怎样几步完成一个简单的2.5D小插画,今天我们就一起来用PS完成,步骤不是很难大家可以一起来学习。
其实图文的方式学习是最高效的,文中我主要是把作图方法的过程描述了出来,而不是细化到参数大伙照着做一遍,那样相信下次就忘了。得动动小手去做才能记忆深刻嘛。



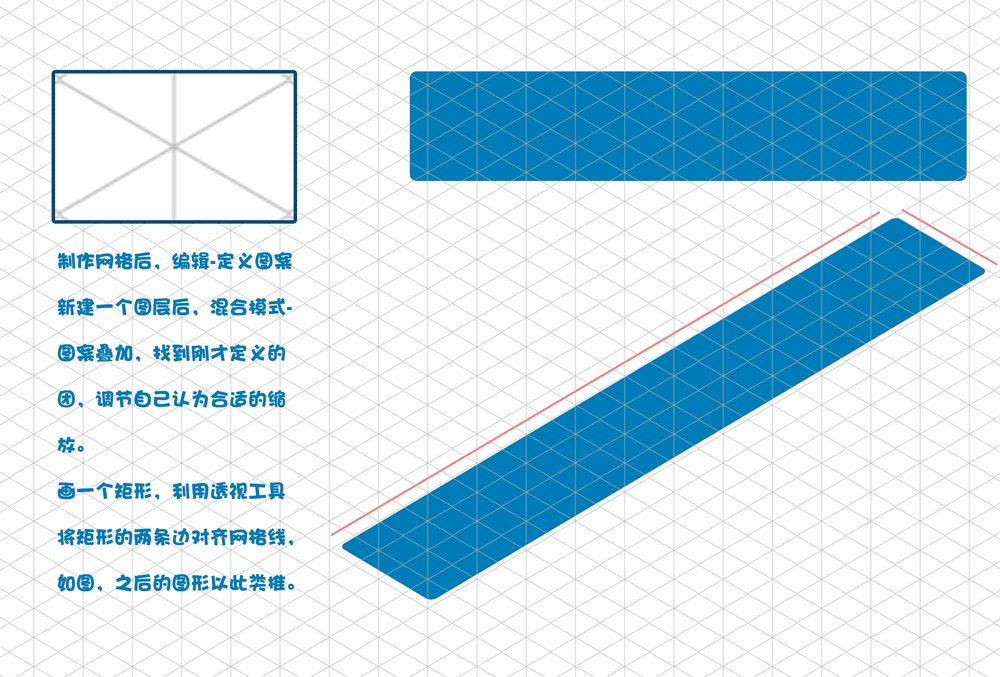
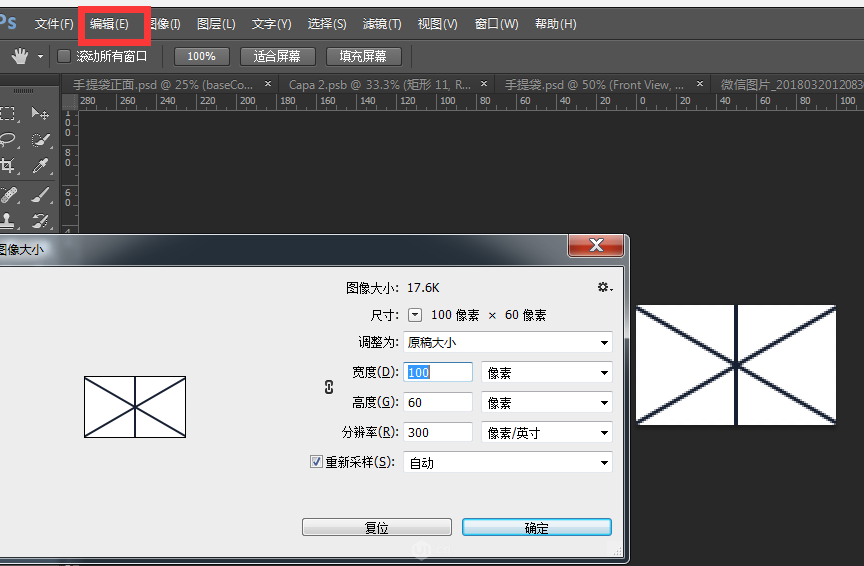
00.制作网格,建立一个100*60的画布,利用矩形工具,画3条线,矩形粗细为2Px,两条斜线离水平线为30度。画好后选择编辑——定义图案。

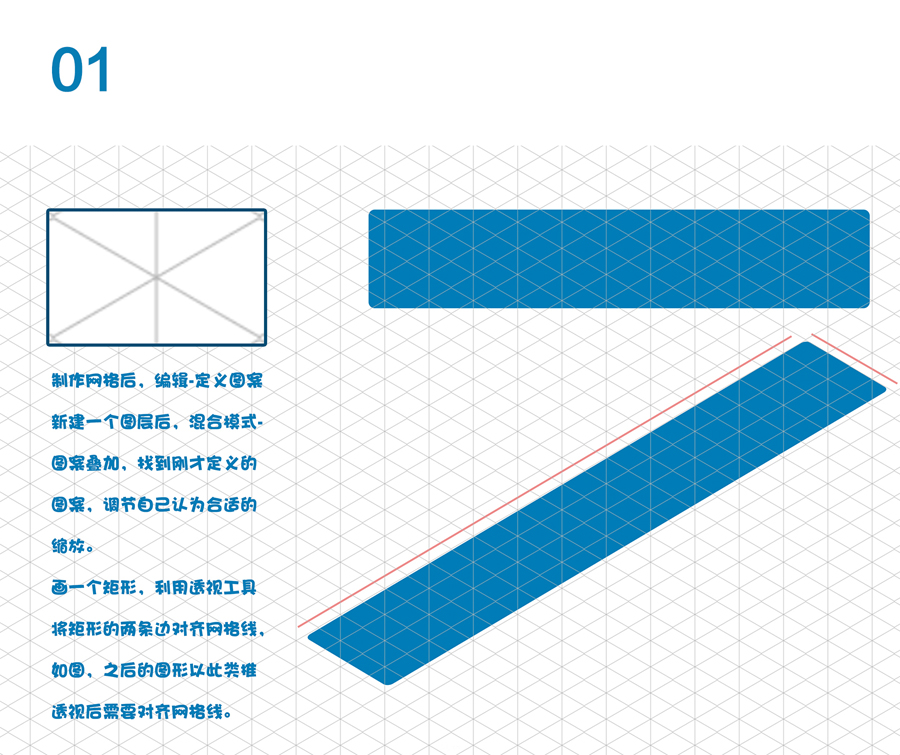
01.新建一个画板1800*1200,填充一个浅蓝色图层,点开混合模式——图案叠加——选择刚自己自定义的网格,然后调节缩放,自己看的舒服就行了。并将此图层
填充调节为0 。并置于所有图层的顶层。
然后就可以开始愉快的画图了。


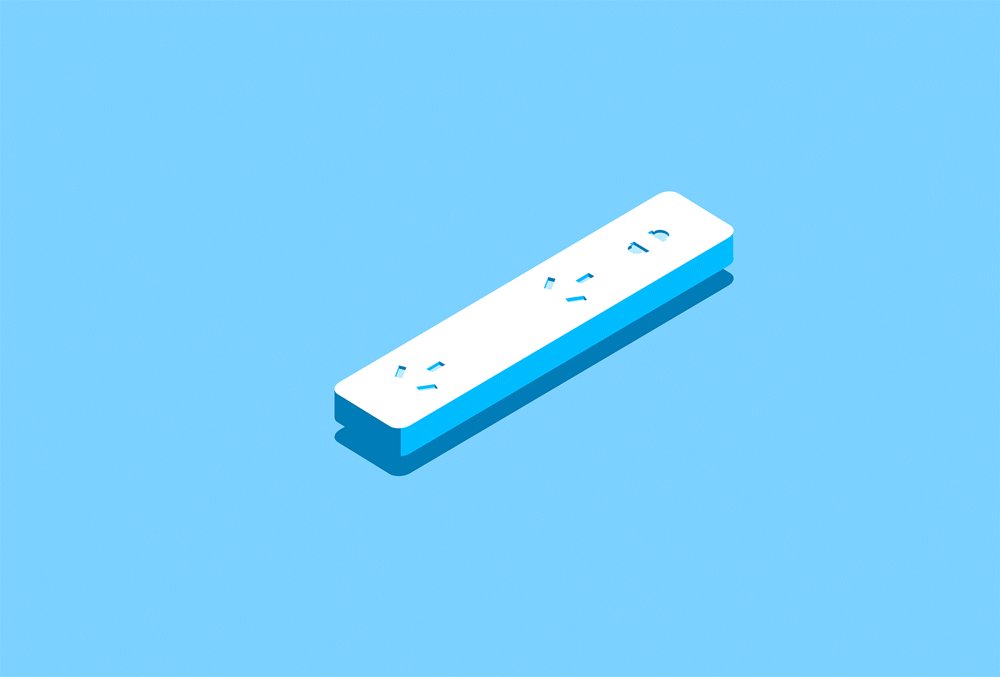
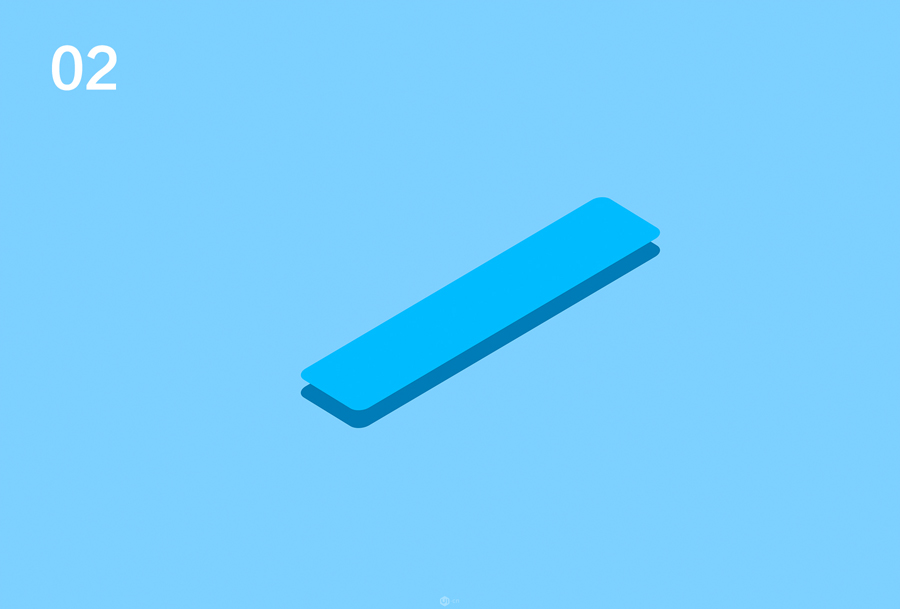
02.复制一层颜色改为浅蓝。

03.继续复制一层改变颜色为白色

04.用钢笔工具为插座两面,填补好明暗两面。以同样的方法画一个圆和一个矩形,合并形状,得到一个插孔。CTRL+T 后,右键透视将框对齐网格线后如图。

05.复制一层插孔,将颜色改为浅色。将此图层在第一层上剪切蒙版,并往下移动一段距离。使得插孔有凹凸感。

06.画一个矩形,颜色改为深蓝色,剪切蒙版在插孔图层上。使插孔有一个暗面。

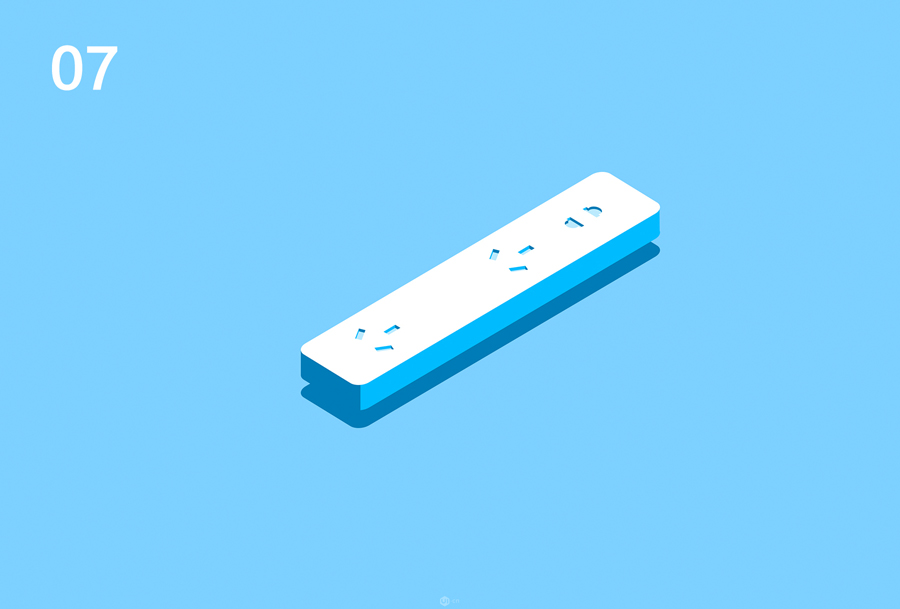
07.以同样的方法制作其余插孔。

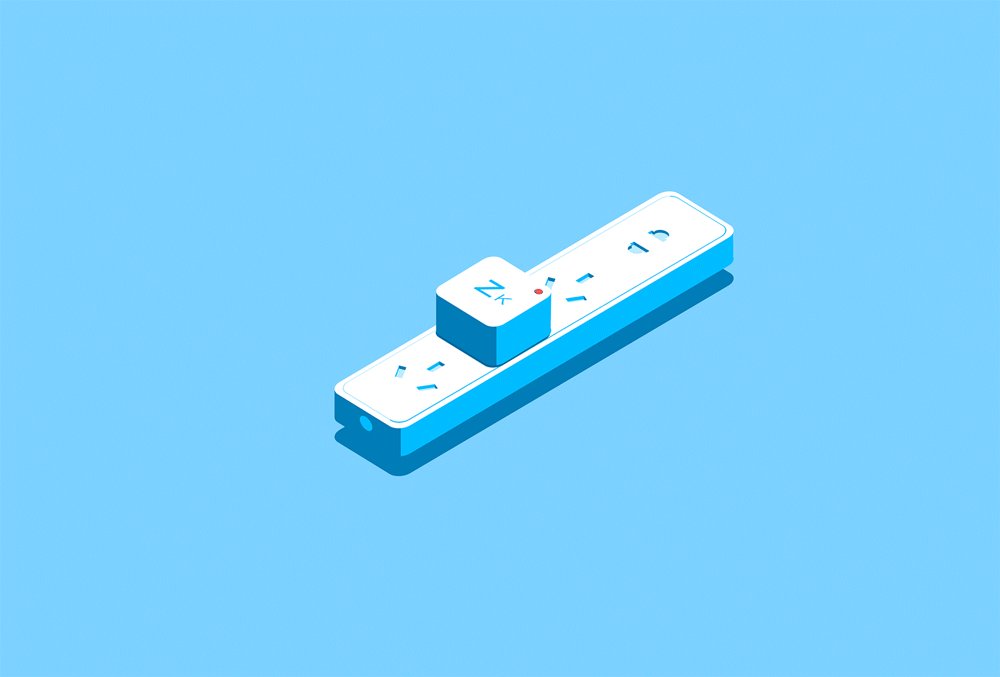
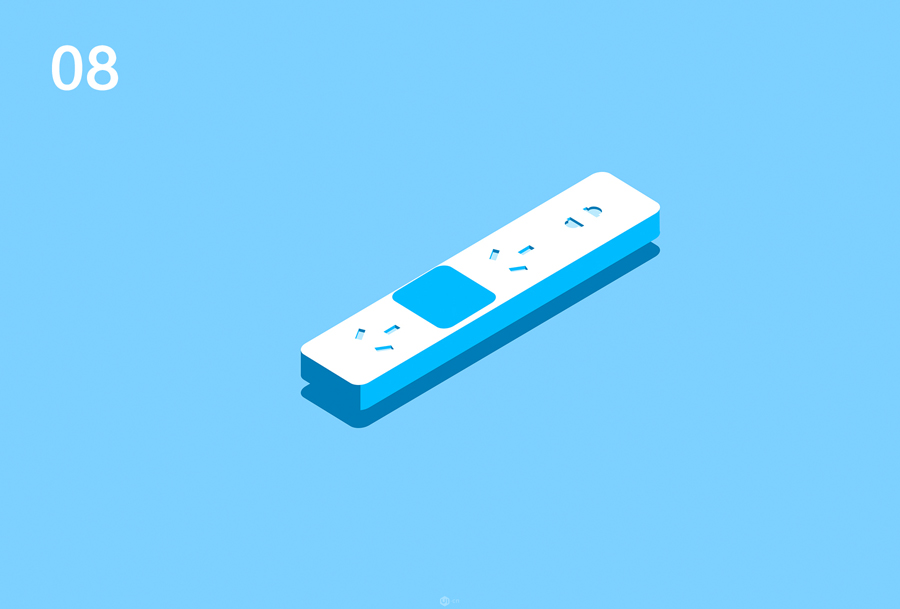
08.画一个矩形,并透视对齐网格。如图。

09.复制一层,颜色改为白色。

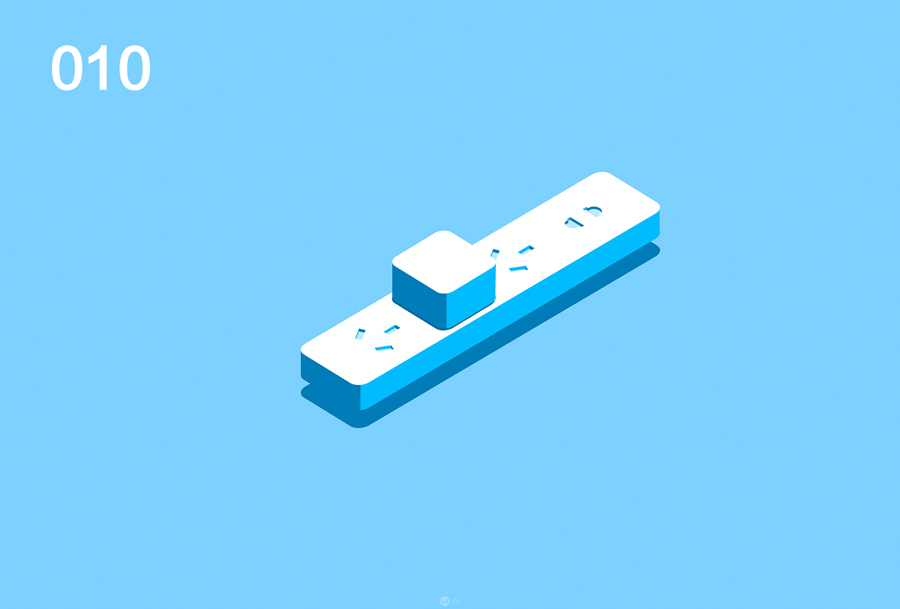
010.钢笔工具,将立方体两面补好。

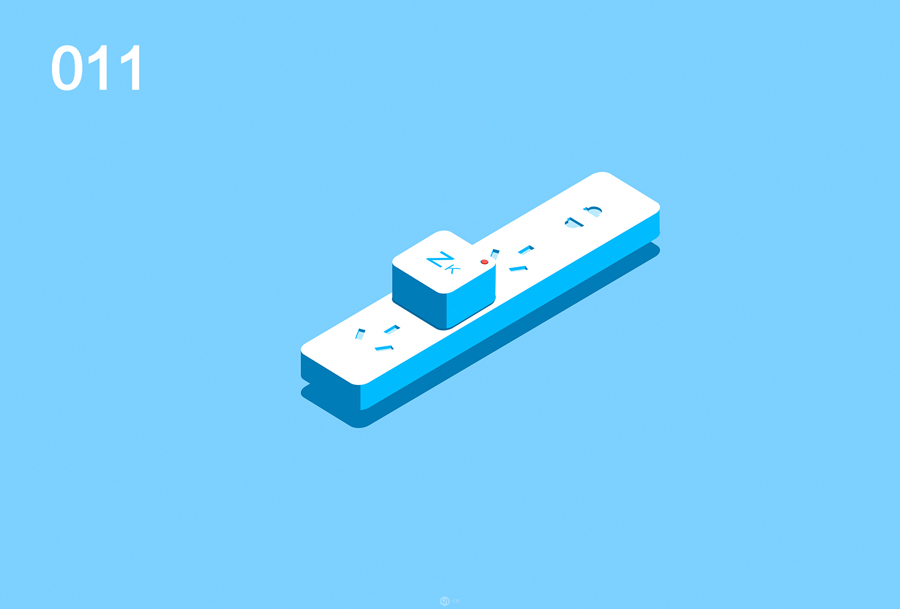
011.顶上自己可以发挥想象。添加信号灯。注意添加明暗面。

012.(为了使图更丰富,绘制线板缝隙)复制一层插板的圆角矩形,浅蓝色。

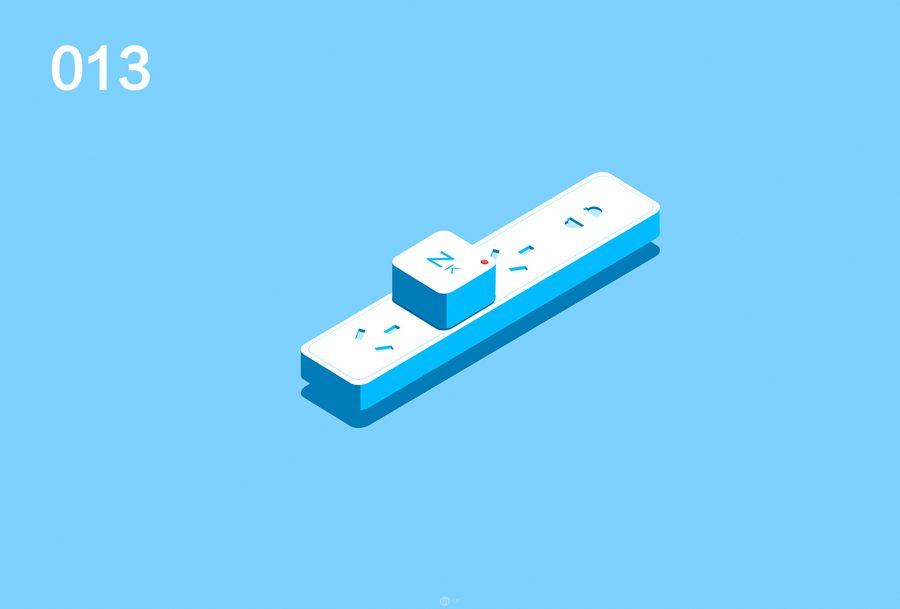
013.复制浅蓝色圆角矩形,并缩小一点点。颜色改为白色

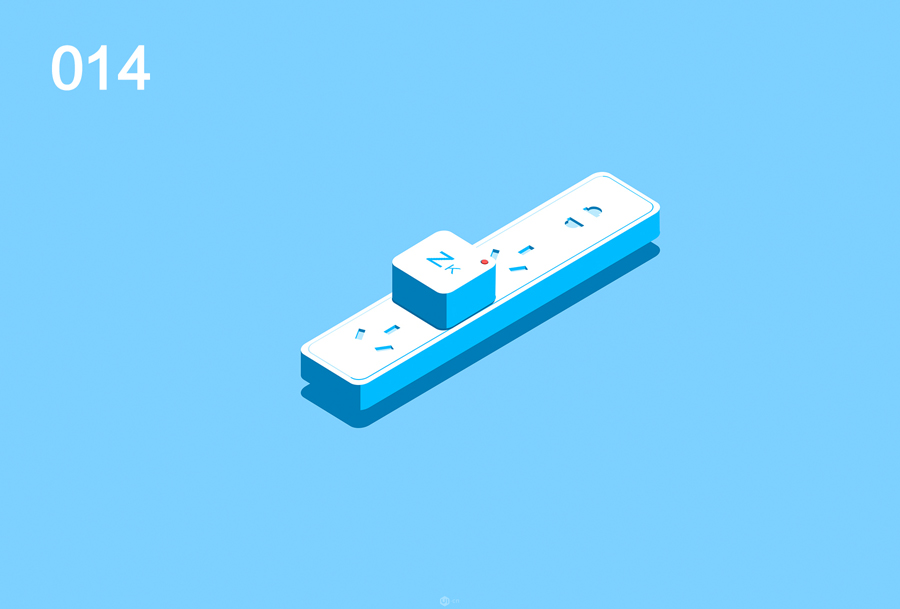
014.为缝隙添加暗面,绘制一个矩形,并改为深蓝色。调整位置沿插板对角线。在刚才的粉蓝色圆角矩形上剪切蒙版。得到如下

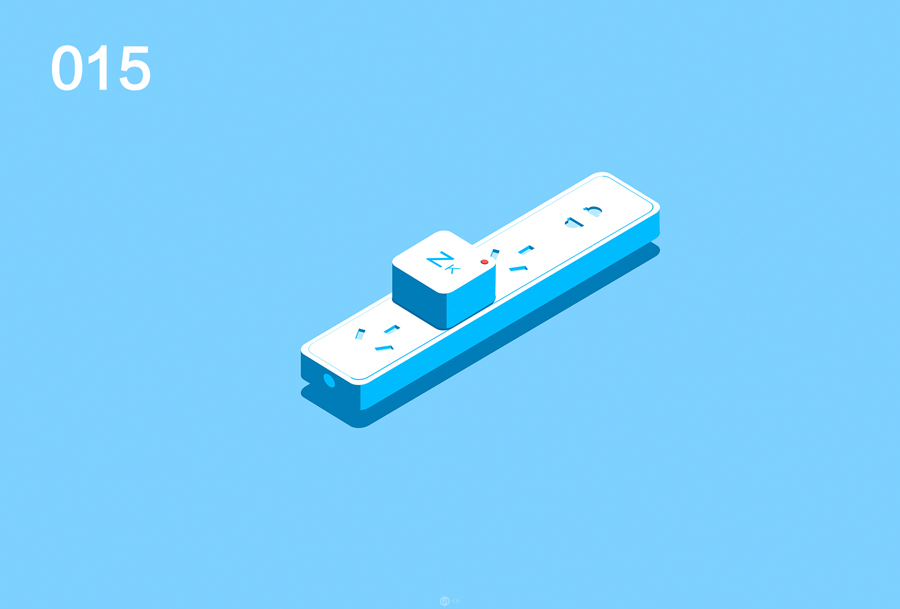
015.画一个圆形,并透视,同样的透视对齐网格线。

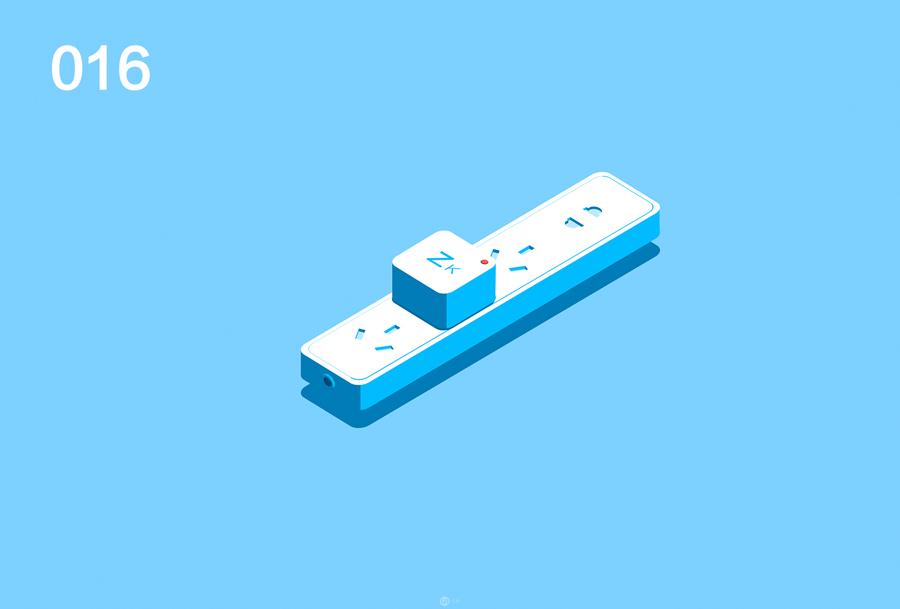
016.复制一层透视好的圆,改变颜色为深蓝色,在浅色的圆上剪切蒙版。并向下移动一段距离。得到如下效果

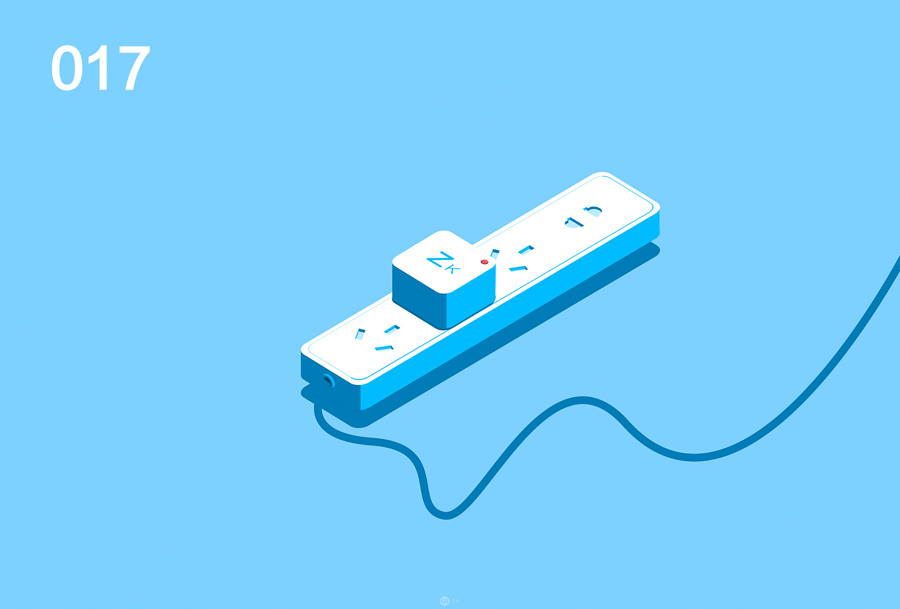
017.钢笔工具,关闭填充,选择描边。调整自己合适的粗细。绘制一段曲线作为电线。如图。

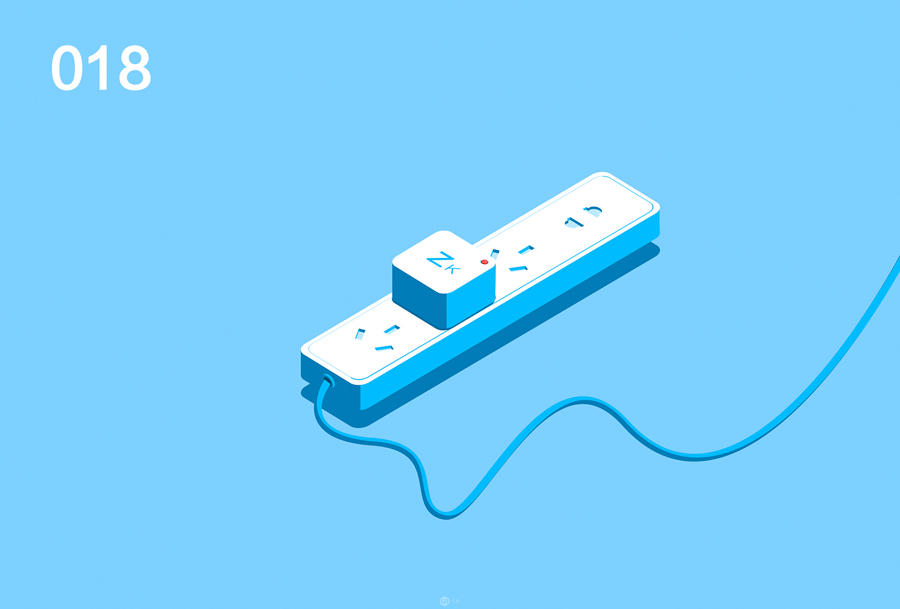
018.复制一层曲线,描边颜色改变为浅蓝色,同样的方法剪切蒙版。并向上移动一段距离。得到以下情景。

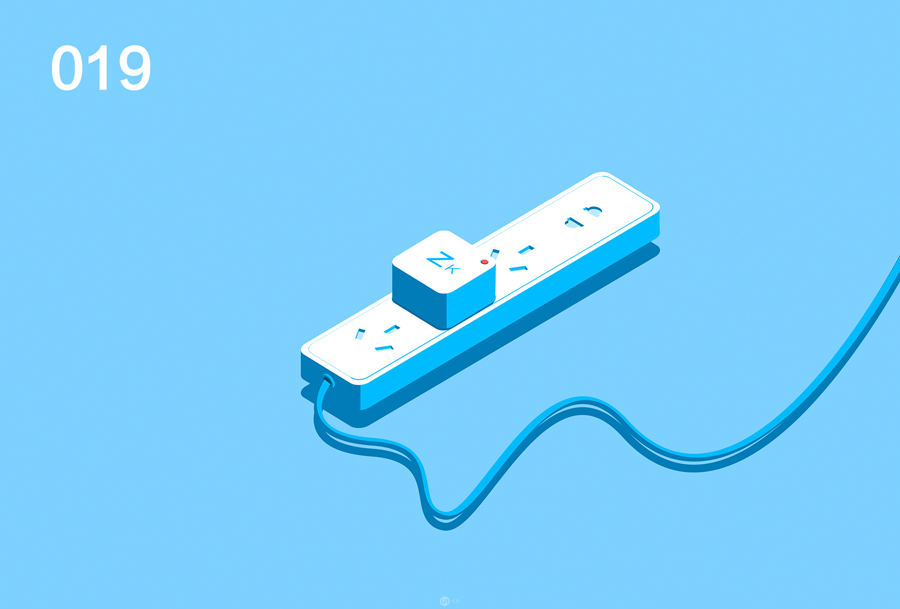
019.再复制一层曲线,改变颜色为深蓝色,移动到合适位置作为阴影。

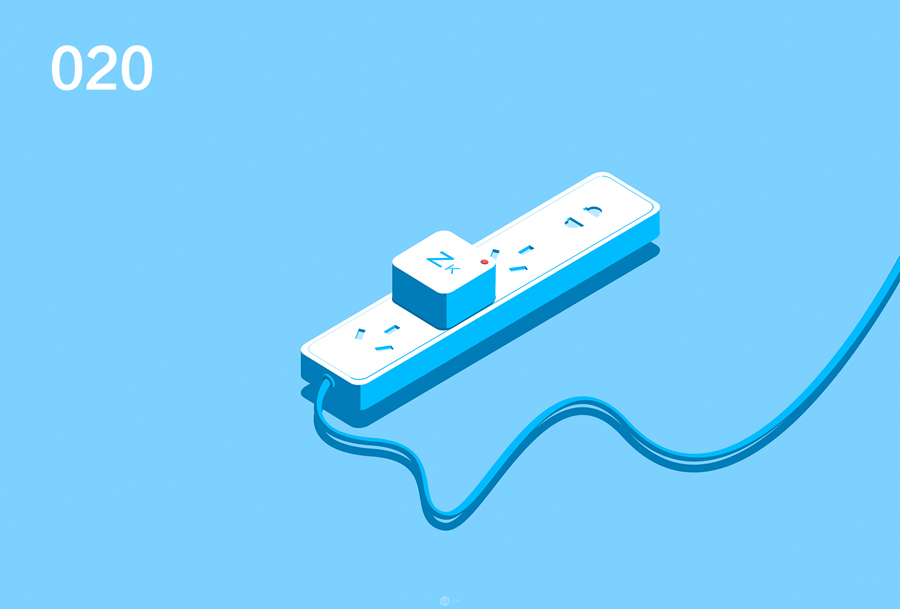
020.处理细节,电线和插板间的细节,用钢笔工具绘制图形,为线头画一个弧型与线孔贴合。并在电线上,绘制一层弧圈作为线孔投射在点线上的阴影。

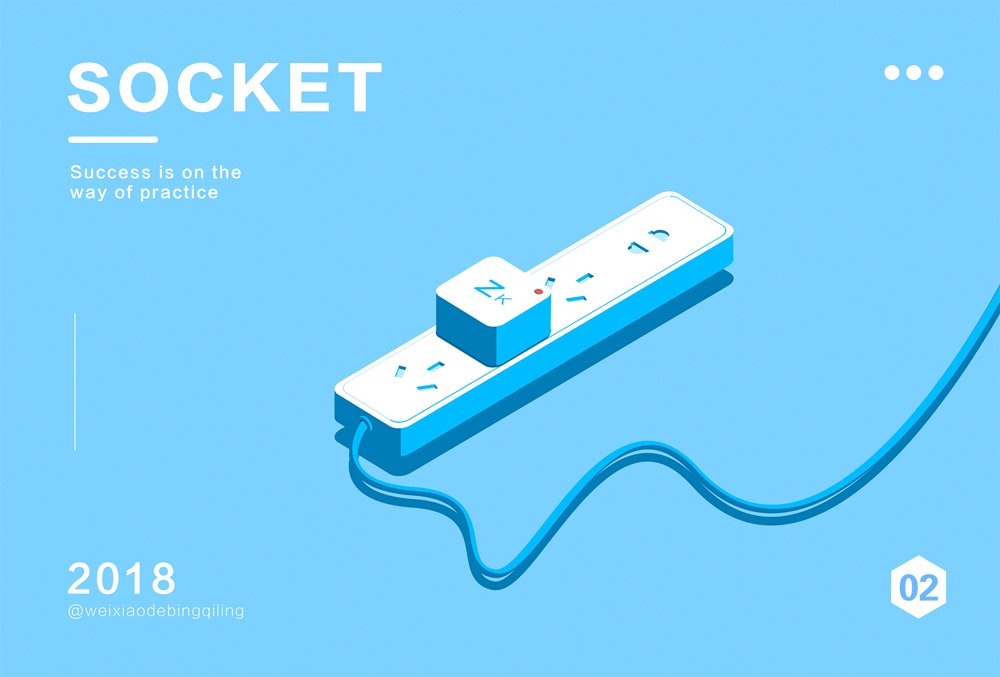
好了一个小插画就这样完成了。
