
1. 创建矮人头部
第1步
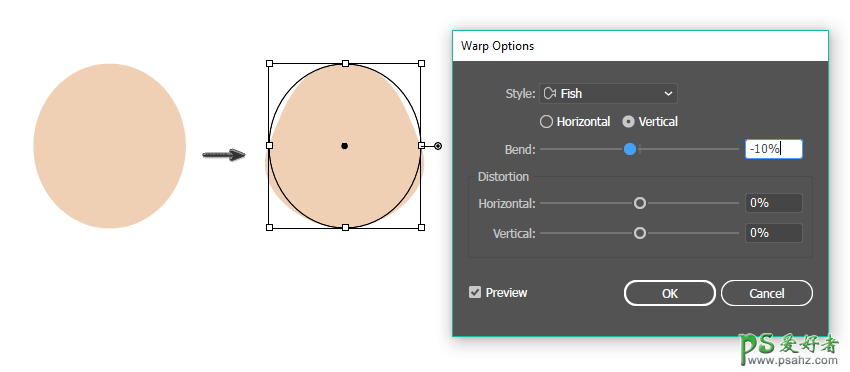
创建新文档,让我们开始绘制矮人。使用椭圆工具(L)绘制出一个椭圆(填充颜色R = 240,G = 208,B = 180)。保持选中状态的同时,转到效果>变形>鱼形,然后在设置窗口中输入下面选项,然后点击确定。

第2步
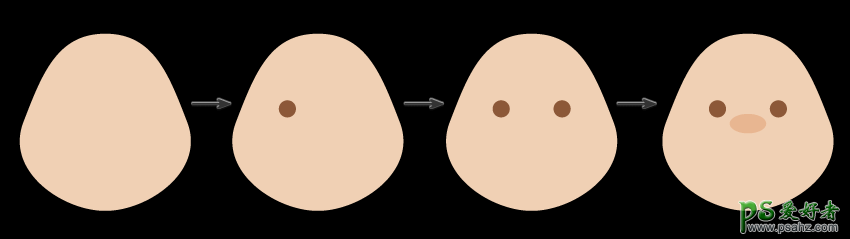
将填充颜色更改为R = 140,G = 88,B = 56。然后使用椭圆工具(L)按住Shift键(创建一个正圆),创建一个矮人的眼睛。
按住Shift和Alt键,创建一个圆形副本。
将填充颜色更改为R = 232,G = 1182,B = 1450绘制一个扁圆的椭圆的作为矮人的鼻子。

第3步
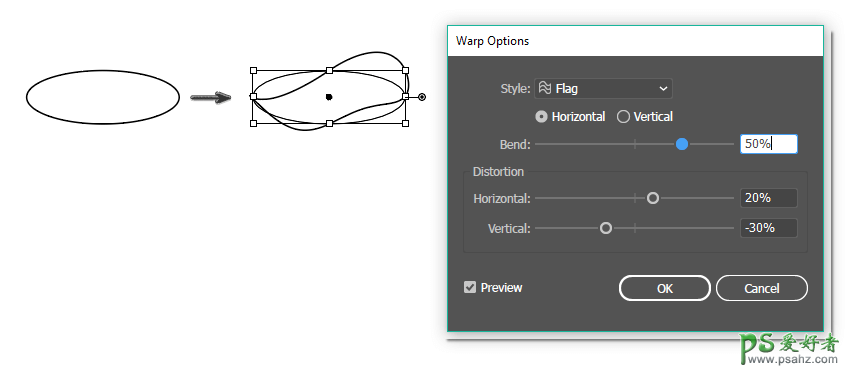
接下来让我们绘制矮人的胡子。设置填充颜色为白色,并使用椭圆工具(L)绘制椭圆。保持选中状态的同时,转到效果>变形>旗形,然后在对话窗口中输入下面选项。按“ 确定”,展开形状(“ 对象”>“扩展外观”)。图形完成后不要忘记将黑色轮廓删掉。

第4步
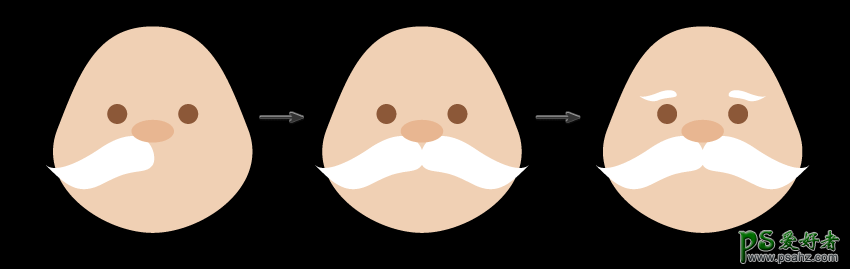
将小胡子放在鼻子的下面,创建胡须的副本(Control-X,Control-F)。保持选中胡须的同时,使用镜像工具(O)按下Alt键的同时单击鼻子下方。在对话窗口中,输入垂直,角度 90度,然后按复制。胡须的绘制就完成了。
接下来我们给胡须创建副本然后进行缩放,放置到眼睛上方作为矮人的眉毛。

第5步
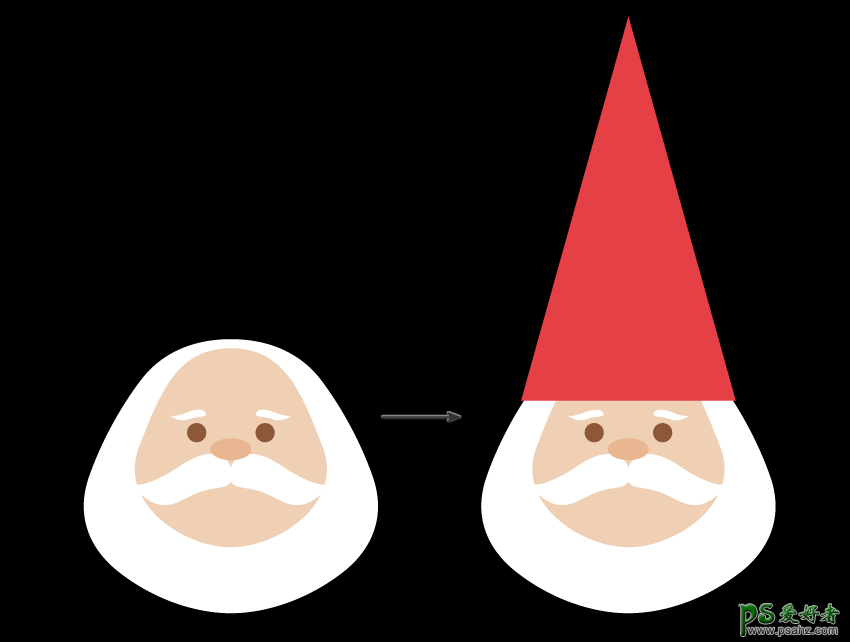
创建好胡须,我们创建头部的副本(Control-C,Control-B),使用水平拉伸并创建图形的外部轮廓作为髯发。
然后我们给矮人创建红色帽子。点击多边形工具点击画板。在新窗口中创建边数为3的三角形。将填充颜色改为R = 228,G = 65,B = 69。

2.创建身体
第1步
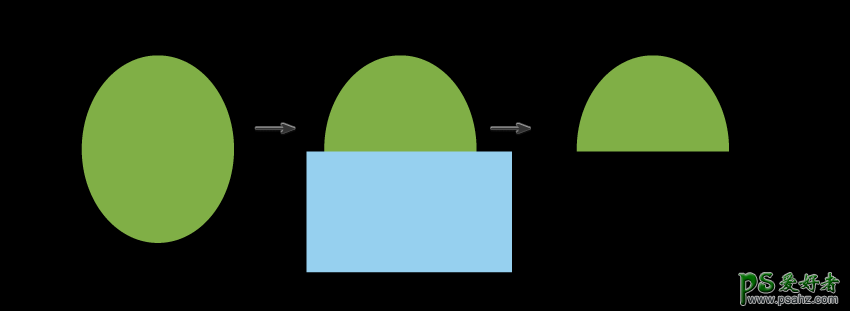
绘制一个椭圆,将填充颜色更改为绿色(R = 129,G = 175,B = 69)。然后使用 矩形工具(M)创建一个矩形覆盖椭圆的下半部分。
选择两个形状,然后在“ 路径查找器” 面板(“ 窗口”>“路径查找器” )中按“ 减去顶层”。得到半个椭圆,作为矮人的上半身。

将矮人的头部和身体拼合在一起。

第2步
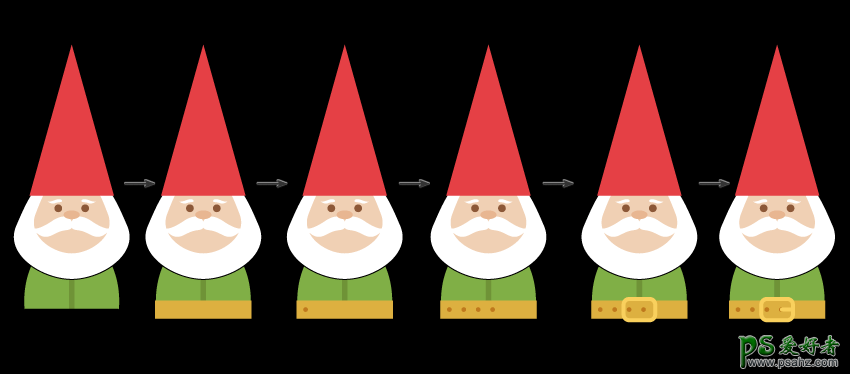
使用矩形工具(M)在侏儒的头部后面的上半身绘制一个垂直矩形,并设置较暗的填充颜色(R = 111,G = 147,B = 55)。
绘制一个矩形将填充颜色更改为黄色(R = 221,G = 176,B = 64)创建皮带。
在皮带上画一个小圆圈,填充(R = 191,G = 121,B = 29)颜色作为皮带孔眼。
按住Shift和Alt键的同时,将圆圈向右移动。得到一些新的圆圈副本。之后,按Control-D将圆圈组合在一起。
选择圆角矩形工具并为皮带扣绘制一个圆角矩形。删除填充颜色将笔触颜色设置为R = 249,G = 208,B = 93。
最后,使用线段工具(/)在皮带上添加一条细线。矮人的皮带完成了!

第3步
创建矮人身体的下半部分,只需要创建上半部分的副本并将副本上下颠倒。
将填充颜色更改为R = 186,G = 112,B = 32,放置到身体的下半部分。

第4步
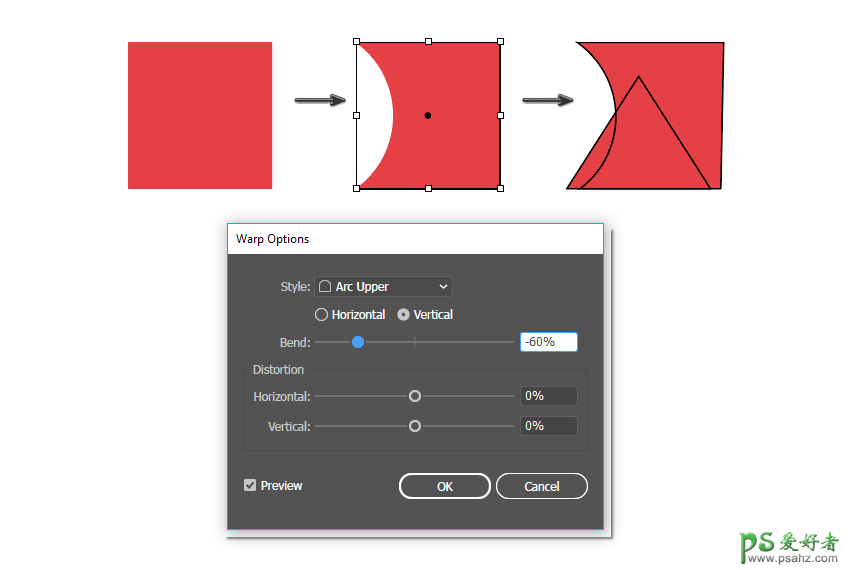
接下来我们给矮人绘制红靴子。首先,绘制一个红色矩形(R = 228,G = 65,B = 69)。
保持选中状态的同时,转到效果>变形>上弧形,然后输入下面的选项。展开此形状(“ 对象”>“扩展外观”)。
之后,创建一个三角形,就像创建帽子时一样。将绘制的三角形放置到下图所示的位置。

第5步
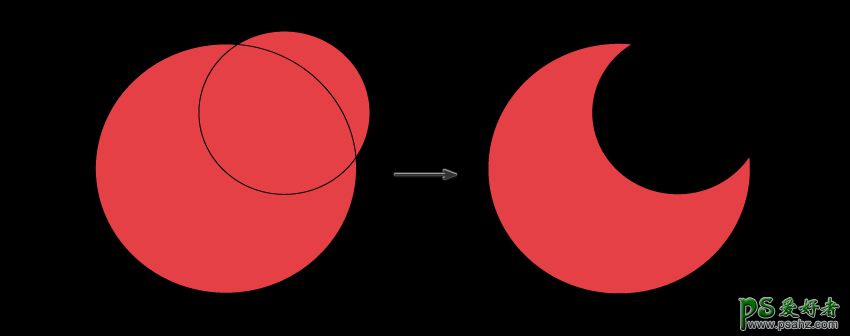
然后我们绘制靴子卷曲的鞋头,休息我们创建一个新月形状。绘制出两个重叠的圆圈,如下图所示。将较小的圆方在大圆形的顶部。
然后按“ 路径查找器”面板上的“ 减去顶层”按钮(“ 窗口”>“路径查找器”)。

将新月形状放在我们创建的靴子上。并将整个鞋子进行分组(右键单击>编组)。

第6步
如下图所示将靴子放置在合适的位置。
选择靴子创建它的副本(Control-C,Control-F)。然后点击镜像工具(O)并按键盘上的Enter键。在新的对话窗口中,选择垂直,角度 90度,然后点击确定。之后,将副本向右移动。
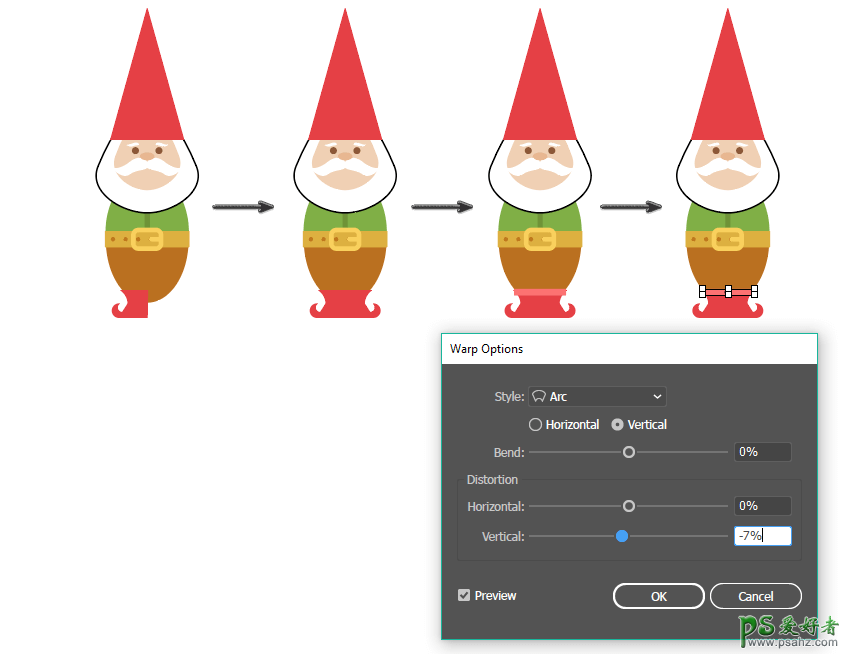
在两个靴子的顶部画一个条形矩形,使用较浅的颜色(R = 252,G = 114,B = 114)填充,然后变形它(效果>变形>弧形)。

第7步
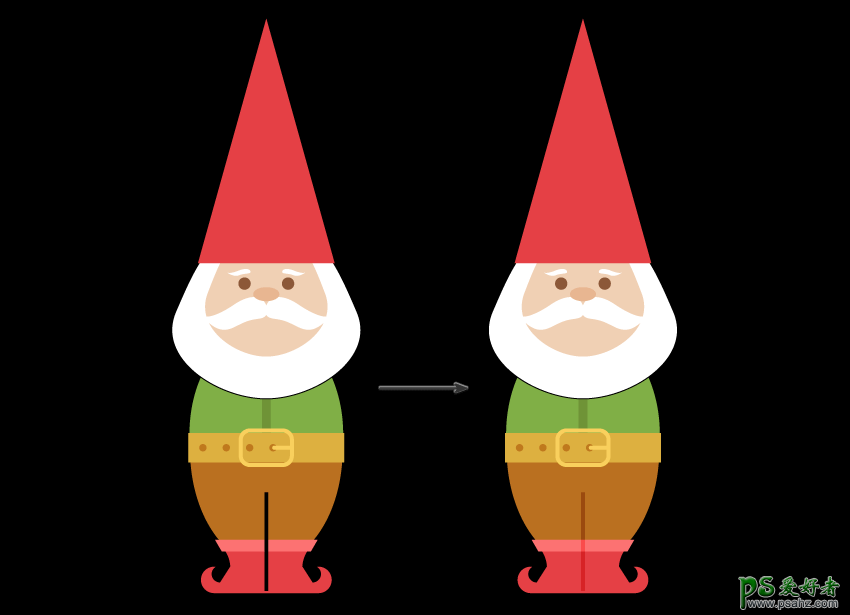
接下来我们将矮人的双腿区分开。
打开透明度面板(“ 窗口”>“透明度”)。将不透明度调整为60% 。

第8步
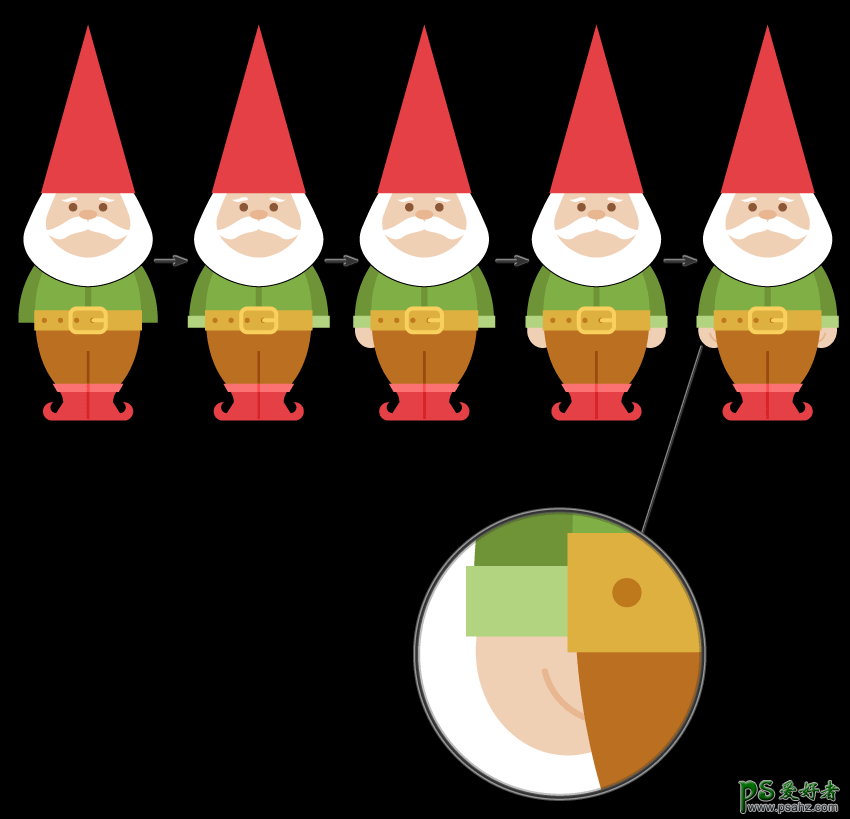
创建一个上半身的副本(Control-C,Control-B)。将其填充颜色更改为R = 111,G = 147,B = 55。将它拉伸到腰带上方。
然后,在身体后面和手臂前面绘制一个小矩形(R = 178,G = 211,B = 127)。
创建一个小椭圆并将其放在身体后面,将填充颜色更改为R = 240,G = 208,B = 180。这就是矮人的左手了。
同时按住Shift和Alt键,将左手向右移动,获得右手。
选择弧形工具绘制一条曲线创建侏儒的拇指。删除填充颜色并将笔触颜色设置为R = 232,G = 182,B = 145。
在另一个手部形状上创建相同的曲线。一个可爱的矮人就完成了!

3. 创建背景
第1步
使用矩形工具(M)单击您的画板。在新对话窗口中,输入宽高 850 px。你的画板上会出现一个大方块,它将作为角色的背景。保持背景在画板的中间。将填充颜色设置为R = 244,G = 234,B = 208。

选择矮人放置在背景上:

第2步
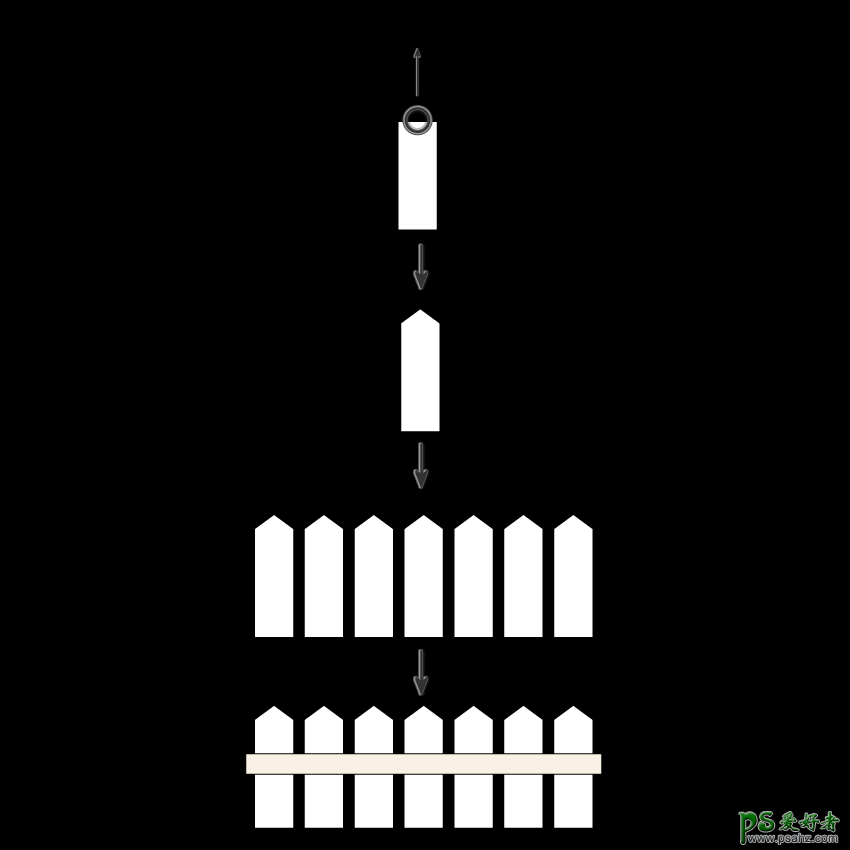
创建花圃围栏。选择矩形工具创建一个没有轮廓的白色矩形。
使用钢笔工具(P),在栅栏的顶部和中间添加一个新的锚点。使用直接选择工具(A),向上移动新锚点。这将是围栏的第一个木条。
同时按住Shift和Alt键,将木条向右移动。然后重复按Control-D组合键获得一排栅栏。
在这些栅栏的中间添加一个稍暗的水平矩形。围栏完成!

将完成的栅栏放在矮人的后面背景前面。

第3步
创建一个水平矩形(R = 242,G = 224,B = 184),放置在矮人的身后。

4. 创建树木
第1步
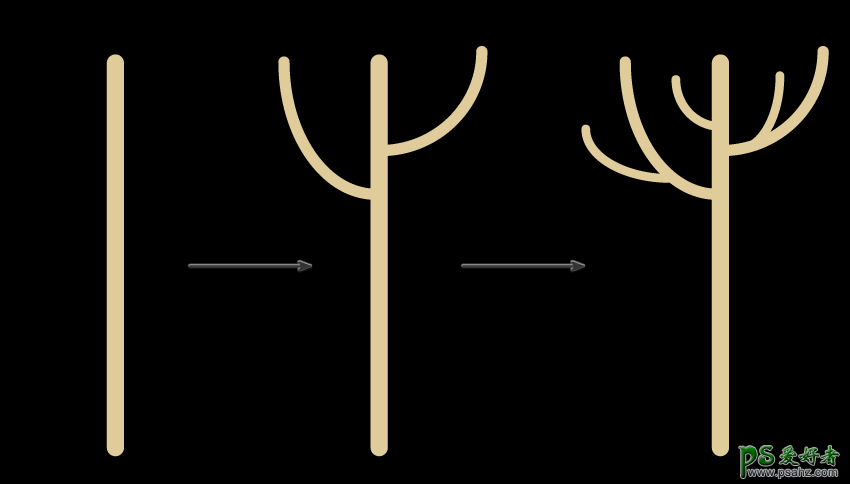
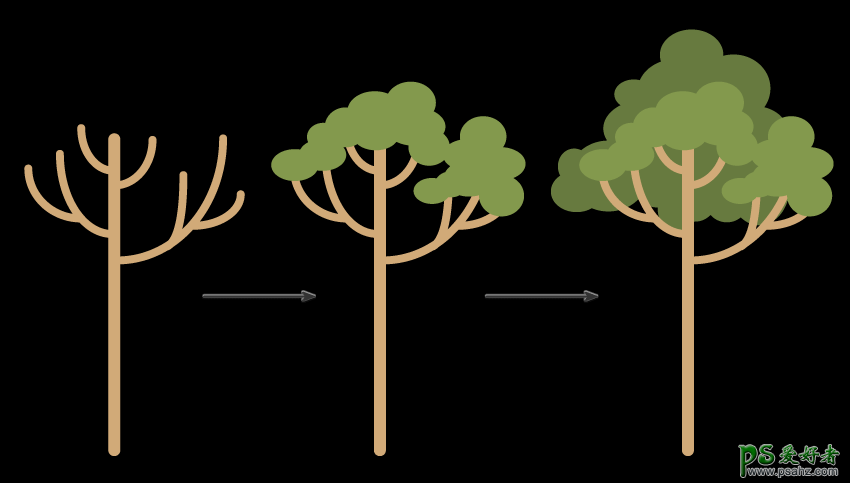
将笔触颜色设置为R = 209,G = 170,B = 120。绘制一个圆角端点的线条。
减小线条粗细,选择弧形工具给树的主干绘制几个树枝。
再次减小线条的粗细创建几个树枝的枝桠。

第2步
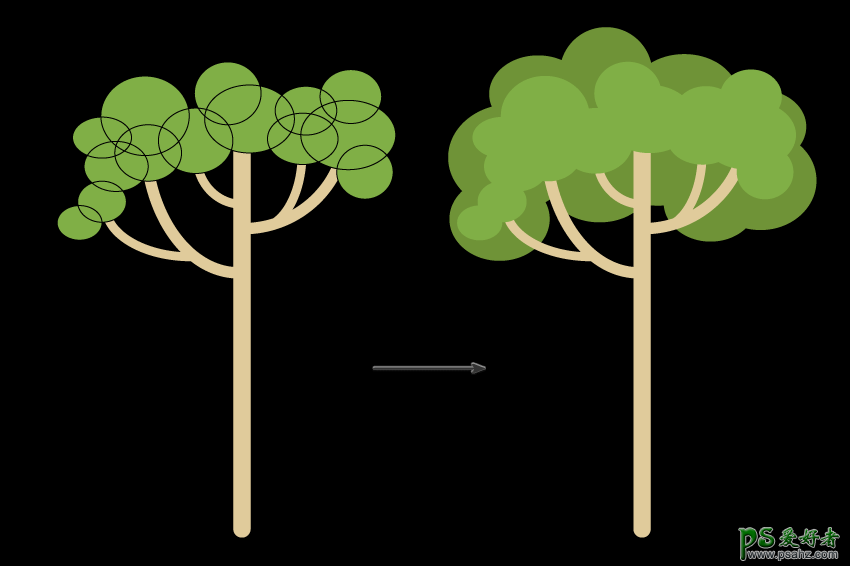
创建一堆椭圆作为树叶。以下图为参考。使用绿色填充颜色(R = 129,G = 175,B = 69)并删除圆圈的轮廓,
创建椭圆形状的副本将填充颜色更改为更深的绿色(R = 111,G = 147,B = 55)放置在第一组图形的后面,树冠就完成了。

第3步
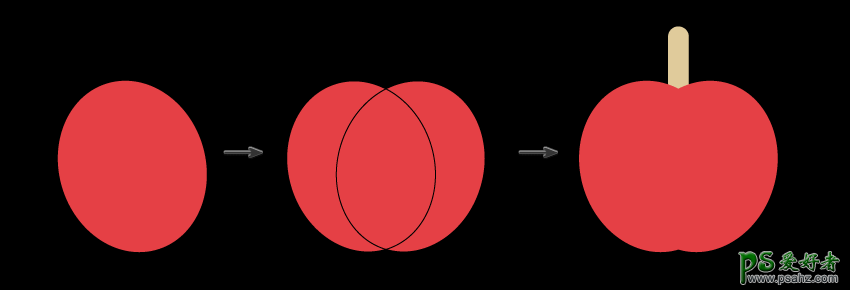
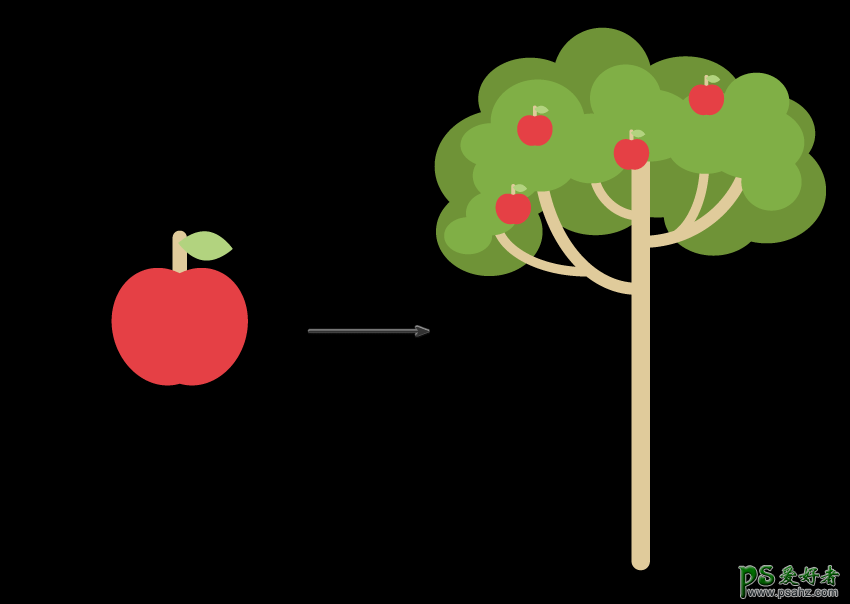
绘制一个苹果。创建一个红色(R = 228,G = 65,B = 69)椭圆并左稍做偏移。
创建它的副本(Control-C,Control-F)。点击镜像工具(O),选择垂直90度。将副本移动到右侧,得到苹果的形状。
使用线段工具(/),为苹果绘制一个茎。删除轮廓颜色并将笔触颜色设置为(R = 224,G = 203,B = 155)。

第4步
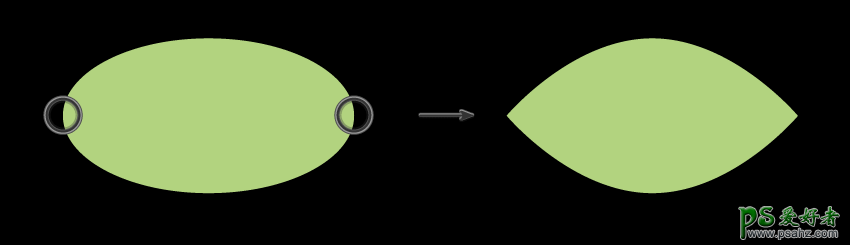
创建一个绿色椭圆(R = 178,G = 211,B = 127)。然后,使用转换锚点工具(Shift-C),单击左右锚点将锚点变为尖角。得到一个简单的叶子形状。

第5步
将叶子放在苹果上。给整个苹果进行分组,制作副本,然后将它们分散到树冠上。

第6步
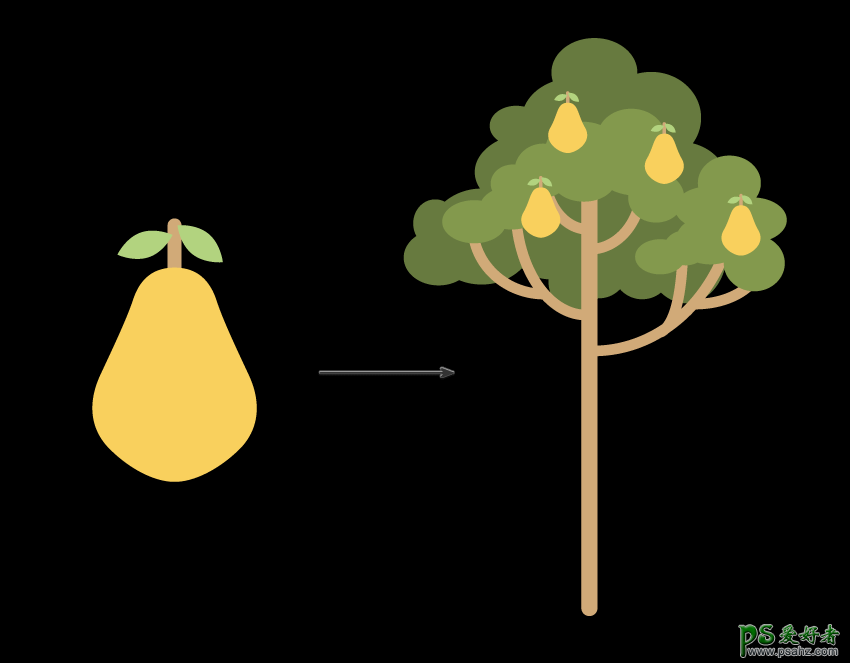
以相同的方法,创建一棵梨树。
然后添加叶子的时候将叶子的颜色改为(R = 131,G = 153,B = 77)。

第7步
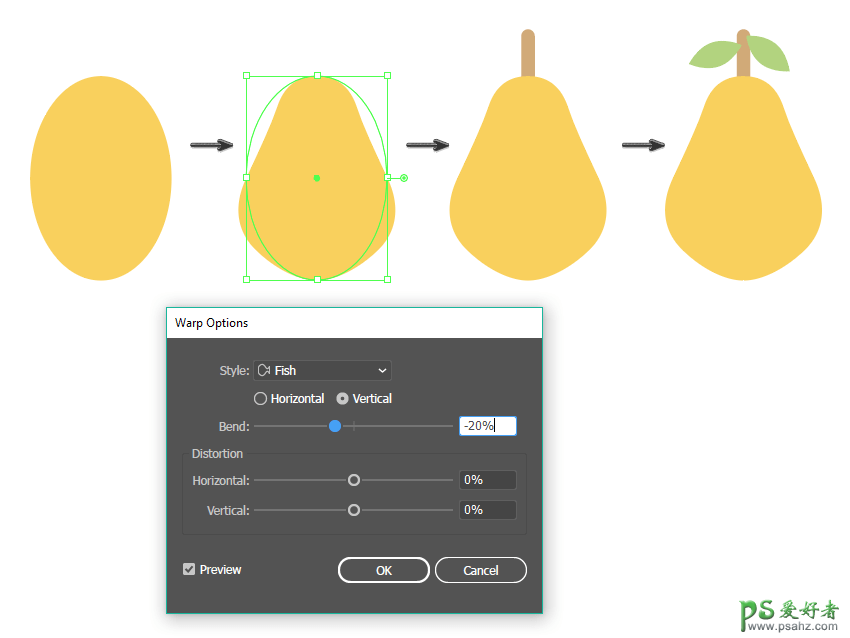
创建一个黄色椭圆,去除轮廓,将填充颜色设置为R = 249,G = 208,B = 93。
保持选中状态,请转到效果>变形>鱼形。输入下面的选项。扩展形状。
添加果茎(笔画颜色R = 209,G = 170,B = 120)。
添加绿叶(填充颜色R = 178,G = 211,B = 127)。给整个梨进行分组。

第8步
在树上创建梨的副本分散开来。

第9步
将我们刚刚创建的两棵树放在背景前面但是在矮人后面。我们的插图就完成了。
