如何使用Photoshop绘制银色金属拉丝质感软件APP图标?教程主要介绍底座、内框等部分的绘制,用的最多的图层样式、矩形工具、圆角矩形工具及路径选择工具,打造的效果不仅很有质感,立体感也很强,非常漂亮,接下来就让我们一起动手试试吧!
最终效果:

主要过程:

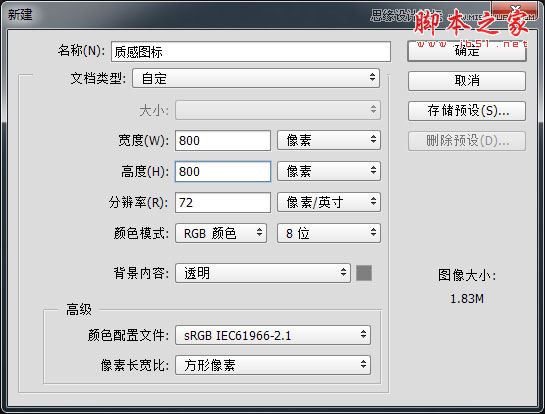
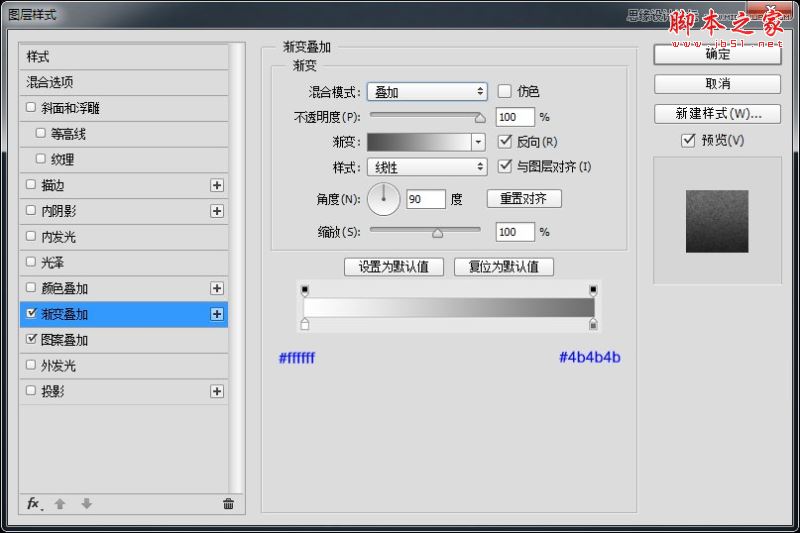
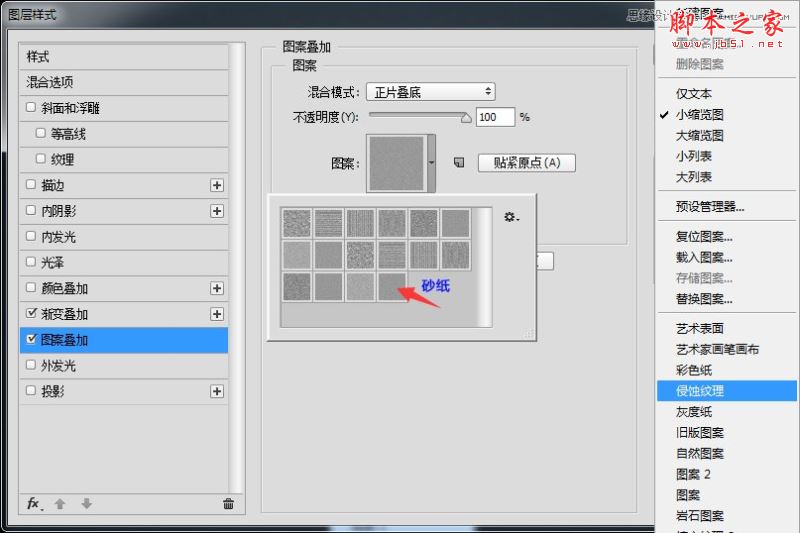
步骤一:首先新建画布800px*800px画布,命名为质感图标,为背景添加图层样式。




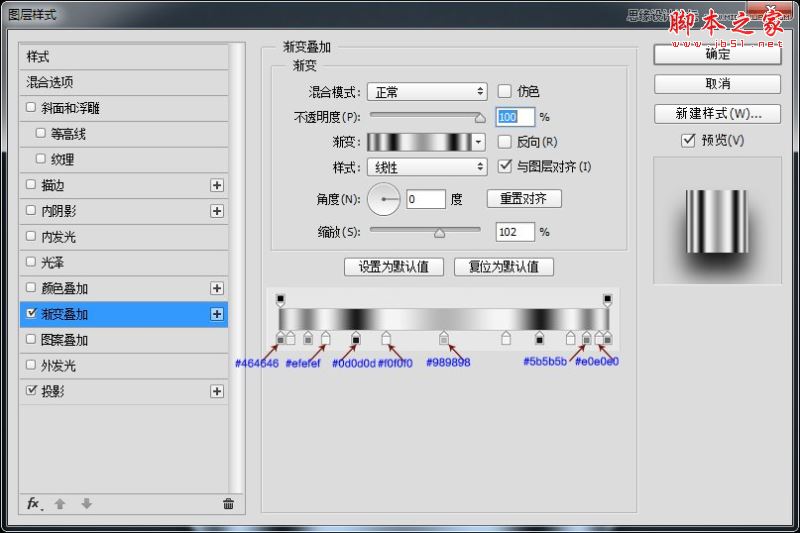
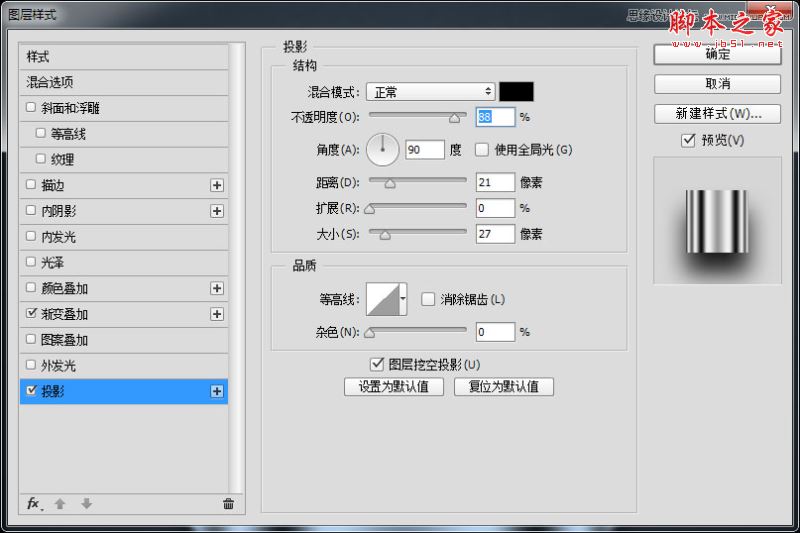
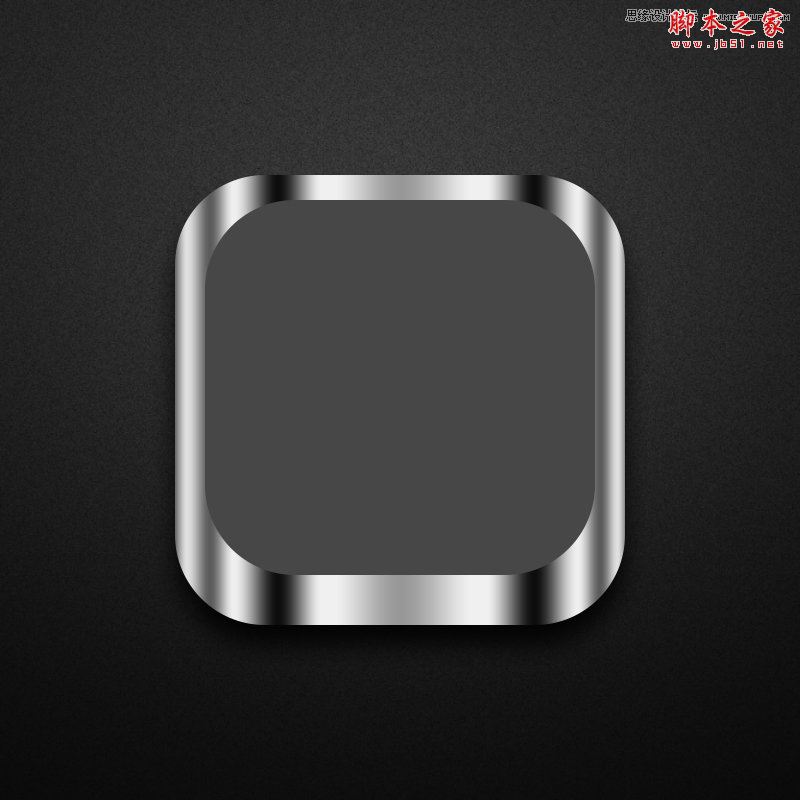
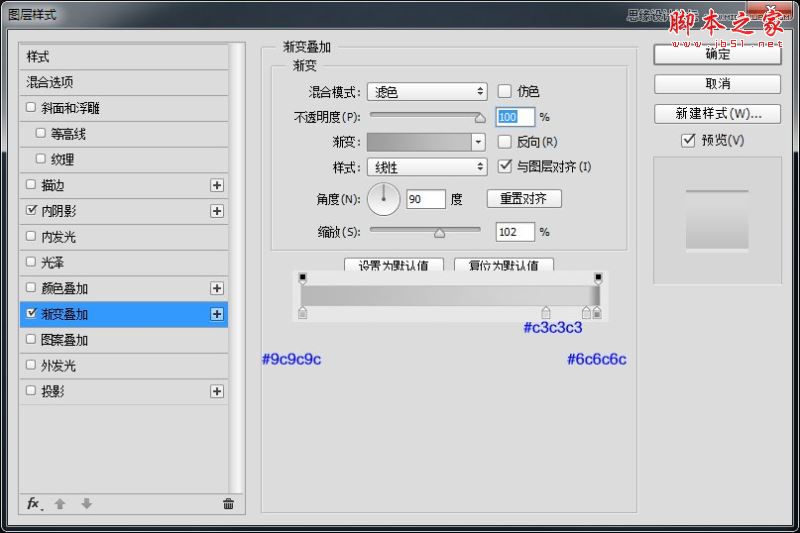
步骤二:使用圆角矩形工具、绘制一个450px*540px圆角半径为90px底座,并为它添加图层样式。



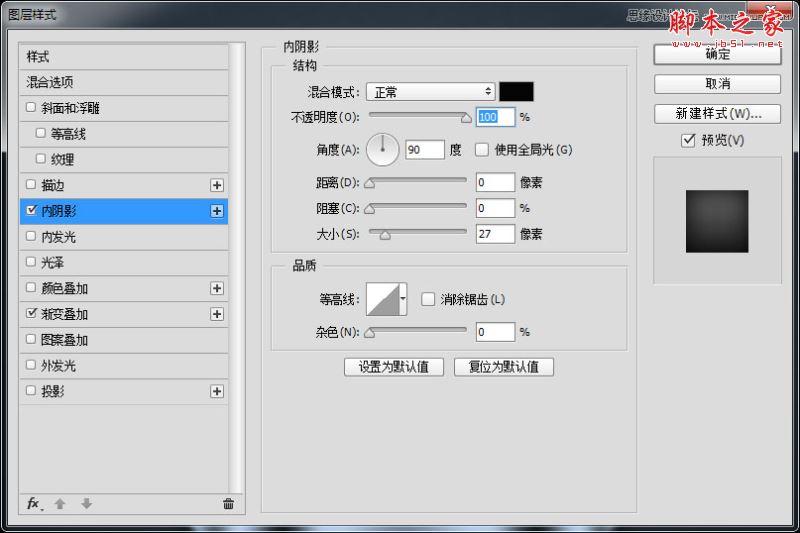
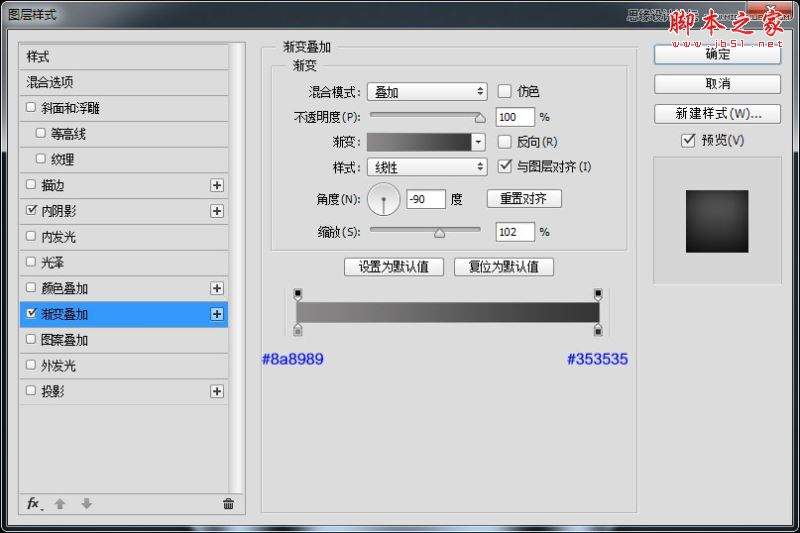
步骤三:高逼格的底座一下就出来了,有木有!!!接下来继续使用圆角矩形工具、绘制一个390px*390px圆角半径为90px的形状,命名为底座-2,并为它添加图层样式。




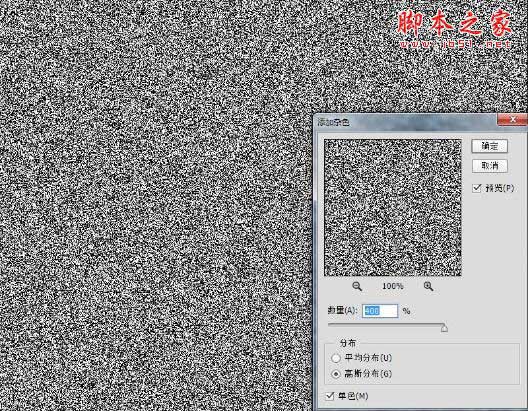
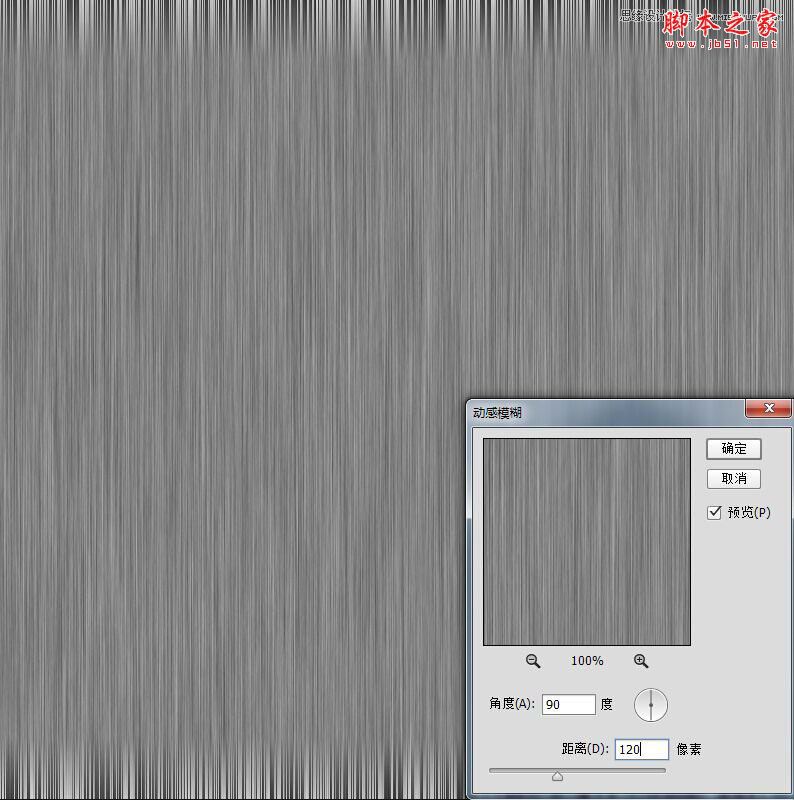
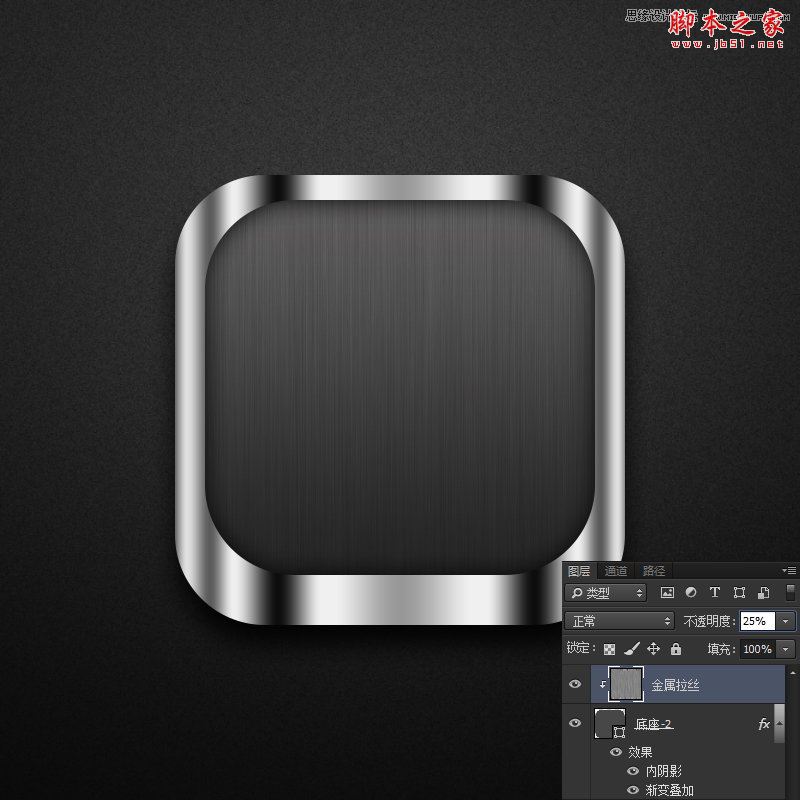
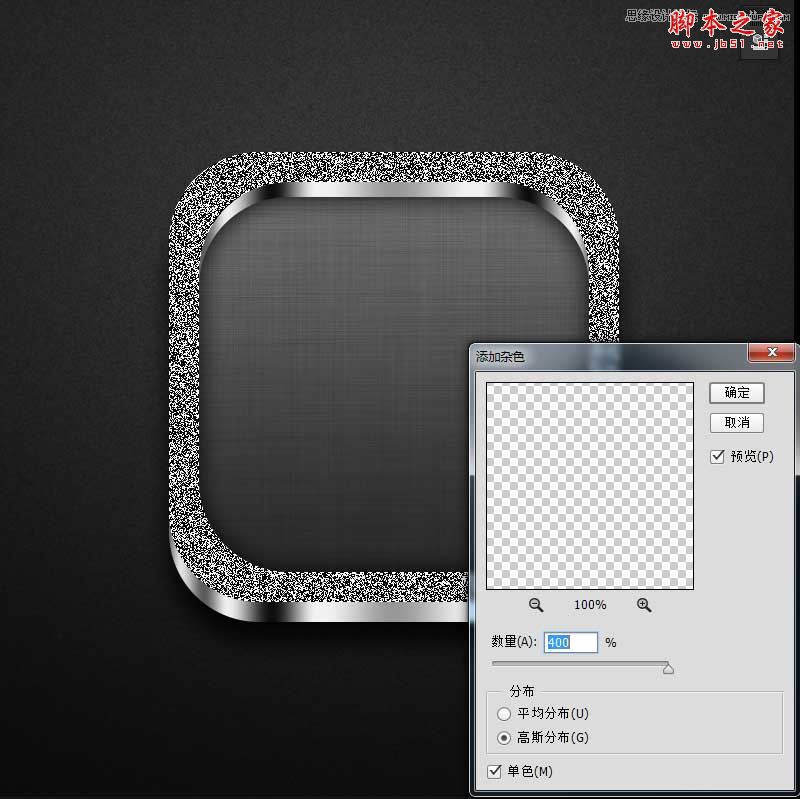
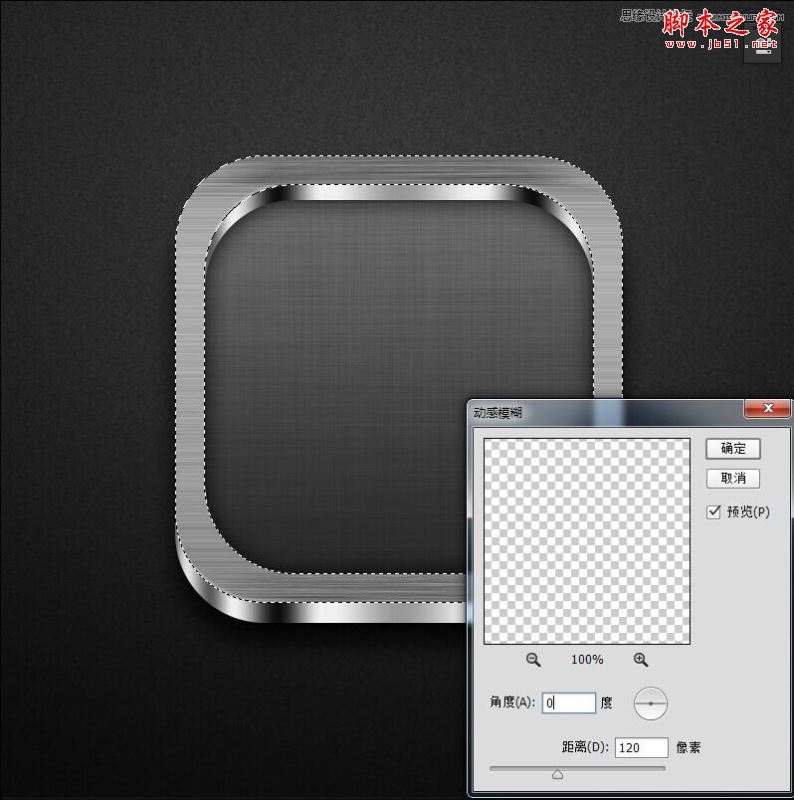
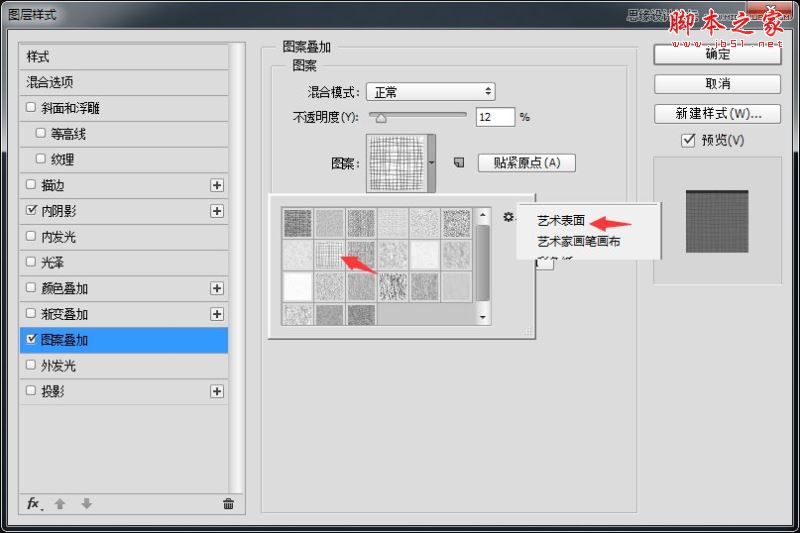
步骤四:为底座-2添加金属拉丝效果,新建图层填充#9f9f9f,添加杂色执行动感模糊命令,并创建剪贴蒙版,调整不透明度。




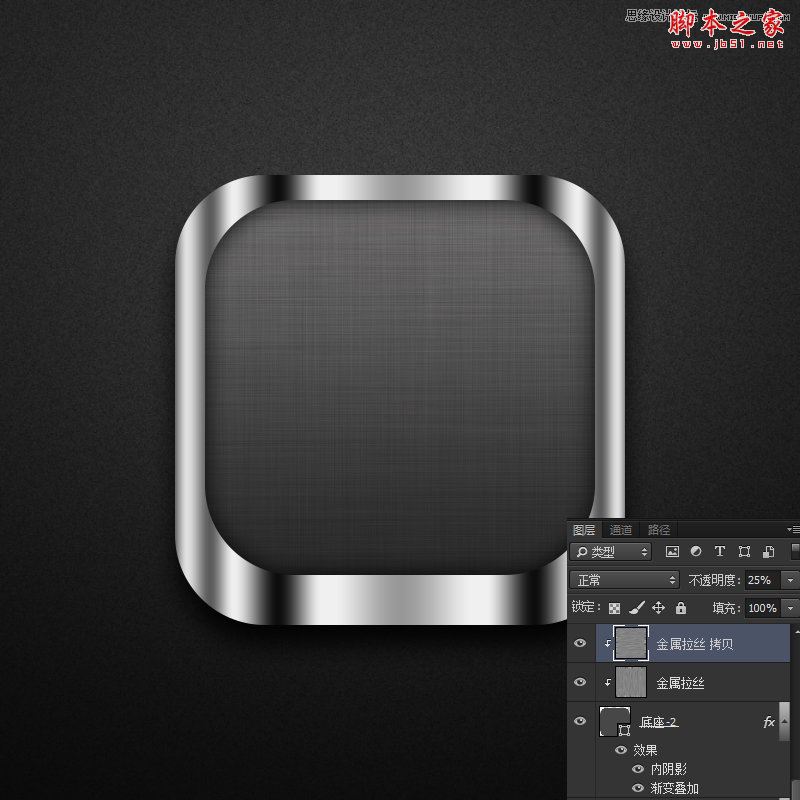
步骤五:复制金属拉丝,ctrl+t旋转90度,并依次创建剪贴蒙版。

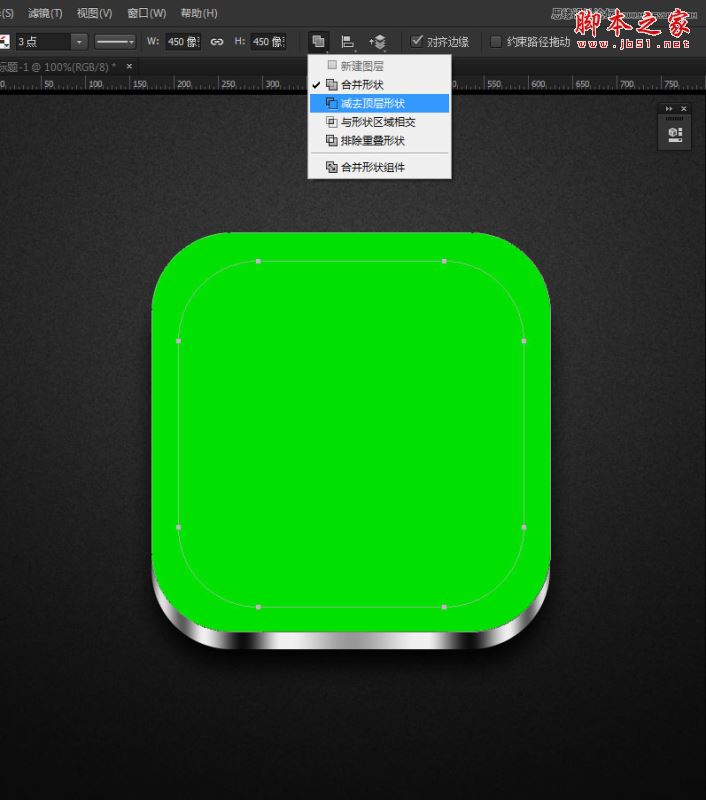
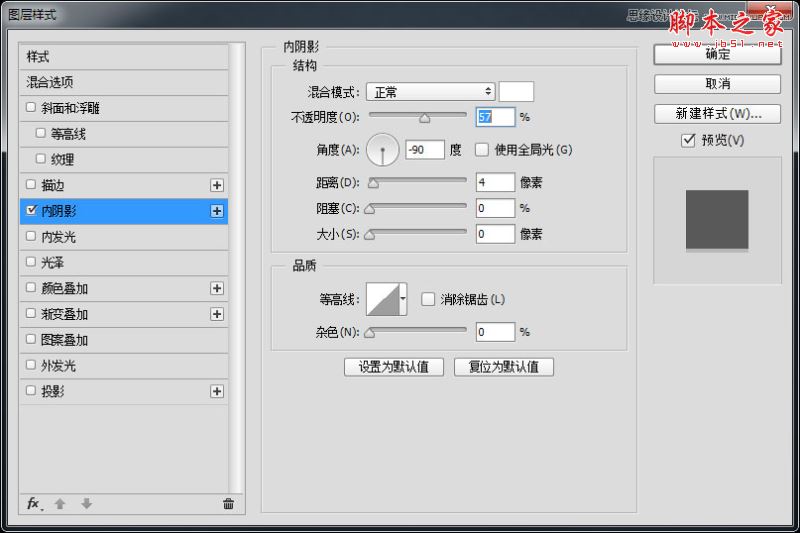
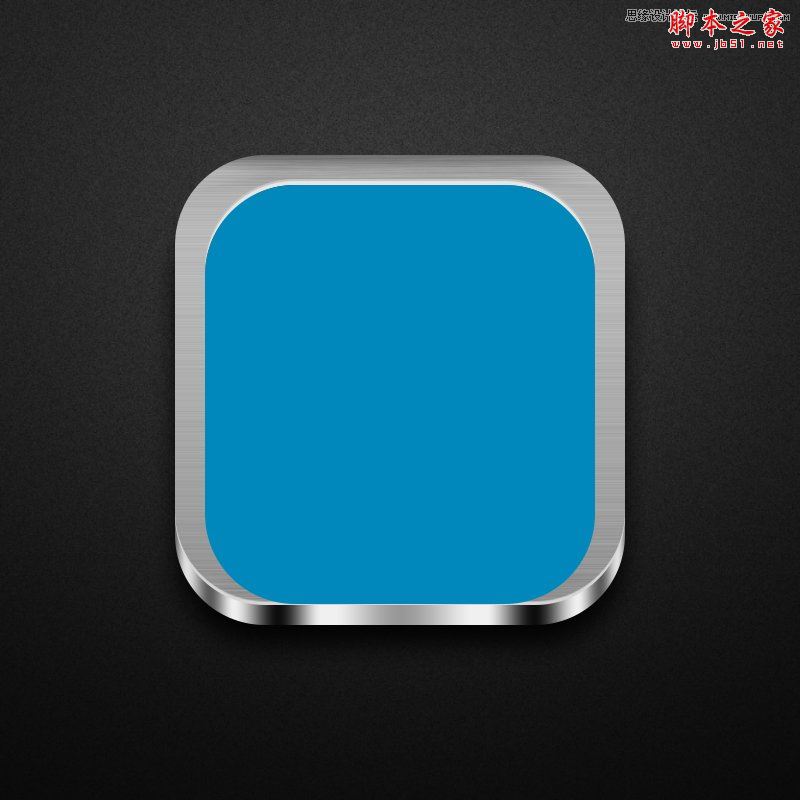
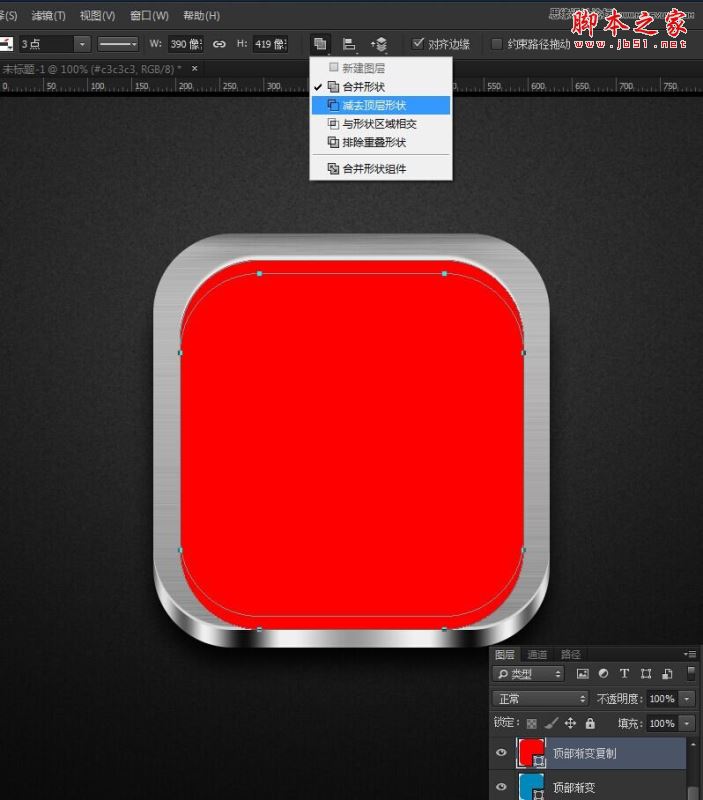
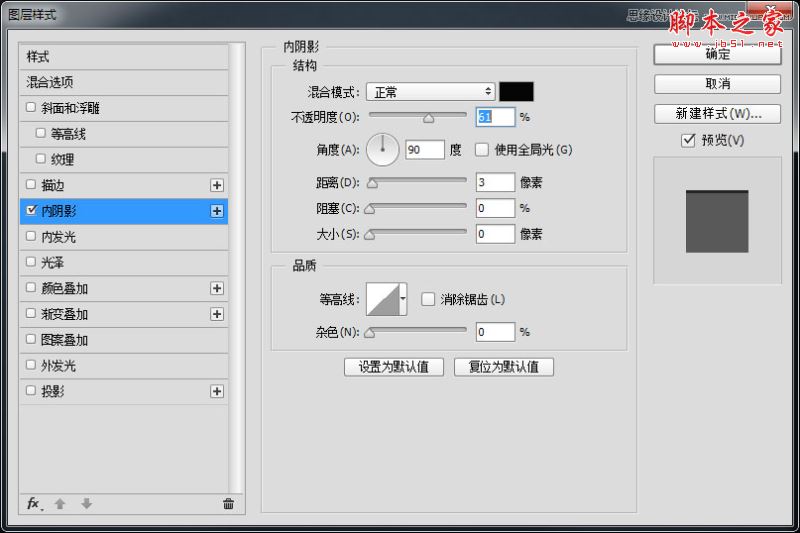
步骤六:现在我们绘制内框位置,绘制两个圆角矩形,大小分别为450px,390px圆角半径为90px,合并形状选择路径选择工具,选中内框减去顶层形状,并添加图层样式。





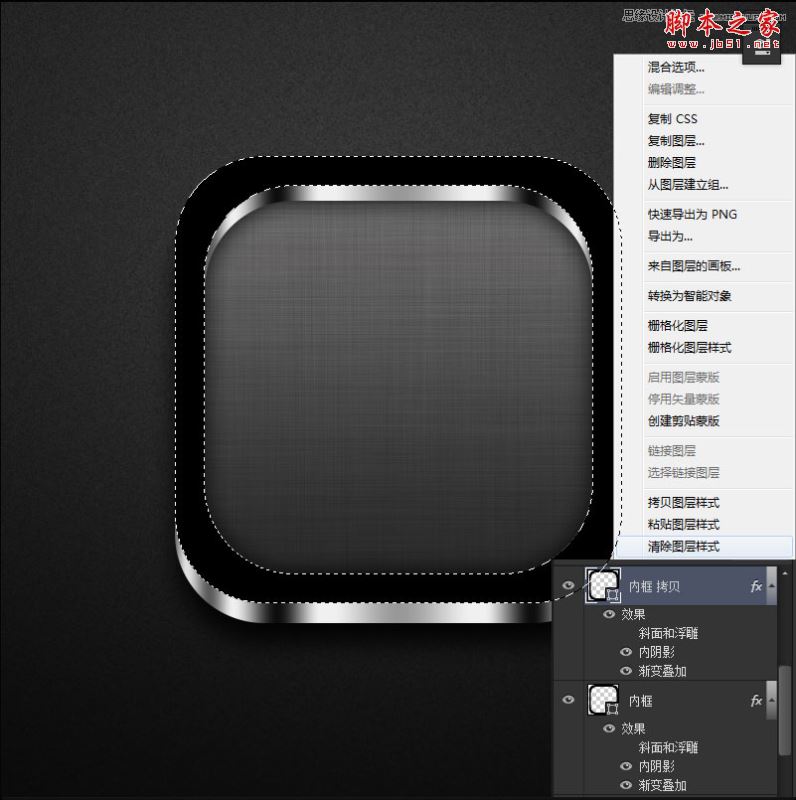
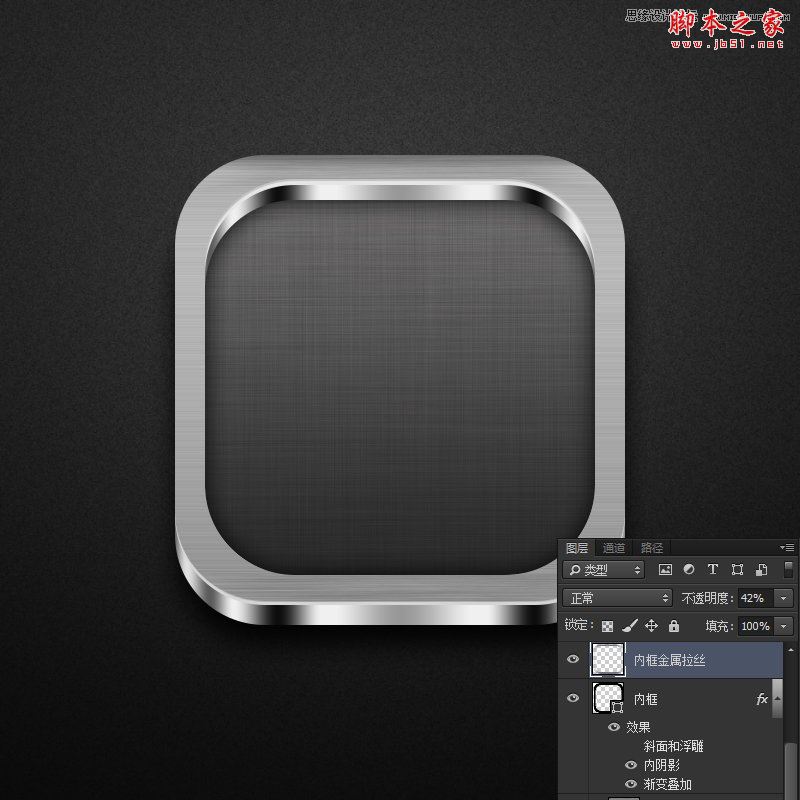
步骤七:我们为内框添加金属拉丝效果吧,复制内框图层清除图层样式。获取选区其它操作方式如上,并调整不透明度。




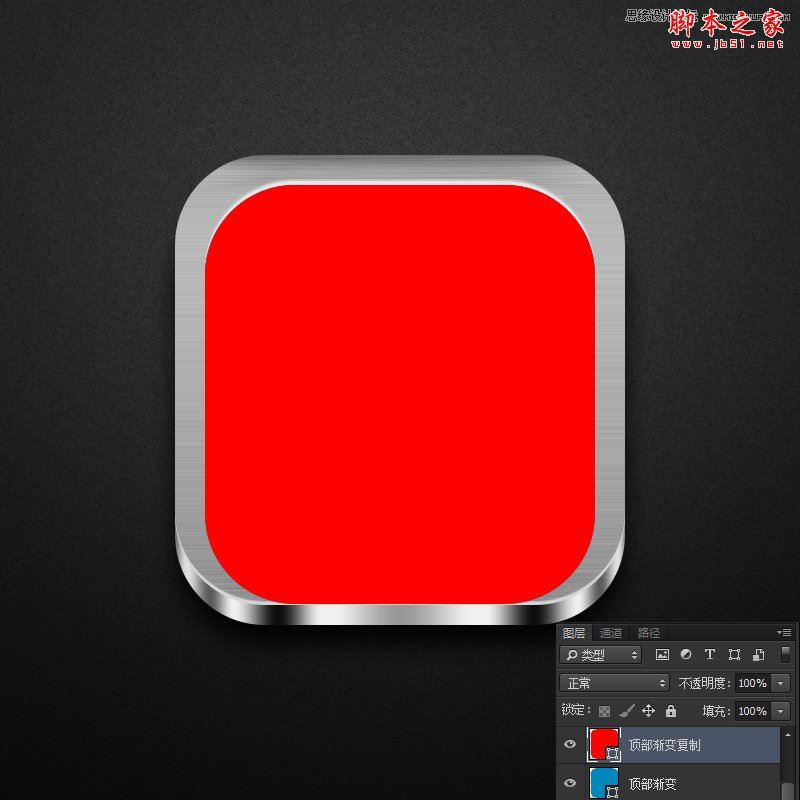
步骤八:现在继续绘制一个顶部渐变,选择圆角矩形工具绘制一个390px圆角半径为90px的形状,绘制完成后复制,命名为顶部渐变。


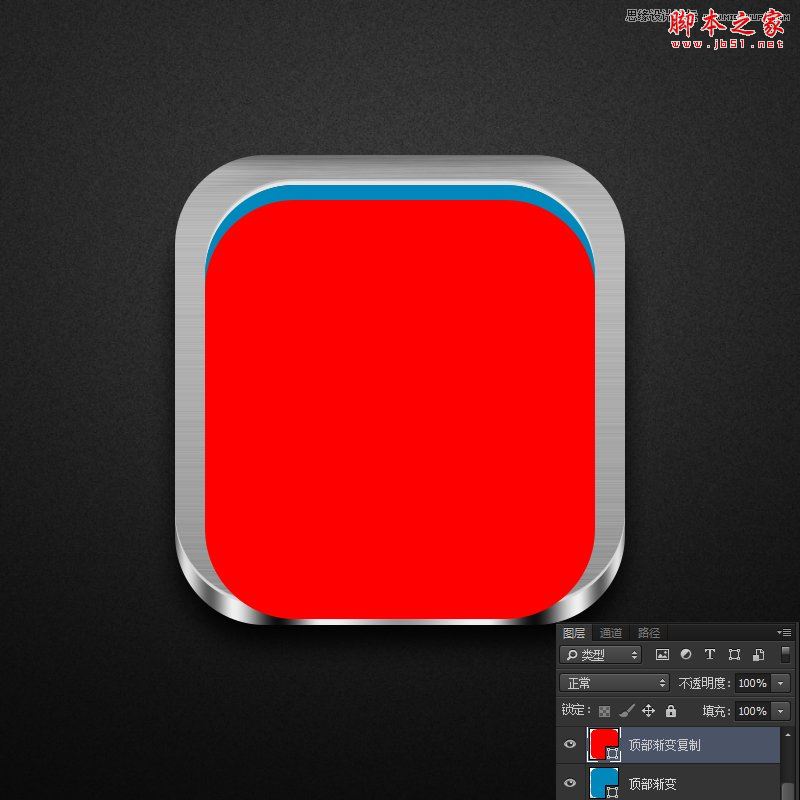
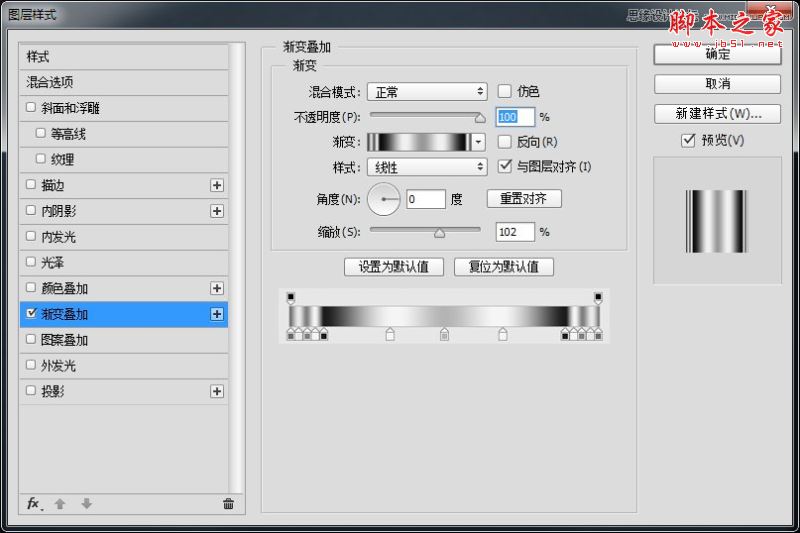
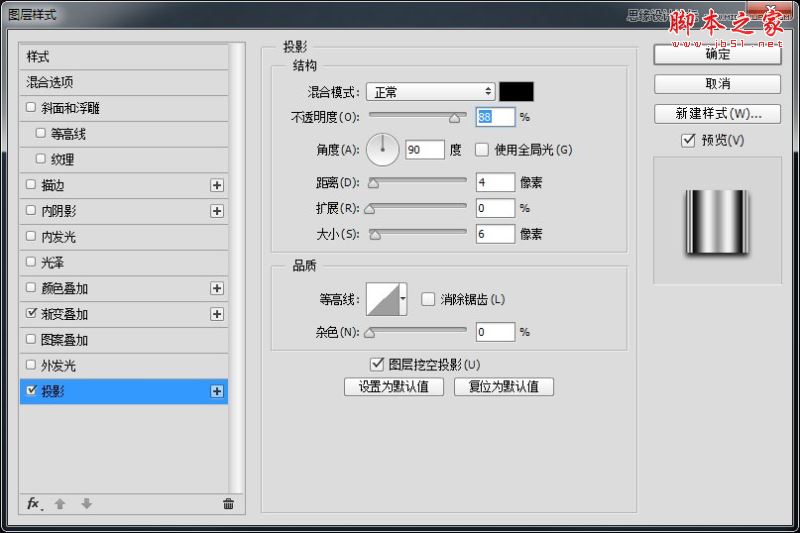
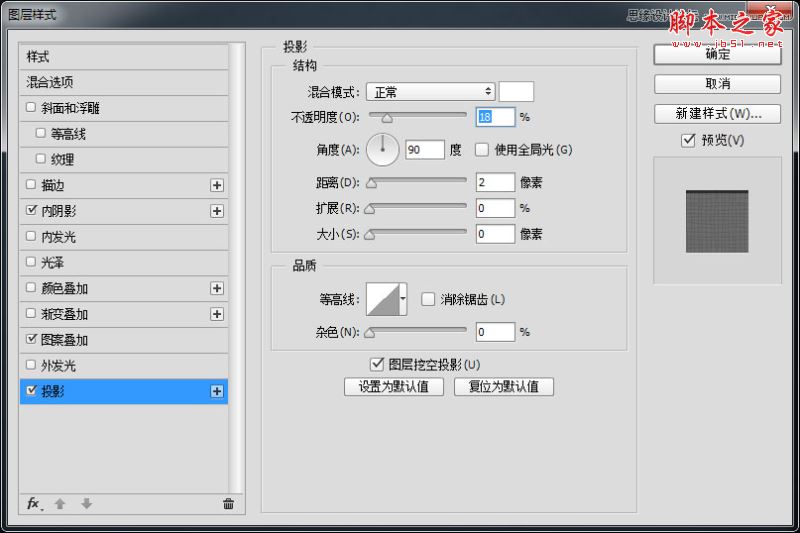
步骤九:将顶部渐变复制向下移动15px,并合并两个形状,选择路径选择工具,选中内框减去顶层形状,将底座渐变叠加图层样式复制,移动色标位置即可,并添加投影图层样式。






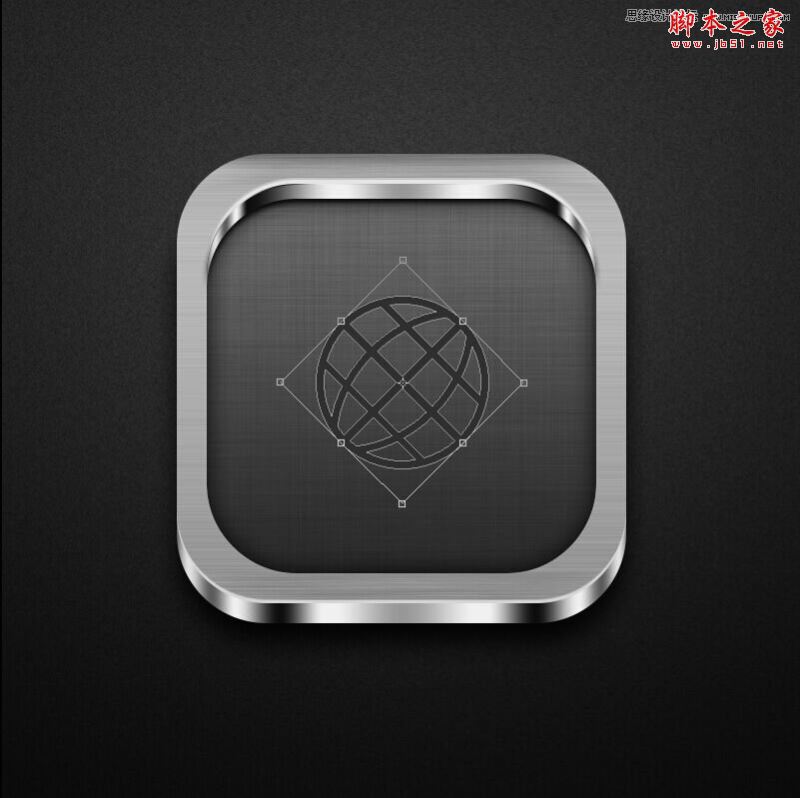
步骤十:现在我们来绘制最后一个图标吧,用自定义形状工具绘制一个172px的形状,并旋转45度,最后添加图层样式就完成这个案例了哦。






教程结束,以上就是Photoshop绘制银色金属拉丝质感软件APP图标教程的全部内容,小伙伴看完要记得动手练习哦!
相关教程推荐: