有了时钟这样的小工具,我们的生活会变得更加的精准,该怎么花立体的闹钟呢?今天,我们就来画一画红色时钟图标,从中学习一下橙色与红色的搭配,体会一下立体时钟的画法技巧,详细请看下文介绍。

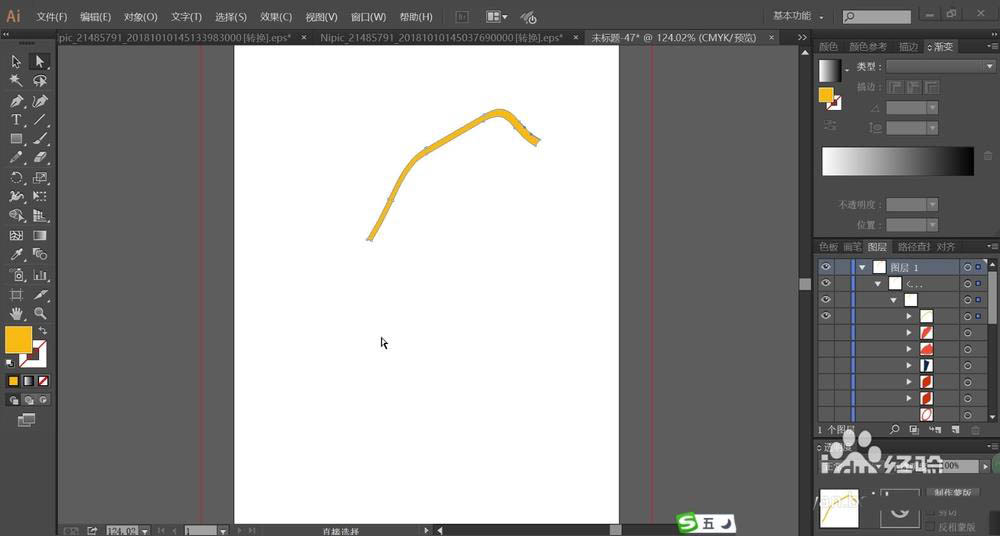
1、先用钢笔绘制出时候的主要结构元素,包括时钟上方的手柄、两侧的振铃、圆形的钟面与指针,下方的两个支撑脚。

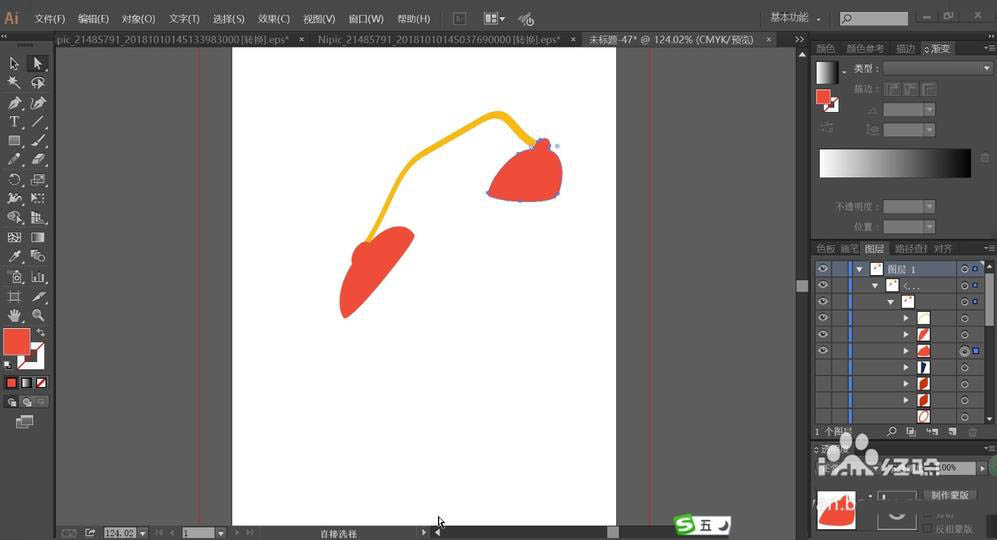
2、用橙色填充手柄的顶端,再用砖红色填充左右两侧的振铃形状。
3、接着,我们用圆形做出一个同心圆圈并用夸红色填充,下方的支撑脚填充蓝黑色。

4、继续用蓝黑色填充时钟的指针,再用灰白色填充时钟的钟面。


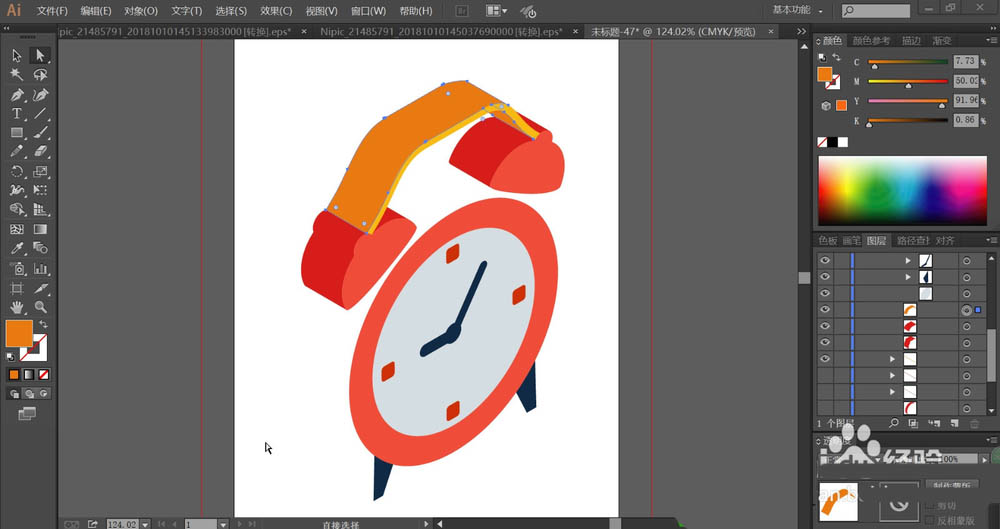
5、这一步,我们开始绘制时钟的立体结构,先用较亮的橙黄色填充手柄的左侧面,再用较暗的砖红色填充振铃的左侧面。

6、接着,我们用较暗的砖红色填充时钟的钟面的左侧,再用较暗的蓝黑色填充支撑脚的左侧面。


7、最后,我们使用网格工具点击一下时钟的手柄左侧面做出橙黄色的渐变效果,点击一下振铃做出红色的渐变效果,点击一下钟面做出灰白色的渐变效果,完成红色时钟图标设计。

以上就是ai闹钟的画法,希望大家喜欢,请继续关注软件云。