最终效果图

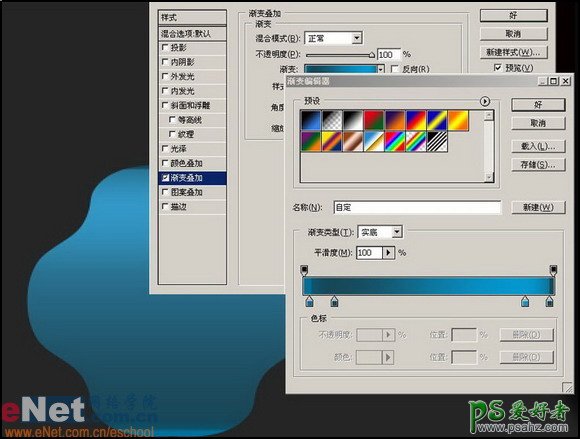
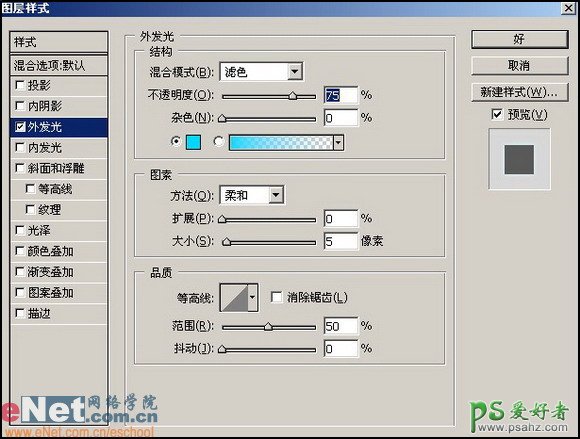
1、首先你需要用钢笔工具作出一个和图中相类似的形状,形状完成后用CTRL+ENTER转换成选区;再随便使用一个颜色填充;在打开双击此图层打开图层样式对话框,勾选渐变叠加做以下设置:

2、再在其上面建立一个新图层并用链接按钮将它们链接起来,在按CTRL+E将这2个图层合并。(这么做的目的是用一个空的图层与带有图层样式的图层链接合并后,可以把带有图层样式的图层样式效果保留下来。
3、如果没有做的话,下面的加深减淡工具在对带有图层样式的图层进行编辑的时候,将看不见加深减淡工具对此图层编辑后的效果。) 现在在选用工具箱中的减淡工具,选中顶部色设置栏中的喷枪按钮,设置画笔的大小为100PX,范围为中间调。在球体上部区域给球体增加立体效果:

4、再用加深工具在球体下部对其加深做进一部细化,设置和上面设置相同。现在执行选择-修改-收缩命令,将球体的选择区收缩2个象素后点确定;在执行选择-反选命令,用图象-调整-色阶命令将球体的外边缘调的亮些

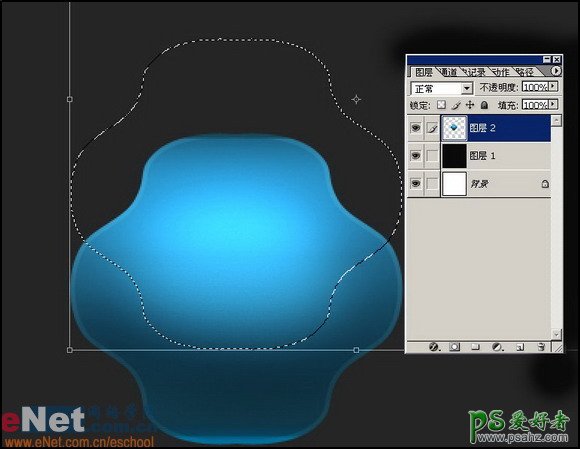
5、现在按CTRL+单击球体图层,在载入球体选择区后用选择-变换选区命令将球体选区上移。

6、在用图象-调整-色阶命令将内部的选择区调的亮些。

7、在次重复以上步骤将选择区下移到球体中合适位置用图象-调整-色阶命令进行调整。

8、现在用减淡工具在对球体局部进行亮度处理,设置喷枪,画笔大小为30。

9、用加深工具对球体底部进行暗调的亮度处理,加大球体的对比度及高光与暗调部分亮度的反差。

10、现在在球体图层下面建立一个新图层,然后按CTRL单击球体图层载入选区,用变换选区命令将选择区扩大一些并填充一个单色。双击刚建立的用单色填充了的图层用以打开图层样式设置,选中渐变叠加样式作出一个从黑色到深灰色的垂直渐变。

11、在背景层上面建立一个新的图层,用椭圆选框工具从球体中心位置作出正圆选区在用黑色填充取消选择。

12、在用椭圆选框工具逐一选中并删除该层中不需要的部分。

13、现在回到球体下那个用渐变样式编辑了的图层,在它上面建立一个新的空白图层然后用链接将2者链接起来后按CTRL+E与起合并。(为什么要这么做?原因我前面已经讲过这里不在赘述)在用减淡工具对边缘进行高光部分的亮度处理。

14、现在选中背景图层上的用黑色填充的图层,双击打开其图层样式设置,设置渐变叠加样式:渐变编辑器中的设置为深灰-灰-深灰-灰-深灰。在在上面建立一个空图层链接后合并。

15、在用加深减淡工具加大局部对比,画笔大小50象素。

16、在保持此图层选择区是选中的情况下,执行选择-修改-收缩命令,收缩2个象素值;接着执行选择-反选,用图象-调整-色阶命令,将外部边缘的亮度值调的低一些。

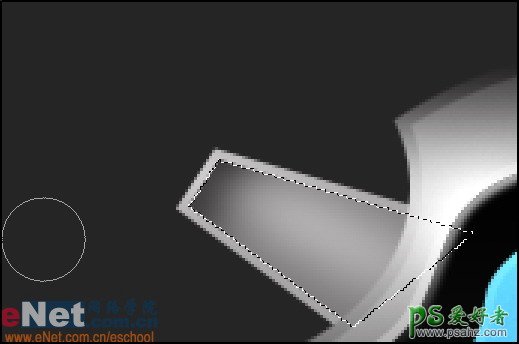
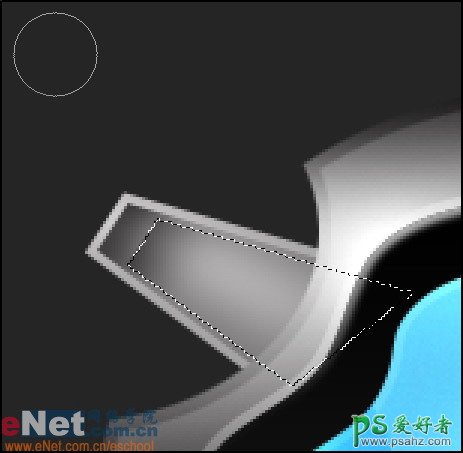
17、现在在背景层上建立一个新图层,用多变形套锁工具作出和以下相类似图象。

18、在这个刚作好的图层上执行选择-修改命令修改2个象素。用色阶命令将选择区中的亮度值调的低些。

19、用加深工具对内部加深处理。

20、在用选择-变换选区命令将选择区缩小些,在用加深工具进行加深处理。

21、继续重复以上步骤,直到认为满意为止。

22、现在按CTRL+j把此图层复制出4个放置在图象中的合适位置。

23、在背景图层上建立一个新图层,在用钢笔工具作出线状的路径转换成选区后用深点的天蓝色填充,注意不要取消选择。

24、在保持选择情况下执行选择-修改收缩命令,收缩3个象素。对“线”内部的颜色用减淡工具进行处理到合适的亮度;在执行选择-反选命令对“线”的外部进行暗调处理。

25、在把线的这个图层也多复制几个合并后移动到图象中的合适位置。

26、现在来添加文字,在最顶部的图层上建立文字图层。

27、按CTRL+j把文字图层复制一份,执行编辑-变换-垂直翻转命令,移动到合适位置在设置图层混合模式为叠加。

28、现在把文字图层与其文字倒影层一起合并在用橡皮擦工具擦除多余的部分。

29、现在双击此图层打开图层样式设置做以下设定:

以上就是这个教程的全部制作经过,到此全部结束,在来看看结果吧。