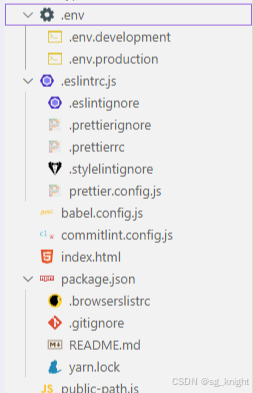
文件嵌套是VSCode 1.67+版本推出的虚拟路径管理功能,允许开发者将逻辑相关的文件(如配置文件、测试文件、编译产物)以层级形式嵌套在核心文件下。例如:

• 配置文件管理:如vite.config.ts与其关联的.env、tsconfig.json
• 测试文件归类:将Component.spec.tsx嵌套在Component.tsx下
• 编译产物隐藏:自动折叠main.js.map等生成文件
打开VSCode的全局配置文件(settings.json),添加以下代码:
{
"explorer.fileNesting.enabled": true, // 启用功能
"explorer.fileNesting.expand": false // 默认折叠嵌套文件
}
通过快捷键Ctrl+,搜索fileNesting可快速定位配置项。
在explorer.fileNesting.patterns字段中定义匹配规则:
"explorer.fileNesting.patterns": {
"*.js": "$(capture).test.js, $(capture).config.js", // 动态匹配文件名
"*.ts": "*.d.ts, *.map", // 通配符匹配类型声明
"index.html": "style.css, script.js" // 手动指定关联文件
}
$(capture):动态捕获主文件名(如app.js→app.test.js)*通配符:支持扩展名模糊匹配(如*.config.*匹配vite.config.ts)。前端项目配置优化:
"vite.config.*": "*.env, .env.*, tsconfig.*, .eslintrc.*"
此规则可将环境变量、TS配置等全部折叠在Vite配置文件下。
结合files.exclude彻底隐藏无需关注的文件:
"files.exclude": {
"**/node_modules": true,
"**/*.log": true
}
此配置将直接隐藏node_modules与日志文件。
虽然无默认快捷键,但可通过键盘快捷方式自定义操作:
Ctrl+K Ctrl+S打开快捷键设置Toggle File Nesting绑定至Ctrl+Alt+N等组合键安装File Nesting Configurator插件,可通过图形界面管理嵌套规则,支持实时预览与批量编辑。
否!该功能仅为界面优化,实际文件路径与Git跟踪不受任何影响。
临时关闭功能:在settings.json中设置"explorer.fileNesting.enabled": false。
目前仅支持单层嵌套,但可通过规则链实现伪多级(如A→B→C需定义A→B和B→C两条规则)。
{
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.patterns": {
"*.js": "$(capture).*.test.js, $(capture).config.js",
"*.tsx": "$(capture).module.css, $(capture).stories.tsx",
"docker-compose.yml": "*.env, Dockerfile"
},
"files.exclude": {
"**/.DS_Store": true,
"**/Thumbs.db": true
}
}
通过文件嵌套功能,开发者可以将注意力集中在核心逻辑文件上,显著提升代码浏览效率。立即尝试本文的配置方案,让你的VSCode资源管理器焕然一新!