
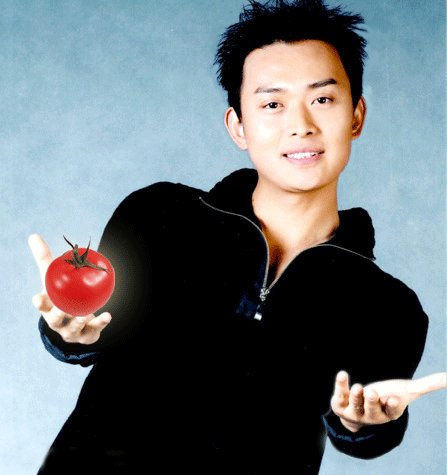
图1
制作步骤:
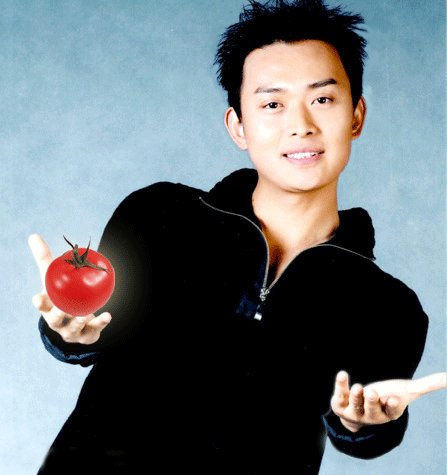
1、打开一张图片,帅哥的动作很适合用来做抛掷效果。

图2
2、打开一张番茄图片。

图3
3、用磁性套索工具将它勾选出来。

图4
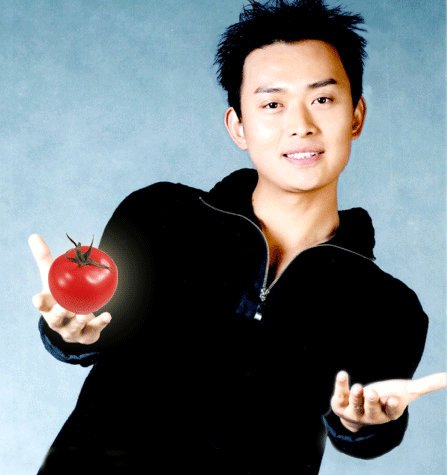
4、用移动工具将番茄拖入帅哥文件中,放在帅哥手上如下位置,Ctrl T调整到合适大小。

图5
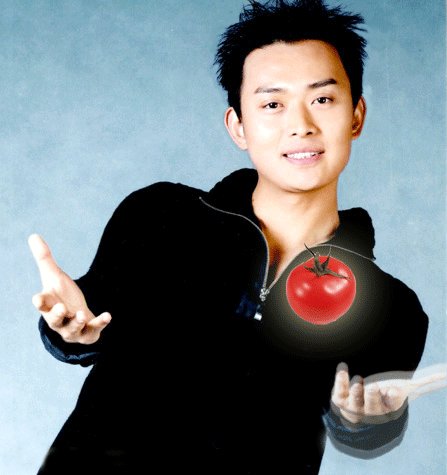
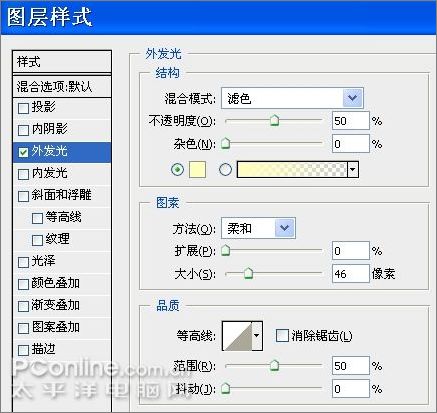
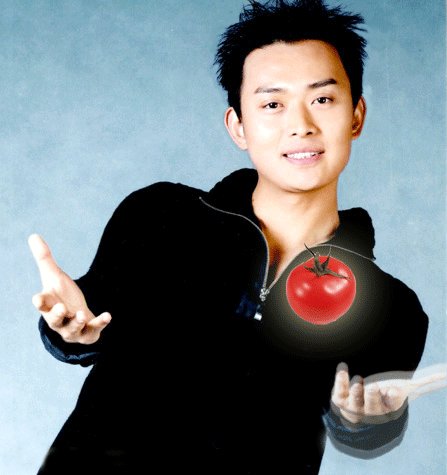
5、在图层面板双击番茄图层打开图层样式,勾选外发光,设置如下,使番茄与背景的衔接看来不那么生硬。

图6
6、隐藏番茄图层。选择帅哥图层,用磁性套索工具勾选出帅哥的一只手和一部分衣袖。

图7
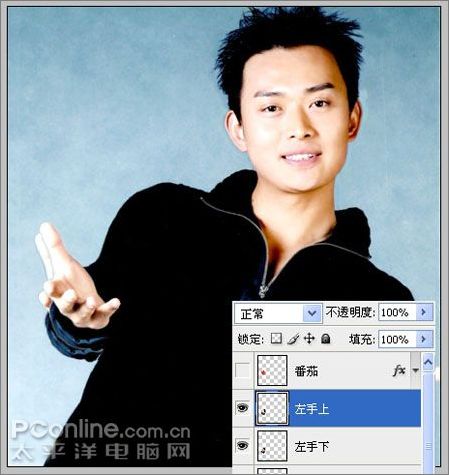
7、Ctrl J两次复制出两个手臂副本,分别命名为左“左手上”和“左手下”,将“左手上”向上移动一些。

图8
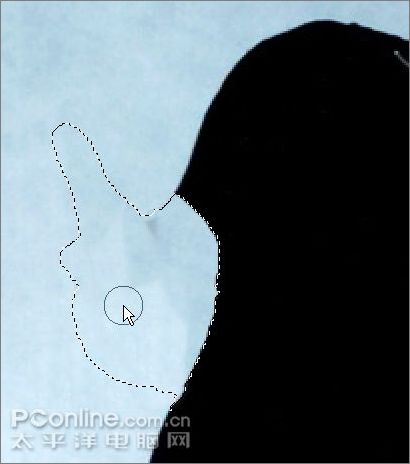
8、选择背景图层,按住Ctrl键在图层面板单击“左手下”载入选区,用仿制图章工具将背景上的手臂涂抹掉。

图9
9、再用磁性套索工具勾选出帅哥的另一只手臂。

图10
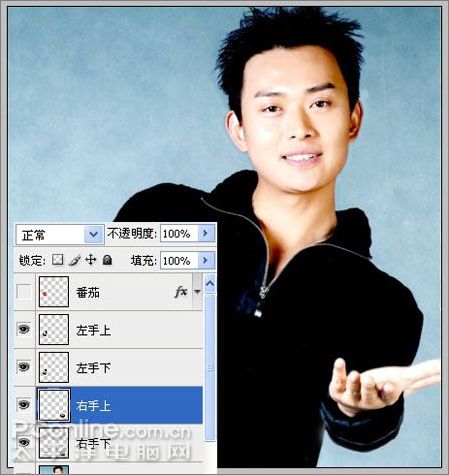
10、同样的,Ctrl J两次复制出两个手臂副本,分别命名为左“右手上”和“右手下”,将“右手上”向上移动一些。

图11
11、用仿制图章工具将背景上的右手臂也涂抹掉。

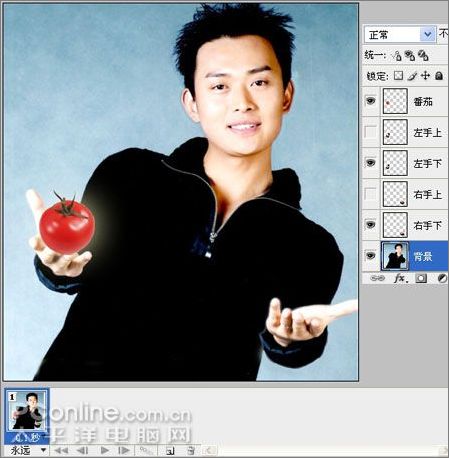
图12
12、在窗口菜单中勾选“动画”,打开动画面板。选择第1帧,在图层面板隐藏“左手上”和“右手上”,显示时间设为0.1秒。

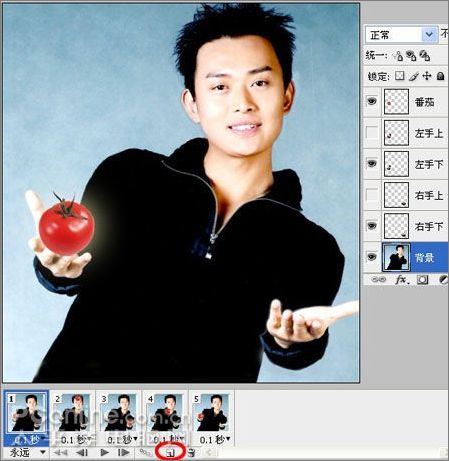
图13
13、点红圈内复制按钮复制出另外四帧。

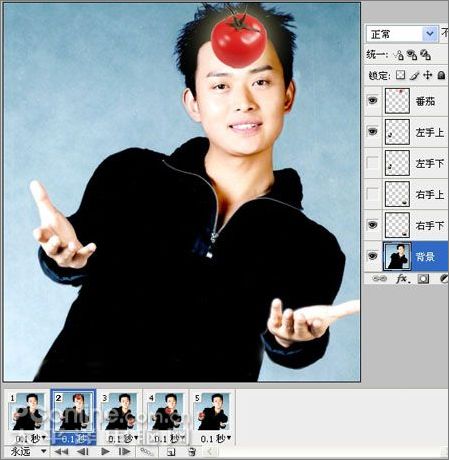
图14
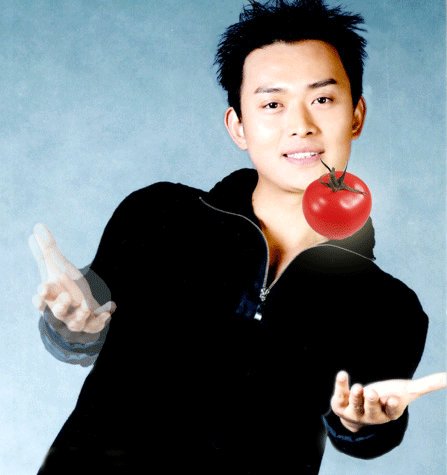
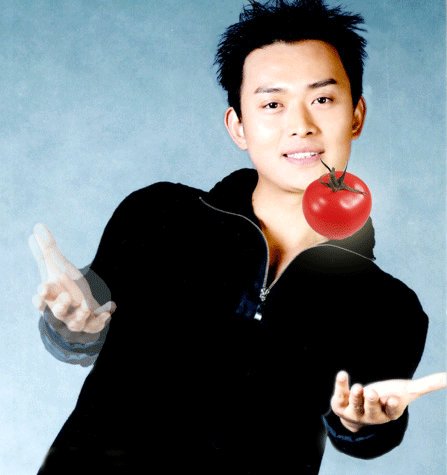
14、选择第2帧,将番茄拖动到如下位置,在图层面板隐藏“左手下”和“右手上”。

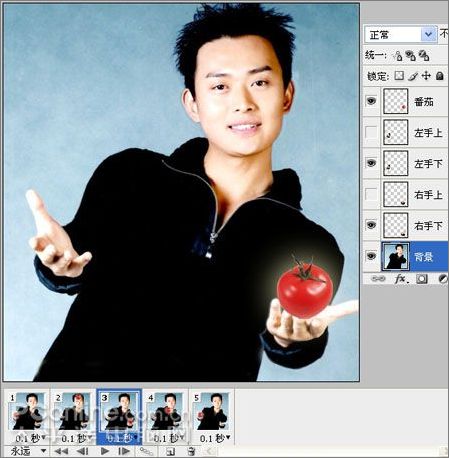
图15
15、选择第3帧,将番茄拖动到另一只手上,在图层面板隐藏“左手上”和“右手上”。

图16
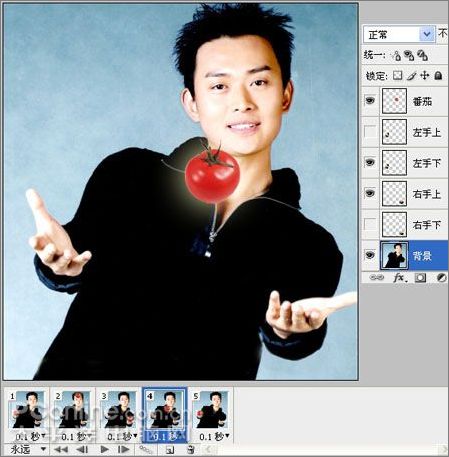
16、选择第4帧,将番茄拖动到如下位置,在图层面板隐藏“左手上”和“右手下”。

图17
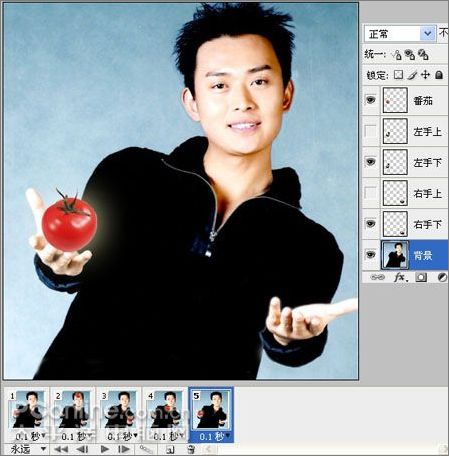
17、选择第5帧,将番茄拖回到最初位置,在图层面板隐藏“左手上”和“右手上”。

图18
18、现在开始在每两帧之间添加一个过渡,按住Ctrl键同时选中前2帧,点红圈内过渡按钮设置如下过渡。

图19
19、同时选中第3、4帧,同样过渡。

图20
20、同时选中5、6帧,同样过渡。

图21
21、同时选中7、8帧,同样过渡。

图22
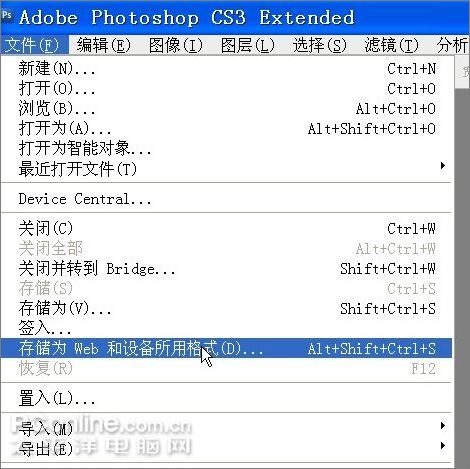
22、执行文件/存储为Web和设备所用格式。

图23
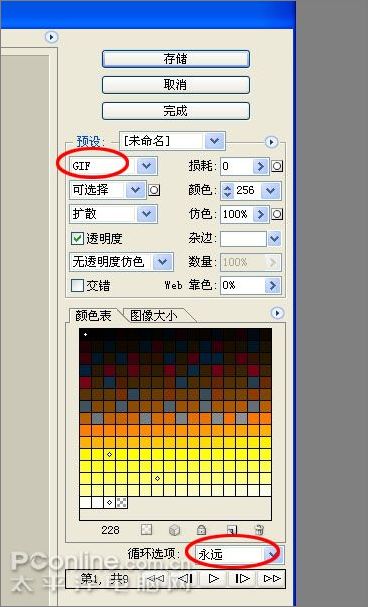
23、在弹出对话框中设置如下,保存Gif文件,完工。

图24
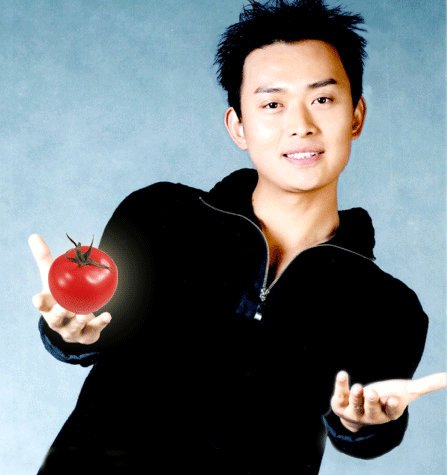
24、最终效果:

效果图