最终效果

一、教程详情:

二、创意思路指导:


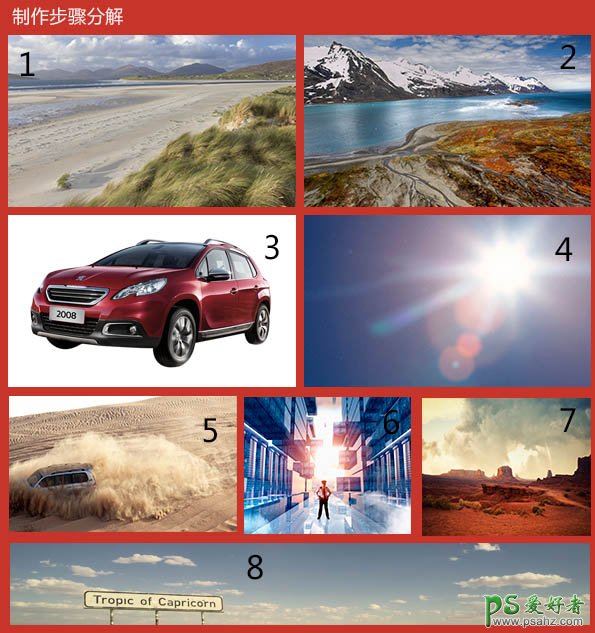
三、制作步骤分解:

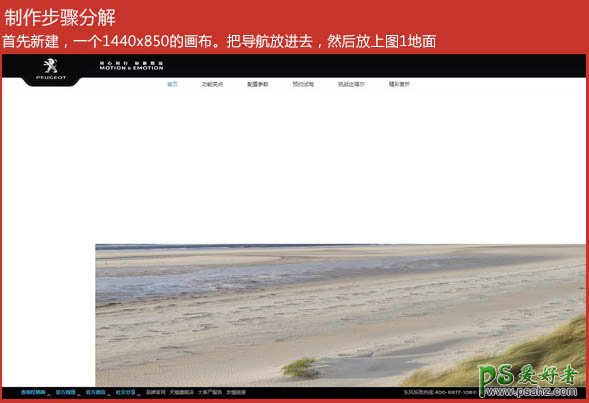
1、首先新建一个1440 * 850的画布。把导航放进去,然后放上图1地面.


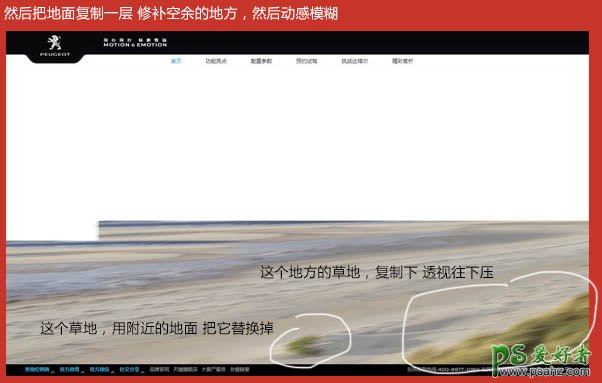
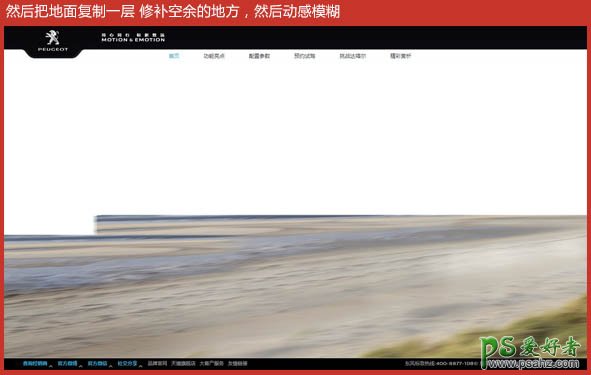
2、然后把地面复制一层,修补空余的地方,然后动感模糊.


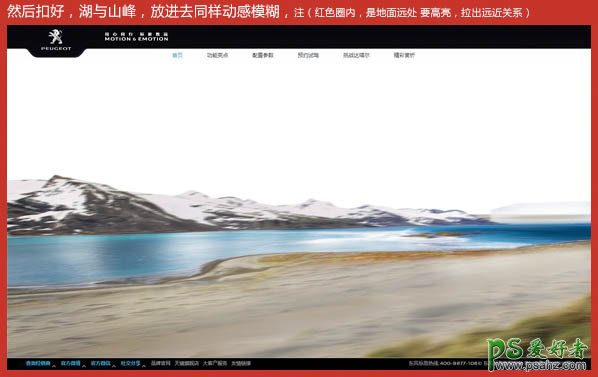
3、抠好湖与山峰,放进去同样动感模糊.


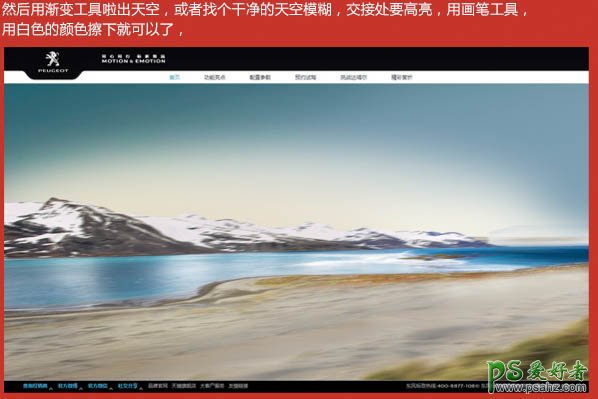
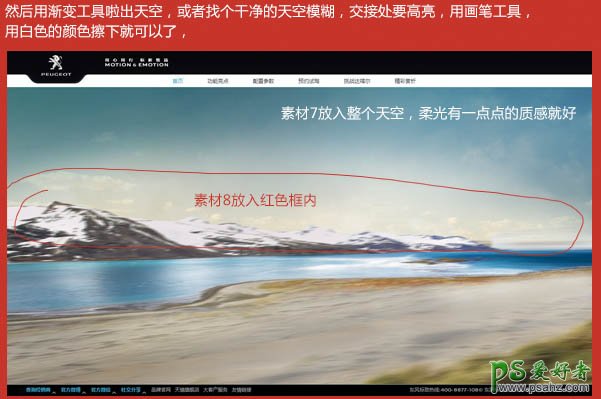
4、用渐变工具拉出天空,或者找个干净的天空模糊,交接处要高亮,用画笔工具,用白色的颜色擦下就可以了。



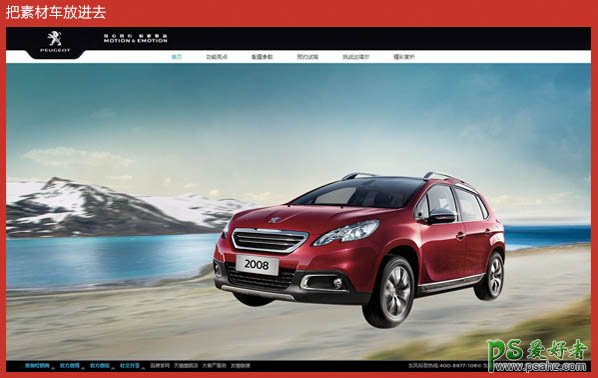
5、把素材车放进去。


6、用钢笔工具把车的阴影形状勾出来,然后我们的光源是从后面过来,所以前面会有点拉长的。

7、我们先把素材4放到右上角,用滤色,然后曲线调下对比,然后把素材5的烟雾抠出来变形,用蒙版工具擦边角让他衔接自然。



8、我们用亮黄,然后滤色或者柔光,能达到让车身和天空变亮的效果。

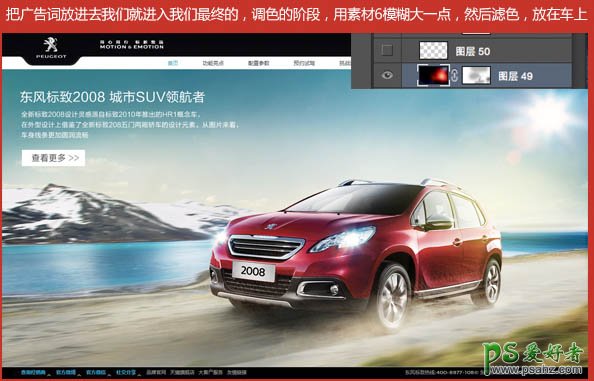
9、把广告词放进去,我们就进入最终的调色阶段,用素材6模糊大一点,然后滤色放在车上。


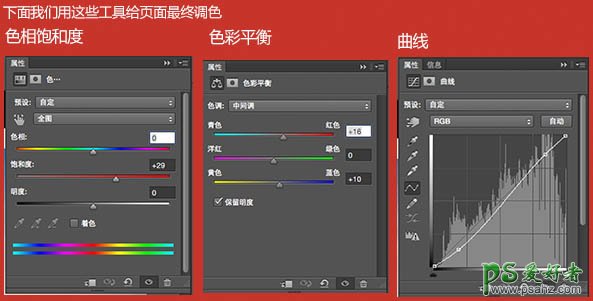
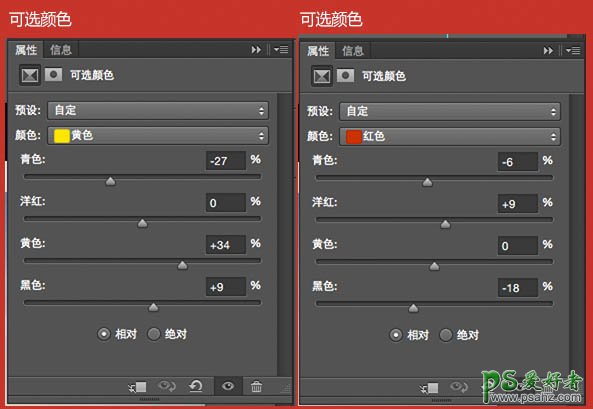
10、下面我们用这些工具给页面最终调色。


最终效果:
