此次的教程是AI+AE教程,灵感来自于大神Hash Elias的作品,很喜欢其表现形式,于是就做了同系列的作品致敬。第一次制作教程,有不足之处希望多包涵。
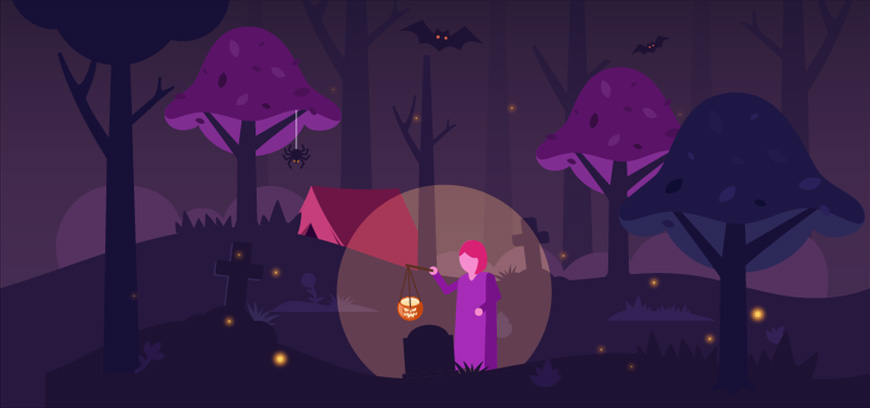
首先确定动效类型后,我们开始发散思维,因为需要表现光感,场景以夜景为首选。同时,夜景的元素很多,这里选择了刚过完不久的万圣节元素来烘托气氛,像蝙蝠、墓碑、蜘蛛、南瓜等,可以依照喜好添加。
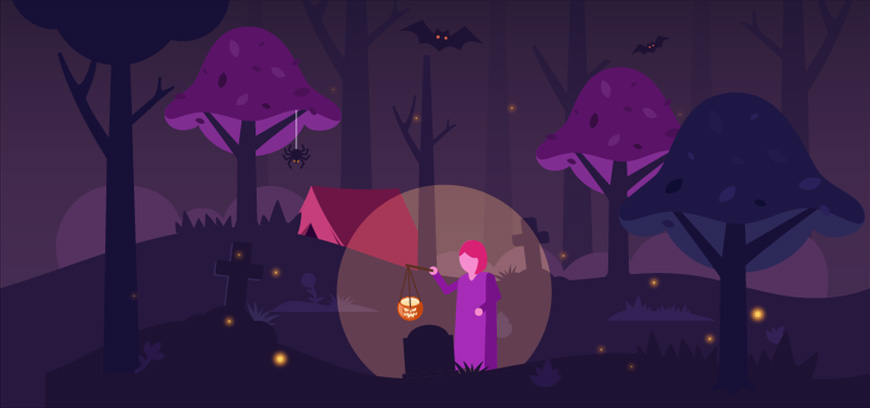
先看看AI的效果图

AI部分绘制—
步骤1 – 建立背景
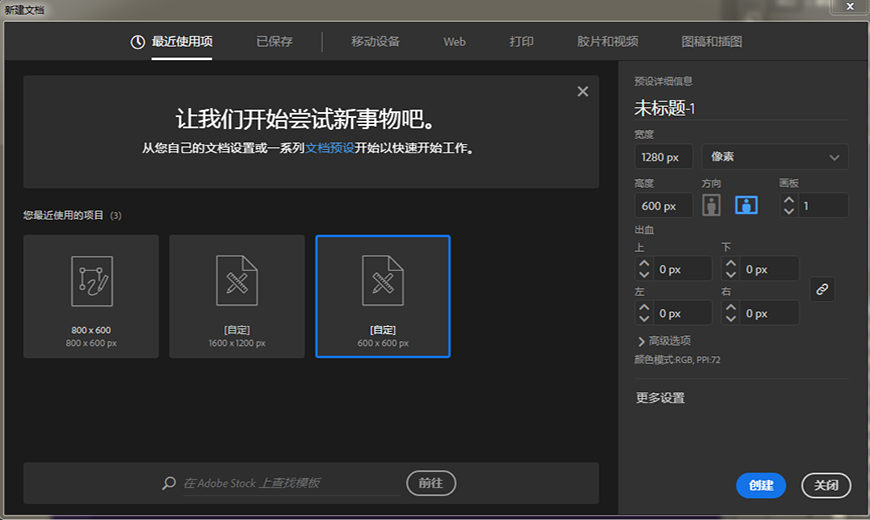
1. 新建一个1280*600px的画布,分辨率为72

(Tips:这里要说明一下,最后的效果图实际尺寸是800*600px,之所以在AI绘制1280*600px,是因为后期AE动效的过程中,画面移动内容会更丰富,而且AI里超出画布的部分,AE导入后是不会显示的,这里就要求我们需要显示的部分一定要放在画布内!!)
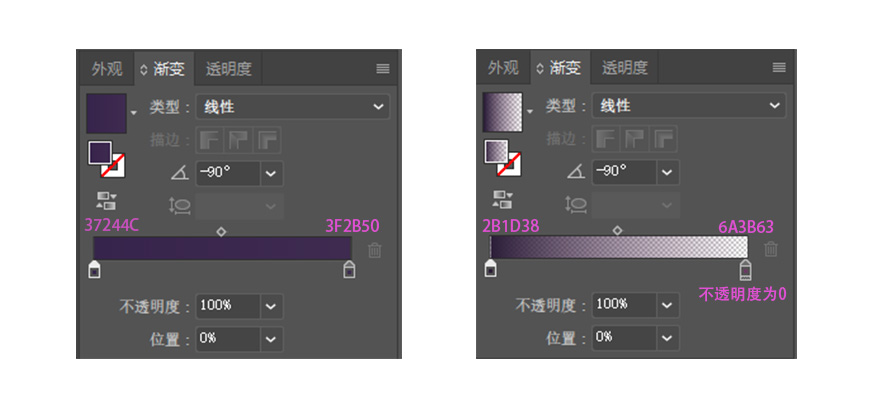
2. 运用矩形工具,画出1280*600px的渐变紫色背景,命名为背景一,色值如下左图
复制一层矩形,改变渐变参数,表现上深下浅的光影关系,命名为背景二,色值如下右图

当前效果如下

步骤2 – 分层绘制
仔细观察动图的运动规律,我们可以大致将其分为5大层与人物装饰元素层,分别画出虚实与远近效果,摆放位置后期可灵活调整。
1. 第一层场景绘制
第一层在离我们视觉最近的位置,所以图层应该在最上方,不被遮挡
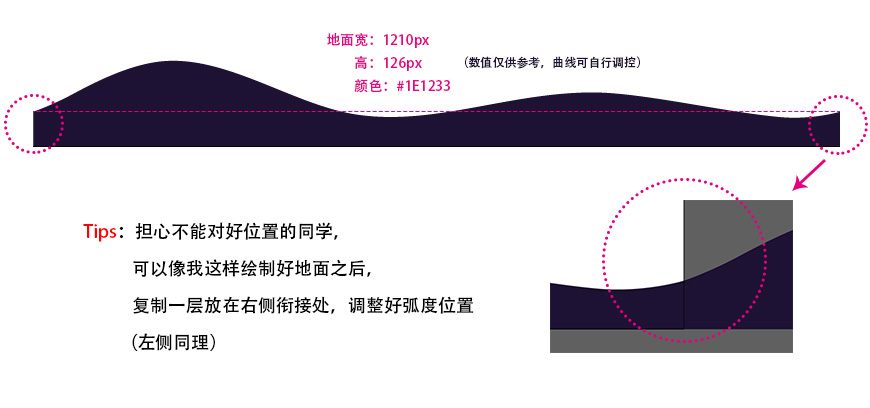
用钢笔勾出地面起伏形状,此步骤需要注意的是起始位置和结束位置的锚点高度应在用一水平线,这是为了后期做AE位移时,前后位置能更好的衔接

接着添加小装饰~

以上部分绘制完成后,编组并重命名为一层地面
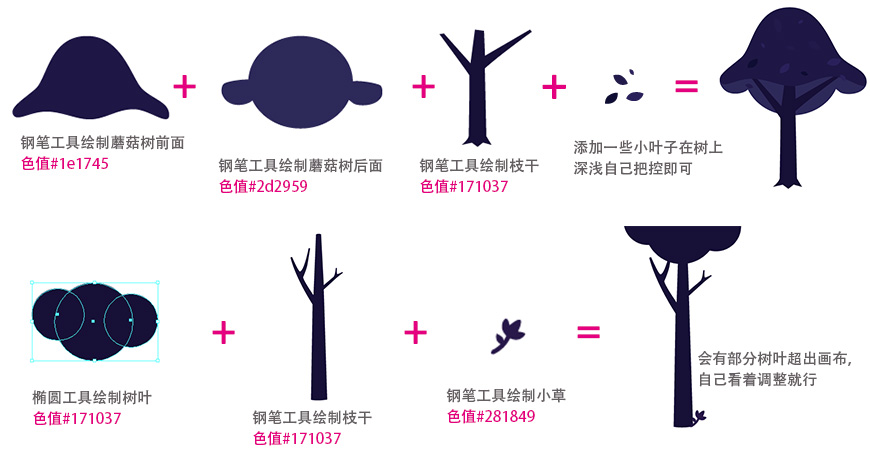
然后分别绘制左右两颗树,两棵树单独成组,分别命名为右树和超大树。

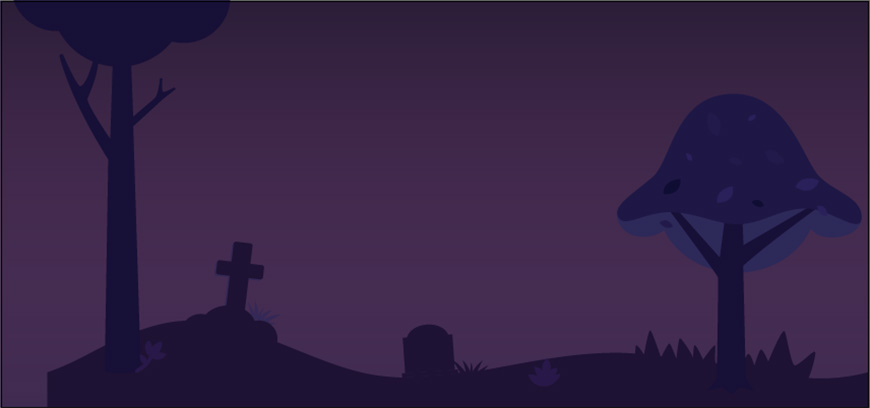
到了这一步第一层就绘制完成了,整体效果如下

2. 第二层场景绘制
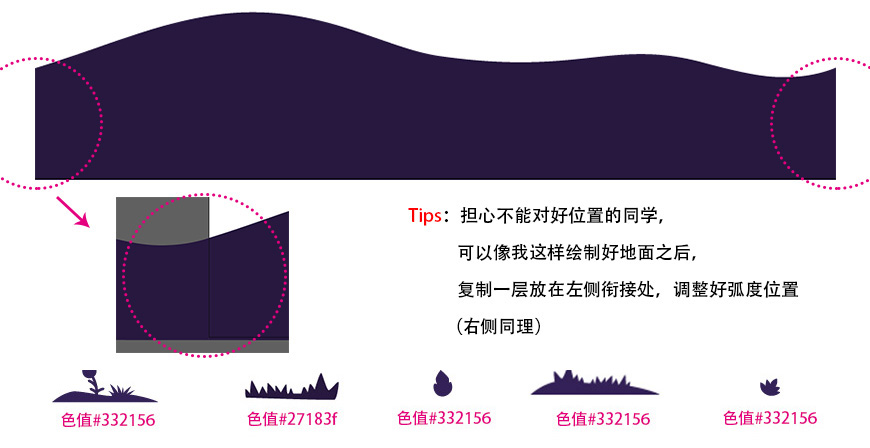
与第一层一样,绘制起伏地面要注意前后的衔接位置,第二层的曲线坡度较高,与一层的起伏位置最好稍微错开,让画面显得更有层次,并添加一些小的元素

一层的墓碑与小草可以沿用,变换一下大小方向与颜色,摆放在合适的位置,其余的草可以用钢笔绘制
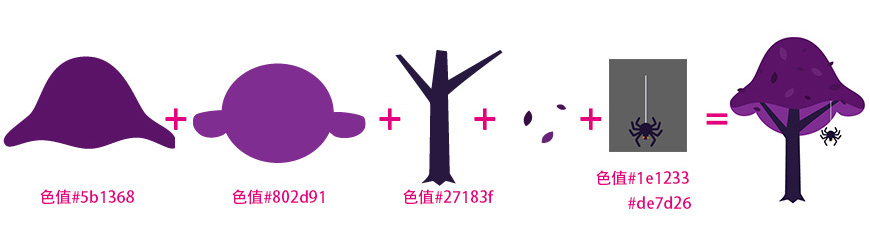
复制两遍一层的右树,改变其颜色与大小,其中一棵树添加一只蜘蛛,增强趣味性

绘制完后,地面部分编一个组(含小植物),命名为第二层,两颗蘑菇树分别编组,命名为二层左树、二层右树
复制第一层最大树的树干部分,缩小后放置第二层的中间位置,此时效果如下图

3.第三层场景绘制
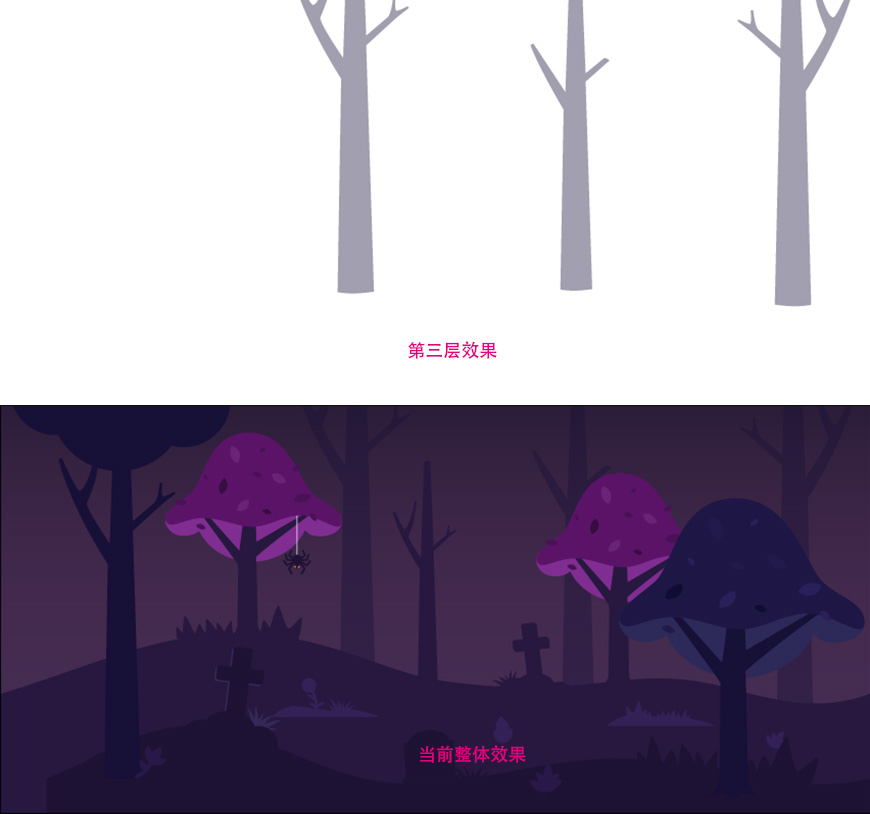
第三层的效果较为简单,复制二层树干,可自由调节枝丫做出一些变化,错落分布在一二层间隙位置,不透明度改为40%,分别给三棵树命名为三层左树、三层中树、三层右树,效果如图

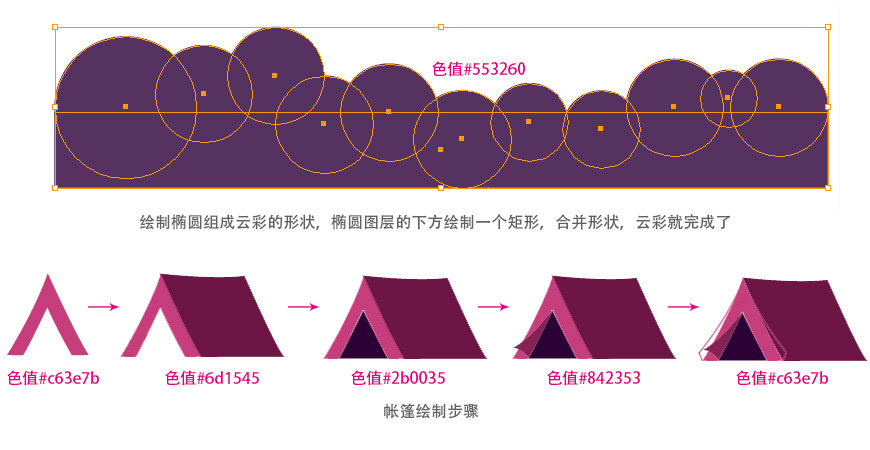
4.云层场景绘制
得到以上效果之后,添加了云层与帐篷来丰富画面

绘制完成后,放在二层的图层下,三层的图层上,注意前后关系

5.第四层场景绘制
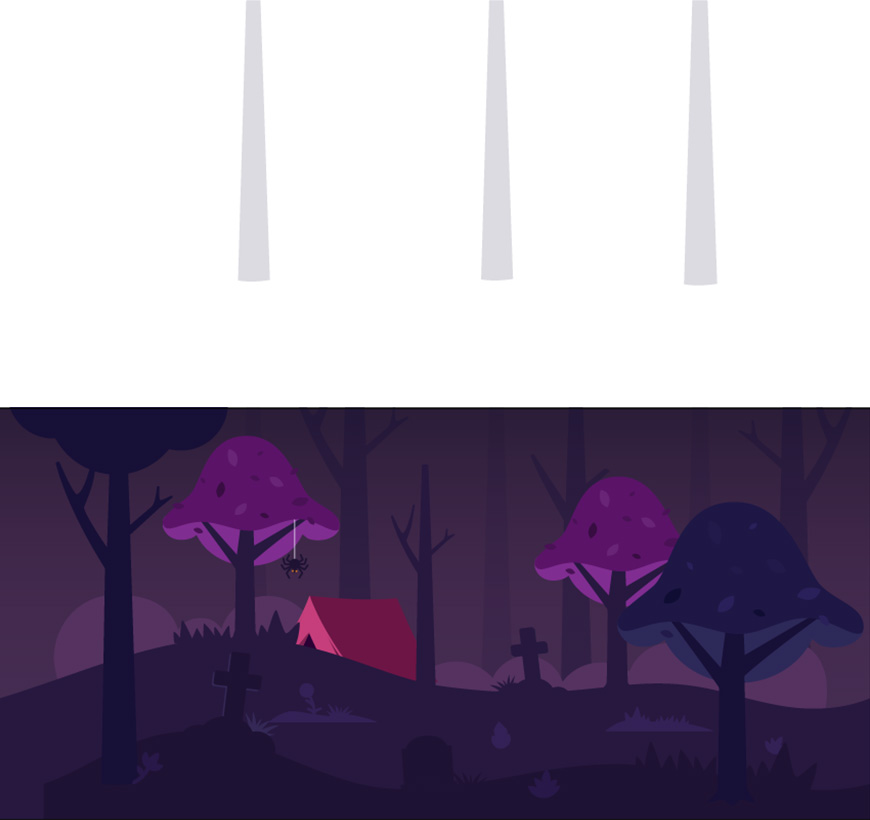
和第三层的步骤一样,第四层也是复制三棵树干,可以去掉枝丫的部分,将不透明度改为15%

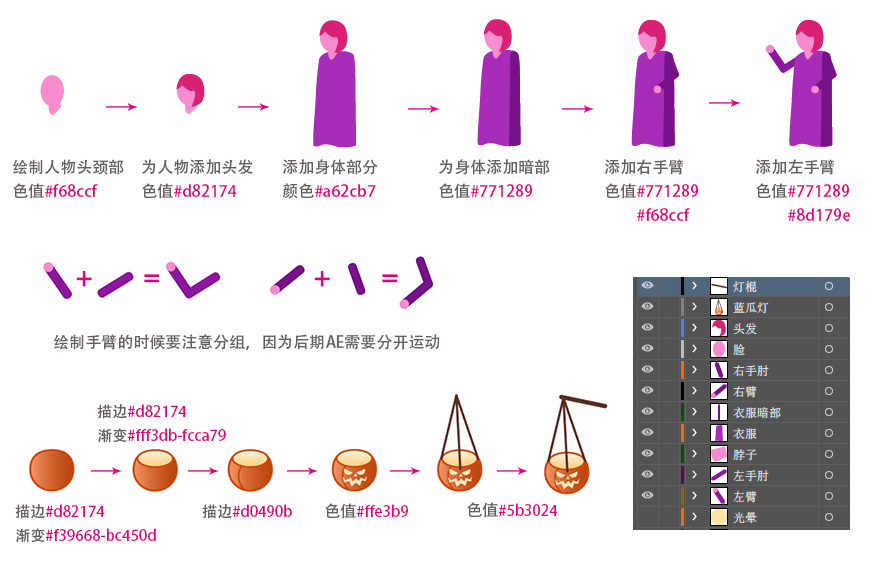
步骤3 – 绘制人物与装饰
这个阶段,大致的场景已经绘制好了,这时候我们添加人物与一些小的装饰元素~

南瓜灯绘制不难,需要注意光影关系。灯与灯棍分开,重命名~
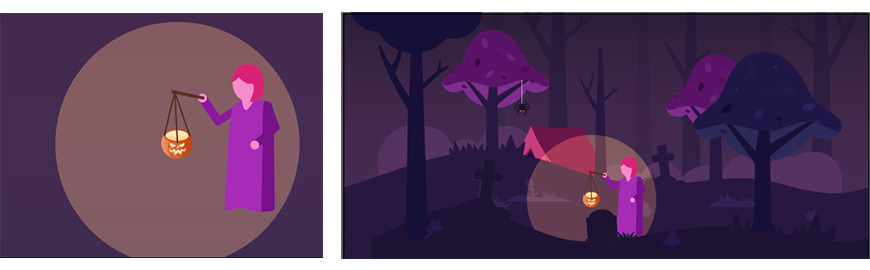
以南瓜灯发光区域为圆心,绘制直径为314px的圆,颜色#ffe5a4,图层混合模式改为柔光,放在人物与南瓜灯的图层下
人物层要注意,放在一层下方二层上方的位置,整理好图层的前后顺序

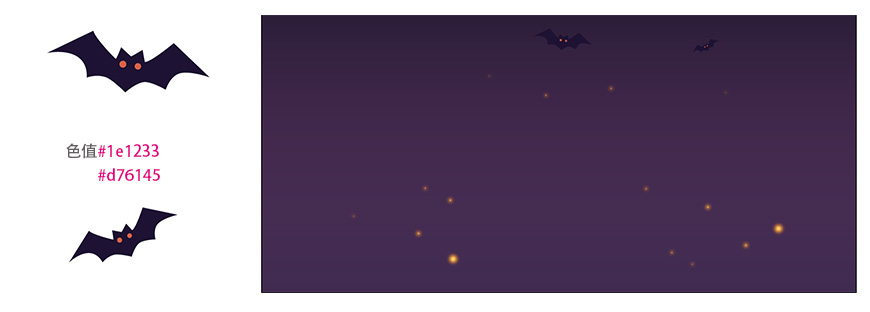
画面效果还可以更生动点,这时候我们添加蝙蝠与一些萤火虫~
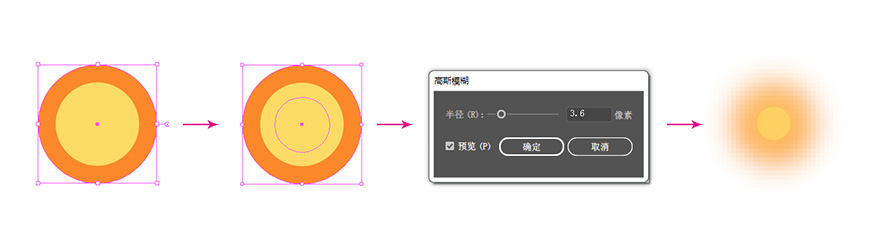
运用椭圆工具,画一个直径为16px的圆,描边2.1px、色值#fb882b,填充#fddb67
原位复制一个圆,大小改为7.5px,去掉描边,填充#fddb67
给大圆添加高斯模糊

萤火虫有大有小,有远有近,所以可以复制多层改变其大小,自由分布~
接下来用钢笔绘制蝙蝠~

画面整体效果如下

AI的教程到这里就结束了,要整理分层,准备做AE动效了~
分层很重要!分层很重要!分层很重要!
重要的事情说三遍,导入AE之前的准备工作一定要做好,不然后期会很麻烦

通常来讲,没有刻意分层绘制的同学,画出来都是在同一个图层的,所以这里我们需要新建图层,把每一组放在各自单独的图层
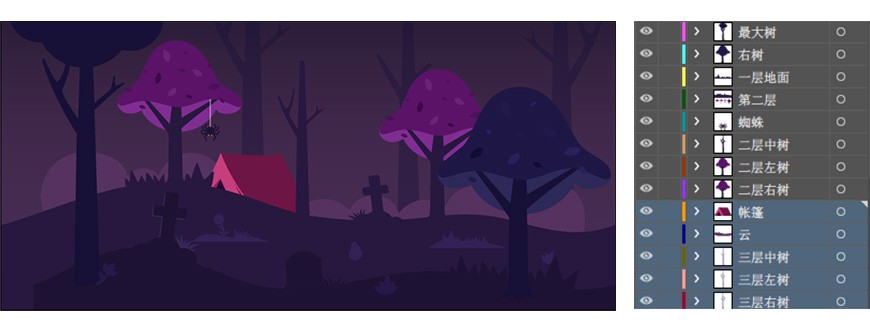
这个时候分别给图层重命名,如图所示,注意图层的摆放顺序,保存文件~
(Tips:图层分层的原理,是要分析之后AE的运动规律,分开要动的部分和不需要动的部分,图层不会太多,操作也比较方便)
好了,愉快地开始AE吧~
AE部分绘制—
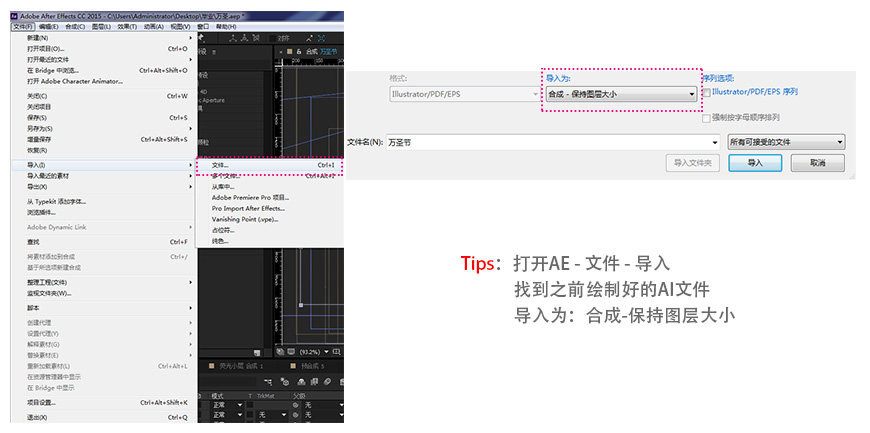
步骤1 – 导入AI文件
1. 打开AE,点击菜单栏的文件,选择导入

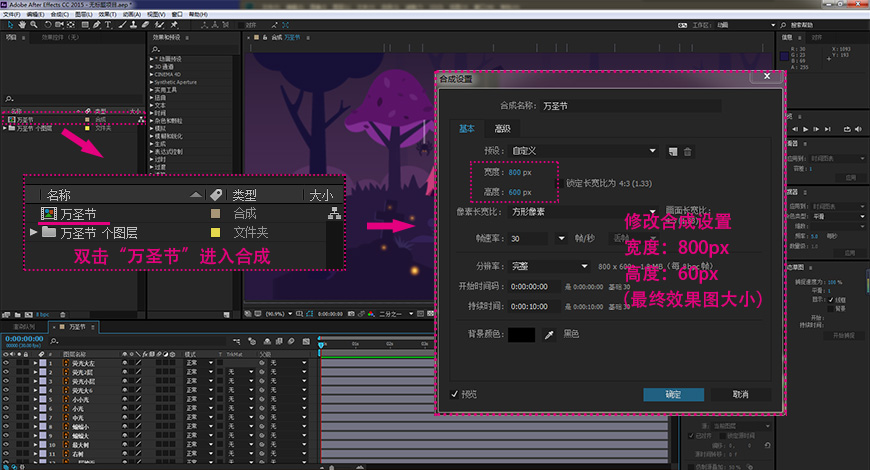
2.导入后不要新建合成,直接点击系统建立好的合成文件,这个时候图层的大小位置就和源文件一样了,接着修改合成设置,改变合成的宽度~

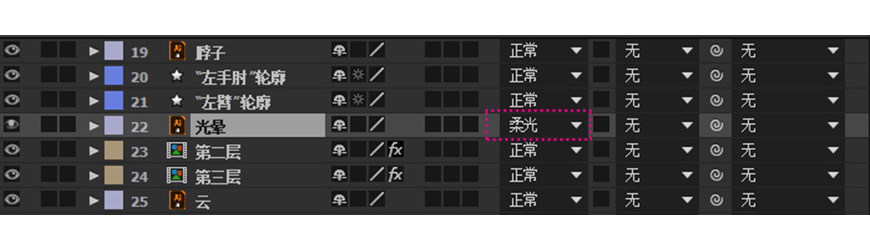
3.文件打开后,发现光晕和ai里显示不一样了,选中光晕图层,右边的模式改为柔光,这样就和原本的效果一样了~

为了更清楚的看到效果,我们依旧一层一层依次做动效(可以先把其它层隐藏)
步骤2 – 制作主场景动效
1.第一层动效
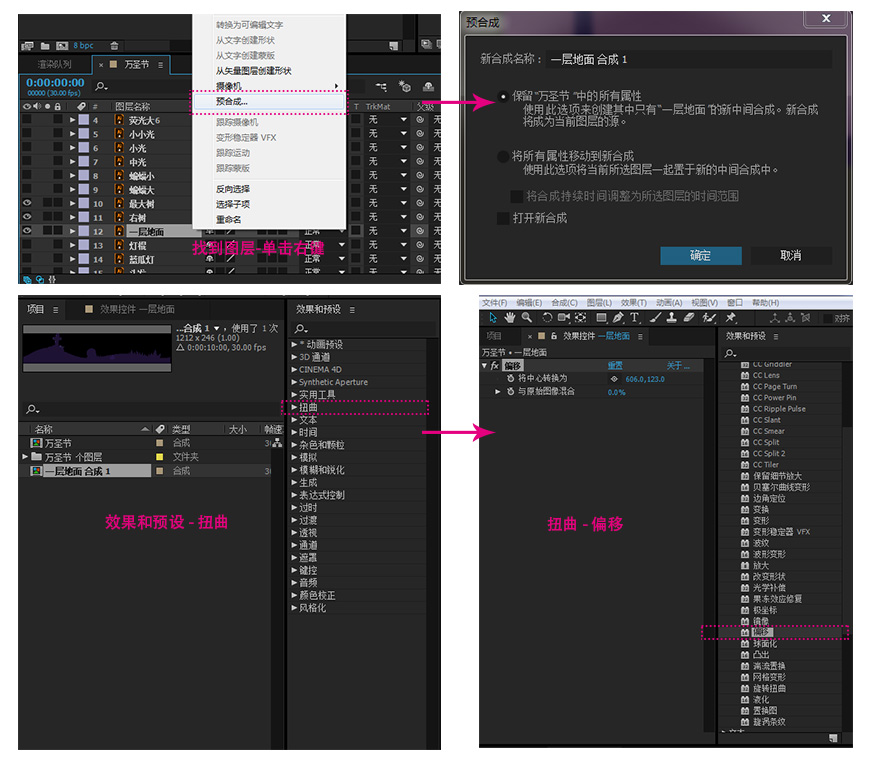
要实现地面的循环移动,先将一层地面转变为预合成,然后在效果和预设面板内找到位移效果添加

视频时长为8s,在0s与8s的位置分别打上关键帧
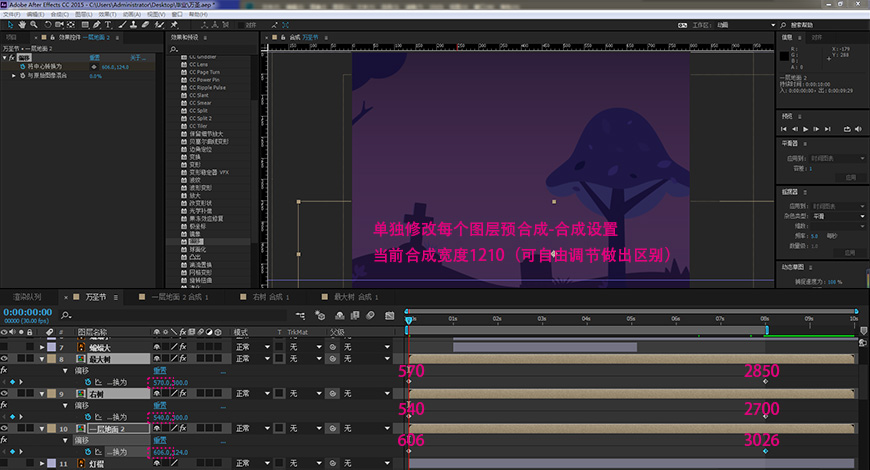
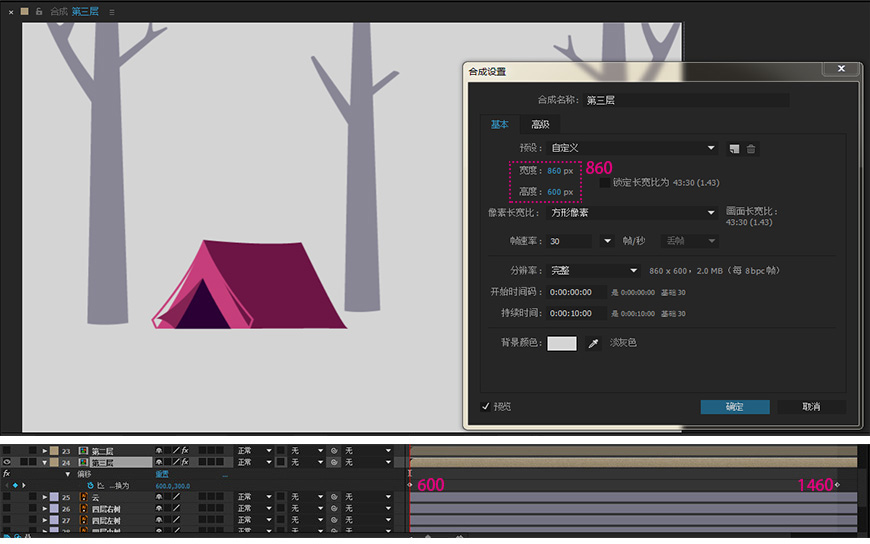
偏移要注意的是,为了不跳帧,位置变化应该是该图层宽度的倍数,比如这里,初始水平坐标为606,一层地面宽度为1210,结束坐标为3026(相当于一层地面移动了2次然后回到原位置)
(Tips:图层转换成预合成后,可以单独改变其合成设置,合成的宽度,就是位移时移动的范围)

一层的效果就已经实现了,可以播放看看效果~
2. 第二层动效
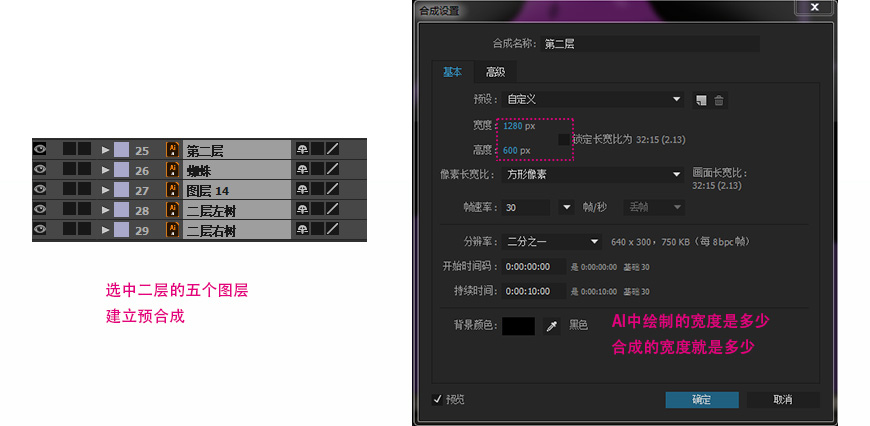
将第二层的所有图层选中,转换为预合成,重命名为第二层,进入第二层修改合成宽度

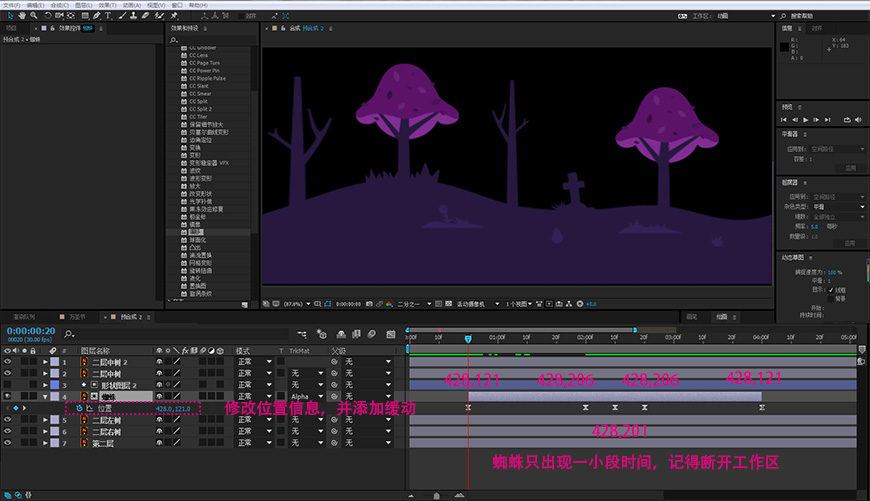
接着,给第二层磨菇树的蜘蛛添加小动效,丰富画面

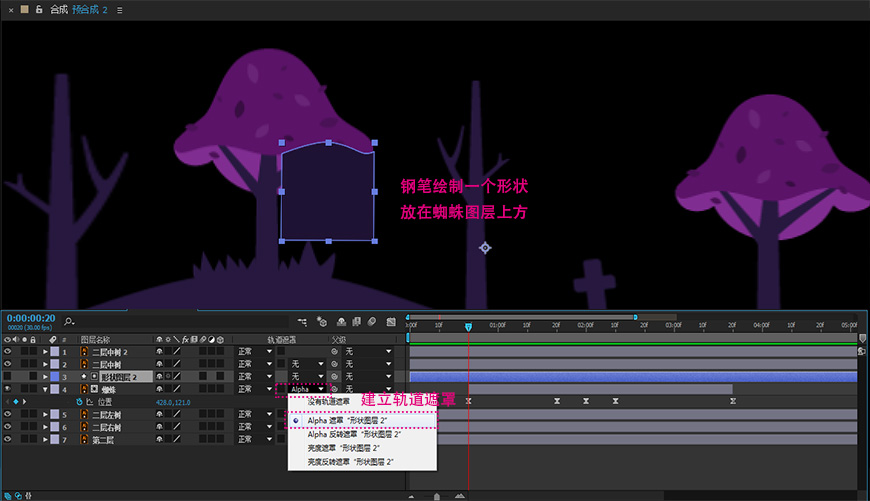
给蜘蛛添加一个轨道遮罩,只显示需要显示的部分

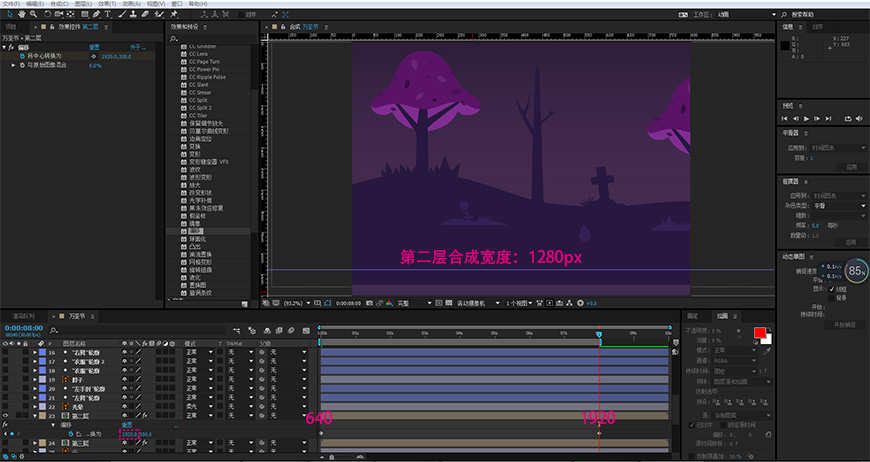
回到主合成界面,调整二层的偏移距离,为了与第一层的场景运动速度区分开,这里位移只增加了一倍,也就是起始水平坐标为640,结束坐标为1920(合成宽度1280)

3.第三层动效
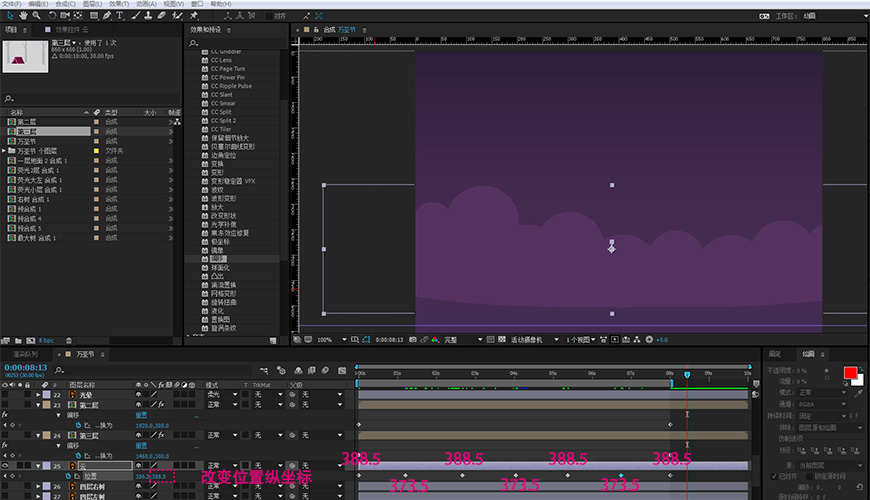
将云与三层树一起选中,建立预合成,并重命名为第三层,修改第三层合成宽度,并且继续给第三层添加位移

4.云层与第四层动效
云层不需要添加位移,上下浮动表现一下动态即可

前三层的位移运动已经很充分了,四层的树可以保持不变,这里不做调整
主场景的动效就做完了
步骤3 – 添加人物与装饰元素动效
1.人物动效
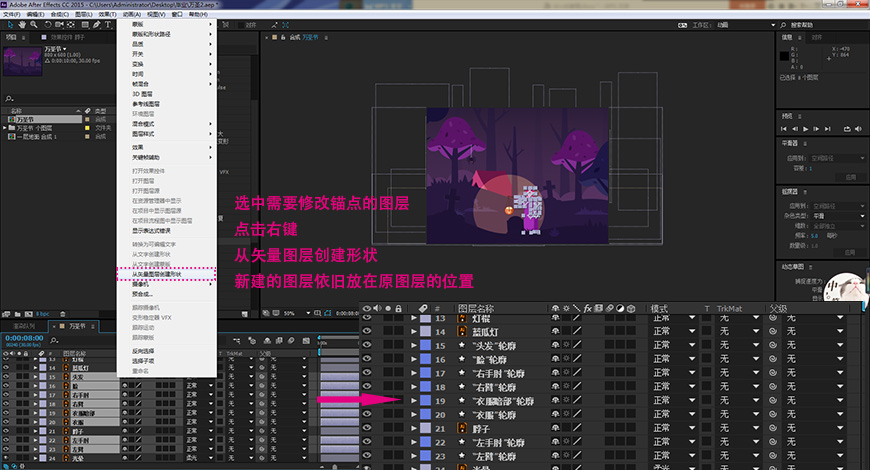
观察人物运动轨迹,将需要改变锚点的图层转换为形状图层

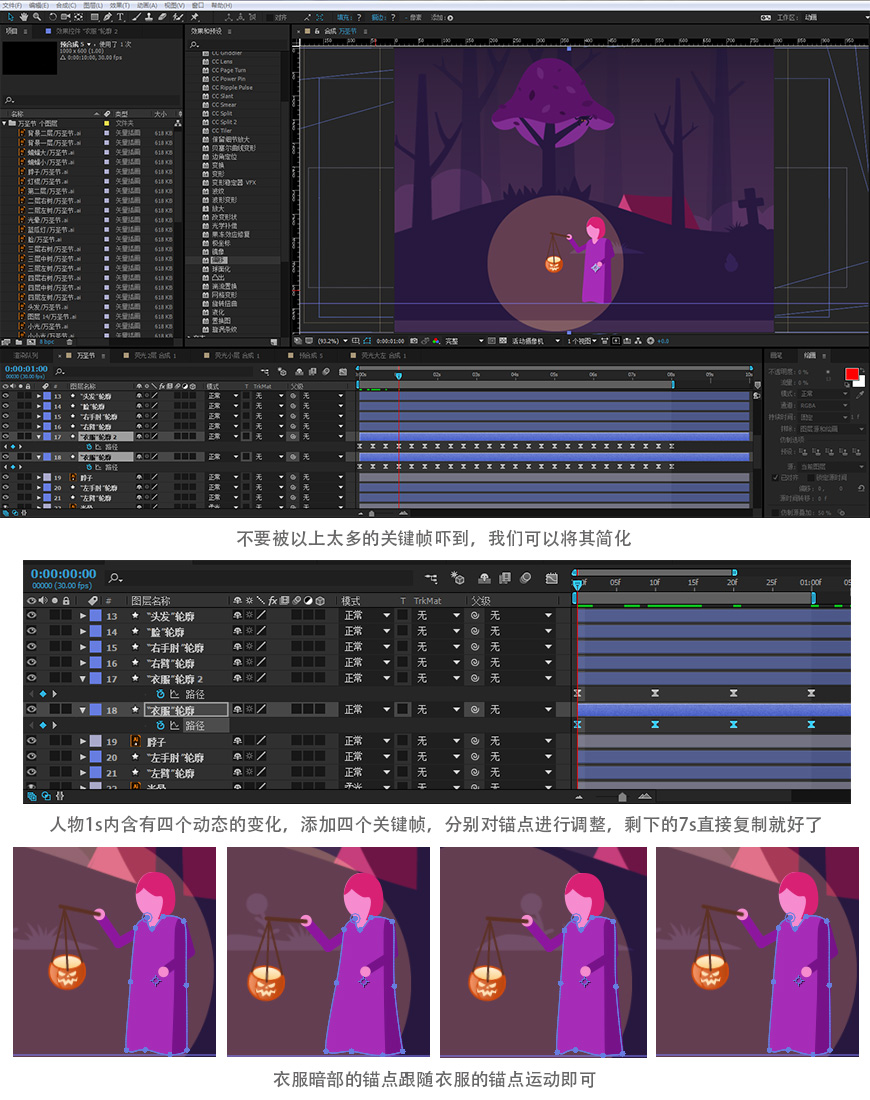
先调整衣服动态,奠定基调

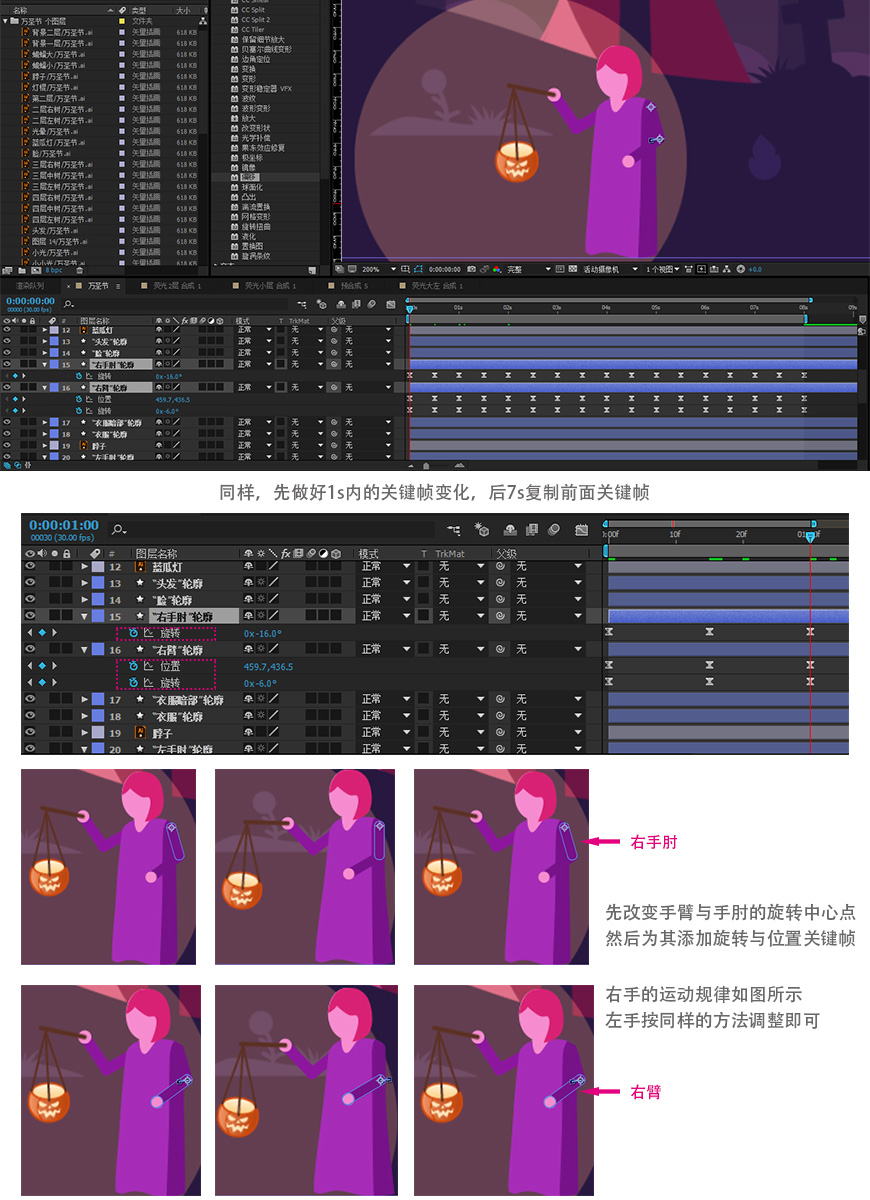
接着,我们调整手臂的运功

手臂调整好后,南瓜灯的运动轨迹跟着左手一起运动~
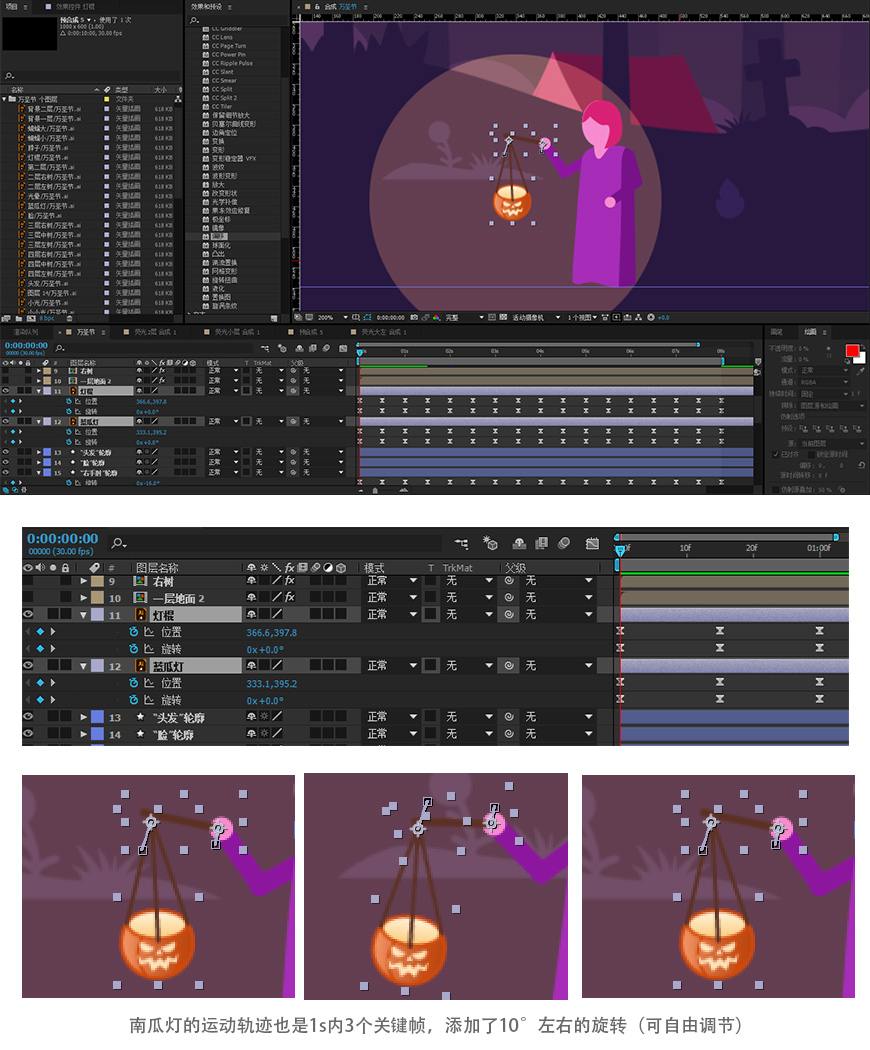
2.南瓜灯动效

调整南瓜灯运动时,可先调整灯棍,跟随手臂上下挪动位置,接着调整上下摇晃的角度,下面的南瓜(发光部分)跟着灯棍调整就可以了~
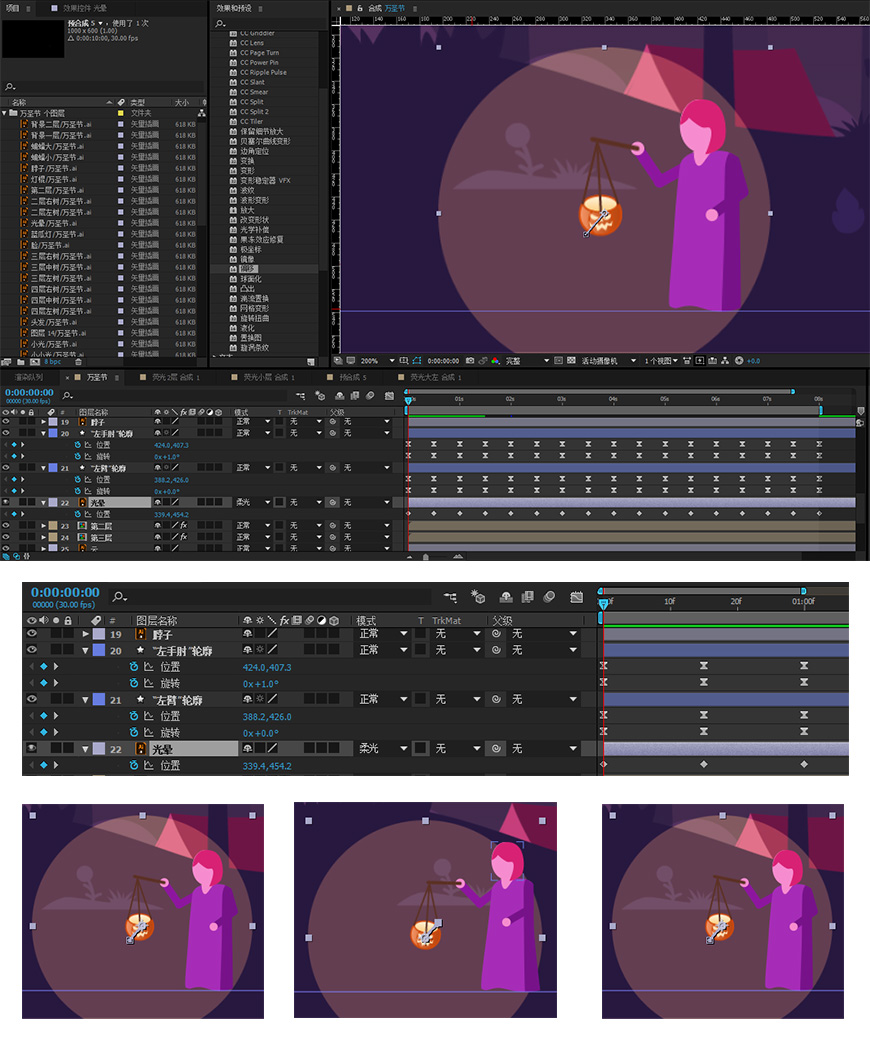
我们继续调整光晕的位置,将圆形的中心点,对齐蓝瓜灯发光部分的中心点,调整位置

将光晕保持以南瓜为圆心发光就好了,不用想的很复杂
3.荧光与蝙蝠动效
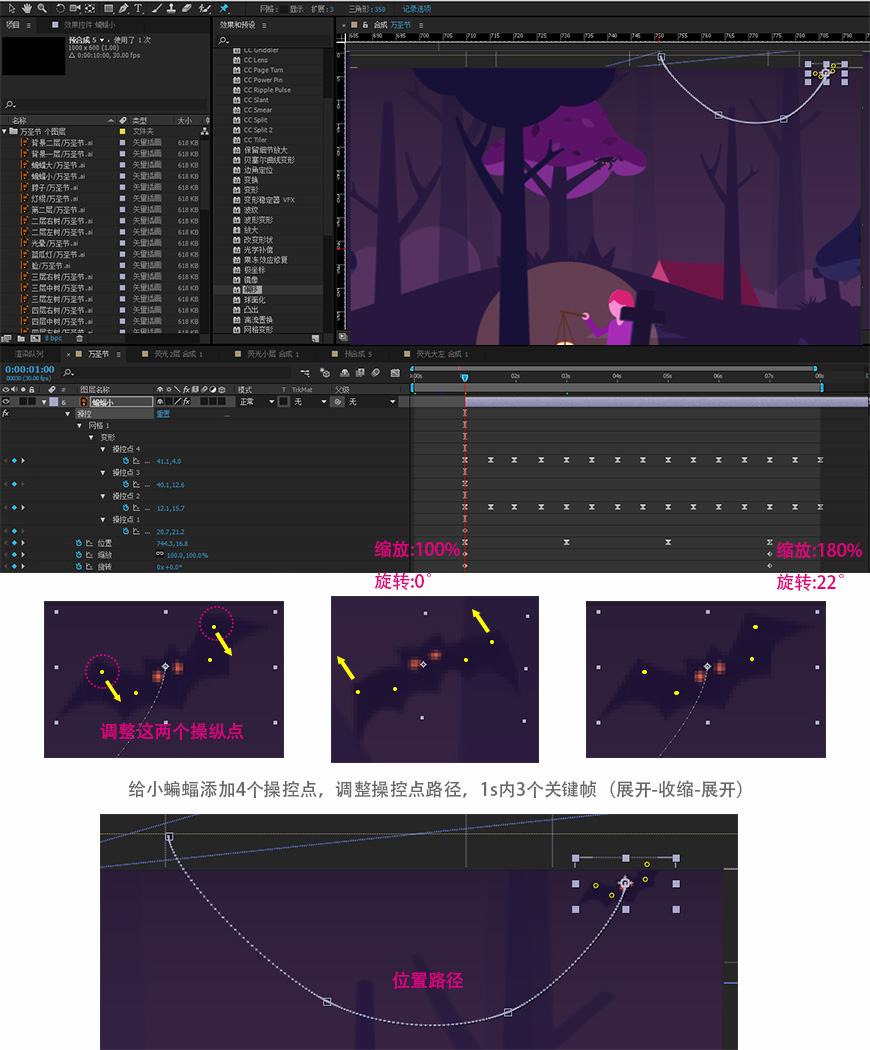
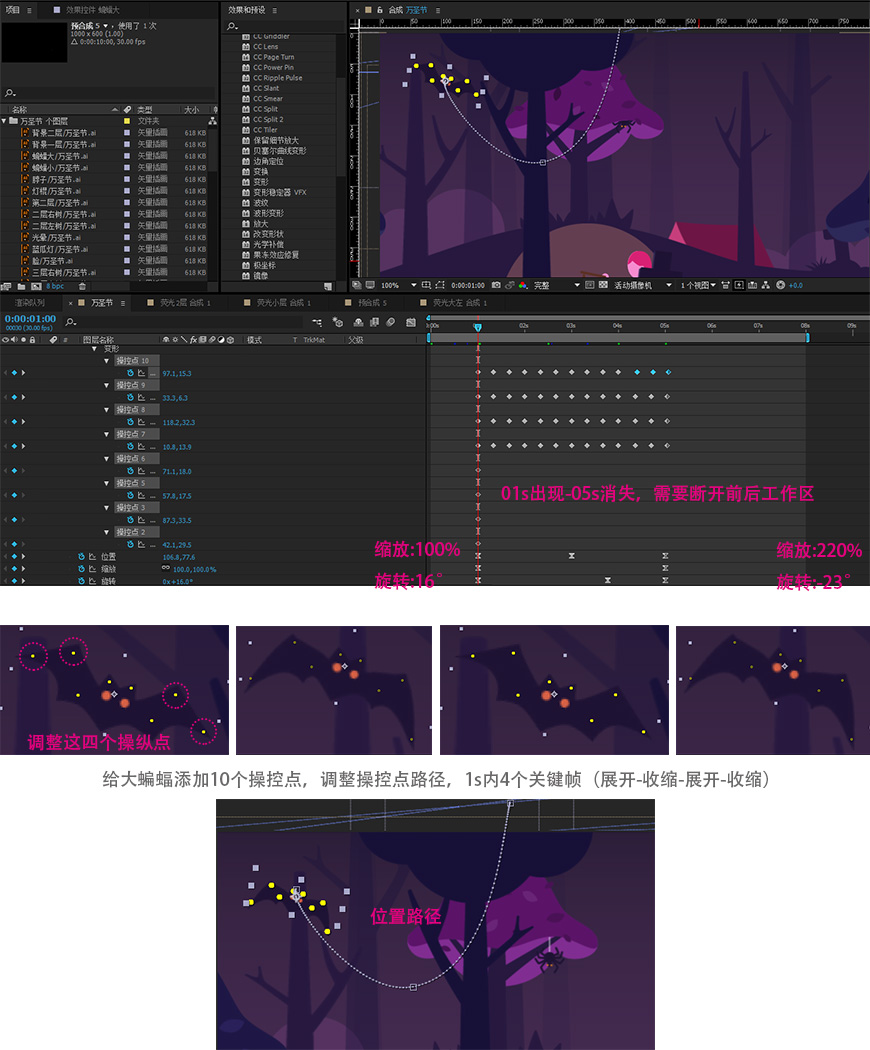
先调整小蝙蝠,从右上角出现,中间位置消失,需要添加操控点控制翅膀的运动,
其位置、旋转、缩放,都有相应的变动

大蝙蝠动效比小蝙蝠稍稍复杂一点,添加了10个操控点,01s时出现-05s时消失

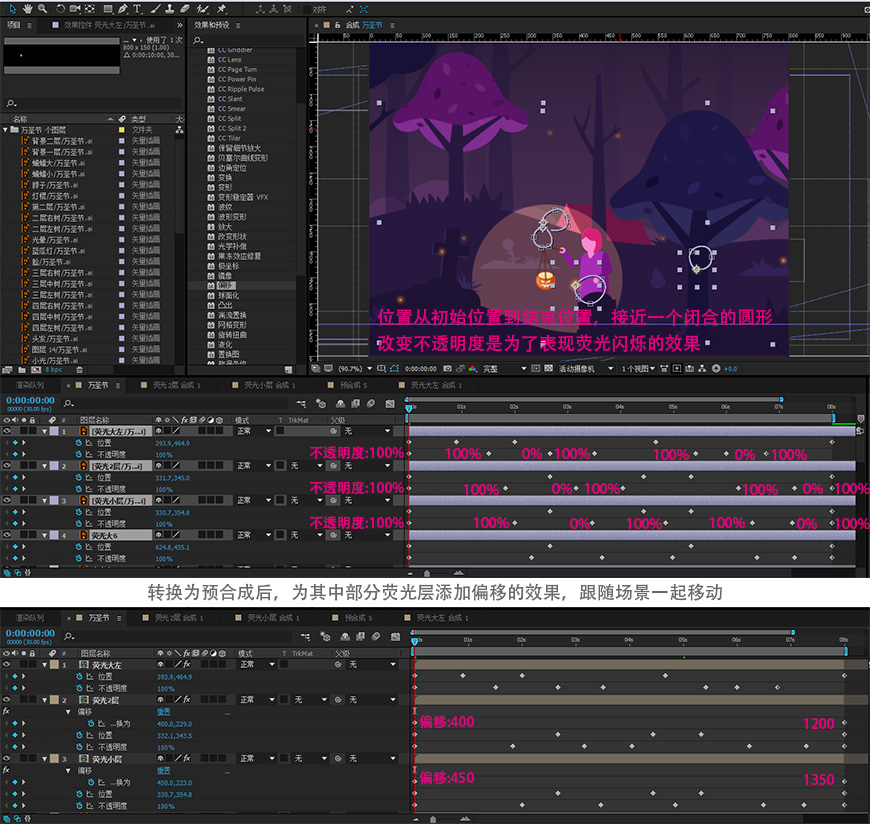
好了,终于到了最后的荧光部分了
荧光的运动路径,接近形成一个闭合的圆形,改变不透明度来实现荧光闪烁的效果

荧光的制作方法步骤都一样,就不一一显示参数了,位置路径的圆可以顺时针运动,也可以逆时针运动,自己多试着去调节就好了
最终的效果就实现了!如果有不清楚的地方,可以评论哦,也可以去我的微博@-小呀小羊咩-找我,大家一起探讨问题鸭~
最终效果—
