在vue-cli工程中,webpack默认是自动启动热更新。
如果不想使用热更新,则需要打开 vue.config.js 文件,找到 devServer,增加 inline: false ,默认情况下是没有这个变量的,如果需要取消热更新才添加。
找不到文件,就直接全局搜索 “devServer”,找到它,然后加上 inline: false。
重启 npm run serve,必须重启!
devServer: {
// true 则热更新,false 则手动刷新,默认值为 true
inline: false,
// development server port 8000
port: 8001,
proxy: { ... }
}Visual Studio Code开发vue,用npm run dev跑本地服务,修改代码之后在浏览器刷新没反应,需要重新跑一遍代码才会更新,这是怎么回事呢?
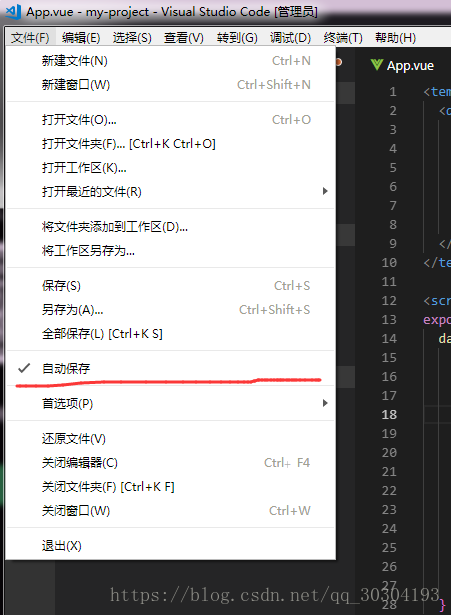
我遇到的情况是没有自动保存,自己手动保存代码会发现浏览器自动更新了。
只需要讲vs改为自动保存即可,如下图:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。