
落叶纷纷
秋意浓浓
天气转凉了
大家注意保暖哦
这期分享主要讲解
Ai里面的一个很常用的功能
"外观面板"

这个面板的一些功能
可以减少工作当中的很多问题
能很大程度的提高工作效率
是不是很好奇?
那就来看下面的教程吧
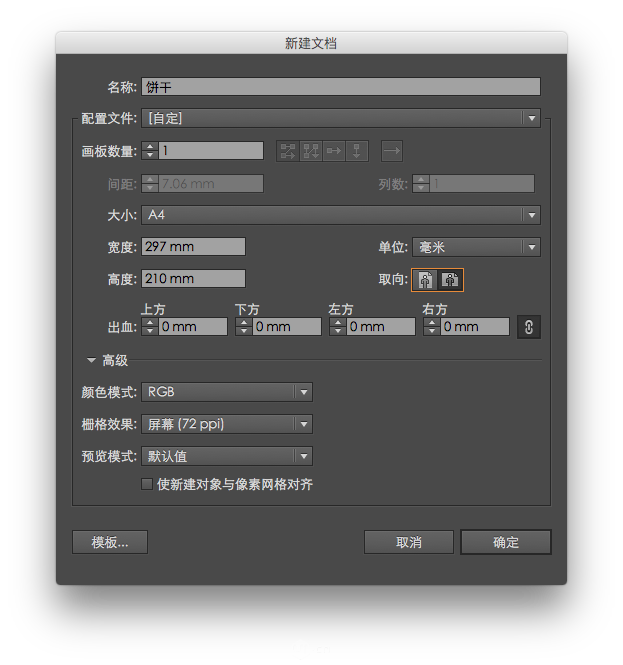
1、新建一个A4横版画布

2、新建一个20px*20px的正圆


然后先一个20px*7px



合并两个形状


减去下面三个锚点


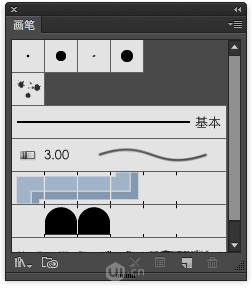
3、新建画笔
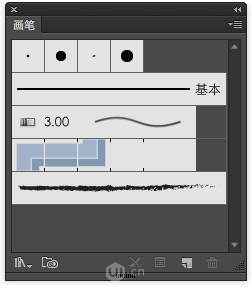
"F5键"打开画笔面板

选中第二步创建的形状
点击面板右下方
"新建画笔"按钮
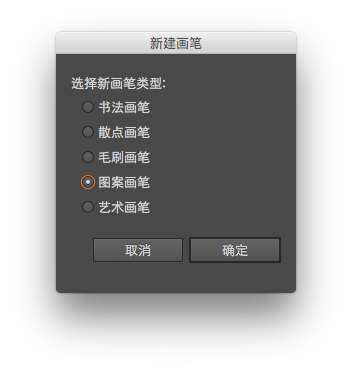
选择
"图案画笔"


给画笔起一个名字
方便以后使用
这里的名字是
饼干边缘
这里只有横向和竖向的描边
转角处会有变形所以没有添加
如果你想做有转角形状的饼干
那么转角处需要手动添加上一步制作的形状
这个面板如果第一次打开
可能会有些看不懂
主要是调整最终的描边效果
稍微试验一下就会明白
点击确定之后
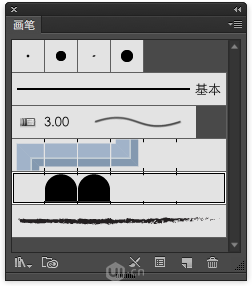
画笔面板就会显示出来

4、新建一个112px*112px正圆


选中正圆
在画笔面板点击新建的"饼干边缘"画笔

下面是把描边和填充扩展并且合并成一个形状
执行对象>扩展外观

布尔运算>合并


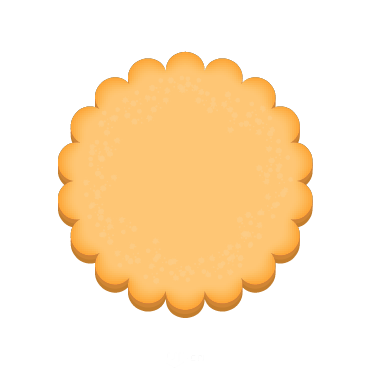
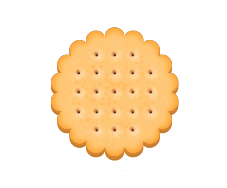
这样就做出了饼干的形状
下面就是填充颜色和装饰了
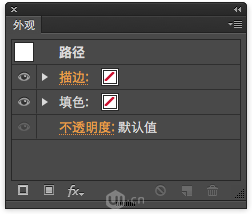
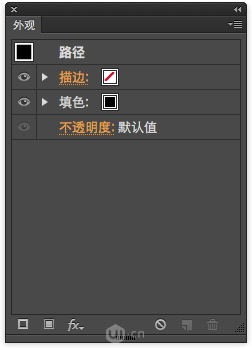
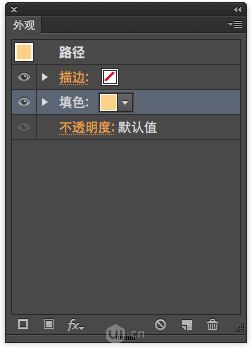
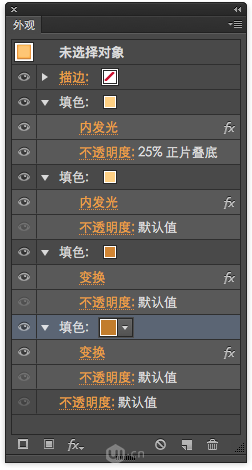
5、打开"外观面板"
快捷键:Shift+F6

改变填充色

色值:FFD17E

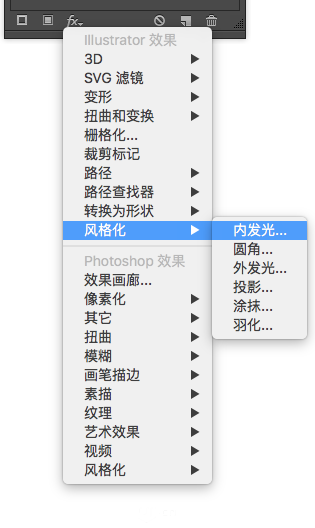
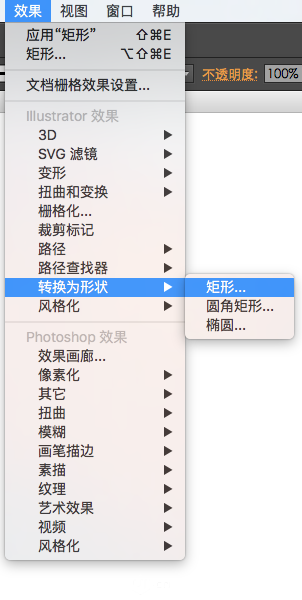
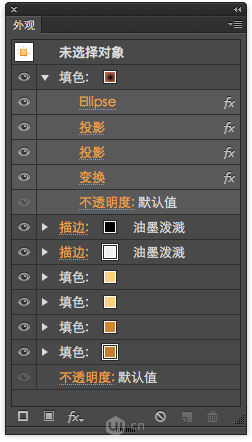
6、点击外观面板下方"fx"按钮
添加"内发光"


模式:叠加-黑色


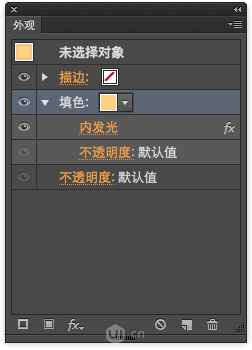
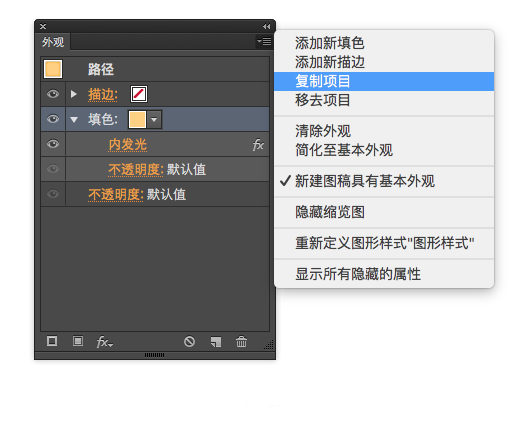
7、在外观面板选择填充项
然后点击右上角按钮-复制项目


调整透明度和叠加模式
透明度:25%
叠加模式:正片叠底


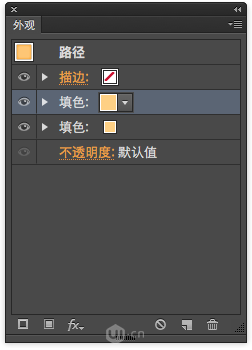
8、复制一个填充色
并改变颜色

色值:D28628
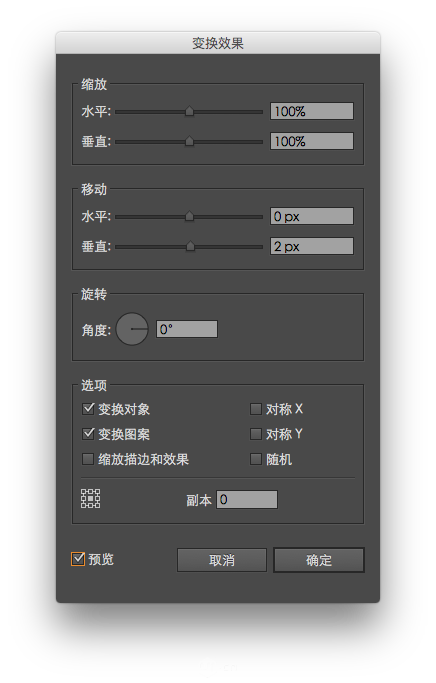
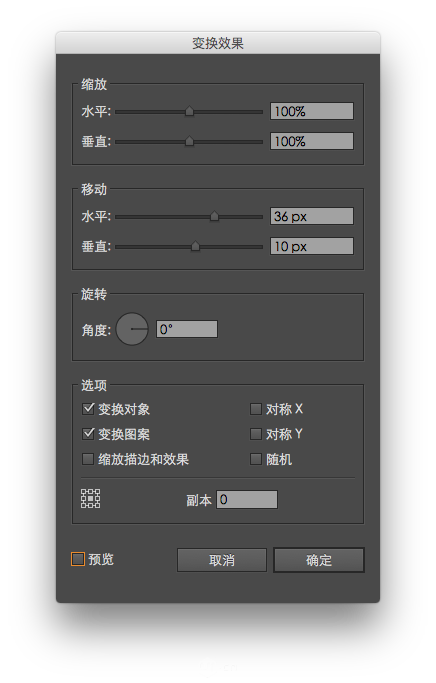
选择效果>扭曲和变换>变换
垂直移动2px


9、重复上一步
复制一层填充色
改变颜色和垂直移动4px

色值:C37E21


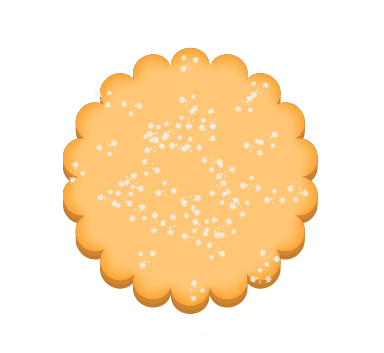
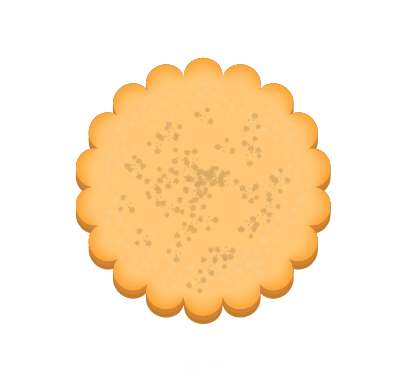
到这里饼干的大致形状就有了
不过看着还是很蓝瘦~~
下面加上纹理就会更逼真了
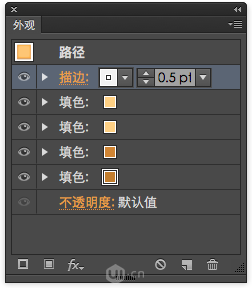
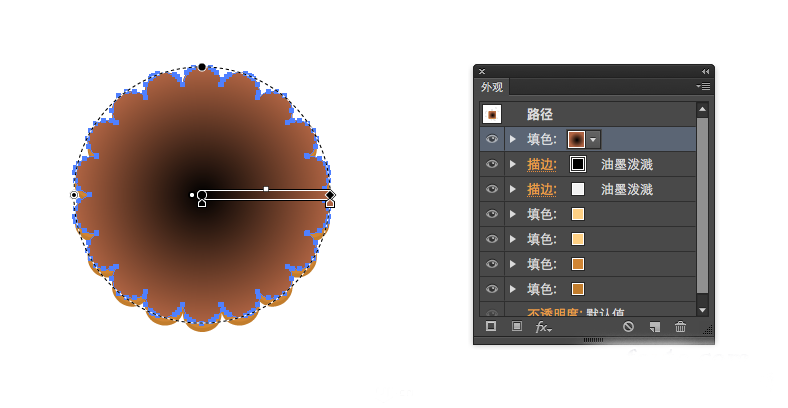
10、在外观面板添加一个0.5pt的描边

F5键打开画笔面板

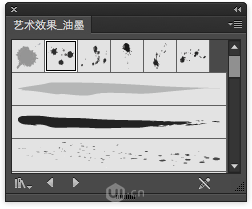
选择艺术效果>油墨

选择第二个


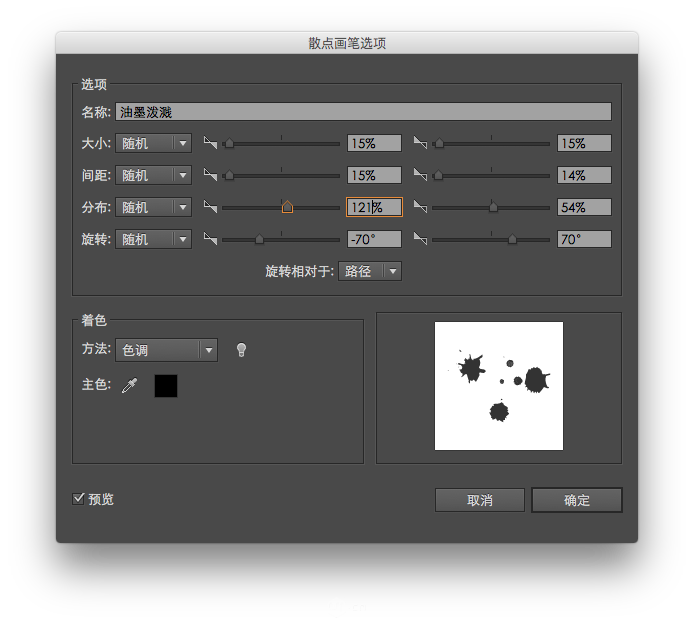
双击油墨画笔
打开设置画笔面板


通过上面这个面板可以设置画笔的属性
11、现在上一步制作的油墨画描边
有些已经分布到饼干的外面
所以这一步需要把它缩小一下
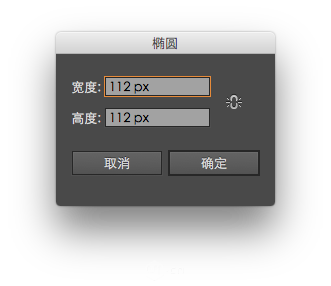
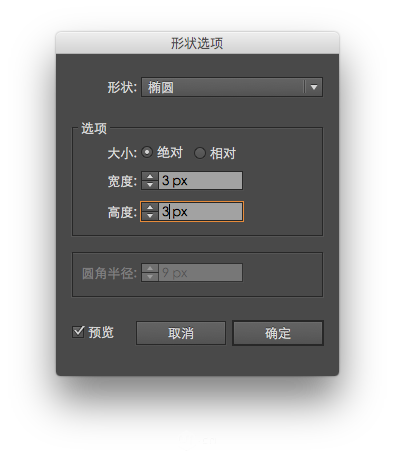
选择效果>转换为形状>矩形


形状:椭圆 宽:3 长:2

在外观面板设置油墨画笔的透明度

透明度:15%

12、在外观面板上复制一个油墨画笔描边
改为黑色

双击油墨画笔打开
画笔设置面板
调整分布


在外观面板调整描边的透明度和叠加模式


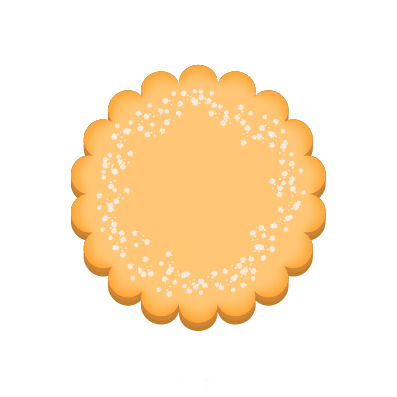
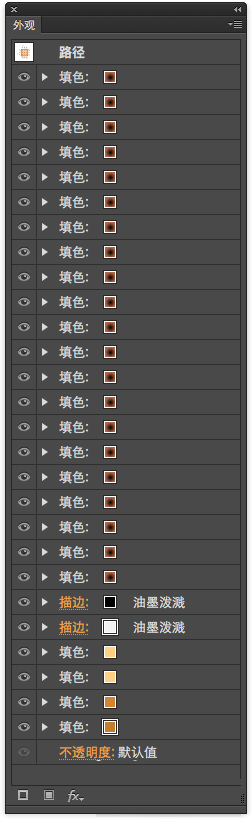
13、下面需要在饼干上面打上小孔
在外观面板上新建一个填充色
改变填充为渐变色

色值:000000;AF633E
选择效果>转换为形状>椭圆


选择效果>风格化>投影

色值:CE6713
重复上一步

色值:FFFFFF


选择效果>扭曲和变换>变换
移动小孔的位置


然后在外观面板中复制小孔的填充
并移动位置


注意:在移动小孔的时候要有规律的移动
可以按组(一组三个)移动

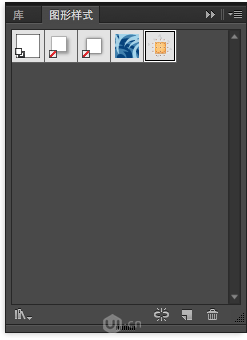
14、Shift+F5打开
"图形样式"面板

选中创建的饼干
在"图形样式"面板下方
点击新建样式

这样一个饼干的图形样式就创建好了
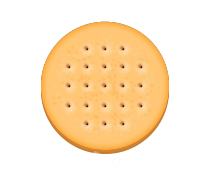
下面就试一下效果吧!
新建一个圆形

在"图形样式"面板
点击新建的饼干样式

是不是很神奇~~
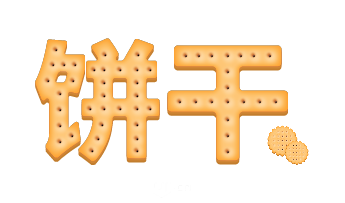
提示:如果是其它形状(也可以是文字哦!)
就需要调整小孔的位置

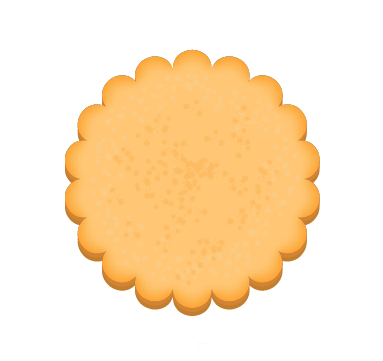
到这里饼干就制作完成了
是不是觉得外观面板很神奇
那就自己动手试一下吧