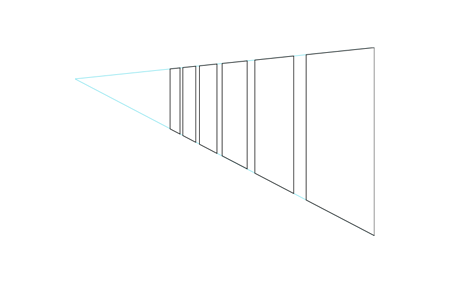
透视虽然没有多少特别精深的原理,但在实际运用中,却是非常容易犯错的。绘制透视图形时,可以通过灭点拉辅助线来控制线条的方向,但是如下图所示,同样的尺寸在透视图中不同位置的表现,就很难只用辅助线来绘制了。

想要在AI中准确地画出透视图形,就要用到透视网格工具(Shift+P)。透视网格工具可以方便地调节出需要的一点、两点及三点透视网格,在其上绘制透视图形可以准确地控制尺寸和位置。使用过建模软件的童鞋们都知道,许多结构都是靠拉伸和扫描来完成的。在AI中虽然不能直接建模,但是可以根据位置画出结构线。

步骤 1
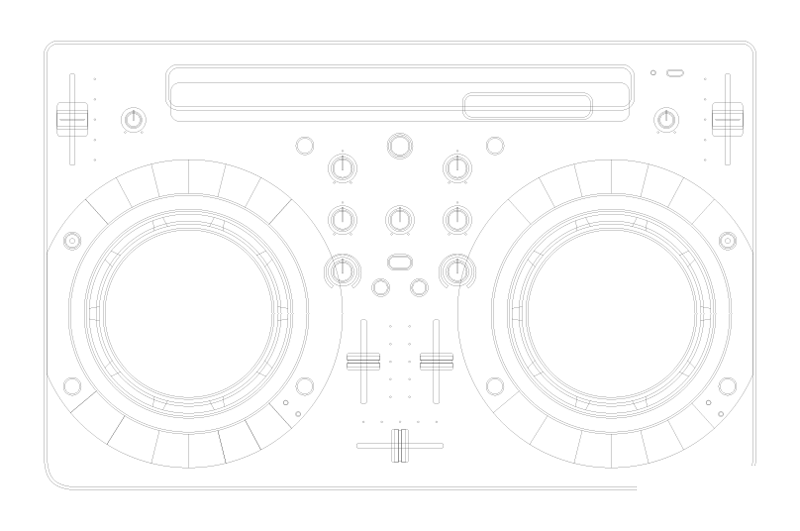
选取该物体结构线最集中的一面,勾勒出所需的结构线。相交的结构线都要保留,不需要剪切。难度不高,但需要耐心:)


步骤 2
视图-透视网格-三点透视,打开透视网格,调节三个灭点到需要的位置,建议竖直方向灭点放在左右灭点中线上较远的位置

点击选取平面切换构件中的水平网格平面(绿色部分)。

透视选区工具(Shift+V)
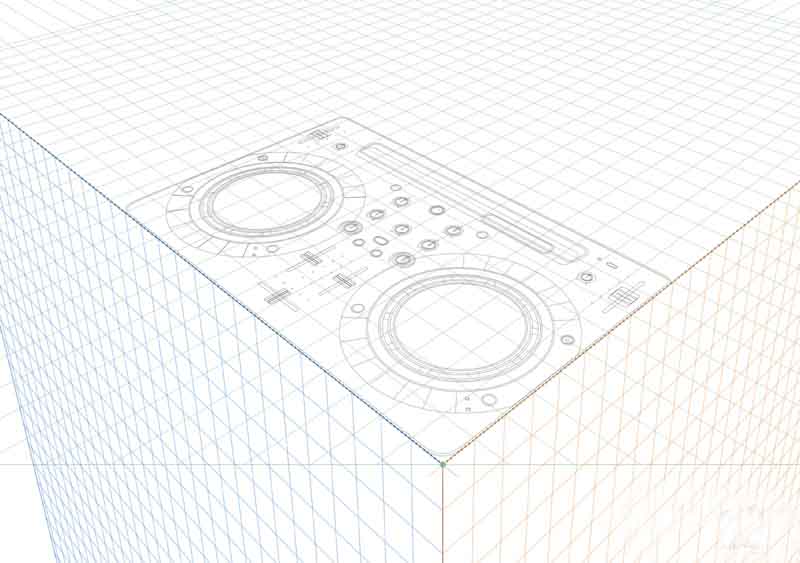
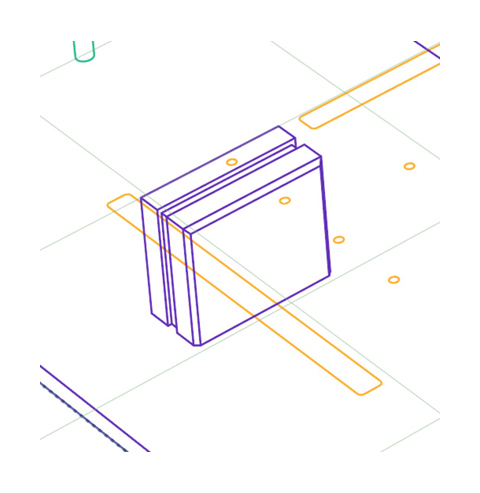
框选第一步所画的所有轮廓线,复制然后拖入到透视网格中,如下图所示。变换中心选在右下角并把XY坐标都调成0。


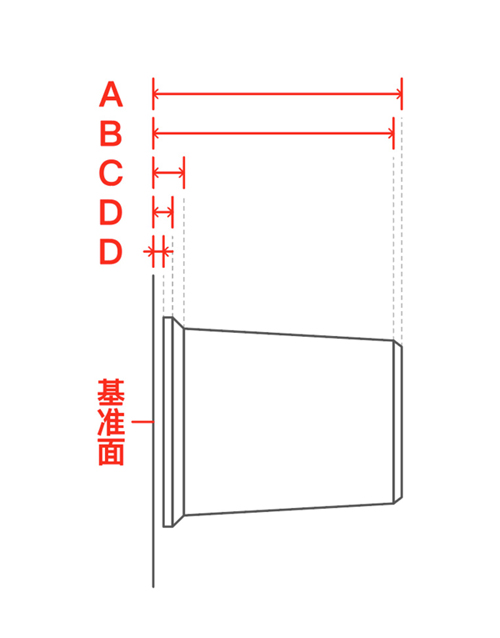
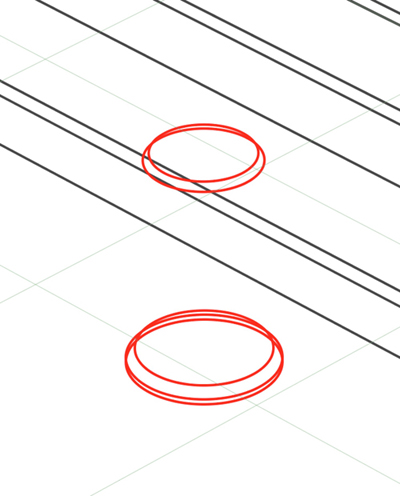
步骤 3,将所有的结构线移动到它在物体上相对于基准面的高度上,以中间上方的旋钮为例。

在侧视图上测量旋钮结构线ABCD相对于基准面的垂直距离。本案例中的侧视图上没有显示出旋钮与基准面的间隙,可以自己设定适当的距离。

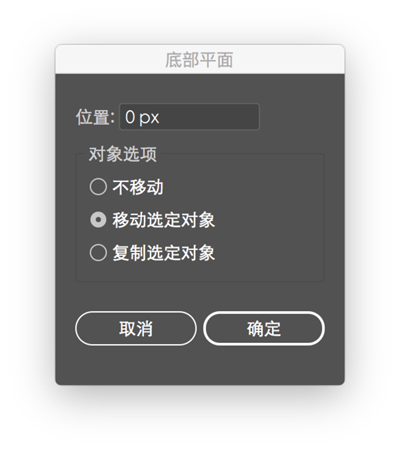
Shift+V选中想要移动的结构线,双击水平网格平面控制按钮,弹出对话框,选择"移动选定对象",输入上一步所测得的对应距离。如果同一尺寸的结构线有多条(如上图所示D结构线),则选择"复制选定对象"。


每次移动完结构线后,平面控制按钮也会随着移动,需要按Shift+P,然后将平面控制按钮拖回原始位置(原点)。

步骤 4,补全结构线。可以看到,该旋钮是由圆柱体和圆台构成,除了上下底面的圆形结构线,还需要绘制侧面的线条(腰线)。

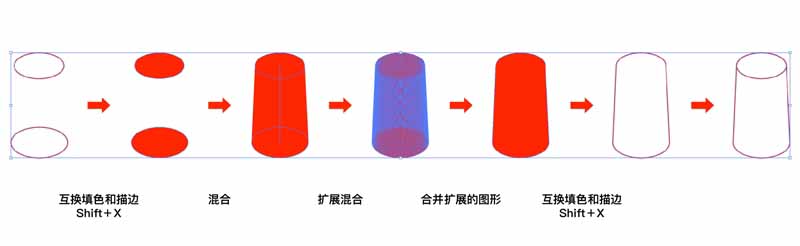
利用混合工具,完成所有圆柱体和圆台结构的绘制。立方体部分的结构可以直接拉直线完成。

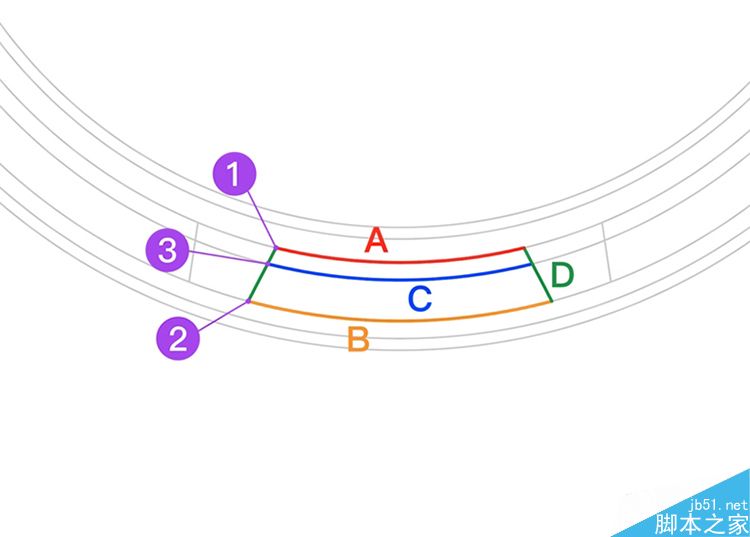
需要特别说明的是大圆盘侧面孔的绘制,即下图所示结构,看起来很复杂,但只要分析清楚每条结构线的形状和交点123的位置,就能准确地画出来。


完成所有结构的绘制,得到下图的效果。同样地,不是很难,但需要耐心。

步骤 5,利用形状生成器工具(Shift+M)剪去所有隐藏的结构线,Ctrl+Shift+I (Windows) 或 Cmd+Shift+I (Mac) 隐藏透视网格。Done!

虽然上面的效果用建模软件来实现会方便一些,但技多不压身,用AI来制作的过程中既能锻炼对各种工具的熟练运用,同时也增强了对透视原理的理解。争取之后能达到不拉透视线,心中自有透视网格的境界。第一次写教程,远比想象中的要麻烦,哈哈哈,因为要站在对方的角度去体会每一步是否说得清楚。

教程结束,以上就是AI利用透视网格工具绘制立体图形教程,希望大家通过这篇教程能对透视网格工具有一定的帮助!
相关阅读: