标志是应用各个行业的,想要设计类似三角形的logo,有很多预想的方案,今天都给画出来了,下面我们就来画一画三角形标志,从中学习一下三角形标志的设计思路与技巧,体会一下使用冷暖色、相似色、对比色,明暗色来实现标志的各种视觉效果,详细请看下文介绍。

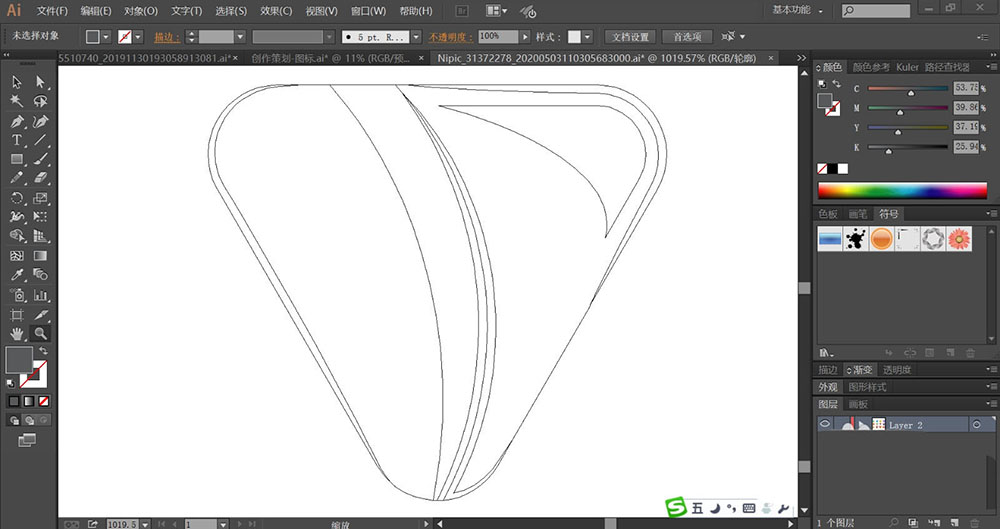
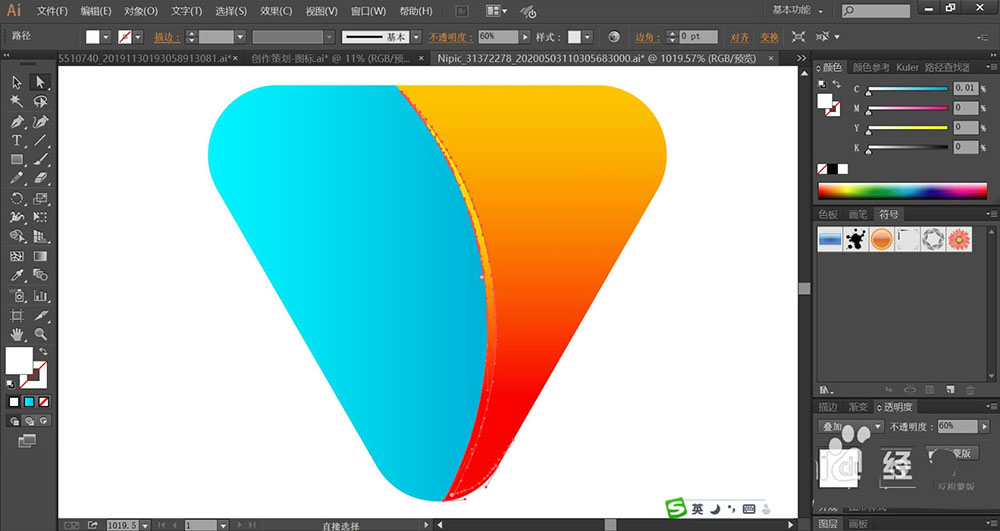
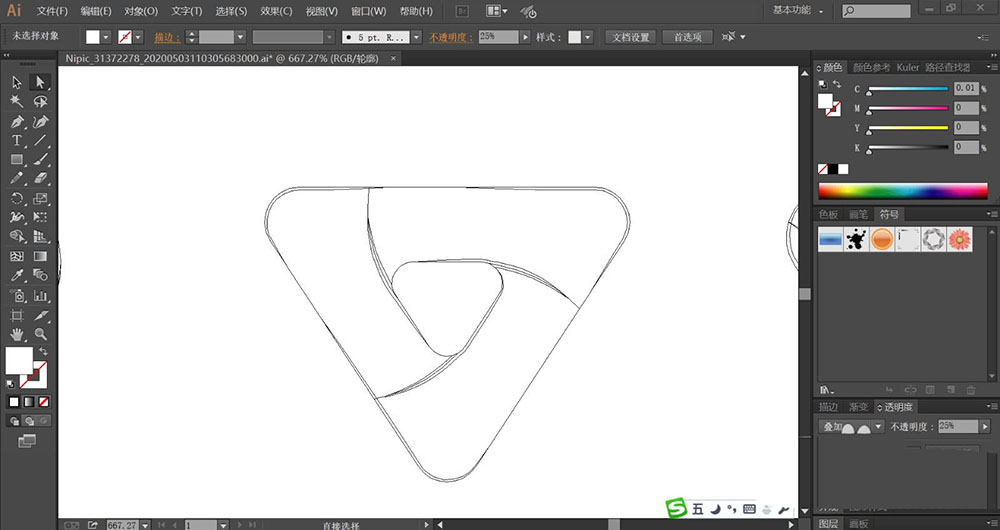
1、使用钢笔画出三角形,再用三角形与圆形进行切割与组合,从而得到一个圆角的三角形,使用钢笔画出三角形内部的细节结构路径。

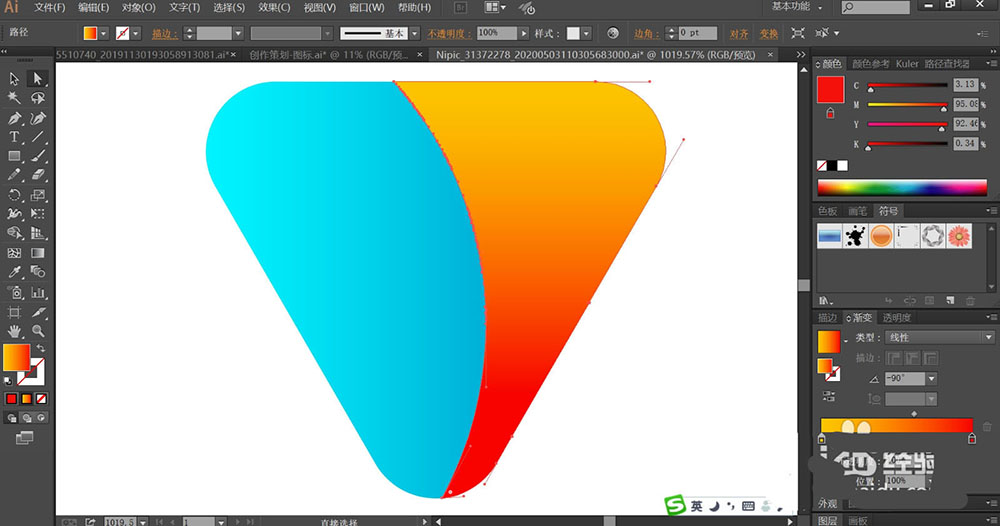
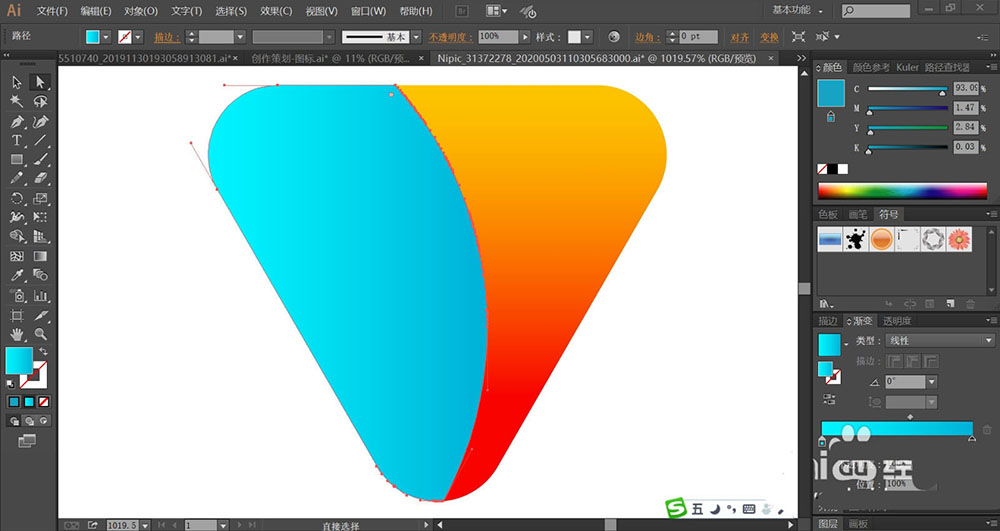
2、使用宝蓝色的渐变与橙黄色的渐变分别填充三角形的左侧与右侧的路径。


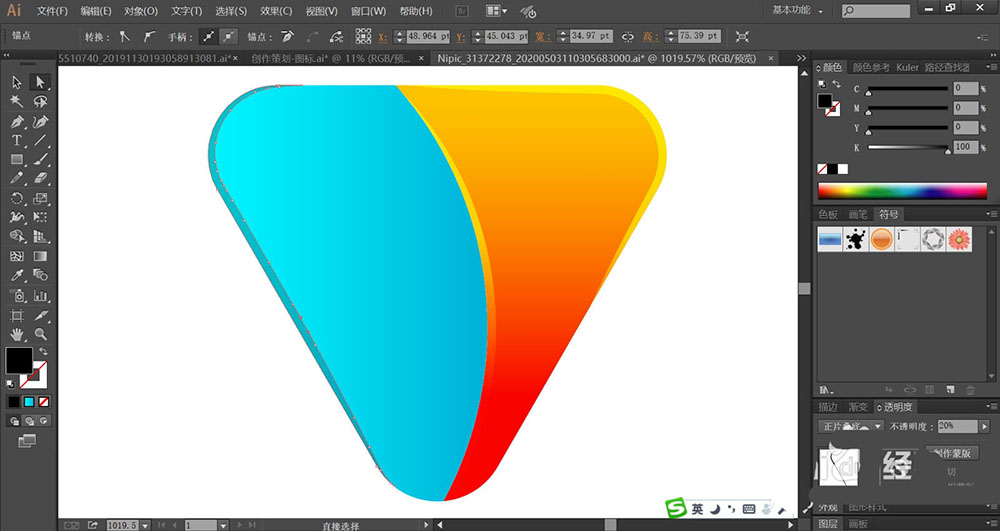
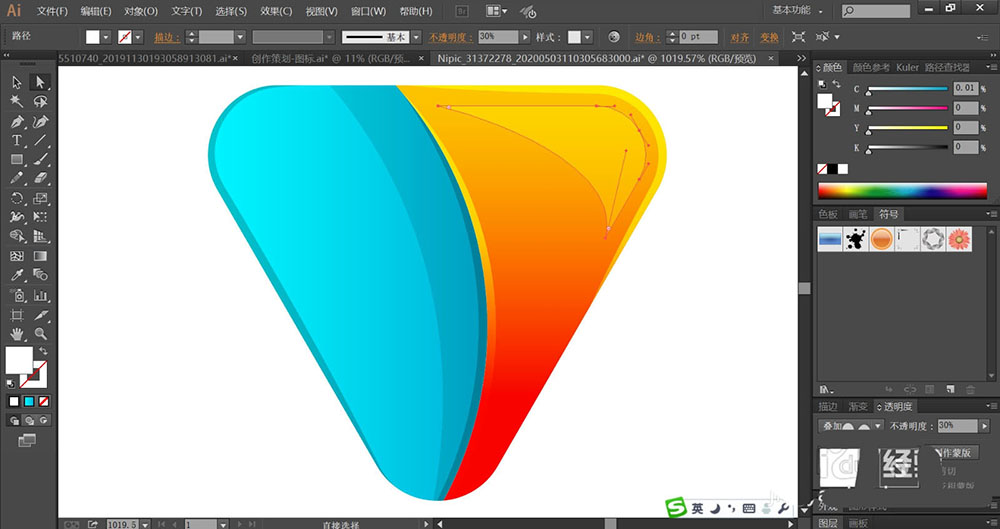
3、使用白色填充中间的切割线的右边缘,再设置透明度为60%左右,色彩模式为叠加,使用黑色填充切割线左侧的暗光路径,设置色彩模式为正片叠底,透明度为10%左右。右上角的高光路径使用半透明的白色填充,色彩模式为叠加,完成三角形标志的最后效果。



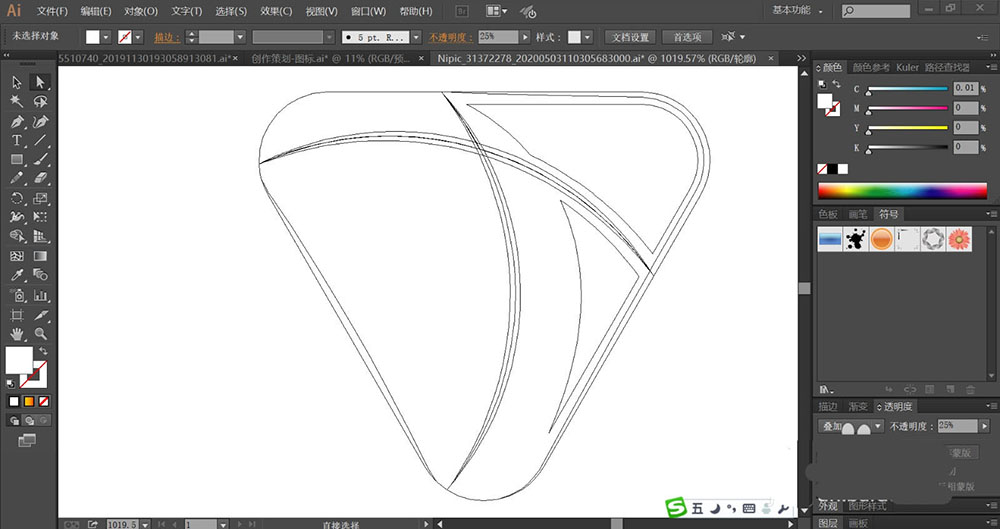
4、接着,我们再画出另外一个切割成三大块的三角形的形状路径,在切割线周围画出高光与暗光的路径结构。

5、设置橙黄色的渐变分别填充三角形当中的子路径,让其呈现左暗右亮的效果。在三角形的边缘与切割线的周围分别用黑色与白色填充制造暗光与亮光的效果。在右上角用白色填充形成高光区域。



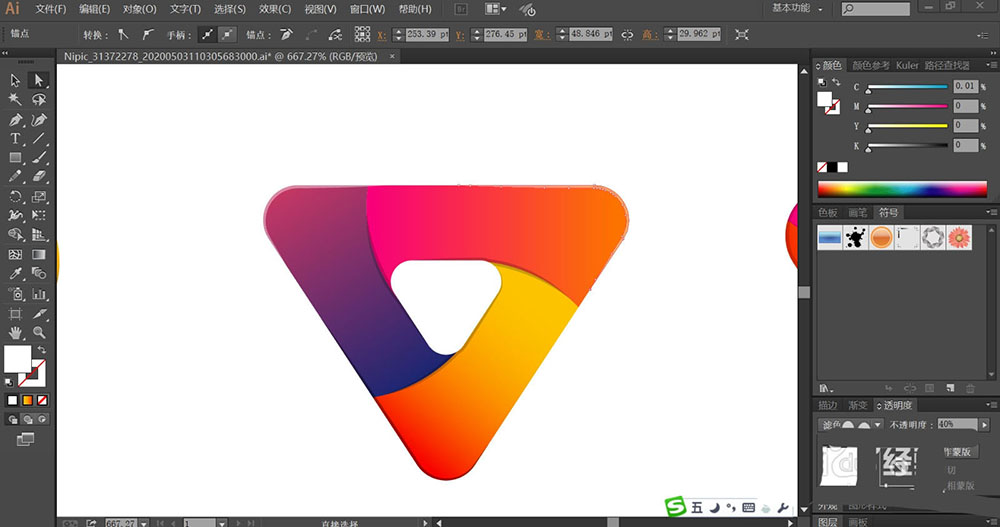
6、接着,我们用钢笔画出三个一样形状的不规则三角边,再让其头尾相连形成一个三角形,再细细描绘出边缘的暗光与高光路径。我们用蓝紫色到紫红色的渐变填充左侧边,再用红色到橙黄色填充底边。



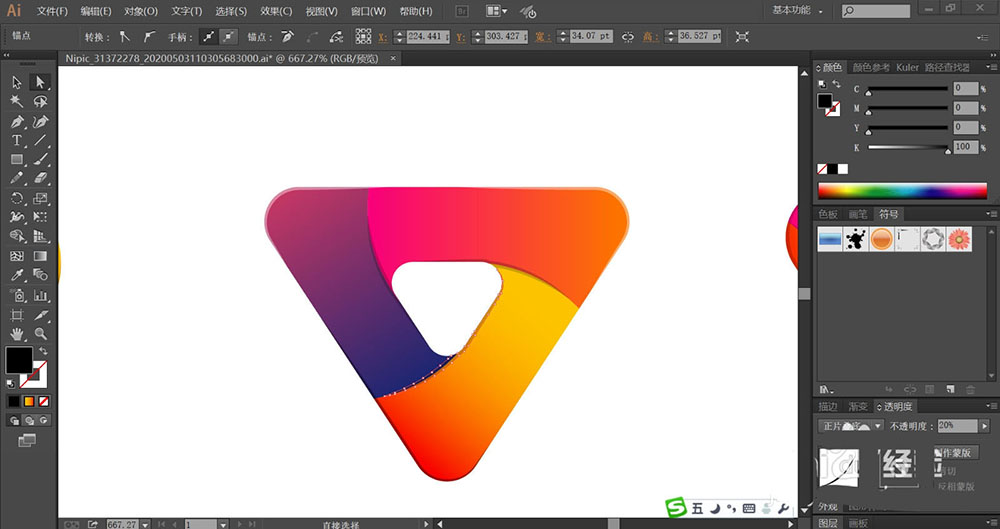
7、使用橙红色到品红色填充右侧的边,让三条边明暗相连接,接着,我们再用半透明的黑色与白色分别填充三角形的内边缘与外边缘,让内边缘为暗光,外边缘为亮光,完成三角形标志设计。



以上就是ai三角形logo的设计方法,希望大家喜欢,请继续关注软件云。