ai一个秒表图标是很简单的,该怎么设计秒表图标呢?下面我们就来看看详细的教程。

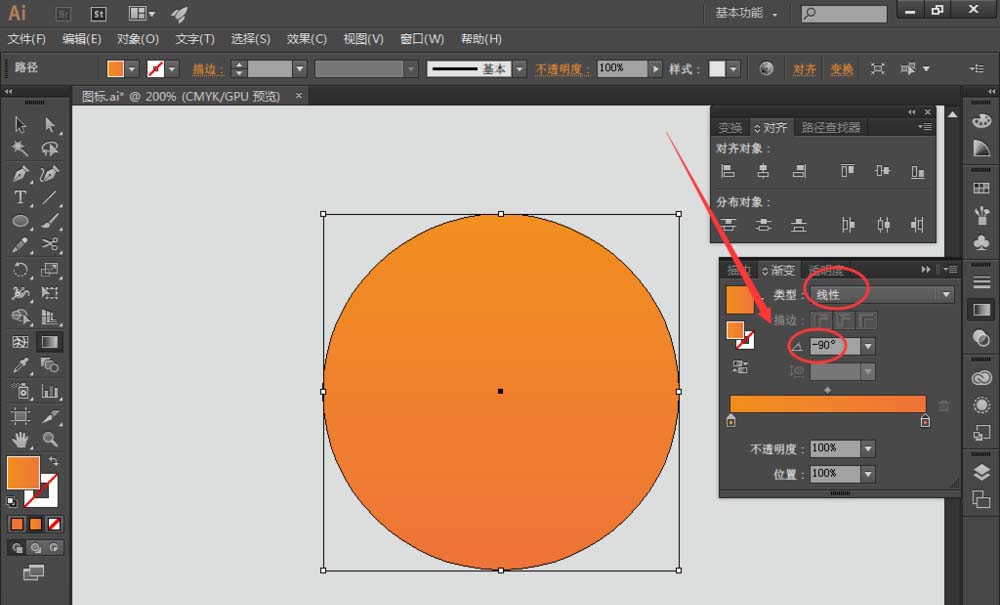
1、打开AI软件,新建文档,选择【椭圆工具】,绘制一个圆作为背景,填充色为底部深橘色(#ff7632)到顶部亮橘色(#ff9408)的线性渐变,如图:


2、选择【椭圆工具】,首先创建一个的圆,在里面创建一个小圆,在复制一个小圆,先放一边不管。 在【路径查找器】中的选择【减去顶层】,创建一个圆环,如图:


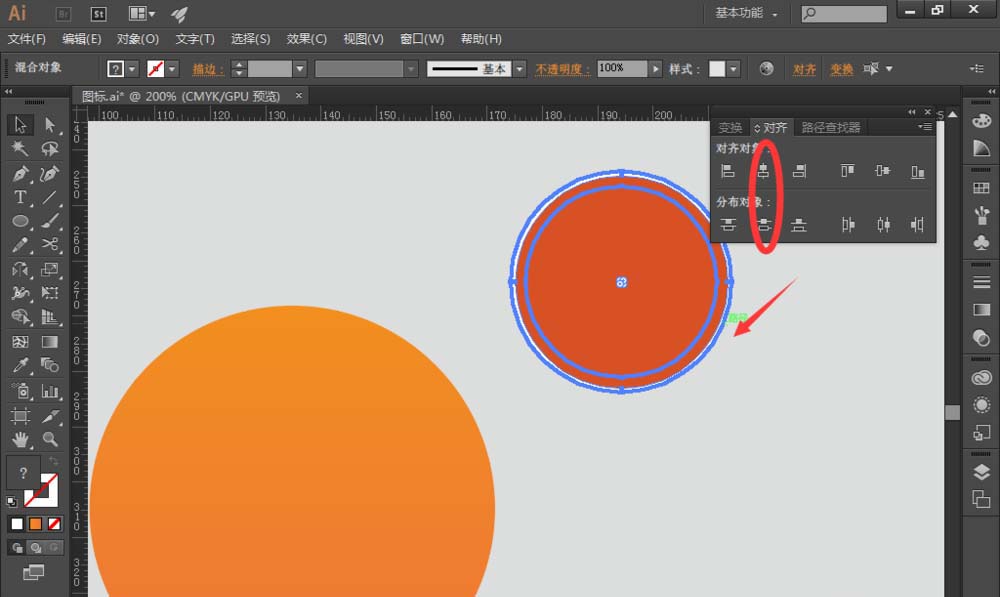
3、选择【椭圆工具】,绘制一个圆,跟圆环大小差不多,添加填充色为深橘色 (#e45221);同时选择圆环和深橘色圆,找到【对齐】,选择【水平居中对齐】和【垂直居中分布】,让深橘色圆相对圆环水平垂直居中对齐,如图:


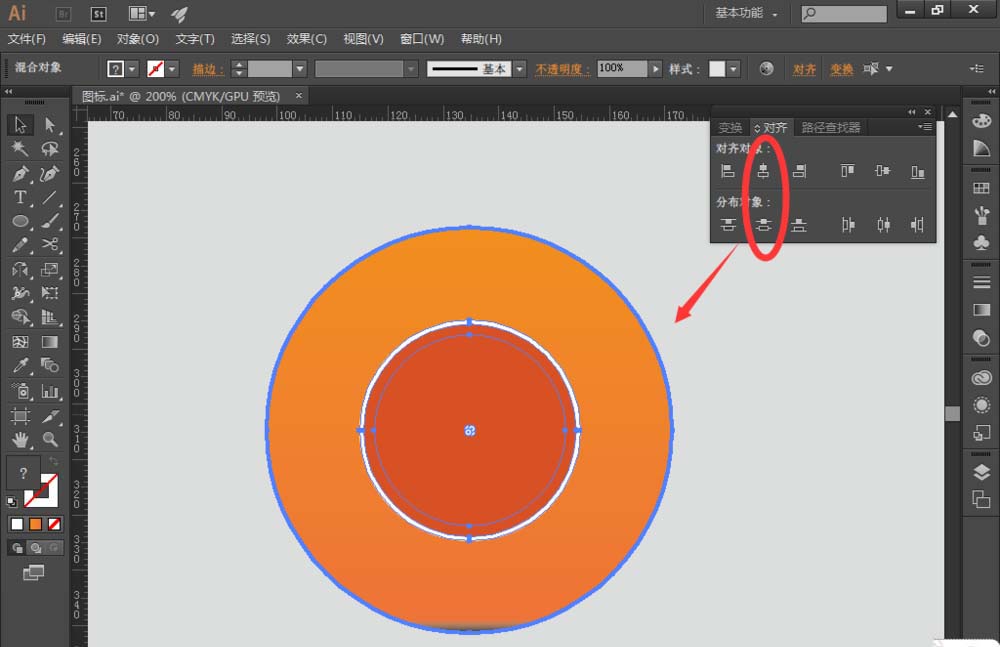
4、同时选择圆环、深橘色圆及圆形背景,找到【对齐】,选择【水平居中对齐】和【垂直居中分布】,让圆环、深橘色圆相对圆形背景水平垂直居中对齐,如图:

5、选择深橘色圆,按【ctrl+[ 】键,将深橘色圆置于圆环的底层;

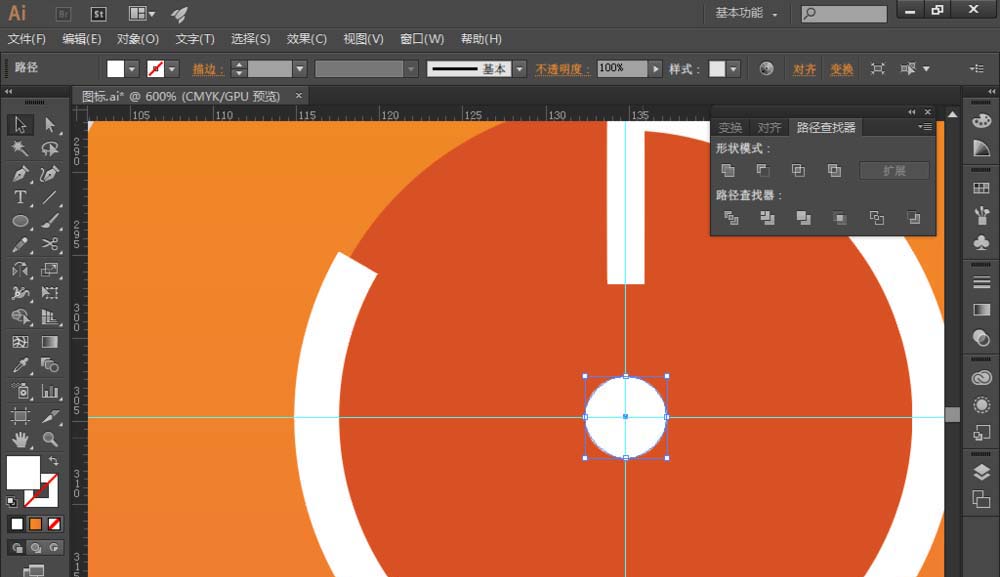
6、选择【矩形工具】,绘制一个矩形,置于圆环的顶部,填充色为白色;如图:

7、选择【多边形工具】,绘制一个三角形,放置如图中位置;

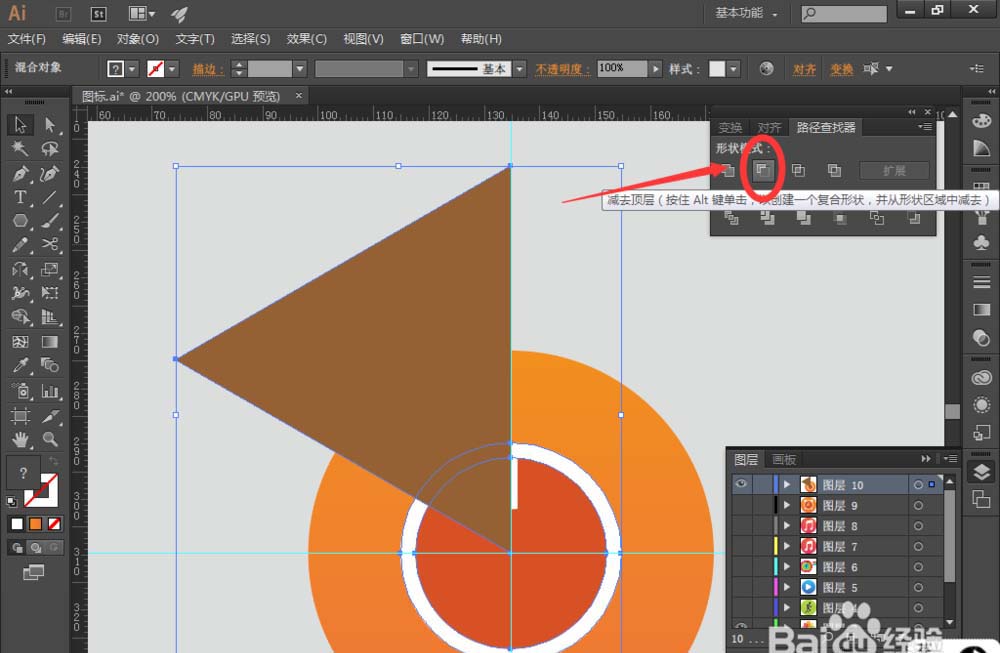
8、同时选中三角形和白色圆形,找到【路径查找器】,选择【减去顶层】,得到如图中图形:


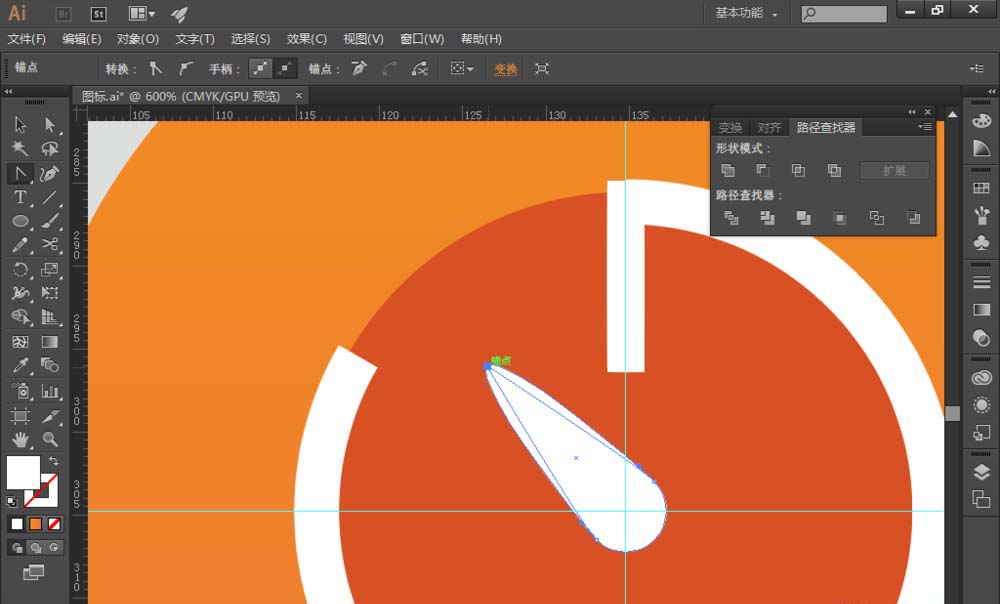
9、选择【椭圆工具】,绘制一个小圆,然后旋转这个圆,使它上面的锚点大约向左偏45度。


10、用直接选择工具(A)拉动锚点,扩大形状,如图1;用点击锚点工具 (Shift-C)转化选中的锚点为角,因此将指针的形状变为手表的指针。如图:



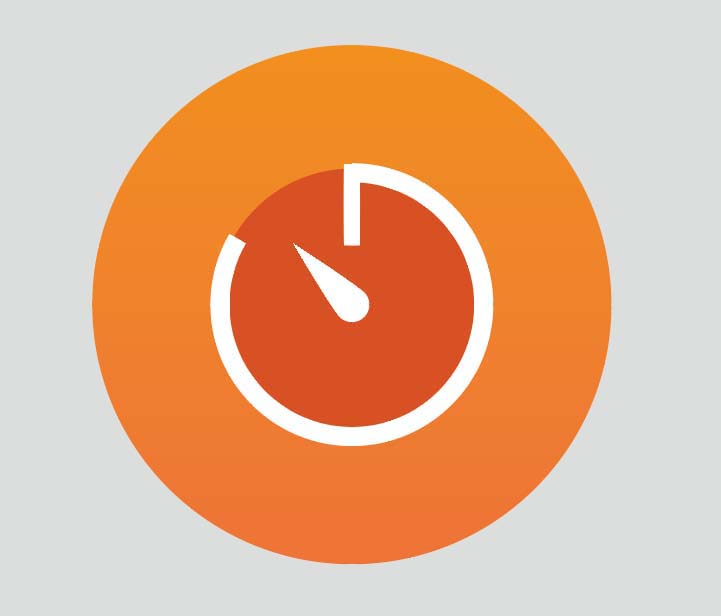
11、最后一步,选中所有图标,进行编组。秒表图标就绘制完成啦!


以上就是ai设计秒表图表的教程,希望大家喜欢,请继续关注软件云。