今天我们来介绍使用ai设计一个文字ui图标的过程,制作的比较简单,希望大家喜欢。

1、新建一文档大小为1024x1024px,颜色模式为RGB,单位像素,点击文件,置入IOS线框。


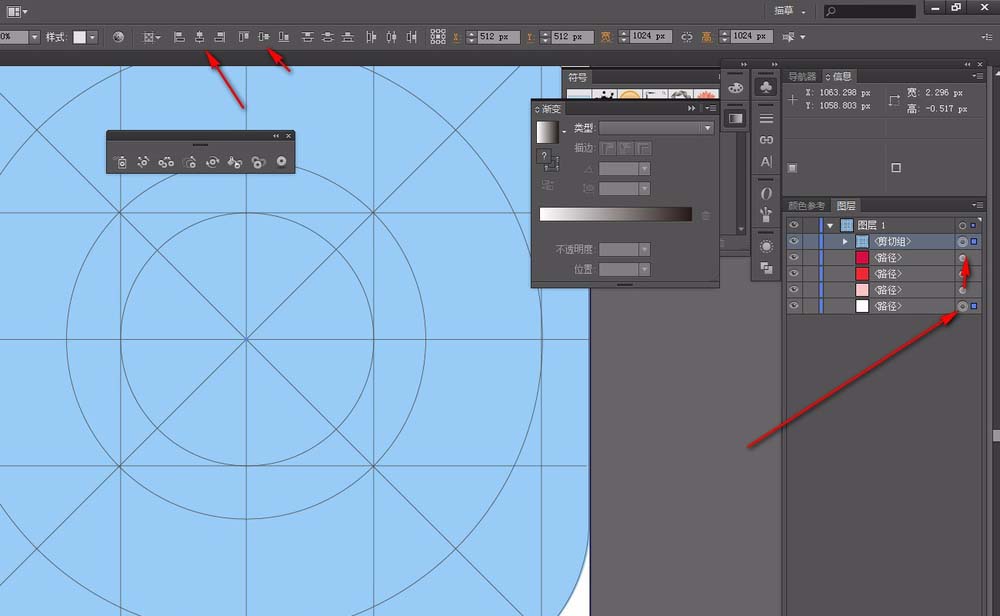
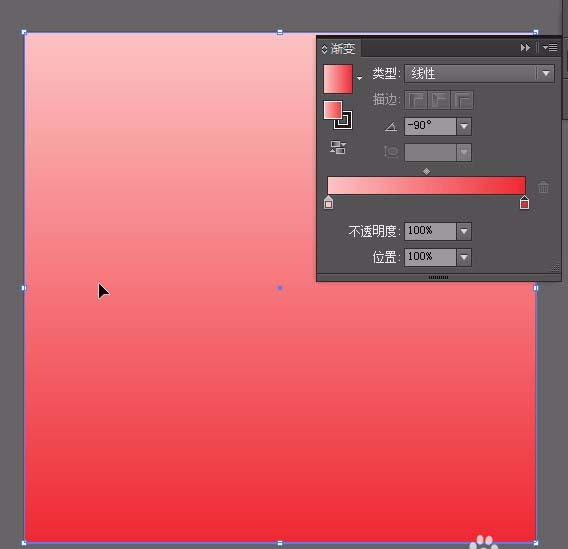
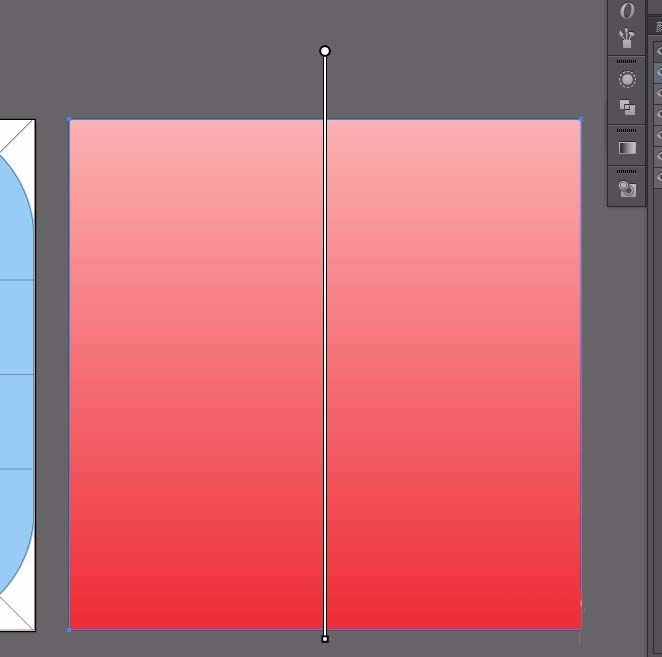
2、绘制一个和页面等大的矩形。放置在最底层。同时选中线框和背景层,点击属性栏的,水平居中对齐和垂直居中对齐。按alt键复制一层背景层。填充渐变色①#fbc3c2②#ee2932 角度为-90°。按G调整拉杆。



3、在选择工具模式下,将刚绘制好的矩形,放置在线框上,按ctrl+【到下一层。取消背景路径的眼睛。然后锁定所有对象。新建一个图层。



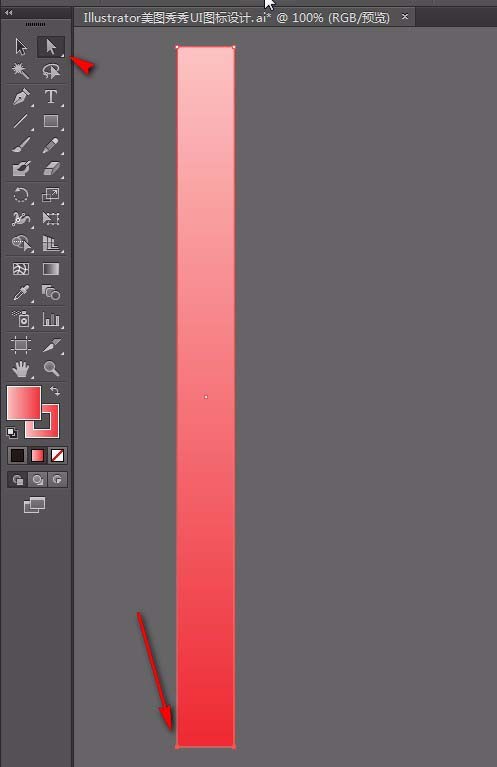
4、点击矩形工具。在页面中单击一下,输入值57x700px。用直接选择工具框选如图锚点。用比例缩放工具往里收一下。填充白色#fff。放置在页面中。



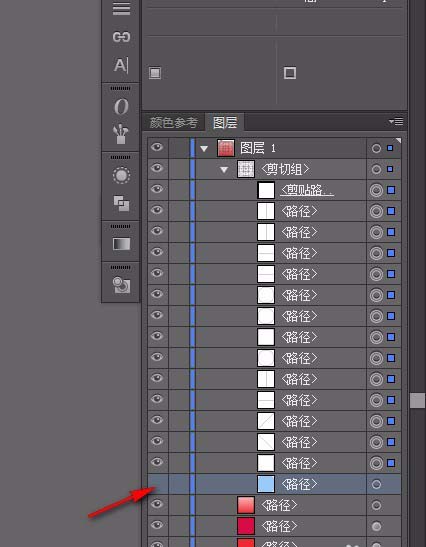
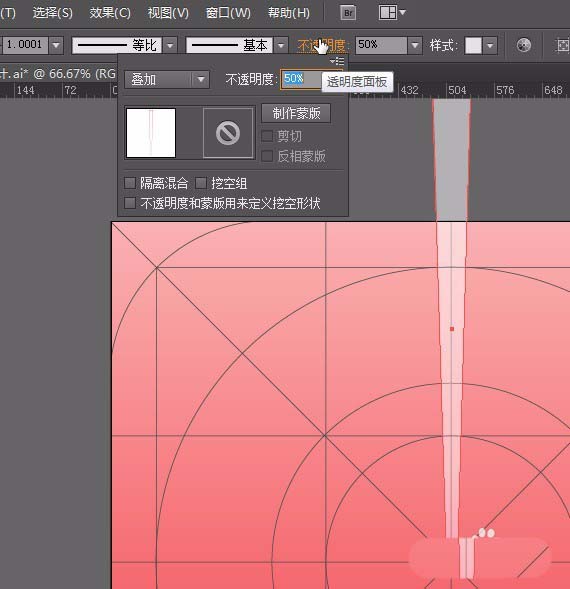
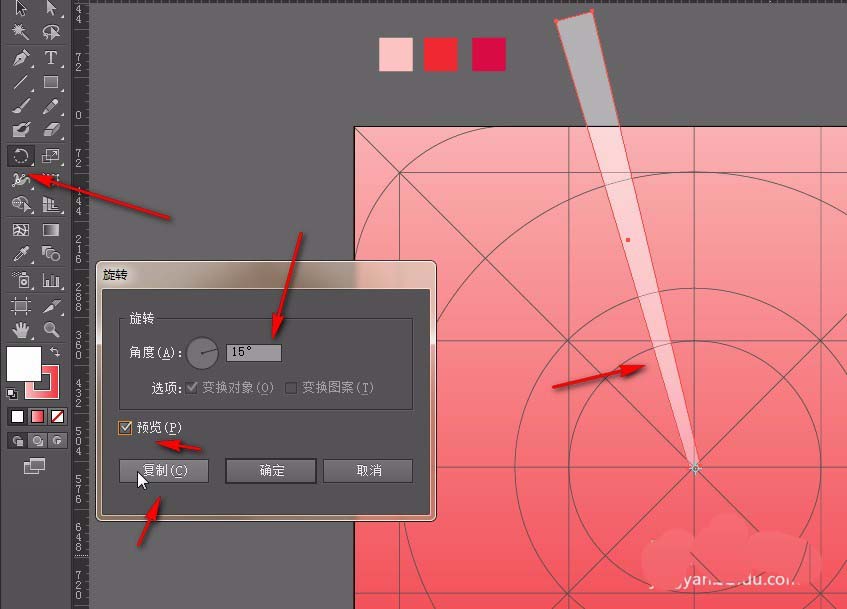
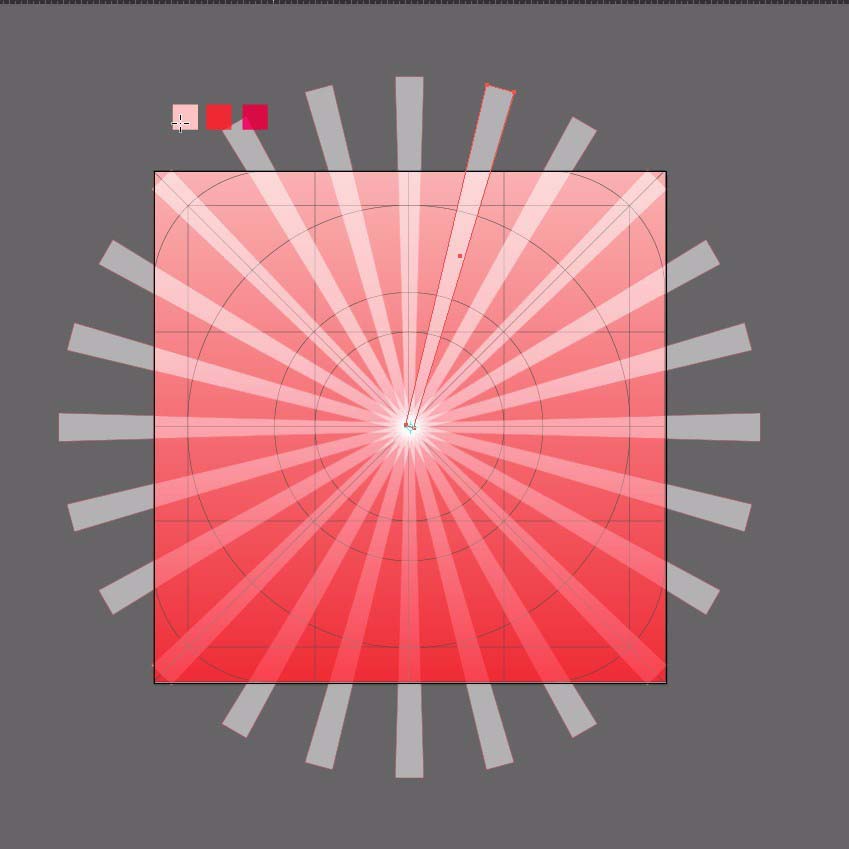
5、点击属性栏的不透明度,更改不透明度为50%,模式为叠加。如图。在英文输入法模式下。按R【旋转工具】,按住alt键不放,将中心点移动到页面中心。在跳出的对话框中。输入角度15°。点击预览,点击复制。然后按ctrl+D再制。多次复制。效果如图。



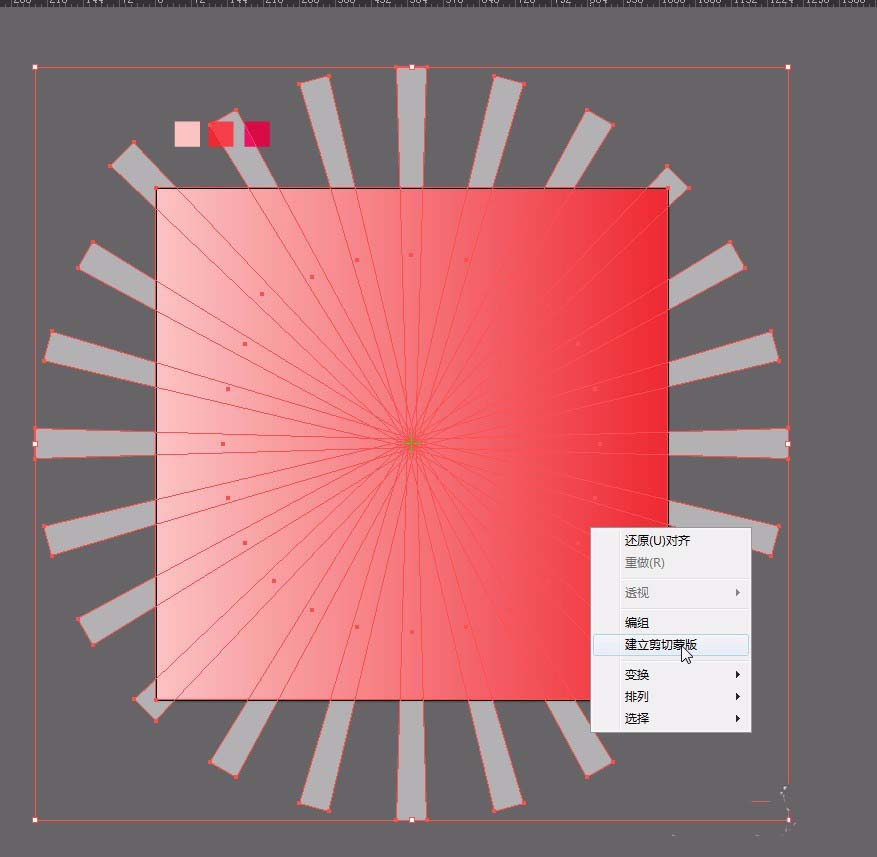
6、页面中绘制一个和页面同等大小的矩形。框选需要处理的形状。点击右键。建立剪切蒙版。

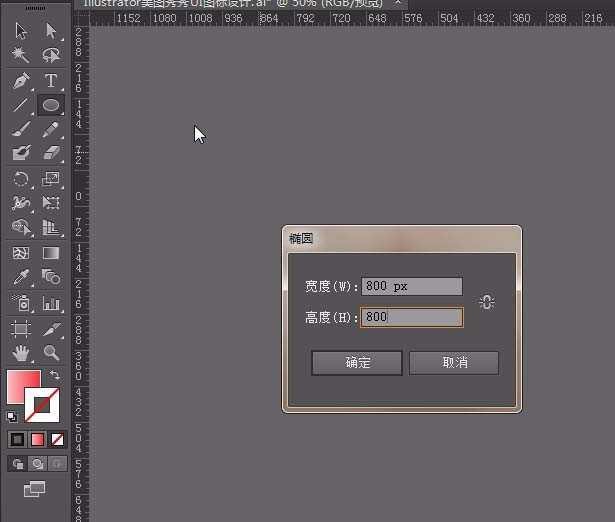
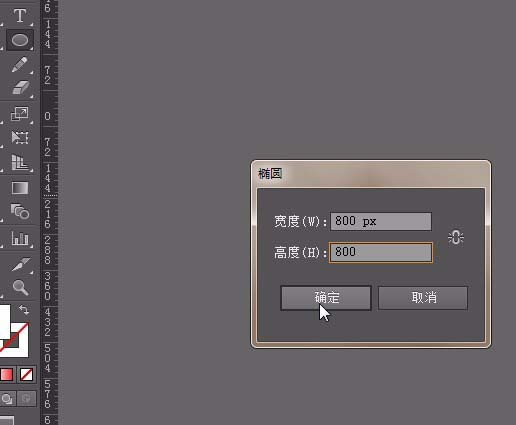
7、快捷键L【椭圆形工具】在页面中单击输入数值800x800px;另外绘制一个一个圆,以页面为中心点。按住alt+shift键绘制一个如图大小的圆。


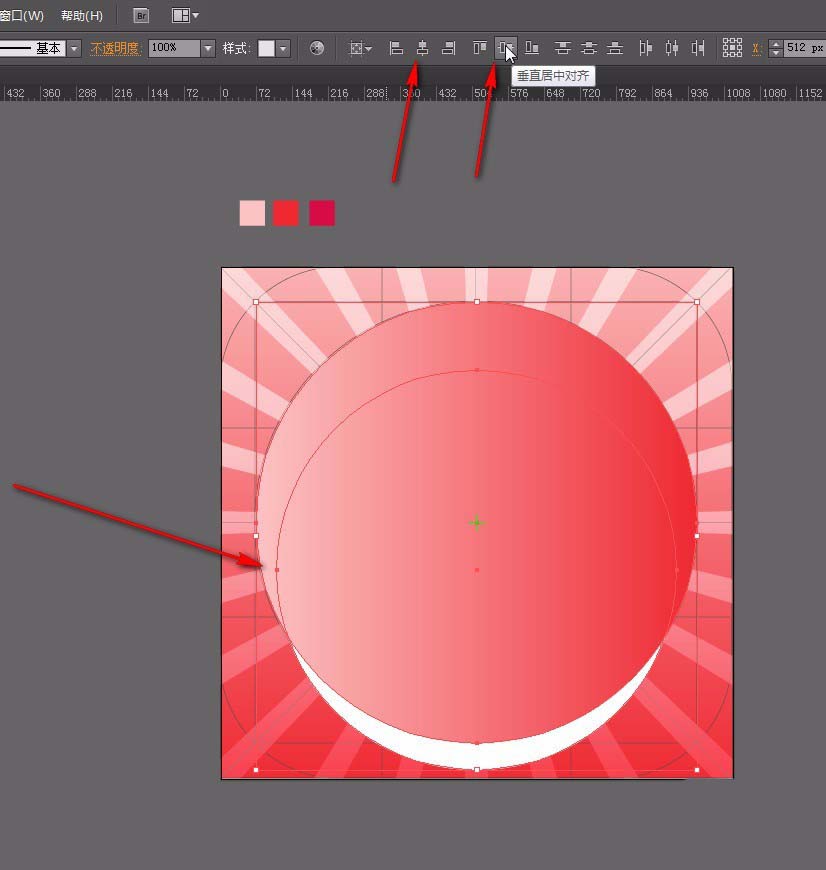
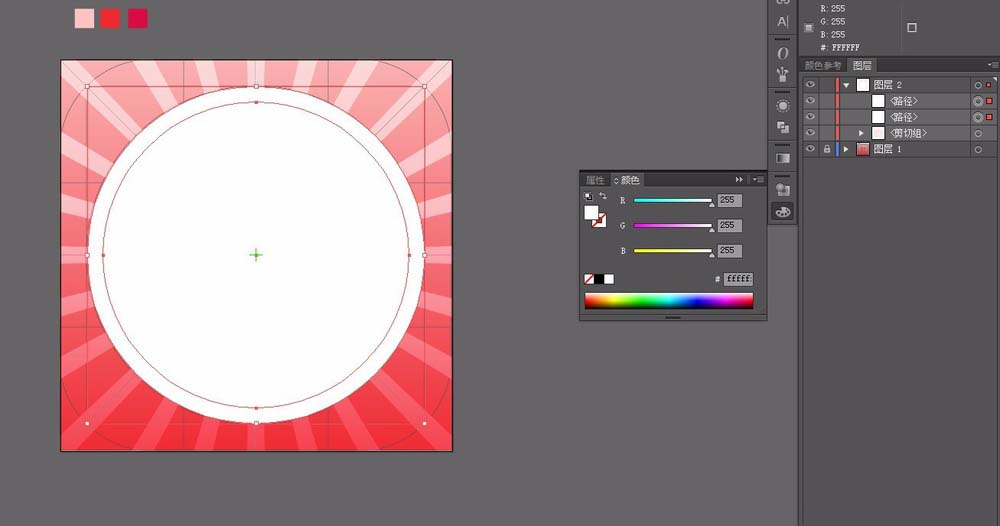
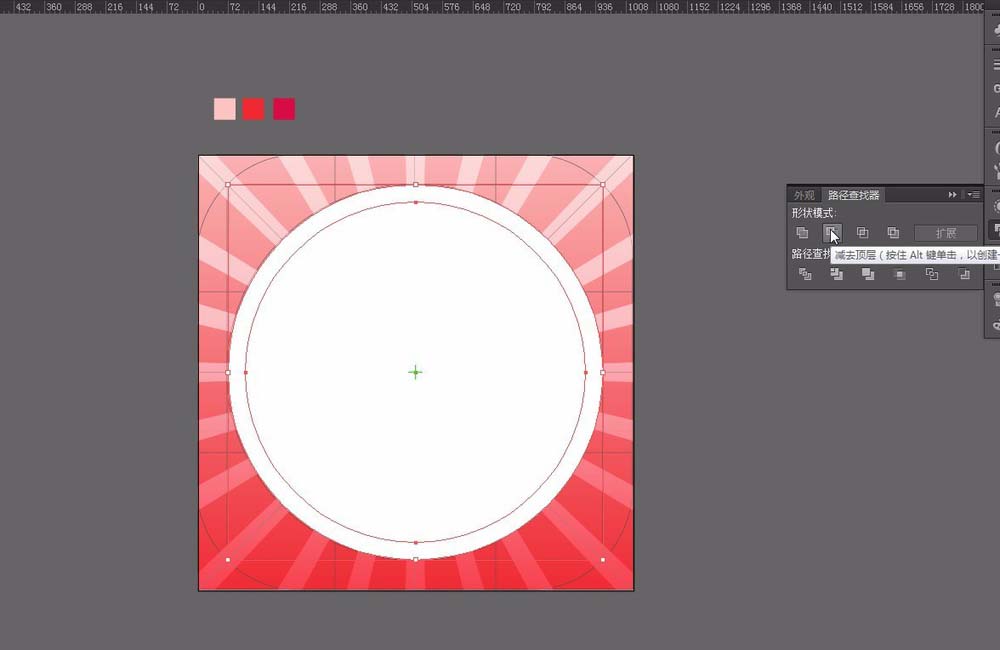
8、按住shift键选中这两个圆,按属性栏中的水平居中对齐和垂直居中对齐。更改两个圆的颜色为白色#ffffff;按ctrl+【将大圆置于下一层。按ctrl+shift+F9打开路径查找器。选中两个圆。点击路径查找器下的形状模式中的【减去顶层】效果如图。



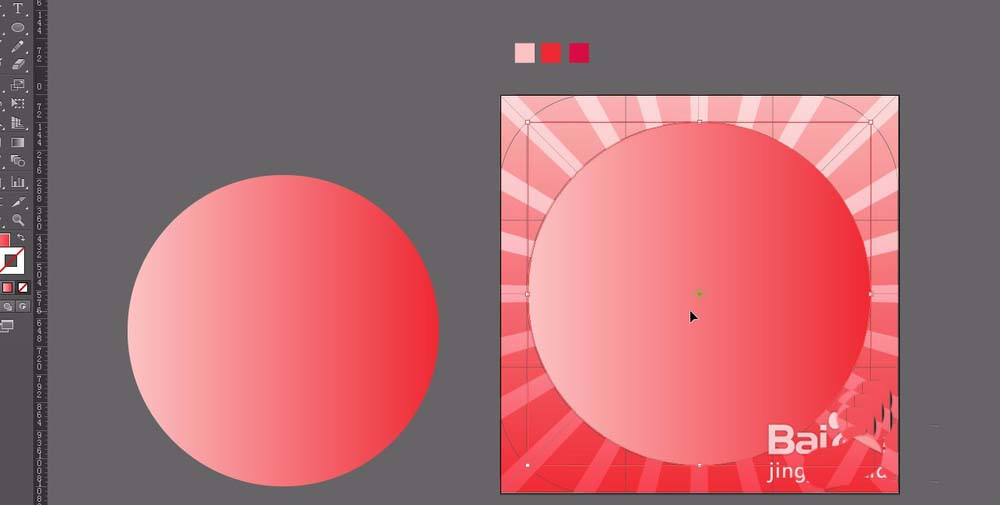
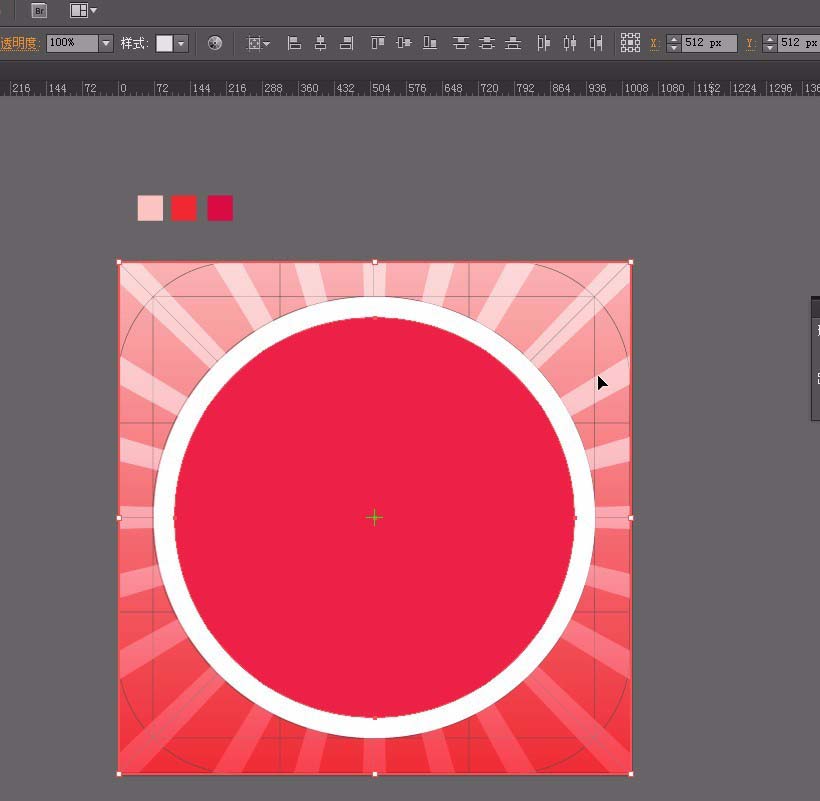
9、绘制一个800x800px的圆。填充#ed2146;并将它对齐页面中点。将线框调整到最顶层。



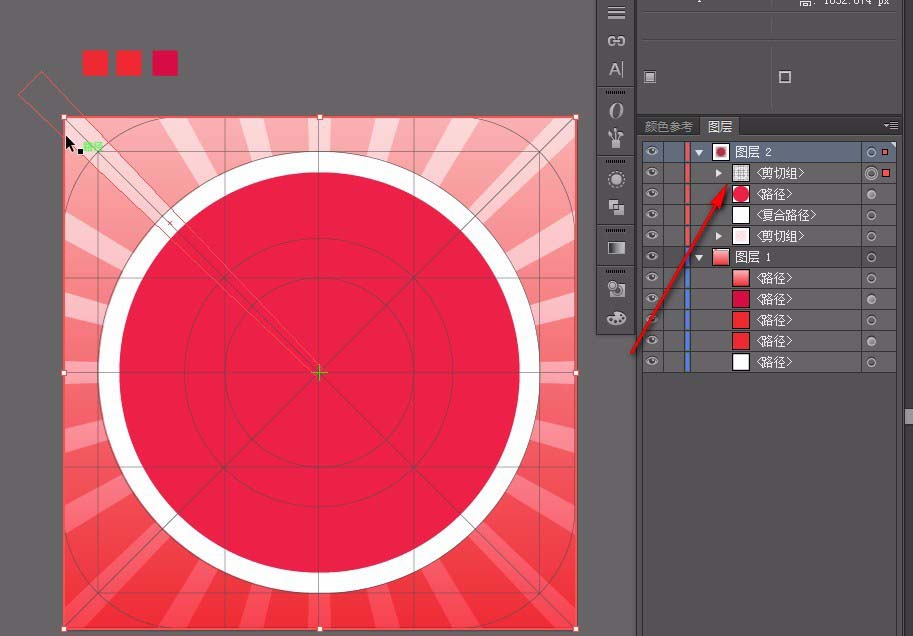
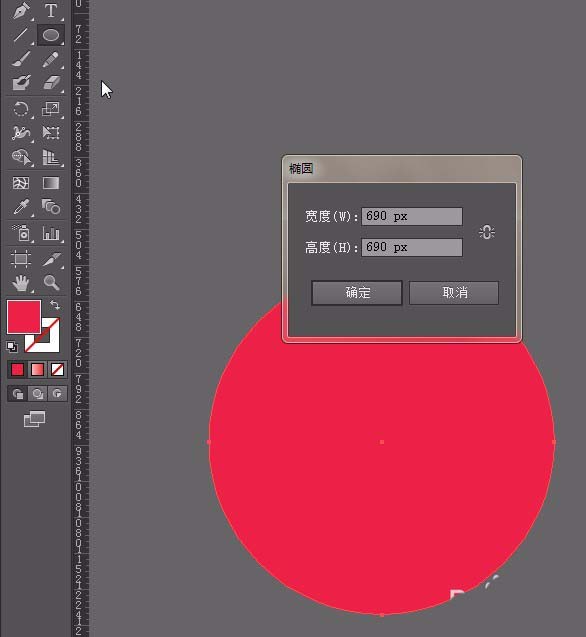
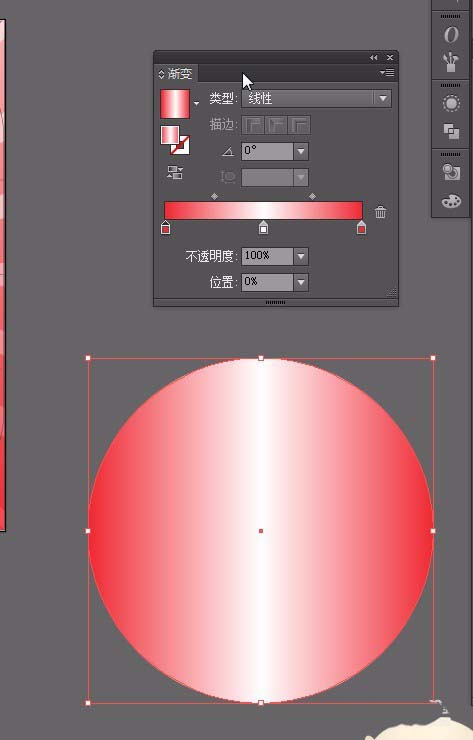
10、绘制一个690x690px的圆。按ctrl+F9改渐变色①#ee2932②#ffffff③#ee2932 角度为0°。按G调整渐变。点击选择工具。拖动圆到页面上对齐中心点。透明度改为40%。



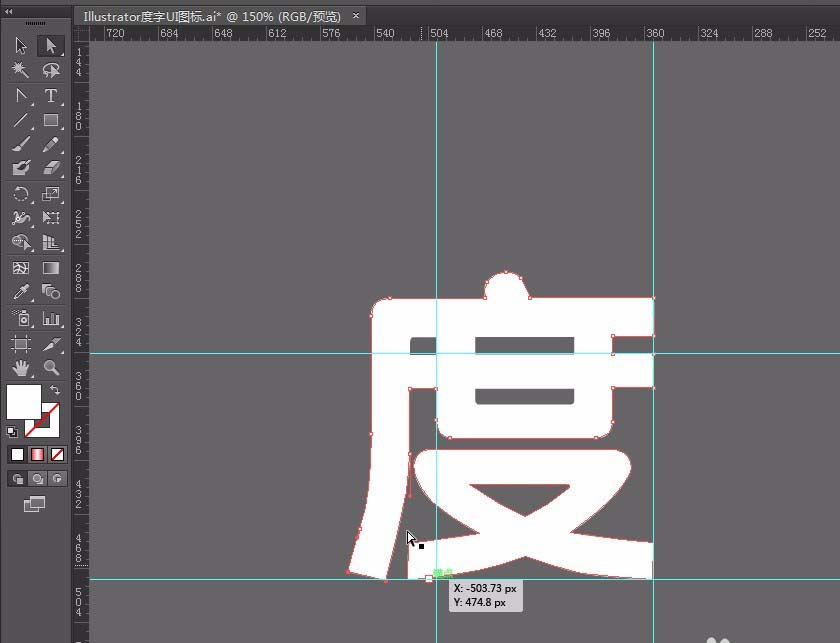
11、输入需要输入的文字。字体为:MYuenHKS Xbold,文字点右键【创建轮廓】用直接选择工具调整文字。调整好后。


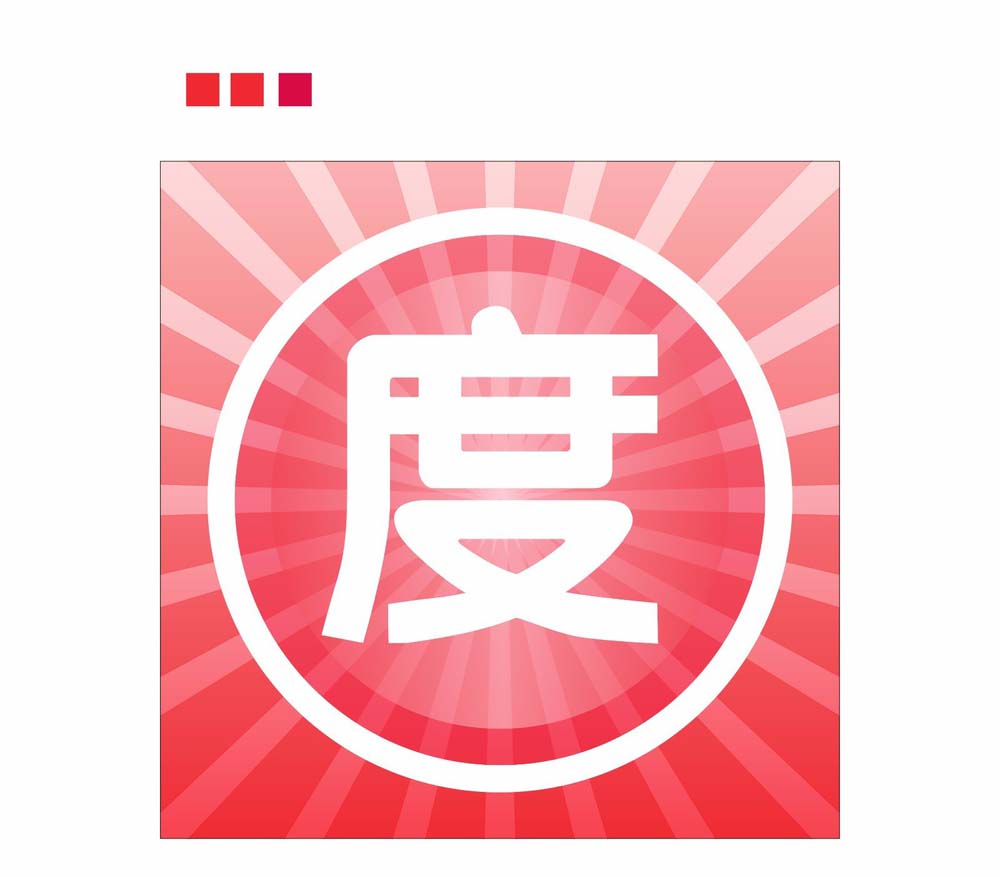
12、删除IOS线框,和辅助线。绘制完成。看下效果吧。


今天的教程主要是使用IOS线形图辅助,比例缩放工具等。喜欢的朋友请继续关注软件云。