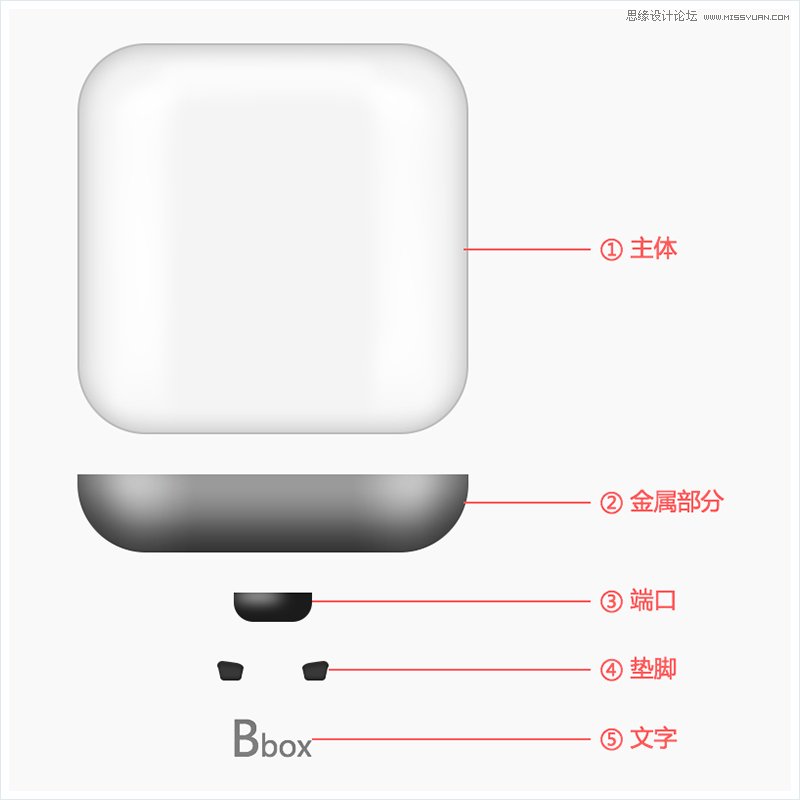
闲时绘制了一个面包机的拟物图标,把过程写出来分享给大家,希望对新手设计师的成长有帮助。本篇主旨的是要学会逐步去分解结构,进行形状组建来绘制图标。那我们开始吧。先看看效果图:

首先把它分为五个部分来制作:1、主体;2、金属部分;3、端口;4、垫脚;5、文字。

一、主体的绘制
1:建一个800x800px的画布,背景色为#f9f9f9。
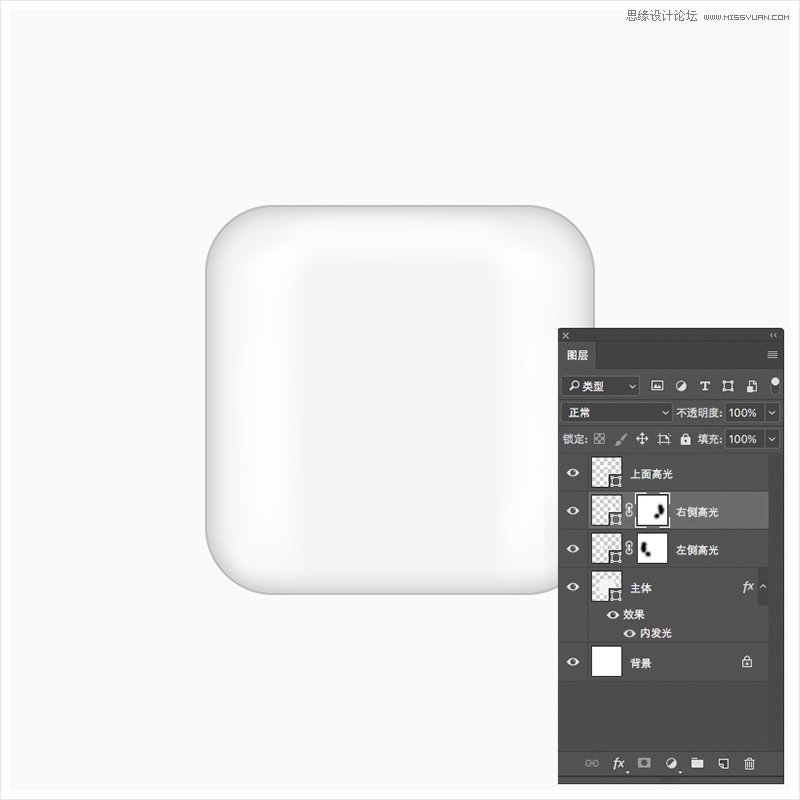
2:绘制一个400x400px圆角半径为70px的圆角矩形,命名为“主体”,将填充色设置为#f4f4f4,描边宽度为2px,颜色为#BBBBBB。

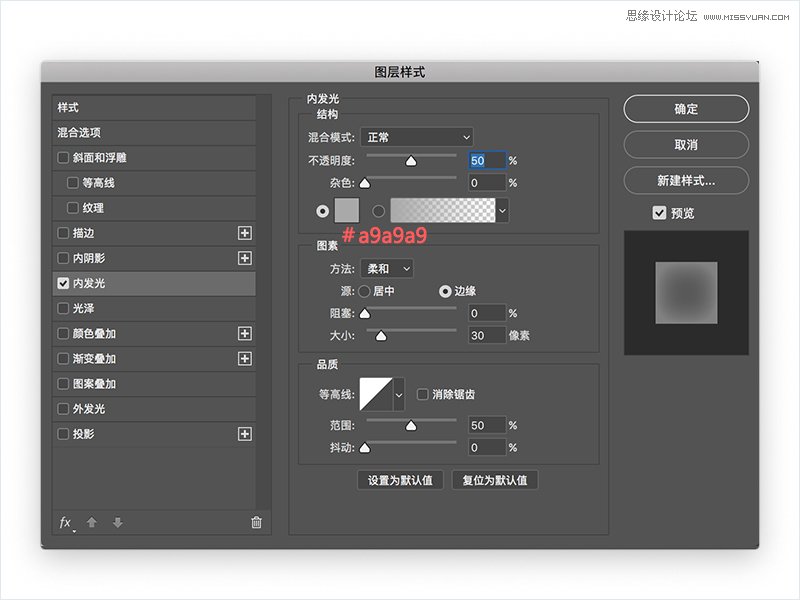
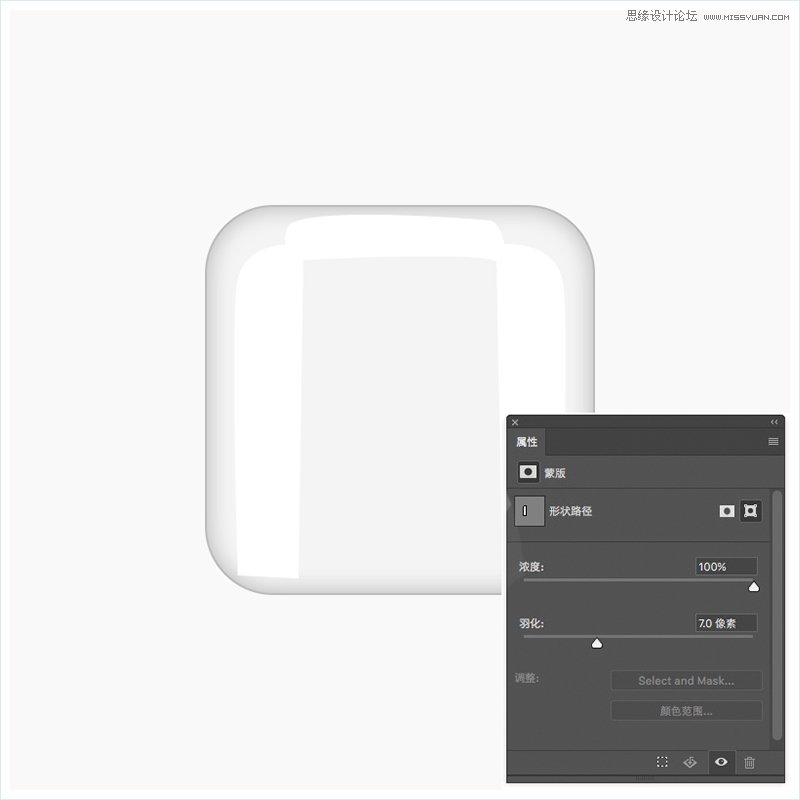
3:给主体图层添加内发光,然后在左右以及上部添加高光。(用钢笔绘制出白色形状,在属性里将羽化值改为7,再添加图层蒙板,用柔边圆画笔选择黑色涂抹边缘,使其更缓和。)降低上部高光的不透明度到60%。



至此主体部分就先告一段落,接下来我们绘制金属部分。
二、金属部分
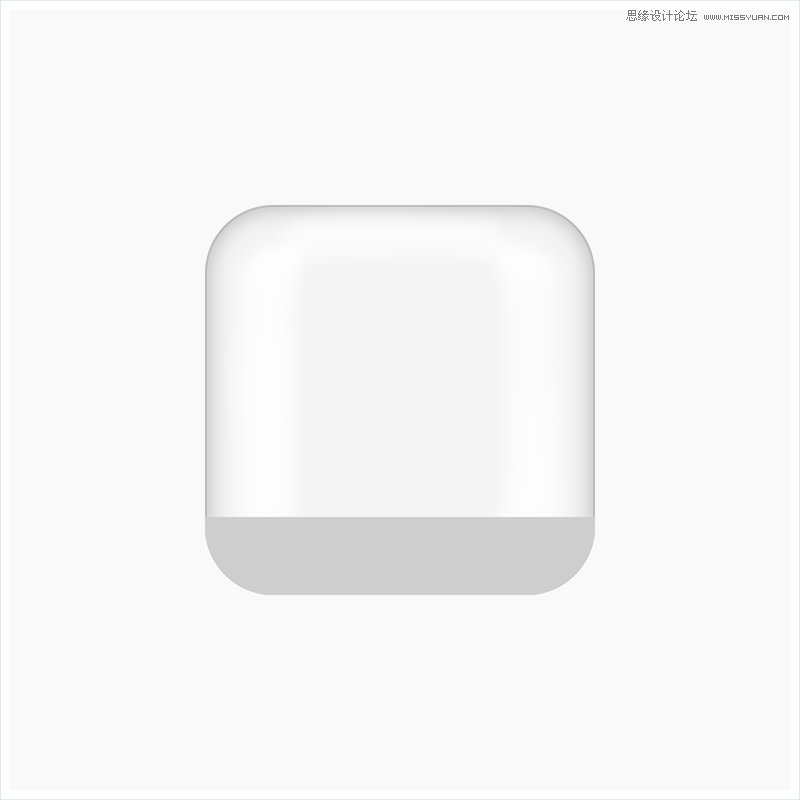
1:绘制一个400x80px的圆角矩形命名为“金属”,圆角半径分别为:0,0,70,70,颜色为#cecece,命名为金属部分。将其与“主体”图层底边居中对齐。

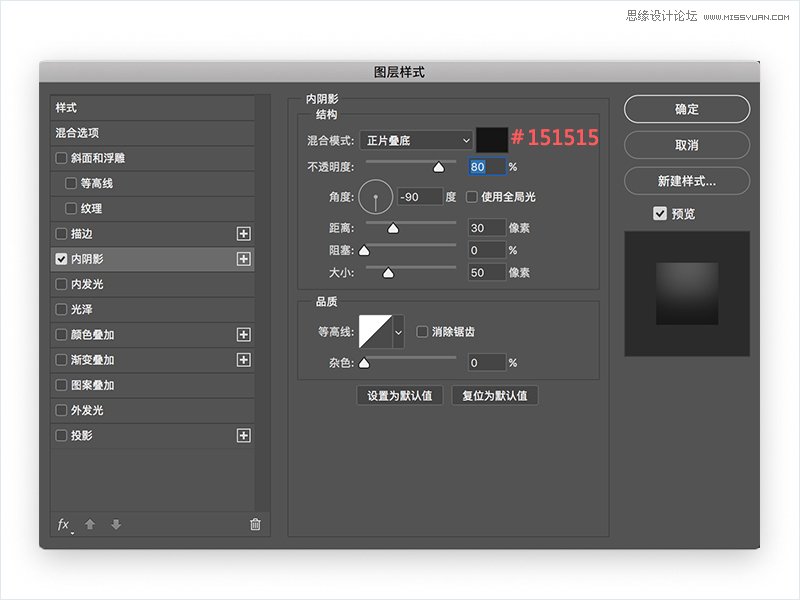
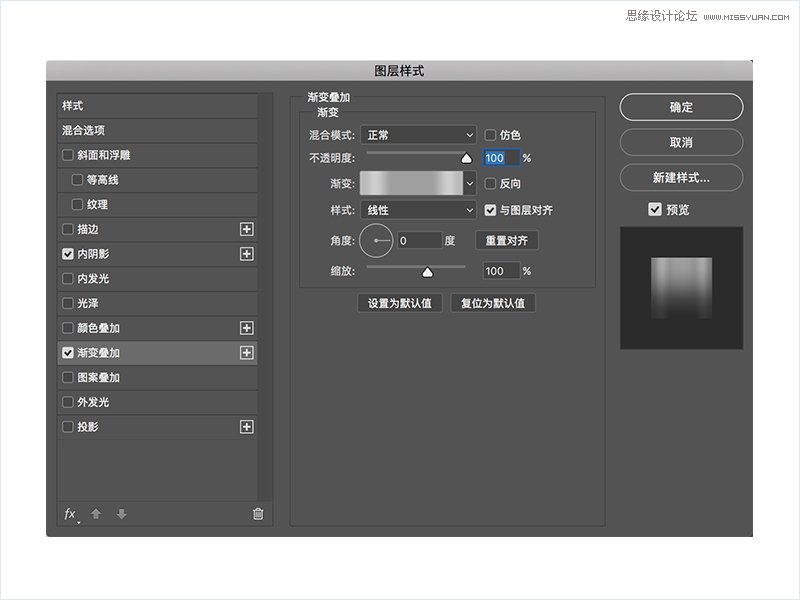
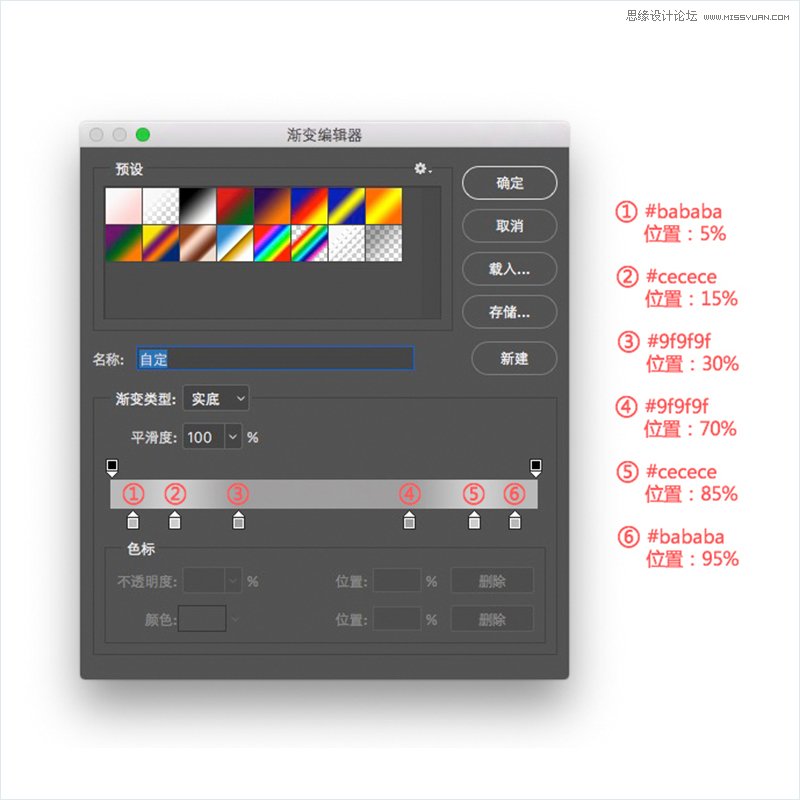
2:为其添加内阴影以及渐变叠加。



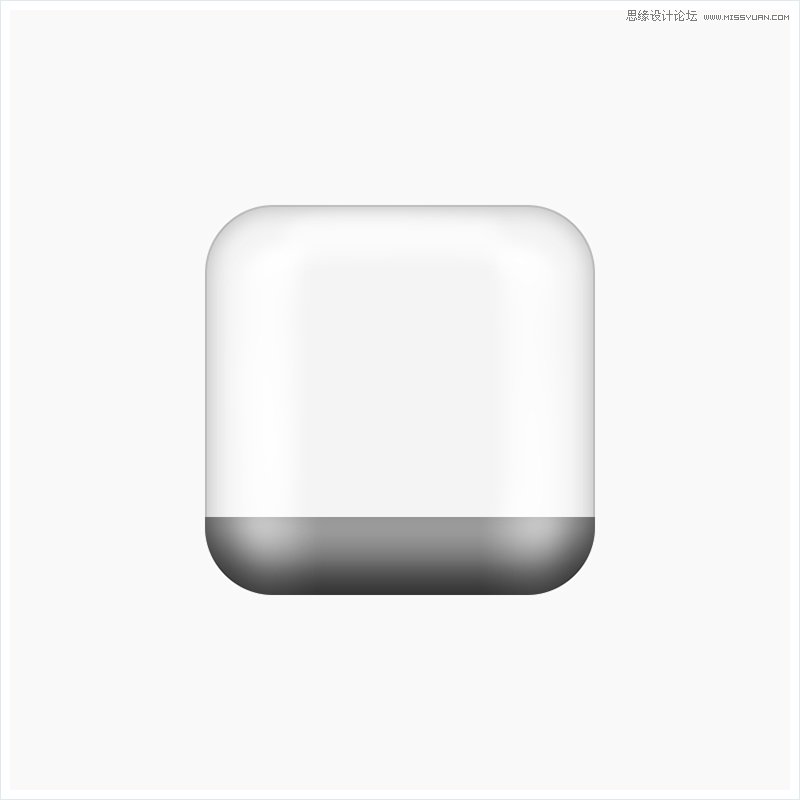
此时的效果应该是这样的:

三、端口
1:绘制一个80x30px的圆角矩形命名为“端口”,圆角半径分别是:0,0,20,20,颜色填充:#1b1b1b。将其与金属部分顶边居中对齐。

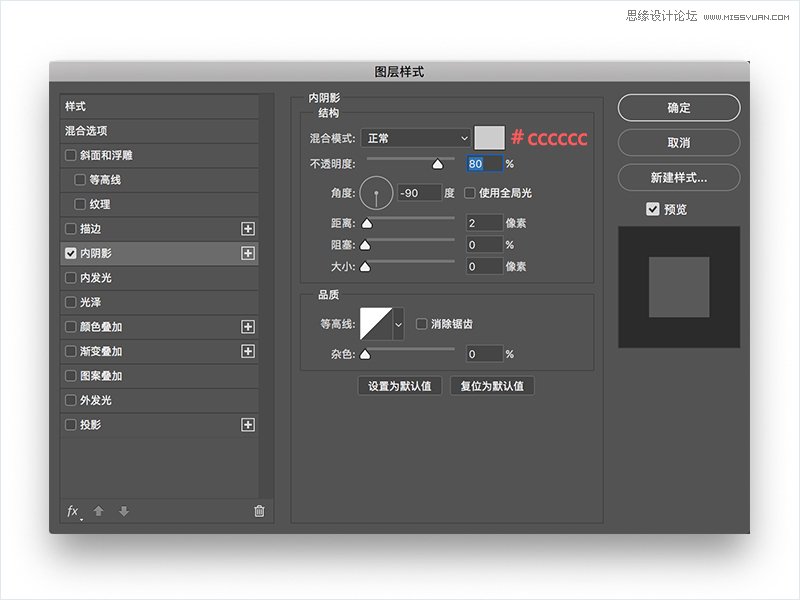
2:为它添加一个内阴影

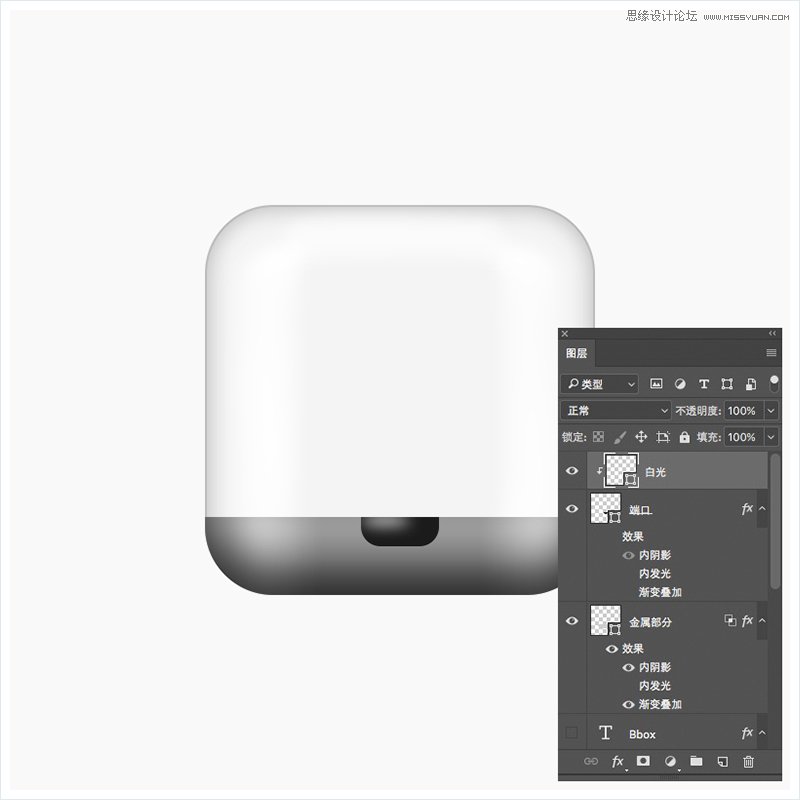
3:绘制一个白色的椭圆命名为“白光”,羽化值设置为7,剪切到“端口”图层。


四、垫脚
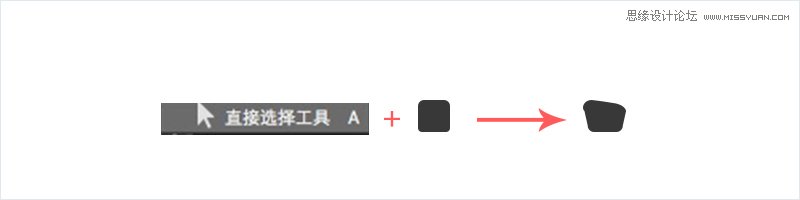
1:创建一个20x20px的圆角矩形,圆角半径分别是:6,6,2,2 ,然后用直接选择工具去选择左上,右上的锚点更改它们的位置。

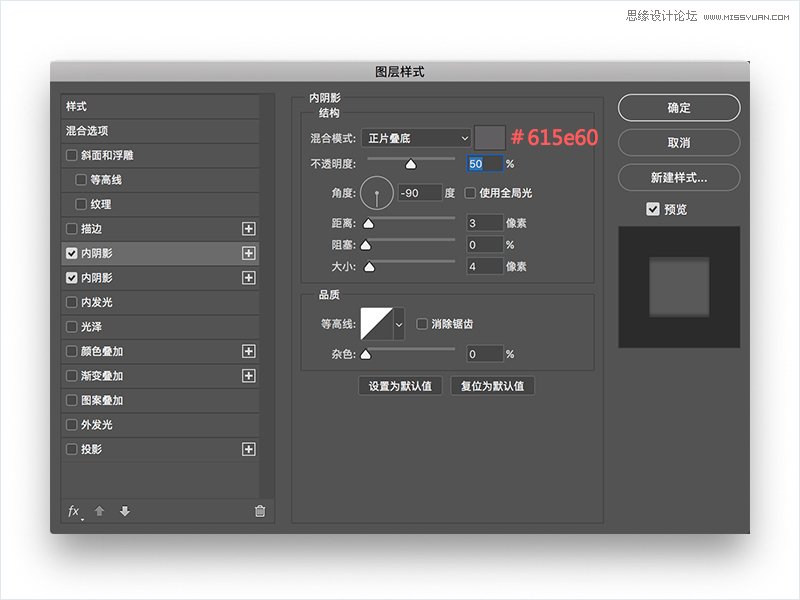
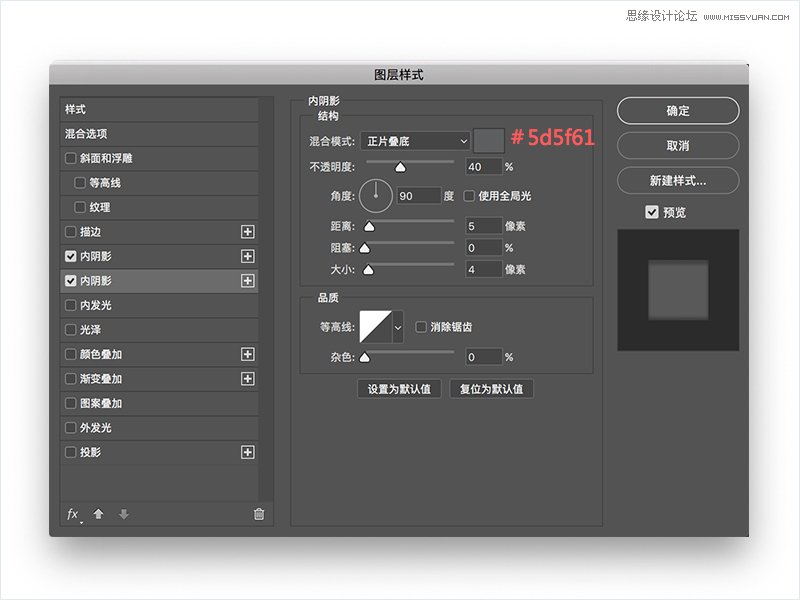
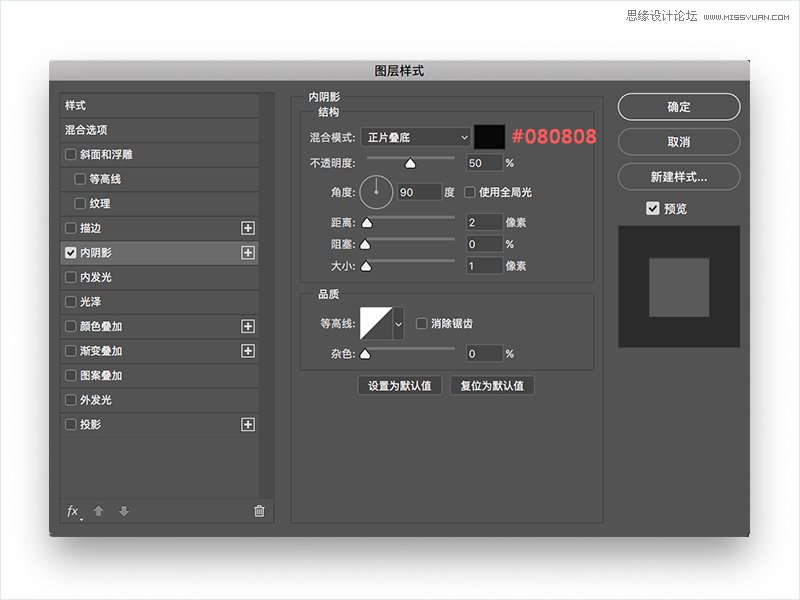
2:为它添加内阴影,然后复制一份水平翻转放到对称的位置。



五、文字
1:用文本工具打出“Bbox”,颜色为#8b8b8b;
2:给文字添加内阴影。

完成后效果:
