我们制作网页的时候,为了美观都需要制作有渐变效果的工具栏和按钮,那我今天就来教大家怎样制作渐变的填充效果,不会的朋友可以参考本文,来看看吧!
步骤:
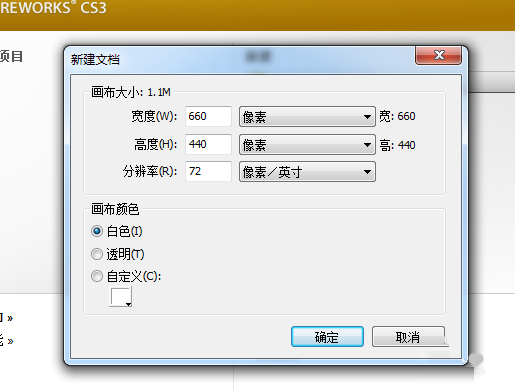
1、打开fireworks 并新建个一块画布。
(大小、颜色那些根据自己的需要选择,我这里的选择只做示范)

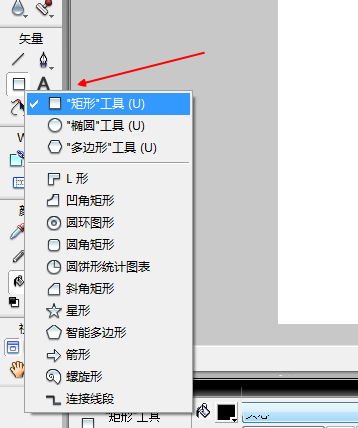
2、然后再右侧的工具栏上选择“矩形工具”,按住鼠标右键在画布上拖曳画出一个矩形。

3、用鼠标单击左键选中矩形,在下面的属性面板,就可以调节矩形的大小、颜色等。
这时我把矩形颜色调整为我需要的灰色

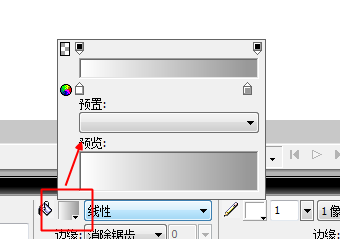
4、这时选择属性面板的填充类型,选择“渐变”,至于渐变的类型大家按需要来选择,不过我这里选择“线性”,线性渐变也是制作网页工具栏的最常用渐变
(线性渐变默认是从上往下渐变)

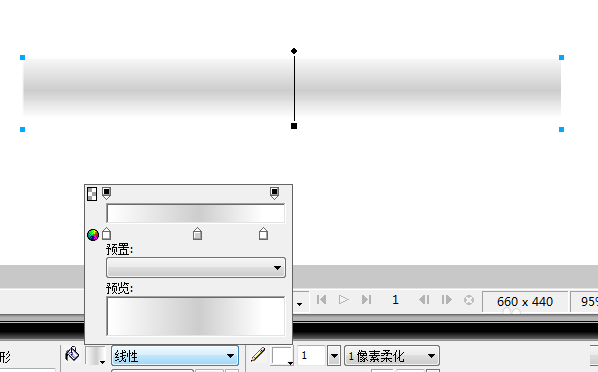
5、这时我们去点击“属性”面板的填充类别就可以自己去调渐变了

6、移动这两个颜色控制器我们就可以调节渐变的效果了

7、当鼠标移近上面的颜色条时,鼠标旁边多了个加号,这时我们点击鼠标,就会增加多了一个颜色控制器,继续按下鼠标,就又会增加一个颜色控制器

8、那么颜色控制器多了怎么办?把鼠标放在颜色控制器上,长按鼠标左键,这时鼠标就会变成一只小手,然后往下拖曳鼠标,这样颜色控制器就会消失

9、这时我们点击颜色控制器,还可以选择颜色,这时为了有一个较好的渐变颜色,我选择
白色——>灰色——>白色 的渐变

10、大功告成

以上就是Fireworks制作渐变的填充效果方法介绍,操作很简单,希望这篇文章能对大家有所帮助!