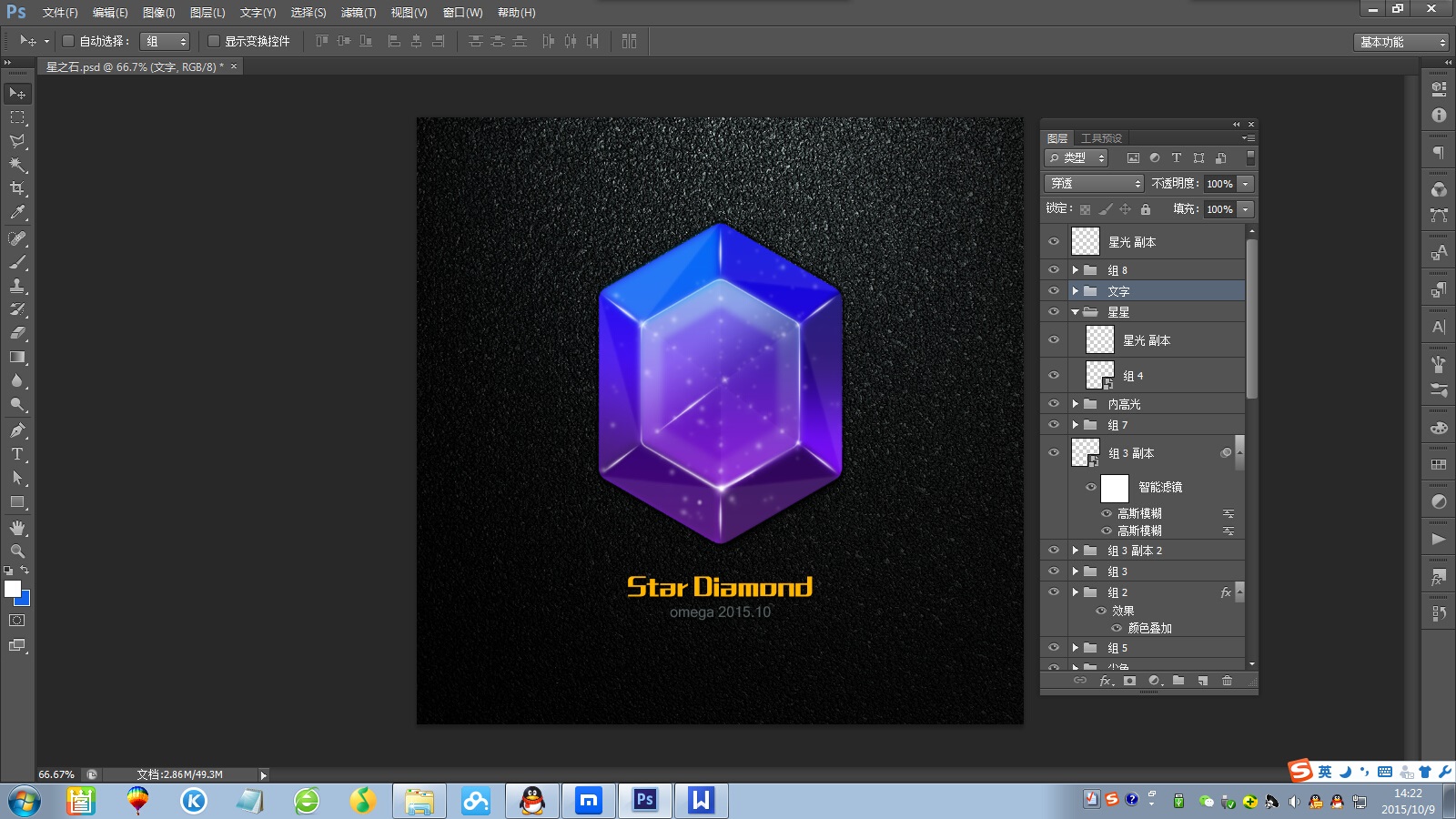
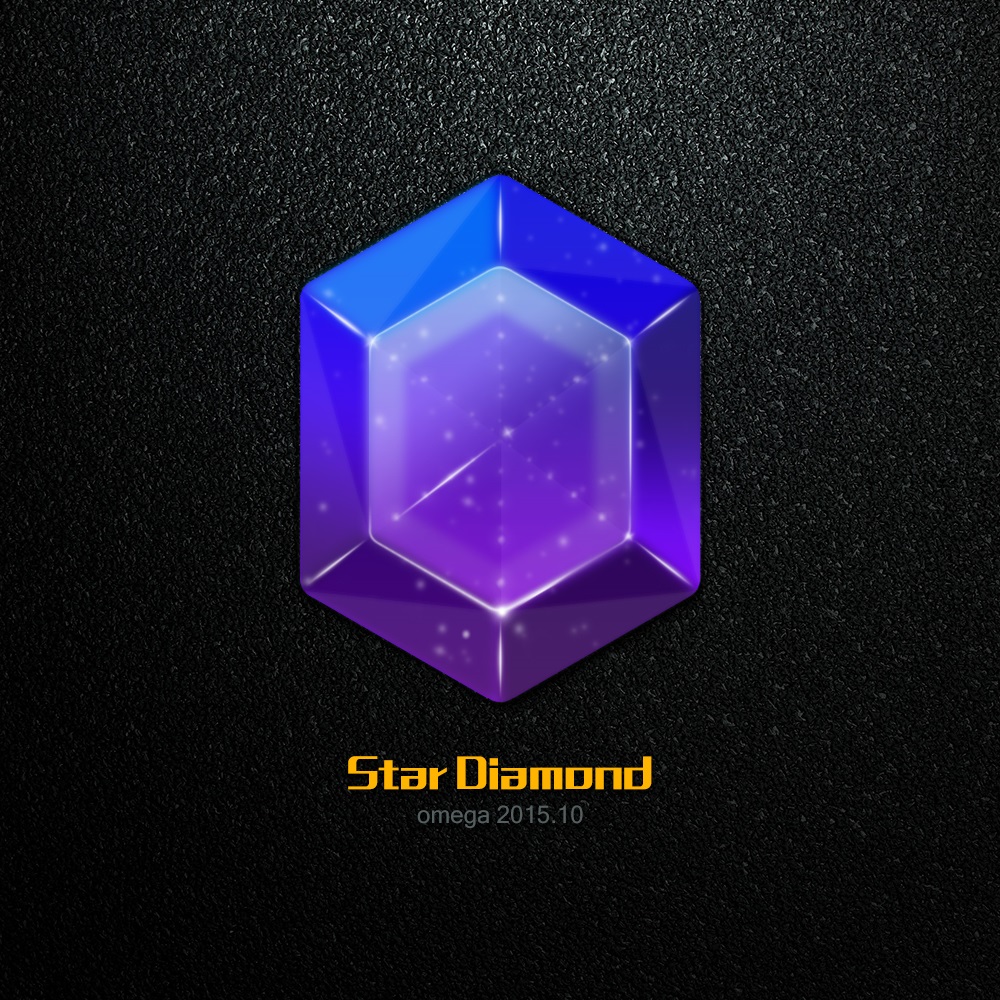
效果图

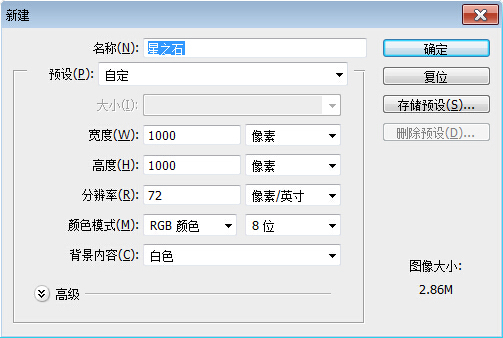
No.1/打开“AdobePhotoshop”新建(Ctrl+N)一个“1000*1000/px”的文件;

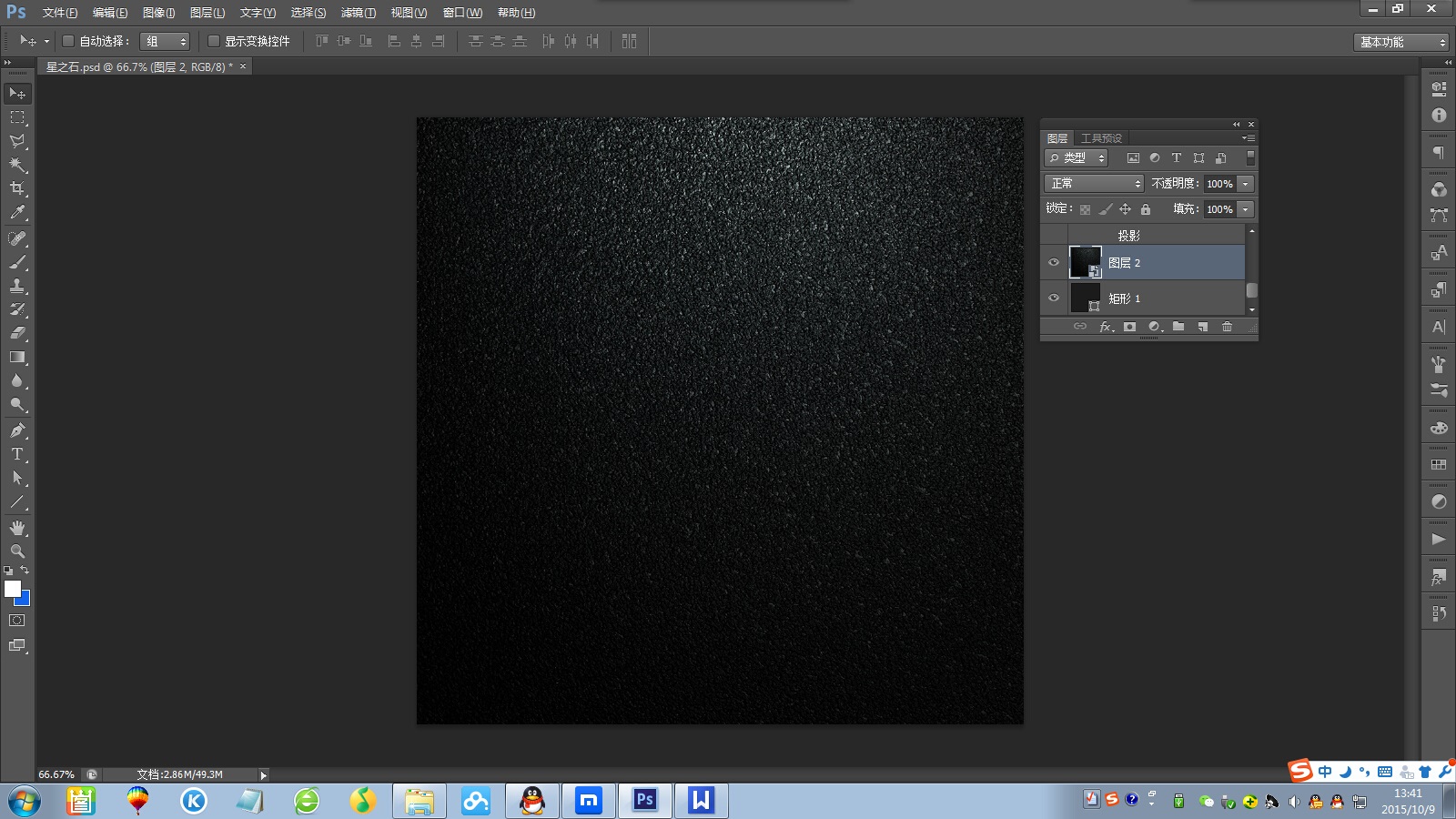
No.2/新建文件好了以后,找一个深色(根据个人喜好就行)背景进行衬底;

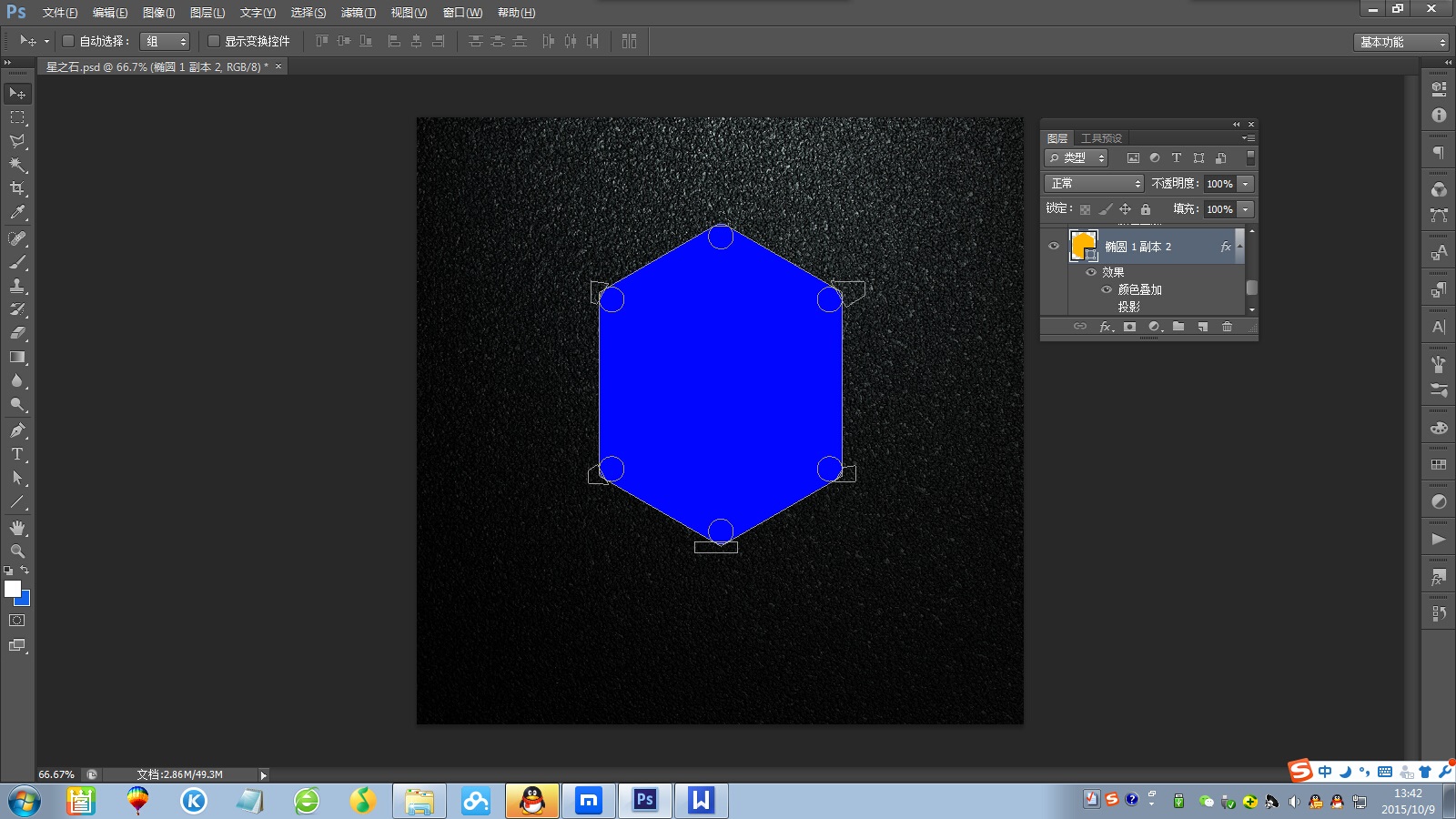
No.3/做好衬底,使用【多边形工具】绘制一个六边形,用【减去图层形状】做圆角处理;

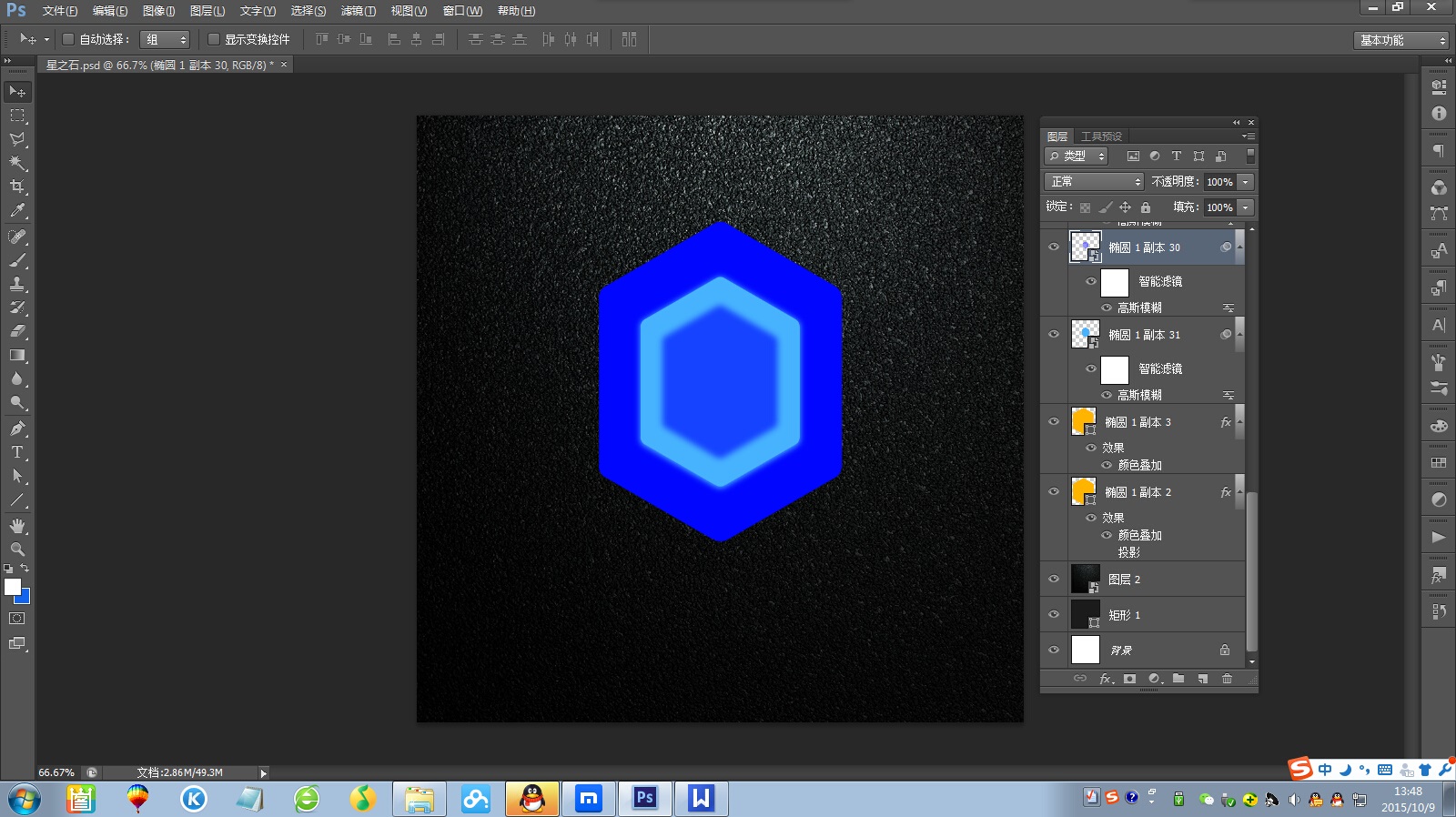
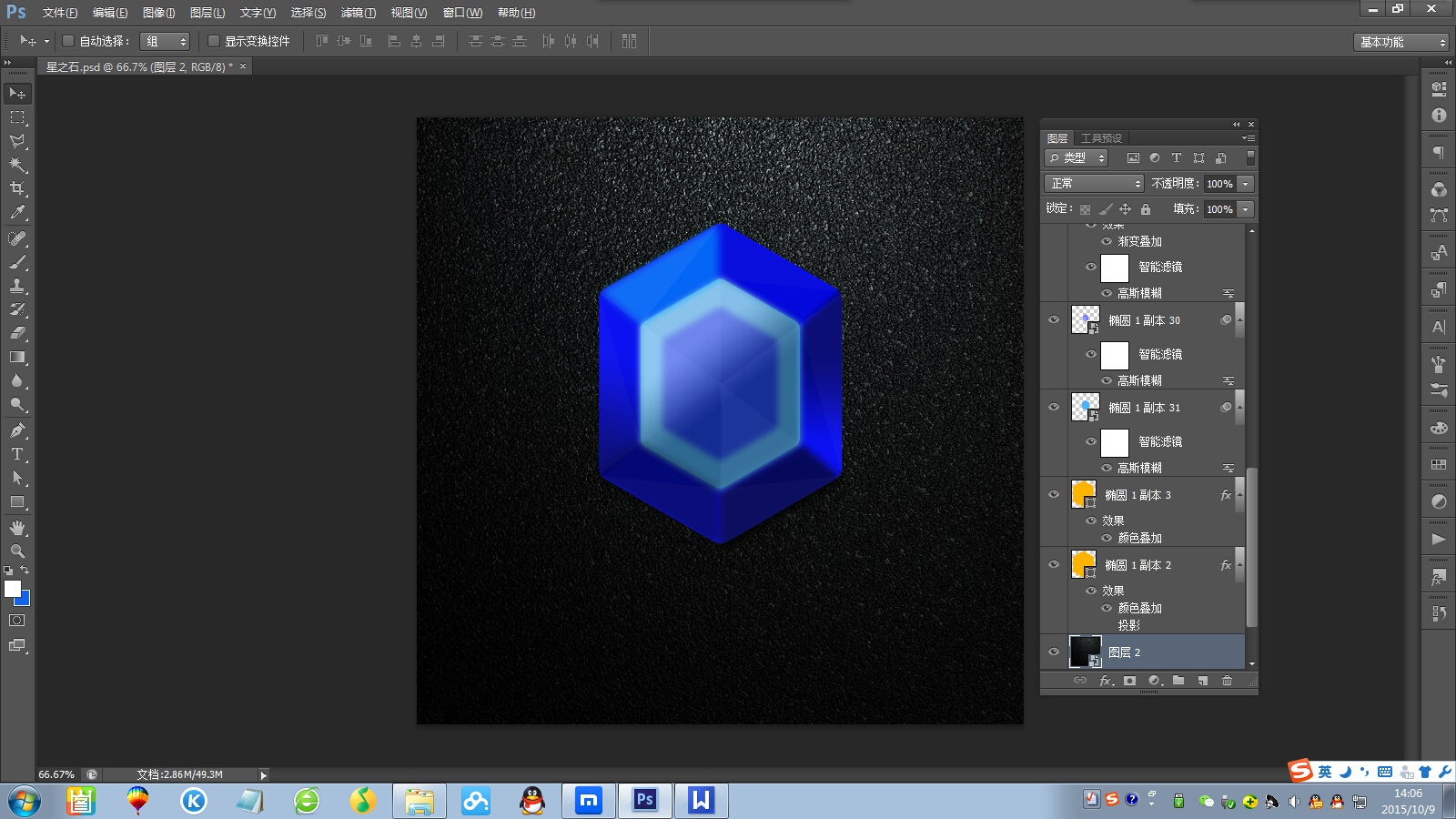
No.4/用【Ctrl+J】对图层经行复制,一共复制3个,调整颜色和大小,进行居中对齐;对中间2枚六边形进行 边缘虚化处理;

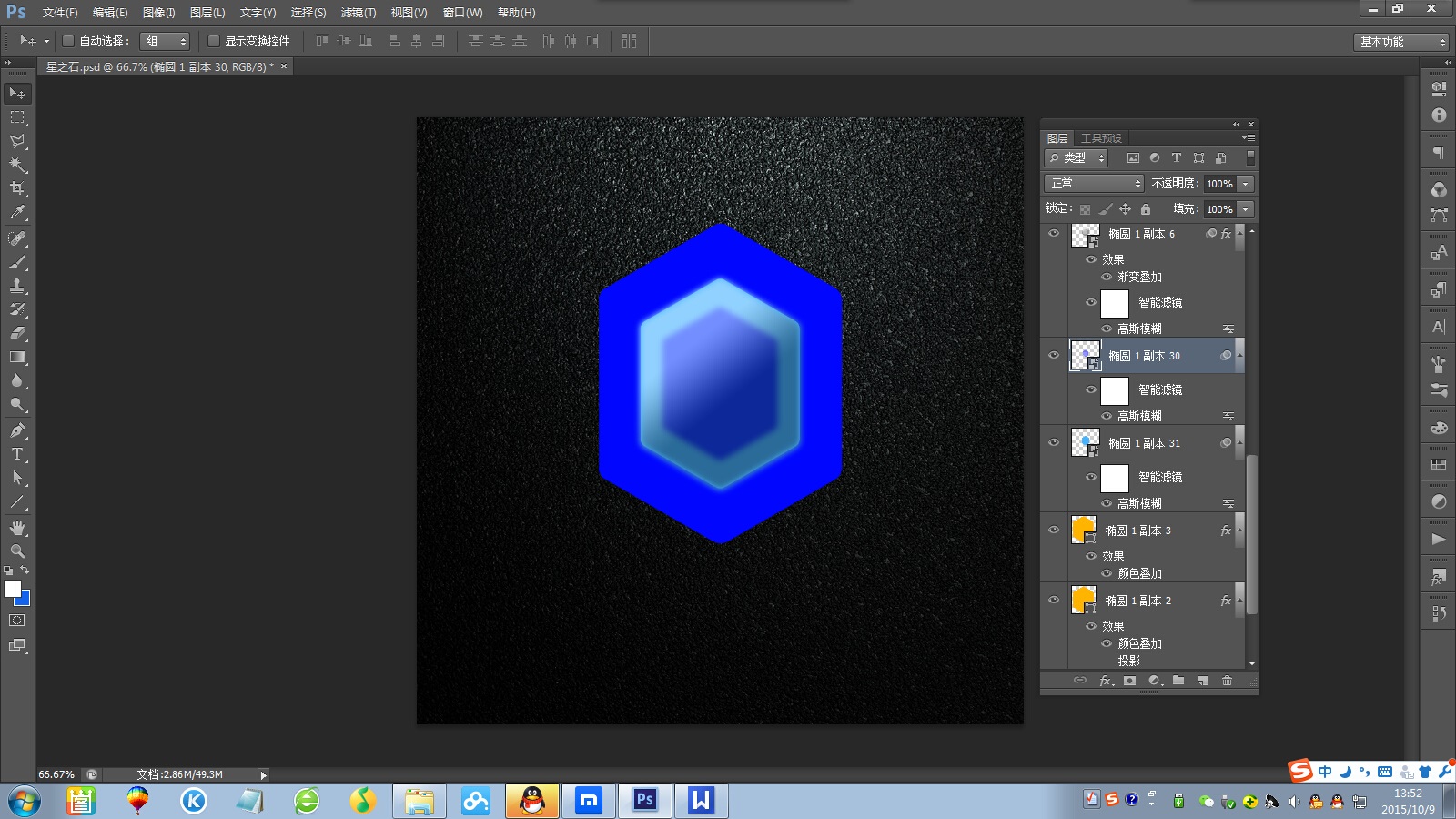
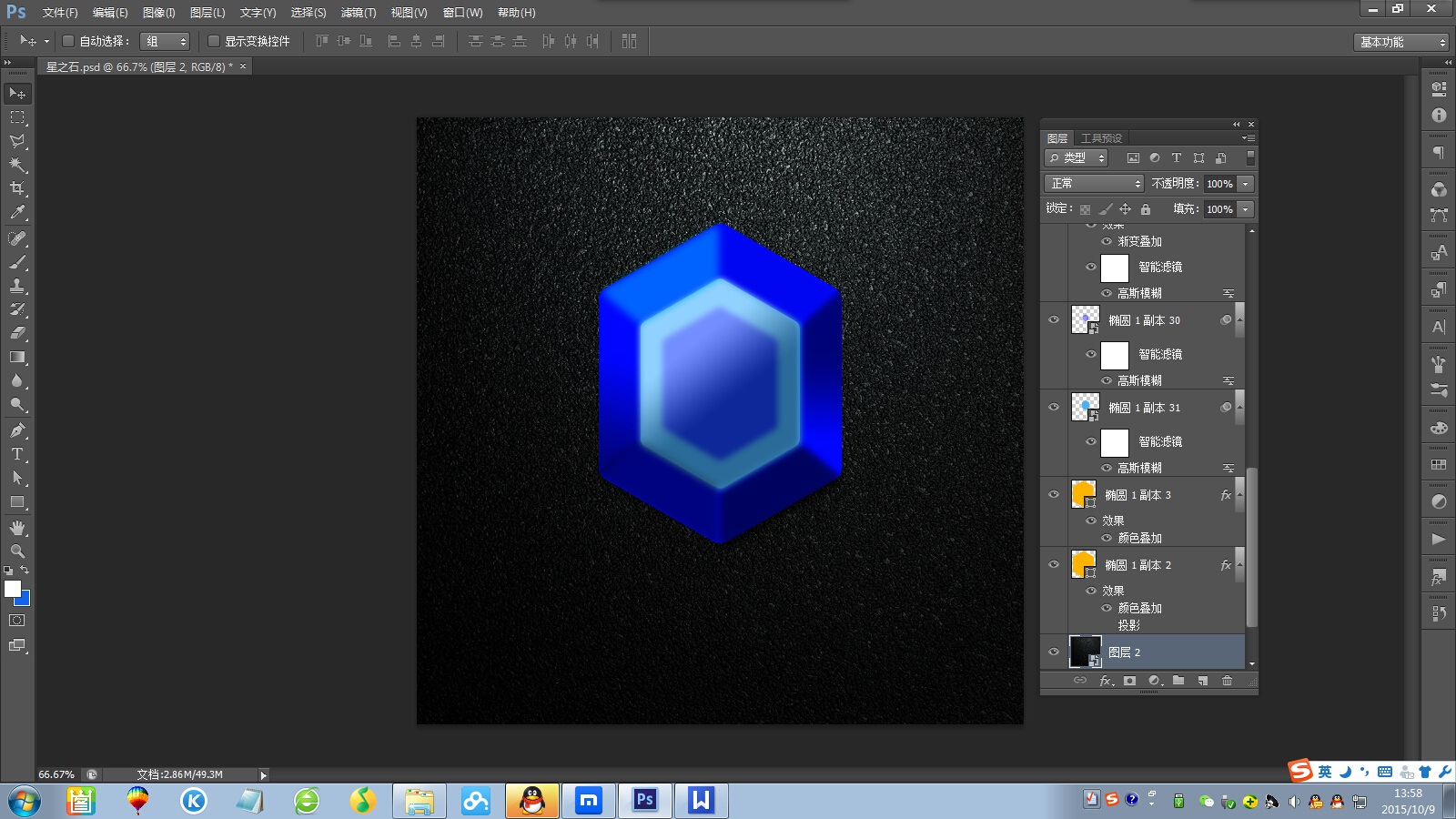
No.5/再复制一枚六边形,用【混合选项】进行渐变填充,调整图层透明度为35%,对边缘进行简单虚化2px,做出简单高光效果;

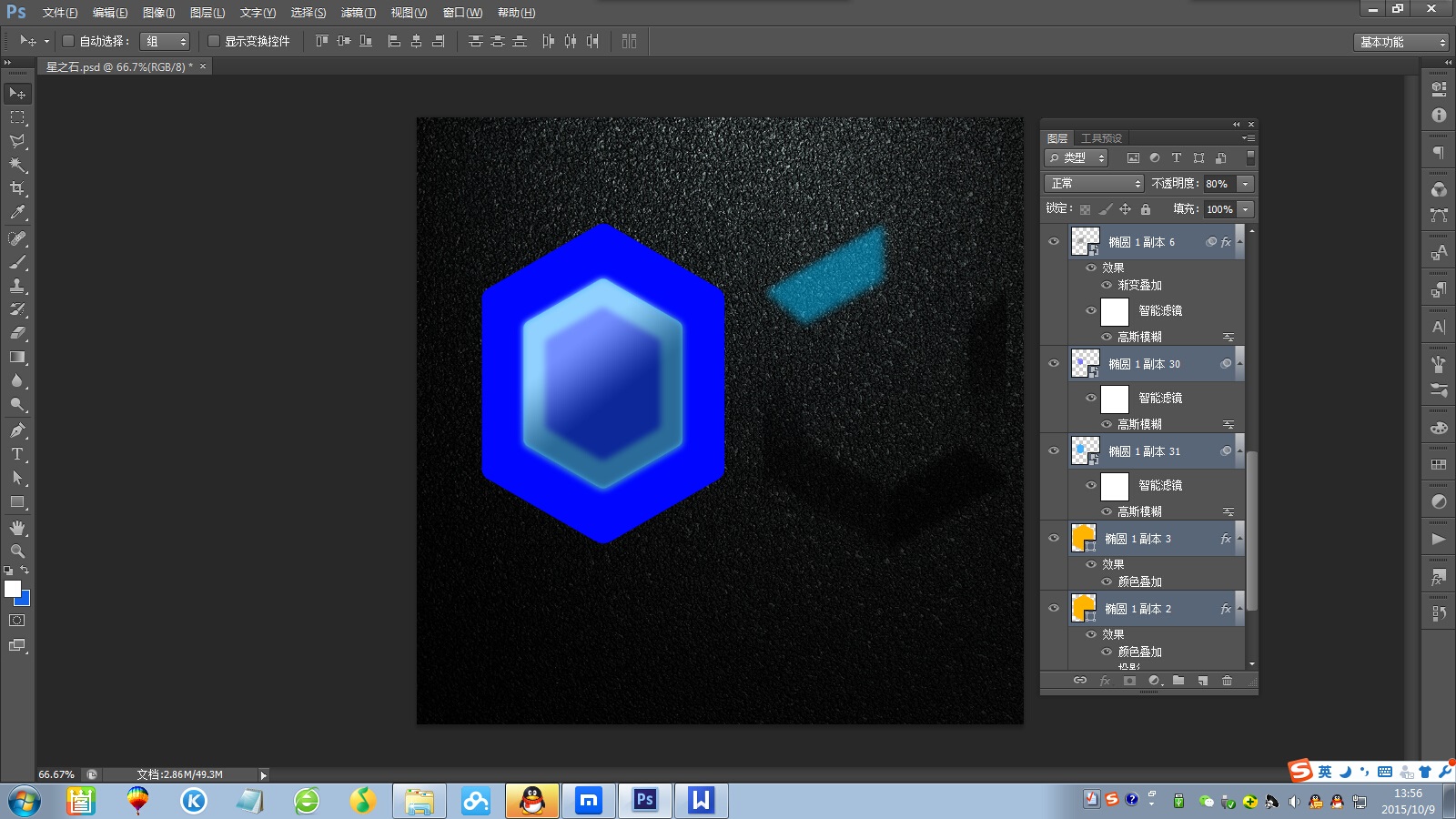
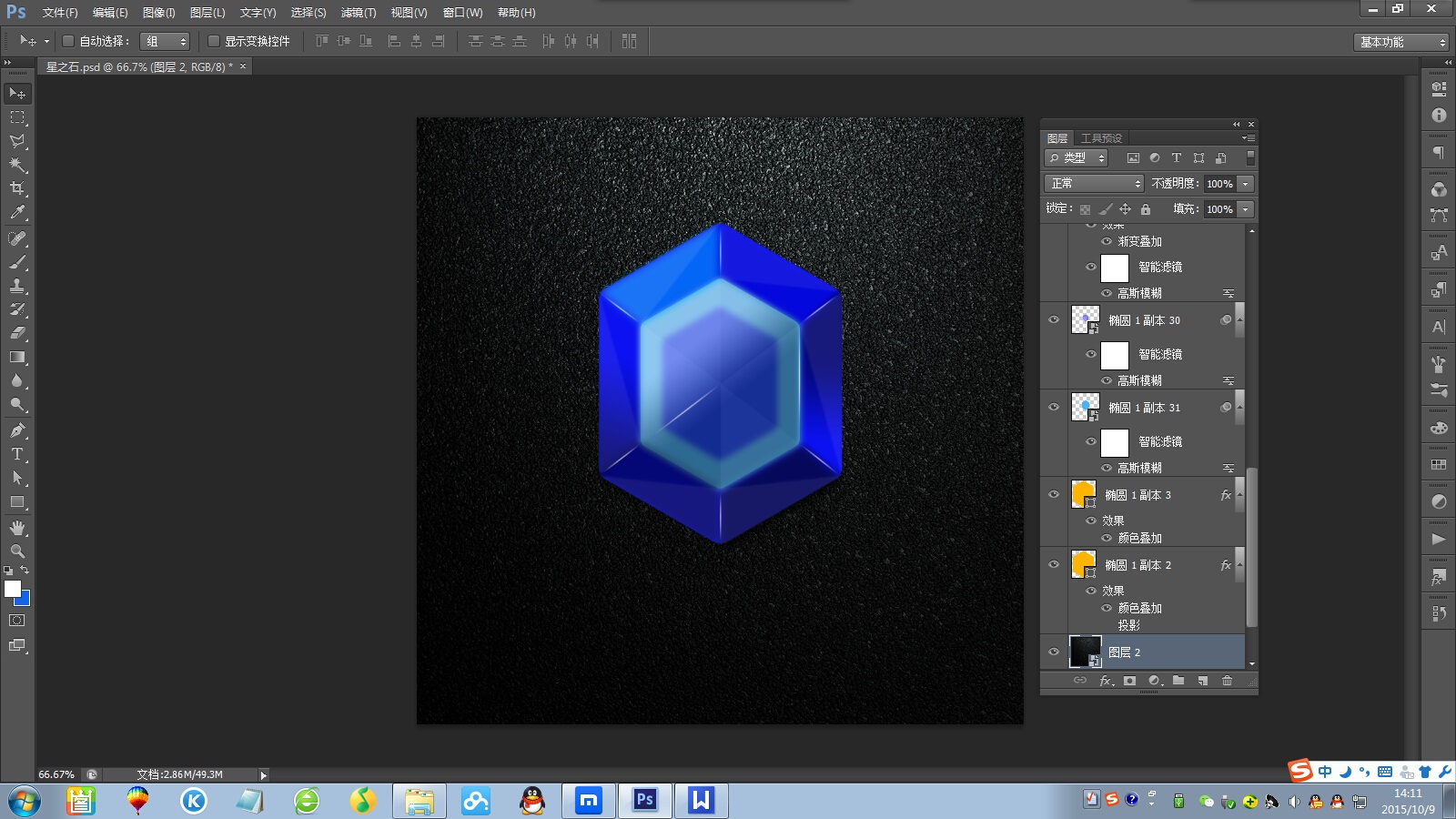
No.6/用【钢笔工具】绘制六边形6面,填充颜色,对边缘进行简单虚化,调整明暗度;


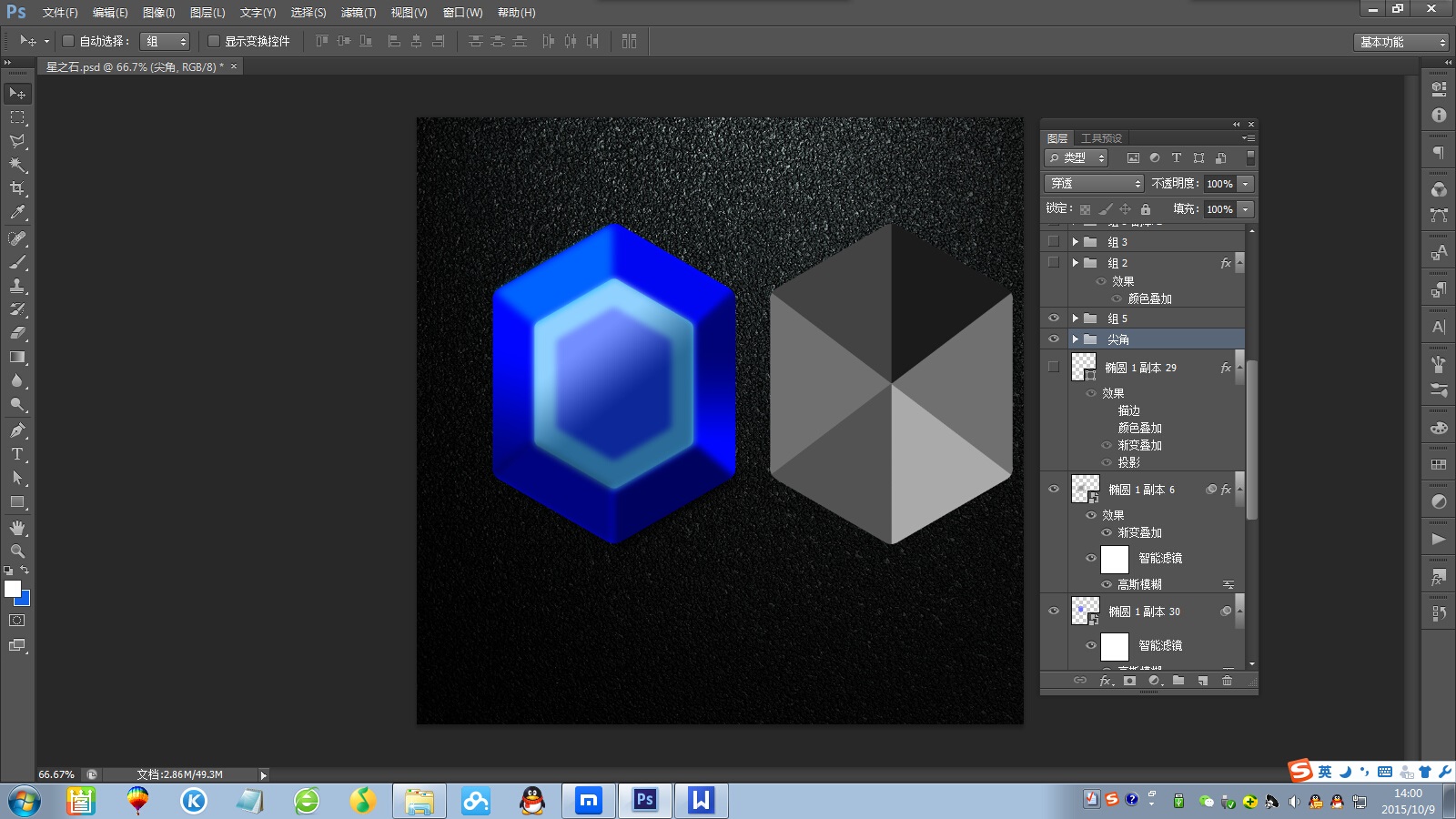
No.7/用【多边形工具】绘制六边形,切成6个三角形面,填充颜色,调整明暗度,调整图层透明度为10%;


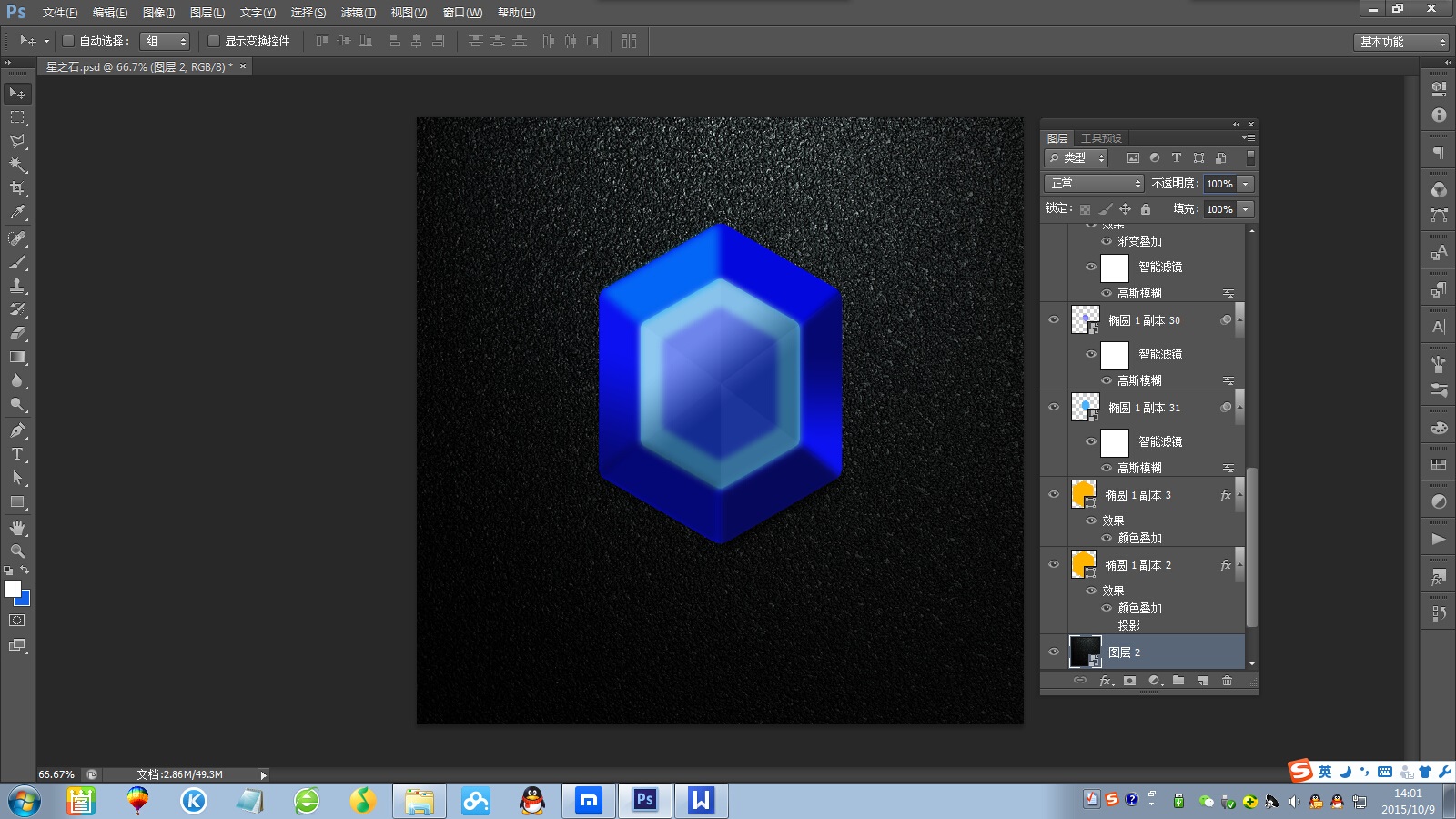
No.8/用【多边形工具】绘制六边形,切成6个三角形面,填充颜色,调整明暗度,调整图层透明度为5%,做出 六面反光,大致的立体感就出来了;


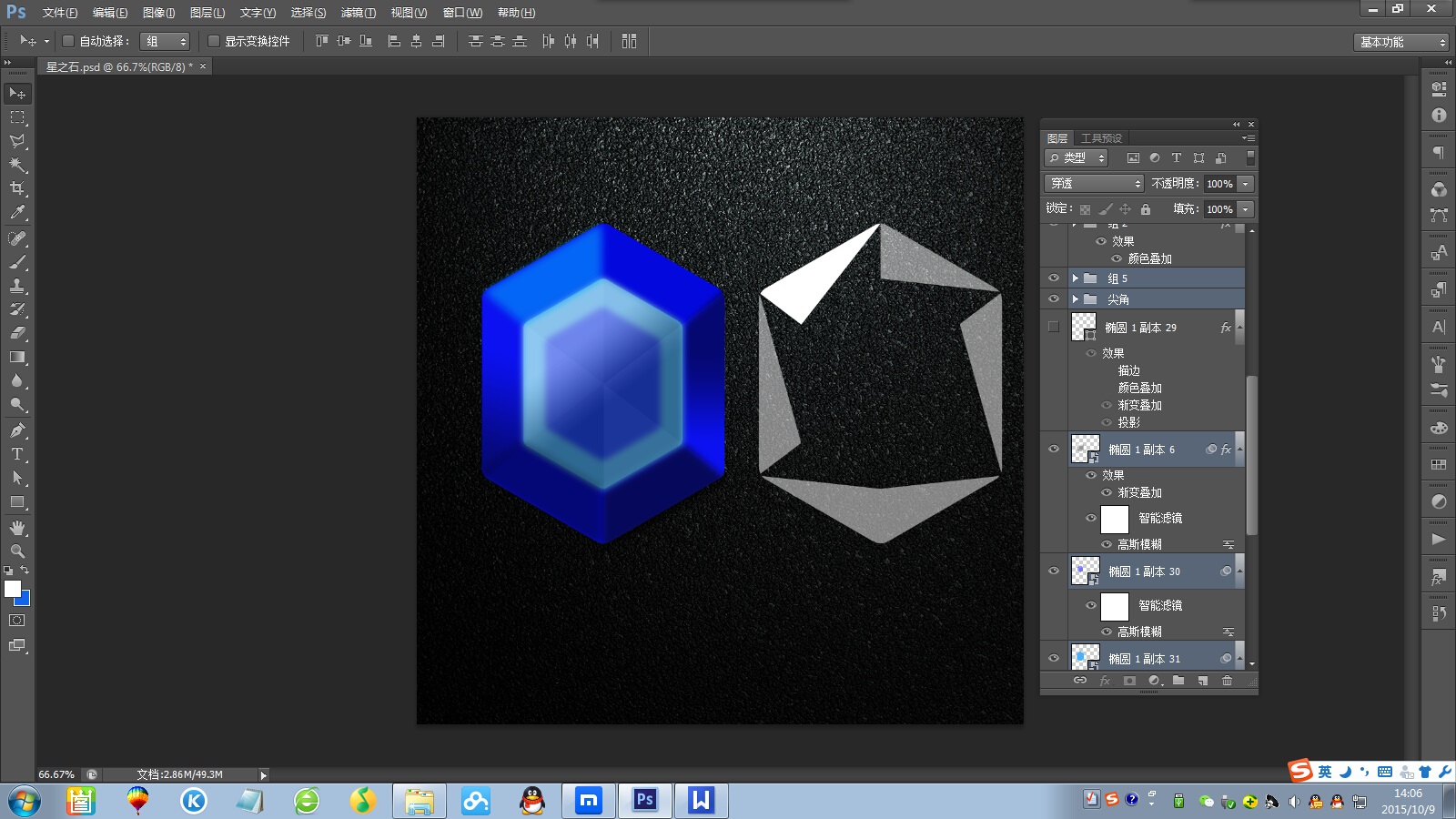
No.9/用对星之石的棱角部分惊喜高光点缀;


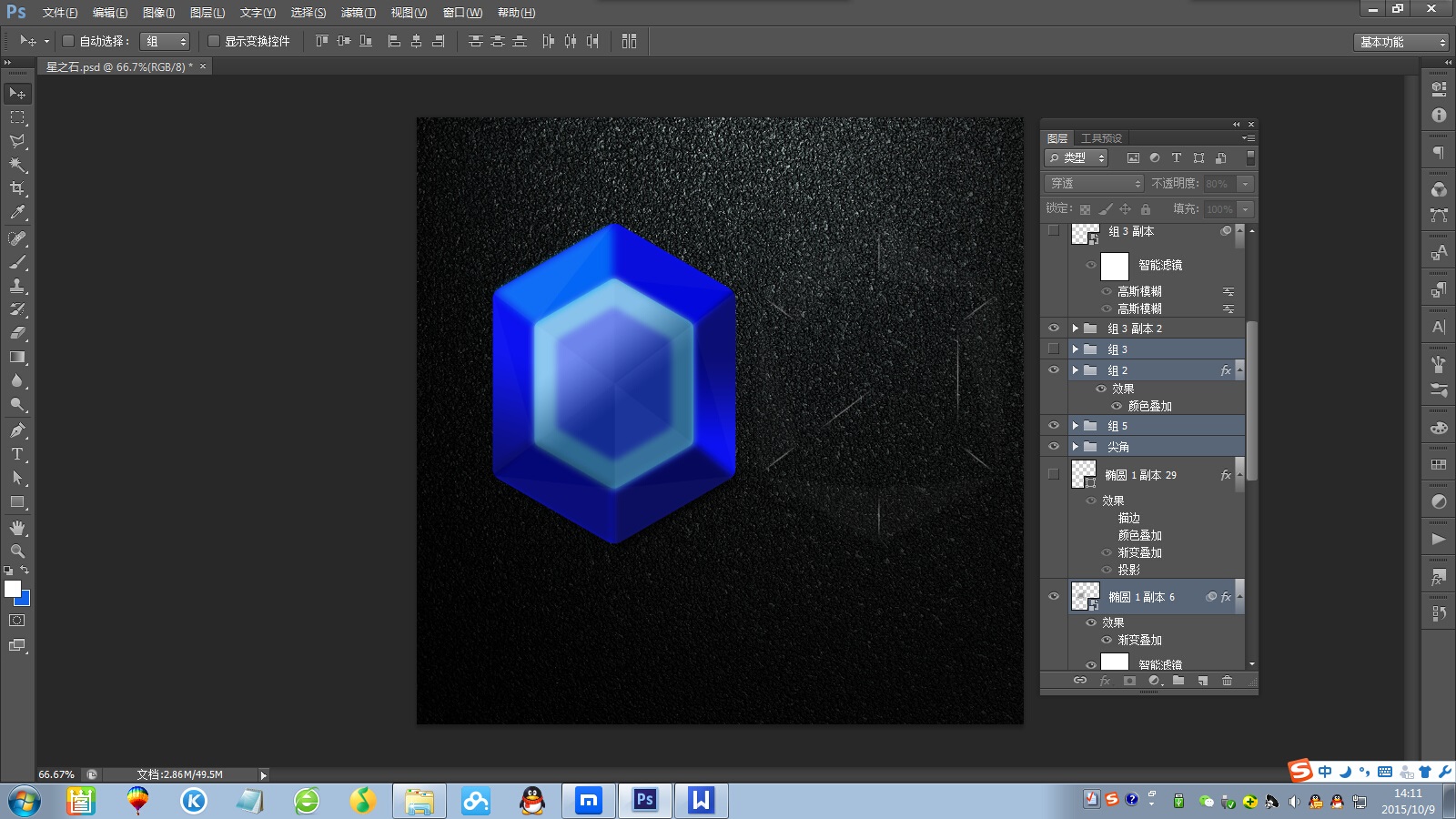
No.10/在尖角部分做星光点缀,以加强光感,对整体光线明暗度进行详细调整;

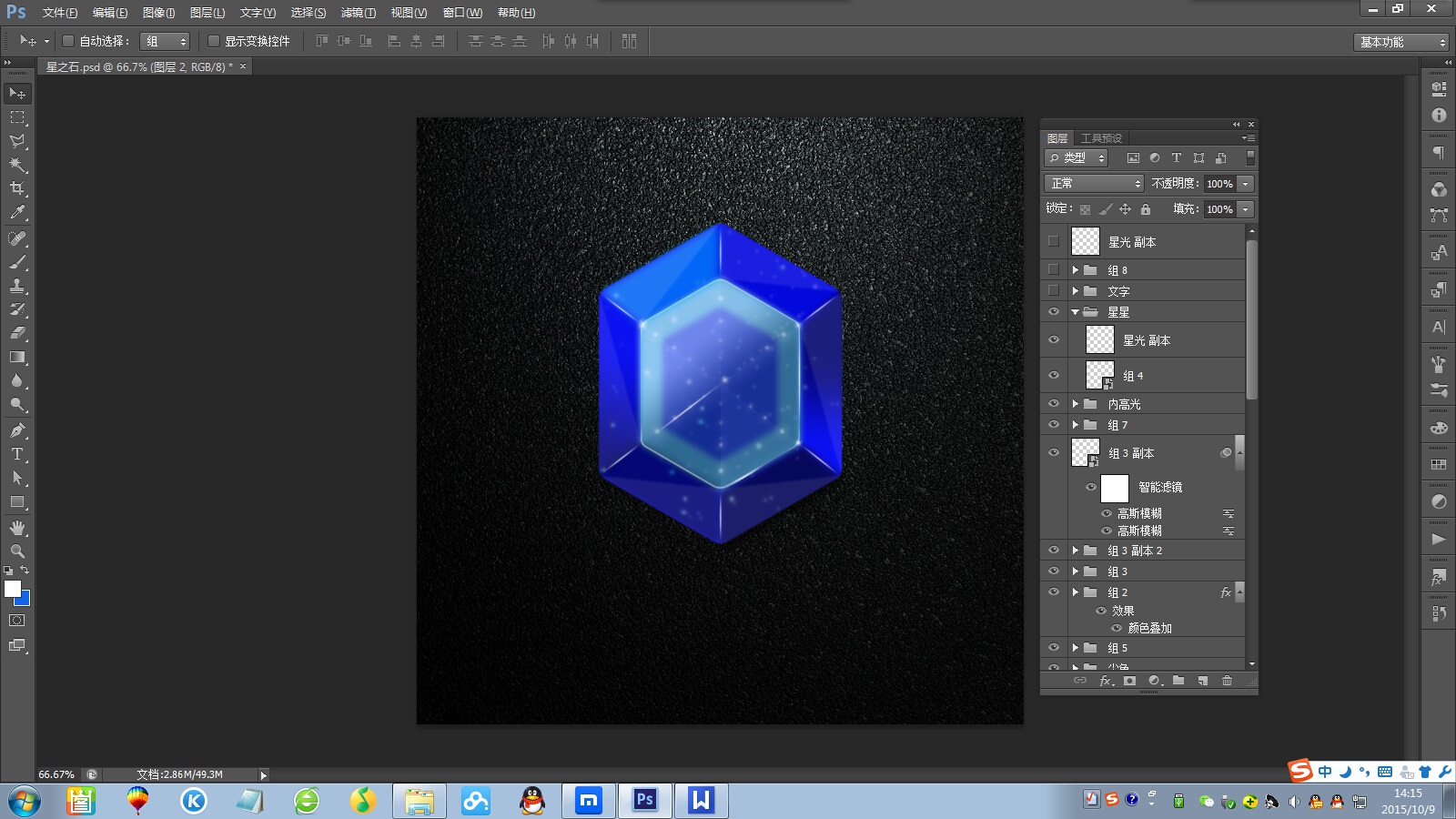
No.11/网上找一些星光素材,对星之石内部通透做一定的点缀,以增强通透感,对局部高光进行着重提亮;

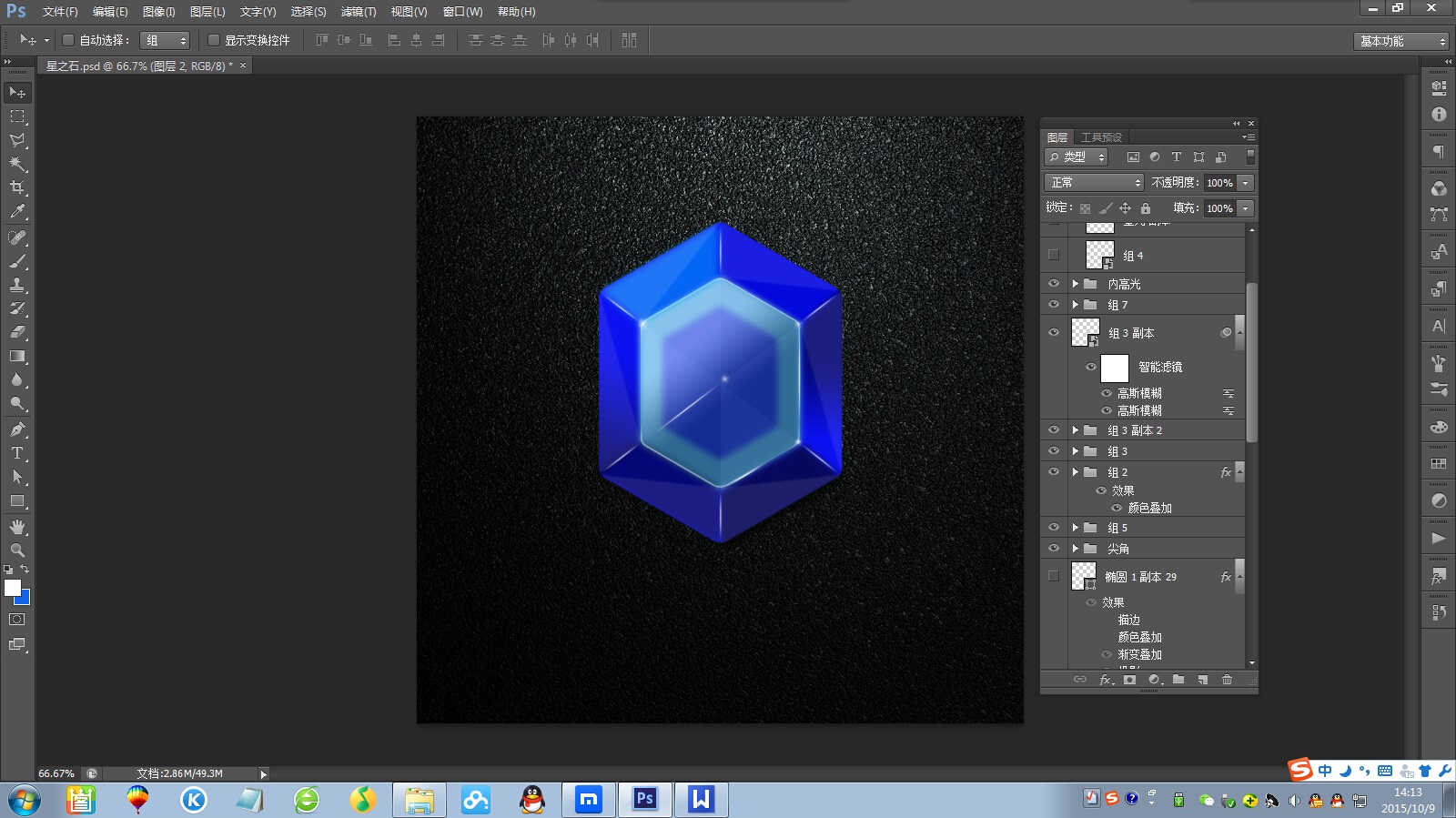
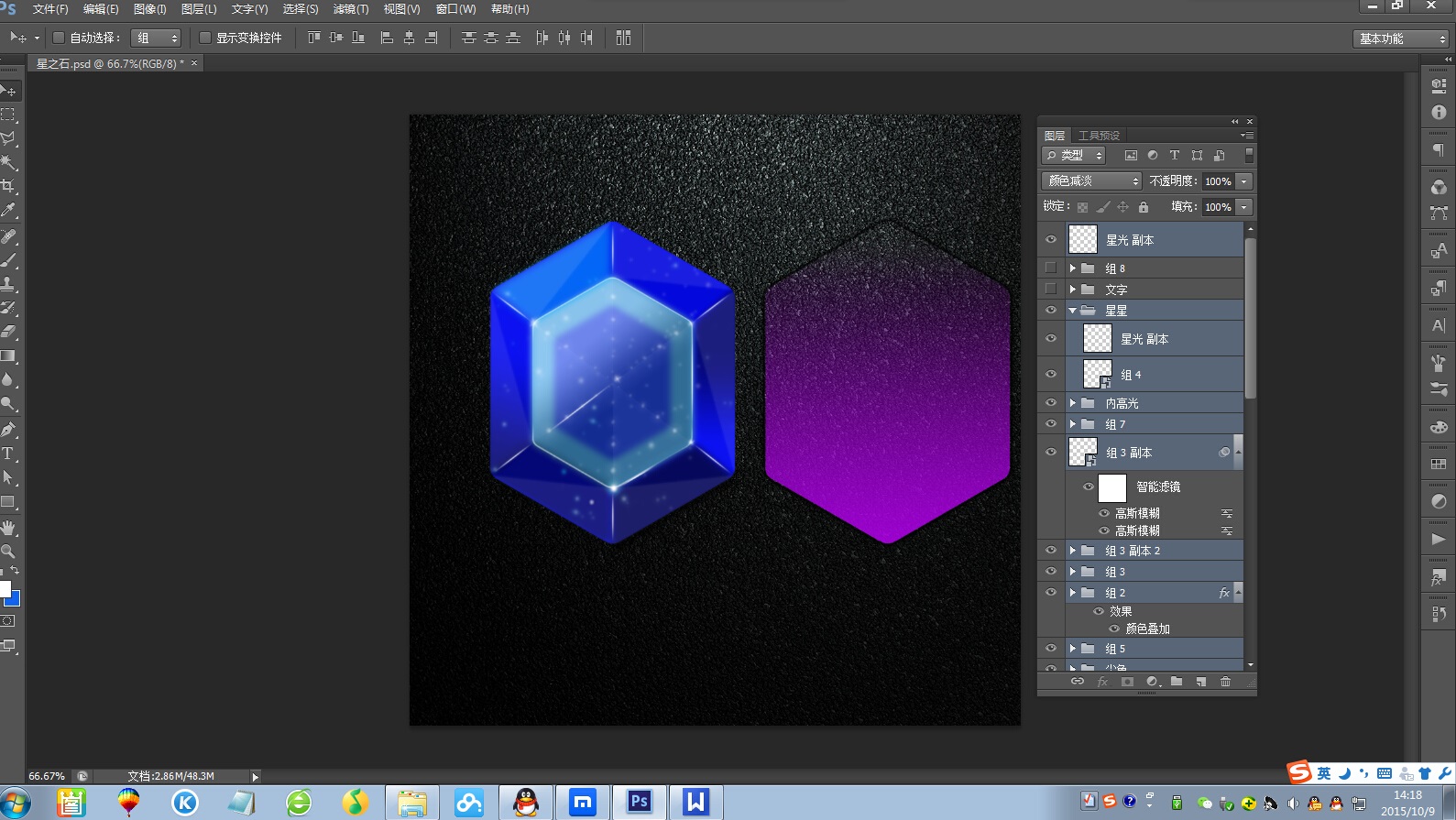
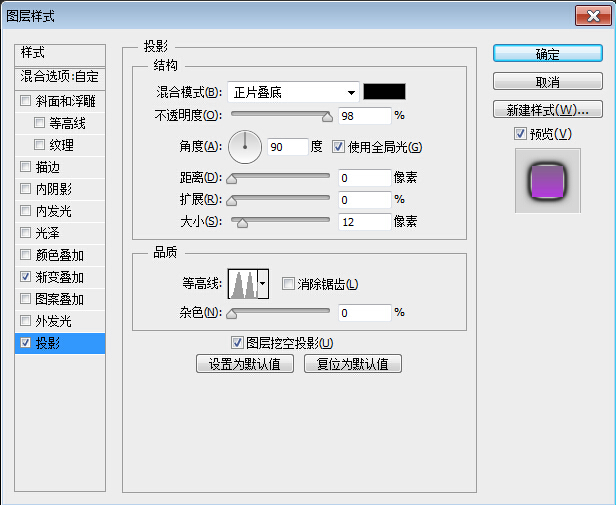
No.12/复制一个六边形,用【混合选项】对齐进行,渐变、透明、阴影处理,增强星之石的斑斓色彩和晶莹剔透 感;



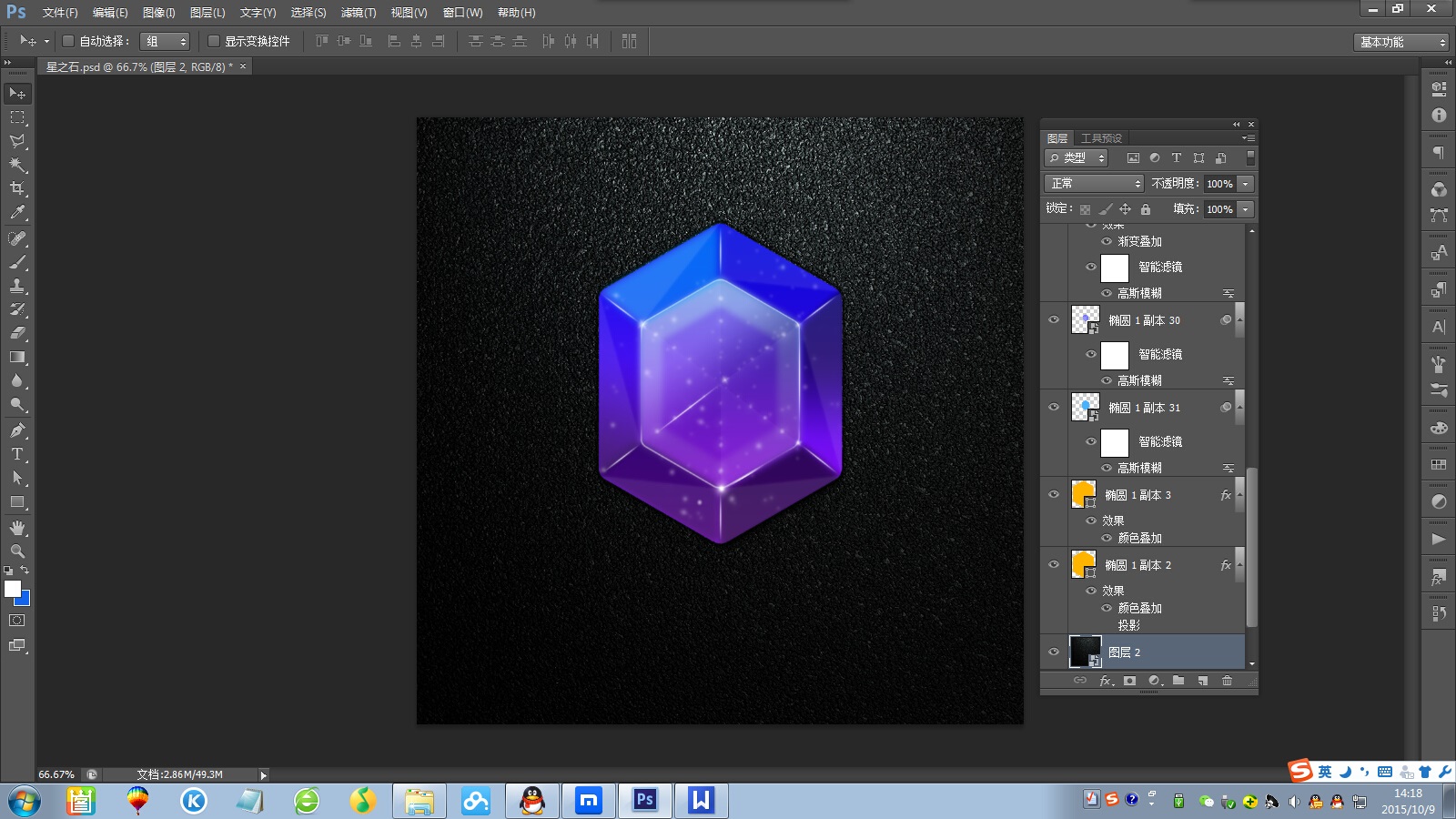
No.13/对晶体六面棱角部分进行高光提亮点缀,调整各个面的通透感,增加部分点缀元素,这样我们的星之石就完成了;