Photoshop结合Illustrator简单快速实现2.5d等距插画风格教程分享给软件云的各位朋友。为了此次文章教程,利用下班在家空余时间撸图撸了两个凌晨,原则只做原创精品设计文章,好案例配好文章,希望大家能喜欢,做设计行业文章教程最初目的就是能希望帮助到更多设计师小伙伴,很单纯、很简单 完全免费奉献上我一些能量,我不是设计大神也不是设计大佬,我只是有多年丰富的互联网设计经验,希望用我一些经验能去帮助更多设计师,我开心 我快乐 传递正能量 虽然平时白天工作都比较繁忙,也坚持下班回家座在电脑前撸图撸到凌晨两点,在做每一次教程的时候都会去做一张或多张的原创设计案例。
围绕案例去发散讲设计技法、设计思路、设计流程、设计规范,长篇详细讲解。只是希望能帮助到需要的人,很欢迎大家转载设计文章,但转载时候希望平台转载文章时署名原作者 及文章来源,这样更好的保护原作者的知识版权。不为别的 只为苦逼辛苦在夜深人静的时候为大家带来良心精品设计文章。好了言归正传,话不多说教程开始
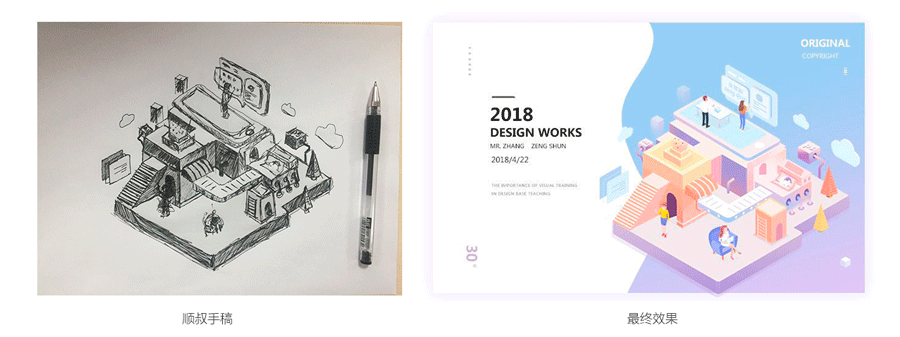
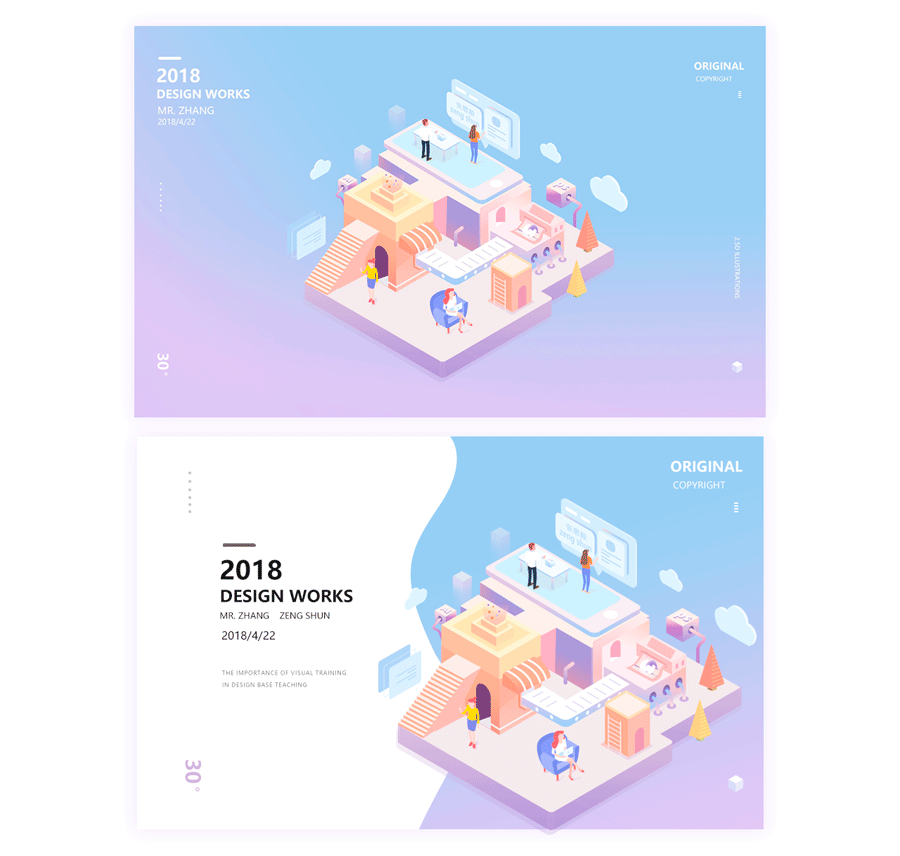
先看看效果图



2.5D在设计运用中一直比较热门,无论是海报、H5 闪屏 banner 都会运用2.5D插画风格。C4D、pc、AI都可以完成这样的2.5D等距扁平插画风用AI做的也不在少数,主要看自己的软件操作习惯,哪个顺手用哪个,最终达到效果就可以。有人说,现在的设计师不会C4D都不好意思说自己是设计师,说实话目前来说我还真不会C4D,但是,可但是,我会PS AI啊。所以干就完了,由此就有了这样的一个教程,利用PS. AI两个软件的结合做扁平2.5D等距插画风格。有人说干什么这么麻烦用两个,是不是在炫技,是不是炫技不重要,重要的是这个教程的确是良心教程,满满的干货。让你了解到在AI里应该怎么做,PS怎么去做,无论怎样也好只要大家能清晰的了解这个作品从无到有的过程,如何思考的一些角度就可以了。在这个制作的过程中会涉及到几个知识点,只要详细的认真的去记住这几个知识点,然后根据自己的一些想法和创意去做是没问题的。具体知识点会在后面章节中介绍。在这个教程过程中主要还是让大家了解一下设计思路、其次是技法。这样都比较了解的前提下在进行创作会更轻松一些。


2.1几何形体组合
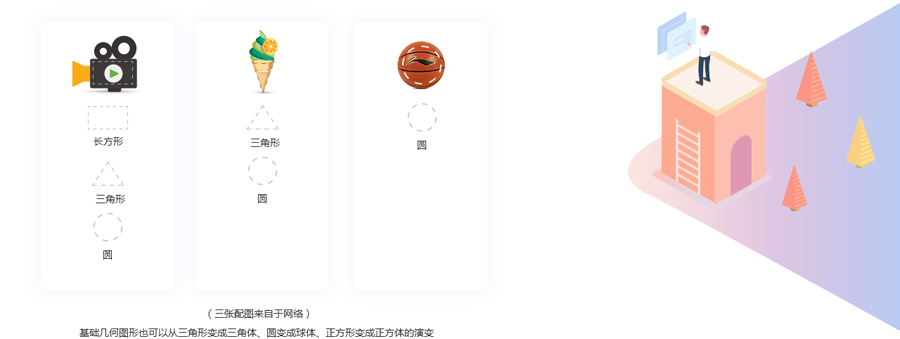
在学素描前期都先从圆、正方形、长方形、圆锥、圆柱形几何形体开始练习,其中一个目的就是让了解物体的形体结构。作为基础形在之后更复杂的绘画创作中也会从基础型圆、正方形、长方形......等关联组合。同样在生活中一些物体也是几何形体关联组合演变而来。

在学素描前期都先从圆、正方形、长方形、圆锥、圆柱形几何形体开始练习,其中一个目的就是让了解物体的形体结构。作为基础形在之后更复杂的绘画创作中也会从基础型圆、正方形、长方形......等关联组合。同样在生活中一些物体也是几何形体关联组合演变而来。

同样2.5D插画和积木玩具也有相同之处,都是有各种几何图形而堆积出一个场景

2.2造型空间能力
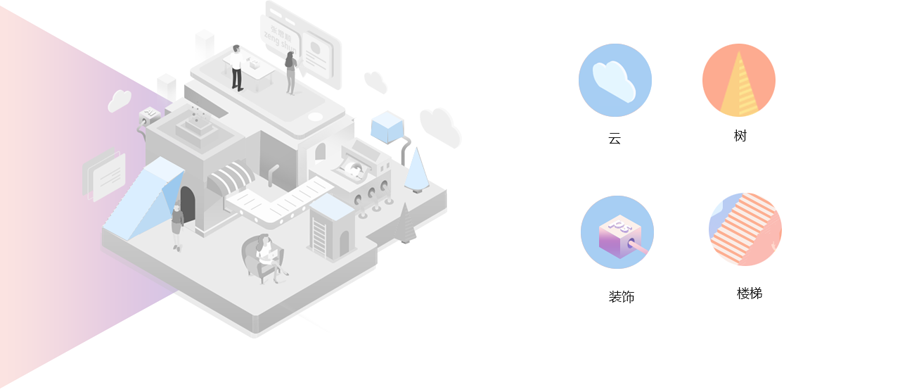
造型能力和空间能力也算是比较重要,造型能力至少能让你图形如何摆放布局、让图形放置最适合的位置、从视觉效果来说不失平衡感、空间感可以让你画面更具有层级关系,层级更强烈,视觉效果也更强烈、空间感从大小、前后、远近等表现。

造型能力和空间能力也算是比较重要,造型能力至少能让你图形如何摆放布局、让图形放置最适合的位置、从视觉效果来说不失平衡感、空间感可以让你画面更具有层级关系,层级更强烈,视觉效果也更强烈、空间感从大小、前后、远近等表现。
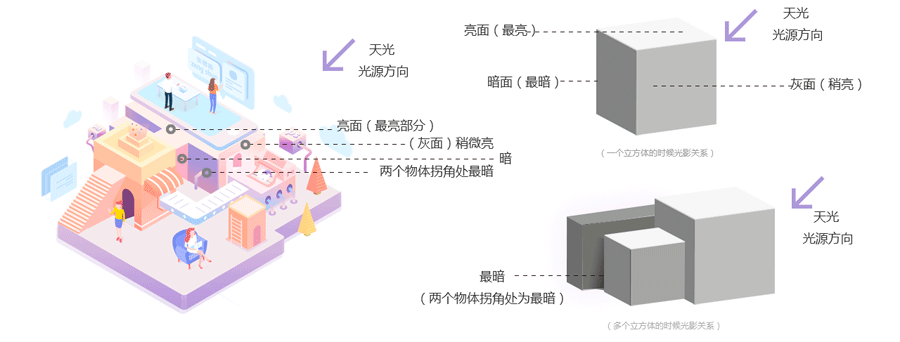
2.3光影对比

整个的结构中,光影也尤其重要,首先要知道天光是从哪打过来的。然后根据光源去为每一个面的颜色深浅变化
同一个颜色下就可以运用颜色的明度深浅对比组合就行,光源弄好了看起来就比较舒服,而且光源统一


上述对设计上的一些理解和思路,那么以上是怎么想,那么下面这些就是怎么做,
之后会有多个知识点,只要记住知识点自己在去设计应该会得心应手。
PS中操作方法
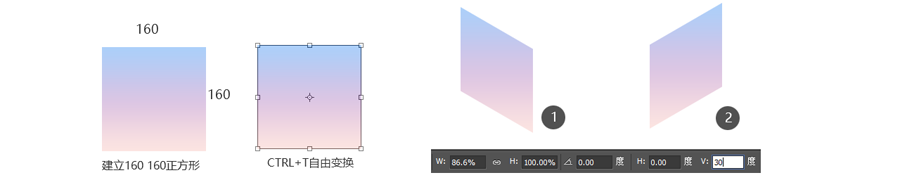
(PS)做2.5D的时候在PS里一定要记住几个参数 水平缩放86.6% 、垂直斜切30°、旋转-60°
根据这几个参数来演示一下。首先建立一个正方形 我这里演示尺寸为160 160,(尺寸大小可以根据需求而定不做限制)然后填充一个颜色。选区正方形图层,快捷键CTRL+T自由变换,然后 水平缩放86.6% 、 垂直斜切30 ° 、 旋转-60 ° 一个平面的正方形立即变成了等角上方效果。

作为(1)来说就是给垂直斜切30 ° 、水平缩放86.6%成为侧面,要另一个侧面可以-30 ° 也可以复制出一个(1)然后水平旋转就可以得到(2)效果,到这里三个面出来了,完全可以合成一个正经的2.5D等角上方效果。在PS中稍笨拙一点,先有面在立体.

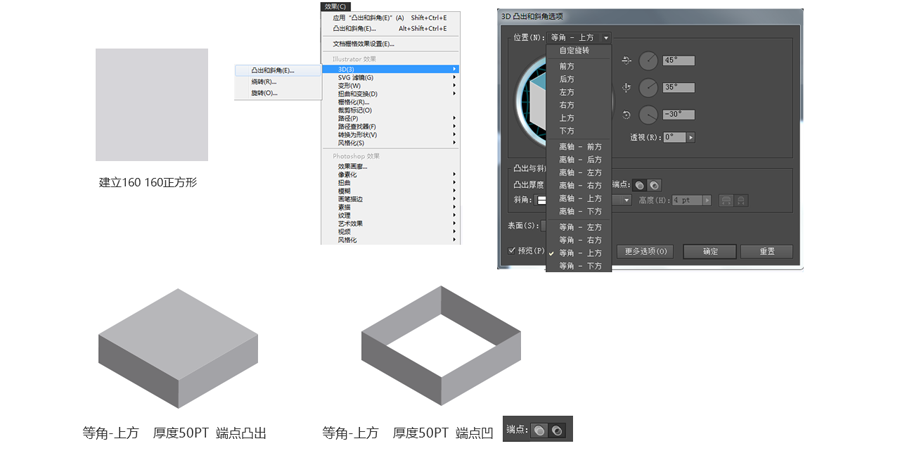
AI中操作方法
(AI)在AI中运用会更方便顺手一些。首先也要建一个160 160的正方形然后效果-3D-凸出,选择位置-等角-上方 这里只需根据自己需要调节凸出厚度就可以或者是端点调节。这里给的50PT厚度 最终效果如下:

同样操作,如果想要一个立体的在左侧那么就选择等角-左方,想要右侧那么选择等角-右方,是不是在AI中很容易得到等距等角2.5D效果根据想要的图形可以组合各种想要的图形,达到最终效果。
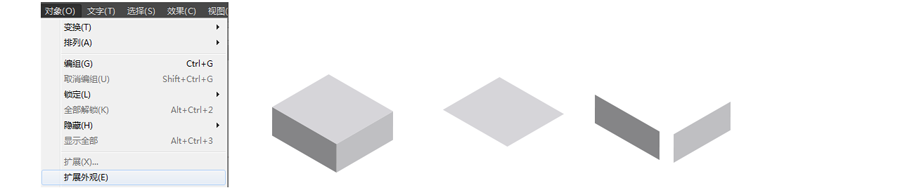
那么有人又会问顺叔那在Ai里一个等角立方体那我怎么给各个面颜色,这个也很方便,选择对象-扩展外观,然后就会得到各个面。在AI中给颜色也可在拖拽到PS里给颜色也可以,根据自己习惯而定,就是这么随意。

讲到这呢知识点基本是讲完了,是不是觉得很简单很轻松,操作和记住参数是很简单。但是主要还是创意,如何把各个正方体、圆柱体、三角体组成一个创意效果的确是需要点时间去考虑。为了这次的教程顺叔通宵两个晚上,从想法-创意-到手绘稿-到软件实现这样的过程。展示一下在做这个2.5D前期一些想法手稿,基本想怎么表现都要在本子上修修改改、最终觉得满意了在进行软件实现,以下为顺叔手稿。


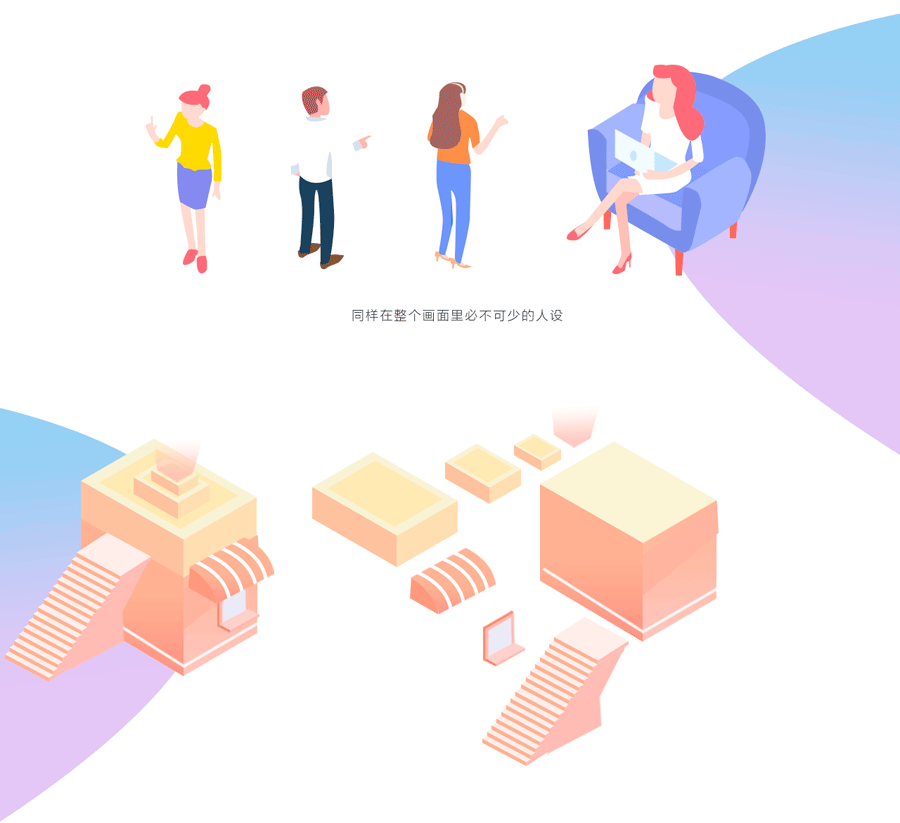
以一个局部为例一个组合是有很多个图形而组成。
以上讲的如何制作2.5D想法、技巧都跟大家讲解很清楚了,大家可以根据技巧去做创意组合,以下根据实例在巩固一下知识点、因为整个设计太大,如果整个都讲完会需要很长时间,所以就从一个局部实例大致讲解一下,希望能看的更明白一些。如果想要临摹也可以根据我原创的进行拓展创意,颜色上可以吸颜色、造型上等角等距算是固定、更多就是组合和创意由大家发挥。好了既然上面把小房子拆分, 那就按照上面的局部部分给大家讲解一下吧,如何制作。照顾到大家,所以演示在AI里做基础型,在PS里进行布局摆放处理。大家也可以不用这样方法 可以在AI里直接进行也可,还是那句话怎么习惯怎么弄。
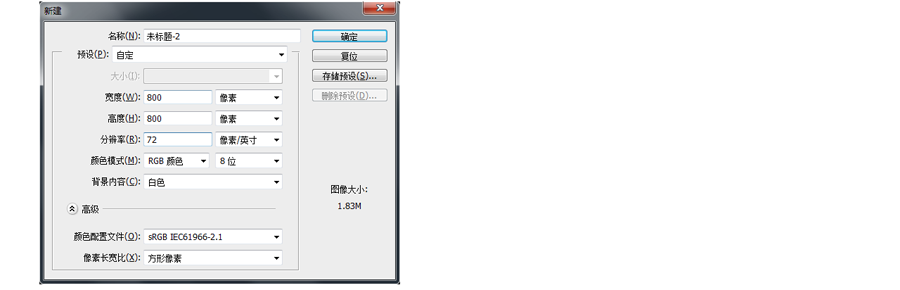
首先在PS中ctrl+n 建立宽800 高800 分辨率72 颜色模式RGB颜色

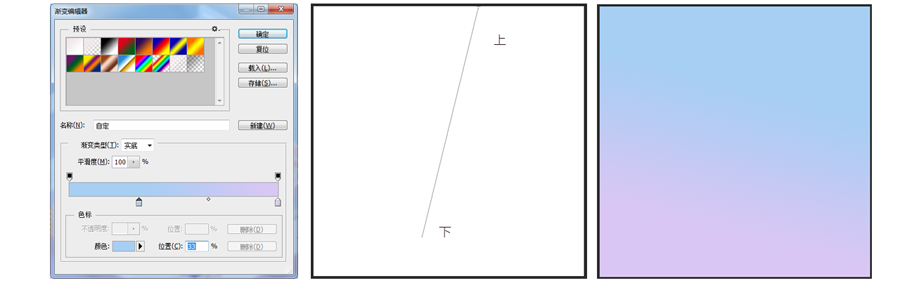
点渐变-在渐变编辑器中选择渐变颜色#a7cef3 #dac6f4 滑动蓝色向右让蓝色稍微多一点,渐变在编辑器中设定完之后确定然后在画面中从上往下角拖拽最终成为想要的渐变色,背景就这么简单完事

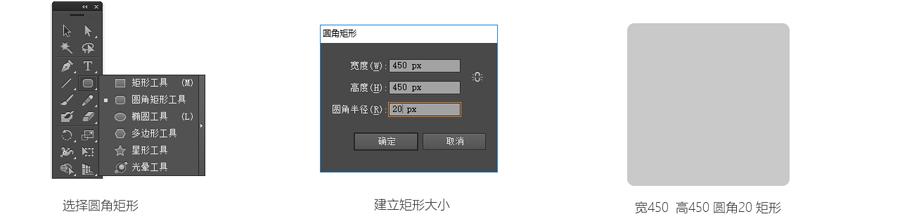
接着AI打开,建立图层,选择圆角矩形,双击画布空白处弹出圆角矩形设置框,宽度:450PX、 高度:450px 、圆角:20PX点击确认,随便填充一个颜色

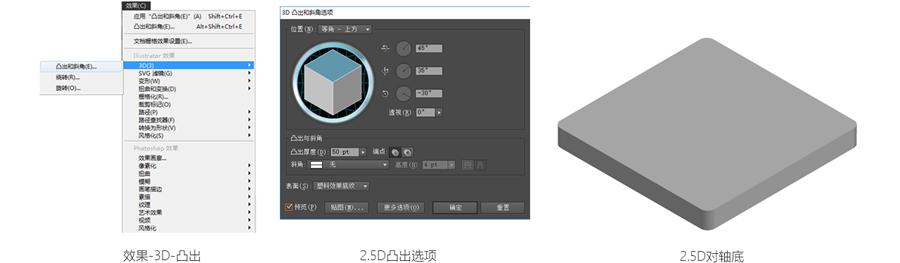
AI中选择效果-3D-凸出,弹出选项设置,然后选择位置-等角-上方,X/Y/轴都不需要设置,需要设置的是凸出厚度,根据自己需要设置,值越大厚度越高,端点选择默认即可。选择确定得到一个等角2.5D底座。

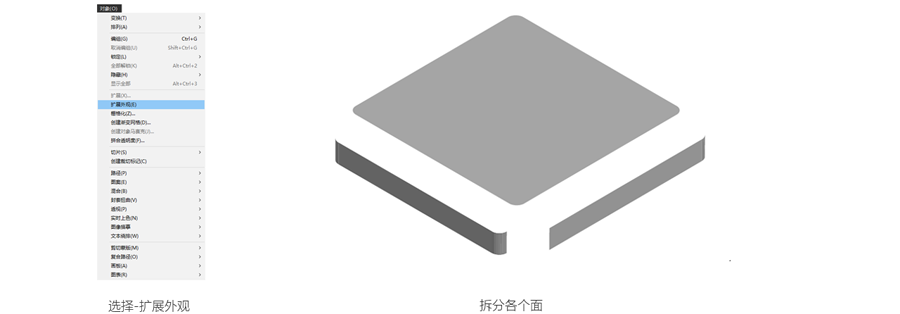
做到这并未完成,AI里选中图形,选择-扩展外观,目的是可以让这各个面都拆分出来,然后可以给予各个面颜色。

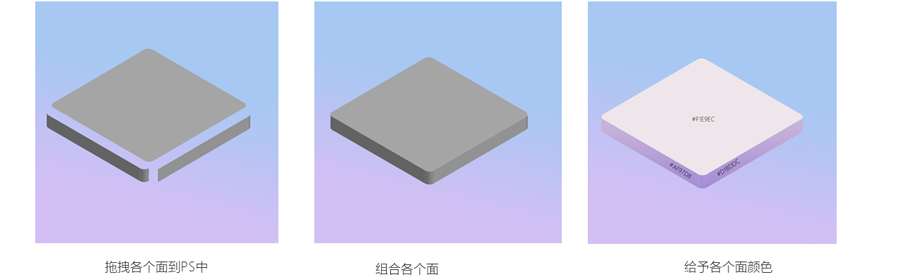
这特别注意,开始转换软件,把刚才的在AI里拆分的各个面一个一个的拖拽到PS里给予颜色值,图形在AI里也可以给予颜色,但为了让大家更加了解所以 PS AI 协同进行,按照自己的习惯来,这个操作就比较麻烦了一步骤。拖拽到PS画布中,之后给上面两侧面颜色,上面颜色#f1e9ec 两侧渐变色#af97d8 #d1bddc 渐变角度90

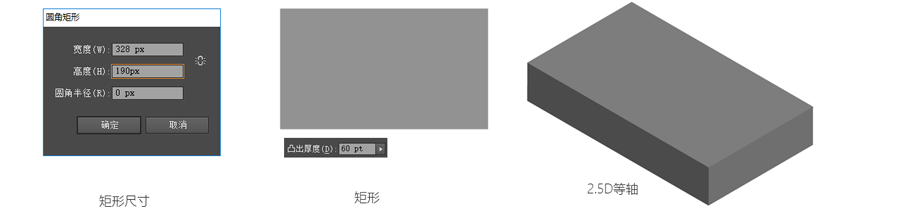
地基已经打好啦,开始建房子了,上面说了2.5D在AI里会简单一些,所以我的分配协同就是AI里做基础型,PS里做色彩。这样结合最终会在PS里完成。所以我们还回到AI里双击画布弹出圆角矩形设置框,宽度328 、高度190、圆角半径0确定,选取长方形在效果-3D-凸出在选项中选择位置-等角-上方,X/Y/轴都不需要设置,然后设置凸出厚度60PT。同样在AI里选择-扩展外观,各个面拆分。然后各个面拖拽到PS中,在PS中给各个面颜色。

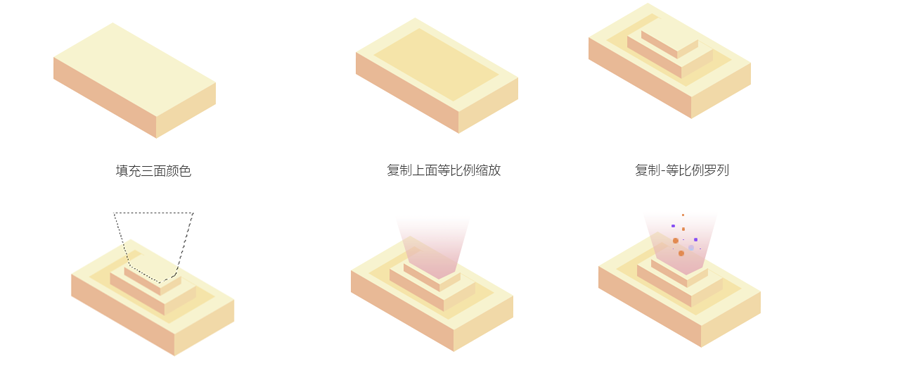
PS中给各个面颜色上面#f9f4d5 左面#f2c0a0 右面 #f7ddb2,复制一个上面的图层,然后CTL+T自由变换、shitf+ait等比例缩放,填充颜色#fae7b3,复制出一个立方体,然后然后CTL+T自由变换、shitf+ait等比例缩放,到最适合区域,然后在复制一个立方体等比例缩放,一个比一个小的罗列,这房盖上面基本完善,然后还有个冒光的光束,在PS中按照边缘钢笔工具勾选一个这的区域,然后给渐变即可。给画面节增加效果,那么点缀一些颗粒的东西上面部分完成。

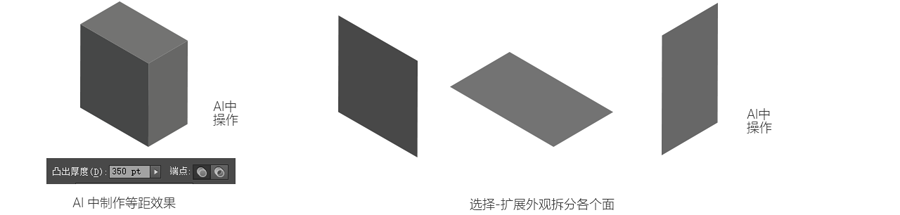
房盖部分完成,那开始制作房子下部分,还记得在AI中的一个宽度328 、高度190、圆角半径0确定 矩形吗,做下部分还需要回到AI中,同样给予矩形效果-3D-凸出,弹出选项设置,别的都不变,只是凸出厚度变成350PT值。然后选择-扩展外观,拆分各个面。拖拽到PS中给予颜色,大家发现一个问题没,只要做出来一个剩下的根据套路就可以完成剩下部分的元素。可能数值稍微有些变化。

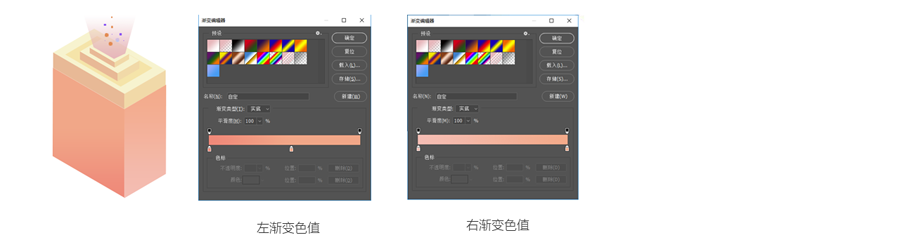
在PS中给予三个面颜色、因有房盖了所以三个面中的顶面就不要了,只要左右面即可给两个面颜色,首先左面渐变#fd9383 #fdaf92色值渐变角度90度,右面渐变为#fdc4bb #feb294 色值渐变角度90度

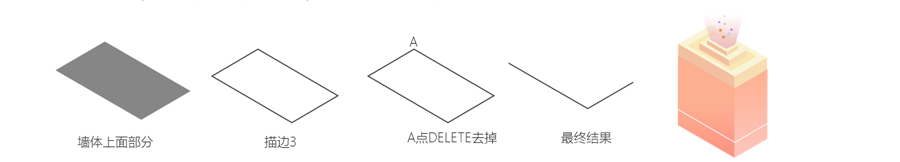
为墙体做一个腰线,会让墙体细节更加丰富饱满。在AI中,找到之前墙体的上面部分,然后给予描边粗细为3,背景图关闭,选择工具点一下A点然后delete去掉,然后给描边一个白色颜色值,拖拽到PS中放在墙体合适位置

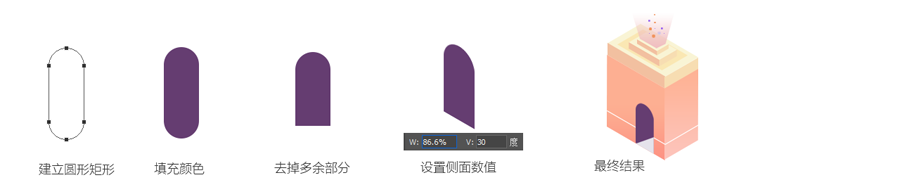
墙体完成,感觉有点不通透,有点闷,所以按一个门让建筑空气流通一下。这次门在PS里进行,首先要给一个圆形矩形工具,半径设置50,宽度50PX高130填充颜色#653d71,然后把下部分去掉,ctrl+t自由变换,只设置W:86.6 、V30度即可,然后得到一个侧面,放置到房体适合的位置上,如果门大可以根据需要调整等比例大小,,为了透视画三角形然后给个颜色,让门更生动透视更准确。

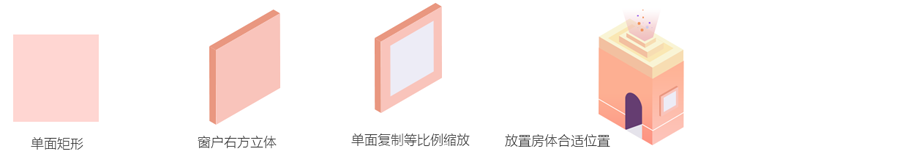
有门那么也应该有一个窗户、窗户是立体的所以在AI中进行比较方便,首先在AI里建立一个正方形,然后效果-3D-凸出,凸出厚度5PT,位置-等角-右方,接着,对象-扩展外观,给予颜色,#f09981 #fec7be 然后在复制一下单面给予颜色#edecf6,等比例缩小到最佳位置,

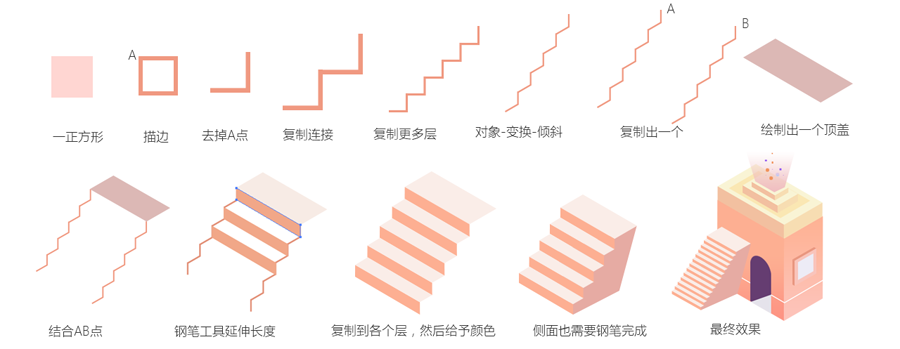
接下来就是制作台阶,台阶也是立体形成,所以在AI里进行。首先在AI里建立一个小一点的矩形,然后描边、选择工具点A点DELETE去掉,复制出一个连接,然后快捷键CTRL+D复制、想要几个台阶就复制多少个,这里为了演示就复制5层,全选图层CTYL+J连接、接着对象-变换-倾斜弹出框设定倾斜角度-30、轴为垂直、角度90,复制出一个作为B点,绘制一个矩形顶盖变形等轴角度。结合A B点角度、用钢笔工具完成矩形延伸、然后复制摆放、台阶上面颜色#faede8 立侧颜色为#fdaf92、同样侧面也是需要钢笔工具来完成,这时候一个台阶制作完,把台阶拖拽到PS中摆放合适位置

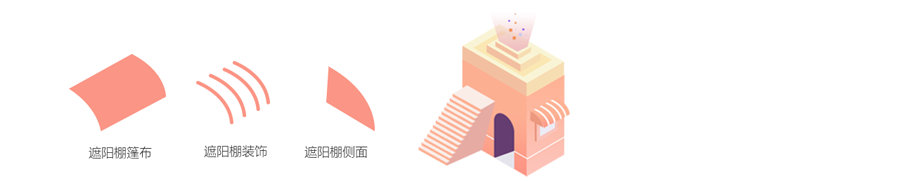
在AI中可用钢笔工具绘制一个遮阳棚的篷布、用钢笔工具绘制棚上装饰线最终把线颜色改成白色,钢笔工具绘制遮阳棚侧面然后三者合成最后形成遮阳棚、拖拽到PS中和建筑结合放置最合适的位置完成。

做到这整个建筑的技巧和思路基本就完事了剩下的就是在PS中创意结合,再有建筑大同小异,方式方法也差不多是这样的。只不过就是大小数值会有变化然后根据整个画面在平台创意的摆放最终达到效果。如下是重新局部设计摆放样式、然后把之前的人物、楼房、装饰拖拽过来又成为一幅新的2.5D效果图

局部重新制作(教程演示)
最后在给大家欣赏一下完整设计效果图

文章结束,以上就是关于Photoshop结合Illustrator简单快速实现2.5d等距插画风格教程的全部内容。如果设计小伙伴们有时间就可以临摹整个的2.5D效果图练习、如果没有时间就可以临摹局部的效果图、写设计教程不易、而且写良心设计教程更不容易、如有任何设计上的疑问可以加我。文章来源于 站酷,感谢作者 张增顺 给我们带来经精彩的文章!
相关教程推荐: