
1、新建文件,大小500x 200px ,选择渐变工具(G),(径向渐变)从#363636到#252525。 最左边拖动到右下角。

2、新建层, 选择选区工具(M),固定大小为100 x 40px角。

3、填充线性渐变从 #68ad40和#4c8c2c。

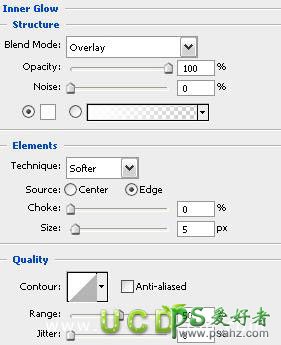
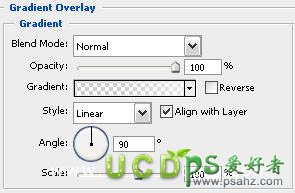
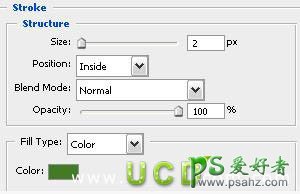
4、选着图层样式 > 内发光 > 渐变叠加 > 描边#427a25。



现在您的按钮应该是这样的。

5、新建层,同时选种新层和按钮层合并(ctrl+E),现在做一些发光效果,加深工具(O),笔头大小为45px,不透明度为10%,围绕按钮四周加深。

6、现在,选择减淡工具(O),使用了一个14像素的软刷,不透明度为10%。

7、复制按钮如图:

8、新建层,灰色到透明,选择编辑 >变换 >透视:

9、降低透明度为10%。

10、最后,添加一些文字,完成最终效果。
