我们经常使用ps设计文字字体样式,今天我们就来看看ai设计low poly效果字体的教程,请看下文详细介绍。
1、【文字工具】,尽量选择粗一点的字体,新建需要的文本内容

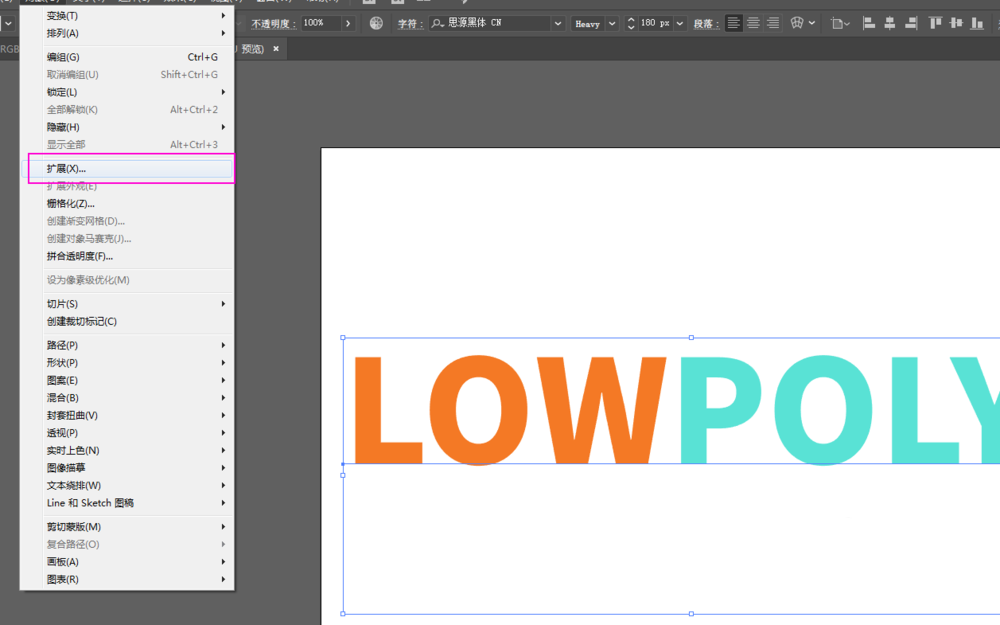
2、【对象】-【扩展】,默认项不要改,直接确定

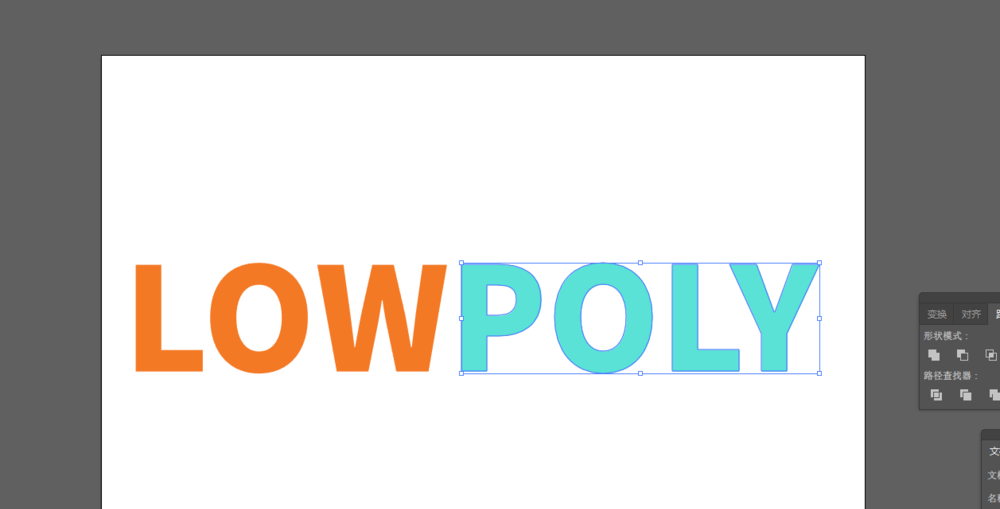
3、先【右键】-【取消编组】,然后按照颜色分别编组,编成两组。

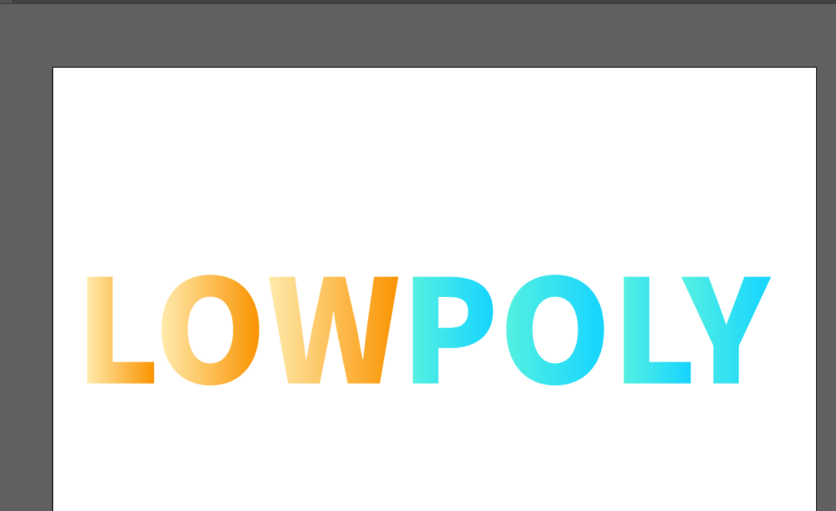
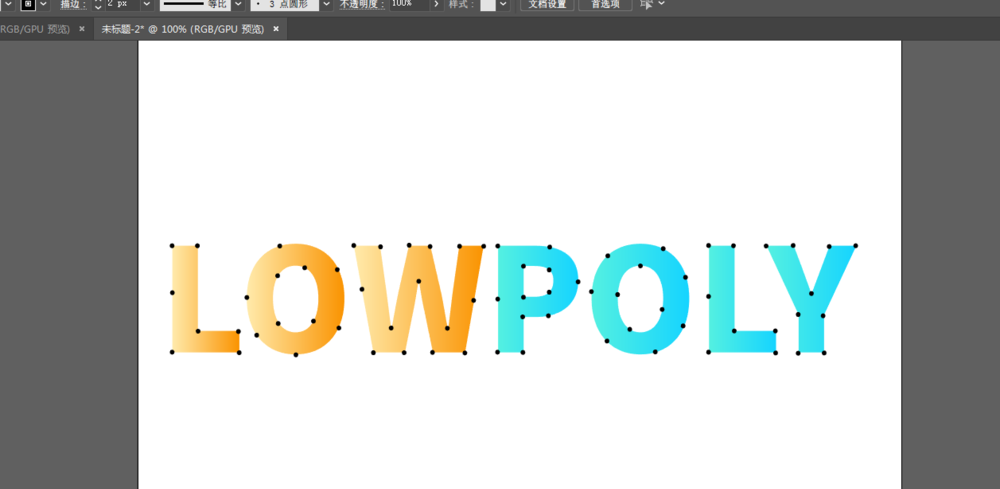
4、利用【渐变】填充,给矢量化的文字填充渐变色,之所以填充渐变色,是为了后面便于吸管吸取不同的颜色

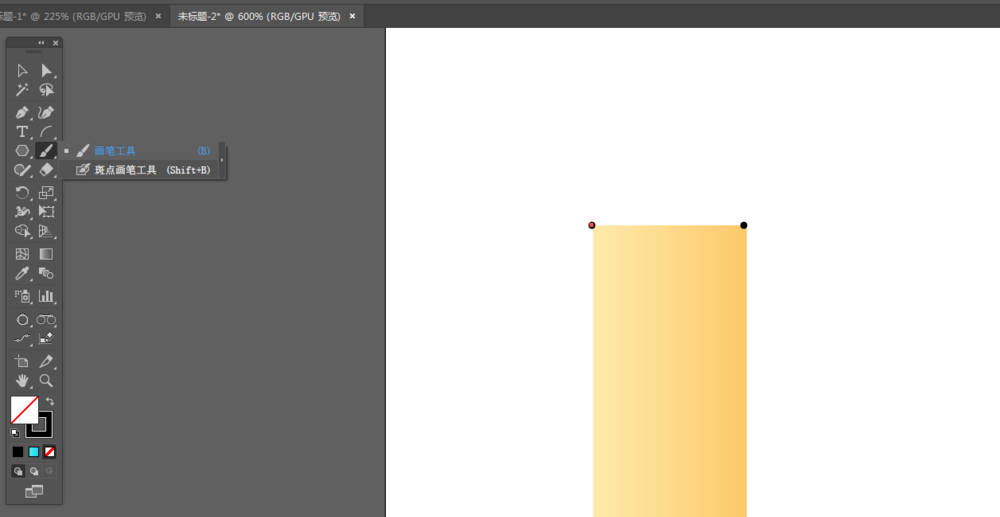
5、把文字所在图层锁定,新建一个图层,找到【画笔工具】,在字母上加一些点。

6、为了生成精确的边缘,边缘的点数量要足够,内部也可以加一些。

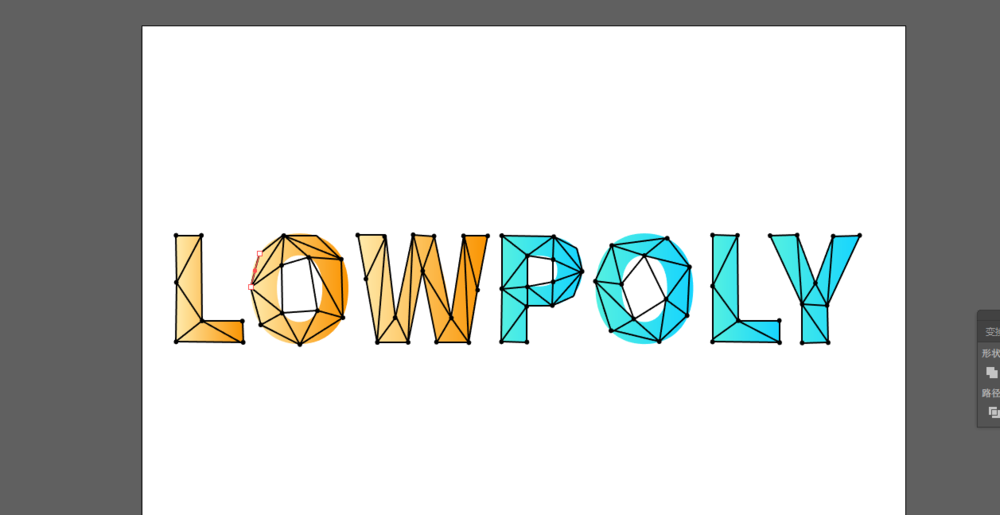
7、用【直线】工具把点连成三角形。

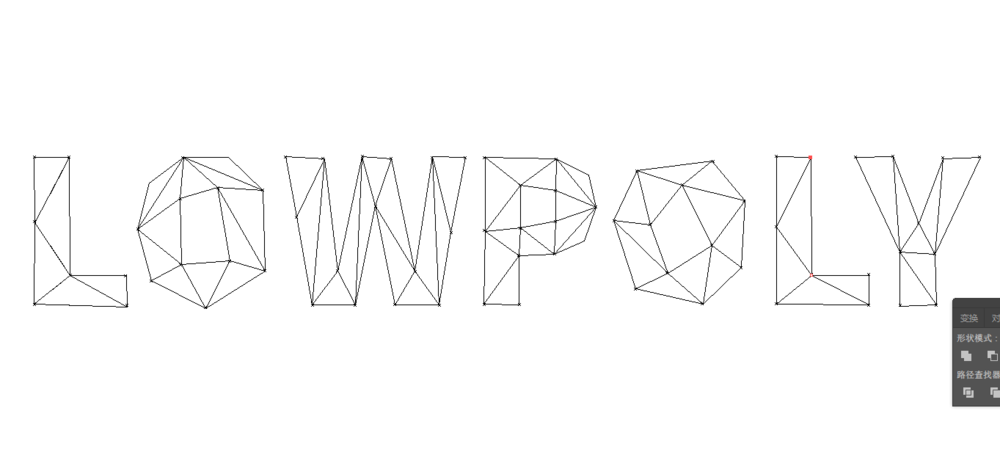
8、先隐藏底部文字图层,ctrl+y,进入轮廓模式,对没有精确连接的线进行调整。

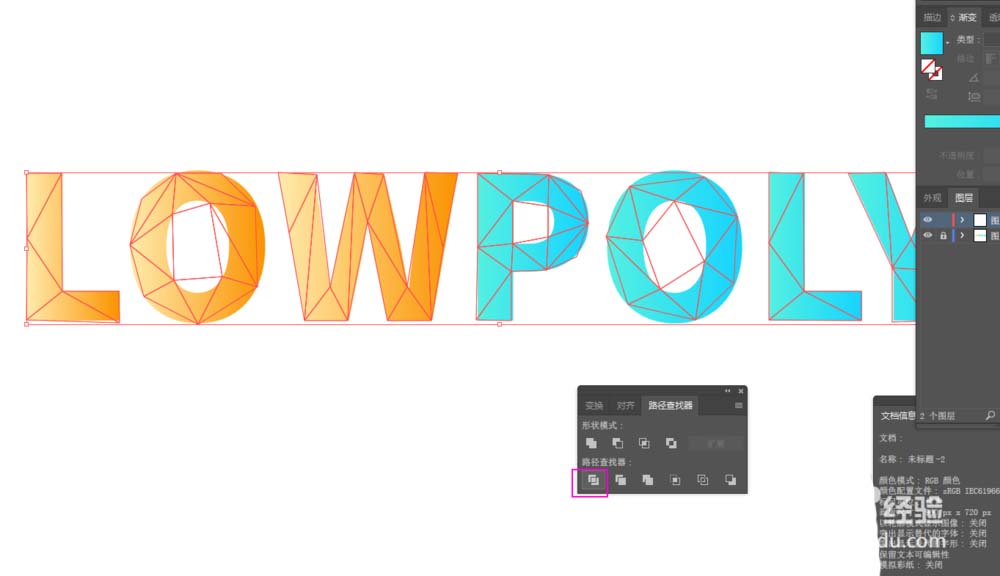
9、退出轮廓模式选中所有的直线,然后路径查找器面板选择分割。

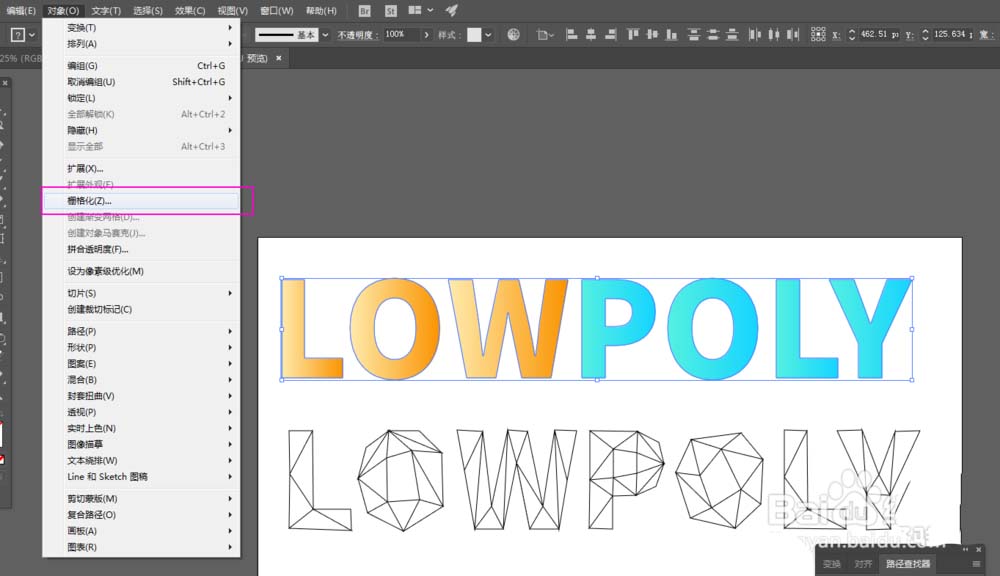
10、把文字图层执行【对象】-【栅格化】处理,方便后面取色。

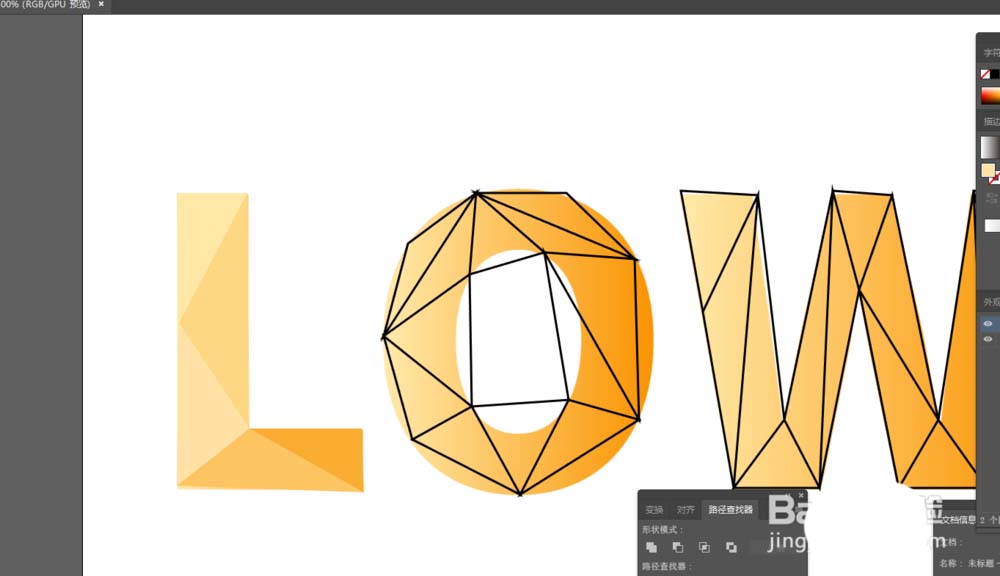
11、现在选中每个三角形,用吸管从文字图层吸取颜色给三角形填充颜色,操作时可以适当调整。

12、分割的三角形越多,效果越精细。这个只是示例

以上就是ai设计low poly效果文字的教程,希望大家喜欢,请继续关注软件云。