本教程主要讲解互联网广告创意形式之一(活动网站首页),通过步骤分解,让大家一步步学习一个活动网站的首页是如何制作而成的。
最终效果

一、页面详情。

二、创意思路指导。



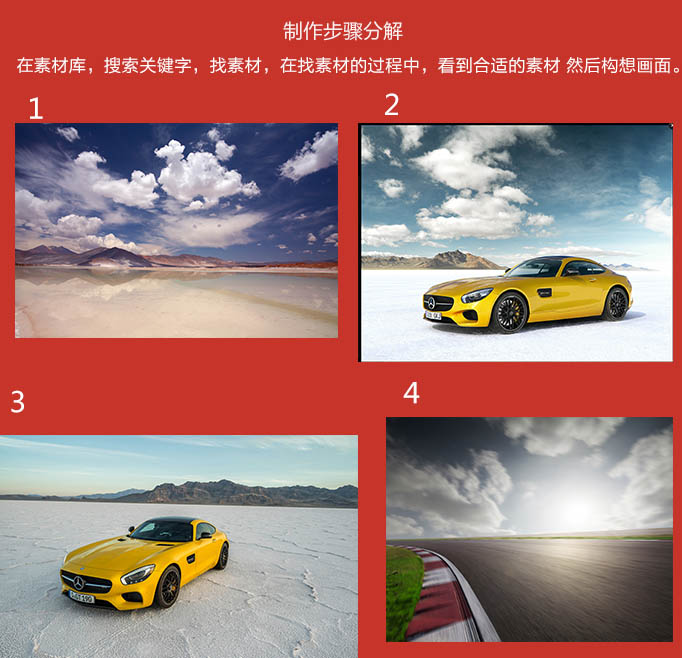
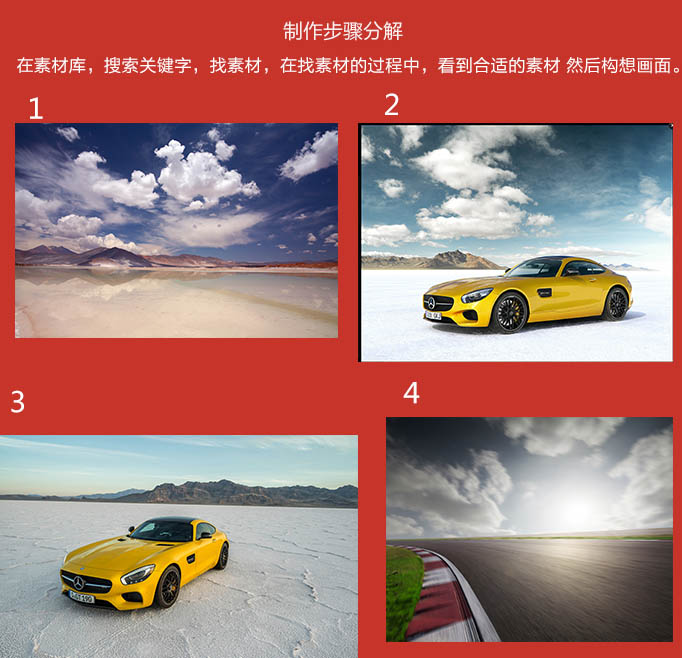
三、制作步骤分解。
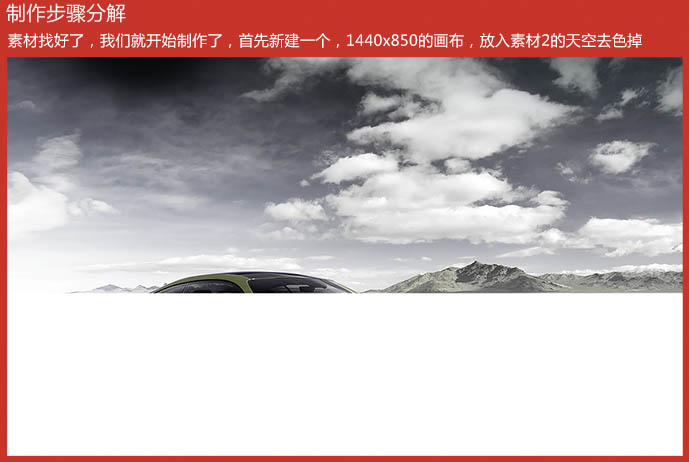
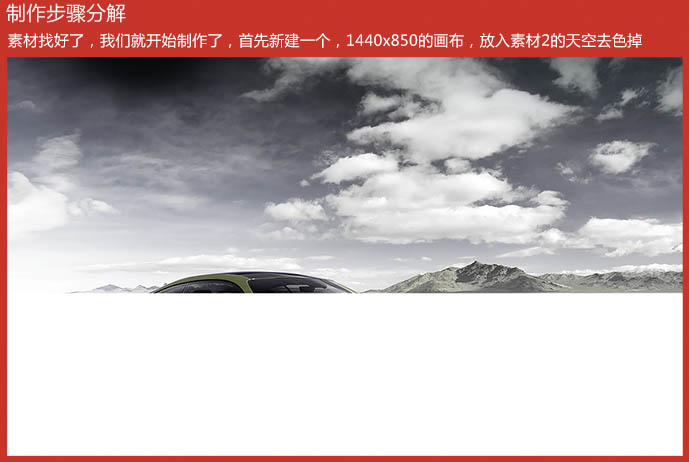
1、素材找好了,我们就开始制作了,首先新建一个1440 * 850的画布,放入素材2的天空并去色。


2、将图4的地面放入画面,用自由变换变形,然后将地面四周涂暗。


3、把图3的远景抠出放进去,然后我们开始进行第一次调色。


4、把四周调暗,然后用曲线把对比拉出来,由于这个调色的东西比较多,就不截图了。

5、把车放进去。


6、然后我们用钢笔工具,勾出投影形状,用蒙版工具擦出对比来,车轮胎下暗,外面的投影薄弱些。然后因为光源从后面过来,勾出一个大的投影如红线部分,然后把车轮胎做成动的。

7、然后进行调色。

8、找好雨滴素材,或者雨滴笔刷,然后复制,摆放。

9、给车身下面,加好雨滴。

10、然后给整体页面调下曲线,色彩平衡给页面加点蓝色。

11、给页面调出紫蓝色,然后把雨滴效果弱化,部分地方加很浅的紫红色,然后把素材1的部分云彩放在页面上,让页面更有层次感。


最终效果: