简介:还是老规矩,我的教程里,大部分都是以画线来做字的,也叫路径字,路径做字,适合新手,比较简单。
效果图:

第一步:首先,我是在PS里把字打出来,然后,用画笔工具画出草稿,我的技巧是,把所有的撇捺够,字体中,拐弯的地方,全部画成直的或者斜的,
使整个字中,不要有拐弯的地方,这样画出来后,似乎做字体的感觉就出来了,好些人觉得我手绘功力好,其实不是的,我不会手绘,这只是PS很常见的
一个技巧而已,就是画个起始点然后Shift键在另一个地方点一下,中间是直线,相信很多人都知道这个PS小技巧,接下来,就是笔画的取舍,断连等,
一些字体的手法的运用。通过这中方法和流程做字,提高也会快一点。 (个人愚见,高手误喷,当然方法很多,我只是阐述自已的方法和技巧)

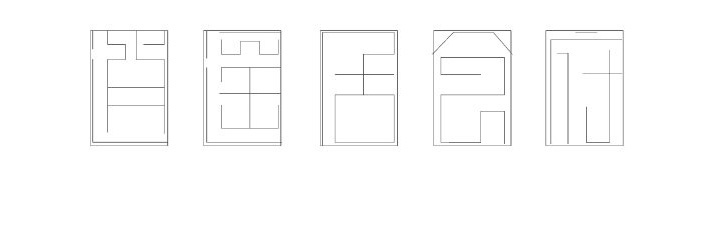
第二步:就是在软件中,画出来线也就是路径>,也可以看作是字体的骨骼,这里我画了框,是为是保证每个字都同样的大小,为了保持字体的平衡,
偶尔有些局部漏到框外也是可以的,保持字体整体的平衡。

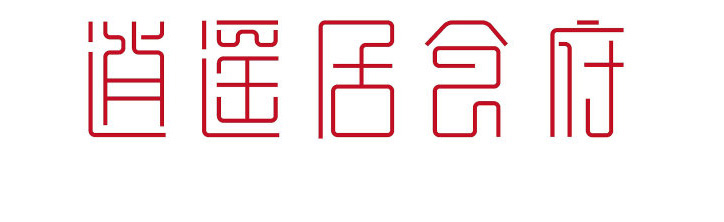
第三步:描边。适当的描边,不要太粗,也不要太细,粗了字体容易糊到一起,细了,字显得单薄。

第四步:圆化。把字体中直角的地方弄成圆角,我是用AI做的,所以我这里用的是AI里面的圆角插件,当然在其它软件里也可以弄圆角,
你可以先画个四分之一的圆,然后放到每个直角的地方,替换掉直角,就可以了,这样就保证统一了。

第五步:摆放一个好看的形态,然后加入些辅助的,能表达字体其含义的地方,我这里是个饭馆,所以我加入了一个碗的样子,然后画了朵祥云,让人感觉饭菜很香,
加入图形后,字体迁就图形做了下细微的变化,最后一步,就是笔触了,前面所有描边都是直接描的,看上去略显单薄了,所以最后,加入了笔触效果,看上去有粗有细,
这里的笔触,CDR里面描边对话框右面有书法可设置的地方,AI里面,自定义一个书法画笔>,笔头是40%的椭圆,就可以了,这样,加上笔触,就完工了!

最终效果图!
