原创图标教程,下面仅以简要文字进行分层解说,详细图层样式见附件源文件,希望对观看者有帮助。

参考模板下载链接:http://pan.baidu.com/s/1i3tHgc1 密码:tqjp
第一步:用圆角矩形工具新建一个512X512(以下尺寸单位均为像素),圆角为90的椭圆,做为最底层(倒数第一层纸张)。
第二步:椭圆的图层样式
内发光:混合模式-正片叠底、不透明度45%,颜色#573c1a;
渐变叠加:渐变:左#ededed、中#ffffff、右:#ededed,样式:线性,角度0,缩放100%
投影:混合模式:正片叠底#FFFFFF,不透明度28%,角度90,距离:1,扩展:0,大小:1
可以参考模板加上图层名字为倒数第一页的样式。

第三步:复制一个椭圆图层作为倒数第二层纸张,用直接选择工具选中复制得到的椭圆的底部的四个点,往上移动两个像素高度,此时可以看到有两张纸叠在一起的效果。
第四步:重复第三步得到倒数第三张纸,注意每上面一层的底部都比下一层高两个像素,总共有八层,最后得到下图所示效果

第五步:这一步开始做正数第二张纸,即翻页纸的下一张纸的效果,再复制一层倒数第八层的纸张图层(椭圆图层),重复第三步。
第六步:这个椭圆图层的图层样式见附件(正数第2页 图层),效果如下图。

第七步:再复制一层正数第二张纸的椭圆图层,并使用钢笔工具画出折角的边边。
第八步:这是正数第一张纸,图层样式见附件(正数第1页 图层),效果如下:

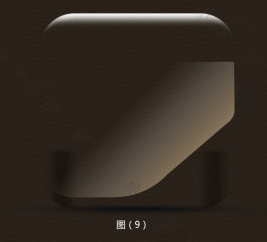
第九步:这一步开始做正数第一张纸的折角,先用钢笔工具勾出折角的形状,然后复制一层适当放大一点,并稍微移动一下位置,做个错位,这是为了制作出纸张的厚度。
第十部,底下那层折角是纯白色的,上面那层的图层样式见附件(折角 图层)。

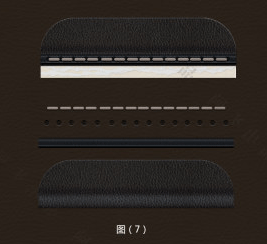
第十一步:这步开始做撕边效果,总共有两组撕边,其实是做了一组再水平翻转并调整下个别点即可做出自然的两层叠加的撕逼。先用钢笔工具勾出两层撕边(一组撕边包括两层:白色底层,黄色表层)的形状
第十二步:黄色表层和白色底层的图层样式可以参考附件,最后效果如下图:

第十三步:头部皮革材质部分的分层如图下图所示。
第十四步:下图中的每一层的图层样式见附件。

第十五步:在纸张区域居中打上文字。
第十六步:文字的字体和大小还有图层样式详见附件。

第十七步:加上阴影和高光

第十八步:至此,图标已基本完成,配上背景,大功告成。
