
最终效果

1、新建一个1024 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由左上角向右下角拉出图2所示的线性渐变。


2、先来制作光丝的第一段,需要完成的效果如下图。

3、新建一个组,用钢笔勾出下图所示的选区,然后给组添加图层蒙版。

4、在组里新建一个图层,填充蓝色:#43A0FF,不透明度改为:40%。添加图层蒙版,用黑色画笔把上部边缘部分擦出透明效果,如下图。


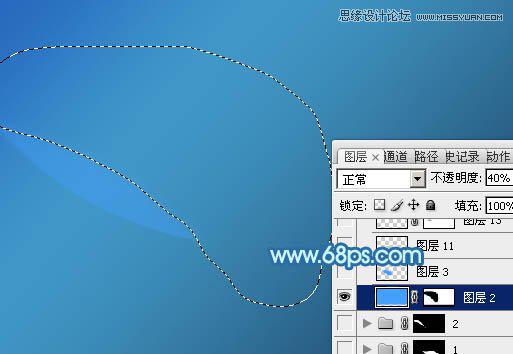
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化8个像素后填充同上的蓝色。

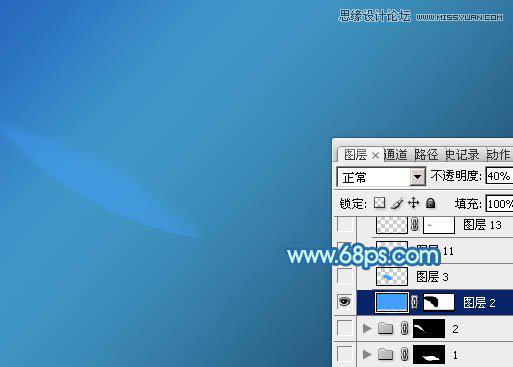
6、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化4个像素后填充蓝色:#4EAFFC,混合模式改为“滤色”,如下图。

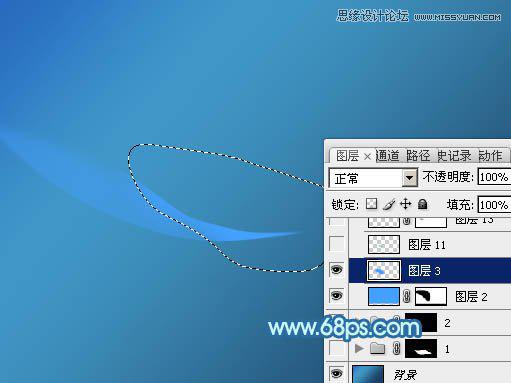
7、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的蓝色,混合模式改为“滤色”,不透明度改为:30%。取消选区后用模糊工具把顶部稍微模糊处理。

8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化2个像素后填充蓝色,取消选区后用模糊工具把边缘涂抹自然。

9、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充青色:#83F7FF,如下图。

10、新建图层,同上的方法给中间增加几条细的高光,如图12,13。


11、在背景图层上面新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版。然后用模糊工具把两端稍微模糊处理。

12、在组里新建图层,同上的方法先制作底色,然后制作边缘的高光,过程如图15 - 17。



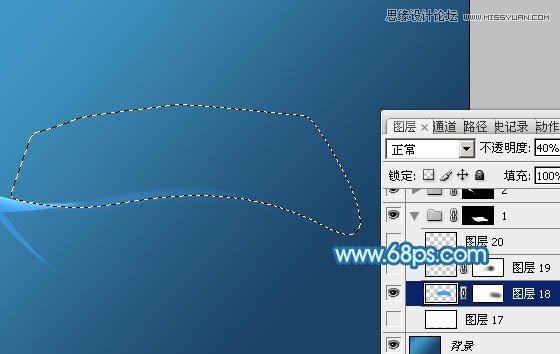
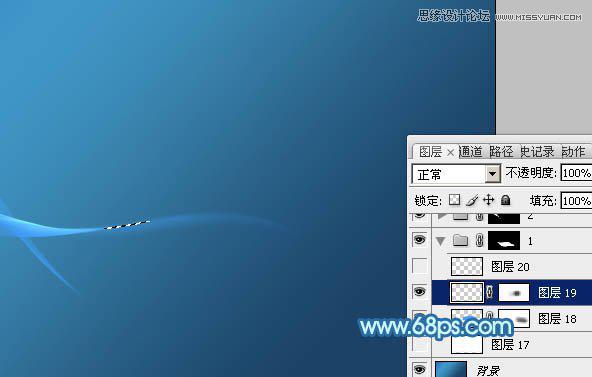
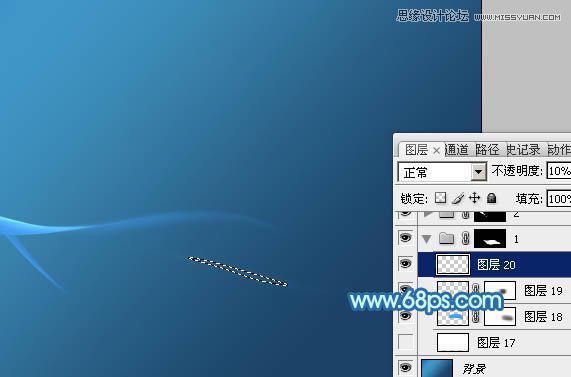
13、在背景图层上面新建一个组,同上的方法制作第三段光束,过程如图18 - 21。




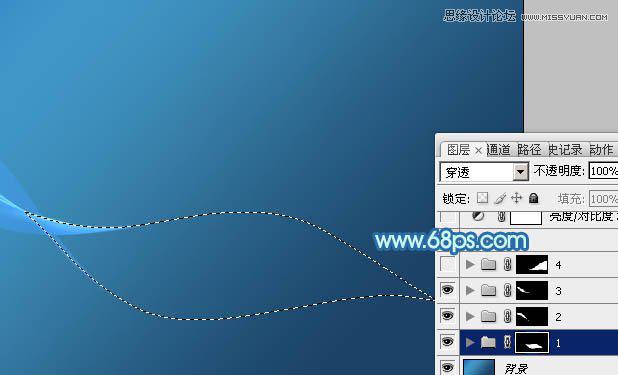
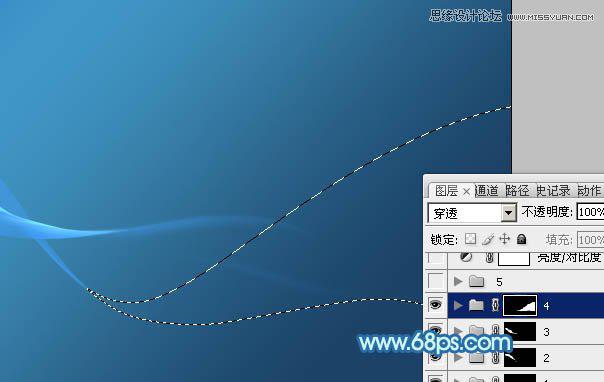
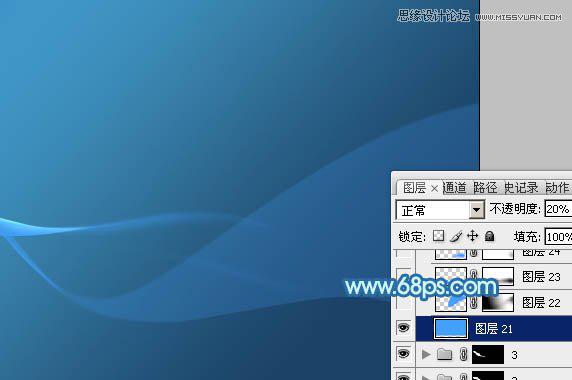
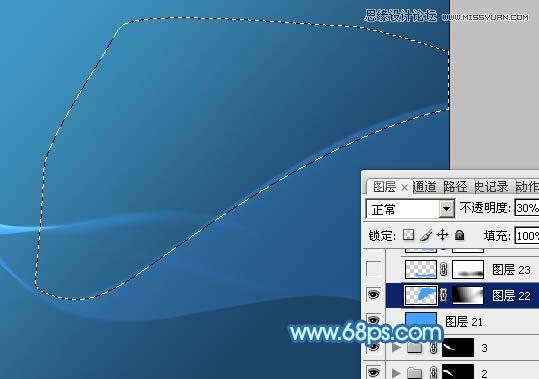
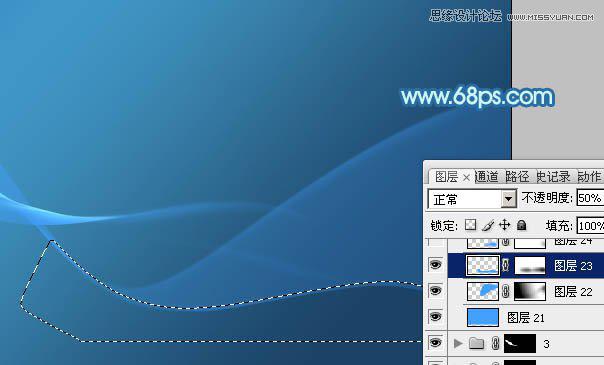
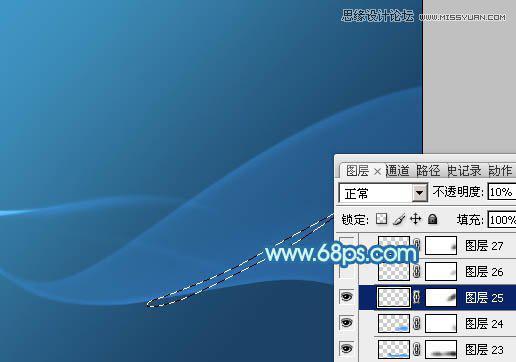
14、在图层的最上面新建一个组,同上的方法制作第四段光束,过程如图22 - 30。









15、在第四段组里新建一个图层,用套索勾出下图所示的选区,把选区羽化25个像素。

16、保持选区,创建色相/饱和度调整图层,参数及效果如下图。


17、创建亮度/对比度调整图层,参数设置如图34,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图35。


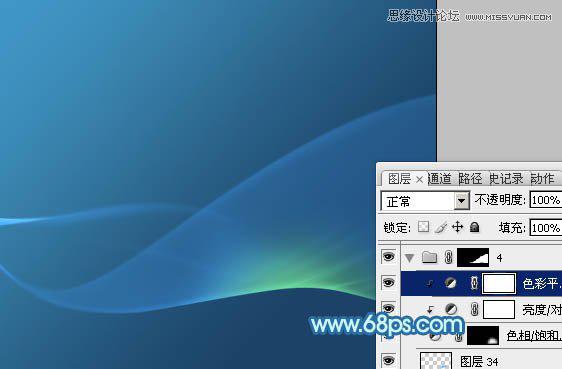
18、创建色彩平衡调整图层,对高光进行调整,参数设置如图36,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图37。


最后局部增加一点高光,再微调一下整体颜色,完成最终效果。
