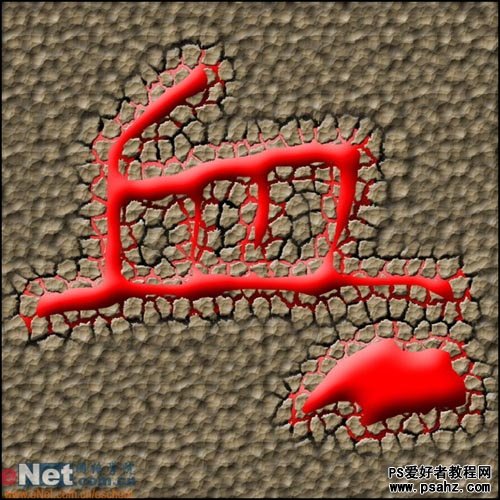
最终效果图

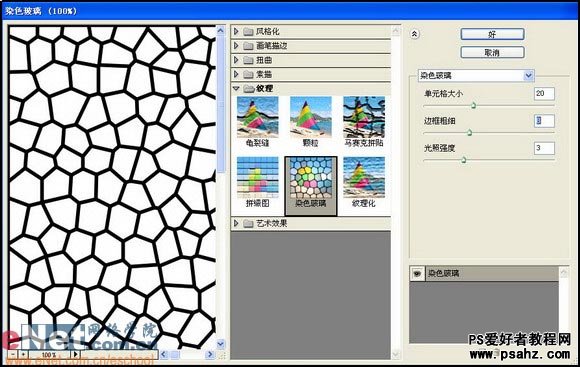
1、新建一个宽度为8厘米,高度为8厘米,分辨率为350的文件。 2、按D键恢复默认颜色,复制背景图层,对背景副本图层执行“滤镜”“纹理”“染色玻璃”命令,打开染色玻璃对话框,设置参数如图01所示,单击确定,图像效果如图02所示。

图01

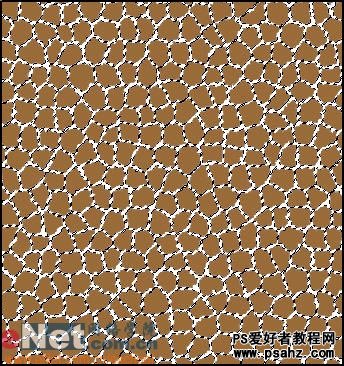
图02
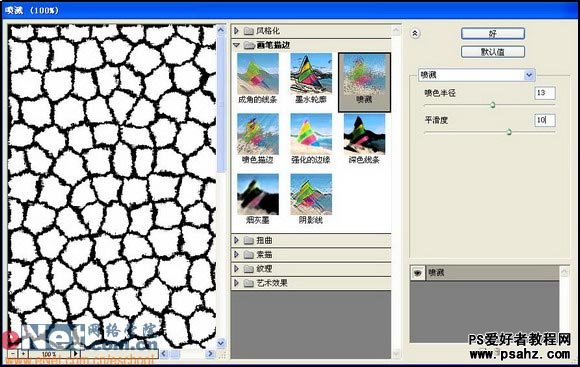
3、对背景副本图层执行菜单栏中的“滤镜”“画笔描边”“喷溅”命令,打开喷溅对话框,设置参数如图03所示,图像效果如图04所示。

图03

图04
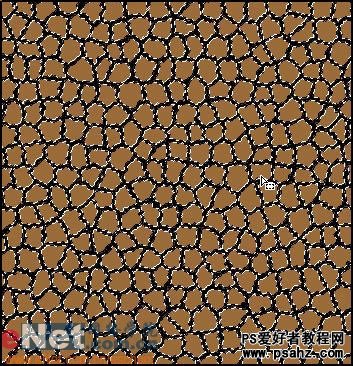
4、单击工具箱中的“魔棒”工具,在属性栏中设置容差为10,取消选择连续复选框。在图像窗口中白色的图像区域单击即可创建选区,然后对选区填充棕色其RGB分别为156、106、57,图像效果如图05所示。保持选区,按Ctrl+Shift+I键反选选区,然后按Delete键删除多余的图像,效果如图06所示。

图05

图06
5、新建一个图层“图层1”,设置前景色为红色。单击工具箱中的“画笔工具”,在属性栏上选择画笔的大小,在图像窗口中绘制文字,效果如图07所示,然后将该层的图层混合模式设置为“变暗”,效果 如图08所示。

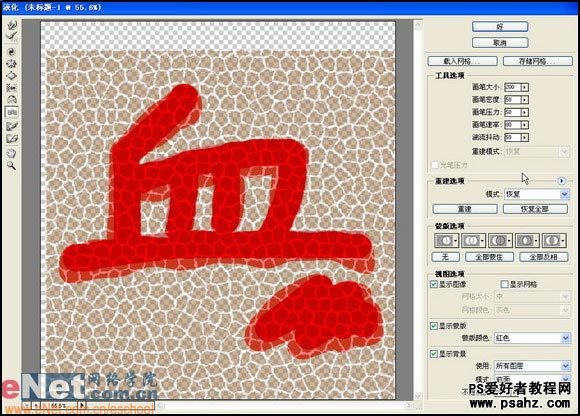
图07

图08
6、选择图层1,执行菜单栏中的“滤镜”“液化”命令,打开液化对话框,适当调整画笔的大小和压力,然后对文字进行适当的拖拽,使文字的纹理效果更好,如图09所示,图像效果如图10所示。

图09

图10
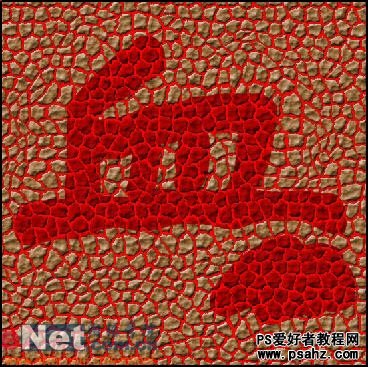
7、对背景副本图层执行菜单栏中的“滤镜”“液化”命令,打开液化对话框,对文字周围的纹理进行拖拽,如图11所示,图像效果如图12所示。

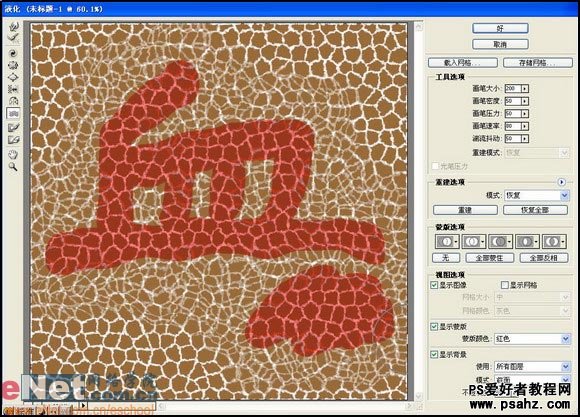
图11

图12
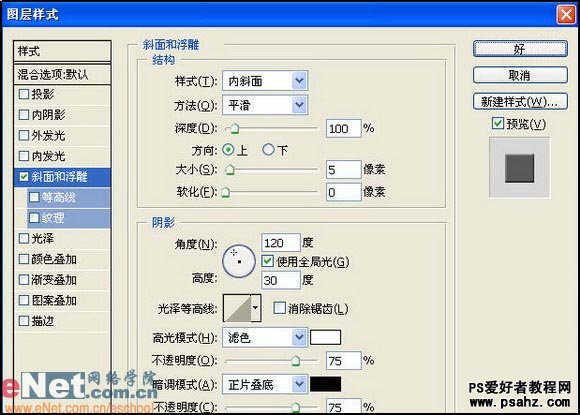
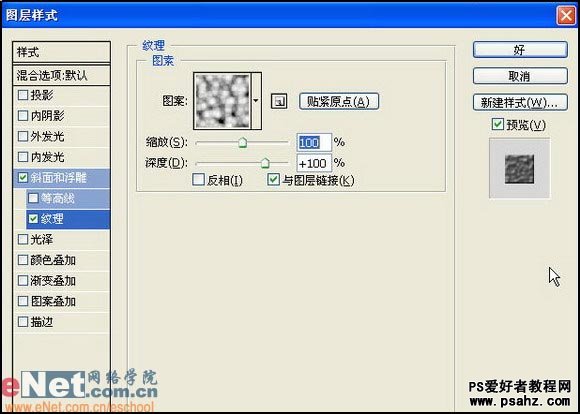
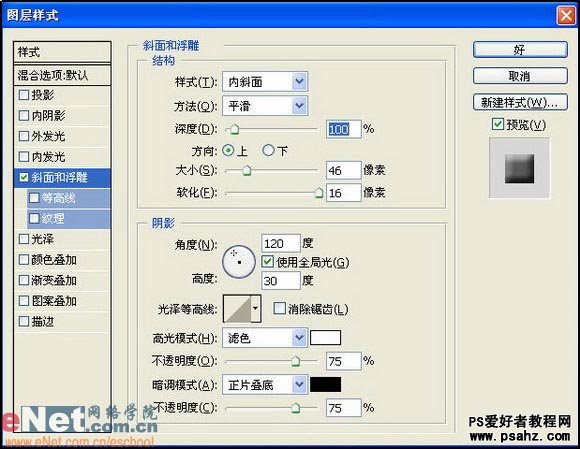
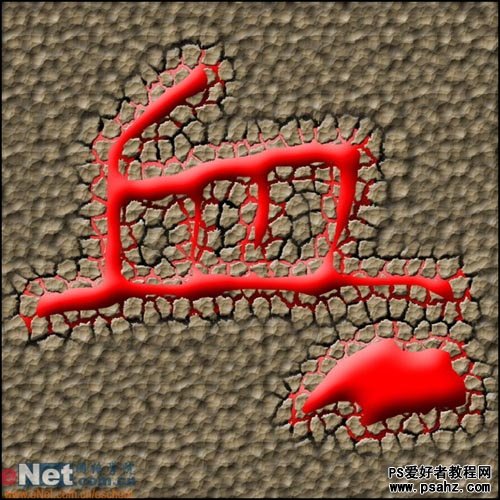
8、双击背景副本图层,应用“斜面和浮雕”图层样式,设置参数如图13和14,图像效果如图15所示。

图13

图14

图15
9、将背景图层填充黑色,效果如图16所示。

图16
10、新建图层2,重新载入“背景副本”图层选区,然后反选选区,对选区填充红色,取消选区,效果如图17所示,重新载入图层1的选区,,反选选区后在图层2中按Delete键删除多余的图像,隐藏图层1,效果如图18所示

图17

图18
11、重新载入图层1的选区,执行菜单栏中的“滤镜”“修改”“收缩”命令,设置收缩量为35,如图19所示,然后对选区填充红色,图像效果如图20所示。

图19

图20
12、再次载入图层1的选区,执行菜单栏中的“选择”“修改”“扩展”命令,设置扩展量为20,如图21所示,再按Ctrl+Alt+D键打开羽化对话框,设置半径为15,图像效果如图22所示。

图21

图22
13、保持选区,反选选区。选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,打开高斯模糊对话框,设置半径为7,如图23所示,图像效果如图24所示。

图23

图24
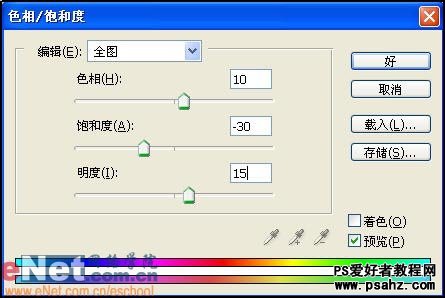
14、按Ctrl+U键,打开色相/饱和度对话框,设置参数如图25所示。双击图层2,在图层样式对话框中选择斜面和浮雕样式,设置参数如图26所示,最终效果如图27所示。

图25

图26

图27