
1、新建一个1000 * 1000像素的文件,背景填充黑色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,用套索工具勾出下图所示的选区,羽化200个像素后填充暗红色。

<图2>
3、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用椭圆选框工具拉出下图所示的椭圆选区,羽化50个像素后填充橙黄色。

<图3>
4、新建一个图层,按字母键“D”,把前背景颜色恢复到默认的黑白,执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F加强一下,然后把混合模式改为“柔光”,并按Ctrl + Alt + G 创建剪贴蒙版,效果如下图。

<图4>
5、现在来制作花朵部分,我们只需要制作一片花瓣,其它的可以通过复制及变形得到。

<图5>
6、新建一个组,在组里新建一个图层,用钢笔勾出花瓣的轮廓,转为选区后填充橙黄色,如下图。

<图6>
7、把轮廓图层的不透明度改为:20%,效果如下图。

<图7>
8、用钢笔在轮廓中间位置勾出下图所示的选区,羽化5个像素后按Ctrl + J 复制到新的图层,不透明度改为:30%,效果如图9。

<图8>

<图9>
9、回到轮廓图层,用钢笔勾出图10所示的路径,转为选区后羽化4个像素,按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:40%,效果如图11。

<图10>

<图11>
10、回到轮廓图层,用钢笔勾出图12所示的路径,转为选区后羽化5个像素,按Ctrl + J复制到新的图层,不透明度改为:50%,效果如图13。

<图12>

<图13>
11、回到轮廓图层,用钢笔勾出顶部高光区域选区如图14,羽化3个像素后按Ctrl + J 复制到新的图层,不透明度改为:50%,效果如图15。

<图14>

<图15>
12、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,确定后把图层不透明度改为:20%,效果如下图。

<图16>
13、用钢笔勾出图17所示的路径,转为选区后羽化3个像素,按Ctrl + J 复制到新的图层,不透明度改为:60%,效果如图18。

<图17>

<图18>
14、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充橙黄色。

<图19>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充橙黄色,混合模式改为“颜色减淡”。

<图20>
16、新建一个图层,同上的方法制作底部边缘的高光,过程如图21,22。

<图21>

<图22>
17、新建一个图层,底部的另一条高光也是同样的方法制作。

<图23>

<图24>
18、新建图层,同上的方法制作中间的一些高光,过程如图25 - 28。

<图25>

<图26>

<图27>

<图28>
19、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色。

<图29>
20、取消选区后用钢笔勾出下图所示的选区,羽化5个像素后添加图层蒙版,效果如下图。

<图30>
21、新建图层,再添加一些细节的高光,花朵部分基本完成。

<图31>
22、把除花朵外的图层都隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,得到一片完整的花瓣图层。

<图32>
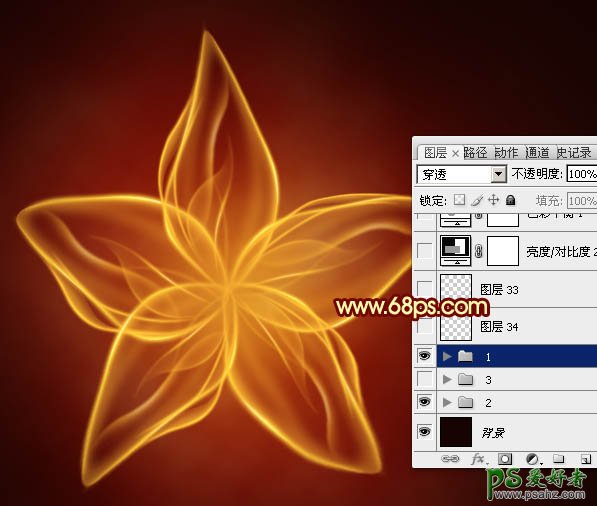
23、把花瓣图层复制几份,适当调整角度,再简单的变形处理,得到一朵花朵,效果如下图。

<图33>
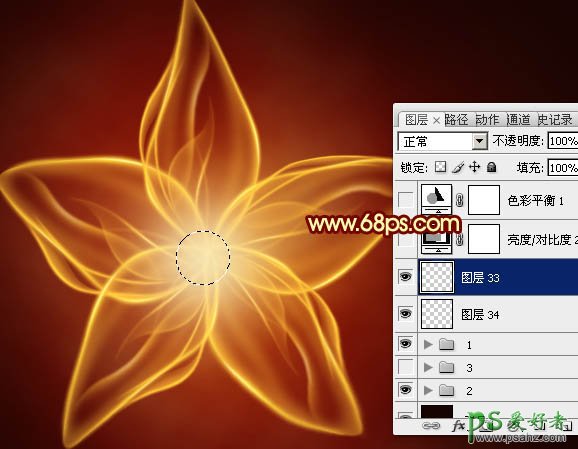
24、新建一个图层,用椭圆选框工具在花朵的中间位置拉出下图所示的选区,羽化15个像素后填充淡黄色。

<图34>
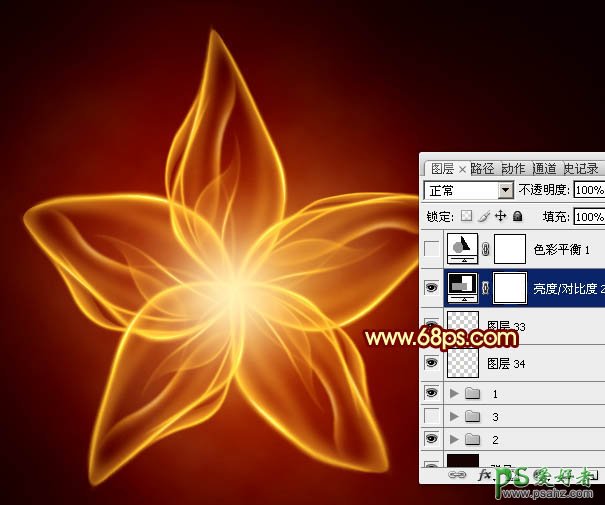
25、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图35>

<图36>
26、创建色彩平衡调整图层,调整一下高光颜色,参数及效果如下图。

<图37>

<图38>
最后调整一下细节,完成最终效果。
