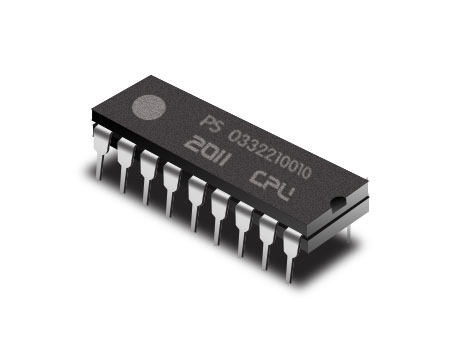
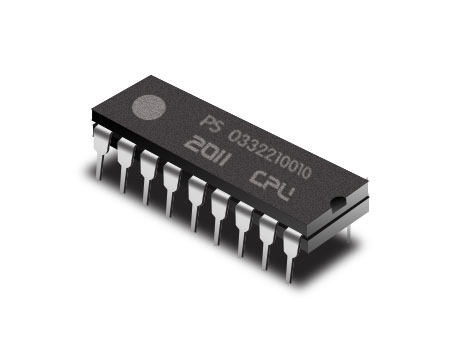
最终效果

具体的制作步骤如下:
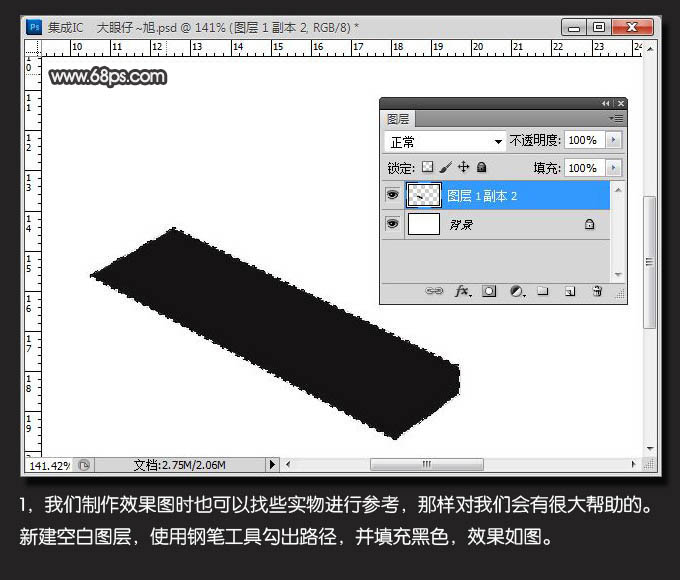
1、新建一个1200 * 800像素的文档,使用钢笔工具勾出路径,并填充黑色,效果如下图。


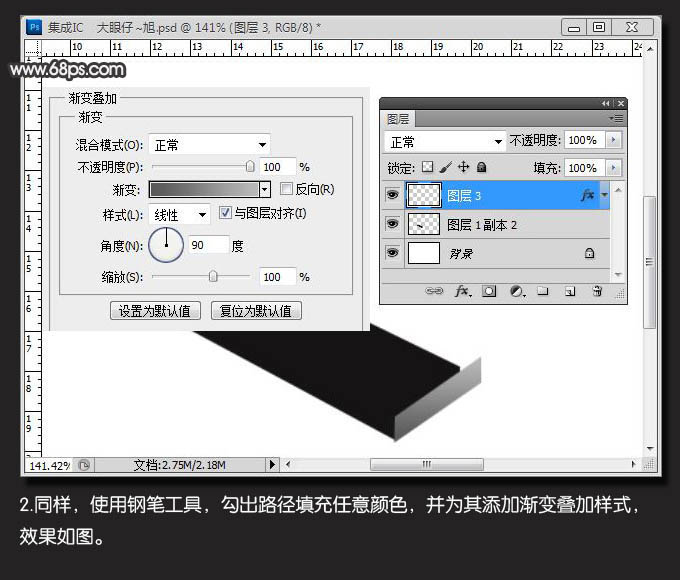
2、同样,使用钢笔工具,勾出路径填充任意颜色,并为其添加渐变叠加样式,效果如下图。

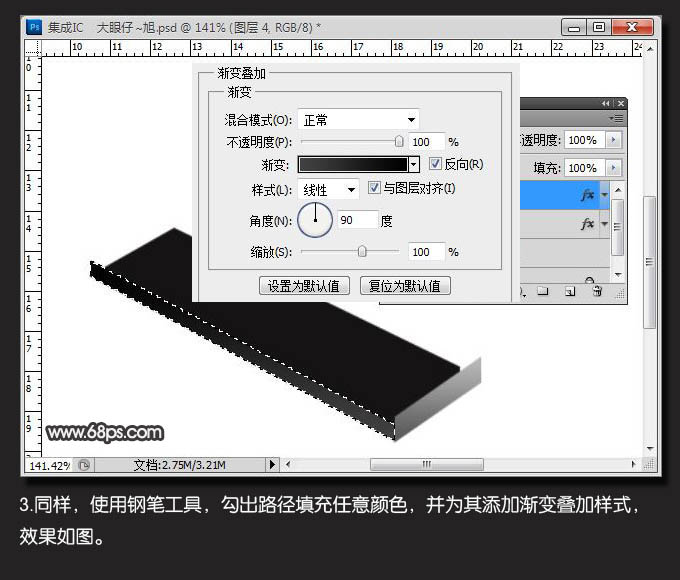
3、新建一个图层,使用钢笔工具,勾出下图所示的路径,转为选区后填充任意颜色,并为其添加渐变叠加样式,参数及效果如下图。

4、新建一个图层,用钢笔工具勾出上表面的路径,转为选区后填充黑色,效果如下图。这是芯片的下面部分基本一层制作完成。

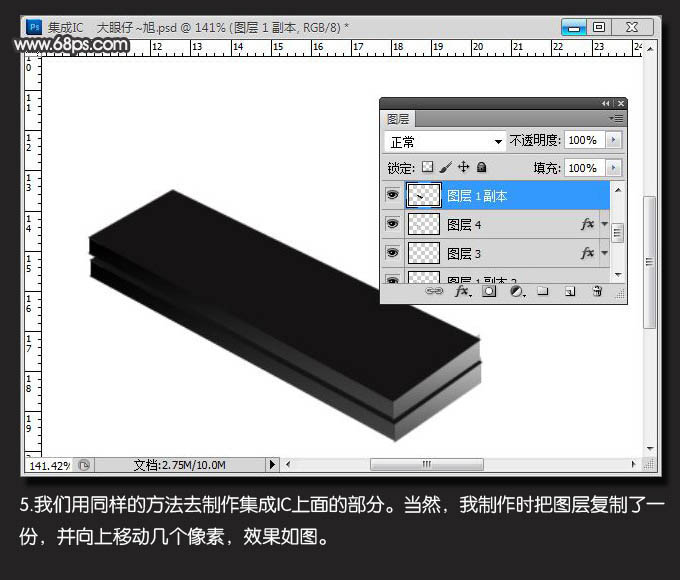
5、我们用同样的方法去制作芯片的上面部分。当然,制作的时候要把图层复制一份,并向上移动几个像素,效果如下图。

6、新建一个图层,注意图层顺序,使用钢笔工具勾出芯片的焊脚,并填充黑色,效果如下图。

7、把芯片焊脚图层按Ctrl + J 复制一层,并移动几个像素,产生立体效果,并为其添加渐变叠加图层样式,参数及效果如下图。

8、我们可以用复制的方法去制作芯片的其它焊脚部分,效果如下图。

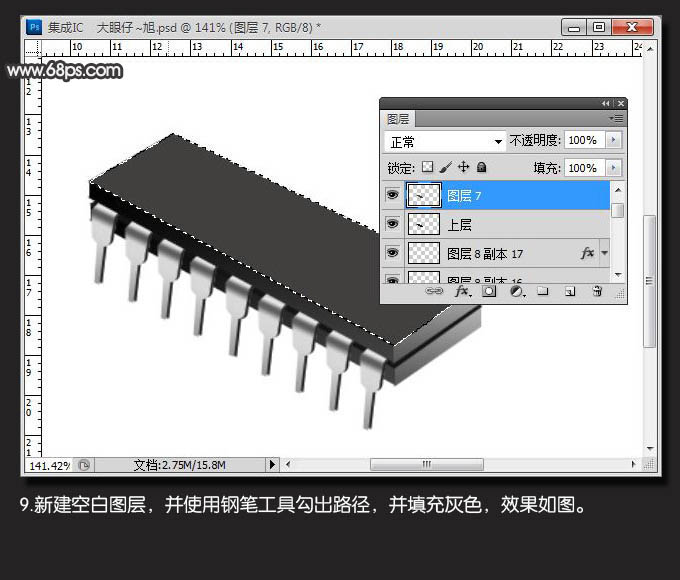
9、新建一个图层,用钢笔勾出下图所示的路径,填充灰色。

10、保持选区不动,新建一个图层填充白色,把前,背景颜色设置为黑白,执行:滤镜 杂色 添加杂色,数值为310,把图层混合模式改为“叠加”,不透明度改为:10%,如下图。

11、新建一个图层,用钢笔工具勾出下图所示的路径,转为选区后填充任意颜色,然后再添加渐变简单样式,颜色设置及效果如下图。

12、用同样的方法去制作另一部分焊脚,效果如下图。

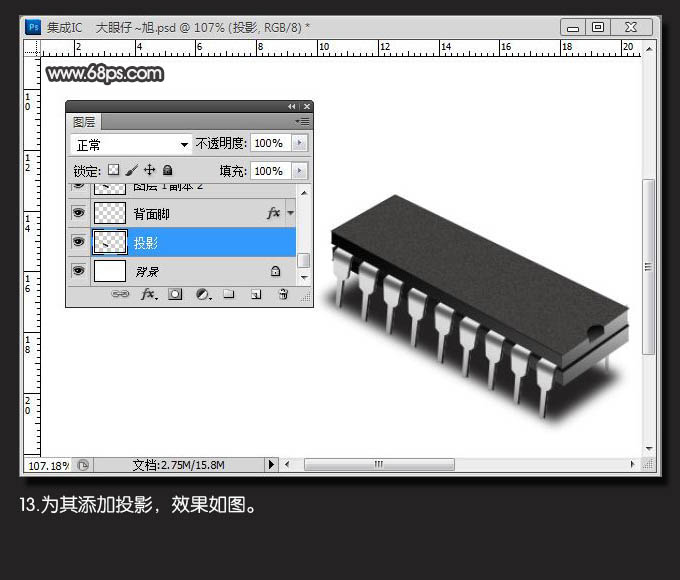
13、在背景图层上面新建一个图层,简单给芯片加上投影,效果如下图。

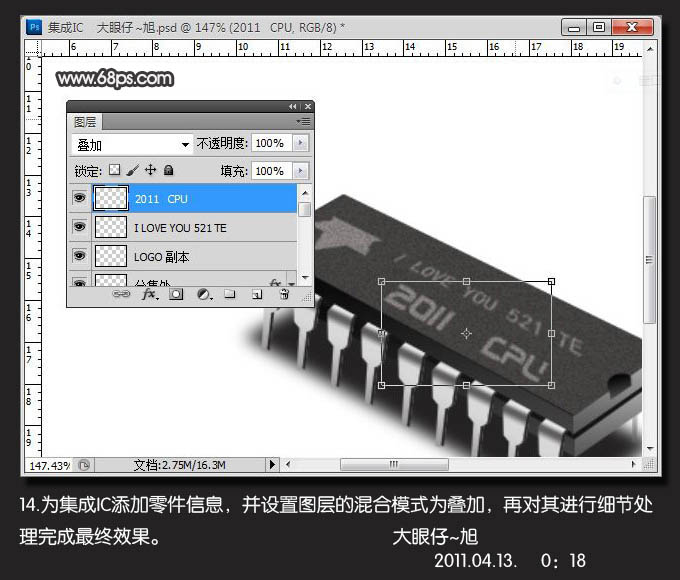
14、给芯片加上一些标签等,完成最终效果。

最终效果: