导言:
很多人问我字体设计的过程是怎样的,我一般就简单的说先手绘然后钢笔勾。其实也就是这样。重要的是你要有满意的手绘稿,然后再加上满意的后期软件处理,还有必不可少的,欣赏你的客户。这个过程可以很快,也会很漫长。刚好在网上闲逛,看到这位仁兄的一个字体过程,虽然是英文,但是道理一样,我就不客气了,拿来大家分了,我们要赶紧进步赶上他们的水平,这样我就不用总翻译英文的教程,就需要他们翻译我们中文的教程了,哈哈,期待这一天……好了,废话不说了,开始吧!!!
教程开始:
我的这个case是从哪来的呢?就是从这个杂志上。客户看到了杂志上刊登的我为百事公司设计的字体,于是就找到了我。让我帮他设计一个圣诞节用的字体“Fa La La La Lifetime.”。佣金250美元。(也不是很多啊,哈哈)(图01)

图01
知道了客户的喜好,我就很快明确了设计方向,也就不需要设计很多风格。然后就潦草的勾出大概的样子。(我们每次一提就3、4个,不行还要重新来过,最后客户选花了眼,都不知道自己要什么,悲哀)(图02)

图02
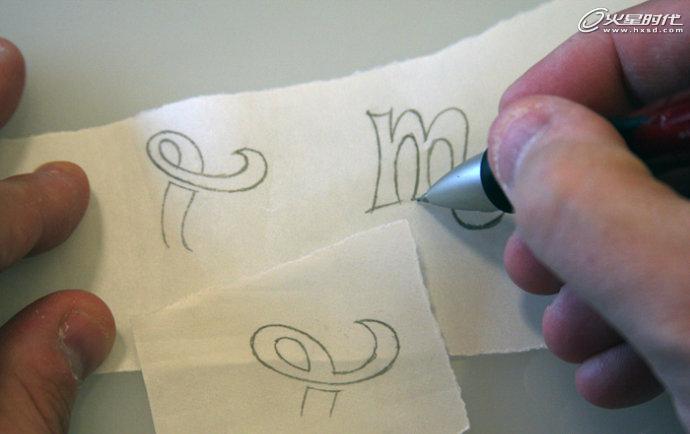
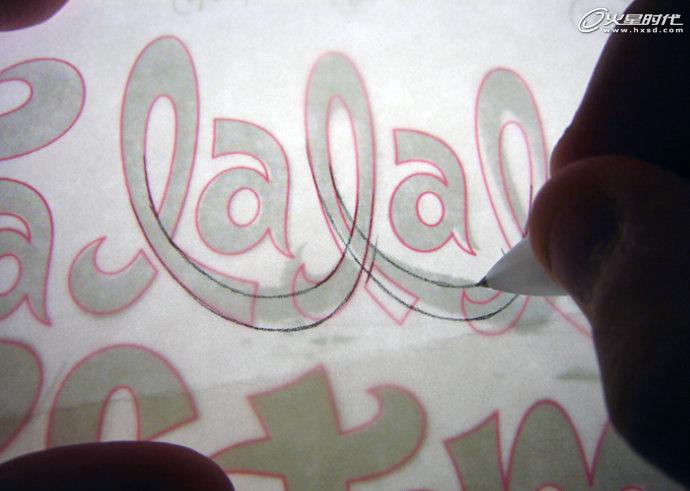
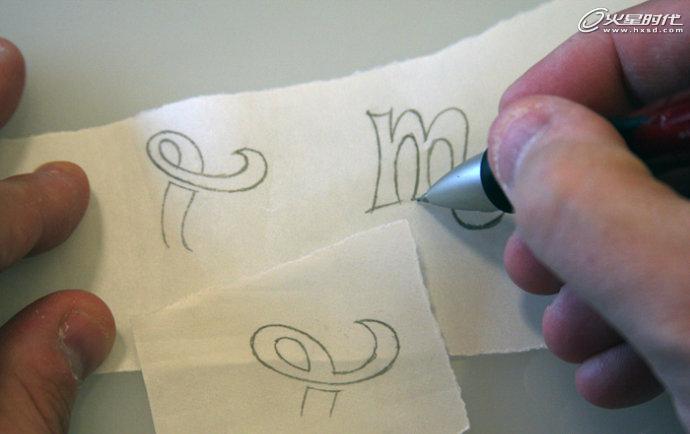
一旦方向有了,我就开始不断调整,直到我觉得可以拿去扫描为止。这个方向就是节日的感觉,让人觉得这文字就像歌声一样,婉转动人。(图03、04)

图03

图04
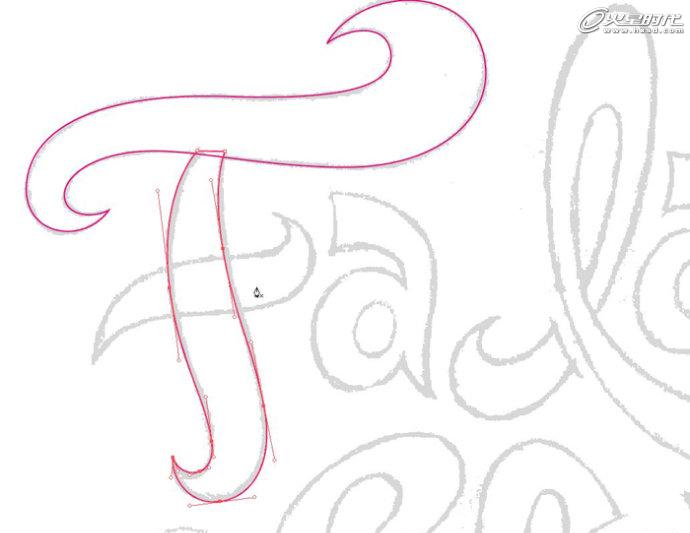
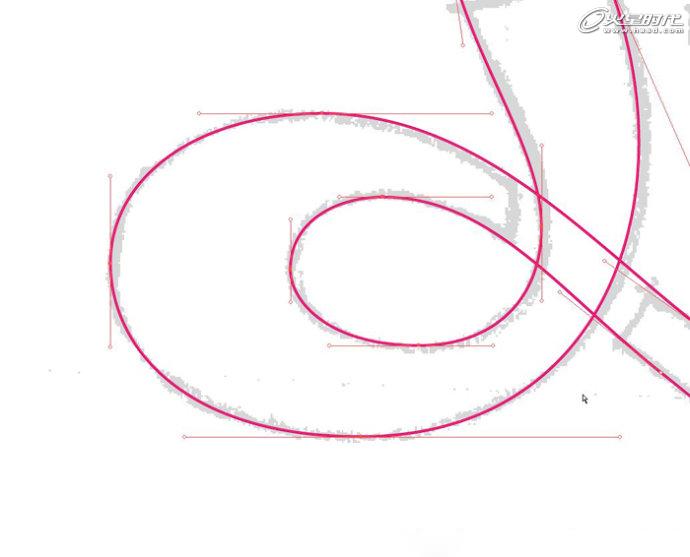
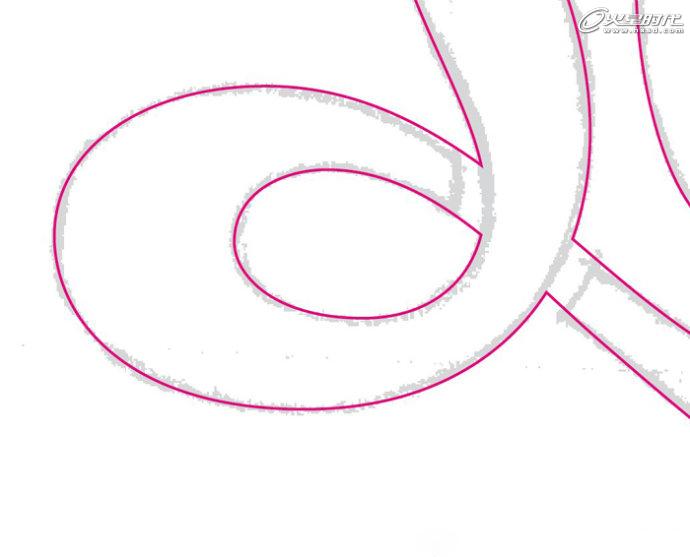
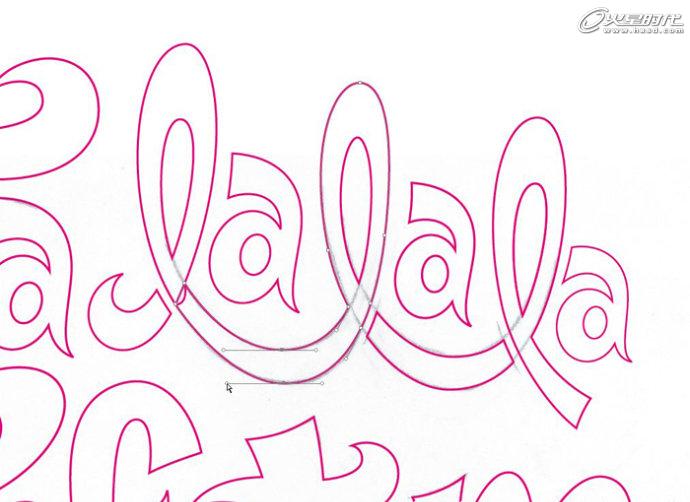
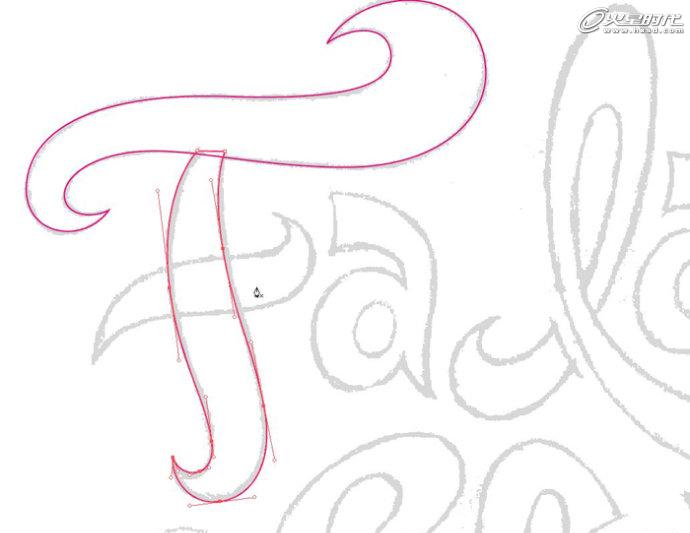
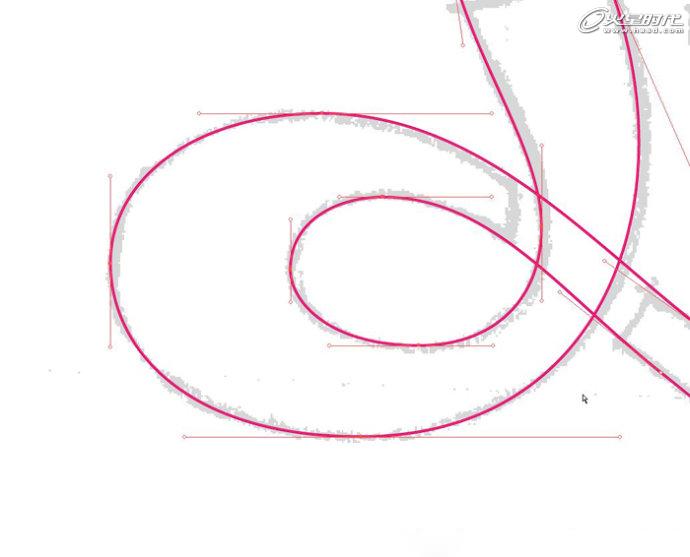
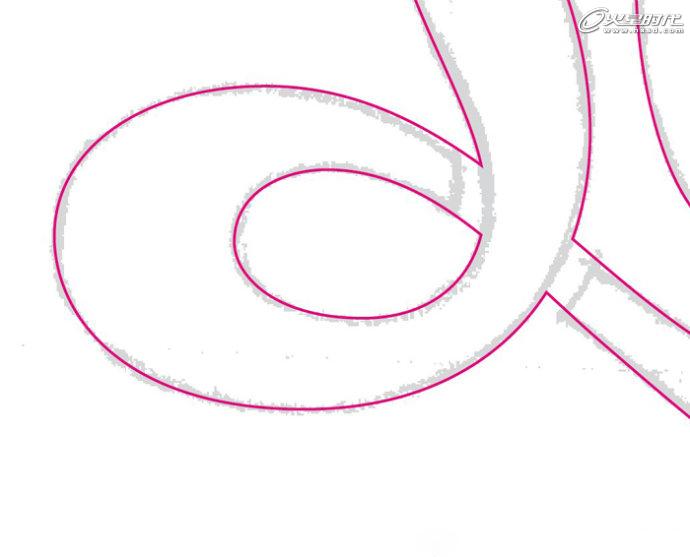
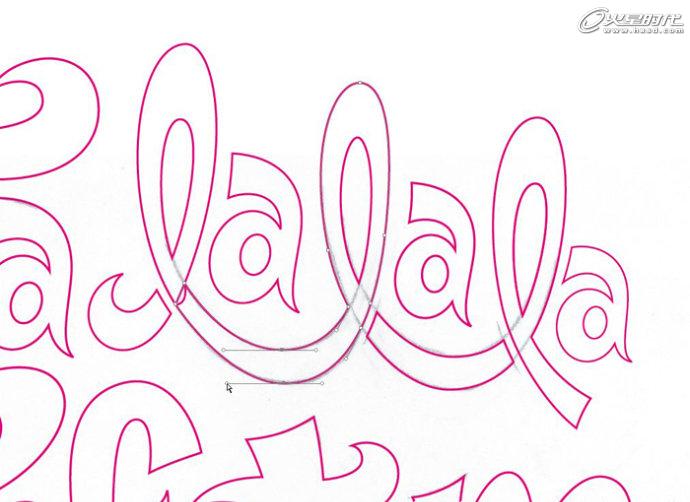
扫描好了,就开始画矢量了,也就是钢笔勾。钢笔勾,一般有用点勾,和用几何形状,比如a和s我就用椭圆形工具画个椭圆作参考。(最好这样,不然做出来曲线不圆润。还有就是钢笔勾最好不要用“alt”断点的方式,这样虽然看起来方便但是做出来的东西经不起放大看。切记切记!)(图05、06、07)

图05

图06

图07
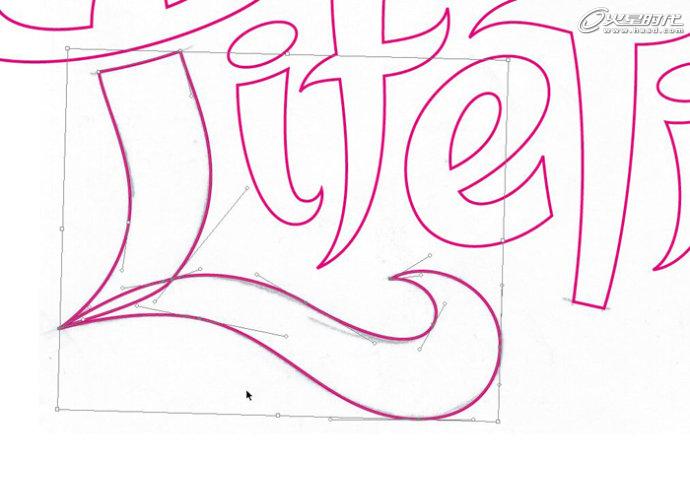
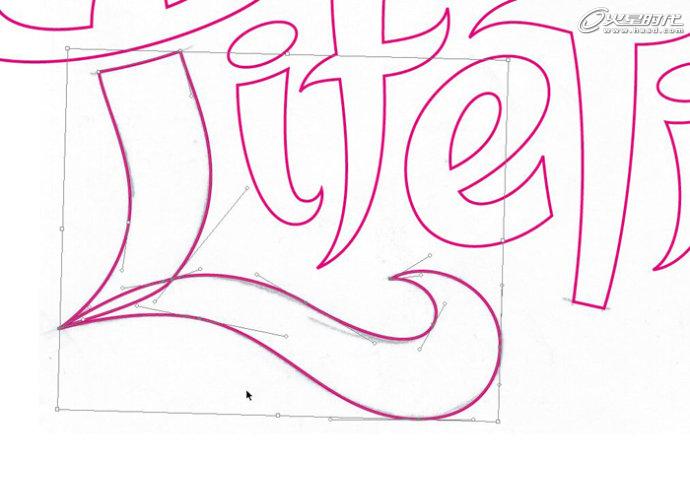
在用钢笔工具也就是贝塞尔曲线的时候,在哪放点是很重要的。我一般把外形看做一个钟。比如这个“L”的拐角处,上面是12点,下面是6点。(恩,点的位置是重要的,外形如果总是不满意,就要去调整点的外置了。)(图08)

图08
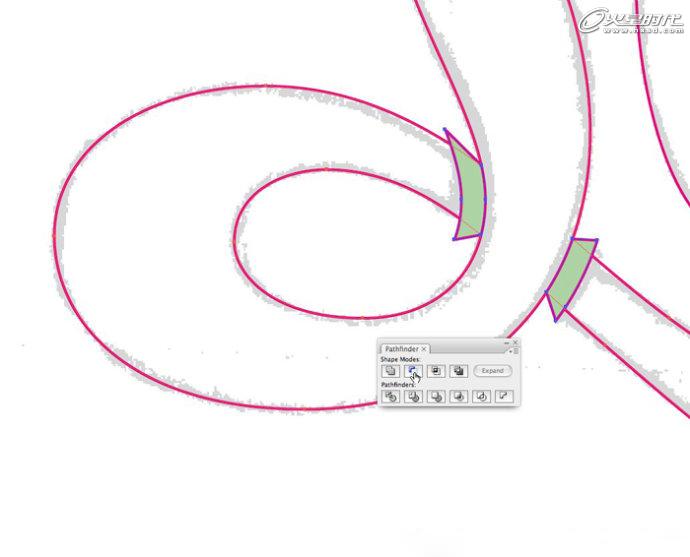
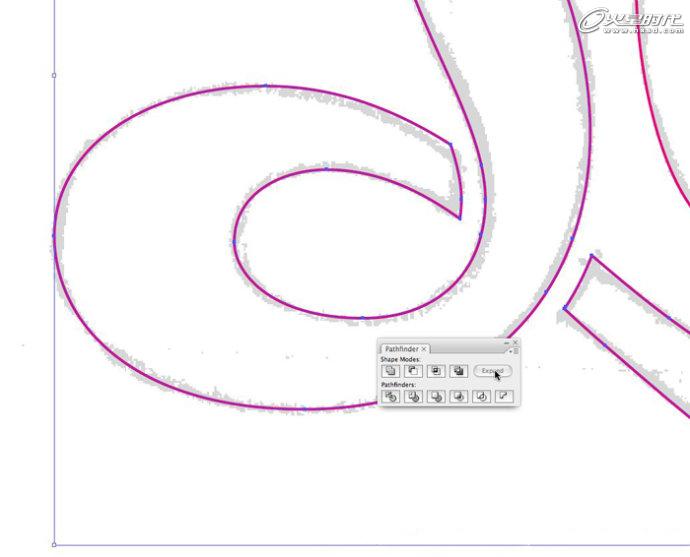
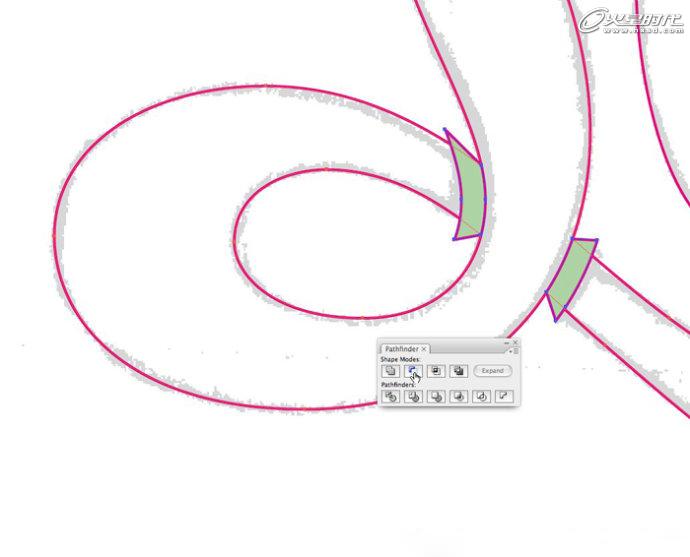
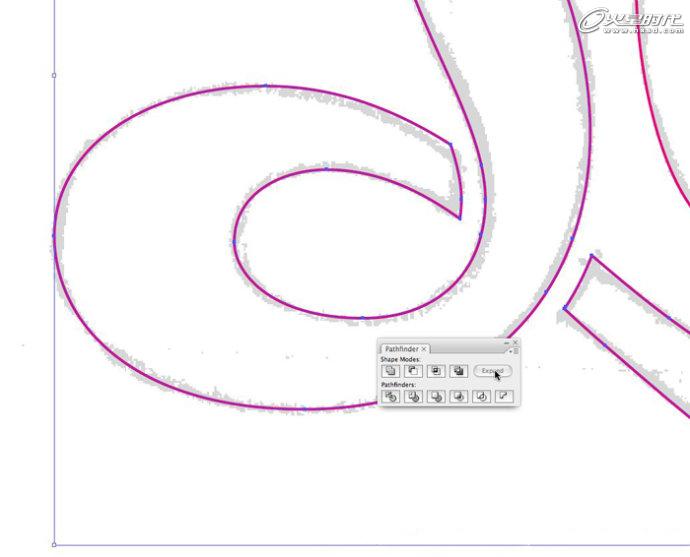
把路径复合后,发现“L”交叉的地方没有了交叉的感觉。所以就需要调整一下,让他有交叉重叠的感觉。这就不是死的东西了,需要你自己去感觉,用你慧眼去看,需要在哪里断开,断多少,怎么断。你够聪明的话就会多复制一个没有断开的L,以免你断的感觉不好,后面要修改。(一定要记住备份最初的源文件,以免重新来过的时候抓狂。还有就是你的眼力,一个出色的设计师眼睛是要比鹰还要敏锐的,放很大很大看细节,放很小看感觉。)(图09、10、11)

图09

图10

图11
有了形,就可以填颜色了。但是在填颜色的同时,还是要进行调整,这个调整可能是很细微的(有时候山寨客户是注意不到的,碰到不注重细节的客户,这样真是浪费时间,但是在我手里出来的东东又不能不负责,每次都是纠结中把细节做的满满的,自己安心就好了,对细节没要求的人,最多只能叫操作员,不是设计师)。(图12、13、14、15、16)

图12

图13

图14

图15

图16
不要觉得很小就不去调整,不管客户是否注意到。我把M的弧度变得更漂亮,加了几个点。(就是这种态度,没有这种态度永远做不出好的设计,也永远不会进步)(图17、18、19)

图17

图18

图19
虽然客户没有说,但是我还是加了一个图案作为辅助,只花了我20分钟,我觉得值得。(客户喜欢这样的设计师哦)(图20、21)

图20

图21
我给客户3种颜色和不同的辅助图案选择。(图22、23、24)

图22

图23

图24
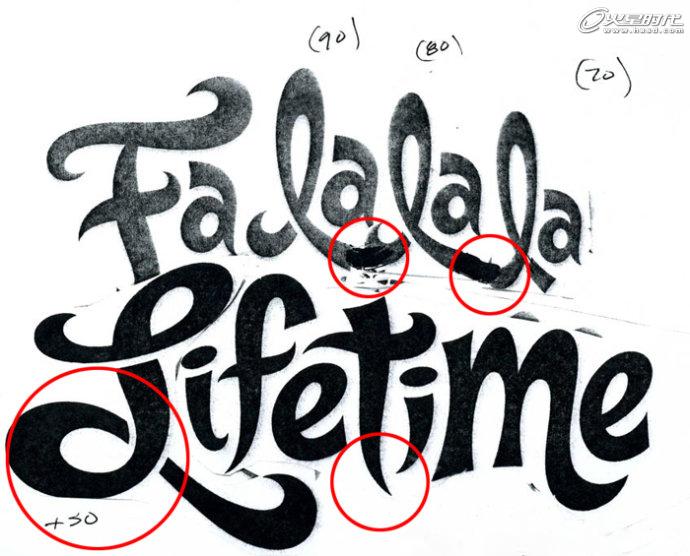
大多数情况下,我们用email或者电话和客户沟通,市场经理就会把客户的反馈画在打印出来的稿件上,然后扫描email给我。
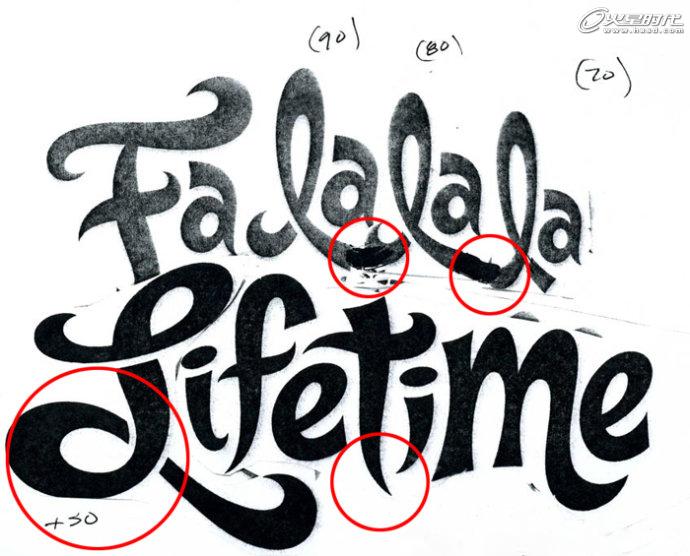
修改要求:把"la la la"连起来。修改F。让 "Lifetime" 大点。去掉L的拐角。修改t的下部,别让他看起来像把刀子。(图25)

图25
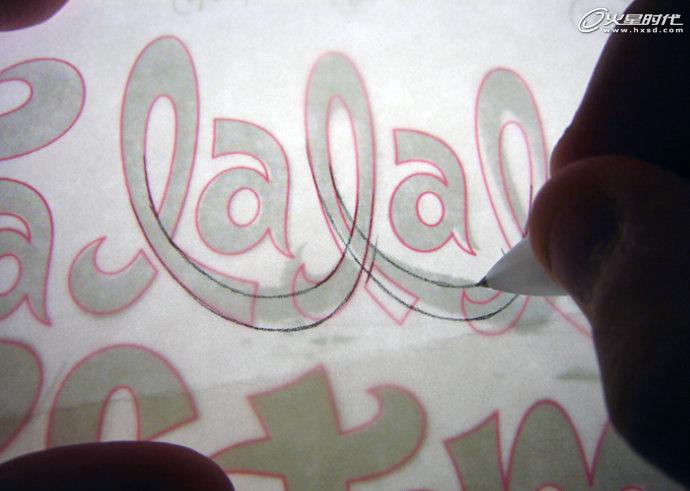
收到客户的修改图片后,第一件事就是把客户的修改稿和我的原稿进行原大比对,这样就看出了问题所在。然后我手绘把“la la la”连上,然后扫描,然后再软件处理。(就是这么繁琐)(图26、27、28、29)

图26

图27

图28

图29
个人来说我觉得有拐角会好点,但是客户说了改也没办法。(看来在哪都会遇到这个问题。自己觉得很好的东东,客户硬要去掉。有时候需要以你专业设计师的身份去坚持。)(图30、31)

图30

图31
有了整体的外形,我就开始整体的去调整,每一个细节,字母字母之间的协调,空间,外形等等。(看不出变化的同志,需要练习一下眼力了,哈哈)(图32、33、34)

图32

图33

图34
好了,把作品发给客户吧。(图35)

图35
反馈又回来了,一个不怎么好的想法,他们让我把“Lifetime”做成糖果的样子。我和他们沟通了很多次,这个效果不怎么好,但是无奈,他们还是坚持。于是我也只能尽力而为了。谢天谢地,客户终于聪明了一次,他们终于觉得这不是一个好想法。有时候客户就是要看到才会死心。(是啊,每次客户说这样吧,我说肯定不好看,你做出来看看啦,做,哇,果然不行哦,郁闷,浪费我的脑细胞%>_<%)(图36、37、38)

图36

图37

图38
最终了客户又来了。说要把“L”延展一下。好了,终于完成了,跟我一起喊“万岁 万岁!!!”(图39、40)

图39

图40
最后效果

应用效果