
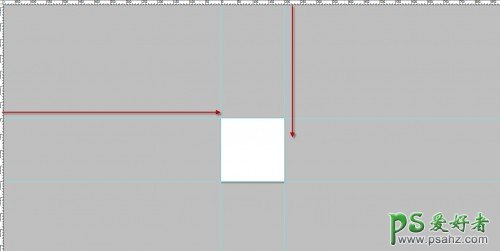
1、新建一个文档200×200px,背景色:白,分辨率:72dpi。现在给按钮做辅助线,Ctrl+R显示辅助线,在尺寸区域里面按住鼠标左键,把拽辅助线 拉下来如下图:

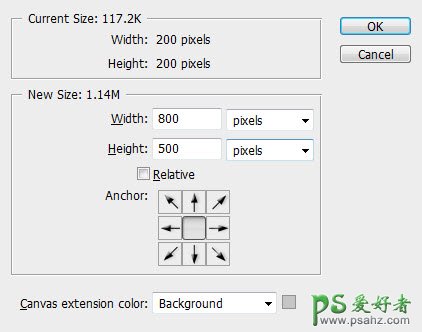
2、按快捷键:Ctrl+Alt+C,打开调整画布大小的窗口。设置如下。(画布扩大区域颜色的选则,窗口最下面的那个选项)

下面是效果图:

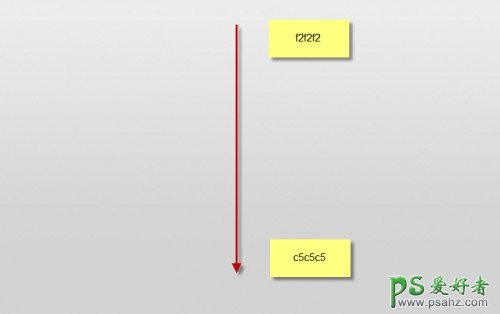
3、制作背景:作者使用的是灰白色的渐变:#f2f2f2—#c5c5c5。

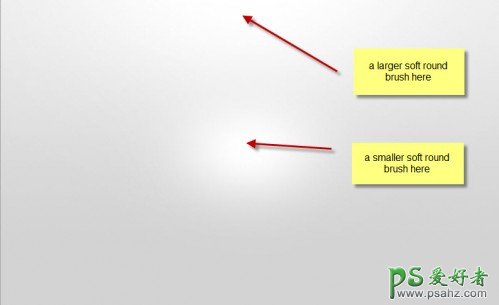
4、新建一层空白图层命名为“backlight”,使用小笔刷在背景中间和顶部分别画一个小光圈。

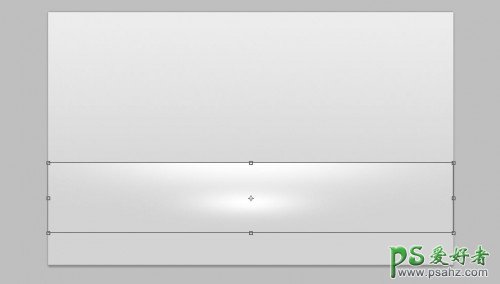
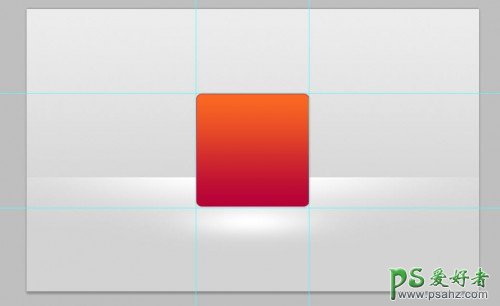
5、调整这层大 小如下图:

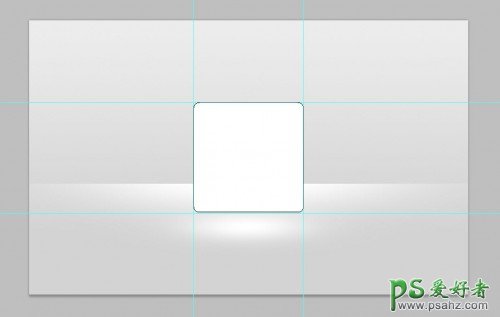
6、新建一层重命名为“button bg”,按U,选择圆角矩形工具,羽化值:10。如下图画:

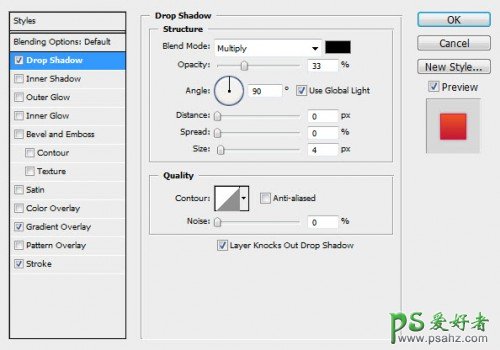
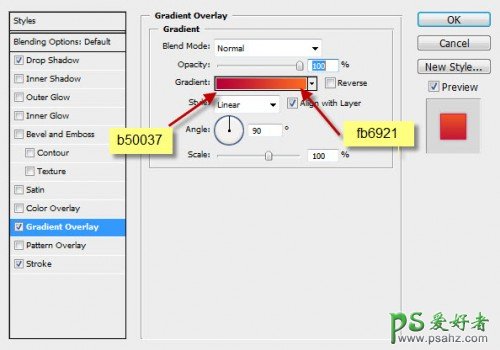
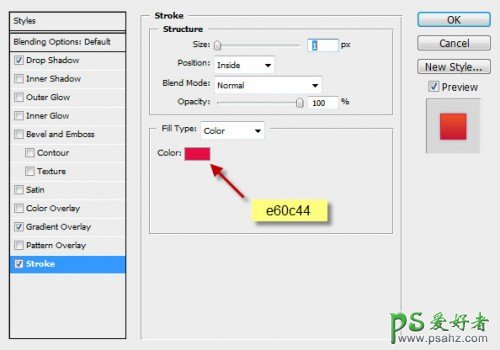
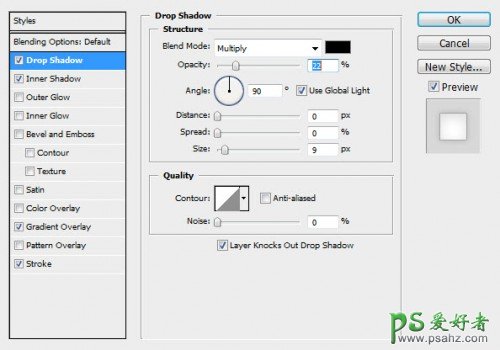
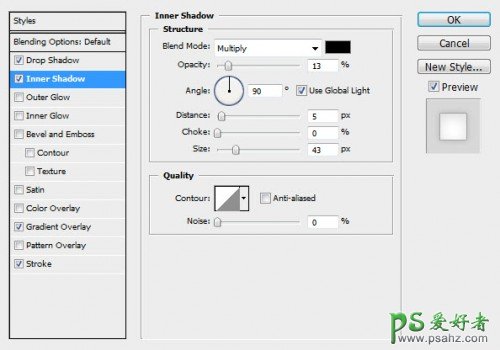
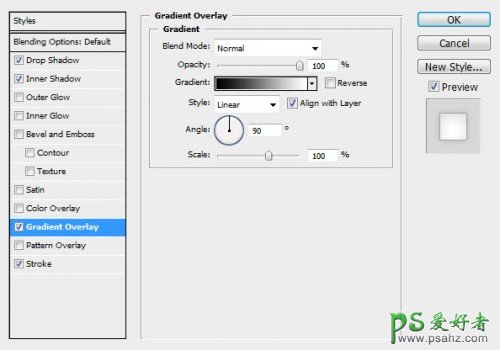
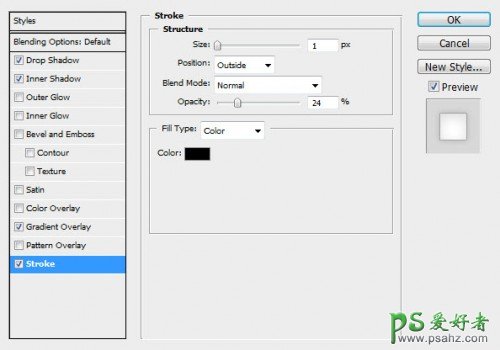
7、图层样式的设置及效果图:

<投影>

<渐变叠加>

<描边>

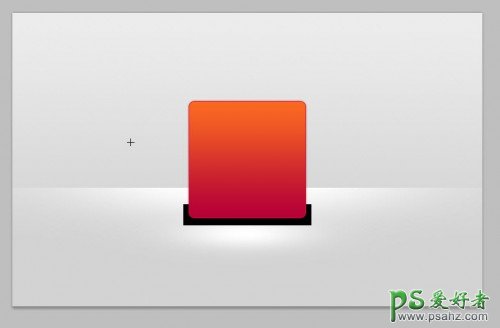
8、高光和阴影的制作:在按钮下面添加一层,命名为:“shadow”,使用矩形选取工具画个阴影:

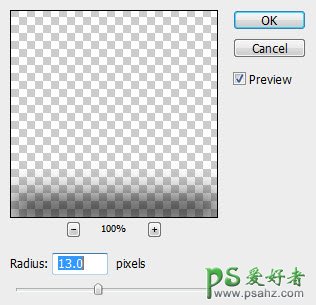
9、滤镜—模糊--高斯模糊—13。

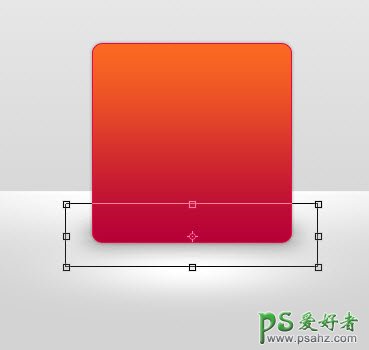
10、按快捷键Ctrl+T 调整阴影大小,位置。不透明度30%。

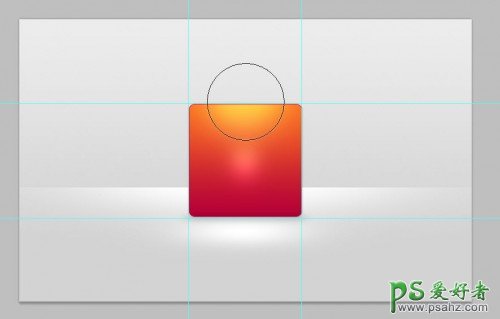
11、在按钮图层上面,新添加一层并命名“Highlight”(高光),设置图层混合模式为: 叠加。选择白色笔 刷,在按钮上部单击一下。如下图。

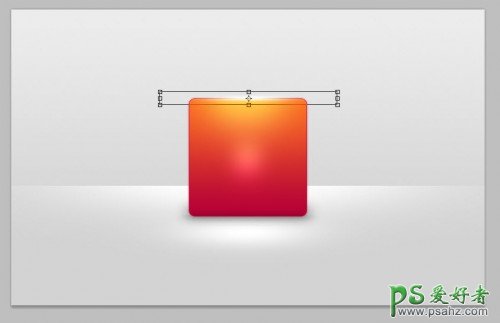
12、效果还不是很满意,复制一层,混合模式改回 “正常”。按Ctrl+T改变大小和位置如下图:


13、新建图层命名为“envelope”,画“信封”图标了,选择矩形选取工具, 画出如下图矩形。

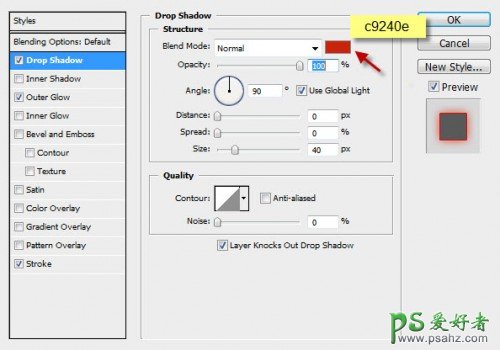
14、图层样式的设置。

<投影>

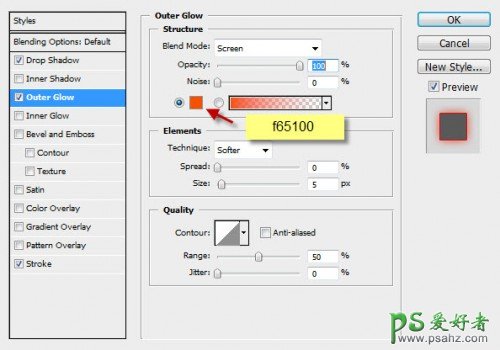
<外发光>

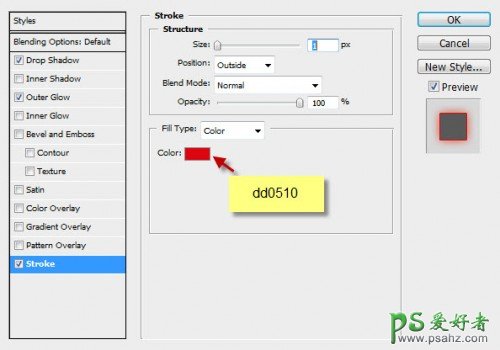
<描边>

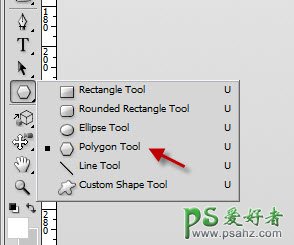
15、新建一层,继续制作信封的图标。按U选择多边形工具。

设置如下:

16、画出一个三角形如下图。使用自由变换工具调整位置,大小。

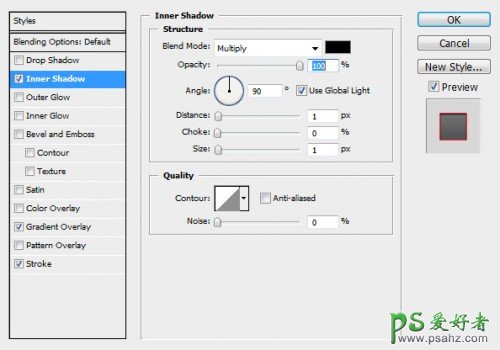
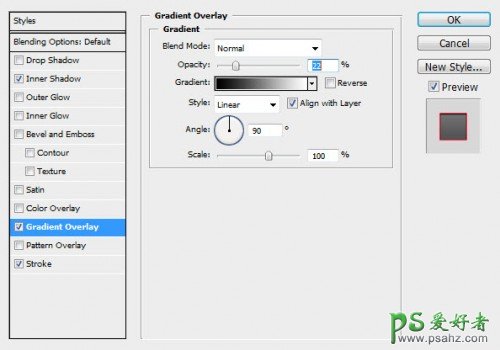
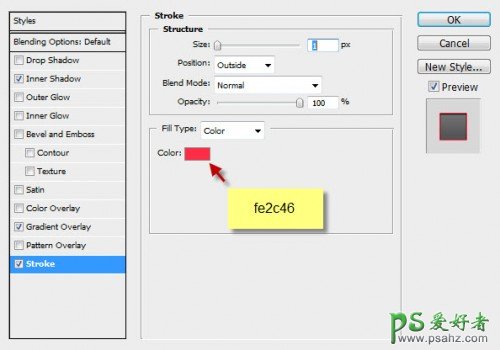
17、图层样式设置及效果图:





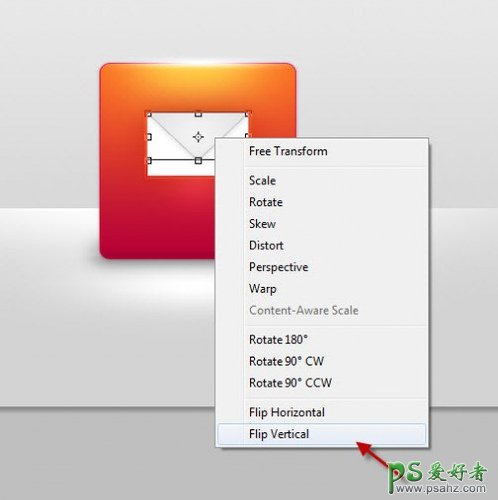
18、复制一层,Ctrl+T自由变换,选择垂直翻转,并调节大小如下图:


19、记得把这复制的小三角形的图层选项:描边去掉!在大三角和小 三角形中间新建一层做一个小圆选区。我们使用笔刷画一下大三角形投影到小三角形上的阴影。

20、记得使用模糊和调整图层透明度来使阴影柔和效果:

21、添加文字:

22、加上图层样式:




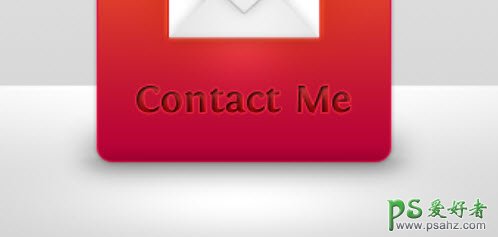
最终效果图:
