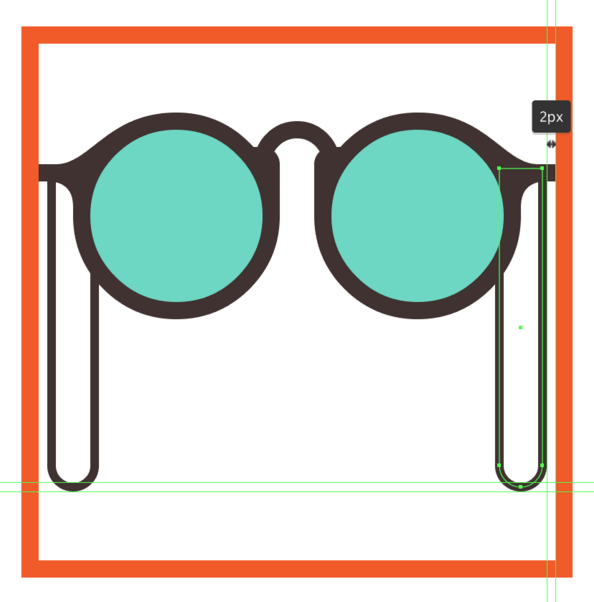
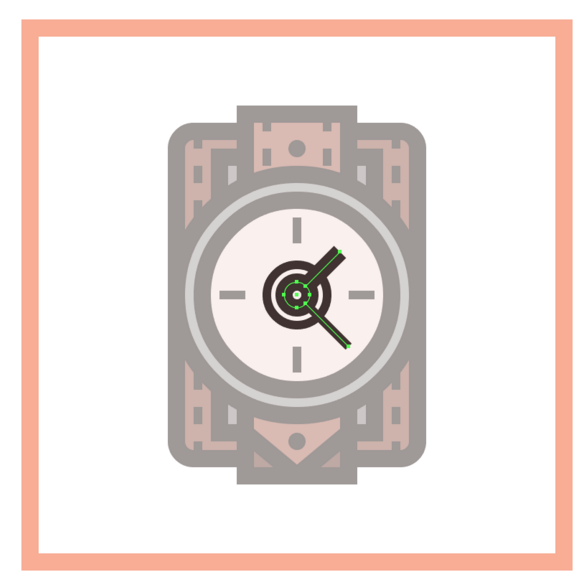
本次给大家带来时尚图标的译文教程,也欢迎大家关注我的新浪微博:米夏小雨。来咱们尬聊吧。今天的教程篇幅可能会有点过长,所以大家要有准备哦,不过我已经处理了一些不必要的废话。教程开始前我们应该先设置一下我们的AI。先看看效果图。

首先我们新建画布的时候设置如下:
画板数量:1
宽度:800px
高度:600px
单位:像素
颜色模式:RGB
分辨率:72
画布大小自己觉得也可以,但是颜色模式和单位不要错了哦!
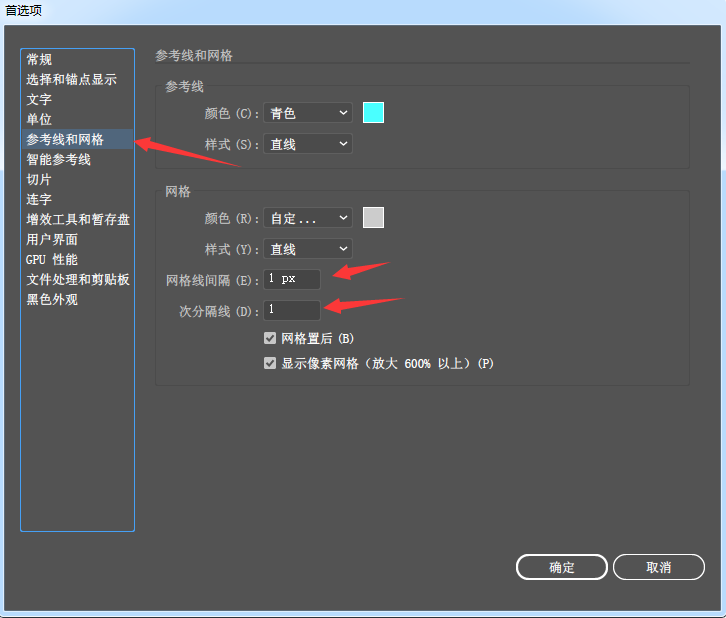
其次我们在首选项里面把参考线和网格里的网格线间隔设置为1px

*为了好区分每个图标的图层,我们可以先创建好应有的图层并取好名。(看个人啦这步可以不要)

好了,开始砸门今天的射击之路吧!
一、我们先创建参考网格
在我们的例子中,我要让创建的图标是一样的大小,所以我们就要创建一些参考网格。
步骤1、创建一个128x128像素的的橙色矩形,然后我们在创建一个120x120像素的矩形只要描边。然后将两者中心点对齐。此时就会有4px的宽度,然后我们用路径查找器里面的分割切掉(其实我们可以直接用128px的矩形给他4px的描边效果是一样的)

步骤2、把刚才做好的矩形复制出需要的个数,让他们每个距离是40px(这个距离可以不用纠结)然后我们全部选择到按Ctrl+2锁定他们

二、开始绘制我们的眼镜图标
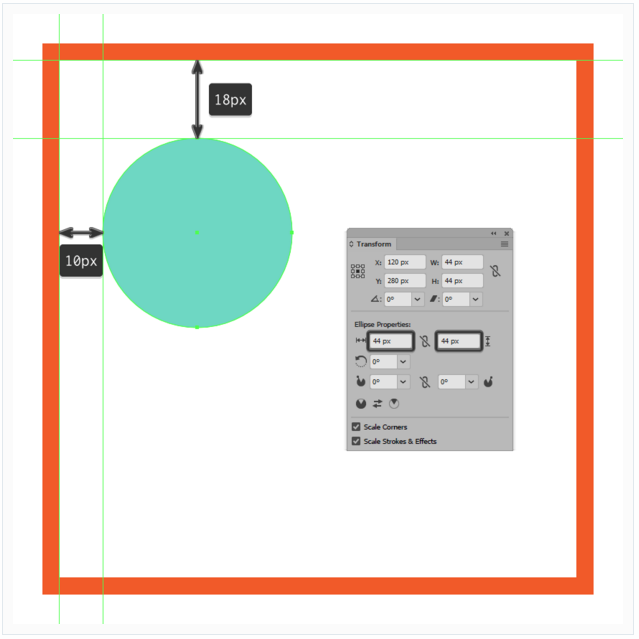
步骤1、我们绘制一个大小为44x44的椭圆,然后使用#6fd8c4填充。

步骤2、把椭圆复制一份,给2px的描边,颜色为#3d2f2c。然后在描边对齐里面选择居中对齐(默认内侧对齐)然后把描边大小改为4px。

步骤3、用钢笔工具画一块,此处我无法描述请看下图,反正你拖动到自己满意就好。

步骤4、我们将多的那一块移动到底层(选择他右击就会出现哈)

步骤5、接着我们来创建眼镜的重要部分,画一个8x16像素的矩形(#3D2F2c)我们将他放到椭圆高度一半的位置,然后对齐边缘。

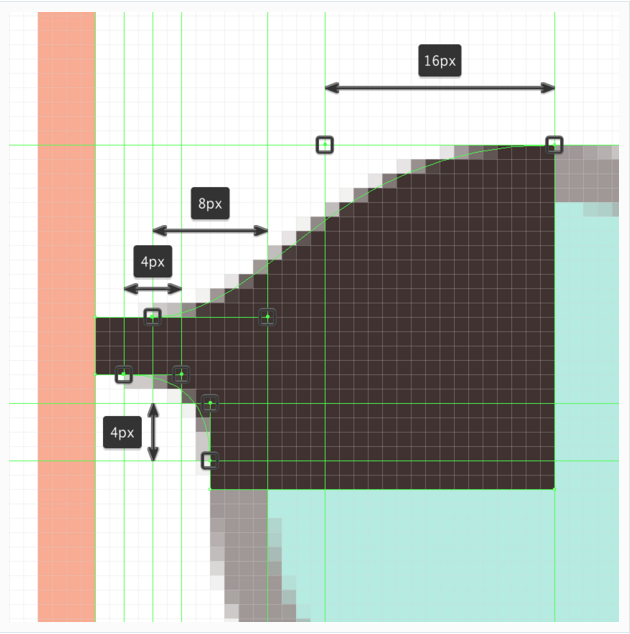
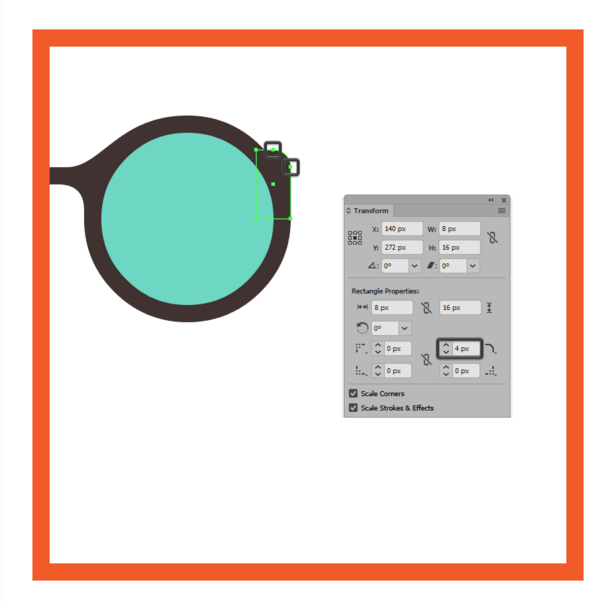
步骤6、此时,我们将这个矩形的角做圆处理,在他的属性面板里面设置4px的圆角。(新版ai的小伙伴直接选择一点拖就好)

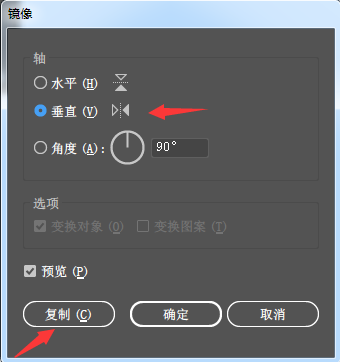
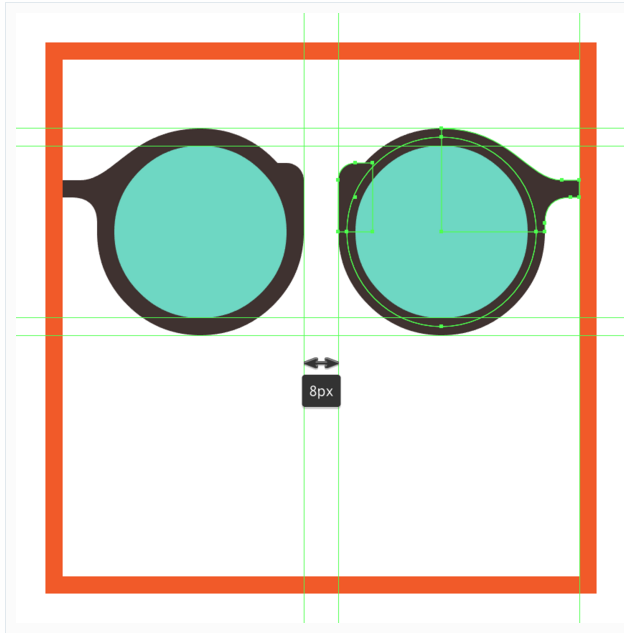
步骤7、此刻,我们将复制出一个镜片来,我们选择到所有,在工具栏里面选择镜像工具。然后我们选择一个点作为镜像的点按住alt并点击那个点。然后我们将他们之间的间距调整为8px。



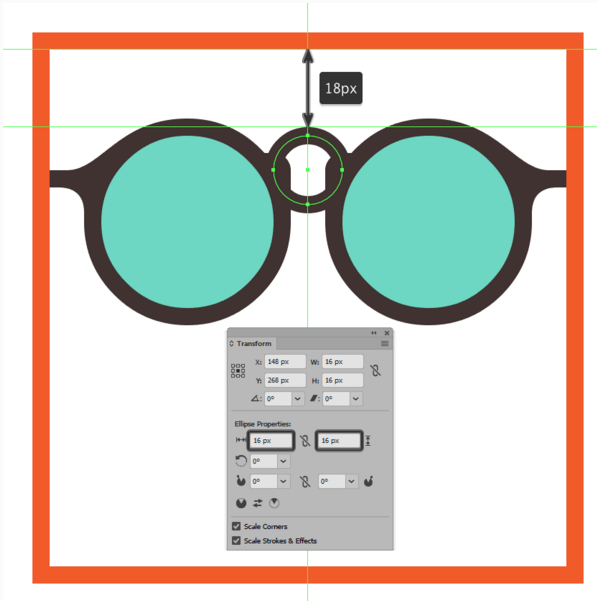
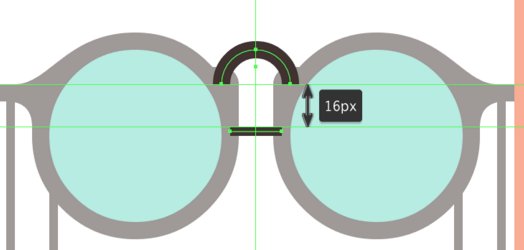
步骤8、我们开始添加眼桥的部分,用一个16x16px的圆描边设置为4px,这时我们将其对齐让他距离活动区域的距离和之前镜片的一致。

步骤9、这时我们调整好圆的位置,我们就用直接选择工具选择到底部的点,然后删除他。(如果你有眼镜你可以看看你的长什么样子)

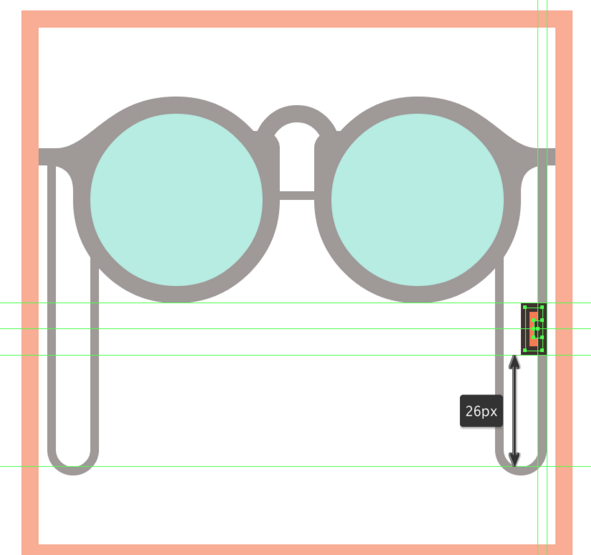
步骤10、在眼镜的左边添加一个10x74px的矩形,然后把描边设置为2px(记住在这个图标里面很多的地方描边都是居中对齐的哈)然后矩形的位置是里外面2px,距离下面是16px。

步骤11、这个时候我们将矩形的底部做圆角处理,然后我们复制一个放到右边。

步骤12、这时我们到了最后一步了,我们画一个12px的线条,描边宽2px。放到鼻子的位置,然后我们在画一个4x10px的矩形(#f27e51)2px的描边(#3d2f2c)然后我们在画一个2x4px的矩形。放到如图的地方。


三、绘制皮包图标
现在我们开始第二个图标的绘制吧!
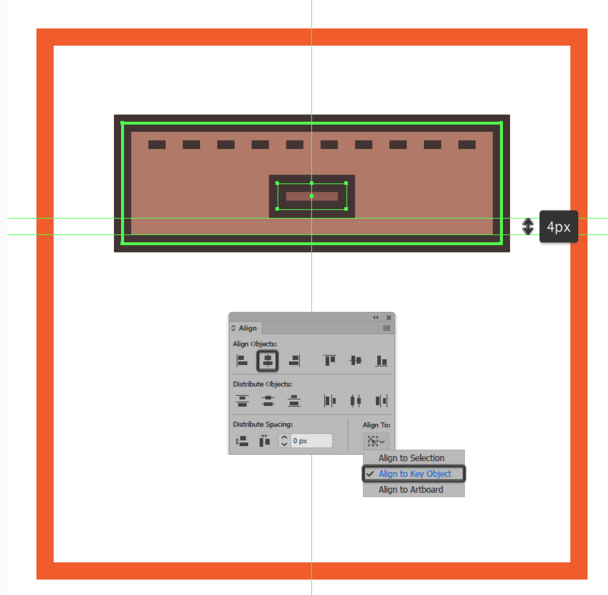
步骤1、包包的上面部分我们使用一个88x28px的矩形(#b27886)然后4px的描边(#3d2f2c)然后距离活动区顶部的距离为16px 。

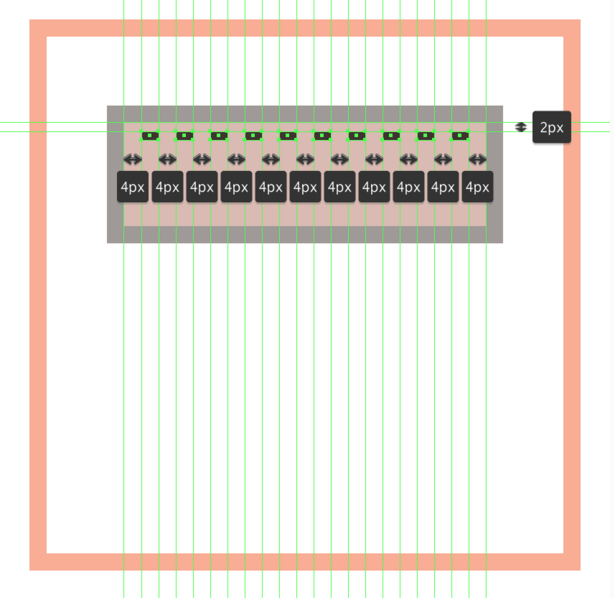
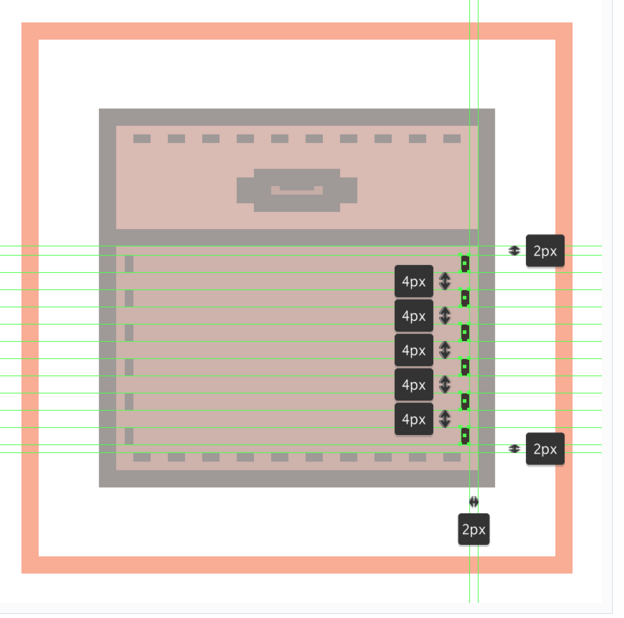
步骤2、添加一些装饰的东西,创建一个4x2px的矩形,然后水平方向距离为4px。距离顶部的描边为2px。然后我们复制出来一排。

步骤3、在创建一个16x6px的矩形作为小口袋,描边为4px去掉填充。然后放到中间位置。

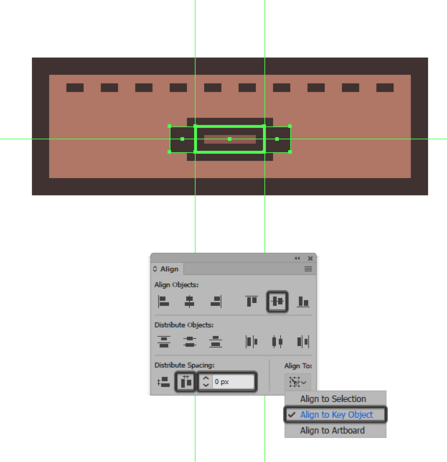
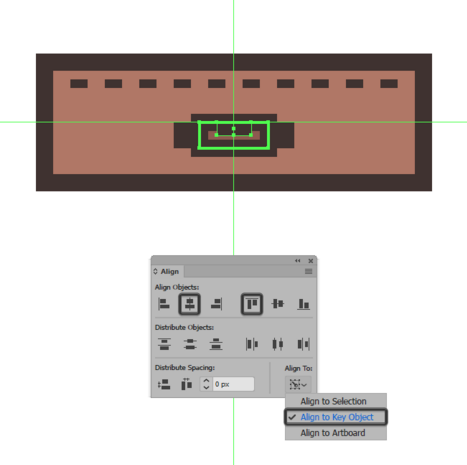
步骤4、添加一个6x6px的矩形,放到口袋的左边,然后复制一个放到右边。然后选择这3个对象并垂直居中对齐。然后在添加一个8x3px的矩形,放到口袋里面,边缘对齐。


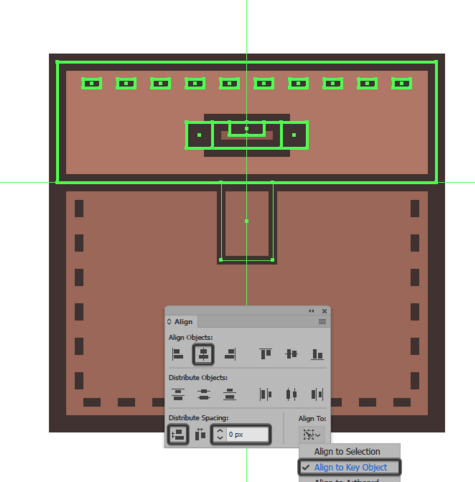
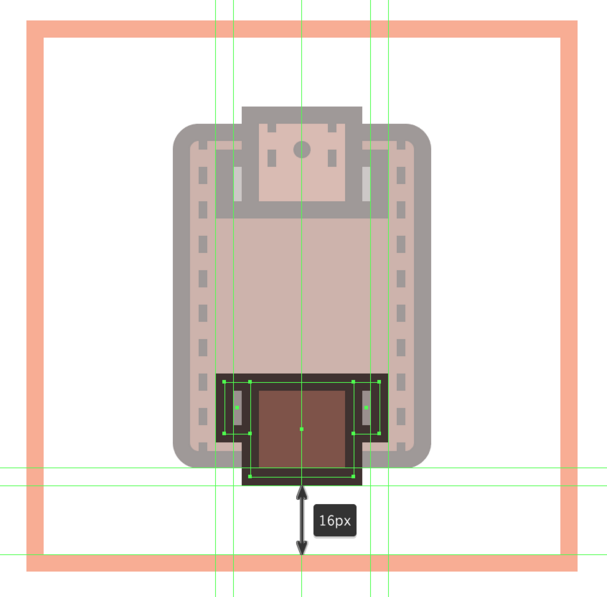
步骤5、我们来创建包包的底部,使用一个88x56px的矩形,描边宽度为4px。描边要与之前的顶部对齐重叠。

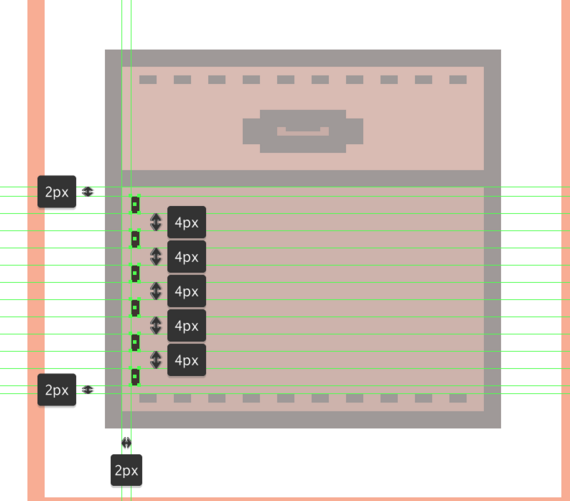
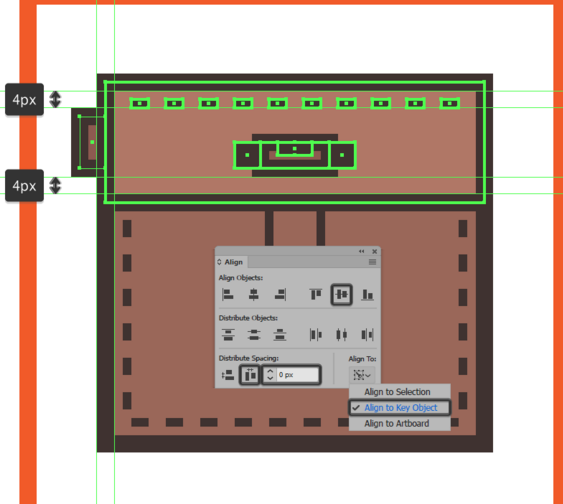
步骤6、我们为包包的底部也添加一些装饰,与之前顶部的一样,我想偷懒就不描述啦。你可以选择直接复制。

步骤7、我们在底部的左边也要添加同样的装饰,同理右边也需要,所以做法是一样的我就不过多重复啦,毕竟好热,我想去快点译完去吃西瓜!


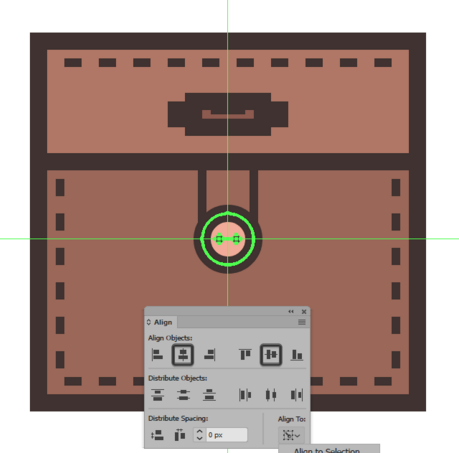
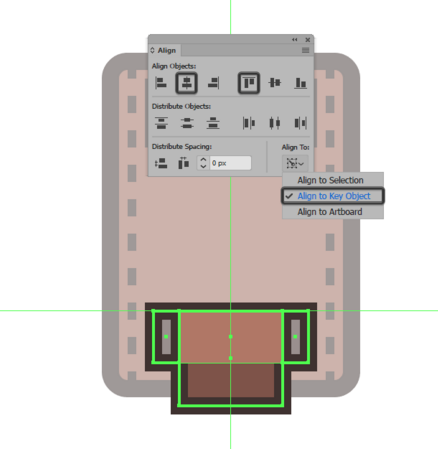
步骤8、我们添加一个12x18px的矩形,然后描边设置为2px。将他放到底部的中心位置并对其边缘,然后在画一个12x12px的圆,4px的描边,去掉填充。圆的中心点与底部的中心点重叠。然后我们在画2个2x2px的圆放到去掉填充的圆内。



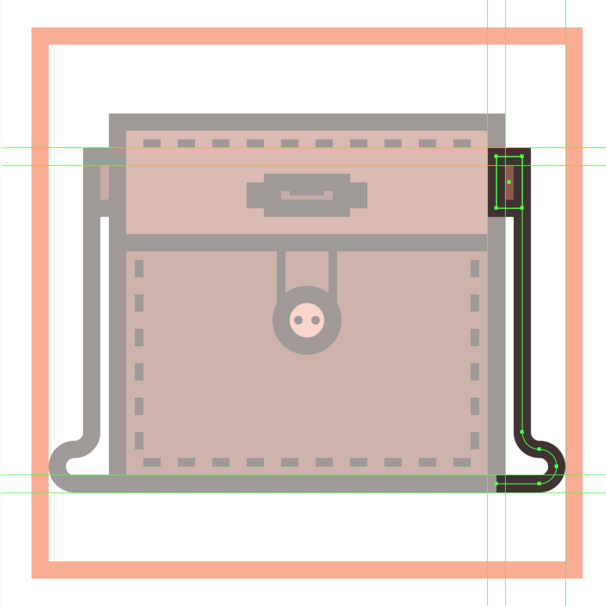
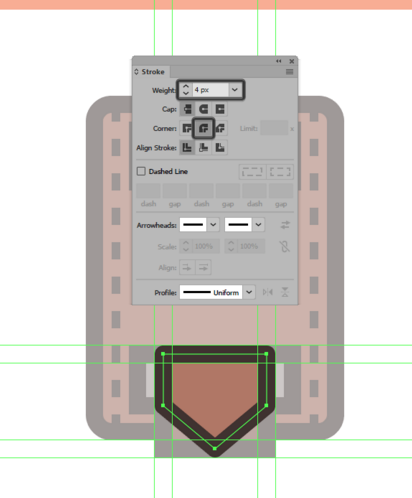
步骤9、画一个6x12px的矩形,描边设置为4px,然后调整矩形的位置。在用钢笔画一条包包的绳子。具体操作如图。画好后我们复制一份放到右边在进行翻转就OK了。


步骤10、我们将复制好的绳子底部的处进行圆角处理,然后我们的包包就画好了

四、绘制鞋子(颜色值大家吸取就好)
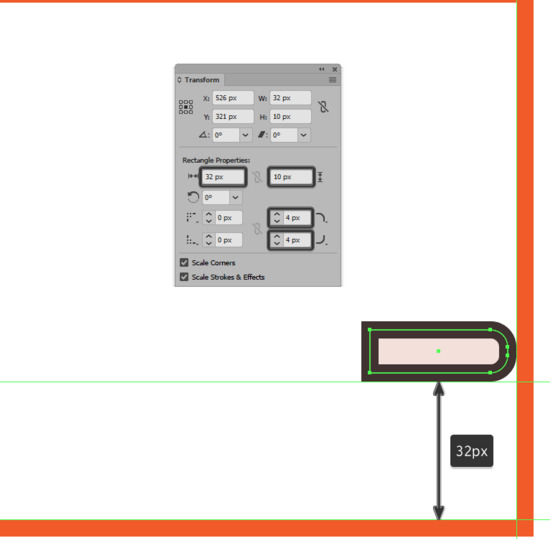
步骤1、我们先绘制鞋子最前面的部分,绘制一个32x10px的矩形,我们将描边设置为4px。然后将前面的2个点圆角。然后调整到距离活动区域底部有32px的距离。

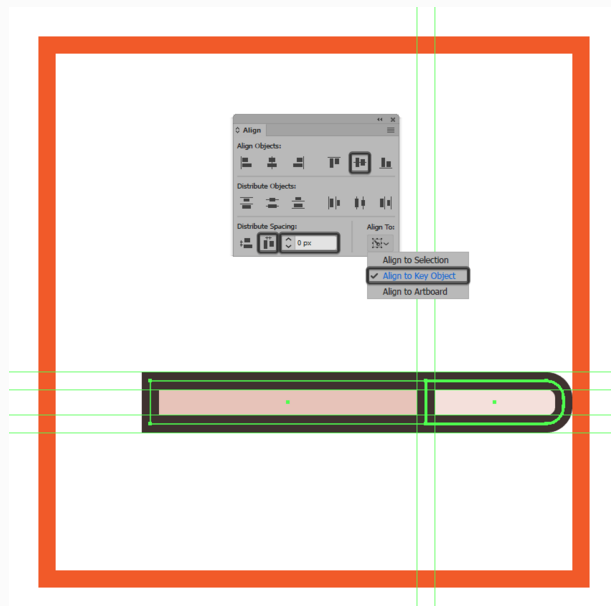
步骤2、现在我们添加一个64x10px的矩形作为鞋子的后面,设置描边为4px,将其与前面的描边重叠。

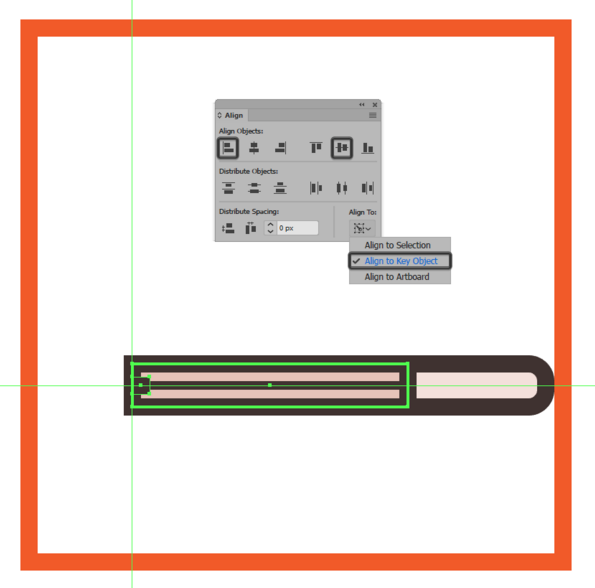
步骤3、画一条长64px的水平线,宽度为2px。设置居中鞋子后面的这个矩形。然后在画一个4x4px的矩形作为鞋子的标签。放到后面的矩形与其边缘居中对齐。


步骤4、画一个16x8px的矩形描边设置为4px,放到前面矩形的上面,让他里活动区域的边缘有4px的距离。然后在选择右边第一个点进行圆角处理。

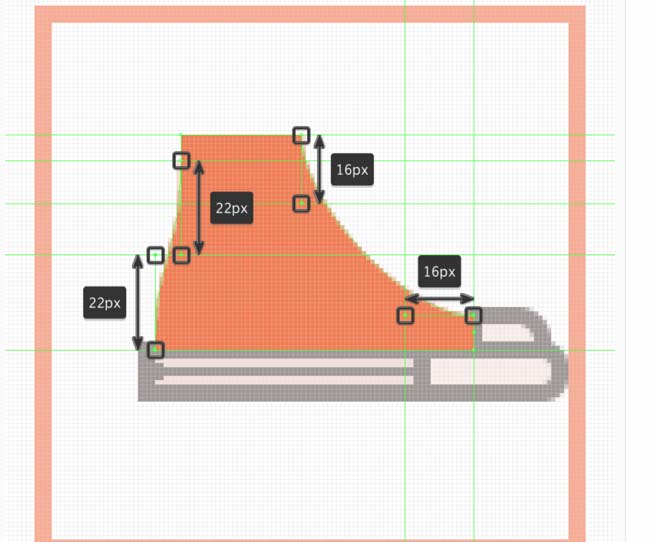
步骤5、此时的步骤进入无法描述的阶段,请看下图,使用钢笔工具画出鞋子的主题形状。

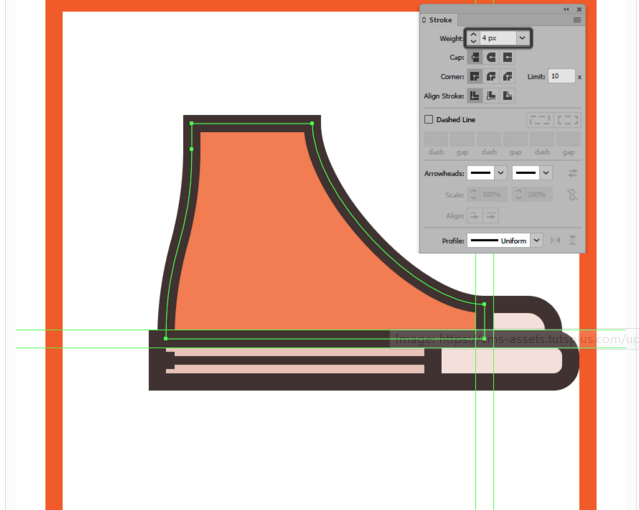
步骤6、给你刚刚创建好的鞋子主体设置一个4px的描边吧。

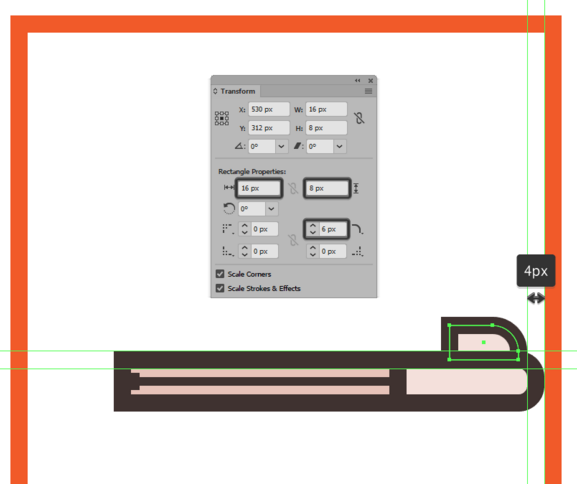
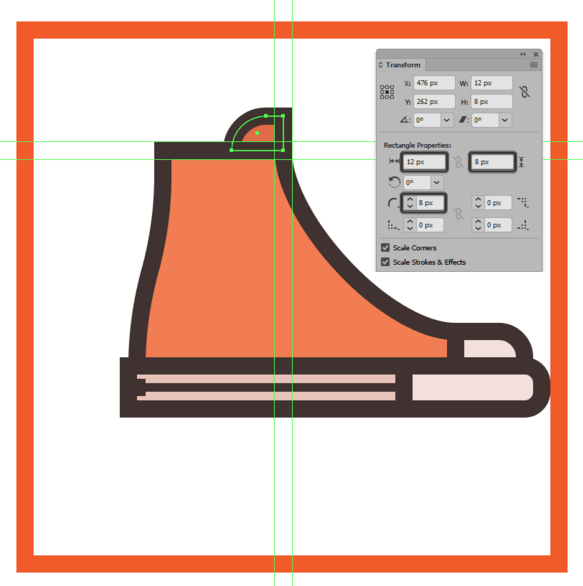
步骤7、此时到了画鞋子的舌头了,使用12x8p的矩形,设置描边为4px,然后设置8px的圆角。具体位置看图。

步骤8、使用一个4px的线条作为鞋子的鞋带,然后就是复制啦。简单的地方我选择看图带过。

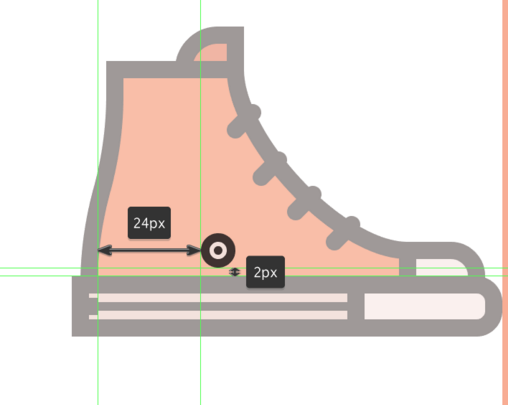
步骤9、我们开始绘制鞋眼,使用一个6x6px的圆,描边设置为2px,让后再画一个2px的圆。人们他们中心点重叠。摆放位置我们看图,然后我们复制出另一个来。


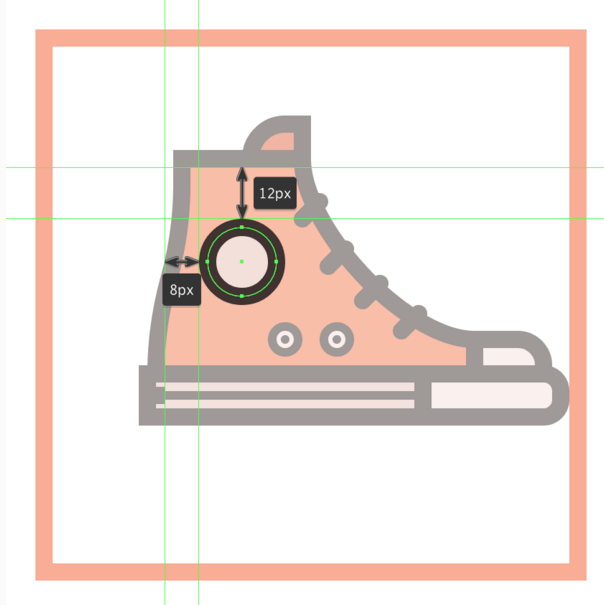
步骤10、我们画一个16x16px的圆作为鞋子的补丁,描边设置为4px,然后摆放位置我们依旧看图。

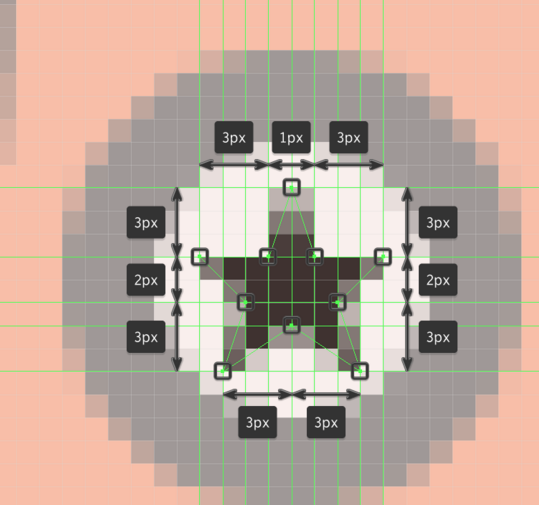
步骤11、我们在圆形补丁里面画一个五角星,这样鞋子就会漂亮许多啦。此时鞋子完美的画完,你很棒棒啦。我们在选择全部的在复制一个好不好呢!记得打组哦,不然你就要麻烦啦。(表示我估计不提醒你的)


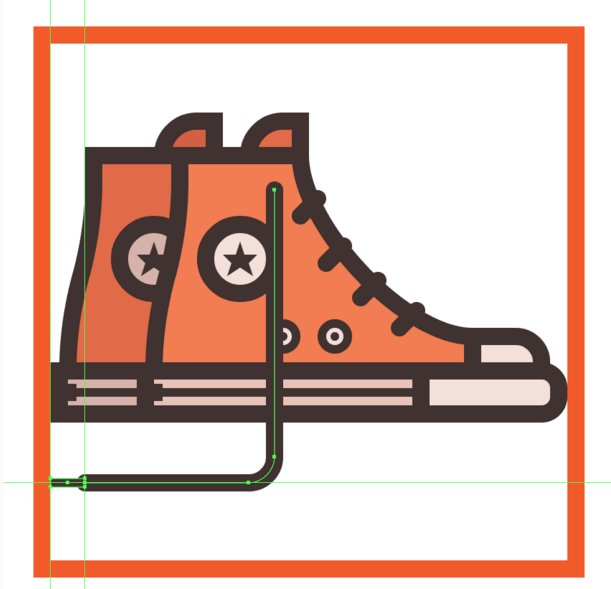
步骤12、调整鞋子得到颜色,请在下图吸取!然后我们给鞋子画一个长长的鞋带吧,宽4px的线条就好,记得用钢笔画的时候要做圆角处理哦!还要记得在末端画个小的线条。至于为什么你看你的鞋带就知道了。



五、绘制一个步骤复杂的图标!(如果你看到这里了说明你很棒棒!)
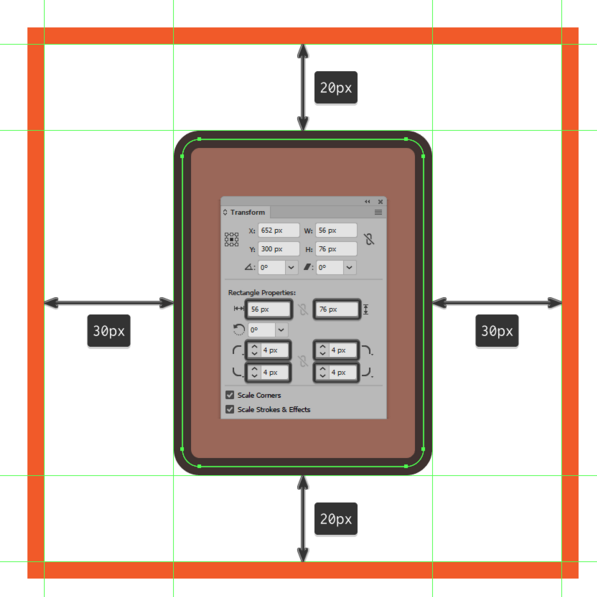
步骤1、画一个56x76px的圆角矩形,描边设置为4px。并居中对齐活动区域。

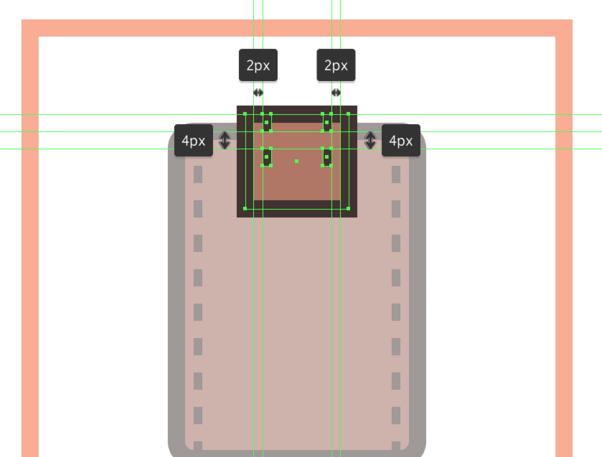
步骤2、绘制2组2x4px的矩形,垂直间距为4px,然后距离主体边缘为2px。接着就是各种复制啦。

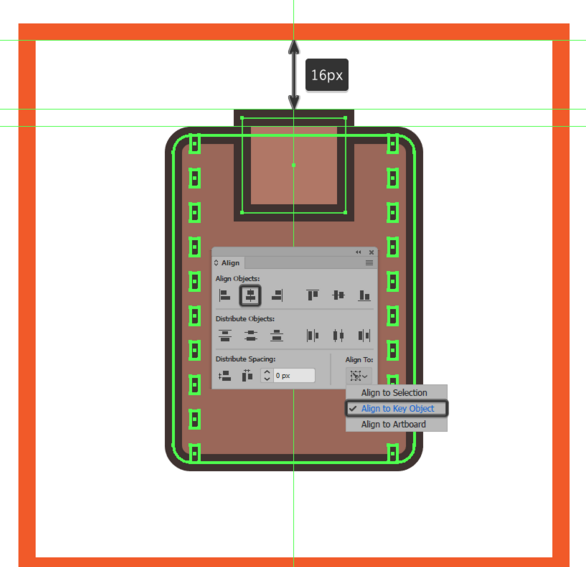
步骤3、此时我们绘制一个24x22px的矩形描边设置为4px。然后和主体中心对齐,距离定位处16px。

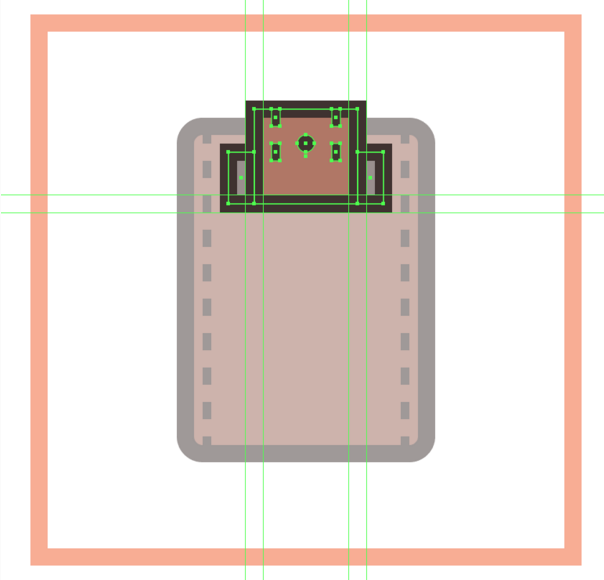
步骤4、添加2组2x4px的矩形,然后在绘制一个4x4px的圆,在接着再两边画一个6x12px的矩形。请对齐哦!然后我们把刚才做好的复制一份放到底部。不过我们需要去掉里面的正方形和圆形等装饰!细节请看图!




步骤5、绘制一个24x12px的矩形,我们放到下图的位置。

再将其底部边缘的位置用钢笔描点,然后用直接选择工具拖动到如图位置。(图上的其他东西我们可以忽略哈)

步骤6、此时的我们应该给他一个4px的描边,如图

再接着画一个4x4px的描边,放到如图位置!记得做居中处理!

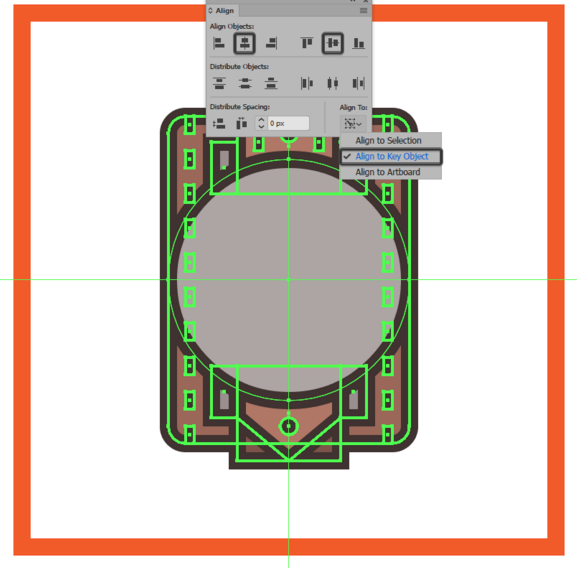
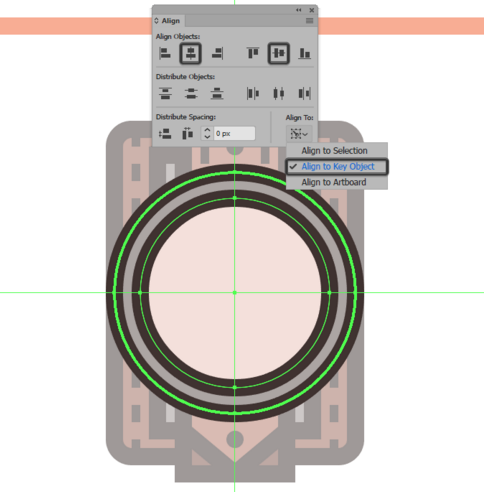
步骤7、以主体为中心画一个56x56px的圆,将其描边设置为4px。记得做居中处理哦!

其次我们画一个44x44px的圆,描边同样设置为4px。

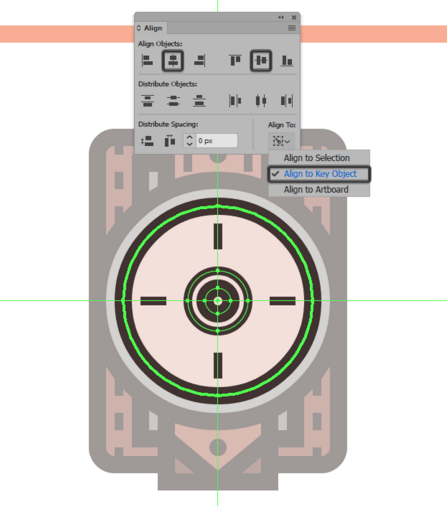
步骤8、接着我们应该给这个表画4个刻度,使用一个6px的线条,然后宽2px。巧妙的用参考线画出4个角的刻度。

这是我们应该在里面画一个6x6px的圆描边设置为4px,接着是画一个14x14px的圆,描边设置为2px。(里面的是6x6,外面的是14x14px)

步骤9、我们接着给他添加一个宽4px的时针,然后添加一个宽2px的分针!长度自己把握!

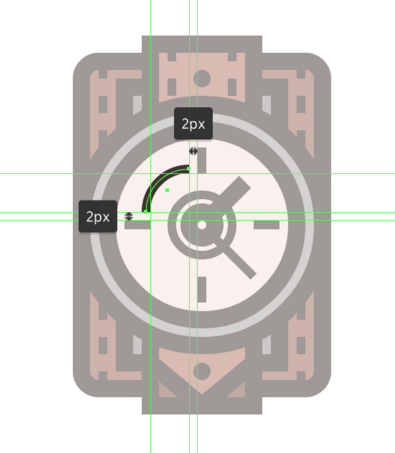
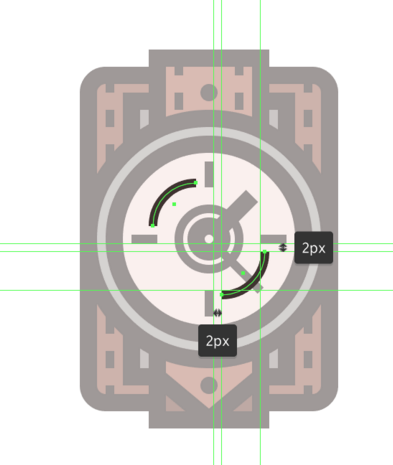
接着我们需要一些装饰的东西,画一个20x20px的圆,然后描边设置为2px。然后我们将其用直接选择工具把它的其余2个点删除。留下一个如图一样的东西。


接着,我们需要复制一个这样的线条出来做镜像。关于镜像我前面说了,选择你只是改变一下方向

步骤10、我们给表绘制一个可以调整时间的按钮,5x8px的矩形设置描边4px,与主体中心对齐并边缘对齐!

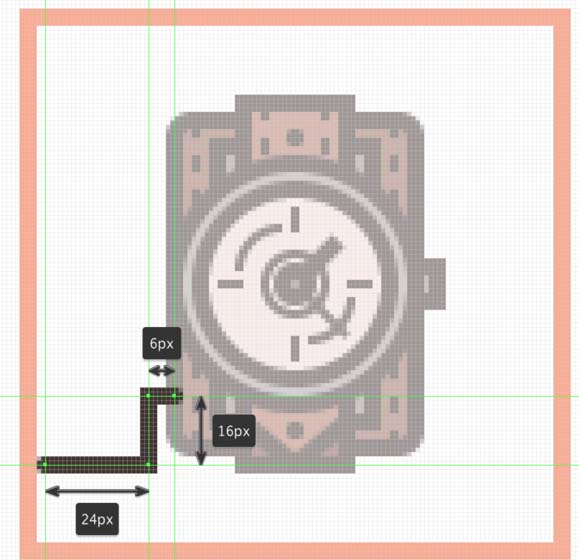
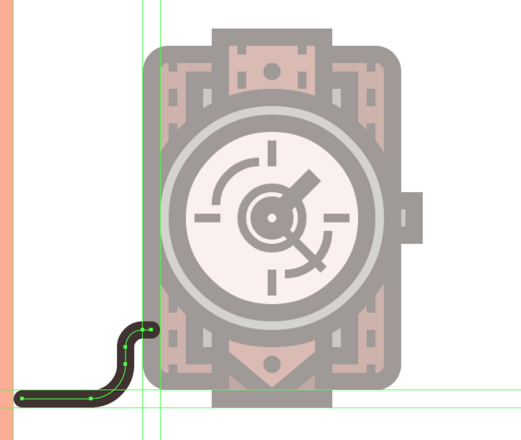
接着,我们用钢笔工具在左下角画一个粗细为4px得线条,并且在转角的地方进行圆角处理。


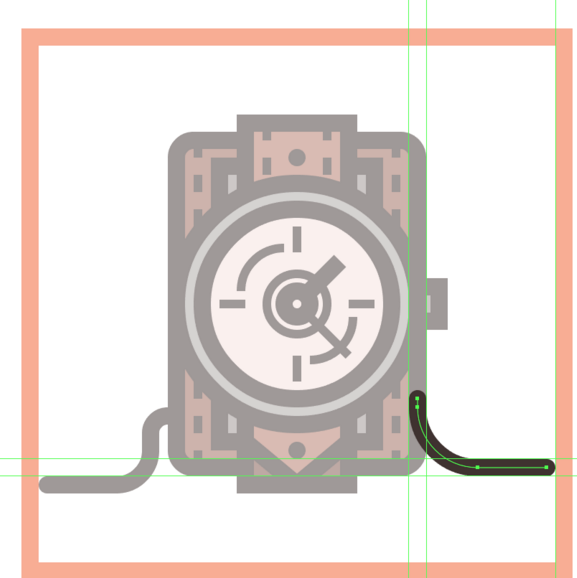
同理在右边也要绘制同样的线条,不过我们要变换一下形式。粗细和高度不会变化哈


这是我们到了最后一个步骤,画一个8x8px的圆,描边设置为4px。放到右边的线条上。
