
准备废弃三个钩子,已经新增了两个钩子
getSnapshotBeforeUpdate
getDerivedStateFromProps不是给实例用的,需要将它定义为一个静态方法。且需要给一个返回值
返回值可以使 state Obj 也可以是null
返回值是 state Obj 的话直接将之前的覆盖 且无法改变
返回null 对其他任何功能都没有影响
// 从props哪里得到一个派生的状态
static getDerivedStateFromProps(props,state){
return props
}
若 state的值 在人和时候都取决与 props 时,可以使用getDerivedStateFromProps

<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel 用于将jsx 转换为 js -->
<script src="../js/17.0.1/babel.min.js"></script>
<script type='text/babel'>
// 创建组件
class Count extends React.Component{
// 构造器
constructor(props){
console.log('Count---constructor')
super(props)
// 初始化状态
this.state = {count:0}
}
// 挂载完成的钩子
componentDidMount(){
console.log('Count---componentDidMount')
}
// 卸载组件按钮的回调
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
// 实现 +1
add =()=>{
// 获取原状态
const {count} = this.state
// 更新状态
this.setState({count:count+1})
}
// 强制更新按钮的回调
force=()=>{
this.forceUpdate()
}
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state)
return props
}
// 控制组件更新的阀门
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate')
// 如果返回值为false阀门关闭 默认为true
return true
}
// 组件更新完毕的钩子
componentDidUpdate(){
console.log('Count---componentDidUpdate')
}
// 组件将要卸载的钩子
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
render(){
console.log('Count---render')
const {count} = this.state
return(
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我+1</button>
<button onClick={this.death}>点我卸载组件</button>
<button onClick={this.force}>点我强制更新(不改变数据)</button>
</div>
)
}
}
// 渲染组件
ReactDOM.render(<Count count={166}/>,document.getElementById('test'))
</script>
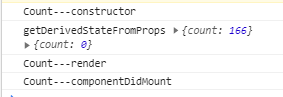
执行结果

返回值可以是null 或者 一个快照
如果是null 则没有任何影响
如果是一个快照则可以将返回值传递给componentDidUpdate 的第三个参数
componentDidUpdate 能接收的三个参数
分别是
先前的props、先前的state和getSnapshotBeforeUpdate返回的快照
prevprops、 prevstate、snapshotValue

<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel 用于将jsx 转换为 js -->
<script src="../js/17.0.1/babel.min.js"></script>
<script type='text/babel'>
// 创建组件
class Count extends React.Component{
// 构造器
constructor(props){
console.log('Count---constructor')
super(props)
// 初始化状态
this.state = {count:0}
}
// 挂载完成的钩子
componentDidMount(){
console.log('Count---componentDidMount')
}
// 卸载组件按钮的回调
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
// 实现 +1
add =()=>{
// 获取原状态
const {count} = this.state
// 更新状态
this.setState({count:count+1})
}
// 强制更新按钮的回调
force=()=>{
this.forceUpdate()
}
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state)
return null
}
getSnapshotBeforeUpdate(){
console.log('getSnapshotBeforeUpdate');
return "eee"
}
// 控制组件更新的阀门
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate')
// 如果返回值为false阀门关闭 默认为true
return true
}
// 组件更新完毕的钩子
componentDidUpdate(preProps,preState,snapshotValue){
console.log('Count---1componentDidUpdate',preProps,preState,snapshotValue);
}
// 组件将要卸载的钩子
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
render(){
console.log('Count---render')
const {count} = this.state
return(
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我+1</button>
<button onClick={this.death}>点我卸载组件</button>
<button onClick={this.force}>点我强制更新(不改变数据)</button>
</div>
)
}
}
// 渲染组件
ReactDOM.render(<Count count={166}/>,document.getElementById('test'))
</script>
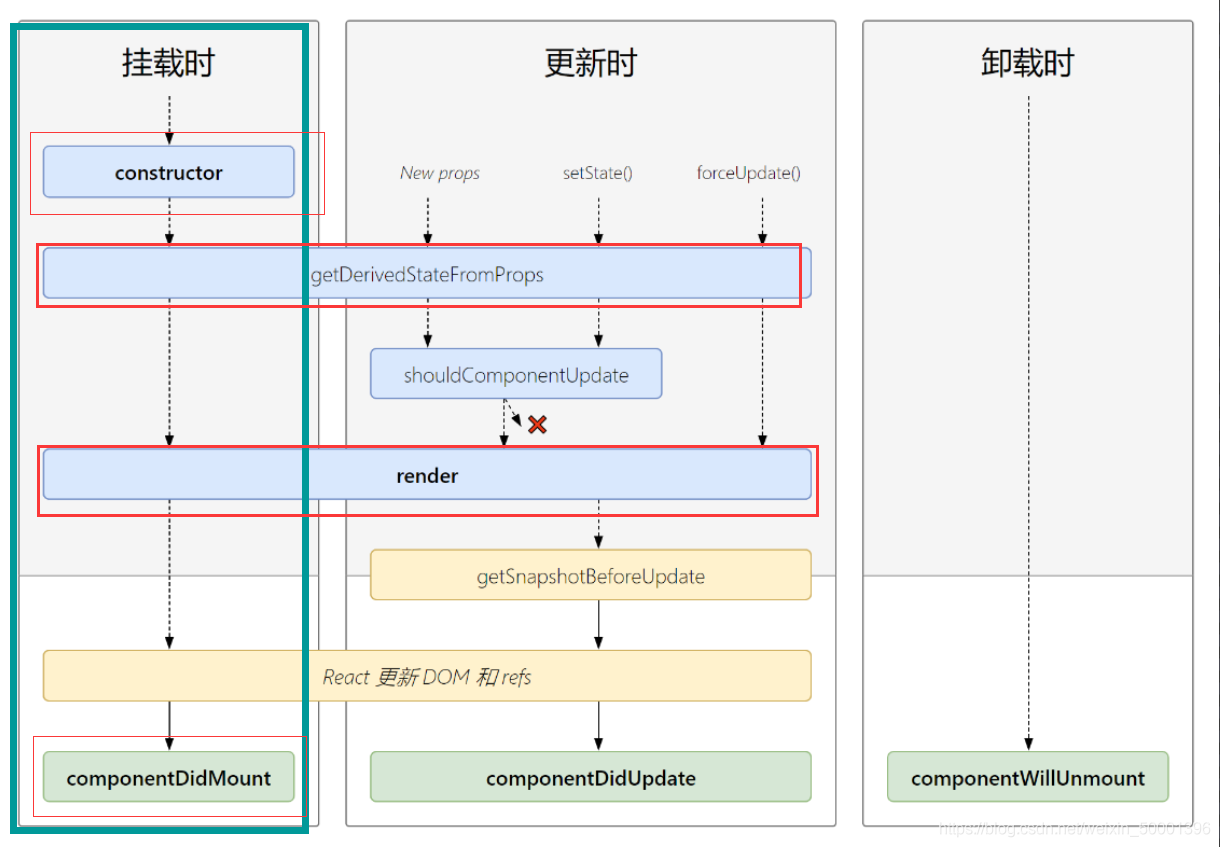
一、 初始化阶段: 由ReactDOM.render()触发—初次渲染
constructor()getDerivedStateFromPropsrender()componentDidMount()
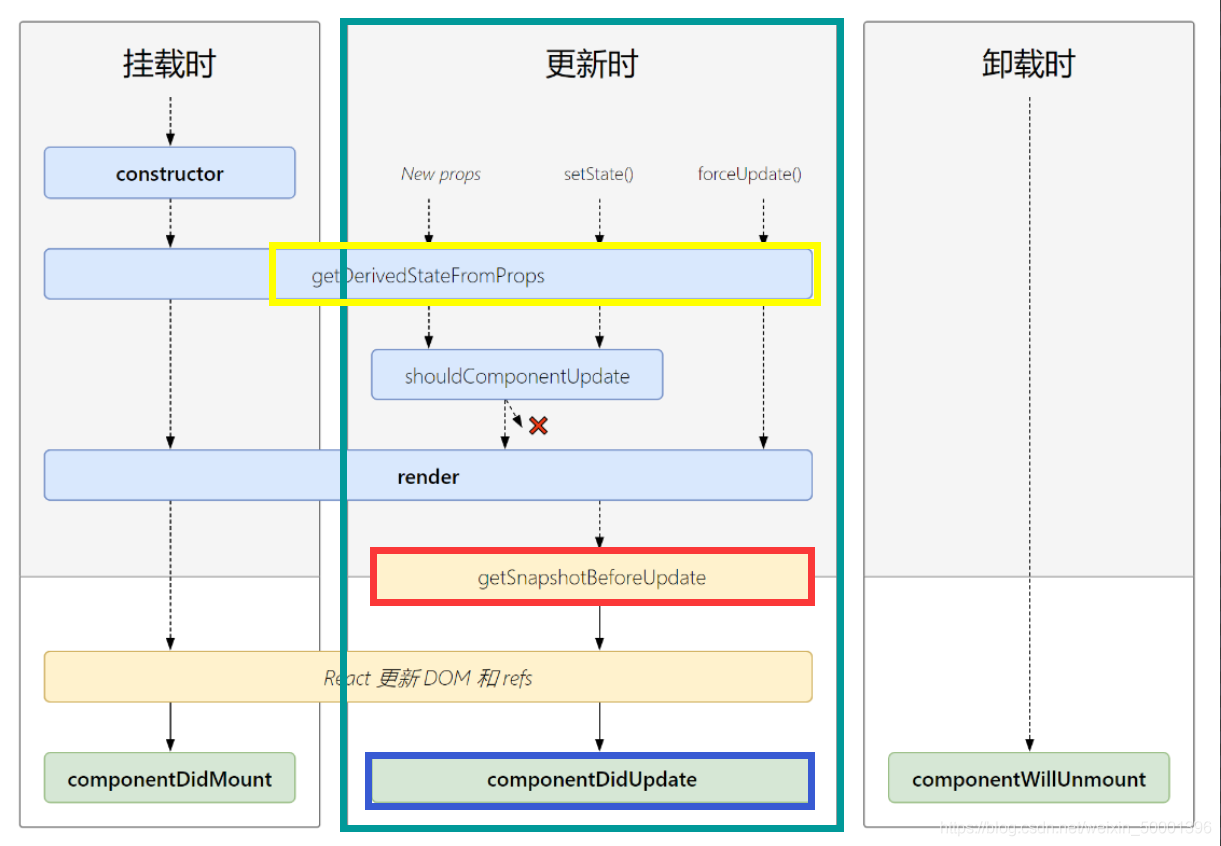
二、 更新阶段: 由组件内部this.setSate()或父组件重新render触发
getDerivedStateFromPropsshouldComponentUpdate()render()getSnapshotBeforeUpdatecomponentDidUpdate()
三、卸载组件: 由ReactDOM.unmountComponentAtNode()触发
componentWillUnmount()
render:初始化渲染或更新渲染调用componentDidMount:开启监听, 发送ajax请求componentWillUnmount:做一些收尾工作, 如: 清理定时器
现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。