bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单,参考了很多官网的侧滑,实现方法各有不同,优缺点也十分明显,有的官网首页为了仅仅实现一个侧滑的效果,用了owl.carousel滑屏的插件,个人觉得小题大做了。这个bootstrap侧滑菜单更专业的名字叫做手机导航栏。我也比较这个名字,更符合bootstrap的特性。所以我这篇文章介绍的更容易的一种做法,新手更容易接受。
bootstrap侧边导航栏实现原理
1.侧滑栏使用定位fixed
2.使用bootstrap响应式使用工具类 visible-sm visible-xs hidden-xs hidden-sm等对不同屏幕适配
3.侧滑栏的侧滑效果不使用jquery方法来实现,使用的是css3 transforms属性进行div的移动,侧滑的动画效果使用的是css属性transition
4.缺点:使用两套菜单,一套是pc端屏幕显示的菜单,一套是移动端显示的手机导航菜单,这个缺点比较明显,生成无关的标签,优点代码少,简单容易接受
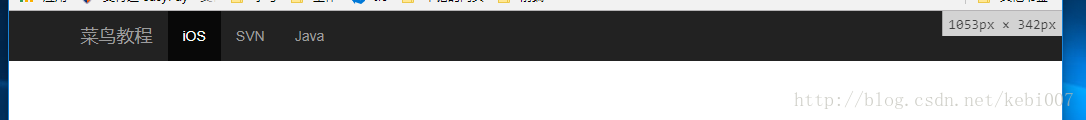
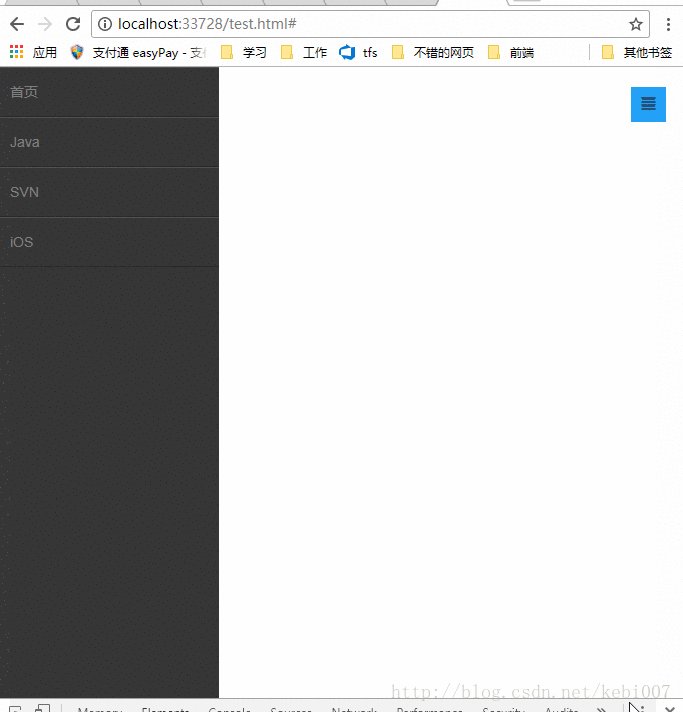
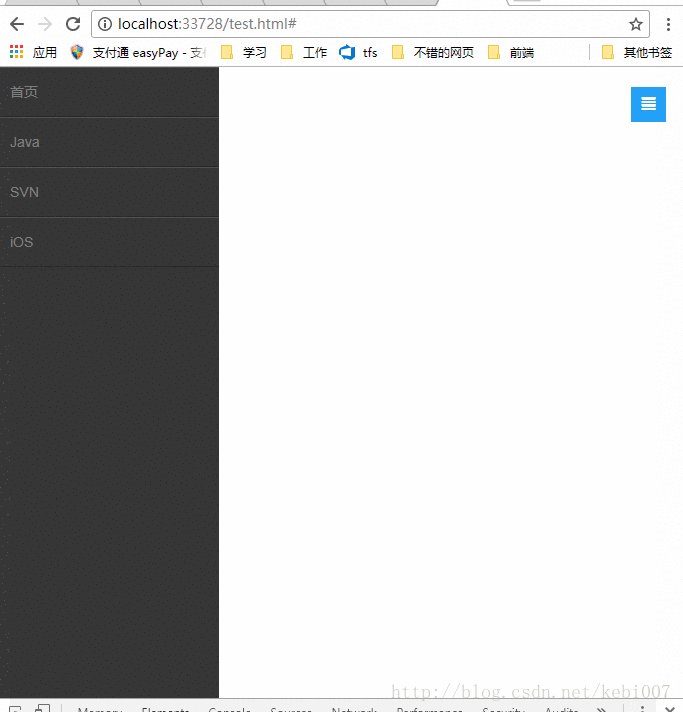
效果图


bootstrap侧边导航栏
bootstrap导航栏布局
<!--手机导航栏-->
<div id="mobile-menu" class="mobile-nav visible-xs visible-sm">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Java</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >SVN</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >iOS</a></li>
</ul>
</div>
<!--pc导航栏-->
<nav class="navbar-inverse visible-lg visible-md" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >iOS</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >SVN</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="dropdown-toggle" data-toggle="dropdown">Java</a></li>
</ul>
</div>
</div>
</nav>
<!--手机导航栏侧滑-->
<div class="nav-btn visible-xs visible-sm">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="mobile-nav-taggle" id="mobile-nav-taggle">
<span class="glyphicon glyphicon-align-justify"></span>
</a>
</div>
一个导航栏的布局,用了两个导航菜单,一个是pc端的,一个是手机端,利用bootstrap响应式使用工具类visible-xs visible-sm来实现pc端隐藏切换按钮; visible-lg visible-md 实现了pc端显示导航栏;visible-xs visible-sm实现手机端显示手机导航栏。
bootstrap响应式工具类详见:https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css实现布局和侧滑效果(侧滑的关键css3属性transform、transition)
代码不多,仅仅10行
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}
要值得注意的是css3的两个属性:
transform:旋转div,支持元素2D或3D旋转,属性值translateX(X)就是在X轴上移动Xpx的距离
http://www.w3school.com.cn/cssref/pr_transform.asp
而侧滑的动画效果是使用transition属性,设置属性的过渡动画的效果,语法
transition: property duration timing-function delay;
http://www.w3school.com.cn/cssref/pr_transition.asp
单击事件切换侧滑
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})
总结
不推荐用两个菜单导航栏,缺点很明显,为了实现效果而已,不要介意,其实用一个菜单导航栏也是可以实现,试试media 完全可以实现。
代码下载地址: 点击此处下载
以上所述是小编给大家介绍的bootstrap自定义样式之bootstrap实现侧边导航栏功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!