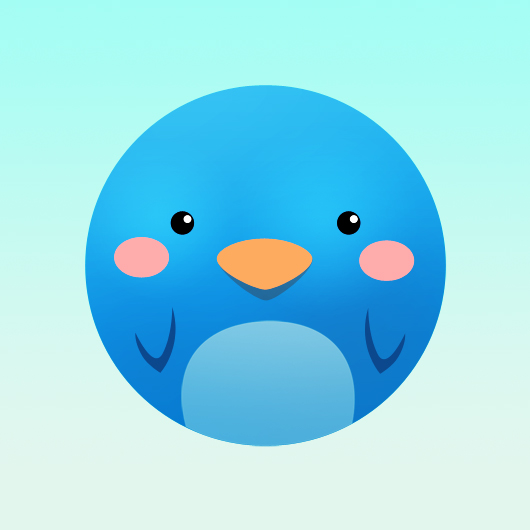
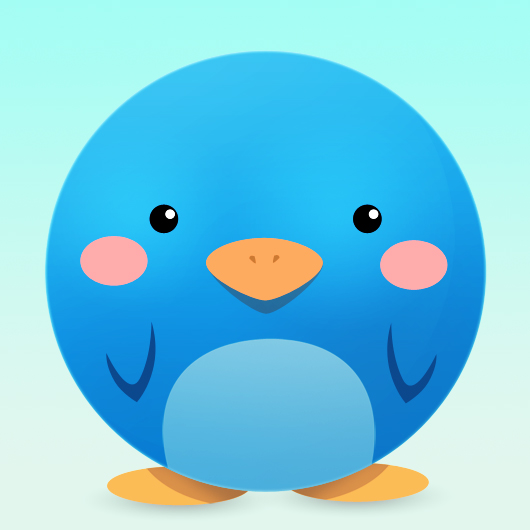
先让我们预览一下.

如果你准备就绪,那我们开始吧. 步骤1
新开文件,尺寸530×530.前景色为 #a4fef4 ,背景色为#e2f6ed. 选择渐变工具,并且应用到我们的图层.

步骤2
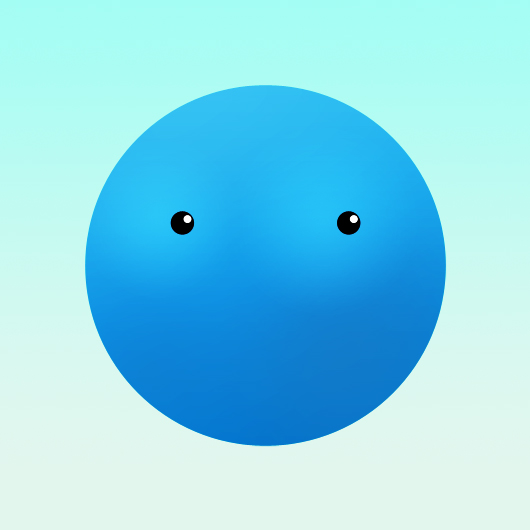
新建名称为Circle的层. 设置前景色 #33c1f2,背景色 #0171cc.选择椭圆选区工具新建选区. 在圆形选区里填充渐变.

步骤3
新建图层Eye Highlight.设置前景色为 #28c3f7.按 CTRL点击Circle 层以便我们载入选区. 选择渐变工具渐变模式设置为前景色到透明. 应用到眼部区域,就像下面的图片所示.

步骤4
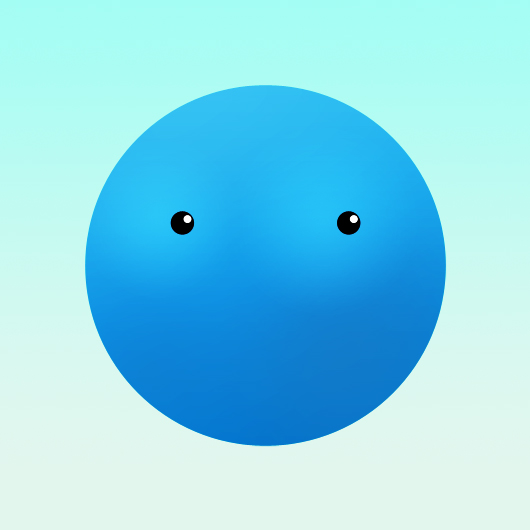
轮到眼睛了,选择椭圆形工具并且新建图层. 前景色设置为#00000 ,在左边创建一个小圆.然后将颜色改为 #ffffff再次绘制一个圆. 将最后新建的小圆移到黑色圆形的东北方. 在图层面板选中以上图层按住ctrl+g新建组. 命名为Left Eye group.选中 Left Eye group右键鼠标,选择复制组. 将复制的组移到右边,命名为Right Eye group.看起来应该是这样

步骤5
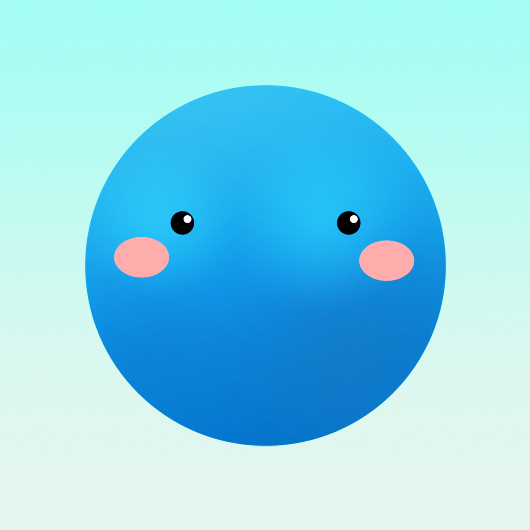
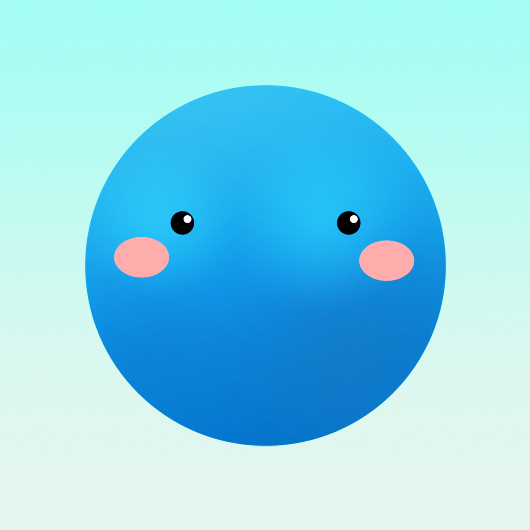
为它加上腮红, 创建新的图层命名为Blush Left. 颜色设置为#feadac. 选择椭圆形工具绘制卵形. 完成之后移到左边位置.复制 Blush Left 层移到到右边命名为 Right Layer. 见下面图形.

步骤6
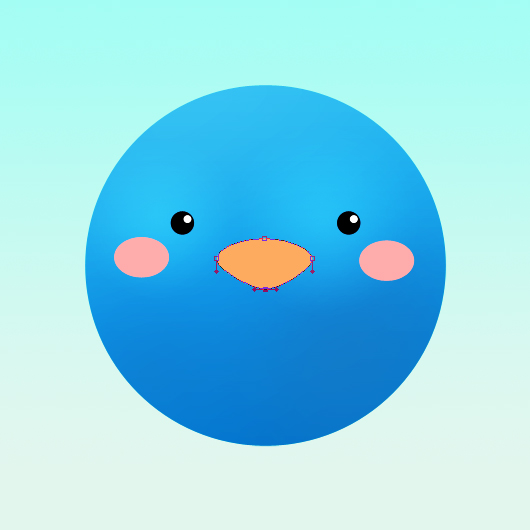
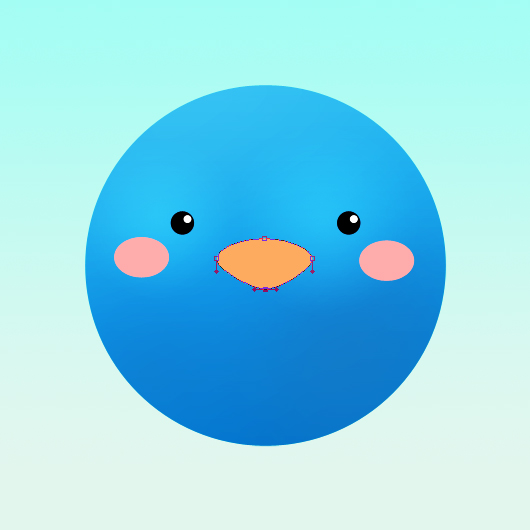
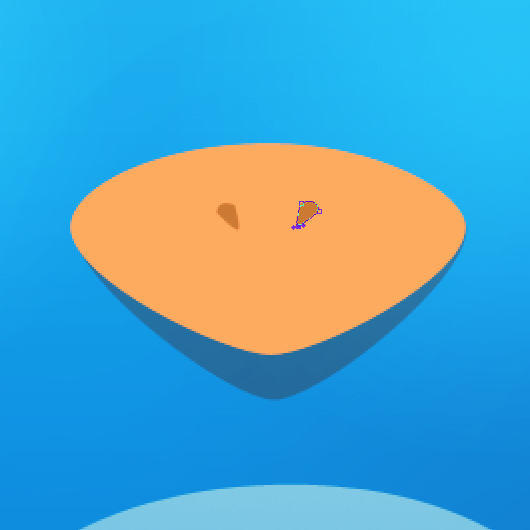
轮到小嘴, 创建图层命名为Bill. 颜色设置为#fdab5f. 选择椭圆形工具绘制椭圆. 选择直接选择工具重新定位锚点.

步骤7
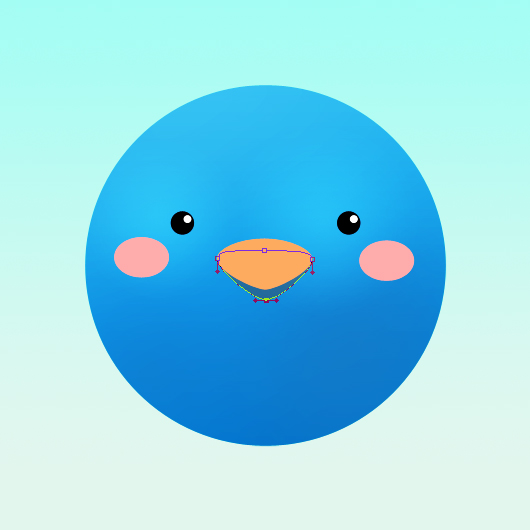
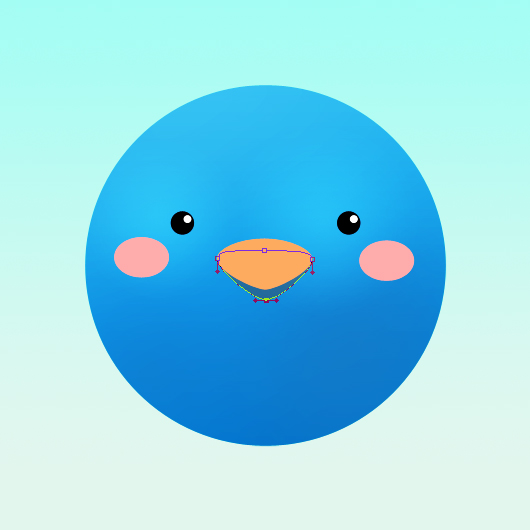
为小嘴增加阴影,复制 Bill层重命名为Bill Shadow. 改变Bill Shadow的颜色为 #236a98. 选择直接选择工具调整底部.

步骤8
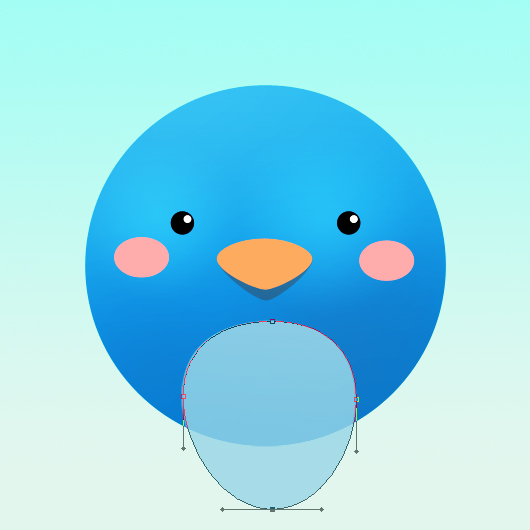
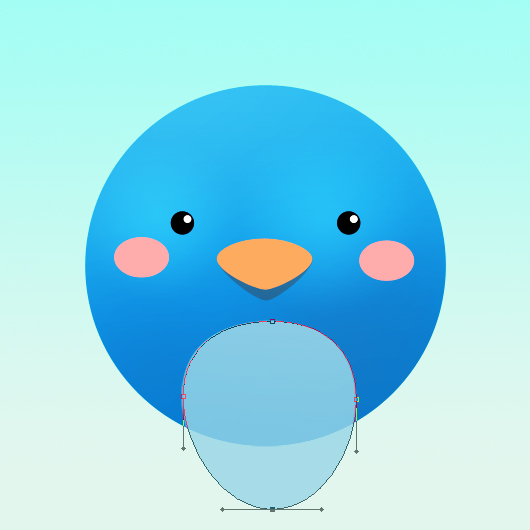
新开图层命名为Body Light. 使用椭圆形工具绘制卵形并且调整锚点. 效果如下.

步骤9
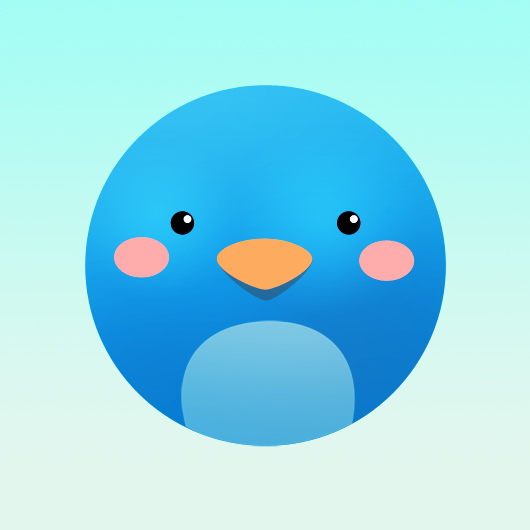
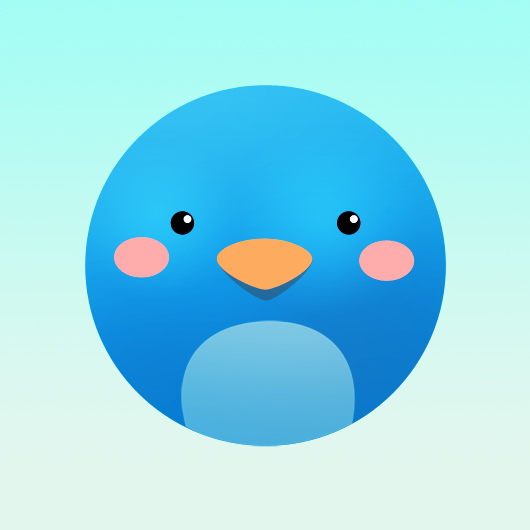
右击Body Light层栅格化. 选择橡皮擦工具擦除底部部分,橡皮擦属性:20%透明度,195 px半径.

步骤10
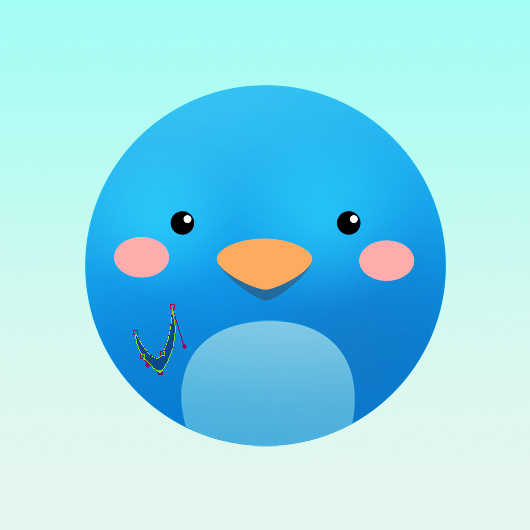
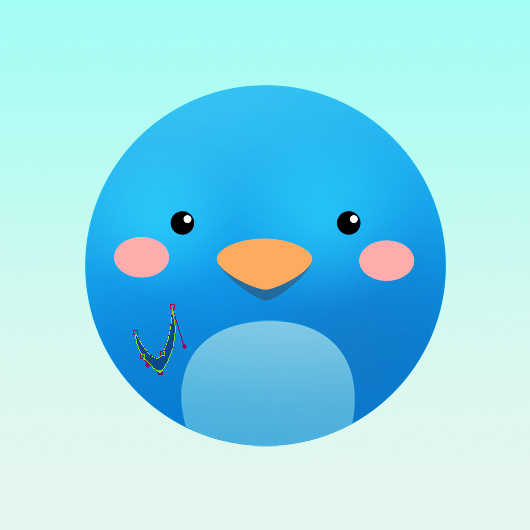
绘制小翅膀,创建命名为Wing Left的图层. 创建卵形. 如图所示调整锚点.

步骤11
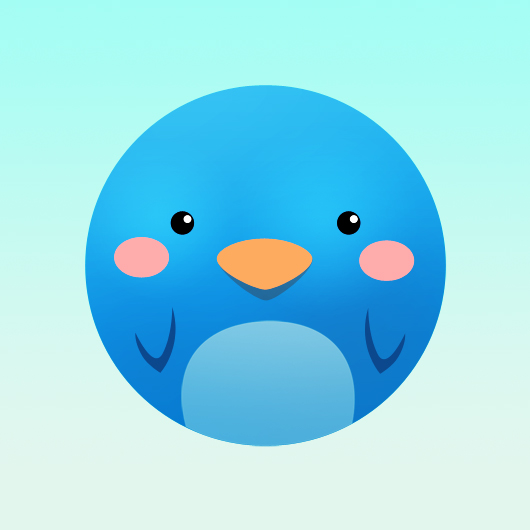
复制Left Wing层,选择副本文件. 点编辑>改变>水平翻转. 移动到右边命名为Right Wing. 看起来应该是这样的.

步骤12
创建图层并且命名为Nose Left. 选择颜色为#cb7b34. 再次选择椭圆形工具创建卵形并且调整锚点.复制 Nose Left 然后选择编辑>转变>水平翻转. 移动复制图层命名为Nose Right.

步骤13
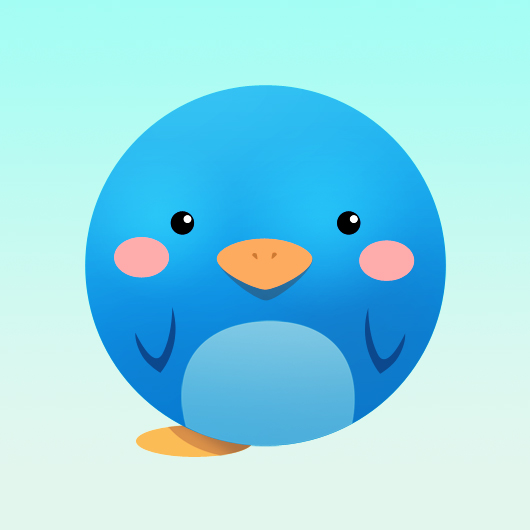
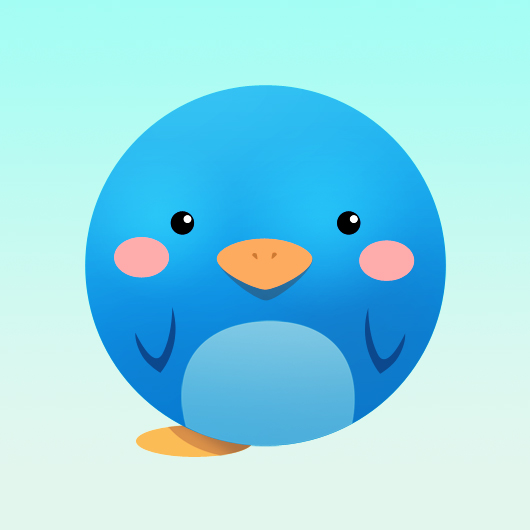
绘制脚,绘制圆形命名为 Left Foot. 颜色调整为#fbbc55. 选择椭圆形工具新建图层.

步骤14
为脚增加阴影,选择加深工具吧 10%曝光度在视线范围内强调. 效果如下

步骤15
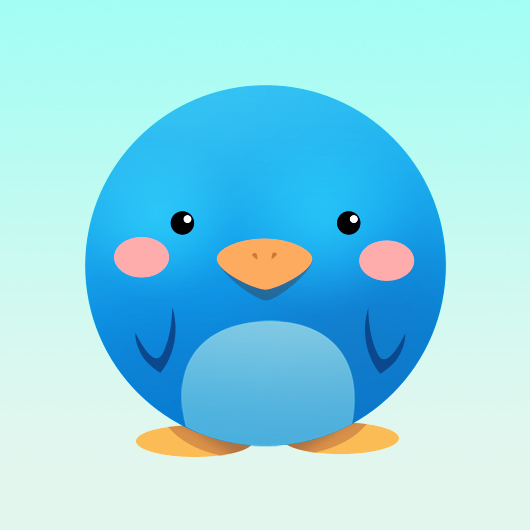
复制Left Foot. 编辑>转变>水平翻转. 移动到右边命名为Foot Right.

步骤16
增加脚底滤镜.在 Left Foot 层下新建图层. 颜色设置为#000000. 使用笔刷工具创建效果. 然后选择滤镜>模糊>高斯模糊. 模糊半径为15 px.

步骤17
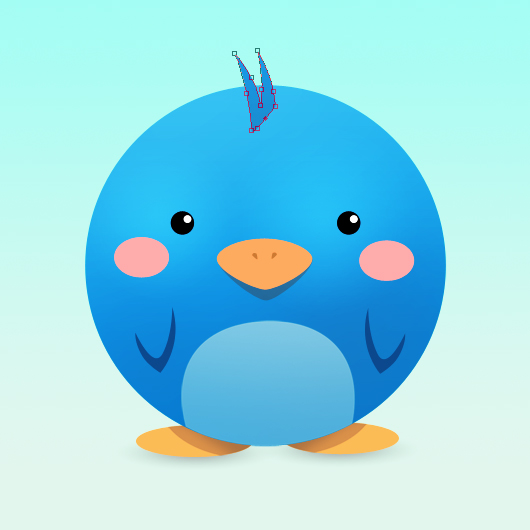
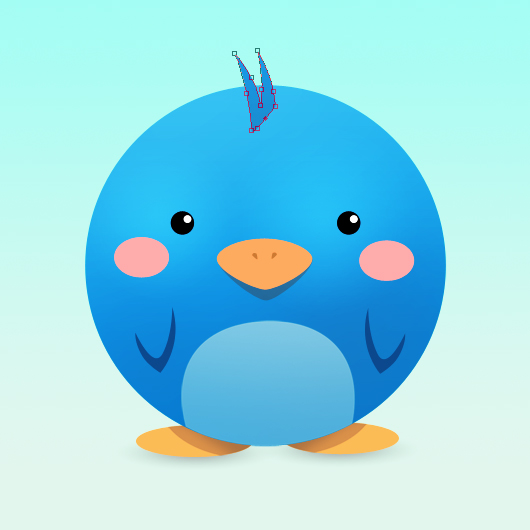
最后再头顶增加些许头发.现在新图层颜色为#1a8fd4. 命名为Hair.选择钢笔工具 开始新建另外一个点. 同样的,使用直接选择工具调整.

就这样完成了憨厚可掬的Twitter小图标.

希望你能喜欢

 步骤2
步骤2