这个地图主题图标整体风格有点简洁的小清新感觉,制作不难,主要还是用图层样式来制作,来学!做完交作业。
PSD源文件:http://www.softyun.net/it//photoshop/sucai/2016/s796202.html
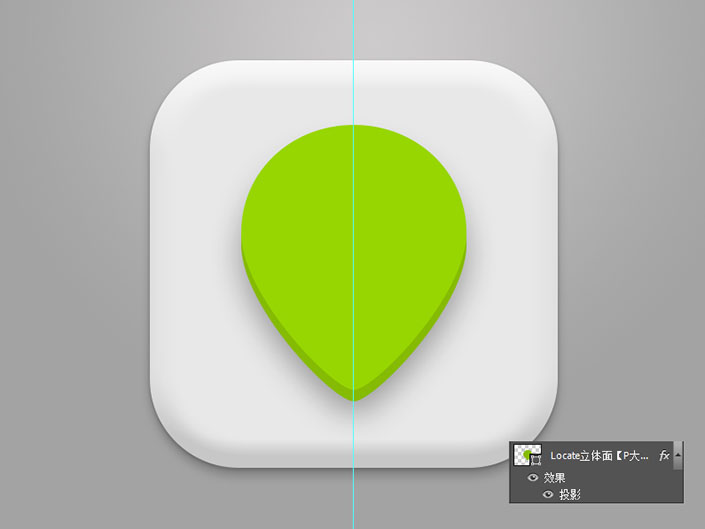
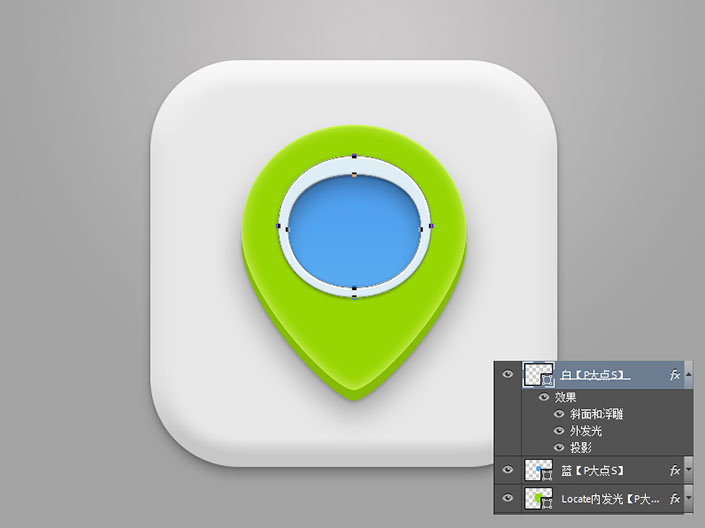
效果图:

新建文档,这里我用的是800*600像素,画一个圆角矩形,颜色#e8e8e8。

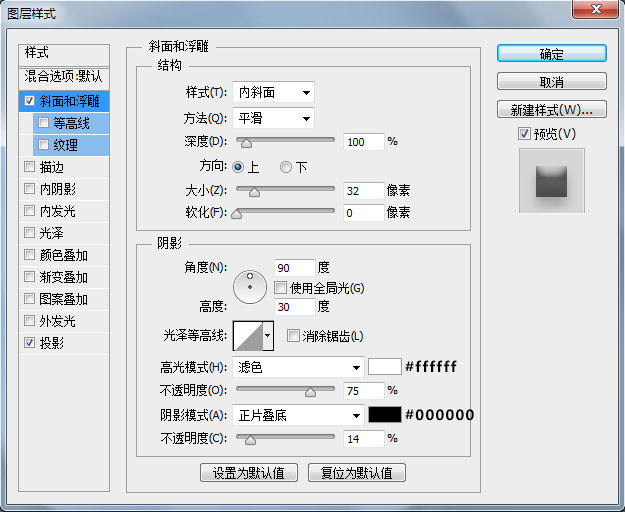
为这个圆角矩形添加一个图层样式。



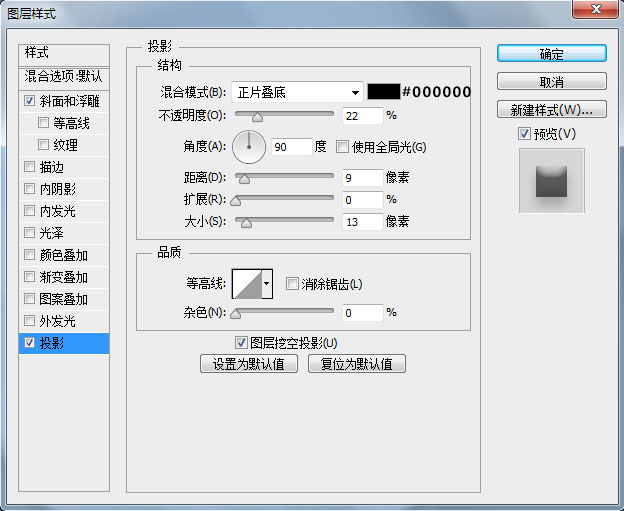
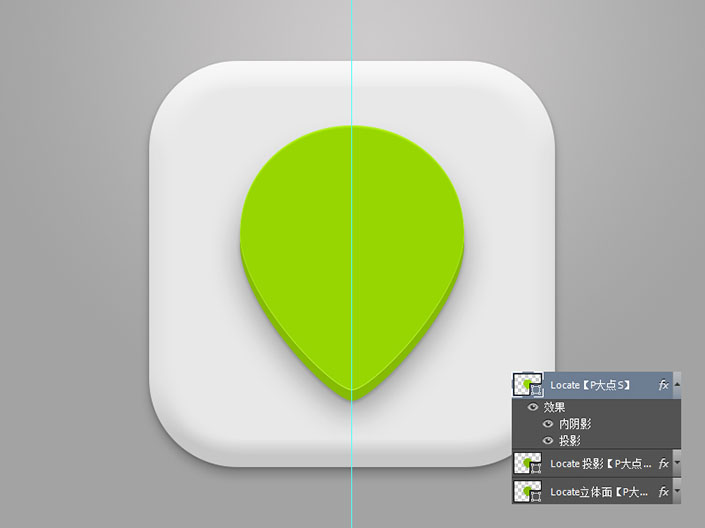
复制一层圆角矩形,将图层的填充更改为0,添加一个投影样式。


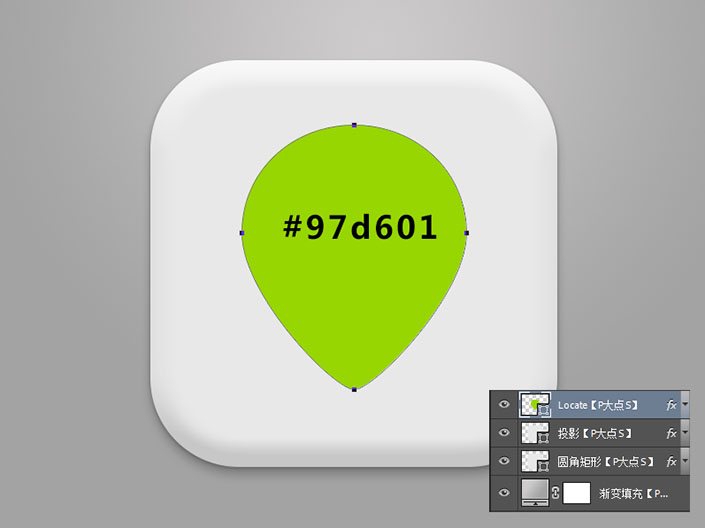
接下来,我们画出定位的那个图标的形状来,颜色#97d601。

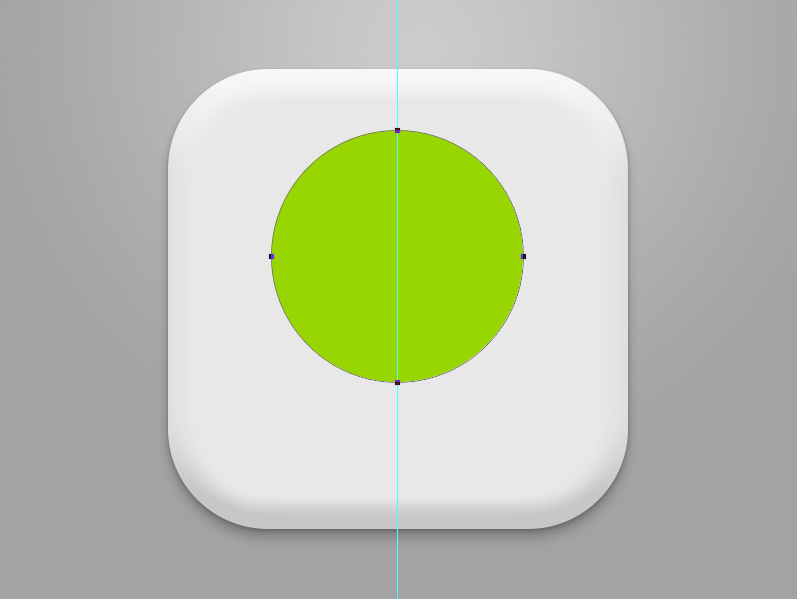
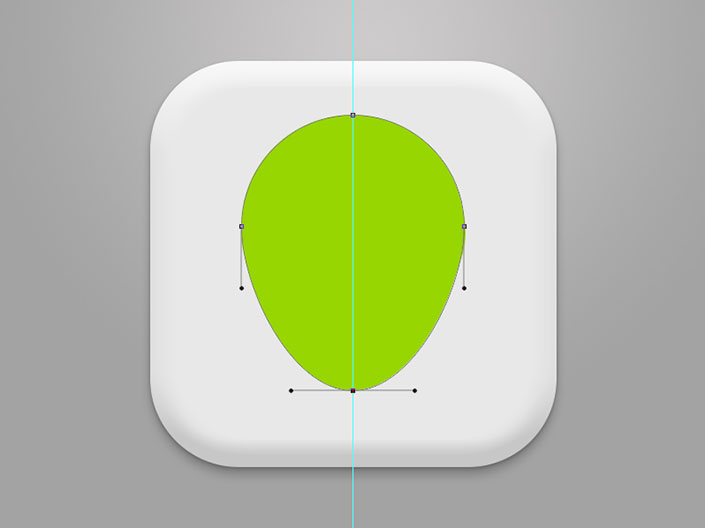
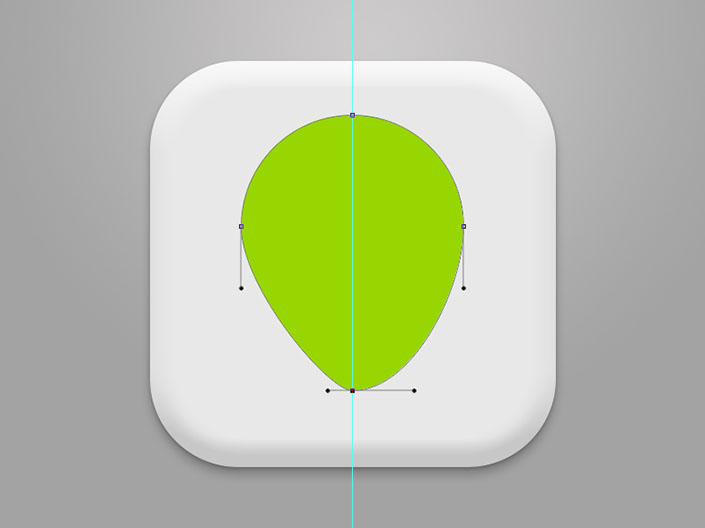
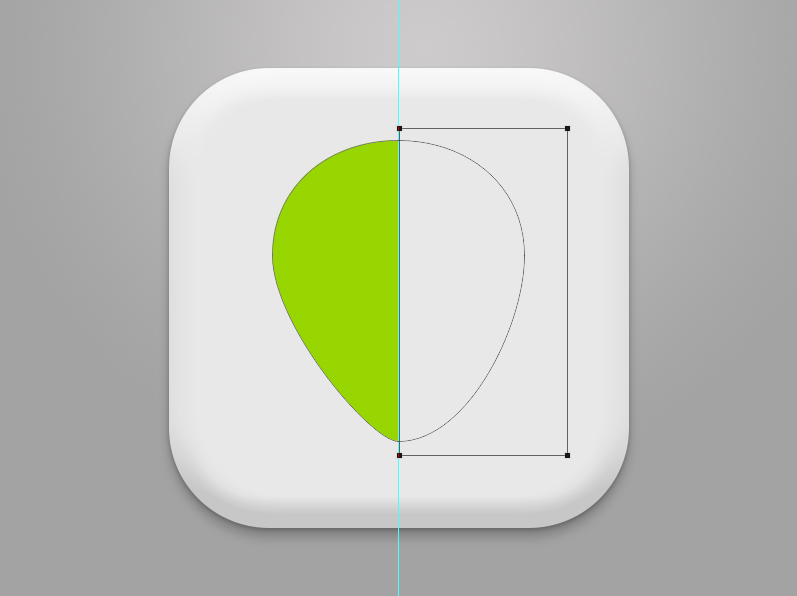
这个形状,可能好多人会用圆加矩形去拼接,这里我讲一下我用的方法。先把垂直居中参考线标注出来,画一个正圆。

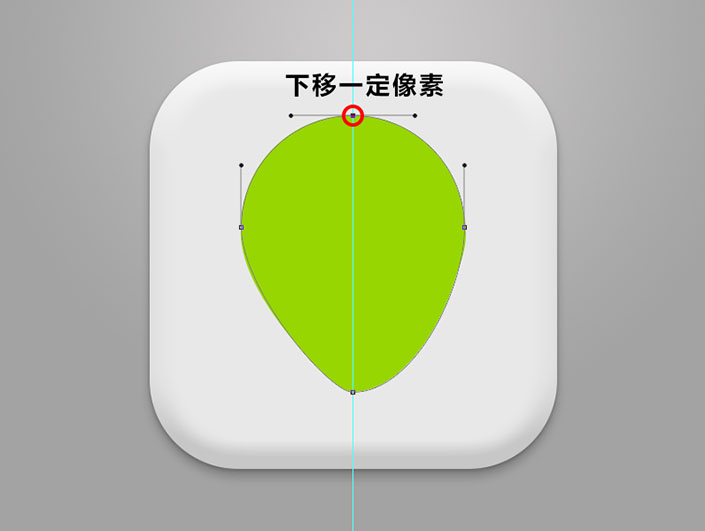
使用直接选择工具,选择住图中红圈的锚点,垂直下移一定的像素。


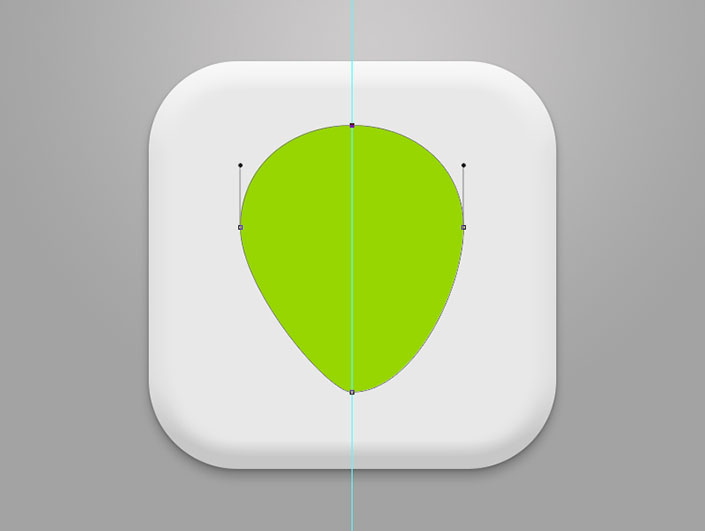
还是用直接选择工具,选择住这个锚点,我们会发现,出现了调节曲线片段的杠杆节点,水平向左移动一定像素。


因为,我想做成一个立体的图标,所以,最顶上的锚点,我们也适当向下移动一点,把圆压扁。


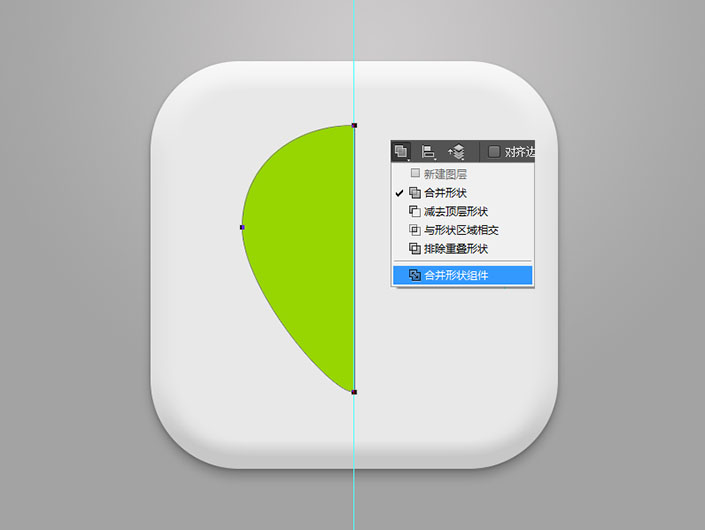
OK,现在我们已经完成了左边部分的调节,如果还是按照这个方法去调节右边,不好精确控制,无法保证百分百的对称,所以,我画了一个矩形,对齐垂直居中的参考线,模式减去。

选择住矩形的路径和圆形变形后的路径,合并形状组件。

复制这个一半的形状,水平翻转,移动到右边,保持其切面与参考线贴合,选择住这两个一半的形状,再次合并形状组件,这样我们就彻底的得到了一个对称的形状图标了。

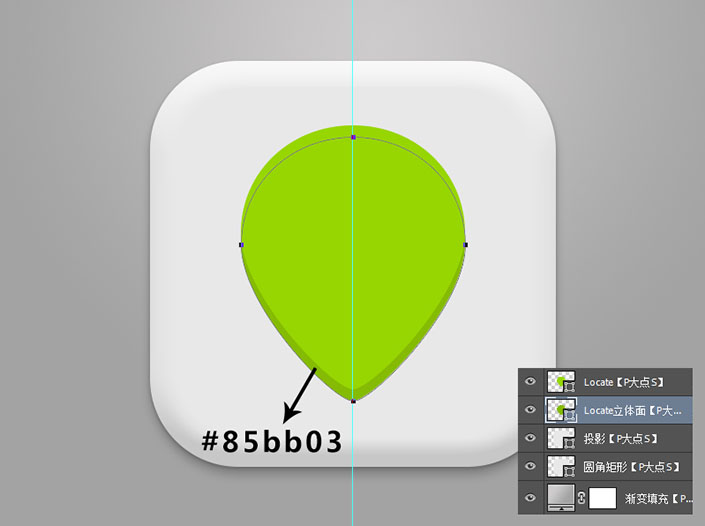
复制一层定位的形状,置于这层的下层,更改颜色为#85bb03,我们来构建立体面。

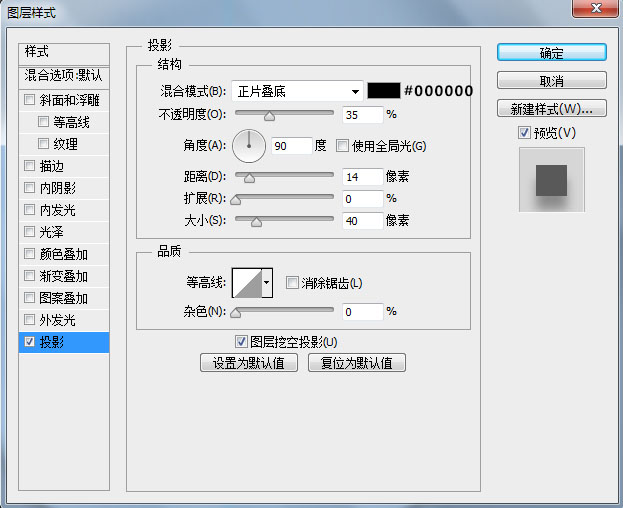
OK,现在我们开始细化图标,首先我们先为最下层的立体面添加一个投影。


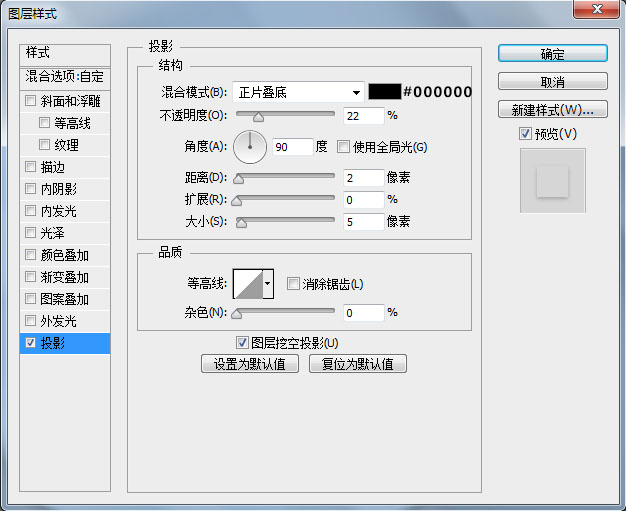
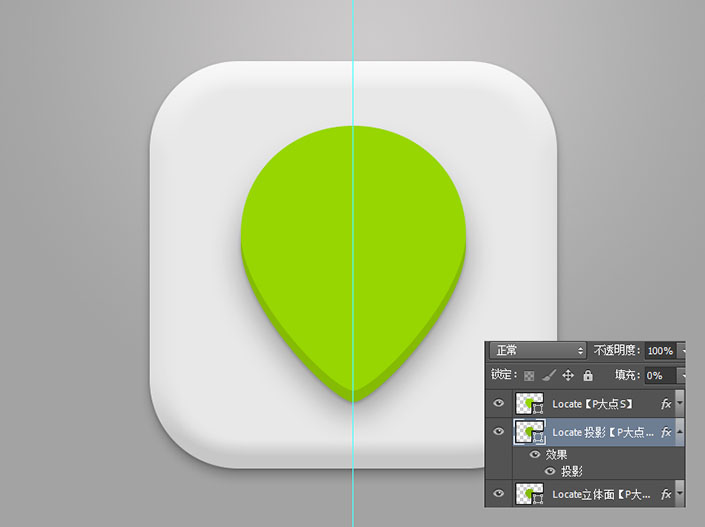
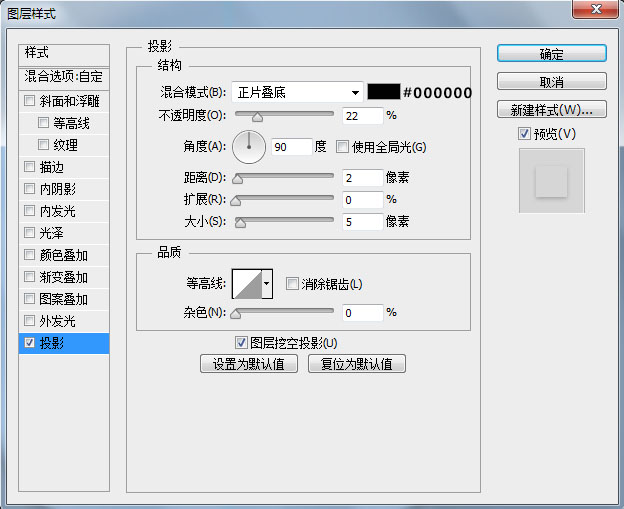
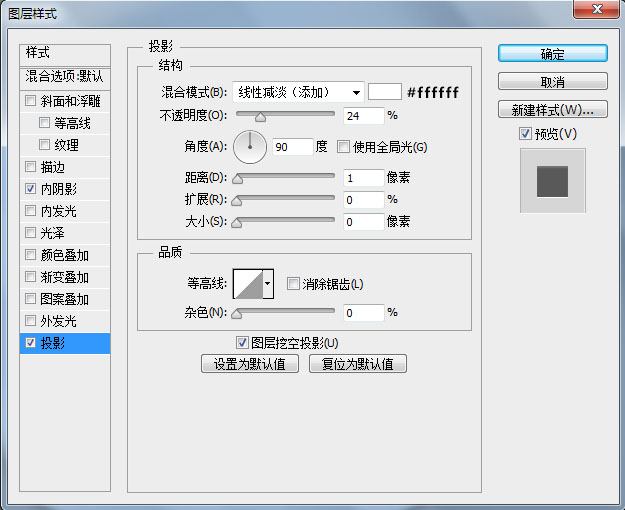
复制一层这个立体面,将图层的填充更改为0,添加一下投影样式,完善投影。


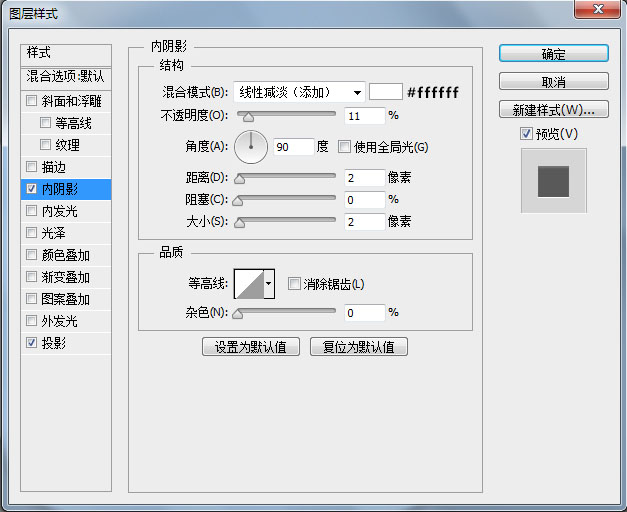
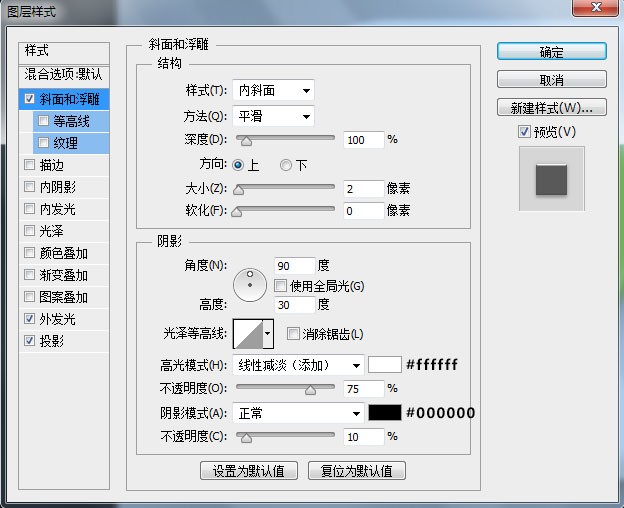
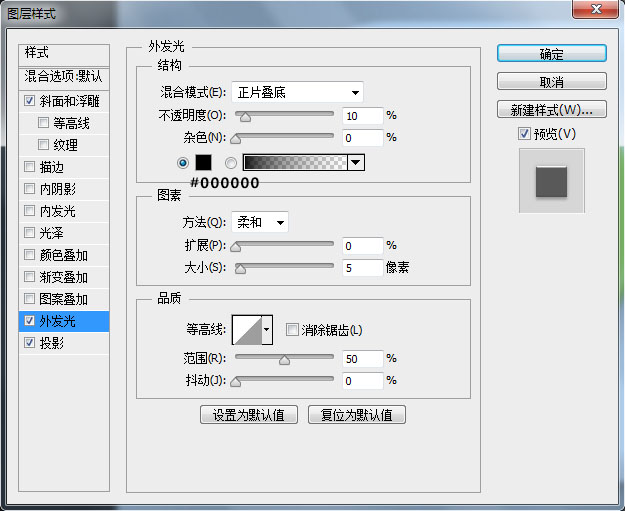
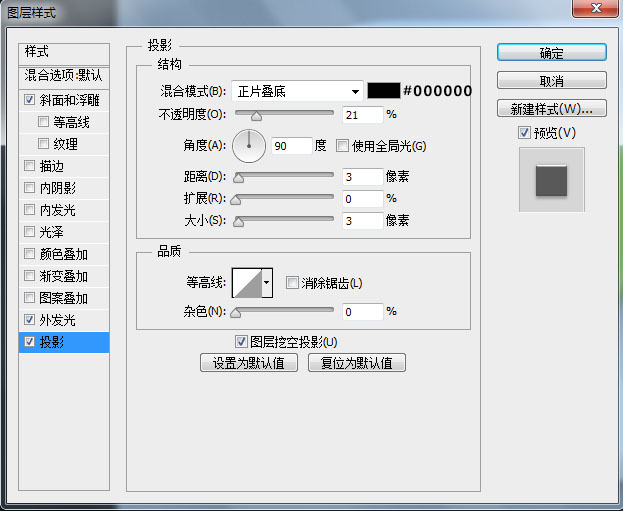
现在回到图标形状图层,添加图层样式。



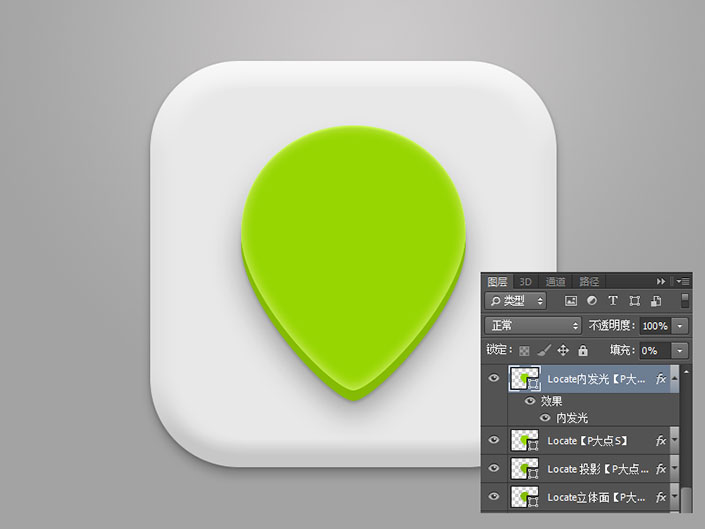
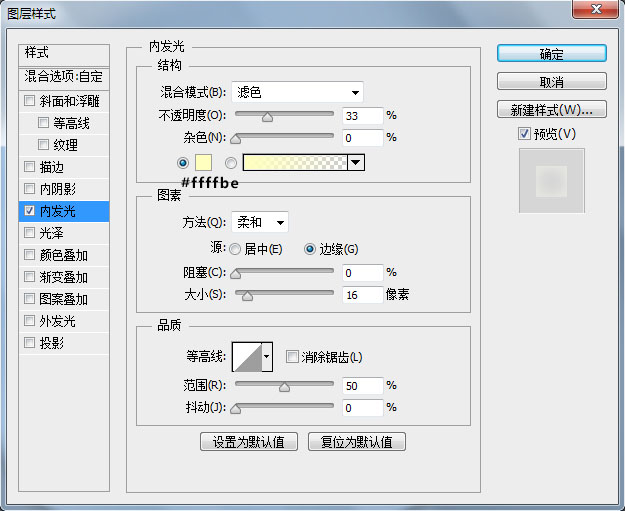
复制一层图标主体,将图层填充更改为0,添加一个内发光。


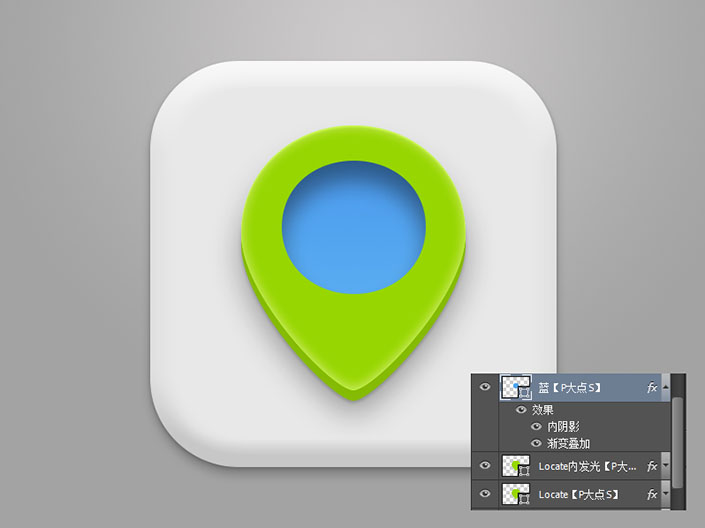
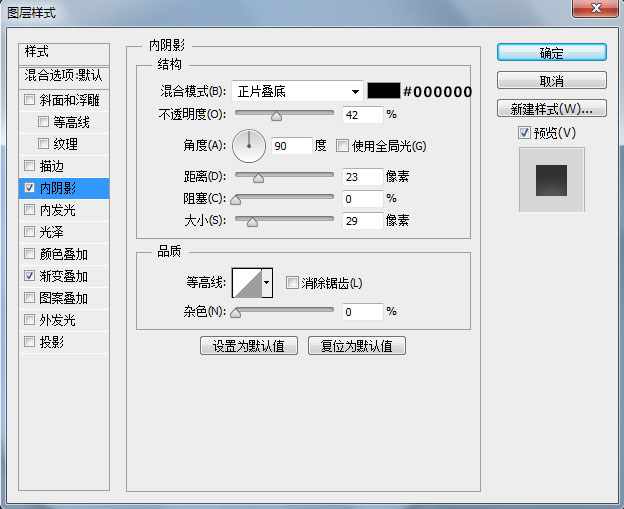
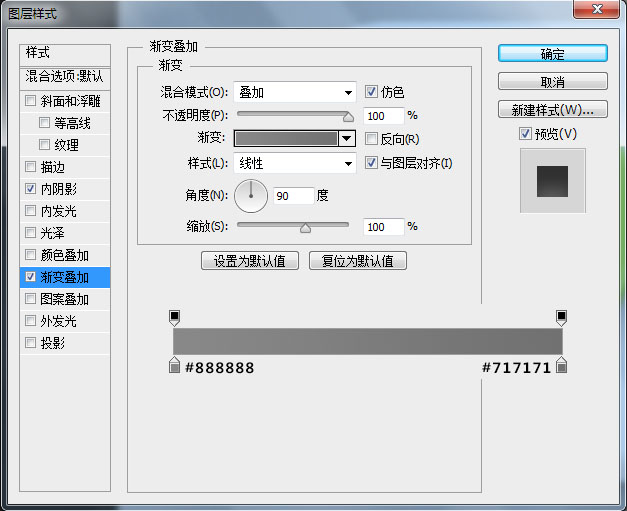
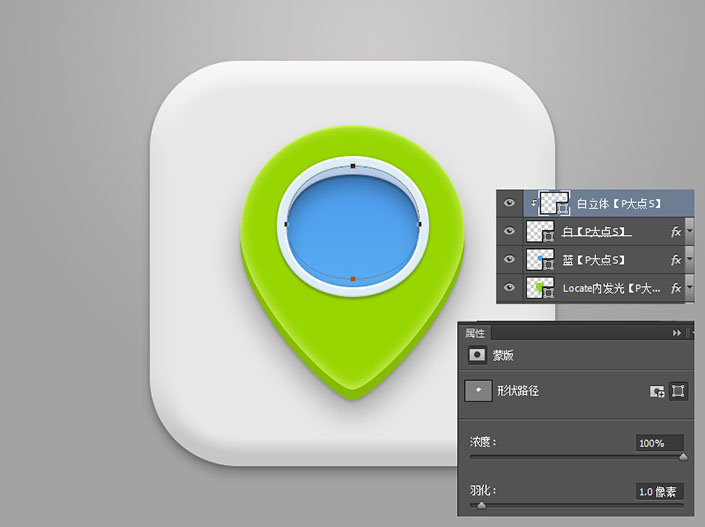
设置前景色为#52a5ef,画一个蓝色的椭圆,并添加一个图层样式。



还是使用椭圆工具,画出下图中的圆环,(简单的两个圆相减,别告诉我不会画),添加一个图层样式。




设置前景色为#b5cbe5,还是画一个椭圆,创建剪贴蒙版,构建白色圆环的立体感。为避免边缘的生硬,我在属性面板中设置了1像素的羽化。

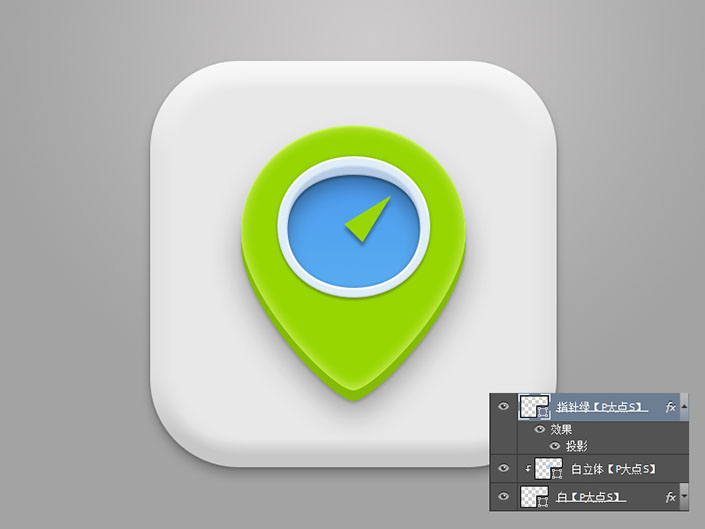
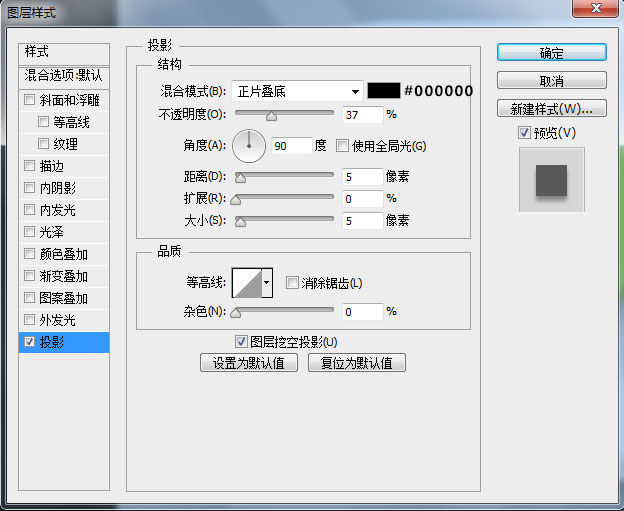
下面,我们开始画指针,三角形而已,不用多说吧,颜色#97d601,添加一个投影。


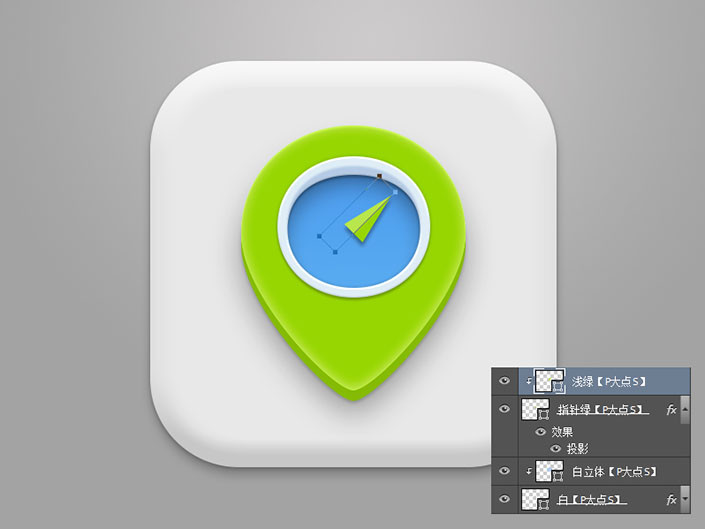
绿色指针的高光,我们画一个矩形,旋转,将颜色更改为#b8e64a,创建剪贴蒙版。

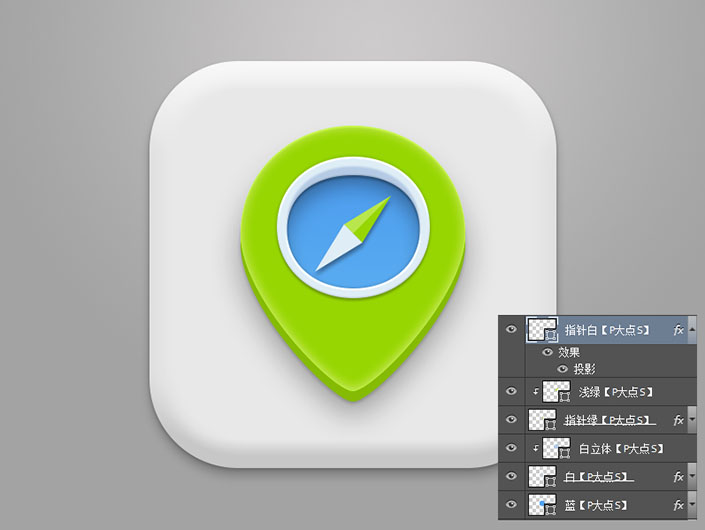
白色的指针,跟绿色的指针是一样做法的,同样也添加一个投影样式。

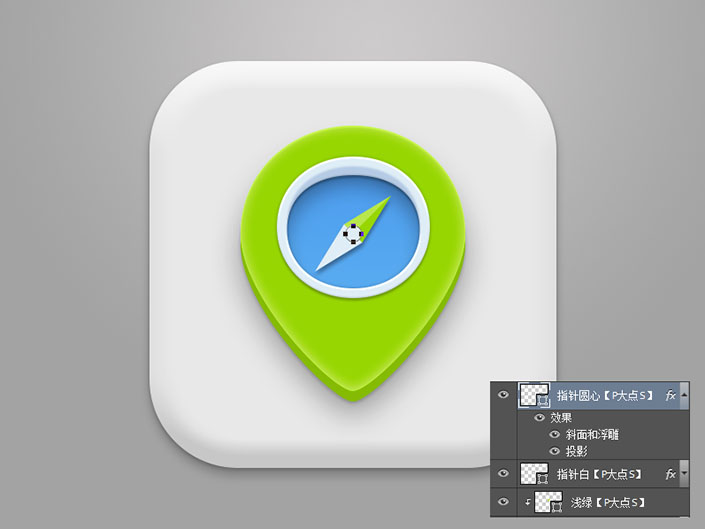
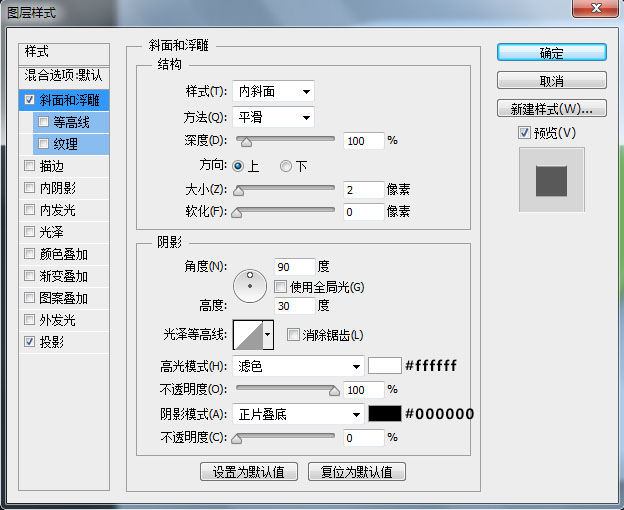
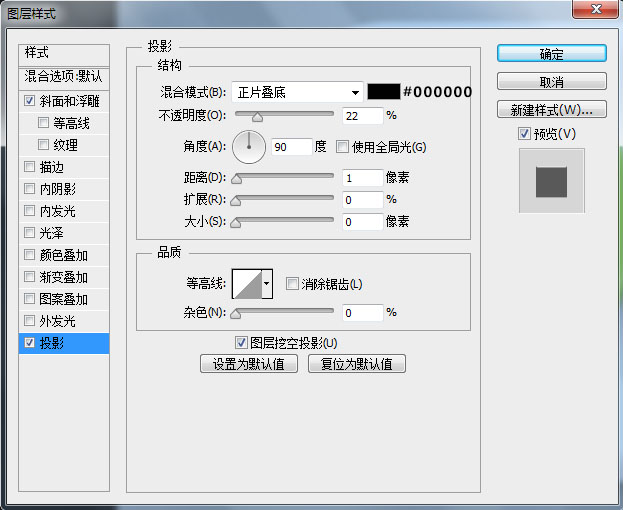
最后,我们来画指针中间的圆心,画一个正圆形,颜色为#dfedf6,并添加一个图层样式。



最终效果: