ps中想要设计一个数字按钮,该怎么设计呢?下面我们就来看看详细的教程。

1、选择一种自己认可的字体,在背景上打出一个数字,我们对于这个字体图层作一下栅格化的处理!


2、设置一个三色渐变,把不同明度的灰色作用在这个字体上,让字体有了一种渐变的感觉。


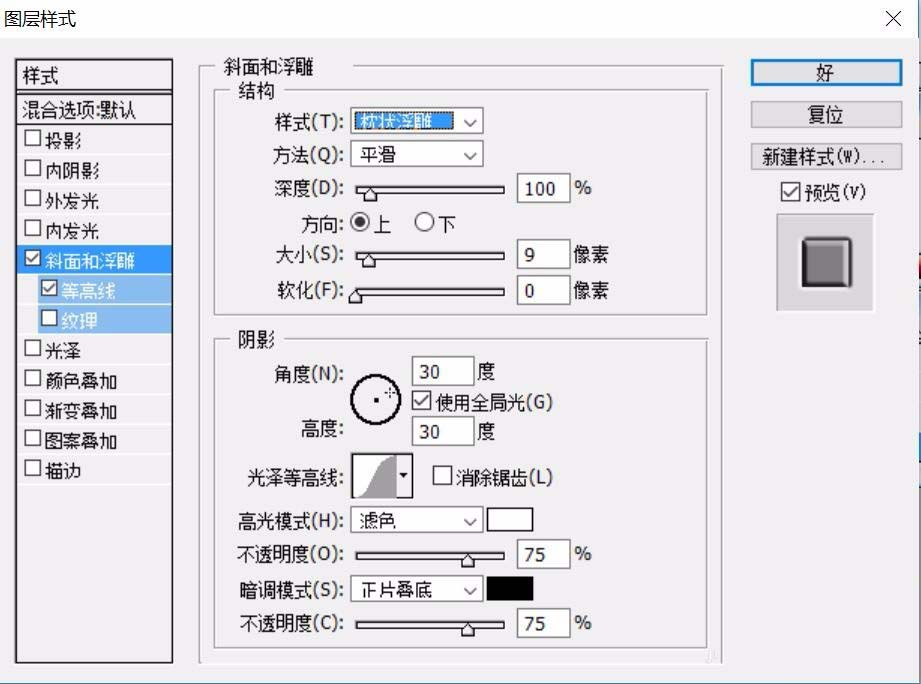
3、对于字体所在的图层作一下浮雕的处理,再设置一下阴影效果,让字体有了自己的个性化风格。


4、新建设一个图层,我们画出一个蓝色渐变的正圆形,把这个圆形与字体进行中心对齐。



5、对于蓝色图层作一下浮雕效果与描边效果,让其有了一种立体的感觉。


6、我们还可以把字体作一下枕状浮雕的图层效果,从而让字体有了一种凹进背景的浮雕效果!调整一下字体与背景的大小,整个数字图标就完成了!


以上就是ps设计数字按钮的教程,希望大家喜欢,请继续关注软件云。