1.环境搭建
React Native中文网
2.开发工具
前端开发软件:Visual Studio Code
移动端开发软件:Xcode、Android Studio
3.知识储备
NodeJS React Es6,Es7

React Naitve的简介:Facebook在React.js Conf2015大会上推出的一个用于开发Android和iOS App的一个框架,主要编程语言是JavaScript。它的出现使用即拥有Native的用户体验,又保留React的开发效率。
在 React Native 出现前,我们通常会选择这三种移动技术(Native App、HTML5、Hybrid)之一进行开发。
Native App:开发原生应用自然性能最好,功能强大。但多平台版本的开发、维护要花费大量的人力物力(iOS版本迭代审核需要时间)。HTML5:虽然有 Web 的优势,即灵活的布局能力、免发版的敏捷迭代潜力、优秀的跨平台特性。在新闻资讯等一些强排版、弱交互的展示类 App 上大展拳脚。但由于 WebView 在移动设备上的性能制约,始终难成大器。Hybrid App:JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势,但是这个方法存在诸多问题:无法访问离线数据、无法访问设备、无法远程更新。React Native:底层引擎是 JavaScript Core,但调用的是原生的组件而非 HTML5 组件。这样运行时可以做到与 Navive App 相媲美的性能体验,同时因为 JavaScript 代码可以使用后端强大的 Web 方式管理,既可以做到高效开发,也可以实现快速部署和问题热修复。优点
缺点
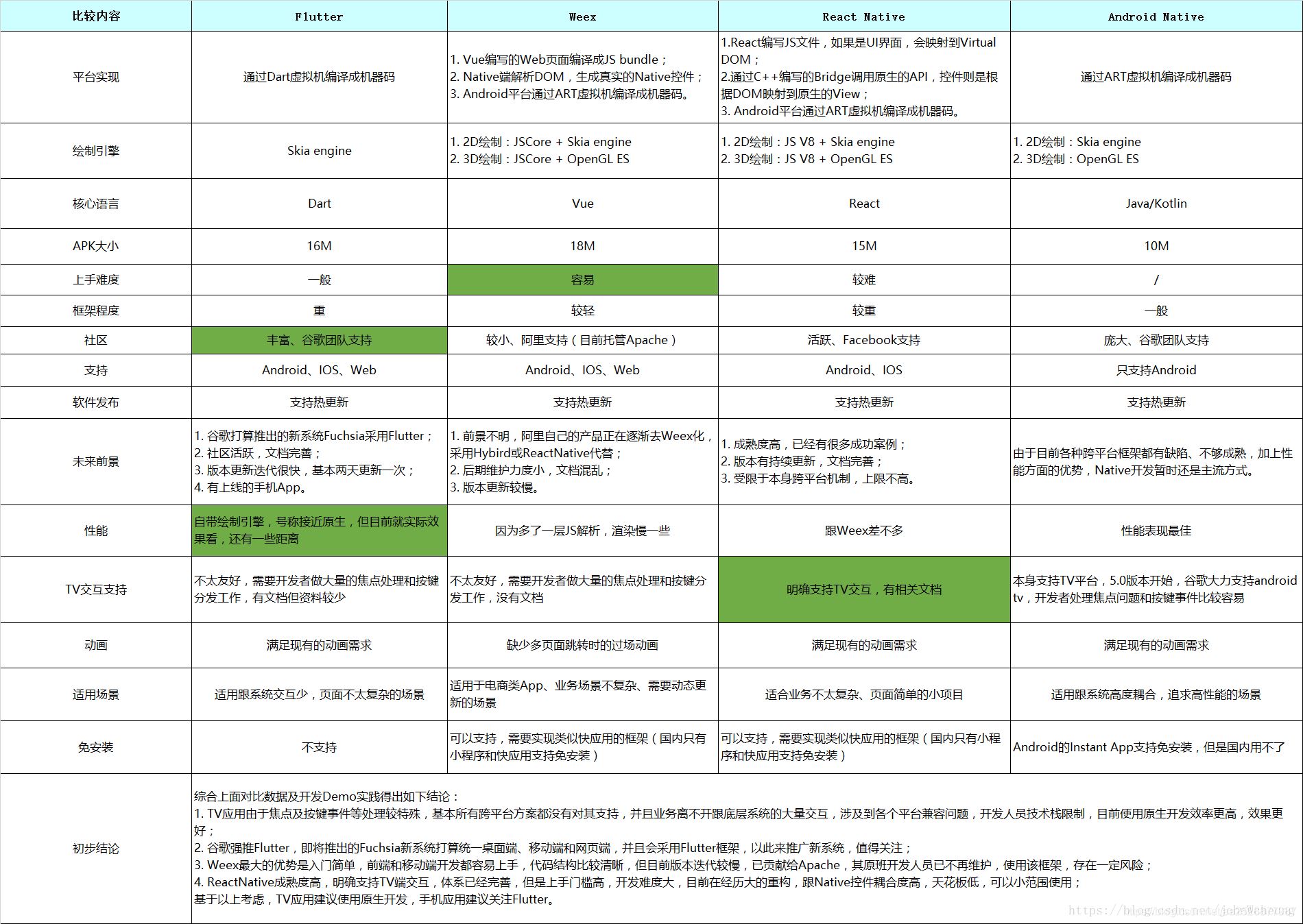
iOS7以上,Android仅支持Android4.1以上;React Native vs Flutter vs Weex