利用PhotoShop设计创建一个怀旧复古的网页效果,主要用到两张材质素材,来打造一种破旧复古的效果。
教程效果图:

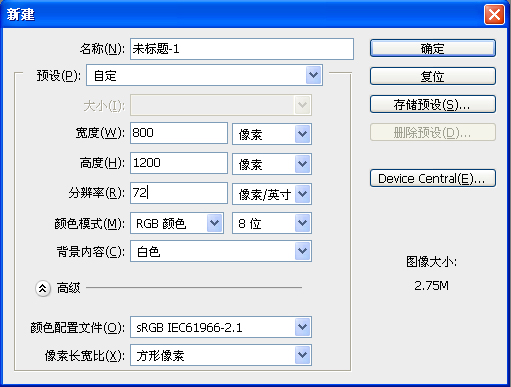
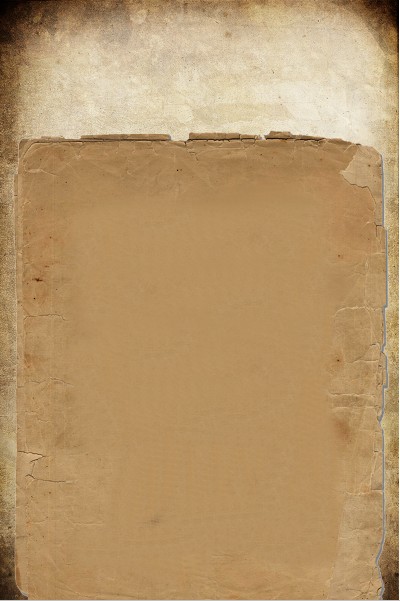
1、 打开photoshop,新建空白文档,文档大小为800*1200;

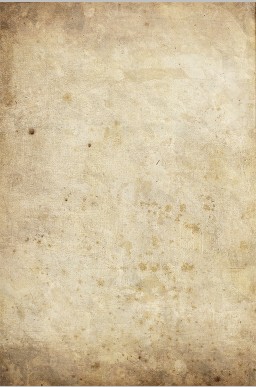
2、 打开素材图片1,按Ctrl+Alt+T调整大小为800*1200;

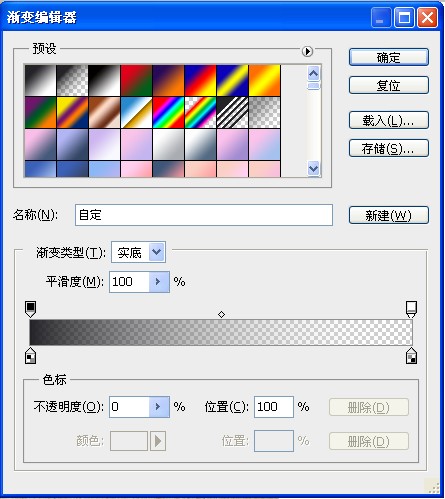
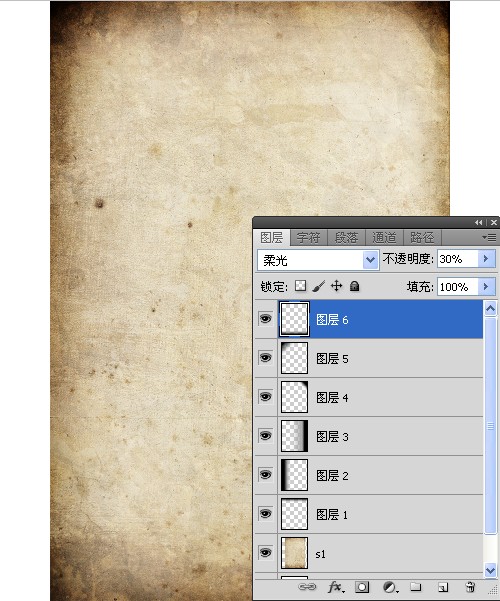
3、 给背景填加烧坏效果。设置前景色为黑色。选择渐变工具选择的前景色到透明,混合模式为软柔光与不透明度:30%。


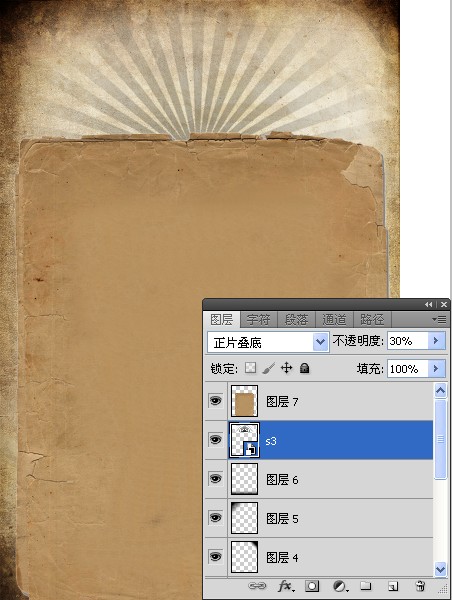
4、 打开素材图片2,按Ctrl+Alt+T调整合适大小;

5、 打开素材图片3,按Ctrl+Alt+T调整合适大小;设置图层样式为正片叠底,不透明度为8%;

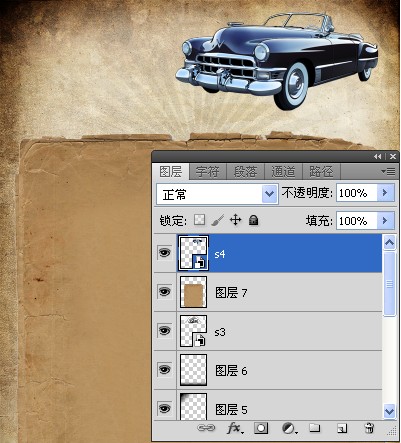
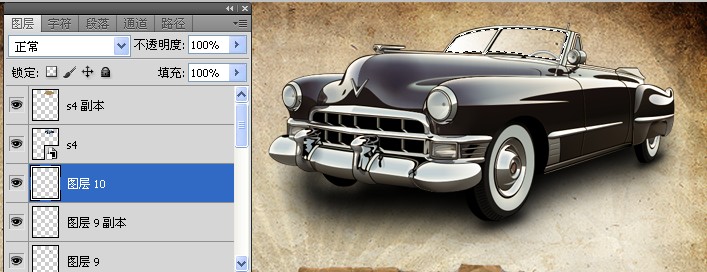
6、 打开素材图片4,按Ctrl+Alt+T调整合适大小;

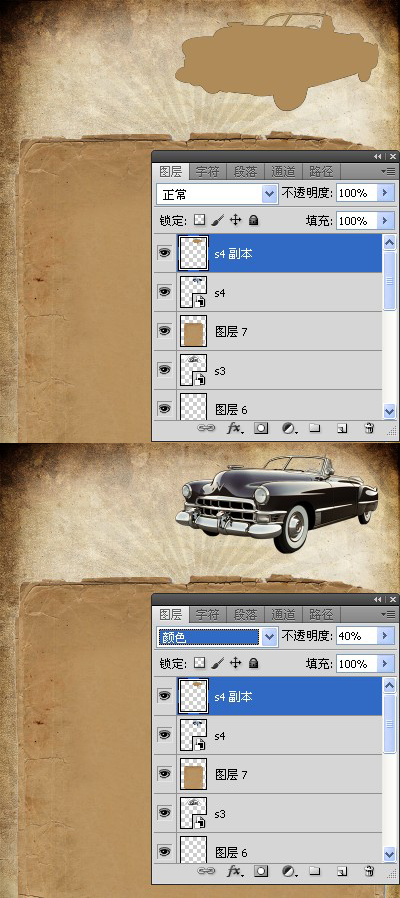
7、 给汽车图片添加复古颜色,复制素材图片4图层,填充前景色为#af8b59,混合模式为颜色,不透明度为40%;

8、 制作汽车投影,新建图层8,选择画笔工具,设置软角笔刷,直径为27px画投影,选择高斯模糊;



9、 给汽车制作挡风玻璃,新建图层10,放在汽车图层的下面,选择多边形套索工具,制作选区,设置前景色为白色,选择渐变工具,
设置为白色到透明,线性渐变;

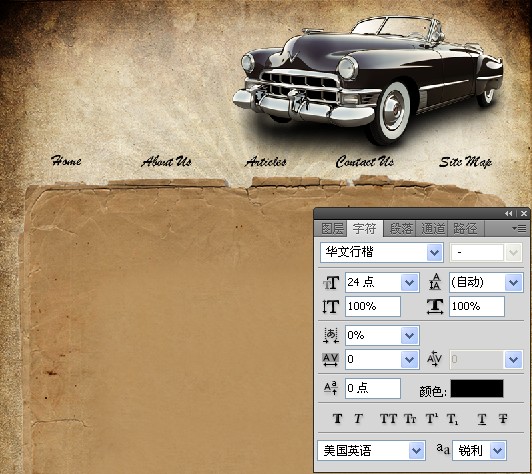
10、 创建导航条;

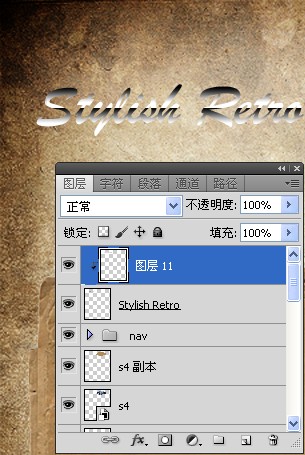
11、 创建logo,栅格化文字图形,新建图层,按Ctrl+Alt+G创建剪切蒙版,选择矩形选区工具,选择文字图层上半部,
用渐变工具设置黑白渐变,由上到下拉伸。同理渐变文字下半部。

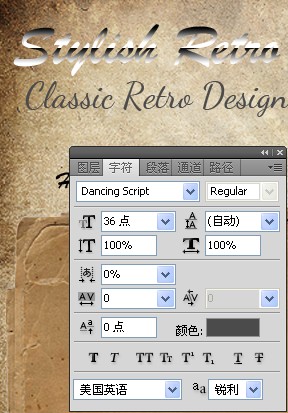
12、 给logo填加光感,在logo图层下面新建一图层,选择椭圆选框工具,画一椭圆,选择羽化命令,填充白色。
设置图层混合模式为叠加,不透明度为80%;

13、 同理给导航条制作光感背景;

14、 制作内容区;

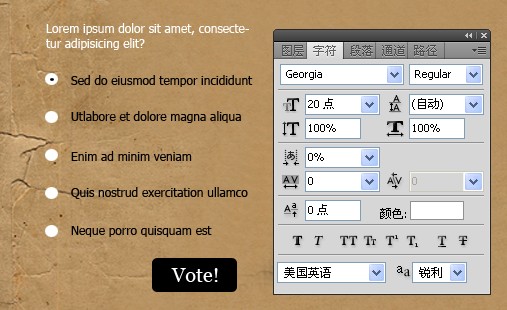
15、 选择圆角矩形工具,制作button;

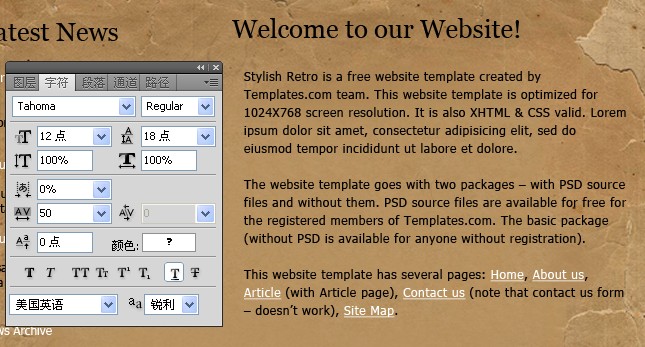
16、 创建“Welcome to our Website”文字区域;

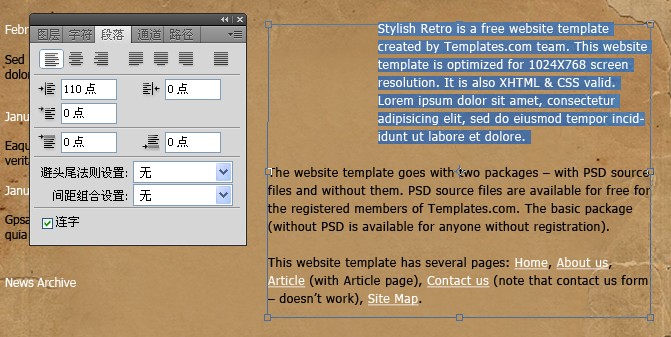
17、 填加段落文字;

18、 给段落文字填加图片;

19、 同理,创建剩余文字,图片。
完成!
