ai中想要设计一款简单的动感图标,该怎么设计呢?下面我们就来看看ai设计动感图标的教程。

1、首先,我们来打造一个折边。使用钢笔会轻松的绘制出来,我们填充为天蓝色。

2、接下来,我们复制这个折边并等比例缩小为80%,再使用钢笔锚点修改工具让缩小后的折边的两个尖角与原来的尖角重合,复制与编辑四次之后就可以有了这个动感的折边图标,在填色的时候,我们把M的当值每次降10就有了不同的色调。

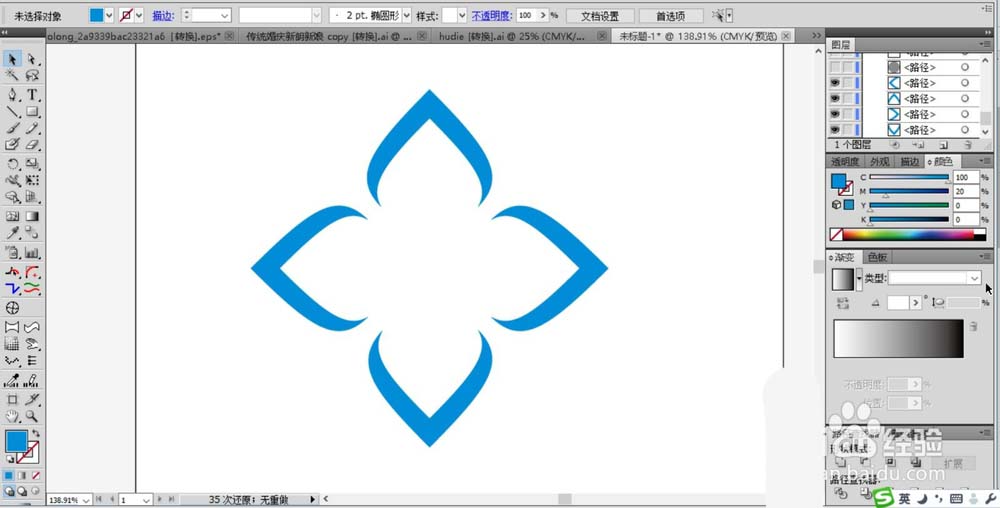
3、接下来,我们再做一个动感的花朵图标,先用钢笔画出花边,这个花边可以直接画出来也可以用心形裁剪出来。有了花边之后我们填充为天蓝色。


4、复制这个花边让其呈现左右与上下的对称。

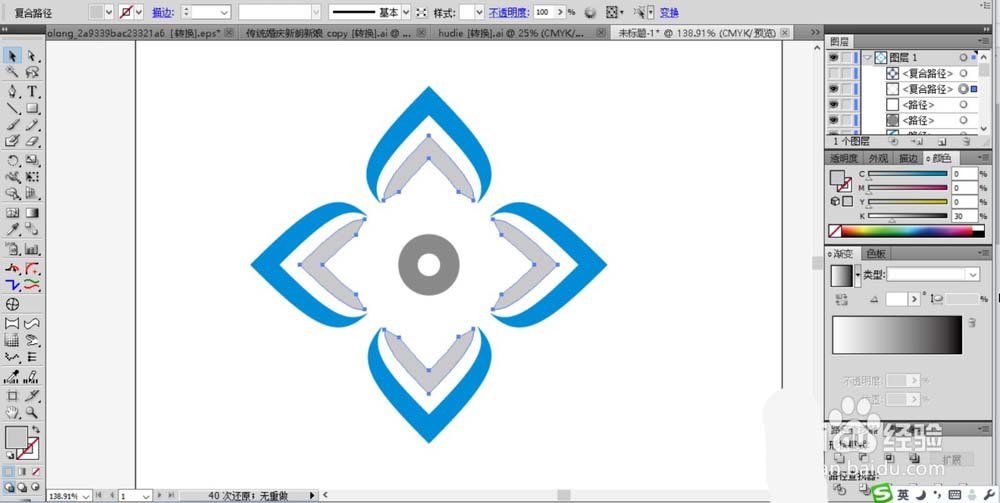
5、继续用刚才的方法绘制一个小一些的花边,不同点在于它的两个尖角是直角,我们填充一个淡蓝黑色,再复制四个形成左右上下的对称,中间画出一个蓝黑色的圆形,再复制并缩小70%后用白色填充。

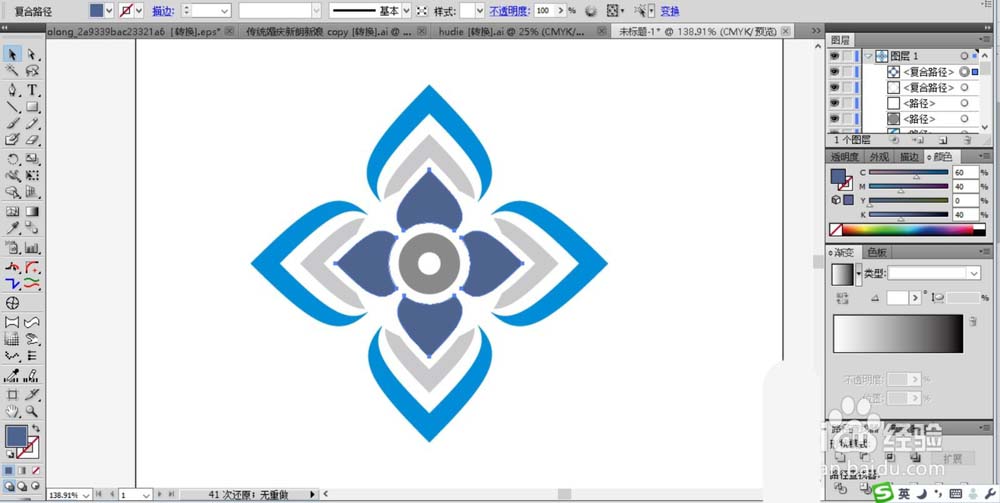
6、继续用相同的方法绘制出花蕊所在的心形边并填充为蓝黑色,同样复制四次后形成左右上下的对称,完成这个花朵图标的设计。

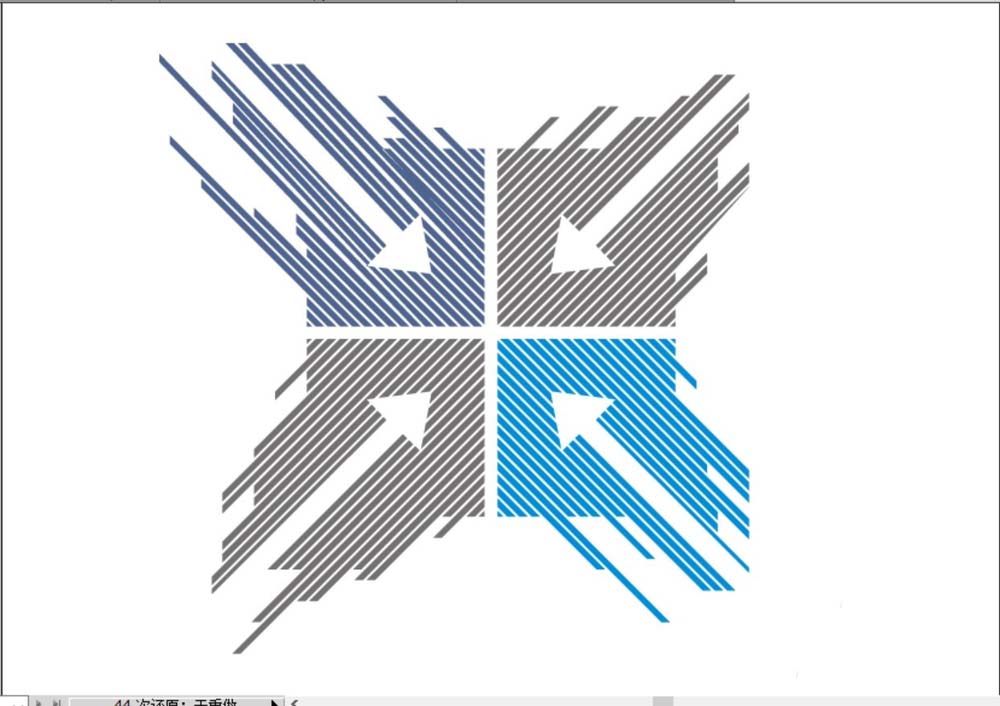
7、最后,我们再来尝试一下箭头图标的设计,先画出一大排的平行的直线并用灰黑色填充,我们画出一个白色的箭头,让它与这些平行的直线剪切路径,从而有了一个灰黑色的箭头线,用钢笔锚点工具来改变箭头线的伸缩长短,再在这个灰黑色的大箭头中间放入一个白色的小箭头。


8、复制这个灰黑色的箭头到右侧形成左右对称的效果并改变颜色为天蓝色,继续复制与改变颜色,从而做出最后的箭头图标。


以上就是ai设计动感图标的教程,希望大家喜欢,请继续关注软件云。