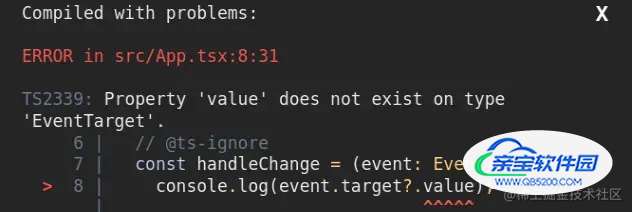
当event参数的类型不正确时,会产生"Property 'value' does not exist on type EventTarget"错误。为了解决该错误,将event的类型声明为React.ChangeEvent<HTMLInputElement> 。然后就可以通过event.target.value 来访问其值。

这里有个示例用来展示错误是如何发生的。
// App.tsx
function App() {
// 相关文章
- 解决React报错Property value does not exist on type
- 解决React报错React Hook useEffect has a missi
- 解决React报错Cannot find namespace context
- React使用公共文件夹public问题
- React点击事件的两种写法小结
- 解决React报错Parameter 'props' implicitly has an '
- React控制元素显示隐藏的三种方法小结
- 解决React报错Rendered more hooks than during the p
- React修改数组对象的注意事项及说明
- react如何修改循环数组对象的数据
- Python利用卡方Chi特征检验实现提取关键文本特征