
针对这些效果,我们今天就制作一个超简易的动效设计:
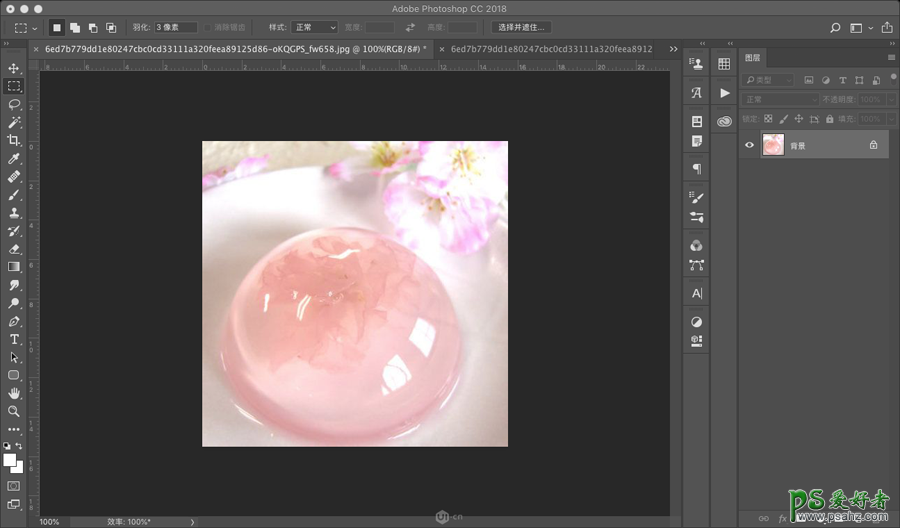
首先,在网上找个果冻图,然后把图片导入PS

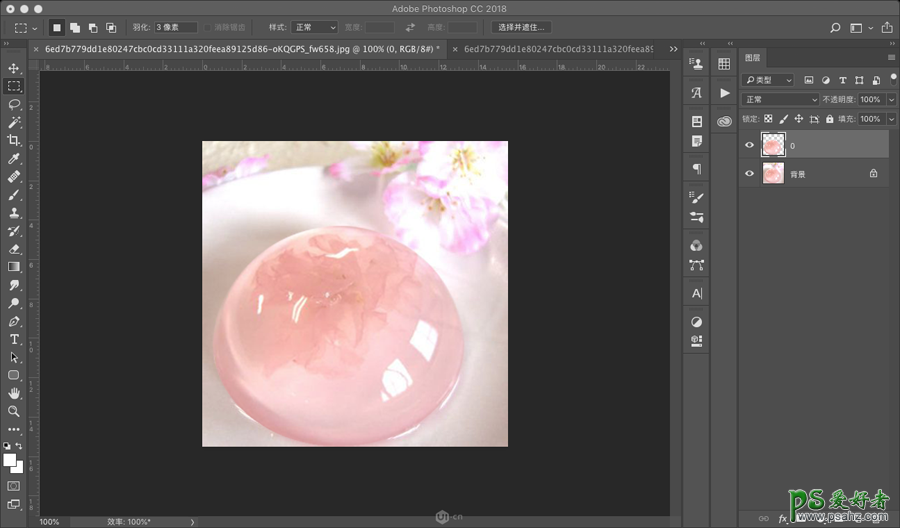
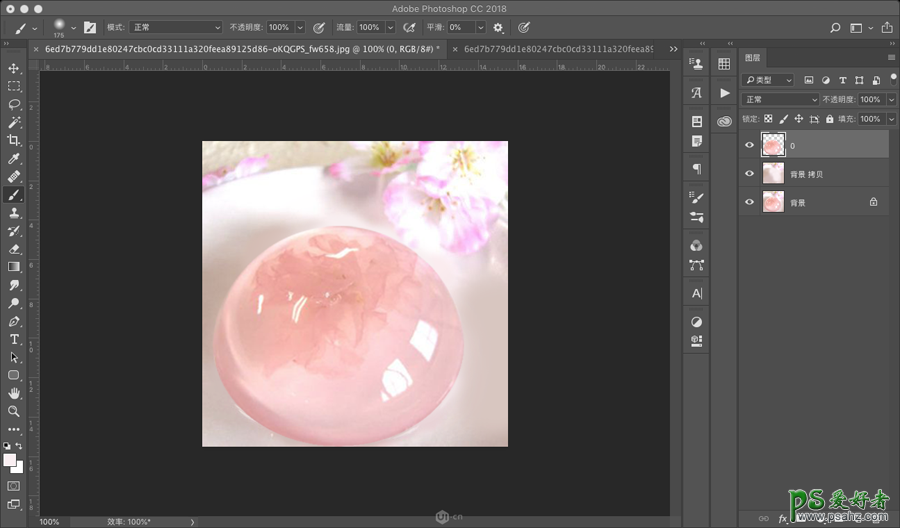
把果冻抠出来,用钢笔工具选出果冻的区域>点击Ctrl+J,得到一个果冻命名为0。如果懒得抠图可以直接在网上找已经抠好的png图片

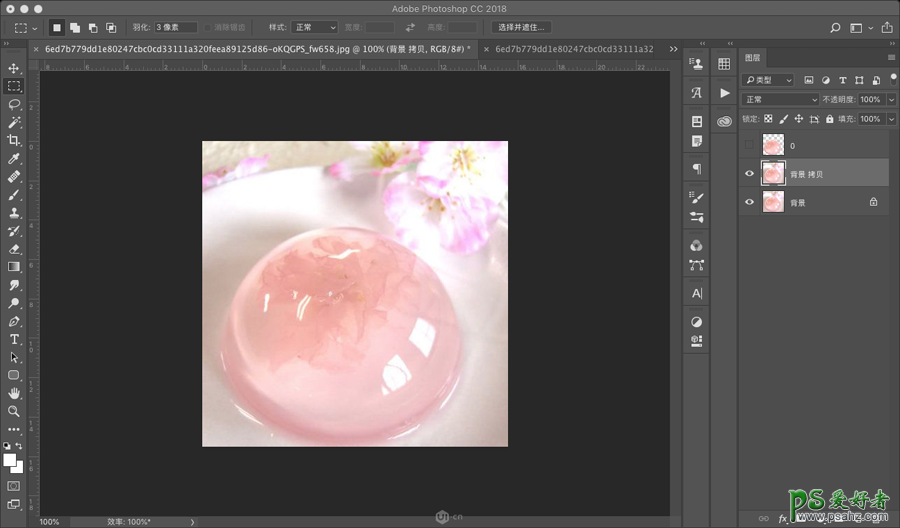
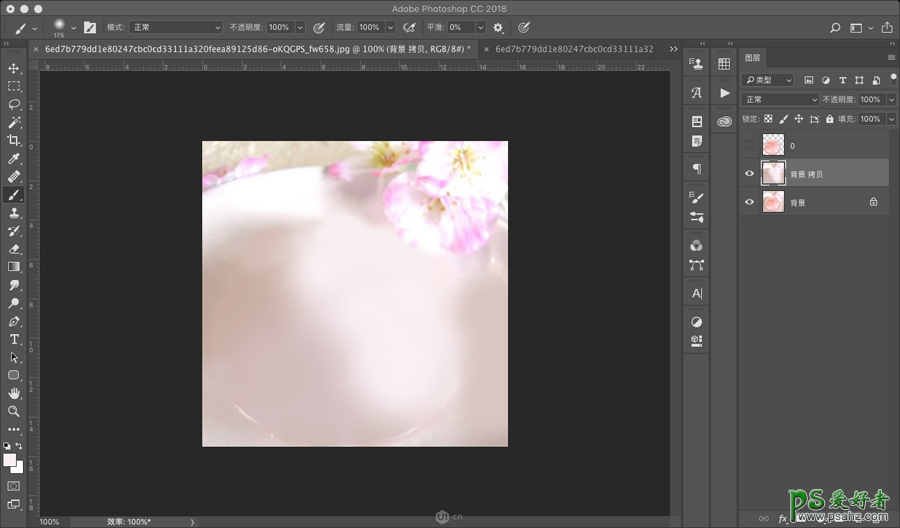
暂时隐藏抠好的果冻,复制背景图层:点击背景图层>Ctrl+J

用你超强的原画能力把果冻给“擦掉”,注意不需要处理的十分精细,只要果冻边缘处雨背景相融就行

完事以后点亮刚才的果冻看一下效果,如果看起来比较自然,那背景的制作到这就算是完成了

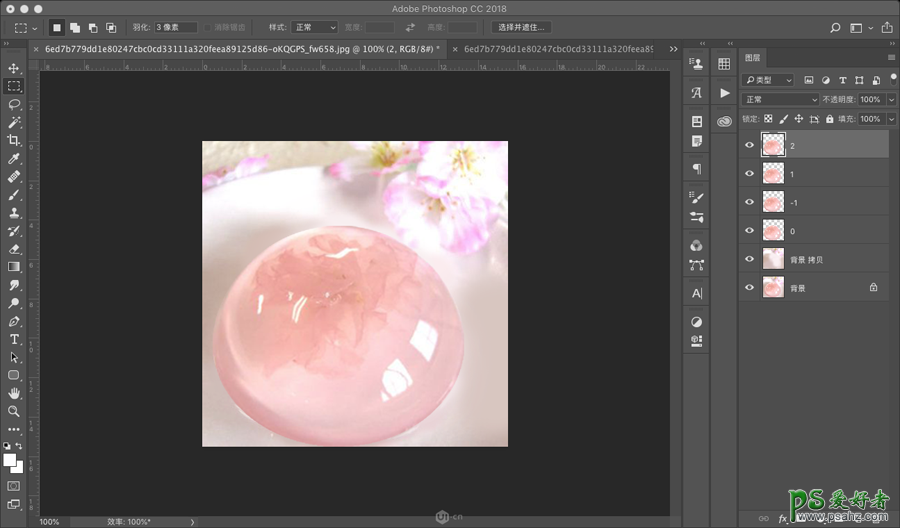
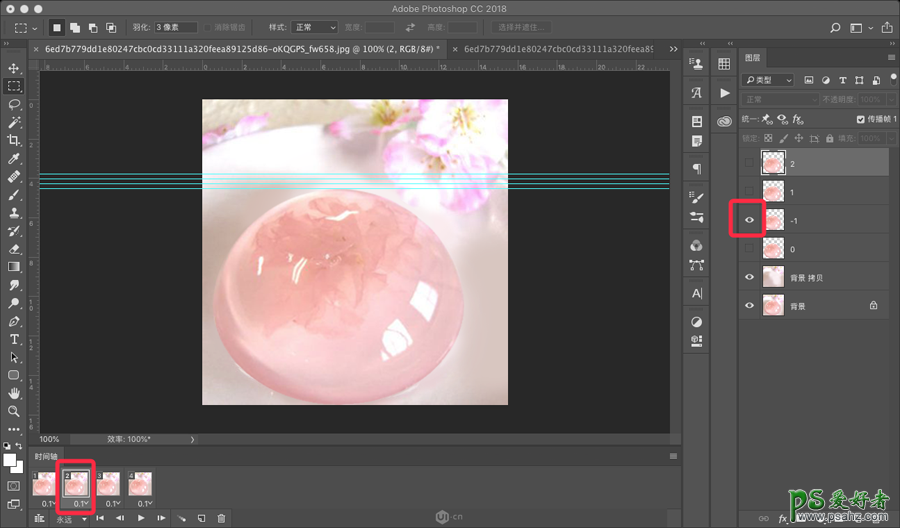
再复制三个果冻按三次Ctrl+J,分别命名为-1、1、2

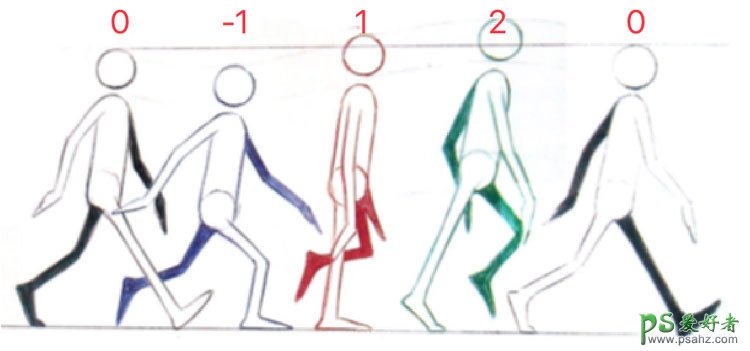
接下来我们来看一下动效原理:
我们将果冻Q弹的效果比作是一个心动中的人,那么它的行动路径就应该是下图的0、-1、1、2再回到0

现在开始制作果冻的弹跳效果
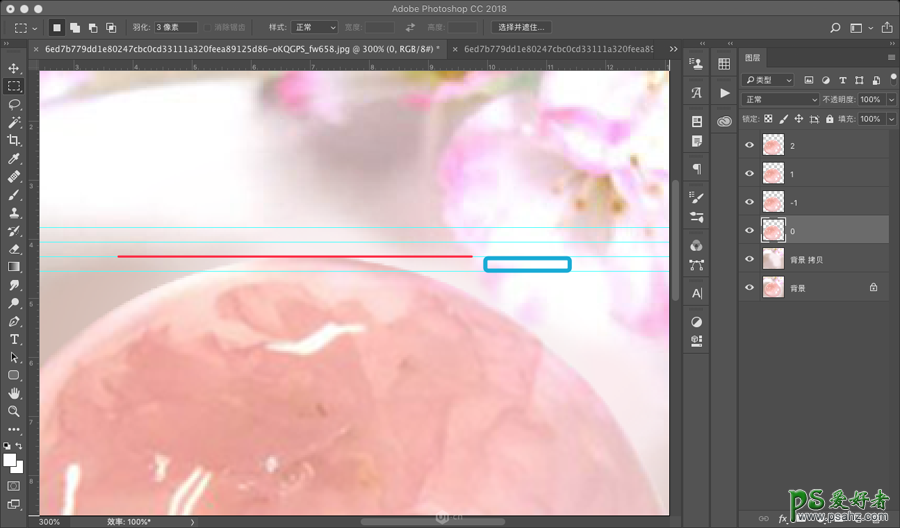
Ctrl+R调出标尺,首先沿着果冻的上边缘拉一根参考线视为“0”然后再拉三根距离相等的线(0上两根,0下一根)
注意:线与线之间间距不能太大,会很假

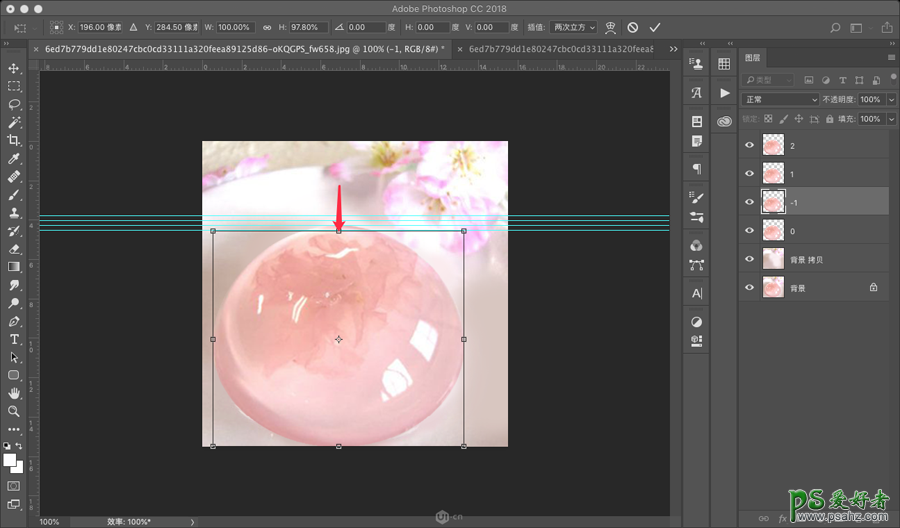
选中-1图层Ctrl+T向下拉到下面那根线的位置点击回车

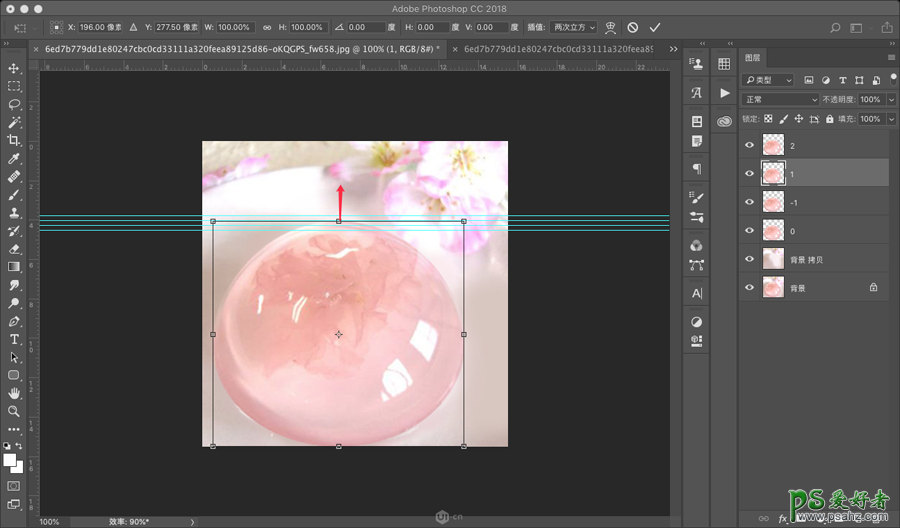
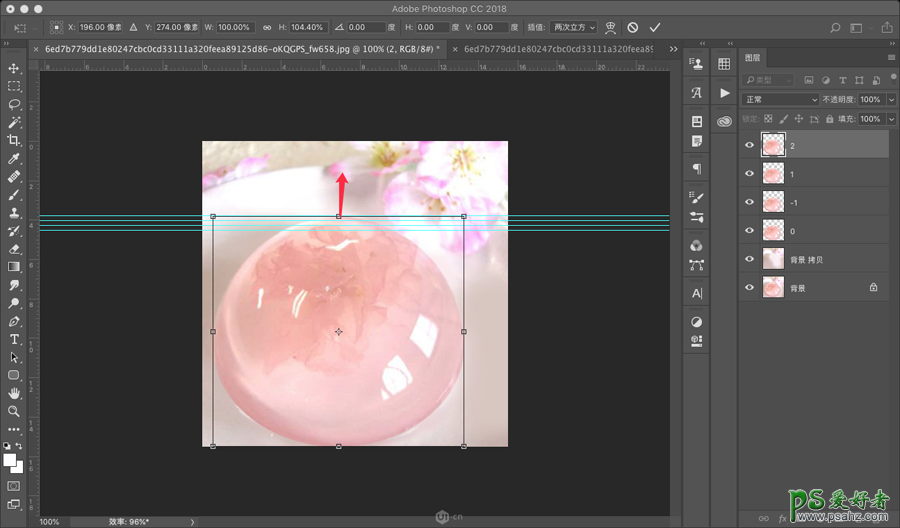
以此类推分别制作1和2的图片


做到这一步果冻就已经完成了
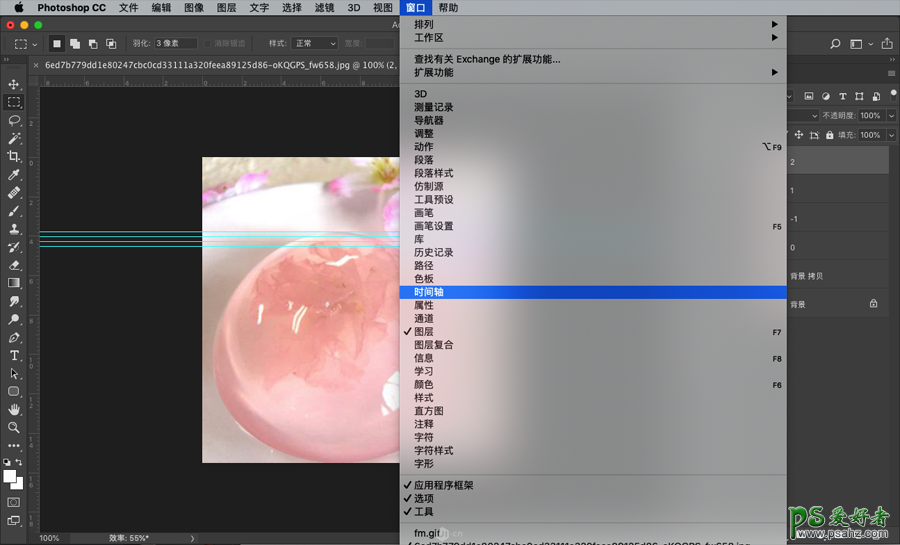
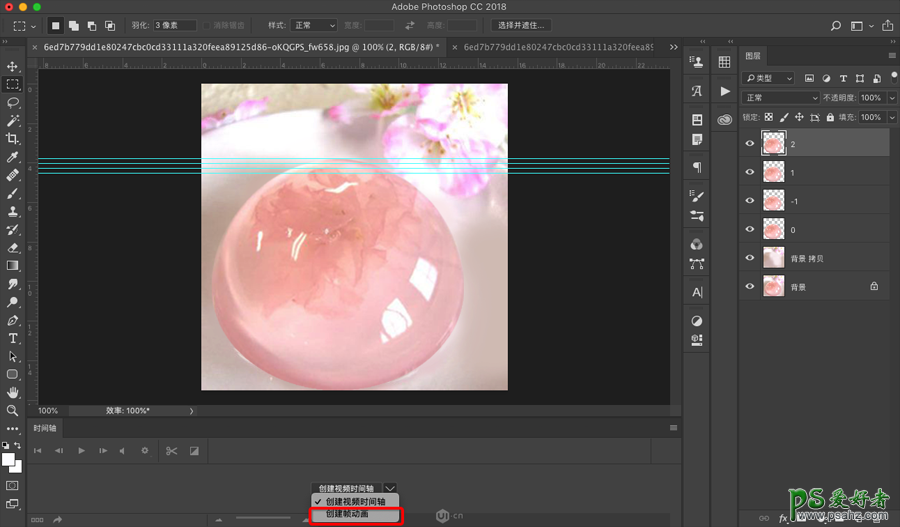
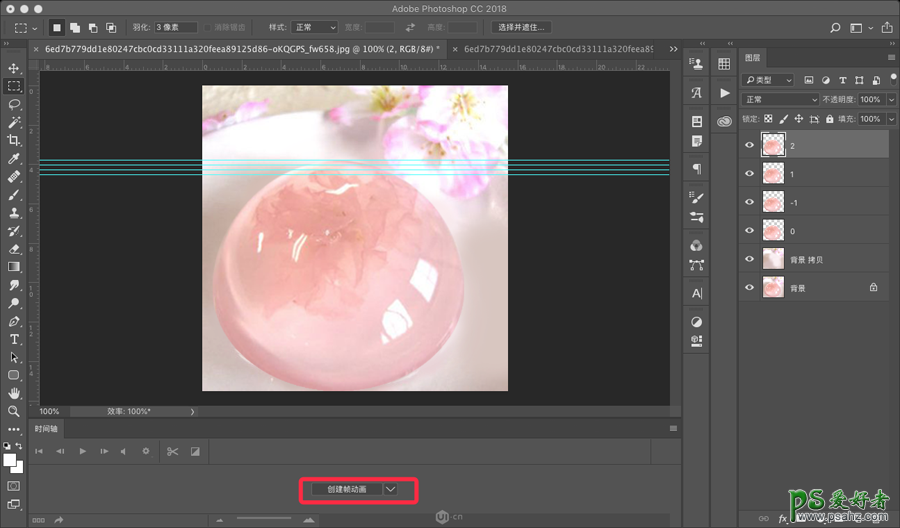
接下来我们让它动起来:窗口>时间轴>创建时间轴(记得一定要创建帧动画)



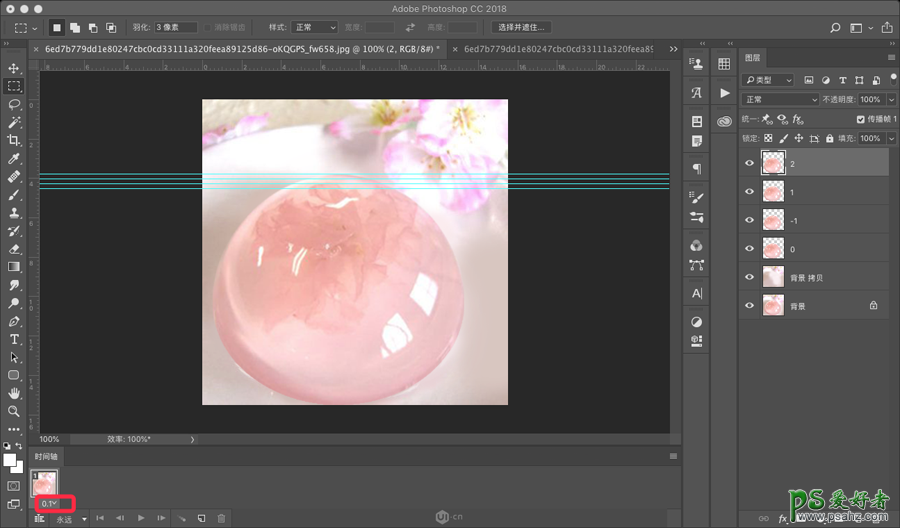
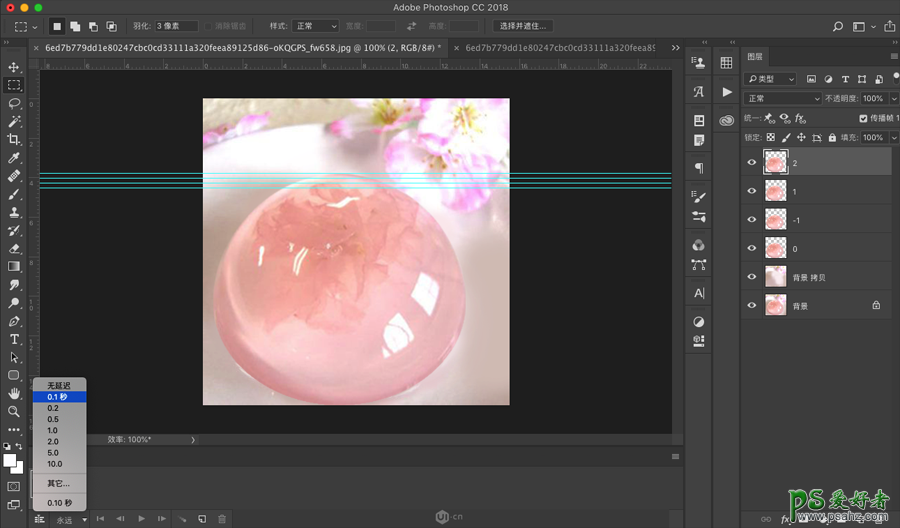
点击帧下面的时间,设置时间为0.1s


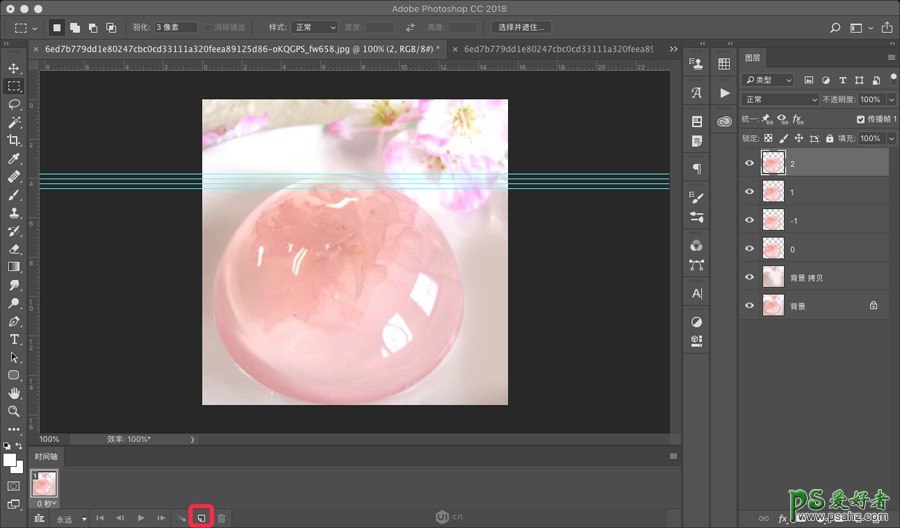
点击三下新建帧按钮再建三个帧

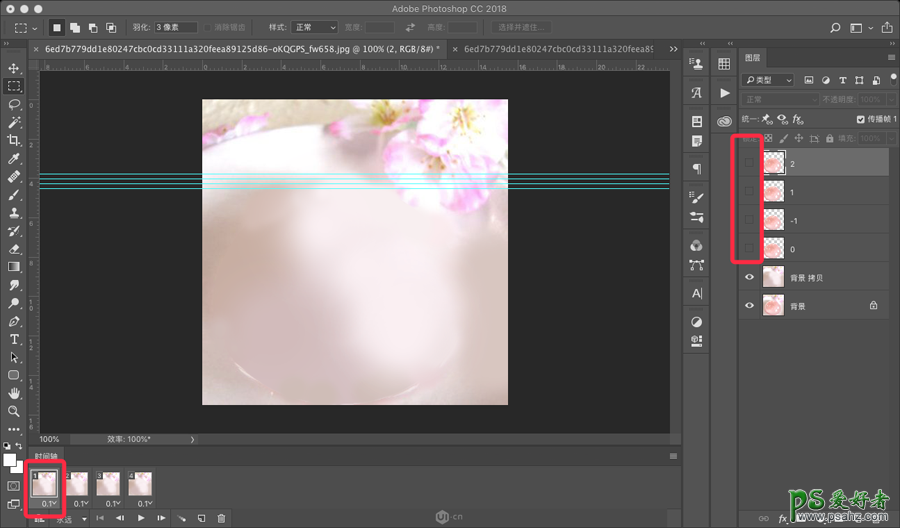
点击第一帧,熄灭所有果冻的小眼睛

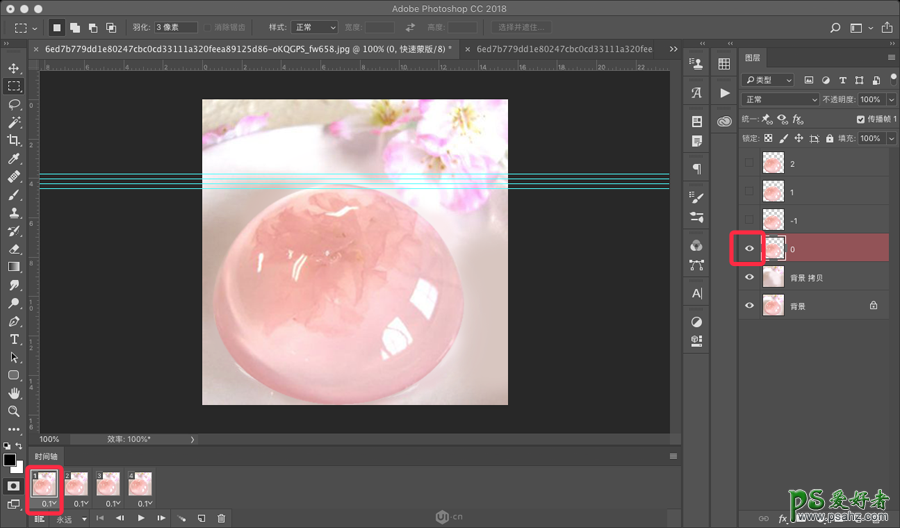
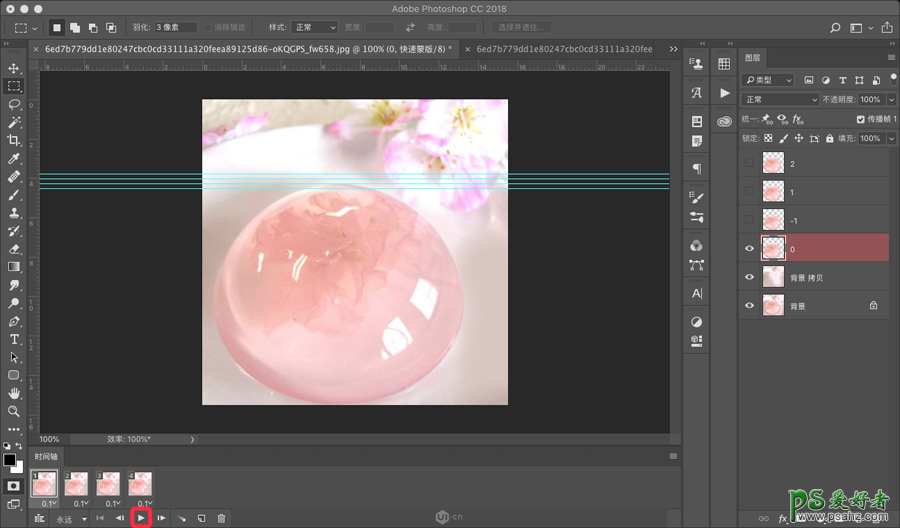
然后就是重点啦,当第一帧是仅点亮图层0,第二帧时仅点亮图层-1,以此类推第三帧时仅点亮图层1,第四帧时仅点亮图层2。(注意一定确保每次只能有一个果冻被点亮)


完成以后就可以预览一下啦


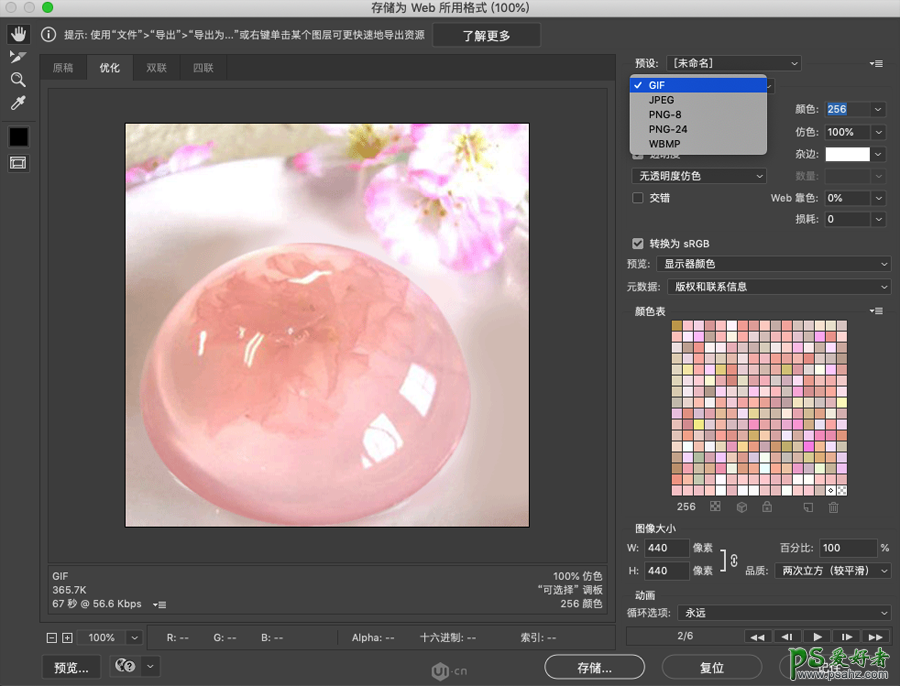
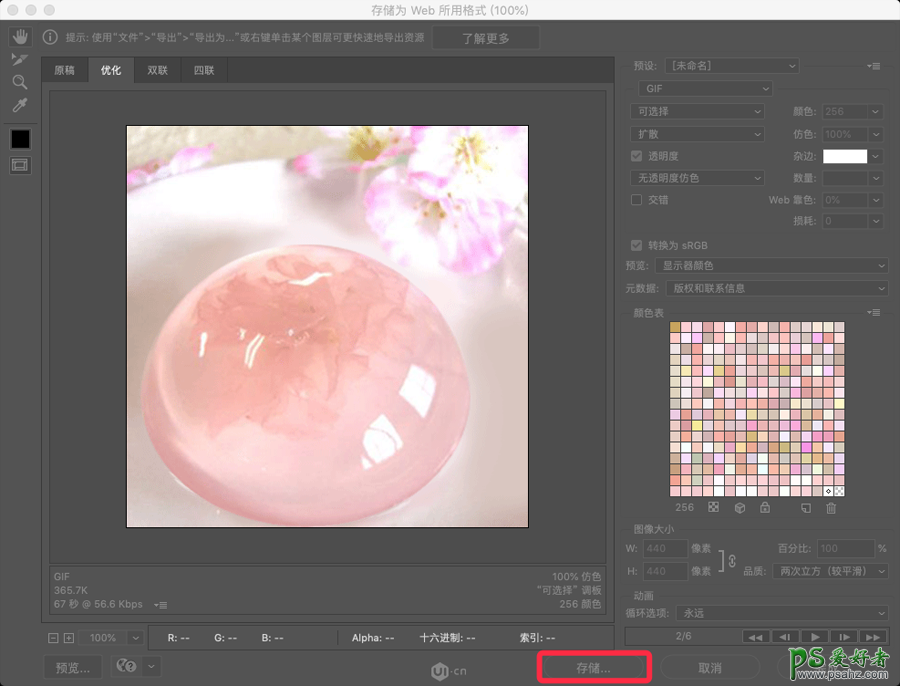
如果没什么问题那么就完成啦,接下来导出:Ctrl+Alt+Shift+S存储为gif


存储结束后我们就又可以自恋得欣赏一番啦。
