本ps教程学习如何用ps制作一个高光、金属质感很强的放大镜图标,主要用到了圆角矩形和图层样式,先看效果图。

新建文档600x700像素,背景白色,我们先绘制镜面,新建图层,画一个黑色正圆。

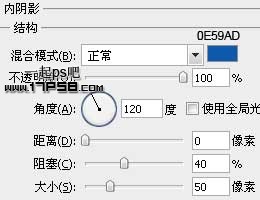
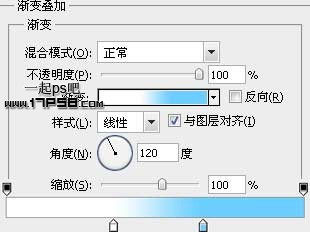
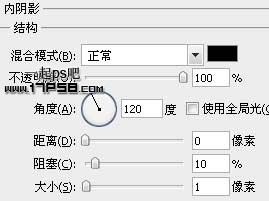
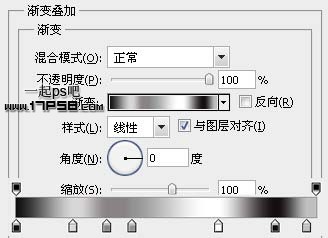
添加图层样式。


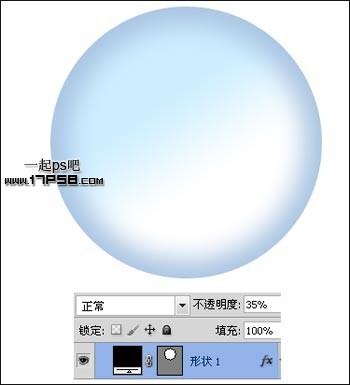
把图层不透明度改为35%,效果如下。

新建图层用钢笔画下图路径,颜色白色,图层不透明度改为80%,作为高光。

再新建一层,减法模式画一个黑色圆环。

新建图层,减法模式画出月牙形状。

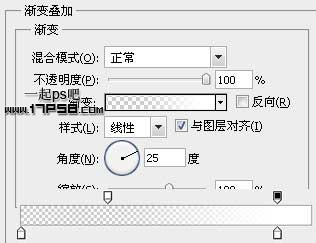
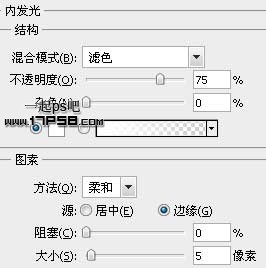
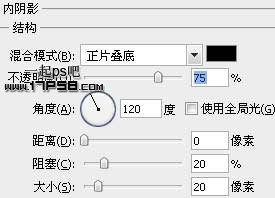
添加图层样式。

填充归零,不透明度改为75%,效果如下,这是另一个高光。

新建图层减法模式画一个圆环,为了让童鞋们看清楚位置,我选择红色。

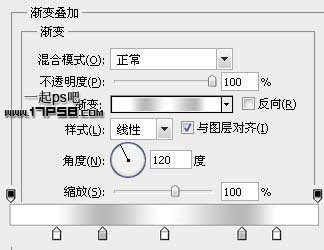
添加图层样式。




效果如下。

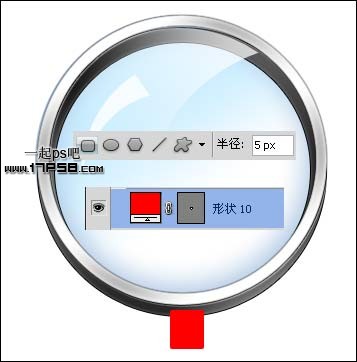
镜面我们做完了,下面制作镜柄。新建图层画一个半径5像素的圆角矩形。

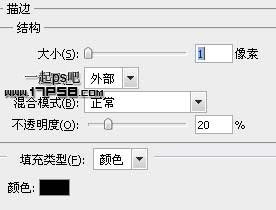
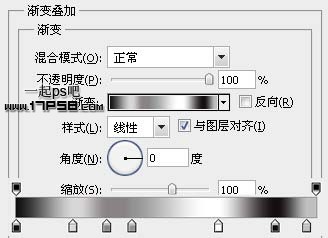
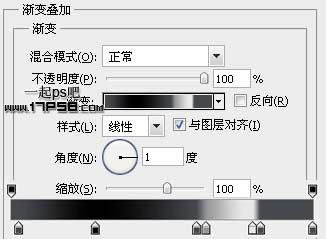
添加图层样式。

效果如下。

新建图层画一半径10像素的圆角矩形。

Ctrl+T把底端拉大些。

添加图层样式。


效果如下。

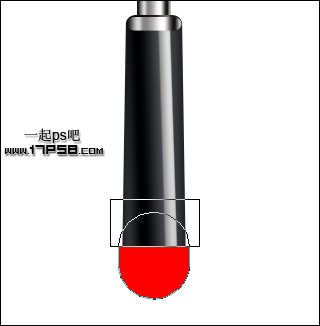
新建图层画一红色圆角矩形。

添加图层样式。

效果如下。

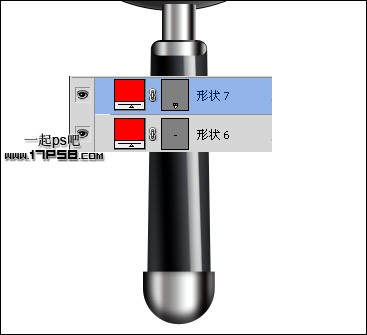
新建图层减法模式画下图所示红色形状。

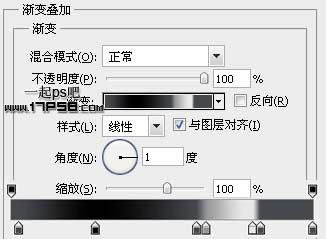
图层样式就是渐变叠加,和以前步骤基本都一样,不截图了,类似下图效果。


剩下的就是新建图层画一圆角矩形,添加渐变叠加样式,然后复制一层,填充归零,往下挪一段距离。

再添加一些阴影,最终效果如下,效果还算不错,金属质感比较好,本ps教程结束。
