本文着重讲解了解决vue-router路由拦截造成死循环问题,值得借鉴,相信能够帮助到您。我们一起来阅读吧
笔记:vue-router路由拦截造成死循环,在做路由拦截的时候,一直出现死循环.
router的index.js文件路由配置
const router = new Router({
routes: [{path: '/login',name: 'login',component: Login,meta: {isShow: true}},
{path: '/',component: Layout,redirect: '/home',meta: {title: "首页菜单"},
children: [{ path: 'home', name: 'home', component: () => import('@/views/Hmoe'),
meta: { title: "首页" } }],}]
})
一开始路由拦截是这样写的,但是这样的结果就是,在token存在的时候,可以直接访问login页面,但是实际项目中是,在token存在的时候不能可以访问login页面
router.beforeEach((to, from, next) => {
if (!to.meta.isShow && !sessionStorage.getItem("token")) {
return next('/login');
}
next();
})
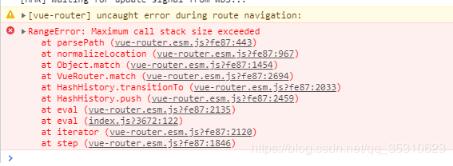
根据项目的需求进行修改,然后就出现下图的报错,出现了死循环
router.beforeEach((to, from, next) => {
if (sessionStorage.getItem("token")) {
if (to.meta.isShow) {
next('/home')
} else {
next()
}
} else {
next('/login');
}
})
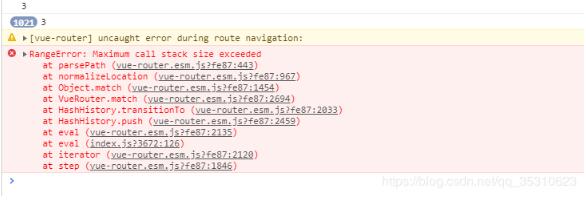
//检查代码
router.beforeEach((to, from, next) => {
if (sessionStorage.getItem("token")) {
if (to.meta.isShow) {
console.log("1")
next('/home')
} else {
console.log("2")
next()
}
} else {
console.log("3")
next('/login');
}
})


然后接着进行修改,就把浏览器弄崩溃了,此处省略一万字T_T.......
最后修改的代码,终于得到了最终的需要的结果
router.beforeEach((to, from, next) => {
if (sessionStorage.getItem('token')) {//toekn存在
if (to.path == '/login') {//token存在,并且是login页面
next('/home');
} else {//token存在,不是login页面
next();
}
} else {
if (to.path == '/login') {//token不存在,并且是login页面
next();
} else {//token不存在,不是login页面
next('/login');
}
}
});
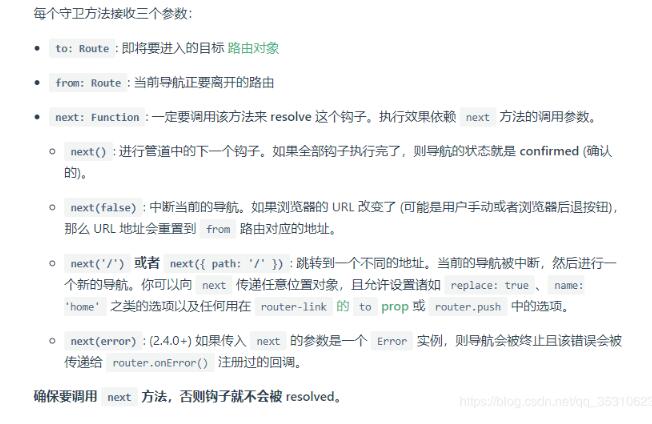
关于vue-router导航守卫,官方给出的解释是

出现无限循环是因为之前我没有弄清楚next()流程
因为每次跳转到一个路由的时候都会 触发 全局守卫 由于判断条件未改变 所以 一直循环
关于上面代码我自己的理解,就是当token存在的时候,判断页面是否是login页面,如果是就next到首页,不是就直接next。如果token不存在,页面为login就直接next,不是login就直接next到login页面,因为一开始在第一个else里面没有做判断,那么他的条件一直未改变,所以他会一直重复next到login才造成的死循环,后面写了判断之后就正常了....
补充知识:vue-router promise问题
最近在项目中使用element发现了一个bug
侧边栏list 点击没问题 如果在这个点击页面 在点击一次router-link 就会报错 但是不影响功能
去你引用vue-router的页面添加一段代码
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
以上这篇解决vue-router路由拦截造成死循环问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。