这里我们教大家用photoshop鼠绘漂亮的LOGO教程实例,photoshop鼠绘半透明的苹果LOGO标志。

备注:首先给大家看得是最终效果图,突发奇想的一个东西,灵感来自于苹果的LOGO。想试试看做成立方体的感觉,但是又觉得光做成立方体体现不出视觉冲击效果,所以就做成了富有弹性的布丁!直线上面有了弯曲的效果看起来更加的具象!下面是具体的制作过程介绍:

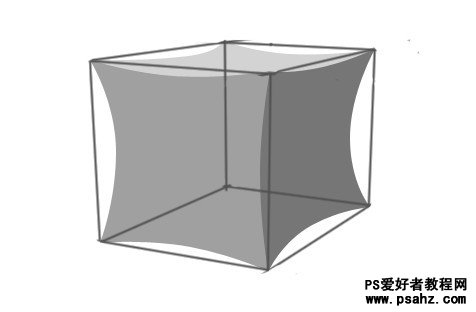
1、首先呢用我们所学的美术基础透视,在PS里面绘制一个立方体的透视图,用PS得钢笔工具绘制路径然后用画笔填充路径就可以!
2、在我们绘制的透视图的基础上,用PS里面的矩形工具绘制立方体可见的三个面,并且用添加描点的方式(移动描点)将正规的立方体修改成上图这样。

3、接下来的工作就是将我们本来是尖头的正规立方体边角修改得圆润(通过添加描点、删除边角顶点,再用钢笔修补终结描点),并且进行适当的位置调整,让它看起来是一个整体,而不是一面一面的!
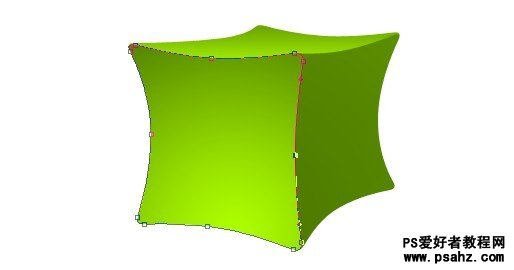
4、给我们所绘制的每个面上色,用图层效果中得径向渐变效果(选择不与图层对其,角度和缩放百分比自己调整)。使得我们的三个面有光感了!

5、我们通过对各个边缘进行软化并且做出最终效果前的实验效果!
使用到的工具和步骤:
A、依照边缘论过进行矢量高光的绘制,然后用滤镜效果中的高斯模糊做边缘发光的效果。
B、同样的用钢笔工具绘制底部透明的光源反射部分,高斯模糊并且调整其透明度,使其看起来在最下面,但是依然光是透过了上面的几个面(底层的光源反射始终在原始立方体三面的上面)。
C、用同样的方式做出阴影,一定要注意光源来自于那边,还有光源的反射!

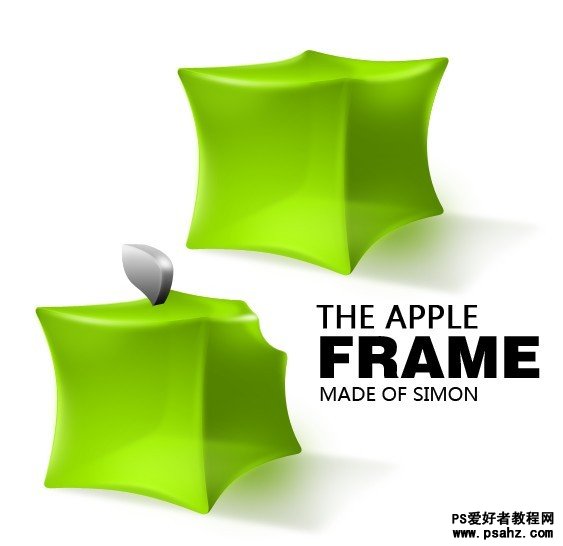
6、在原来我们绘制的实验性的立方体的基础上,我们合并所有图层,用橡皮擦去被咬一口的位置,并用高斯模糊做出被咬一口的效果!
7、最后将apple上面的叶子加上,叶子很简单了,就不仔细说了,再加上配字就OK了,大功告成