Flask诞生于2010年,是Armin ronacher用Python语言基于Werkzeug工具箱编写的轻量级Web开发框架,其本身相当于一个内核,其他几乎所有的功能都要用到扩展,都需要第三方的扩展来实现。
其WSGI工具箱采用Werkzeug(路由模块),模板引擎则使用Jinja2,这两个也是Flask框架的核心,它们分别负责业务处理和安全方面的功能。其中:
那么Flask框架的作用是什么呢?
Flask是一个Web框架,它的作用主要是为了开发Web应用程序,Web大家应该都了解,就是网页,所以我们学完了Flask就可以自己写个小网站了。
除了Flask框架,Python还有很多web框架,例如Django,Tormado框架等,其中最出名的框架是Django,最灵活的框架算是Flask。
刚才说了,Flask本身相当于一个内核,其他几乎所有的功能都要用到扩展,都需要第三方的扩展来实现。
那么它常有的扩展包有哪些呢?
简单地了解了Flask框架是什么,其作用是什么,现在我们开始创建一个Flask框架项目,这里我们推荐用PyCharm,不要问为什么,问就是方便、好用。
首先打开PyCharm,创建我们第一个Flask项目,如下图所示:

一般情况下,我们只需要修改一下项目名和选择Python编译器即可点击Create,点击后,我们再点击This Window,这样我们就成功创建了一个Flask框架项目,如下图所示:

其中:
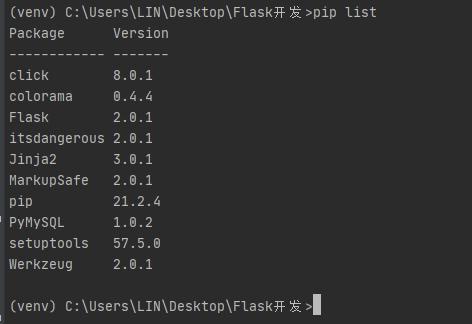
创建完项目后,我们查看当前项目已经安装了哪些包,执行代码如下:
pip list
执行结果如下图所示:

每个人执行的结果可能不一样,可能会少了或多了一两个包,但没关系,当我们需要的时候,再去安装即可。
接下来我们来介绍一下app.py,其文件内容如下:
from flask import Flask
#创建Flask的实例对象
app = Flask(__name__)
#装饰器
@app.route('/')
def hello_world():
#视图函数
return 'Hello World!'
if __name__ == '__main__':
app.run()
其中:
1.导入Flask模块,该类的实例将会成为我们的WSGI应用;
2.创建一个该类的实例,该实例可以传递以下参数:
1、__name__是一个适用于大多数情况的快捷方式,有了这个参数, Flask 才能知道在哪里可以找到模板和静态文件等东西;
2、static_url_path: 访问静态资源的url前缀
3、static_folder: 默认‘static'
4、template_folder: 默认‘templates'
3.使用route()装饰器来告诉Flask触发函数的URL ;
4.视图函数返回需要在用户浏览器中显示的信息;
5.app.run()启动一个web服务器来运行我们的程序。
我们先什么都不做,运行一下代码,试试它会出现什么。
有两种运行方法,一种是直接运行,另一种是在Terminal里面运行。
直接运行,运行结果如下:
FLASK_APP = app.py FLASK_ENV = development FLASK_DEBUG = 0 In folder C:/Users/LIN/Desktop/Flask开发 C:\Users\LIN\Desktop\Flask开发\venv\Scripts\python.exe -m flask run * Serving Flask app 'app.py' (lazy loading) * Environment: development * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
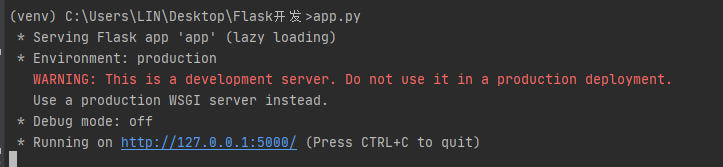
在Terminal里面运行,运行结果如下图所示:

这两种运行方式主要是Environment结果不同,但也差不多,因为在Terminal里面运行中,会有个WARNING警告,告诉我们这是一个开发服务器,不要在生产部署中使用它。
我们点击http://127.0.0.1:5000/就会弹出一个浏览器,如下图所示:

那么我们就要思考,为什么点击这个网址就会弹出Hello World!,而不是弹出其他呢。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!