最终效果

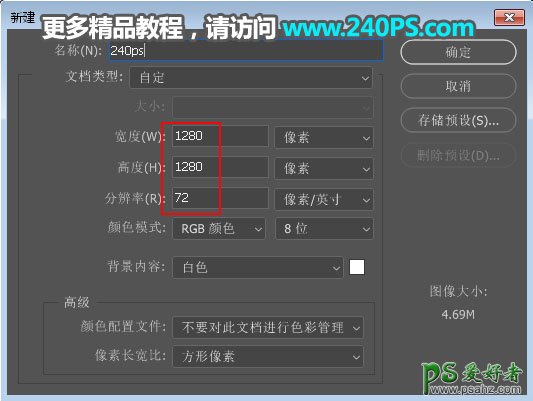
1、新建文件。打开PS软件,按Ctrl + N 新建文件,尺寸为1280 * 1280像素,分辨率为72像素/英寸,然后确定。

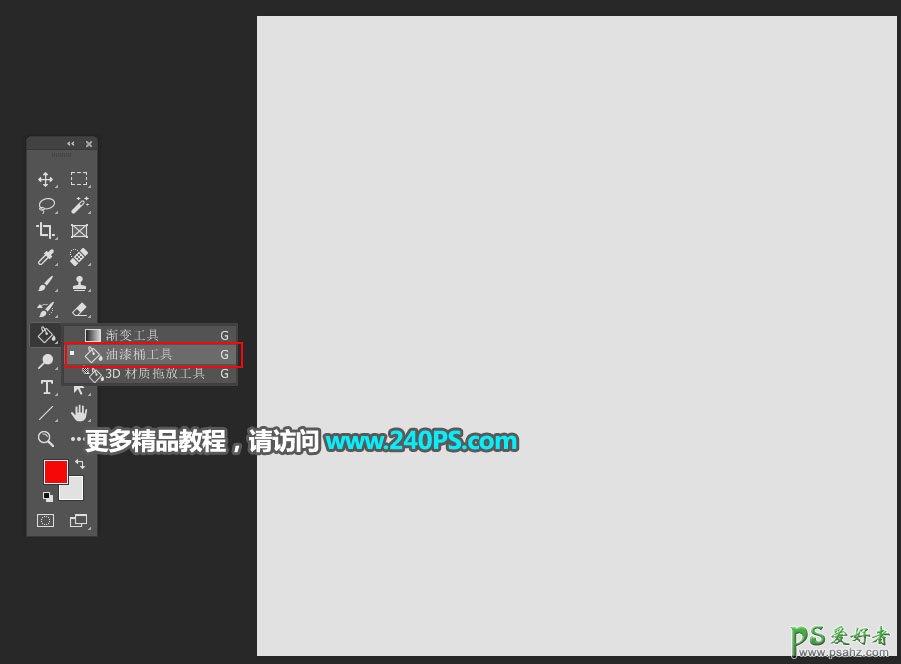
2、设置背景色。点击前景色把颜色设置为淡灰色#e1e1e1,确定后在工具箱选择“油漆桶工具”,再在背景上点击一下填充,过程如下图。


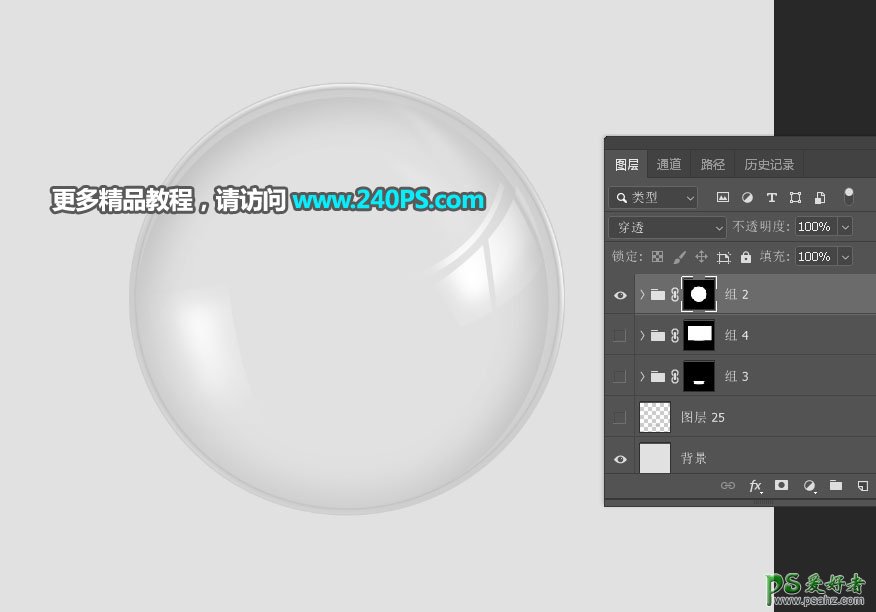
3、制作球体部分。球体部分需要完成的效果如下图。

4、点击组按钮,新建一个组。

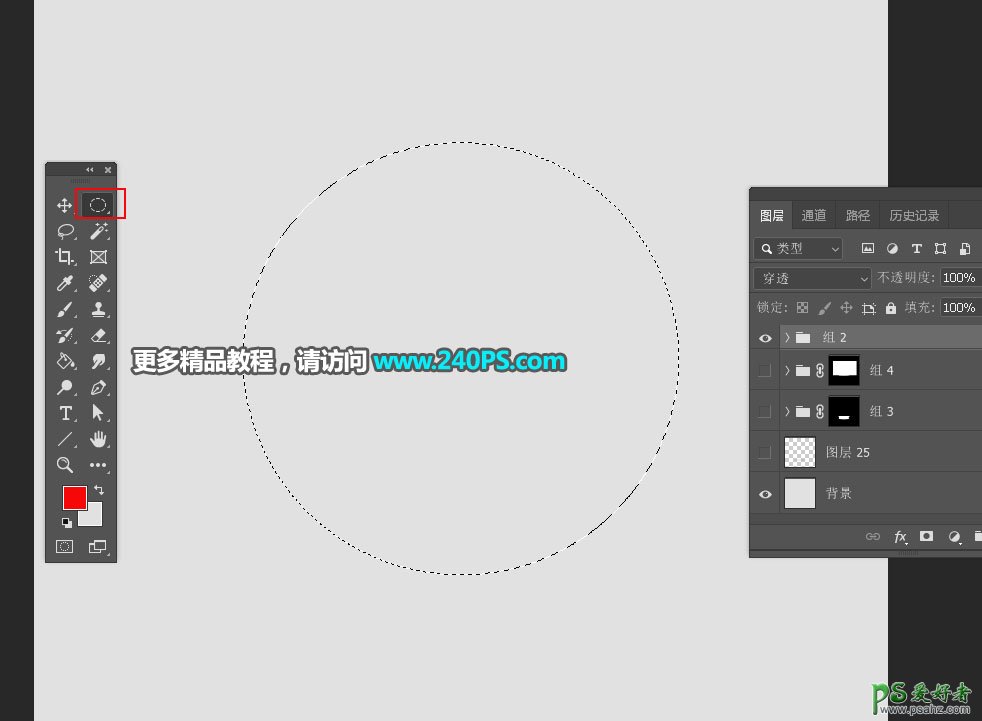
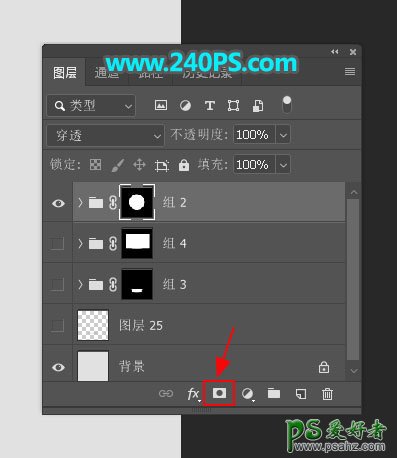
5、在工具箱选择“椭圆选框工具”,按住Shift键拉出下图所示的正圆选区,然后点击蒙版按钮,添加蒙版。


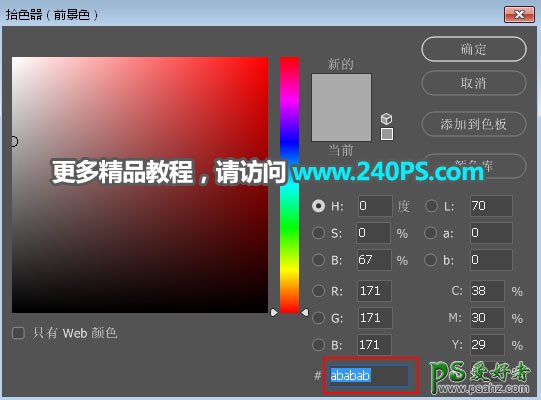
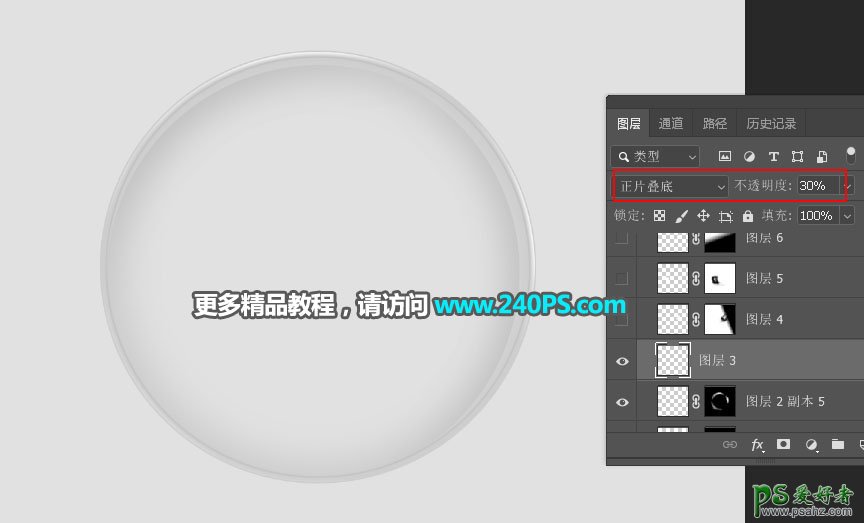
6、在组里新建一个图层,填充灰色#ababab,然后把混合模式改为“正片叠底”,不透明度改为30%,如下图。


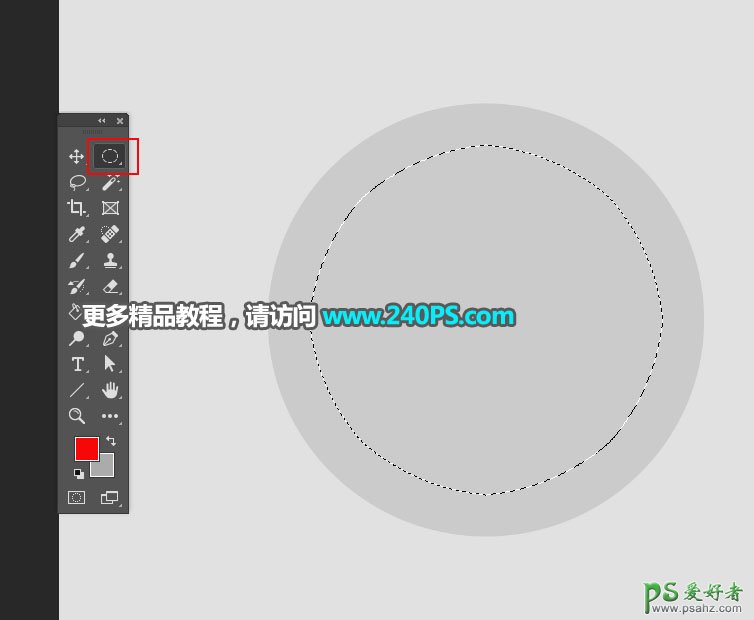
7、在工具箱选择“椭圆选框工具”,拉出下图所示的选区,按Shift + F6 羽化45个像素,然后按Delete键两次,再按Ctrl + D 取消选区,过程如下图。


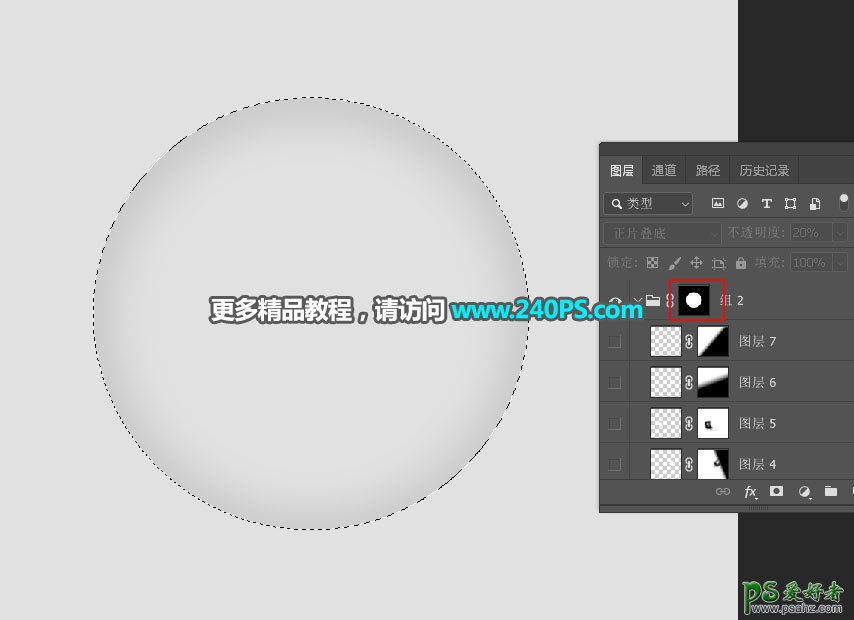
8、载入玻璃球选区。按住Ctrl键 + 鼠标左键点击当前组蒙版缩略图载入选区,如下图。

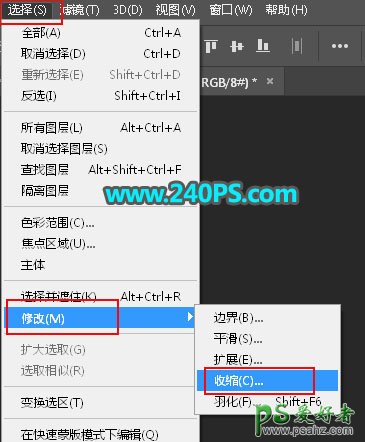
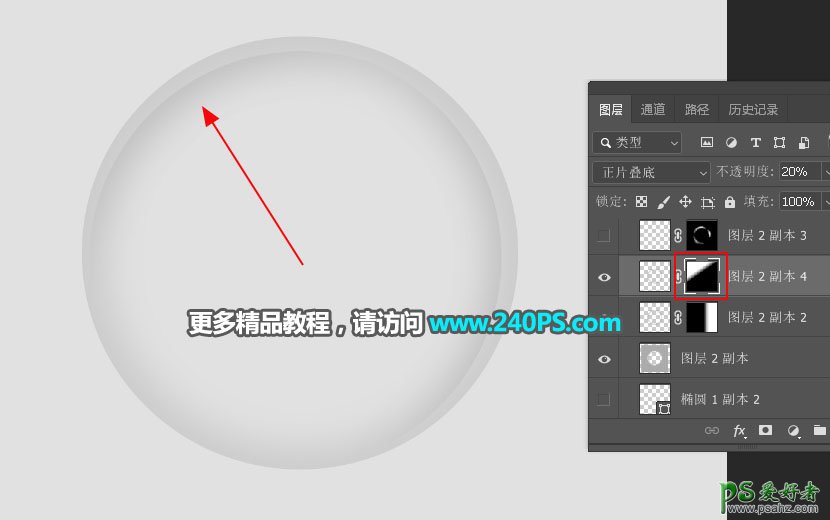
9、保持选区,选择菜单:选择 > 修图 > 收缩,数值为15,确定后按Ctrl + J 把选区部分的色块复制到新的图层;然后选择一点工具把复制的图层往左移动一点距离,如下图,然后把图层混合模式改为“正片叠底”,不透明度改为20%。



10、点击蒙版按钮,给当前图层添加蒙版。

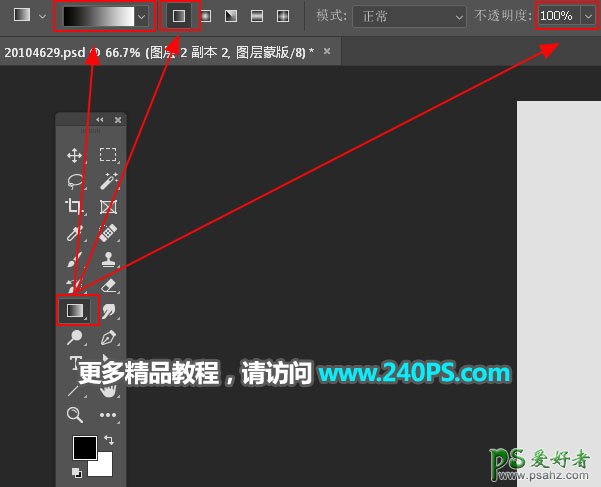
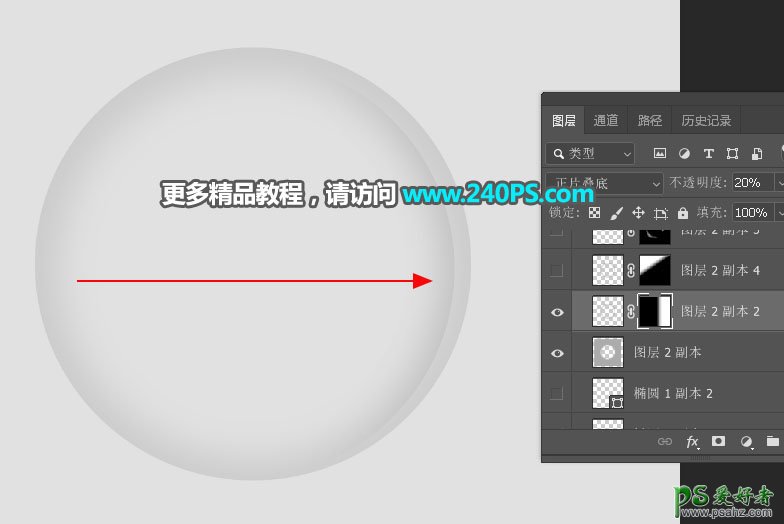
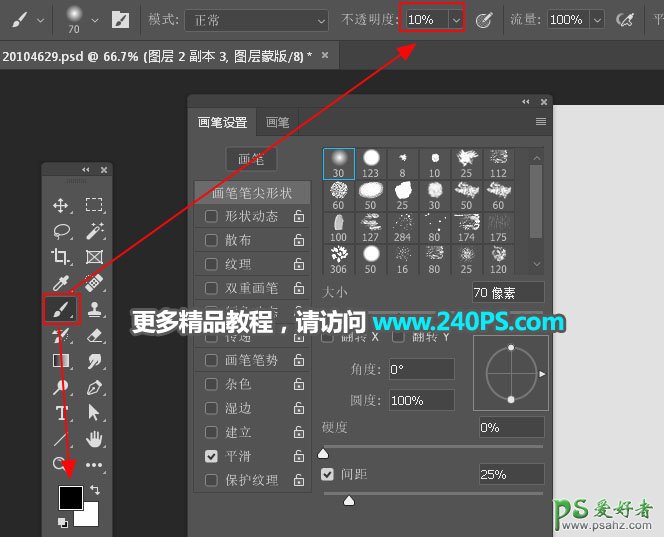
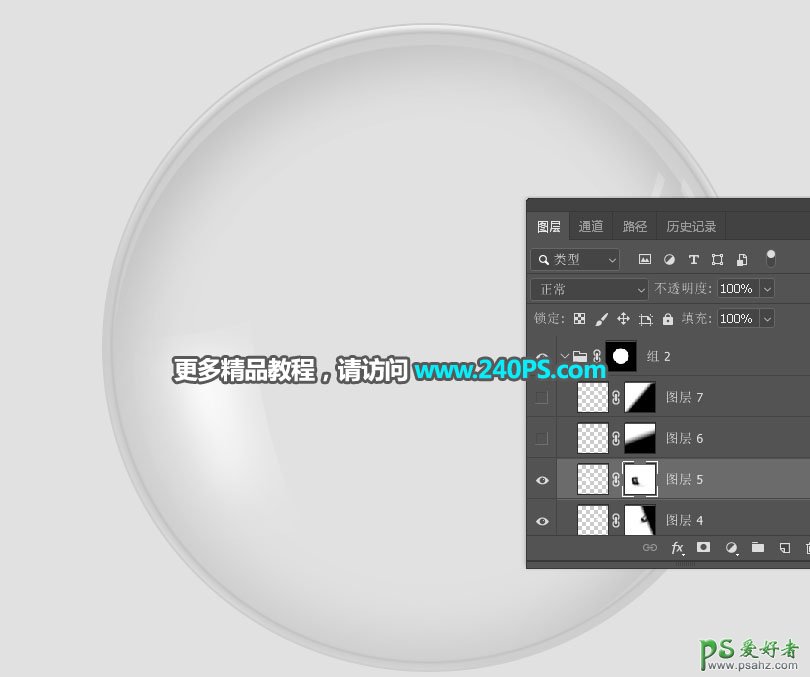
11、选择渐变工具,颜色设置为黑白,在属性栏选择“线性渐变”,然后在蒙版上拉出左侧透明效果。


12、按Ctrl + J把当前图层复制一层,选择蒙版,然后用黑白简单拉出底部透明效果,如下图。

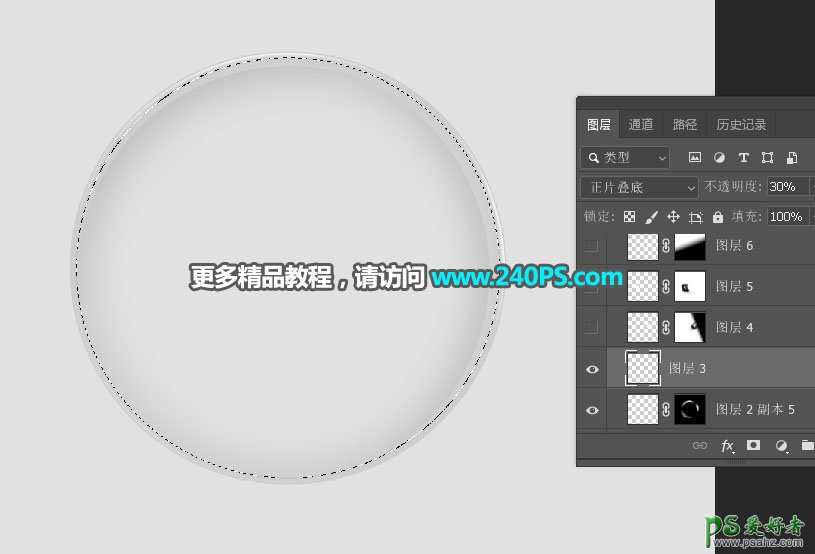
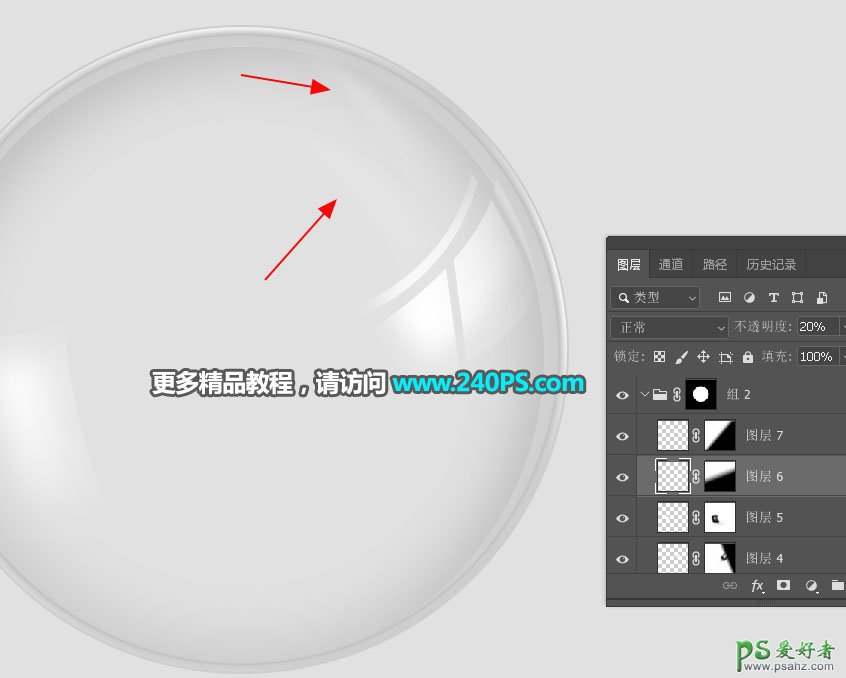
13、新建一个图层,载入玻璃球选区,然后选择菜单:选择 > 修改 > 收缩,数值为5,确定后不用取消选区,选择菜单:编辑 > 描边,数值为4,颜色设置为白色;按Ctrl + D 取消选区,然后选择菜单:滤镜 > 模糊 > 高斯模糊,半径为0.6,如下图。


14、点击蒙版按钮,添加图层蒙版,前景色设置为黑色,用下面的画笔工具把不需要的部分涂掉。


15、同样的方法再制作一条黑线,再降低不透明度,如下图。


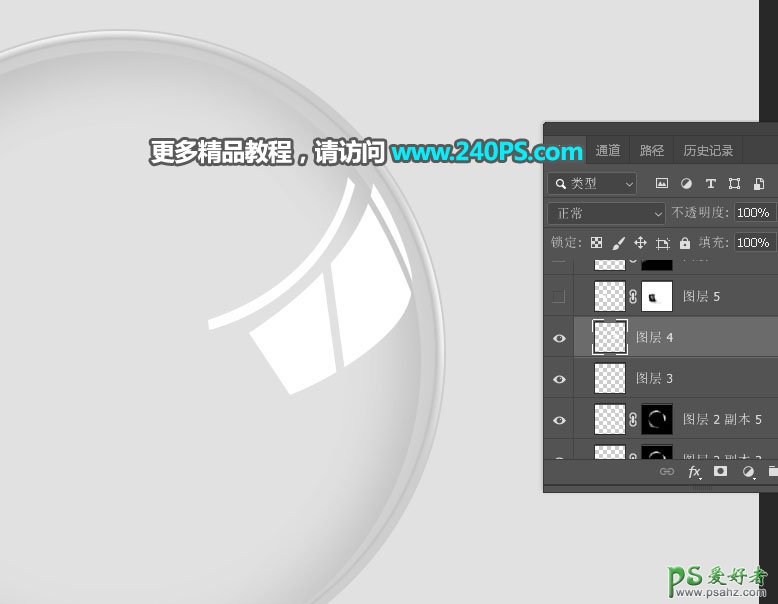
16、制作反光。新建一个图层,用钢笔工具勾出反光部分的选区,填充白色,按Ctrl + D 取消选区。

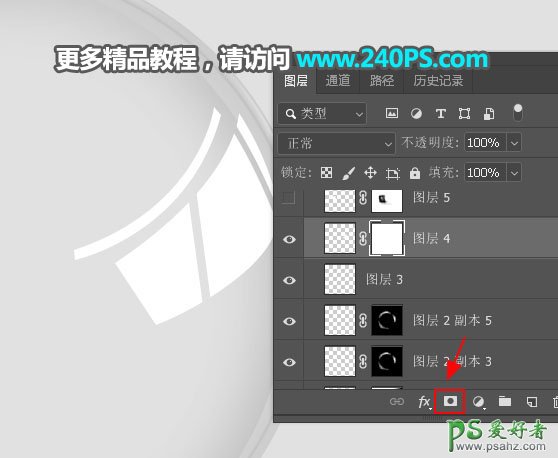
17、添加图层蒙版,用之前设置的画笔把边缘过渡涂出来,如下图。



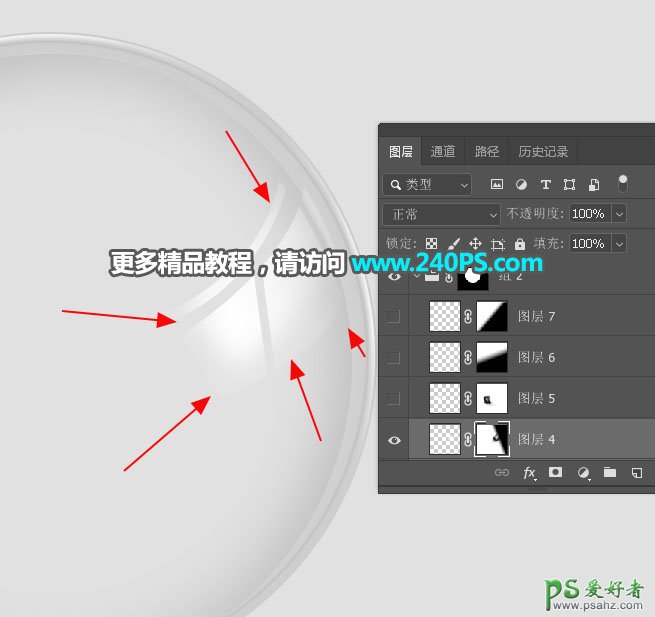
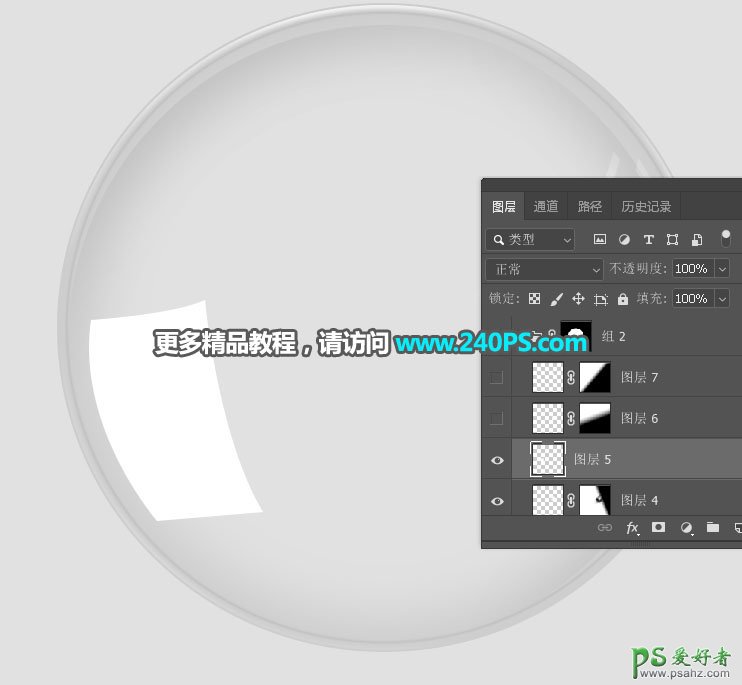
18、左侧的反光也是一样的方法制作,过程如下图。


19、新建一个图层,用画笔画出淡淡的高光,如下图。到这里玻璃球部分制作完成。

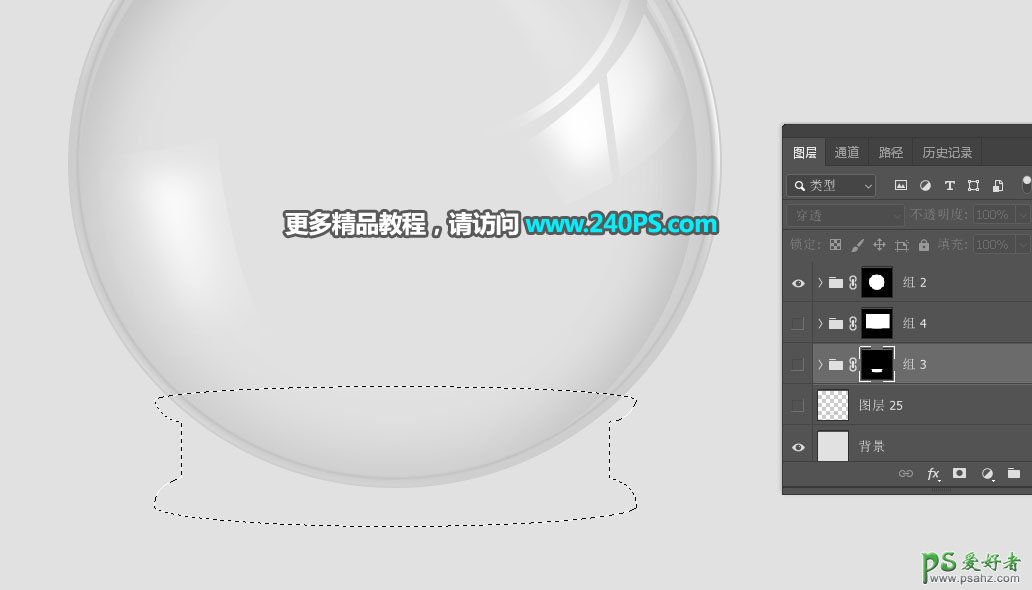
20、底座部分制作。新建一个组,用钢笔工具勾出底座部分的选区,然后添加图层蒙版。

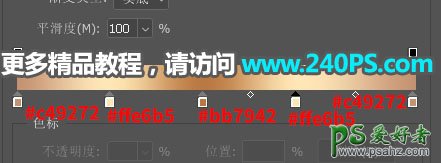
21、在组里新建一个图层,选择渐变工具,然后设置如下图的金属渐变色,再由左往右水平拉出线性渐变,如下图。


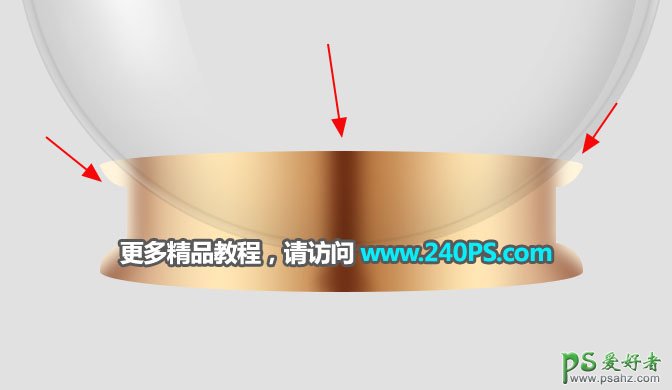
22、中间部分加深一下,边缘部分增加一点高光,如下图。

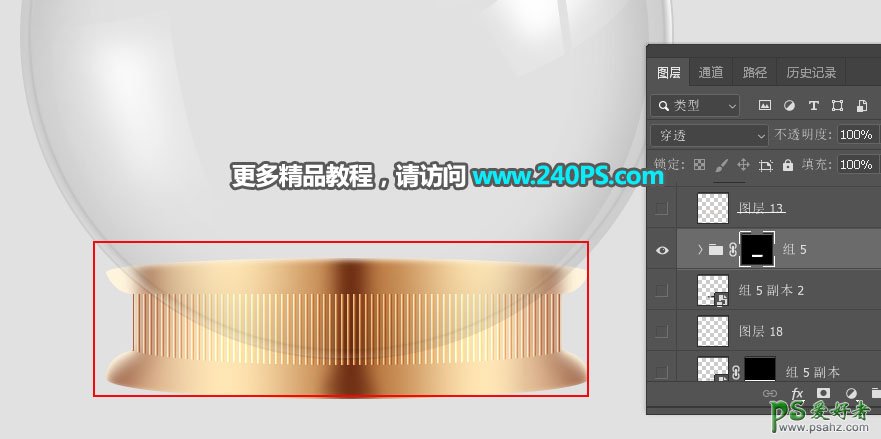
23、中间部分增加一些条纹,如下图。

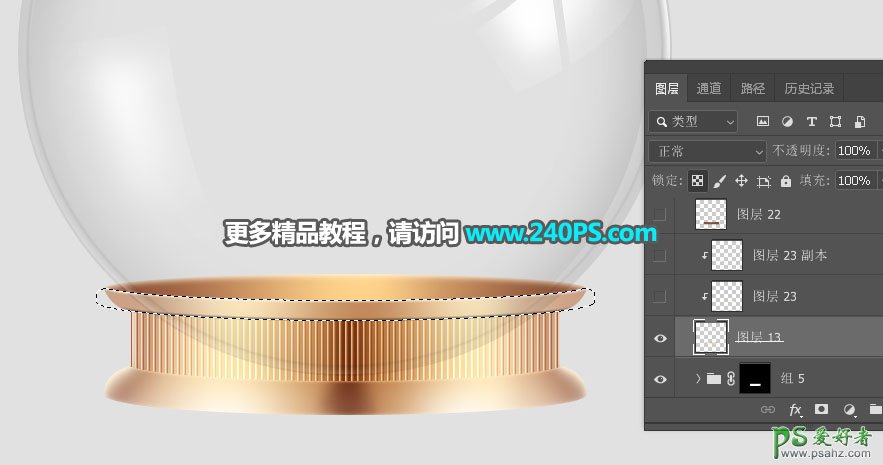
24、顶部加上稍暗的渐变色。

25、用钢笔工具勾出外沿的选区并加上金属渐变色。


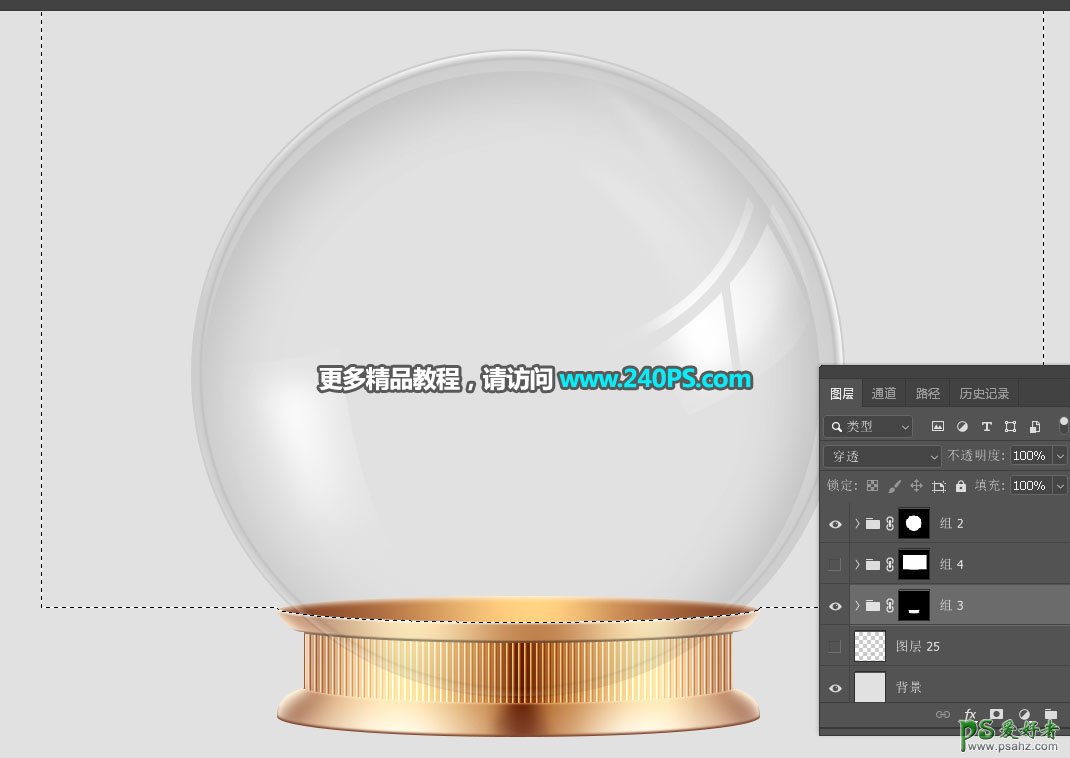
26、新建一个组,用钢笔工具勾出下图所示的选区,并添加图层蒙版。


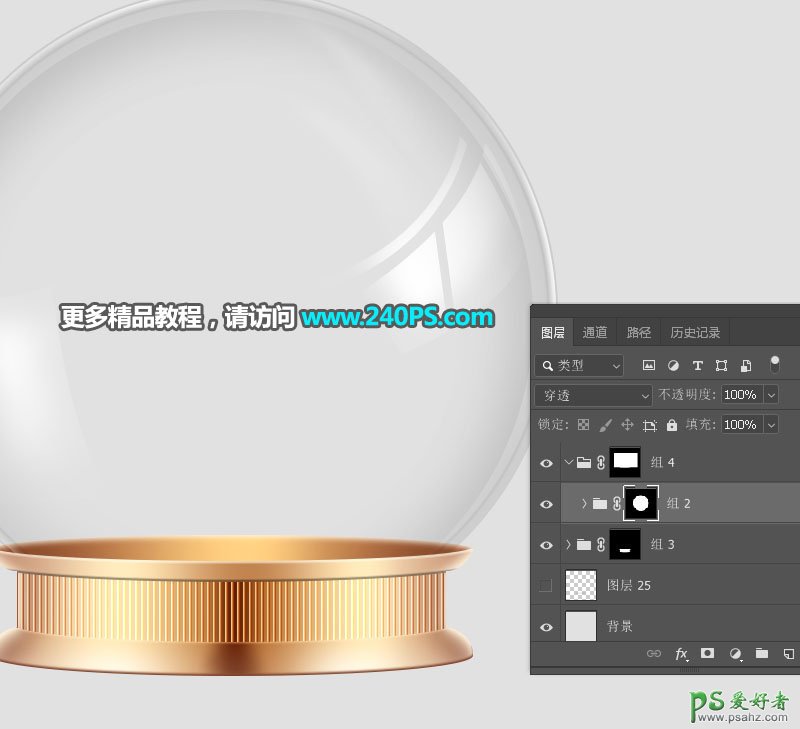
27、把玻璃球的组移到当前组里面,效果如下图。

最终效果
