
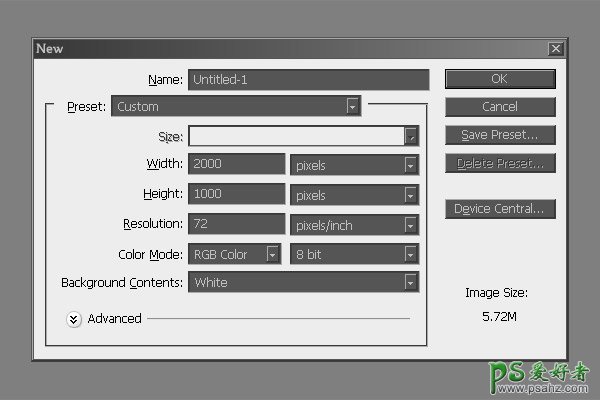
1、在 Photoshop 中,创建一个新文档。 您可以自由选择任何你认为合适的尺寸,我个人对于本教程选择 2000 × 1000 像素为单位)。 让它们的默认值设置的其余部分。

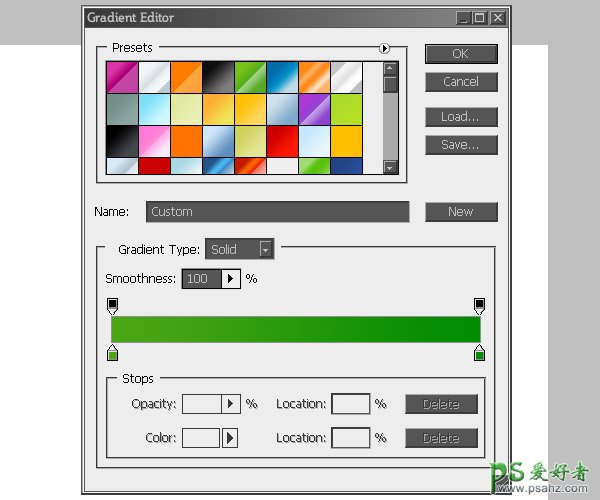
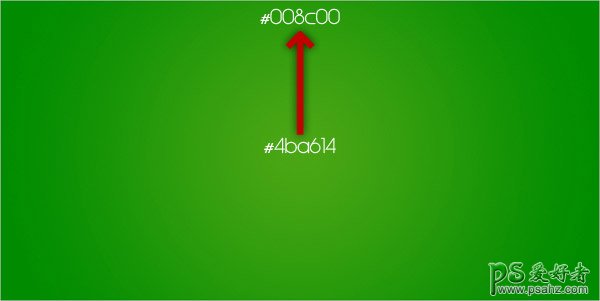
2、选择渐变工具 (shift + g),并设置颜色设置为 # 4ba614 和 # 008c00。选择径向渐变方式,由图像的中心的渐变到顶端,如下图。


3、选择文字工具打上自己喜欢的文字,字体选择白色。

4、用选择工具按住Ctrl 把文字及背景同上选择,然后再属性栏设置剧中对齐如下图。

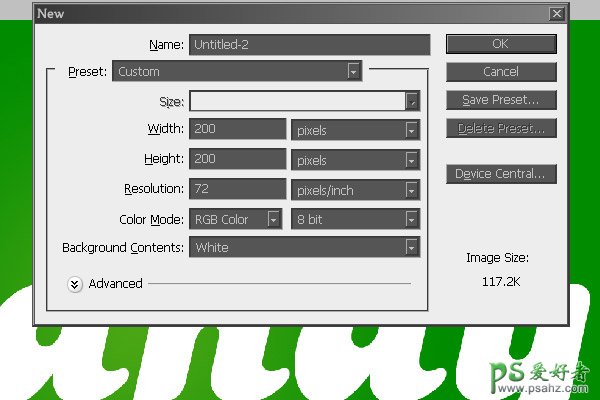
5、新建一个200 * 200像素的文档,我们需要自制一些背景图案。

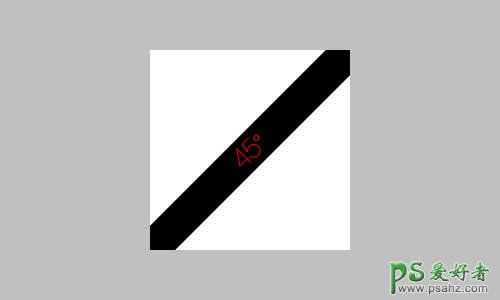
6、选择矩形工具设置400 像素宽度和高度 35 像素值,创建一个矩形。 按Ctrl + T变形处理,旋转 45度,效果如下图。

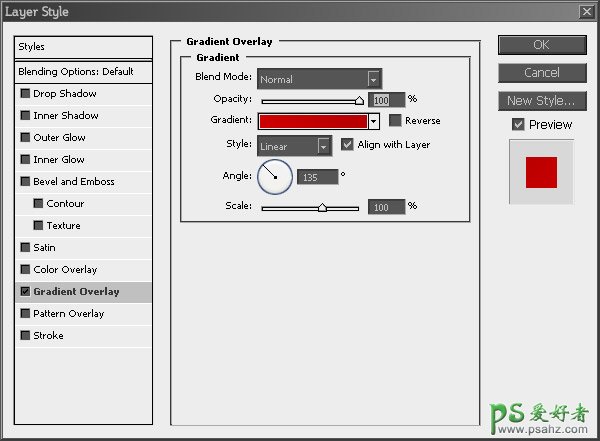
7、双击图层选择图层样式,转到渐变叠加,并设置渐变色 # cc0000 和 # b50000。 设置渐变角度为135度、 使用线性渐变方式,参数设置如下图。

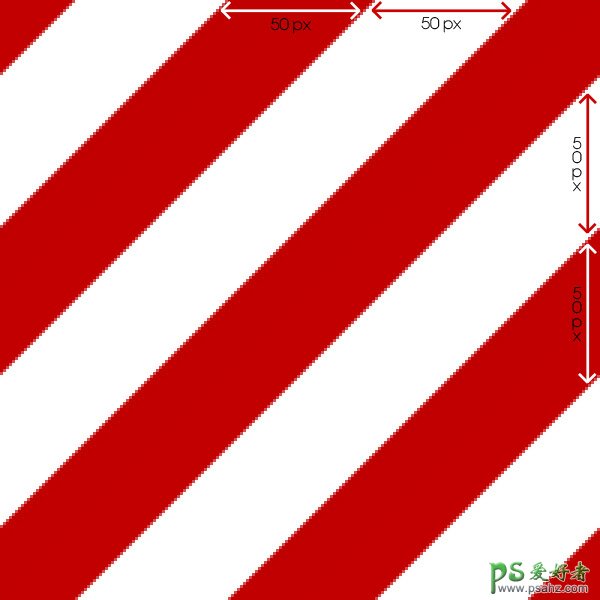
8、按Ctrl + J 把做好的斜线复制一层,选择箭头工具,按Shift + 向左的方向键,向左移动5下及移动50像素。同样的方法再复制几条斜线,斜线间隔距离都为50像素。

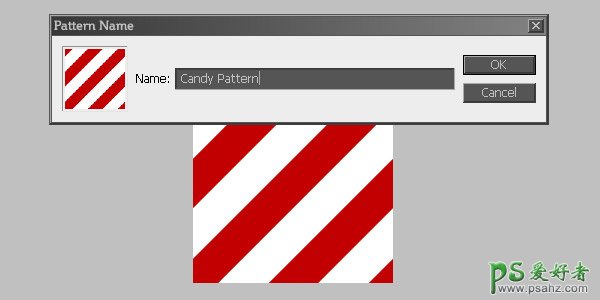
9、合并图层,执行:编辑 > 定义图案,然后自己命名即可。

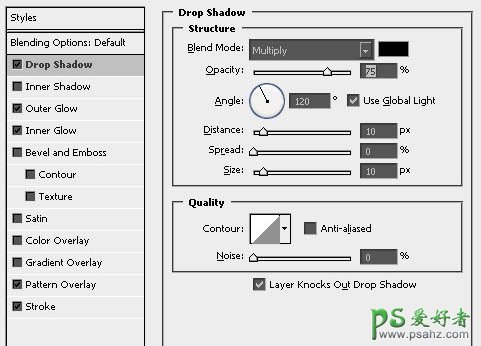
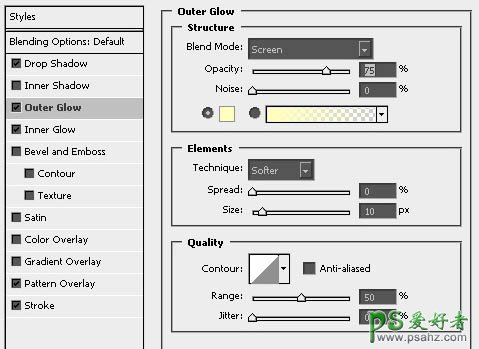
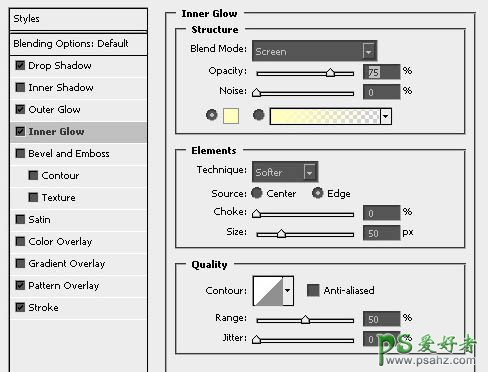
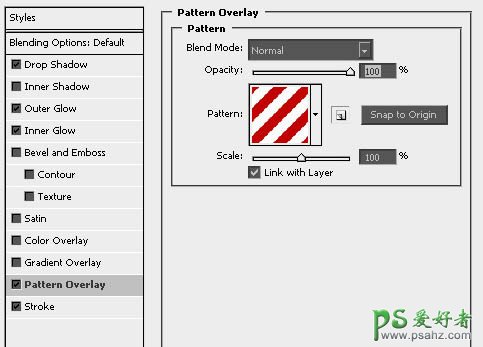
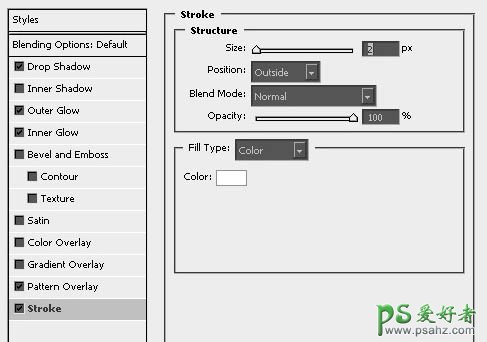
10、回到文字图层,双击文字图层调出图层样式,参数设置如下图。





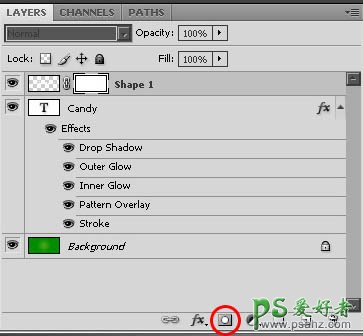
11、选择椭圆工具拉出下图所示的白色椭圆,然后栅格化图层。

12、调出文字选区,按Ctrl + Shift + I 反选,按Delete 删除多出椭圆部分,效果如下图。

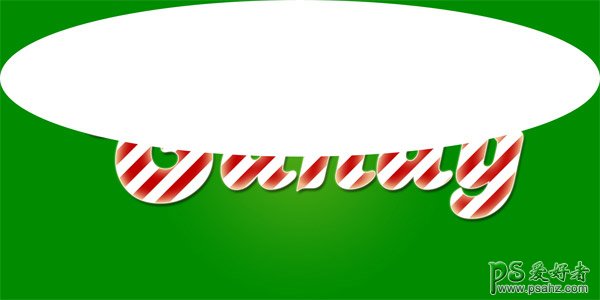
13、加上图层蒙版,用黑白渐变拉出下图所示的透明效果。



最终效果:
