本篇UI教程跟大家分享如何设计一枚旋转风格的开关按钮,主体由灰白色组成,简单漂亮,想学UI设计的同学就跟着练习一下吧。
我们来看看最终效果:

www.softyun.net/it/
老规矩,先来分析一下。这里我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

步骤一:
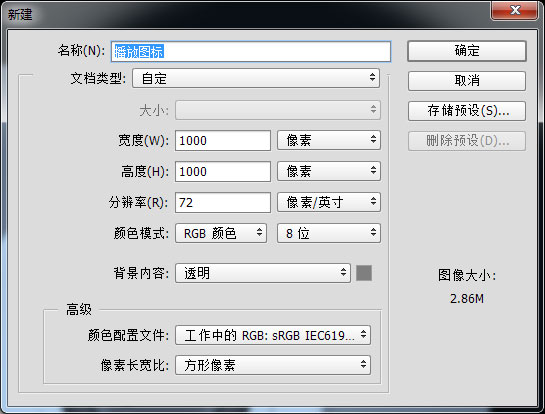
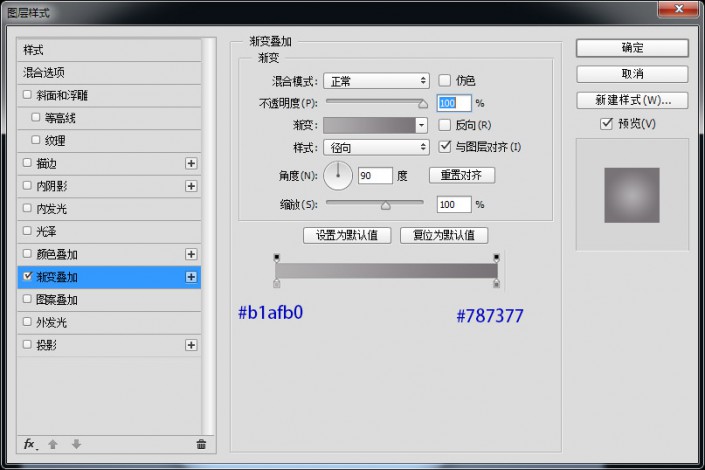
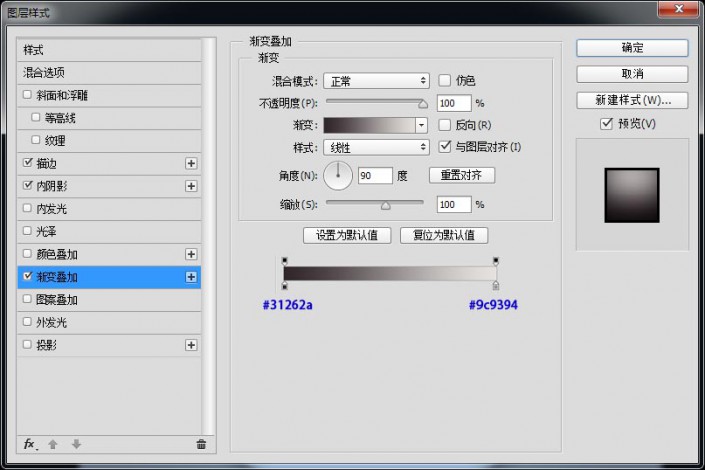
首先新建画布1000px*1000px画布,命名为播放图标,为其添加渐变叠加图层样式。



步骤二:
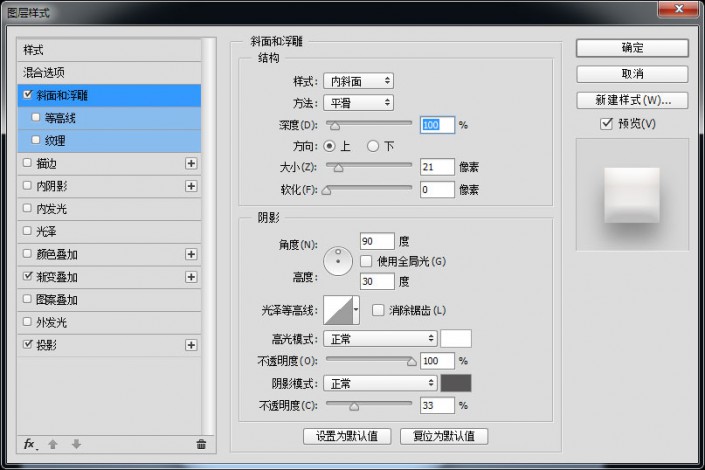
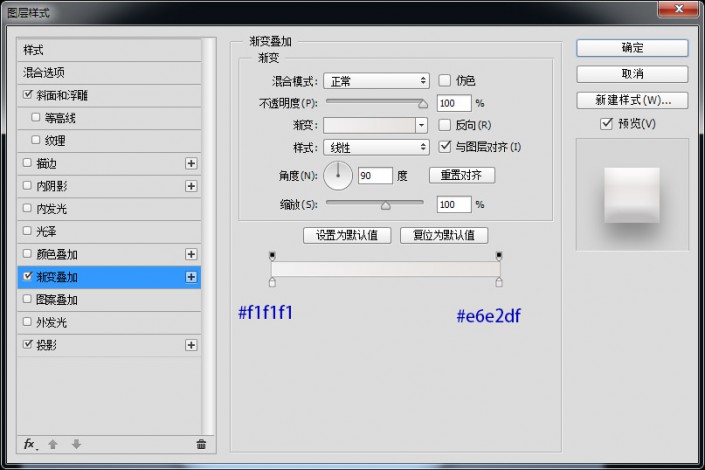
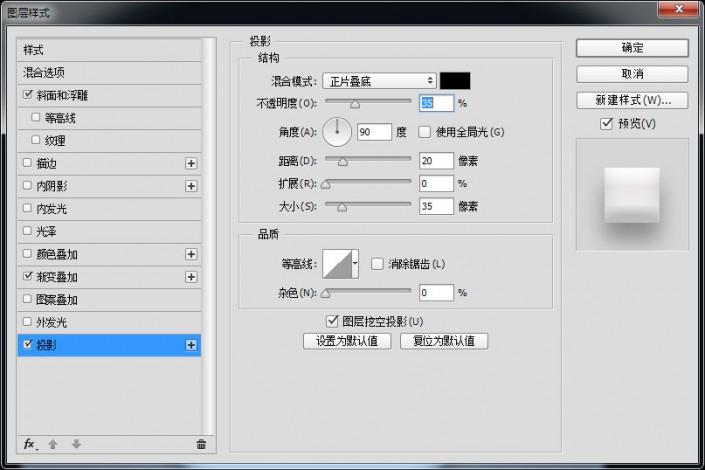
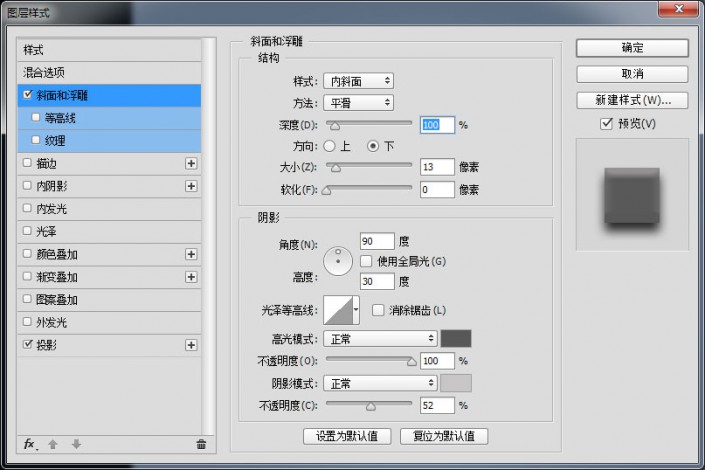
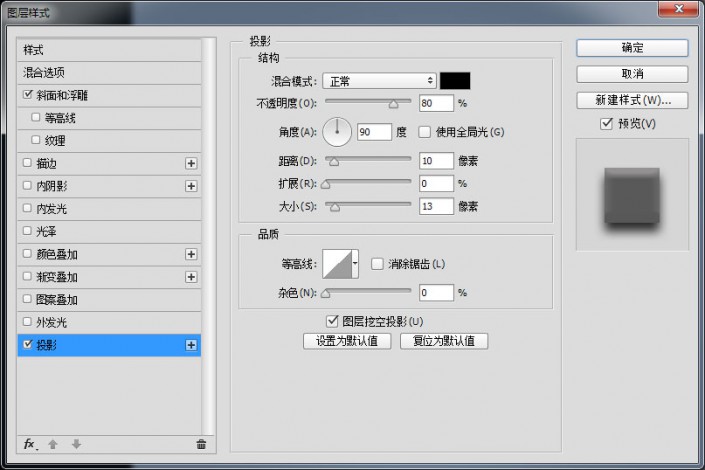
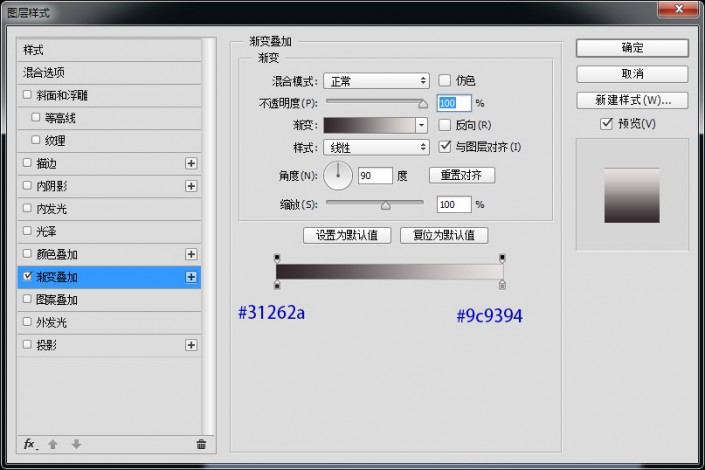
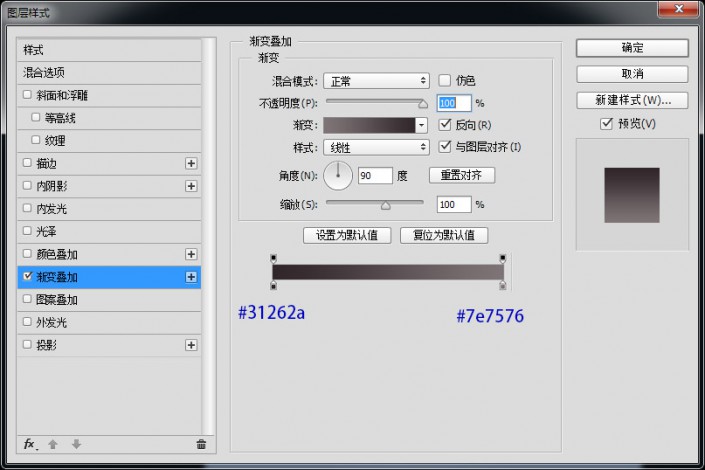
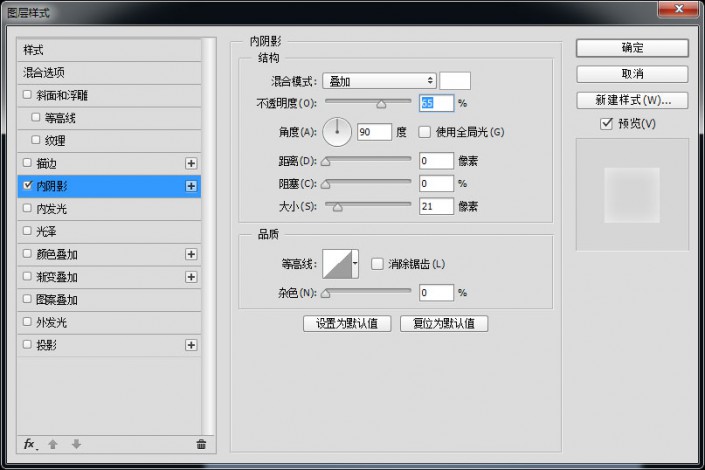
我们最先来绘制底座吧,使用圆角矩形工具、绘制一个500px*500px圆角半径90px的底座,并为它添加图层样式。




步骤三:
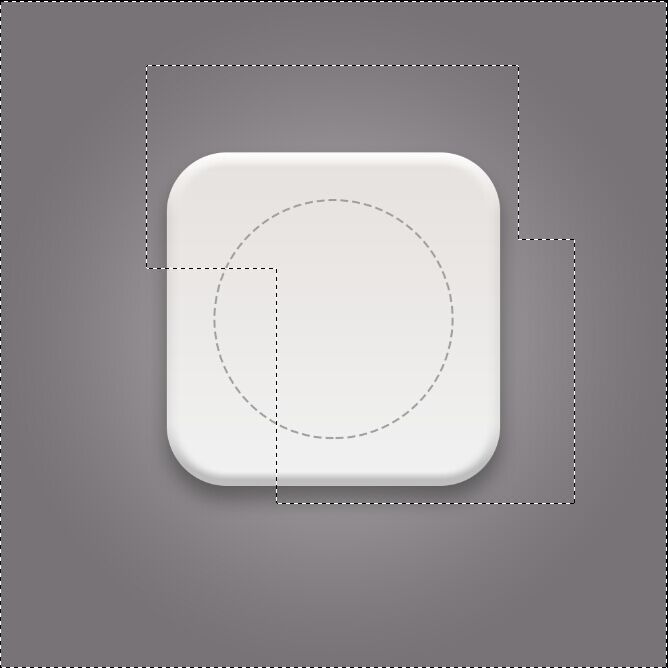
高逼格的底座一下就出来了,有木有!!!现在来绘制下装饰部分,绘制两个360px的正圆,将填充数值都设置为0。

步骤四:
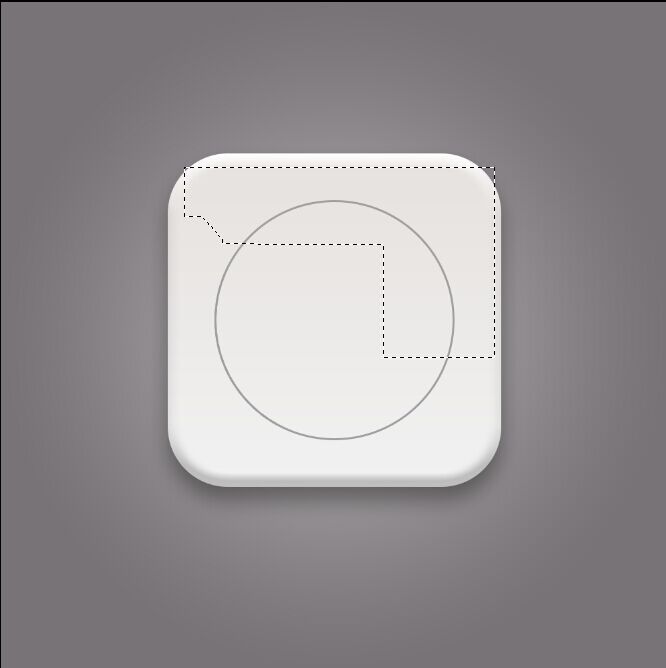
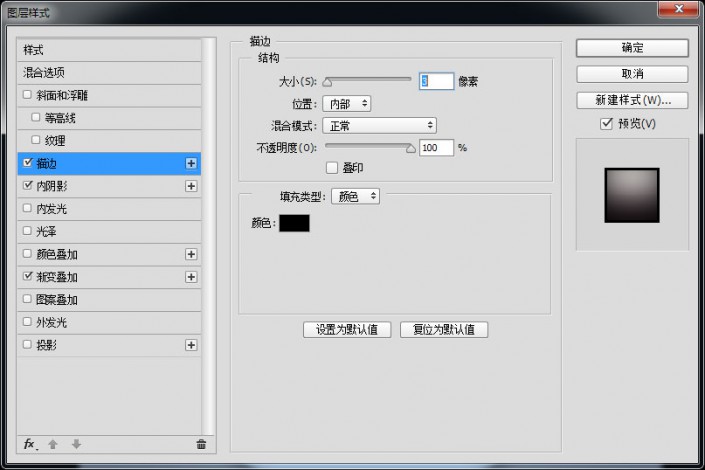
现在为装饰圆添加不同的描边效果,并将多余的线条利用选区框选出来,在图层蒙版遮中填充黑色。






步骤五:
现在选择直线段工具,长度20px,粗细4px,并复制为加号移动到合适位置,添加OFF文字Adobe 黑体 Std R,字体大小20点颜色#a0a0a0。

步骤六:
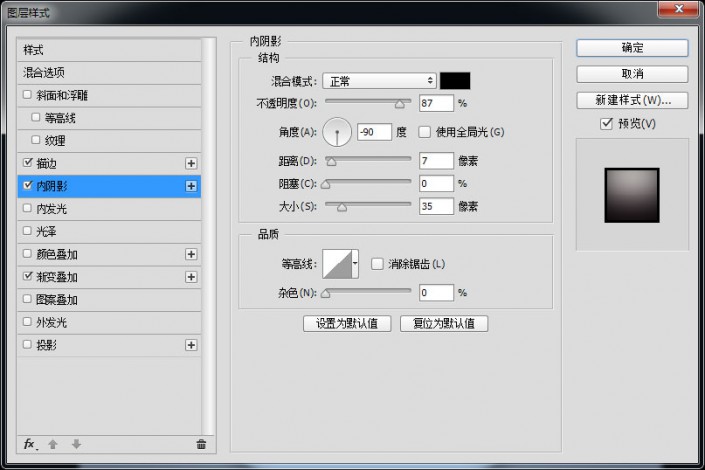
现在我们来绘制内部圆,继续使用椭圆工具、绘制一个290px*290px的正圆,并为它添加图层样式。




步骤七:
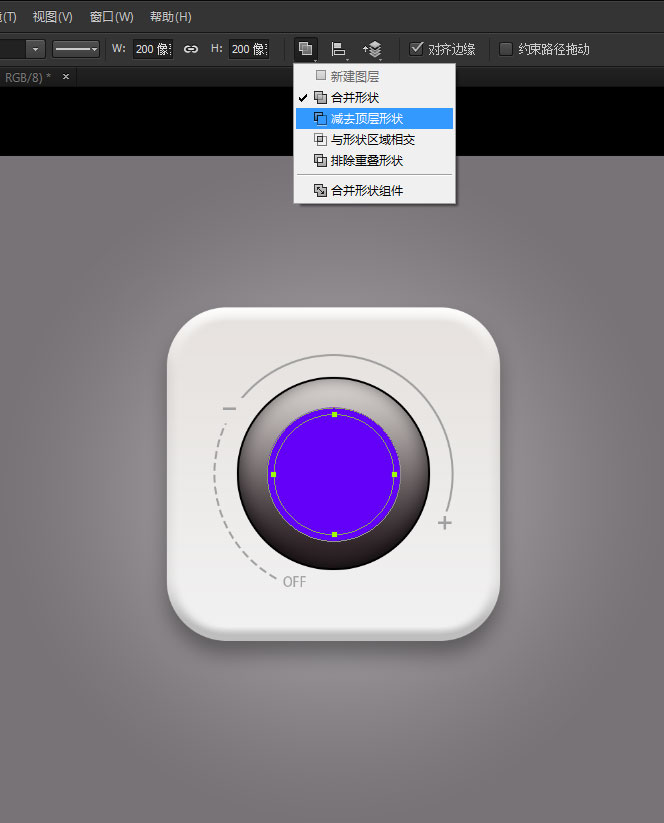
现在我们来绘制圆环,绘制两个正圆大小分别为200x,180px的正圆,将俩个合并为一个形状层,选择路径选择工具选择内圆,减去顶层形状,并添加图层样式。






步骤八:
继续使用椭圆工具,绘制一个180px*180px的正圆,并添加图层样式。


步骤九:
现在我们来绘制一下最后的小圆吧,绘制一个20px*20px的正圆,并添加图层样式。


步骤十:
就剩高光部分了哦,绘制一个大小为180px的正圆,将填充设置为0,添加图层样式吧。


本篇UI图标设计教程到这里就完整结束了,大家跟着做,应该能做出来。