跟大家分享一篇国外大神的应用程序设计教程,有兴趣的跟着一起练习吧。素材链接:http://pan.baidu.com/s/1o6spF8A 密码:lcyf
最终效果:

1.新建画布512*515,背景先白色,做完后改成黑色(不要纯黑) 2.选择圆角矩形工具,绘制512px*512px、半径80px的圆角矩形,命名圆角-底

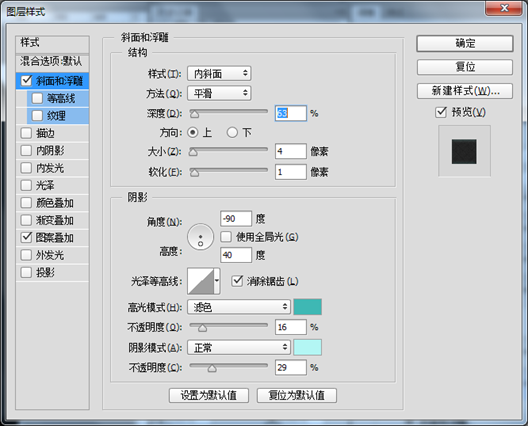
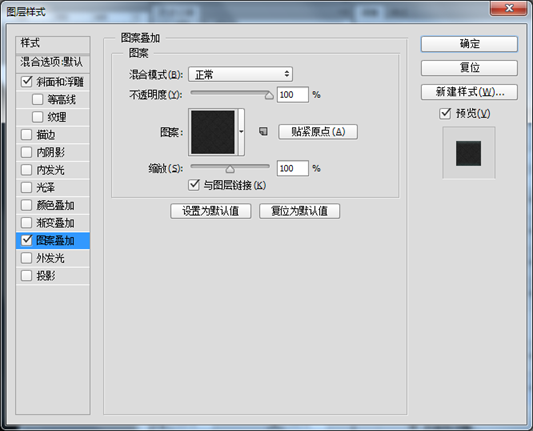
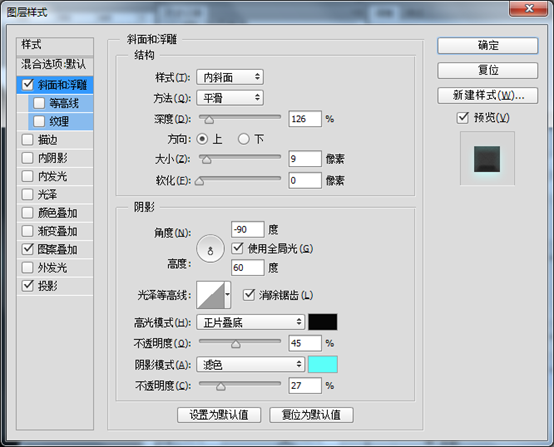
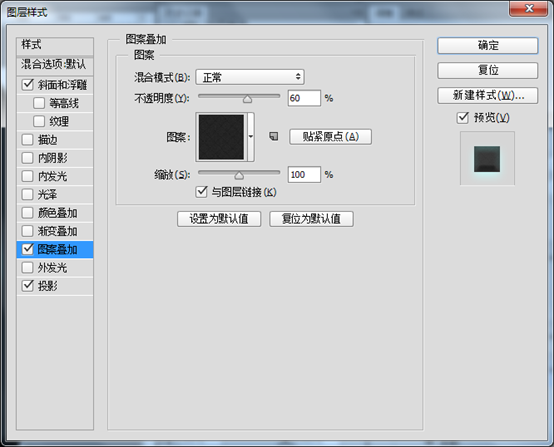
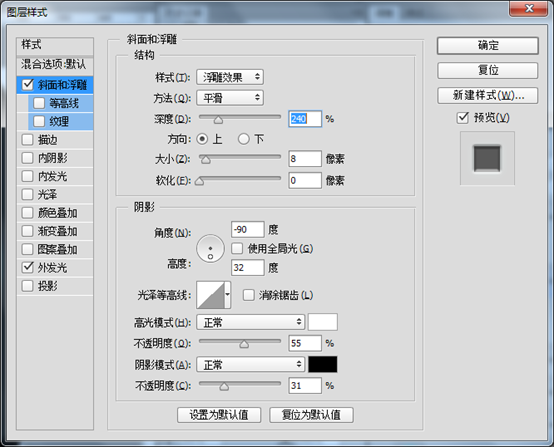
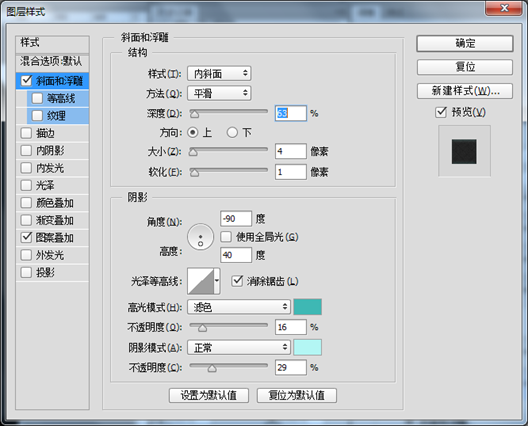
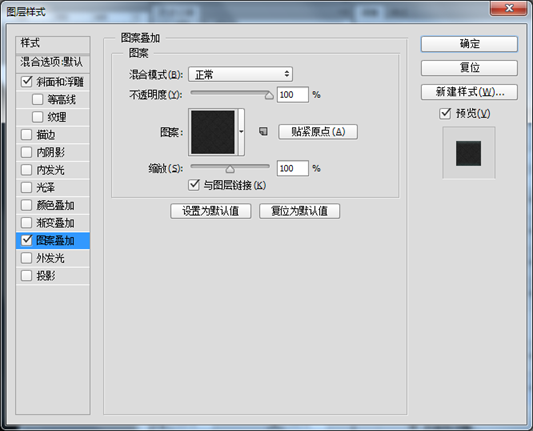
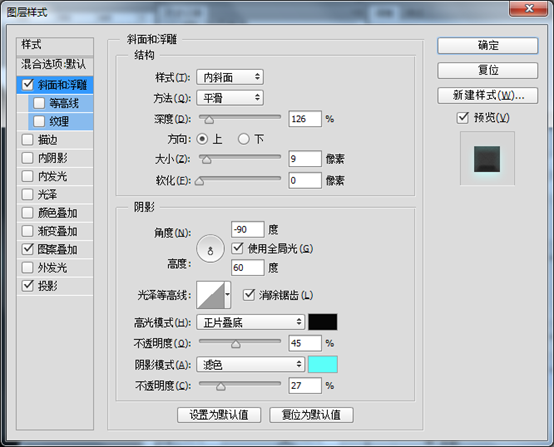
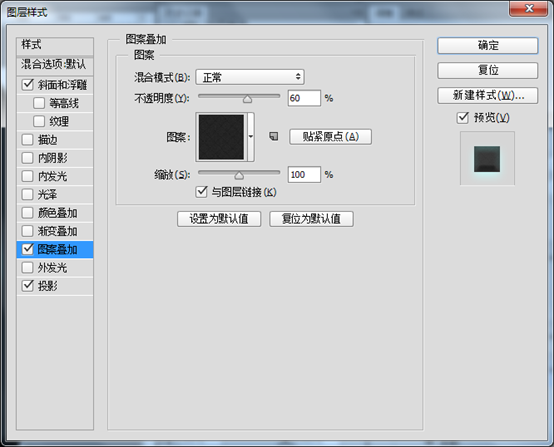
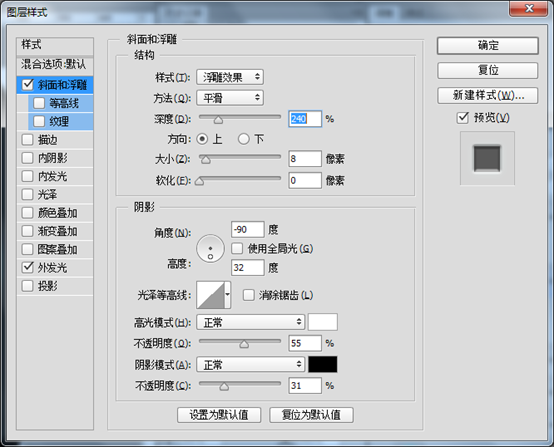
3.在绘制一个圆角矩形,命名“圆角-顶”,512*470px、半径80px,位置如下,并添加斜面浮雕和图案叠加



4.选择椭圆工具,绘制一个400px x 390px正圆,命名“椭圆-上”,居中对齐

5.复制“椭圆-上”,右键图层清除样式,命名“椭圆-下”颜色值大神没给:66fffa,自个看图调,再按Ctrl+T,按住shift+Alt,等比例放大,也是自个调的

6.在解压文件找到“TWN”标志图,命名“TWN标志-底”文字裁掉(不要告诉不会裁剪“C”),拖到图层最上方,

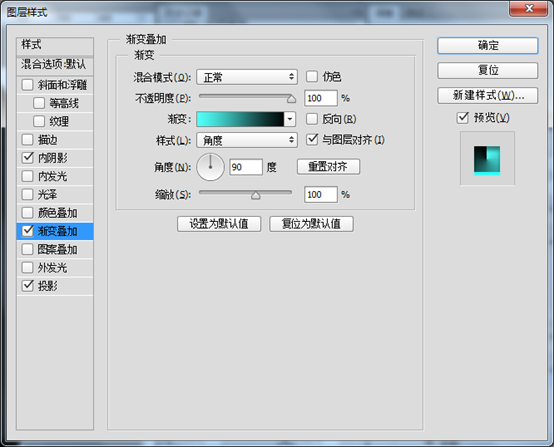
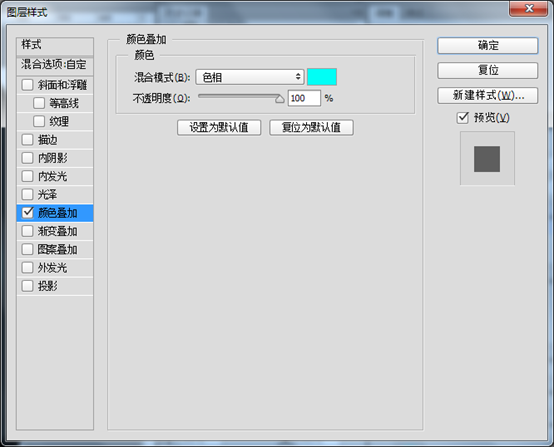
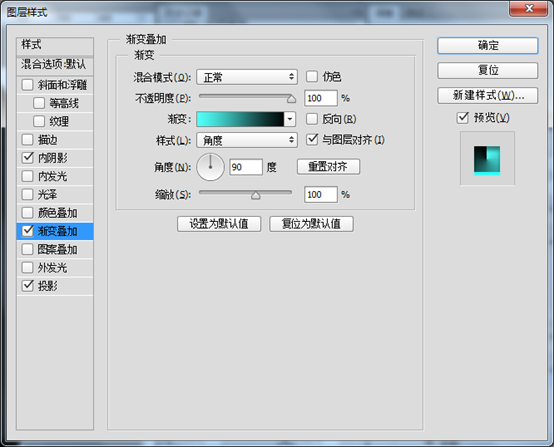
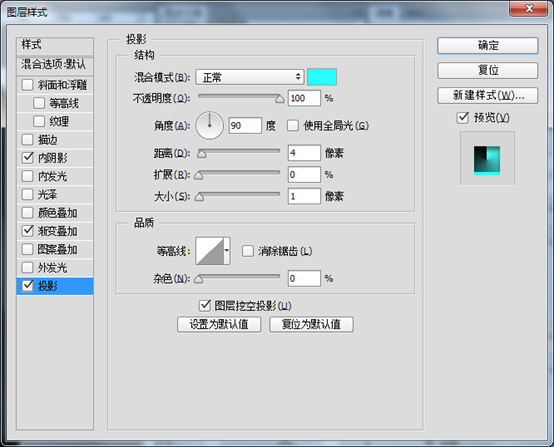
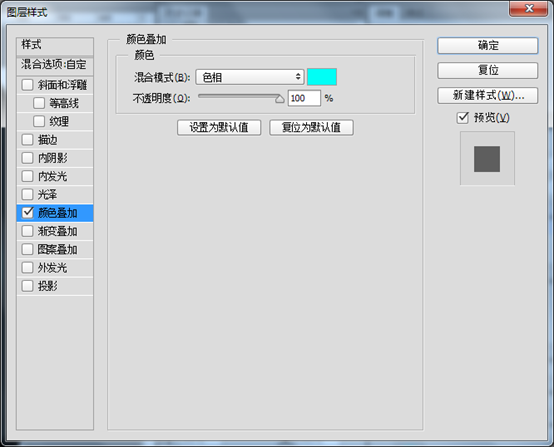
7.给椭圆-上、下,分别添加样式,具体看图 椭圆-上

在解压文件找到“tactile_noise.png”最小的,ps打开,按Ctrl+A,出现虚线框后,点编辑—定义图案—在点确定,完成后图案叠加


椭圆-下




8.复制“TWN标志-底”,命名“TWN标志-顶”,分别添加样式 TWN标志-底


TWN标志-底效果

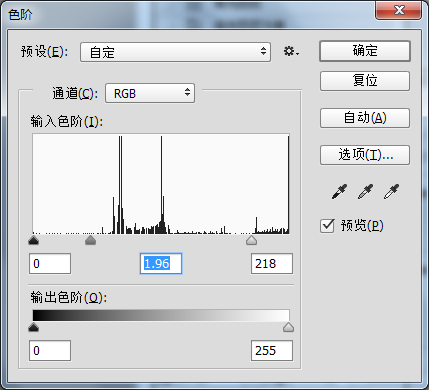
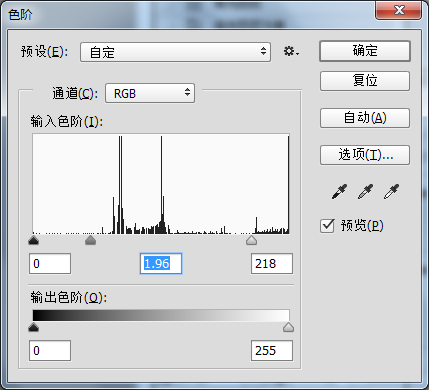
TWN标志-顶,完成后,按住Ctrl+L,输入值,如下图


TWN标志-顶效果

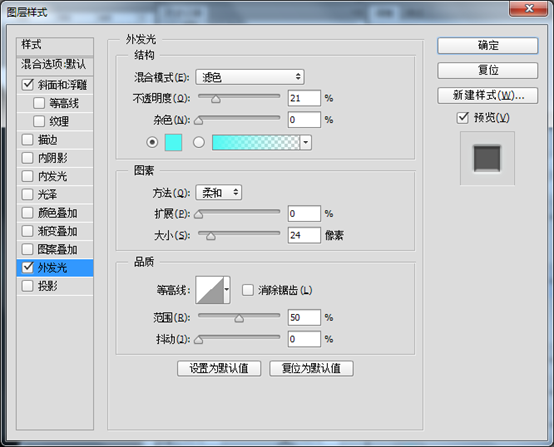
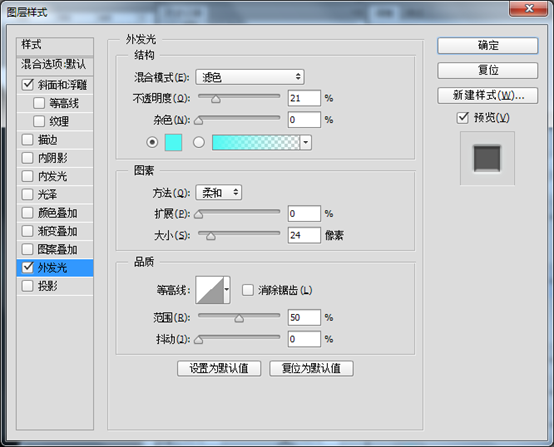
9.复制椭圆-上,命名“椭圆-上高光”右击清除样式,重新添加样式,图层透明度10%

要看效果,点击图层的眼睛,来回点,就行

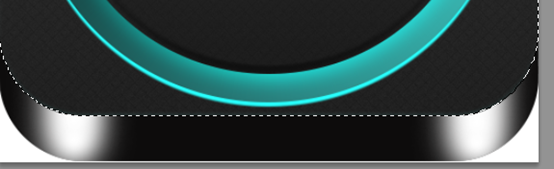
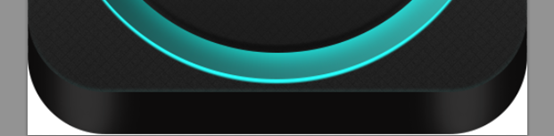
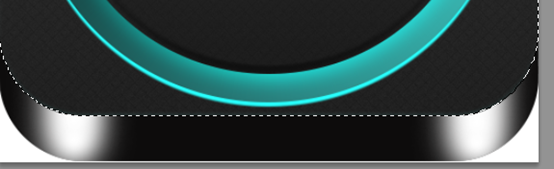
10.复制圆角-顶,不用改名称,在椭圆-上高光右击拷贝图层样式,回来,粘贴就行,图就不截哈! 11.按住Ctrl左键点击圆角-底,出现虚线框,新建图层名为“圆角顶-高光”,选择画笔工具(B),大小自调,前景色白色,在两边画垂直线,再Ctrl左键点击圆角-顶图层,效果如图,再按delete键,上半部分就会被删掉,Ctrl+D取消选框,填充15%,




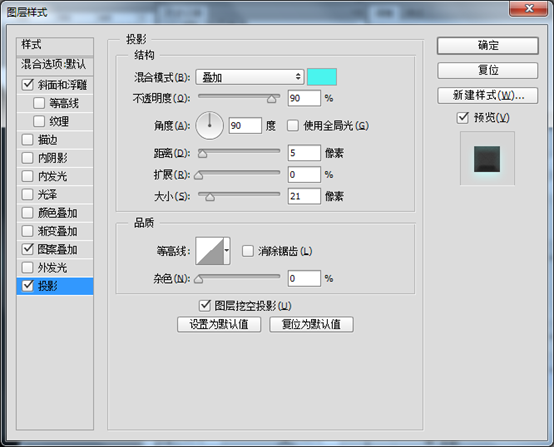
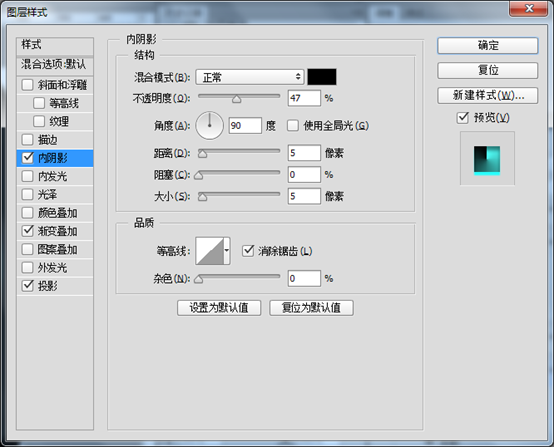
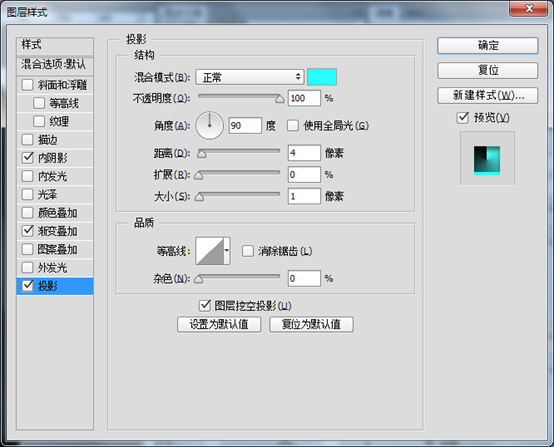
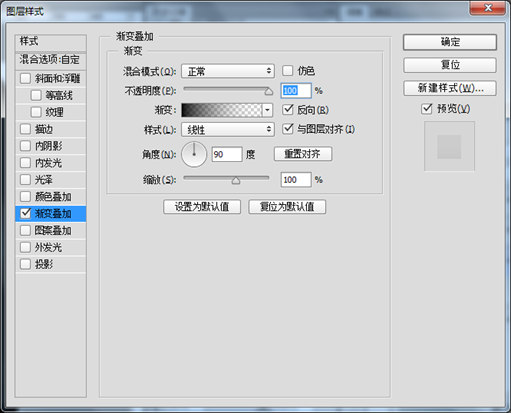
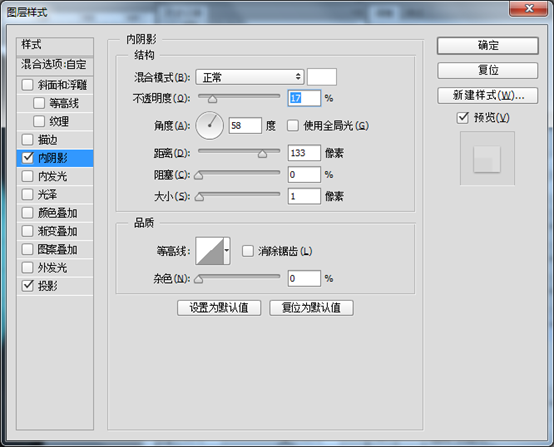
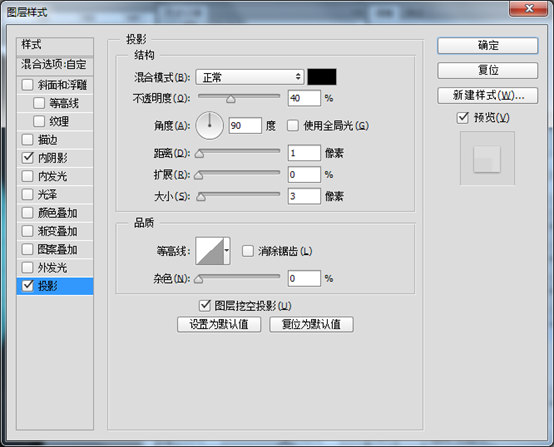
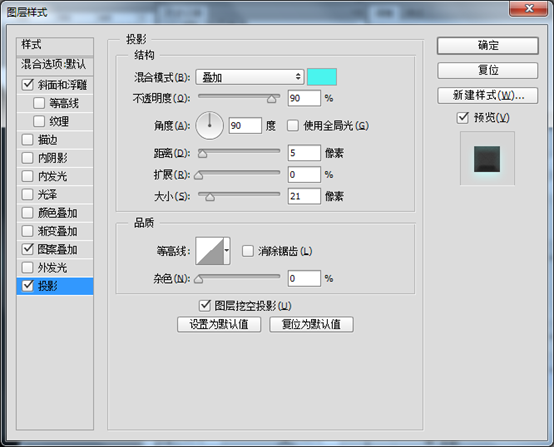
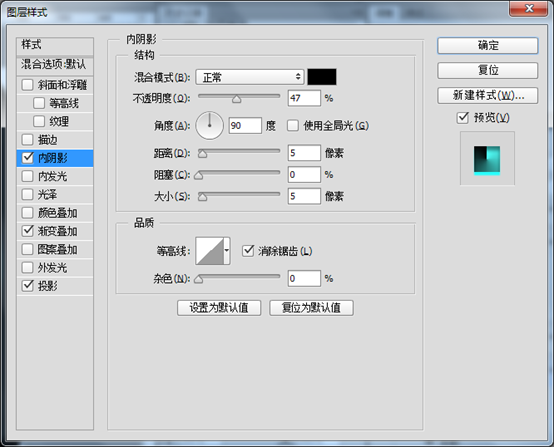
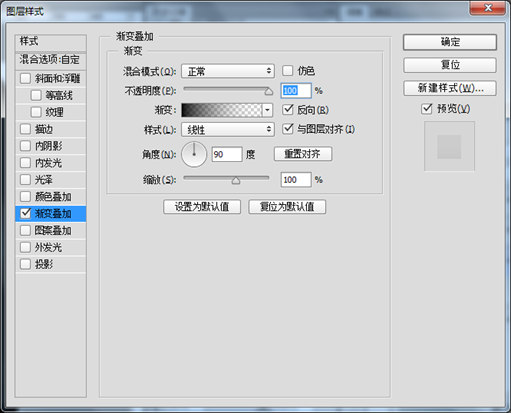
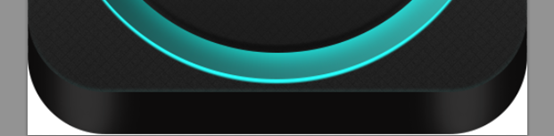
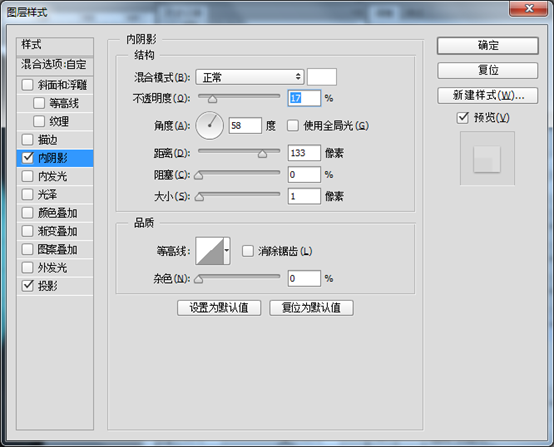
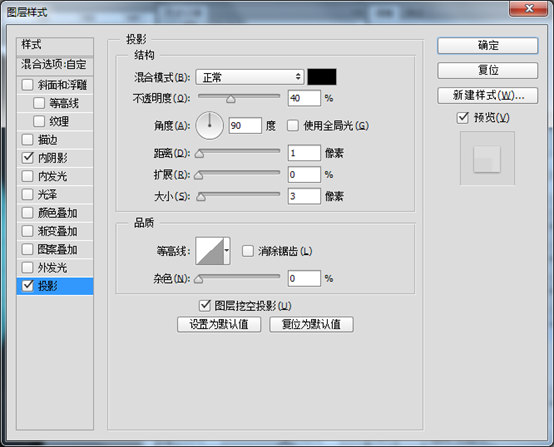
12.鼠标左键点击椭圆-上图层,选择文字工具(T),在椭圆边缘输入“|” (回车键上面),按住shift+“|”,在左侧点击,看见左侧的点没,这样做才会“|”间隔对称,否则,有可能不对称,自个试;将图层移到椭圆-上图层下,添加内阴影、投影。




最终效果

大神效果图