PS立体字教程:设计一例个性十足的草堆立体字-草堆字体效果,其实教程不算多难,很多都是细节上的问题。通过这个教程,我们会将会明白一些字体特效制作过程中的技巧和方法。效果图:

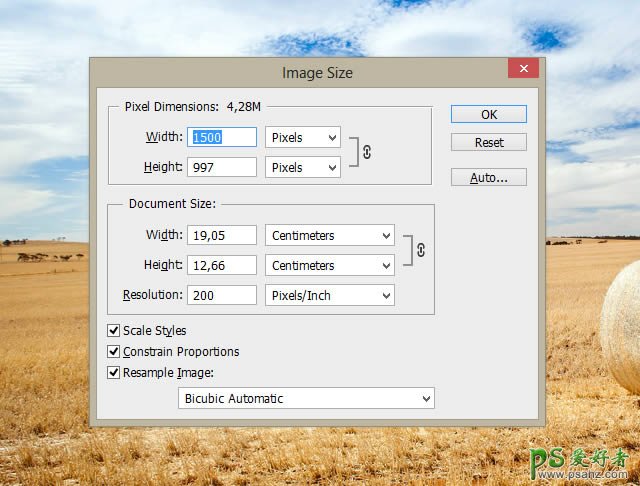
1.打开素材图片,改变其大小。
注:原教程素材一美金一张,译者找了类似的替换图,直接右存即可。


像素在这儿可以按你的来,毕竟不是原图。

第2步
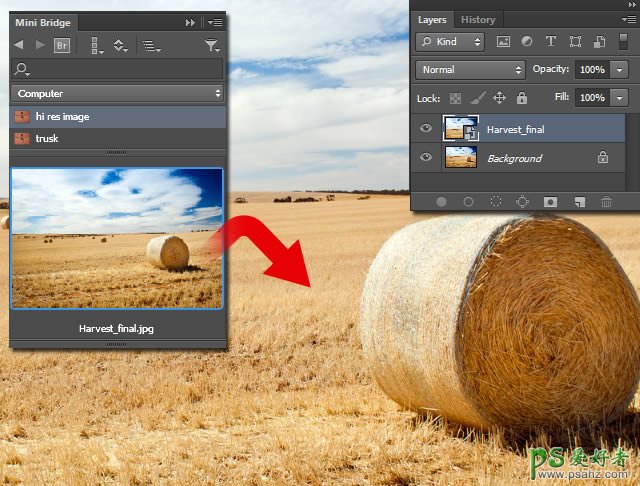
复制一层,转化为智能对象。其名称更改为“Harvest_final”。(小编更改了原教程部分步骤,原教程则是打开mini bridge,然后拖动到图层,转化为智能对象)

第3步
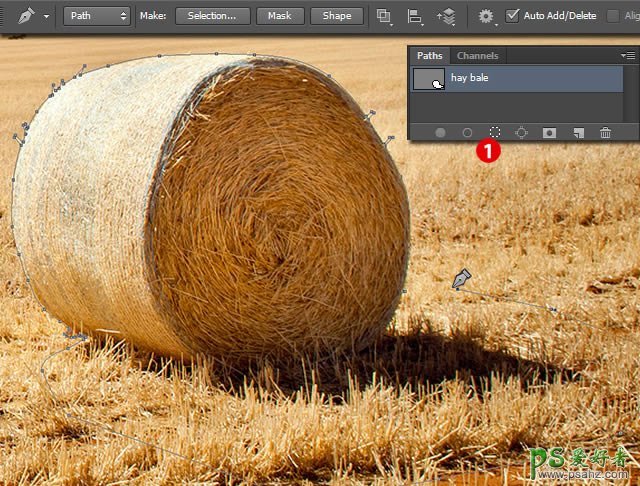
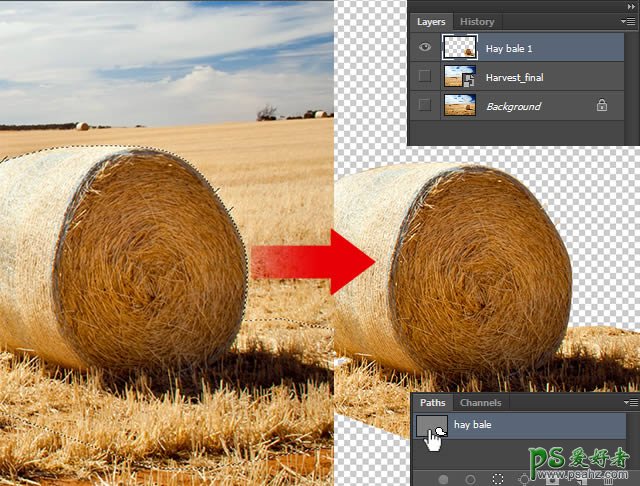
路径面板中,创建一个新的路径,并称之为“干草捆”。钢笔工具(P),圈选出干草捆的形状。路径缩略图进行选择它,选出选区。

第4步
回到图层,按命令Ctrl+J ,复制“干草捆”。称之为“干草捆1”。

第5步
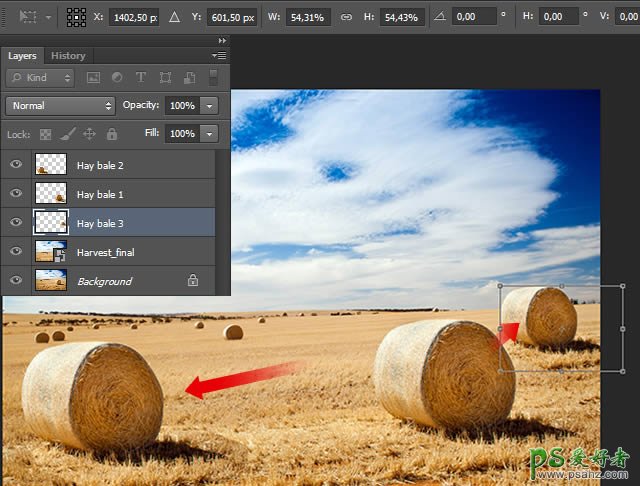
复制这个图层两次(Ctrl+J )。使用变换工具(Ctrl+T)。调整大小和位置。

第6步
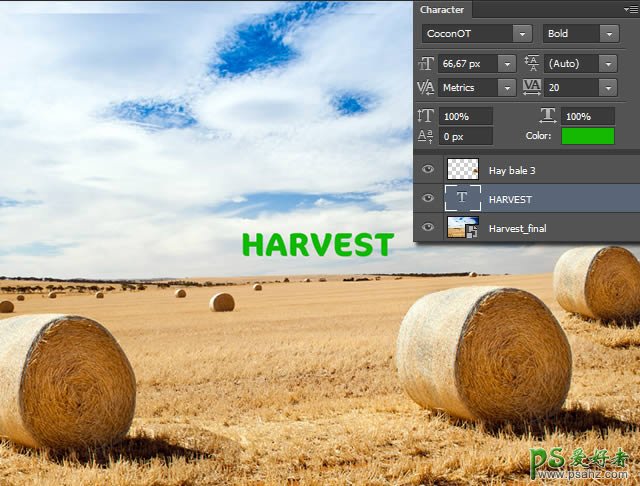
文字工具,输入文字“Harvest”。

第7步
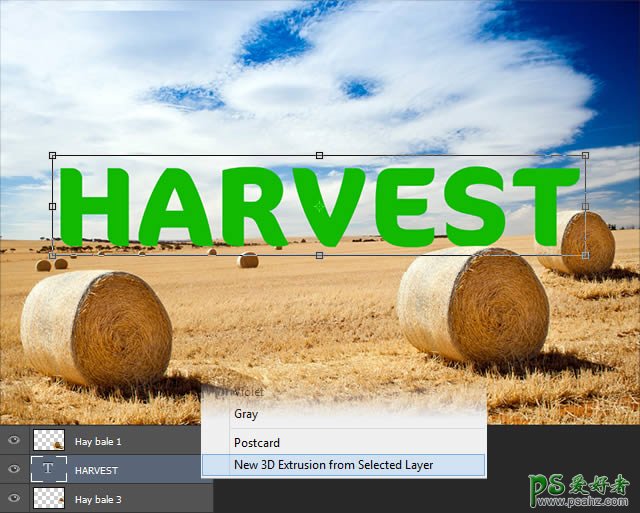
按Command-T键,改变大小,以适应画布。然后选择新建3d模型

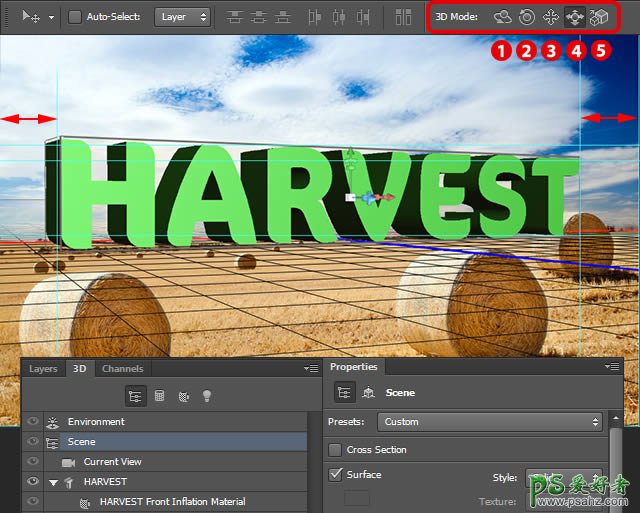
第8步
与场景中的3D面板选择,调节使用3D变换工具的排版位置。定位排版以便在左,右两侧边缘相等。
使用3D变换工具来定位字母:
[1]旋转可以让你旋转物体上的X,Y和Z轴。
[2]滚动将允许你在旋转屏幕空间的对象。
[3]拖动可以让你移动对象在各个方向。
[4]幻灯片将从您根据当前选定对象的XYZ轴使物体更近或更远。
[5]量表将使选定对象放大或缩小。

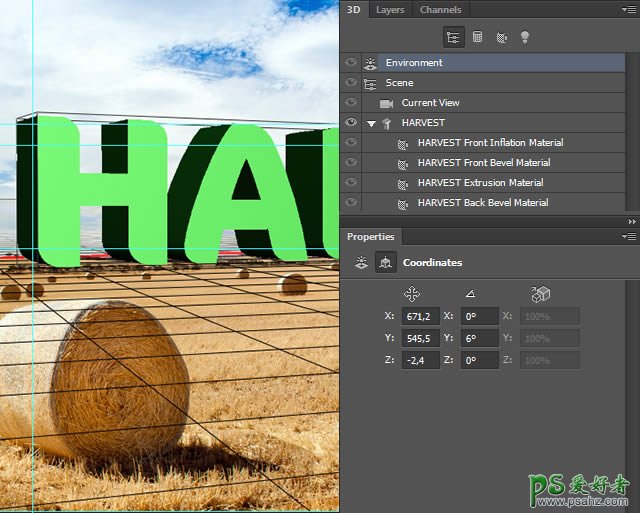
第9步
设置 Environment(环境),如截图所示的位置。你可以在相应的字段中键入数值,以加快这一进程。

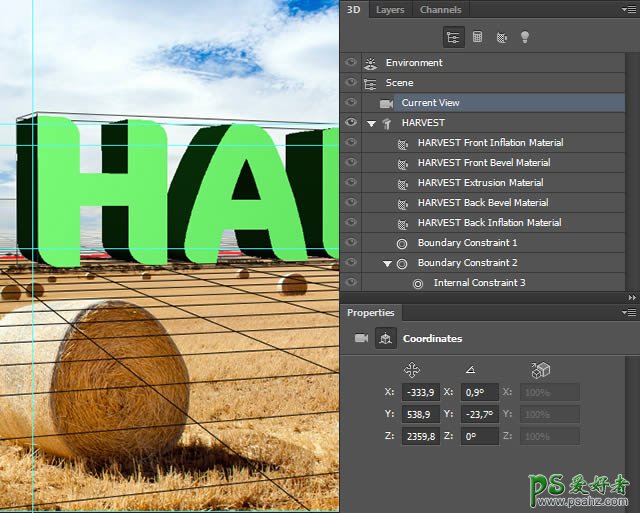
第10步
将 Current view(当前视图)设置,如下图所示的画面。

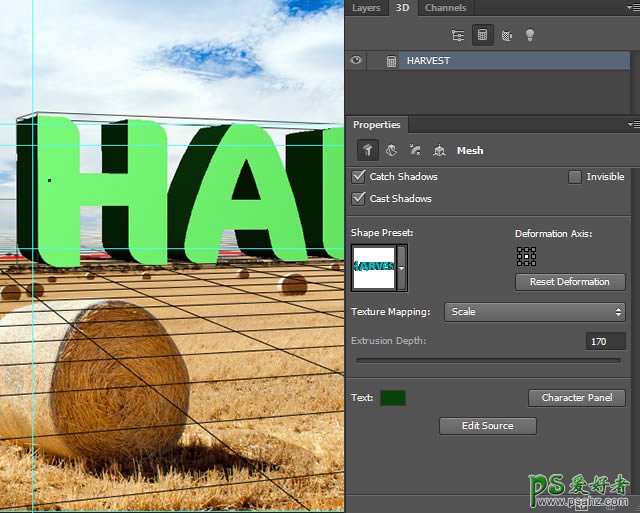
第11步
网格中设置如下:

第12步
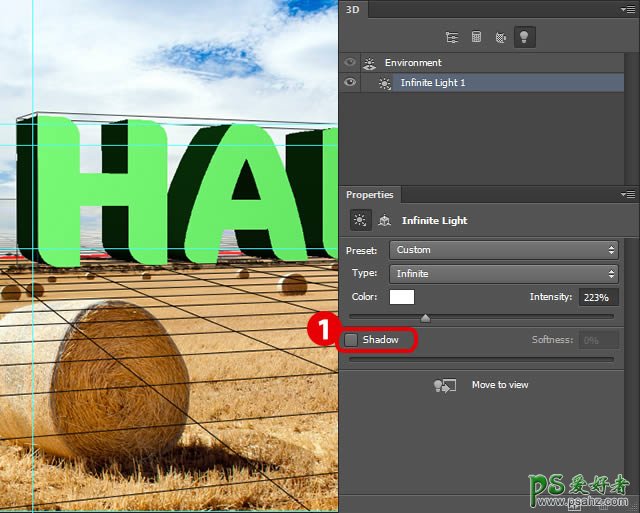
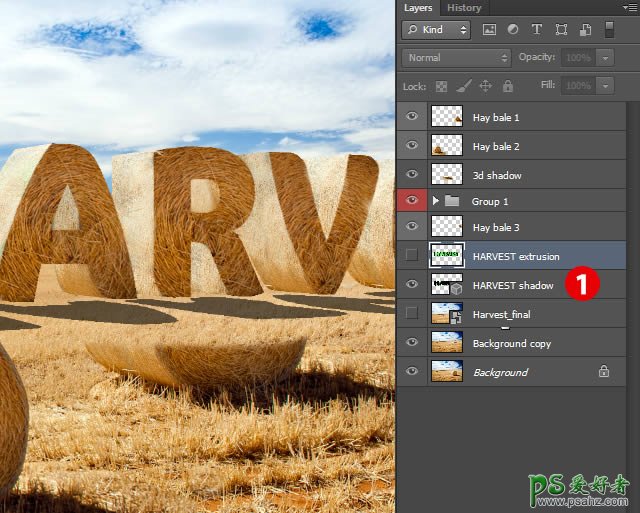
选择“无线光”并在其属性面板关闭阴影[1]。改变这一层的名称为“HARVEST挤压”。

第13步
这一步要复制“HARVEST挤压”来模拟阳光中的场景。
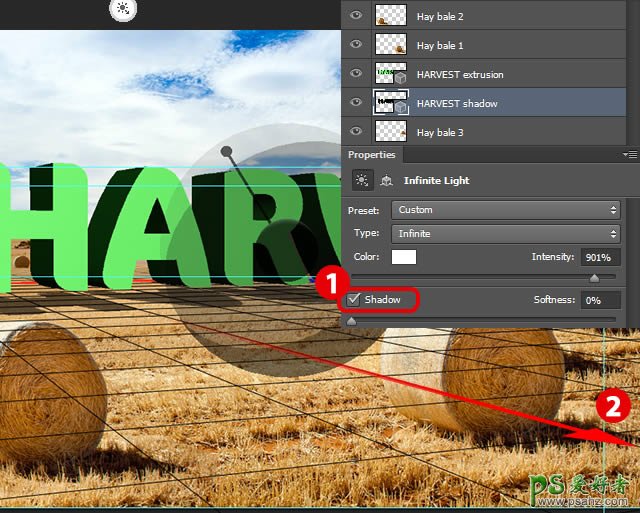
重复挤压文字层。其名称更改为“HARVEST影子”。将它拖动到“下面HARVEST挤压“层打开阴影,并通过拖动小光源[3]调整其位置。让阴影位于合适的位置。

第14步
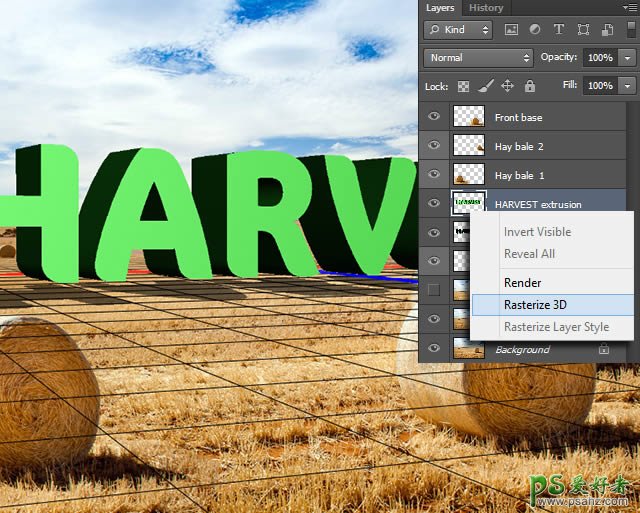
现在选择“HARVEST挤压层”,然后从右键菜单中选择栅格化3D。

第15步
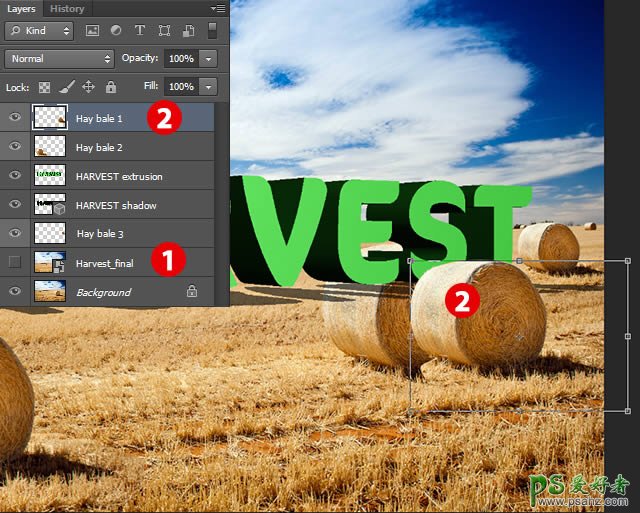
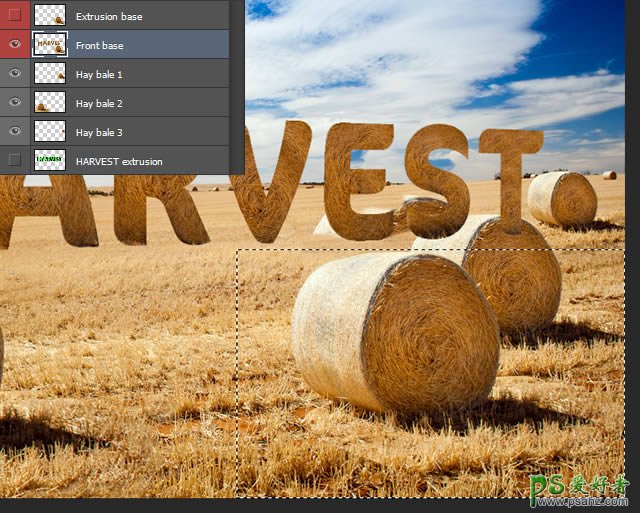
选择“Harvest_final”层[1],隐藏。然后选择“干草捆1”层图中红色[2],然后按Command+T键来转换。将其移动到所显示的图象的字母“S”的前部。

第16步
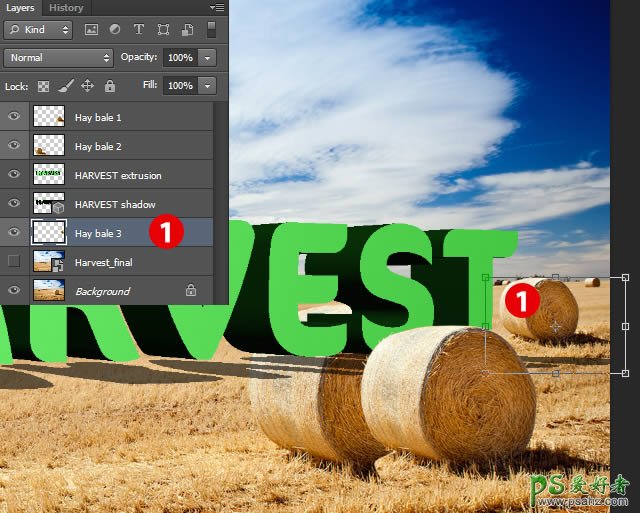
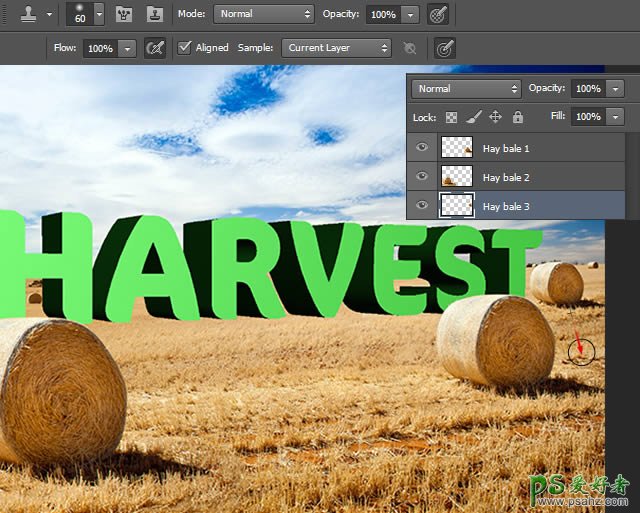
选择“干草捆3层”图中红色[1],将其拖动的“HARVEST挤压”层下面。按Command+T键来转换。将它作为显示在画面的字母“T”的背后。

第17步
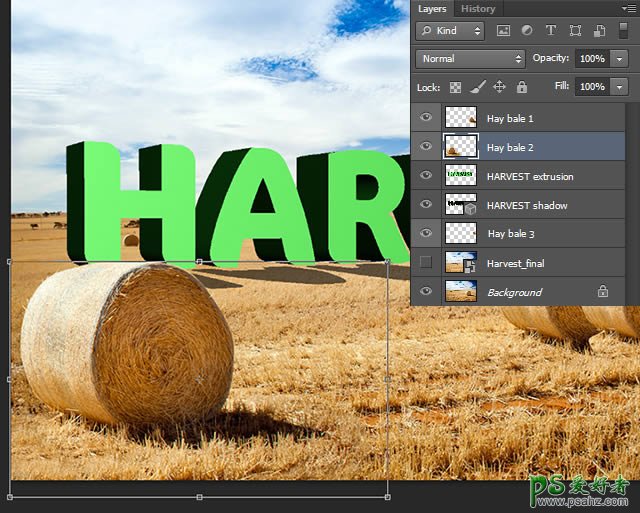
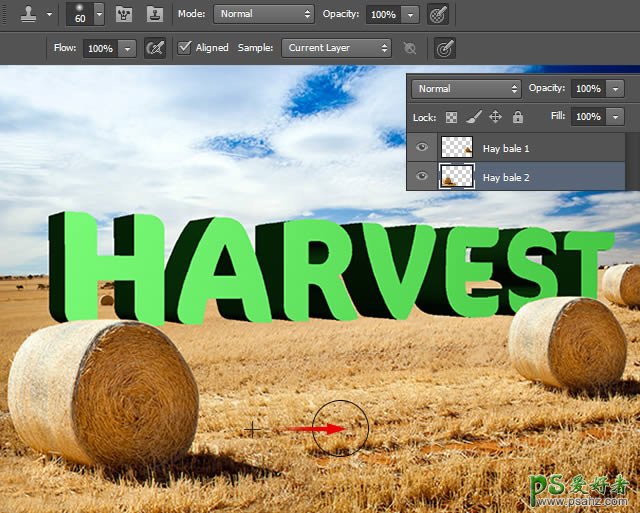
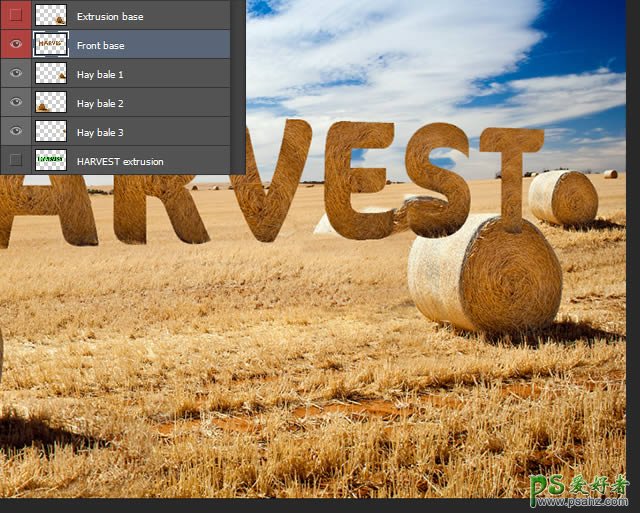
现在选择“干草捆2”图层,然后按Command+T键来转换。将其移动到所显示的图象的字母“H”的前面。

第18步
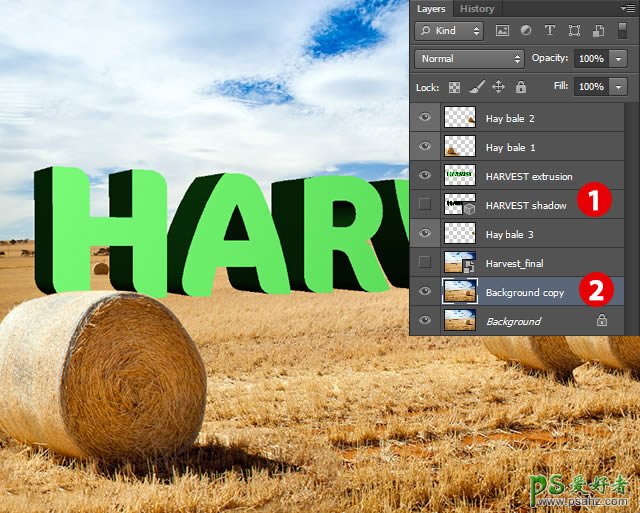
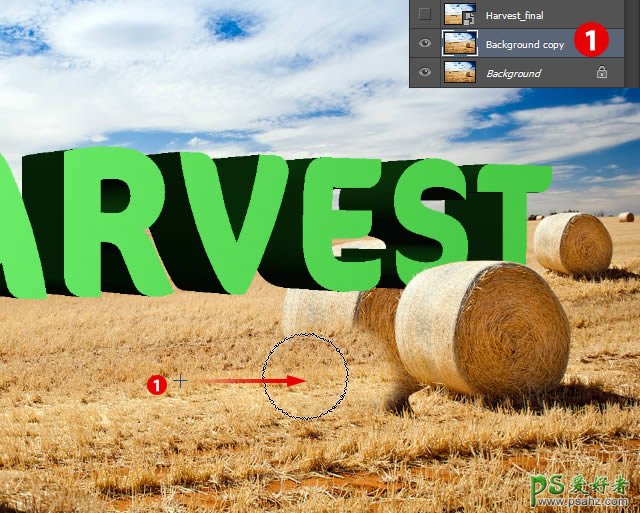
使HARVEST shadow 隐藏图中红色[1]。然后复制“背景”图层,出现图中红色[2]。

第19步
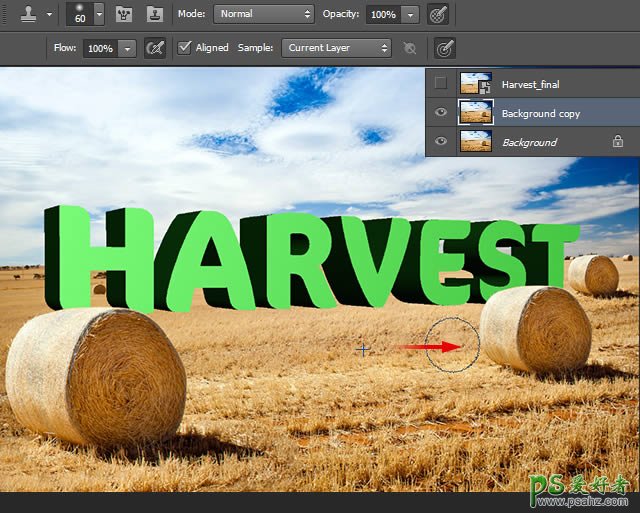
仿制图章工具(S),隐藏图像图中红色[1]的多余部分。

第20步
继续画,直到如图所示

第21步
选择“干草捆2”层,用仿制图章工具画,直到有草捆和现场的其他部分之间没有接缝。

第22步
选择“干草捆3”层,仿置图章工具,直到有草捆和现场的其他部分之间没有接缝。

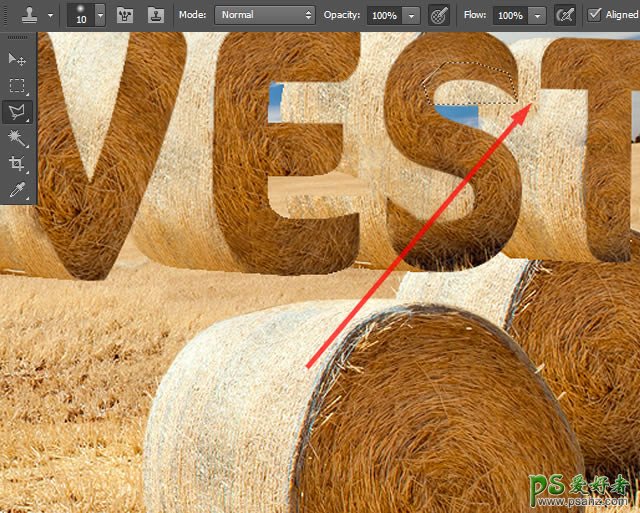
第23步
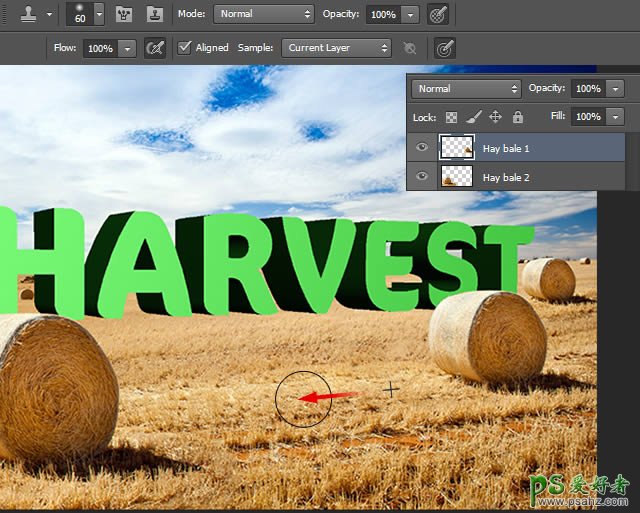
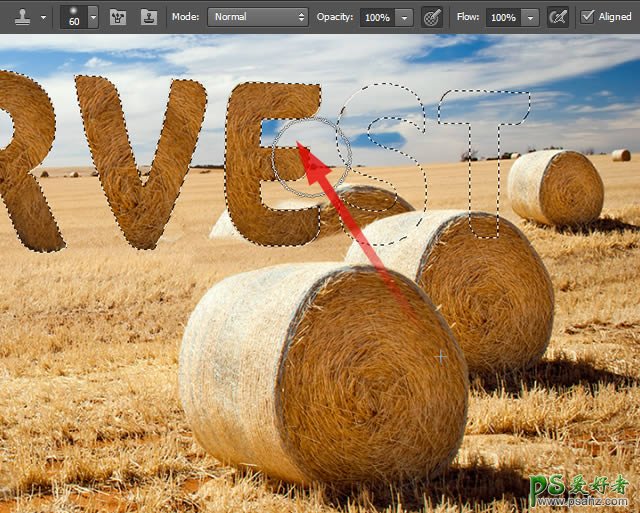
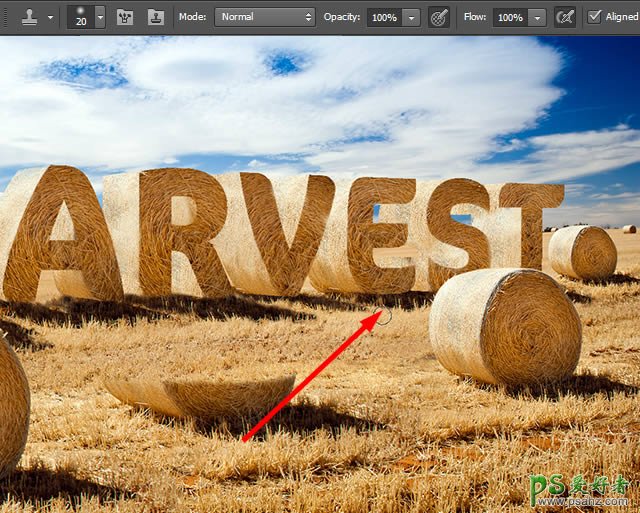
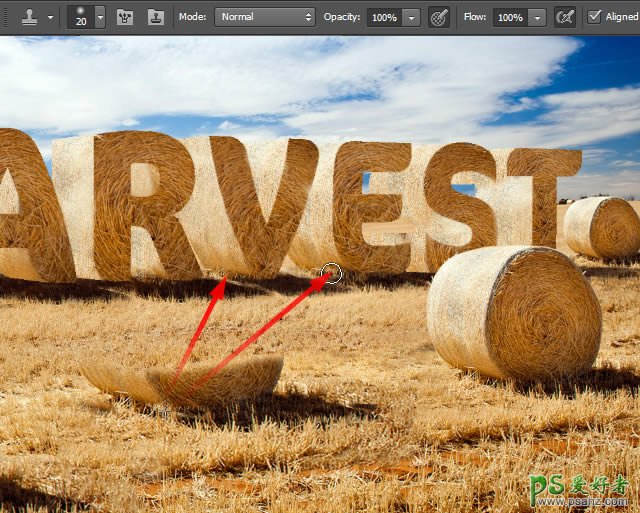
选择“干草捆1”层,仿制图章工具,直到有草捆和现场的其他部分之间没有接缝。(看红色箭头)

第24步
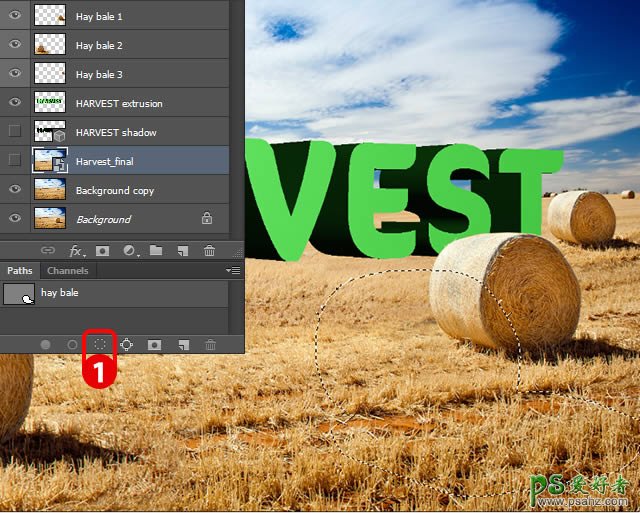
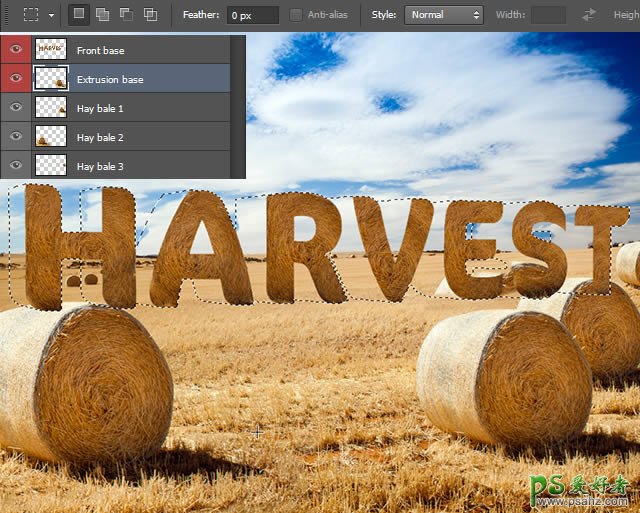
选择在了“Harvest_final”智能对象图层图层面板,在该“干草捆”路径路径面板。按虚线圆[1]来进行选择,,然后按命令CTRL+J两次,以创建新的图层。

第25步
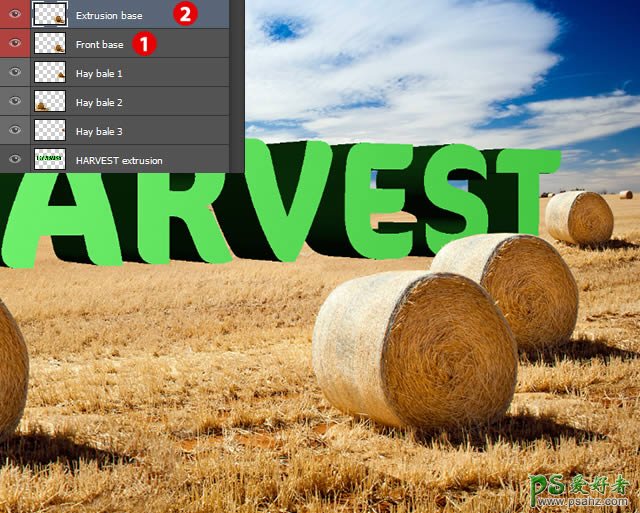
改变这些层的名称为”Extrusion base”[1] and “Extrusion front”[ 2 ]。确保在之前所有干草捆之上。

第26步
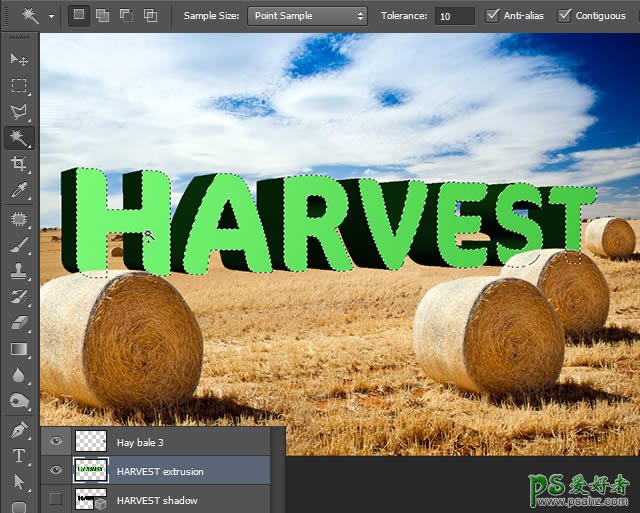
选择“HARVEST挤压”层,魔术棒工具(W),并单击“HARVEST”字母,选取出来。

第27步
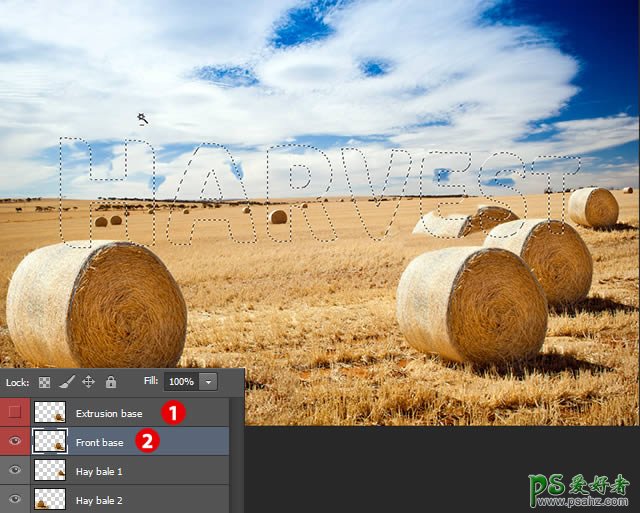
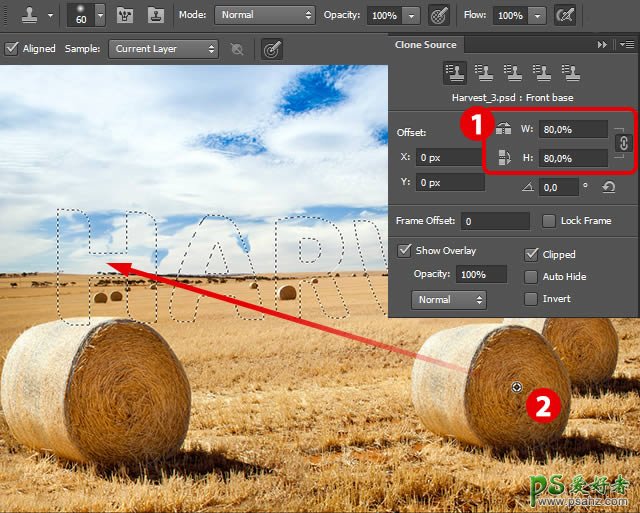
隐藏“HARVEST extrusion” and “Extrusion base”。选择”Front base”层,仿制图章(S)。

第28步
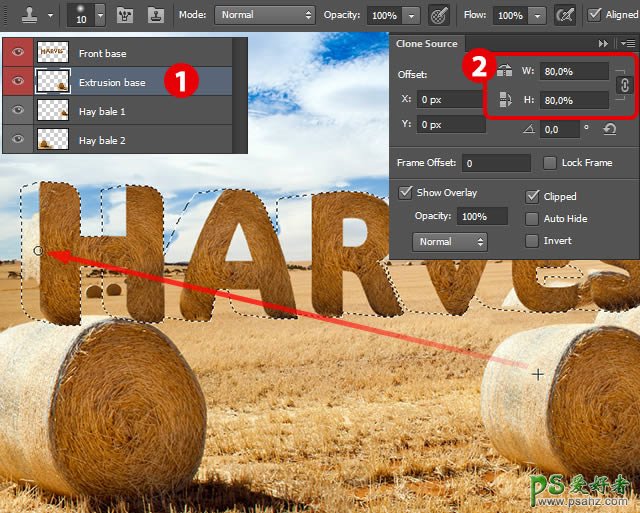
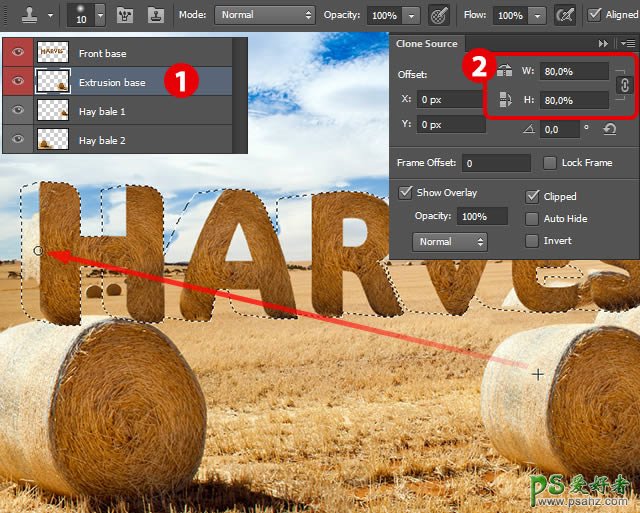
开始克隆干草捆纹理到字母的前面。
设置克隆比例为80%[1]。这样你会得到透视印象。纹理远离你是较小的。
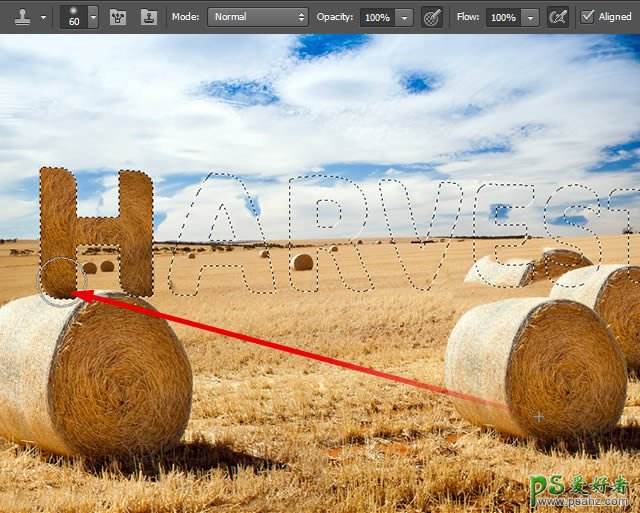
与左Alt选中,仿制干草捆中间部分。
开始从字母“H”的中心进行仿置。


第29步
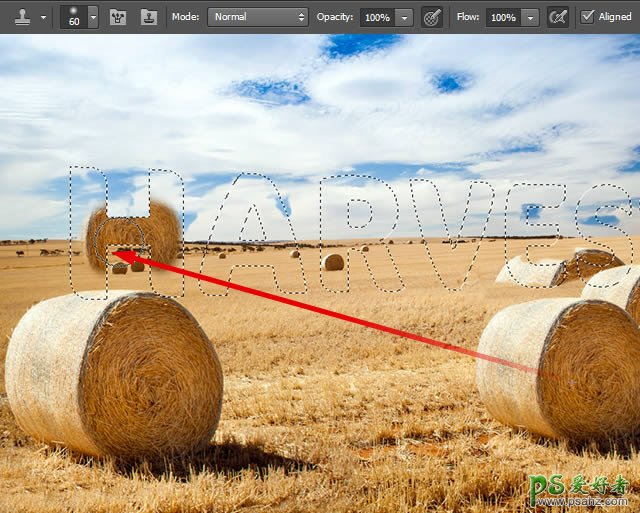
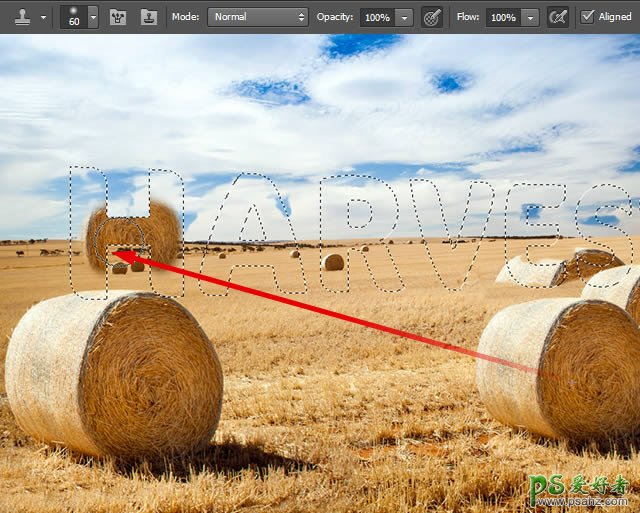
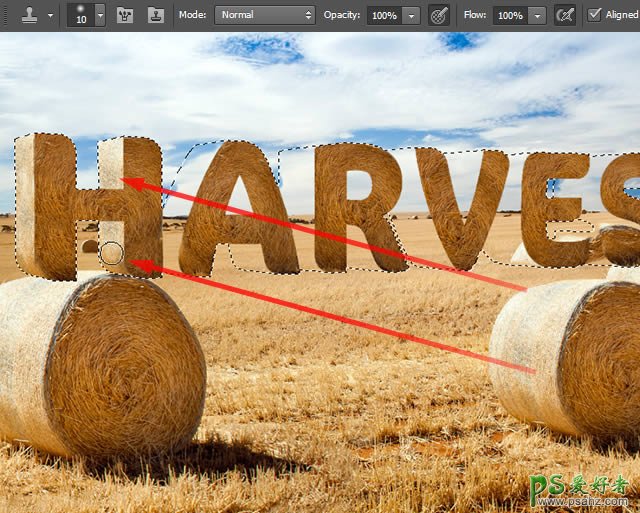
改变仿制源,直到你画整个字母位置。注重细节。



第30步
当你完成,应该是这样的。

第31步
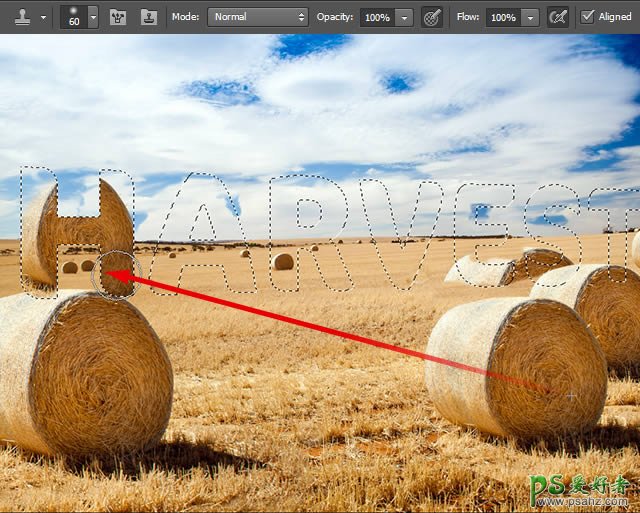
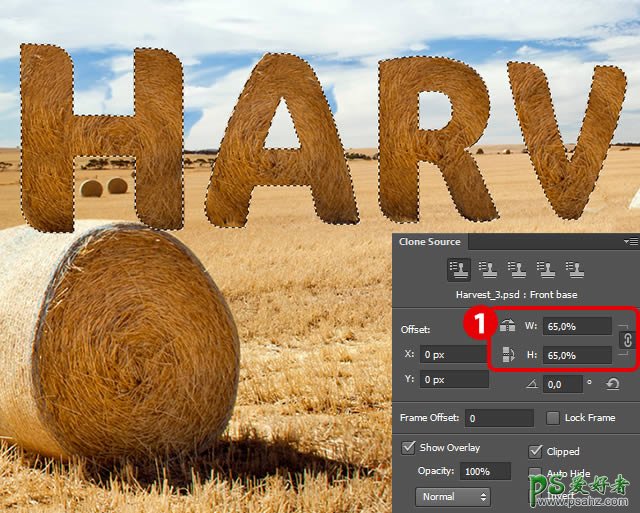
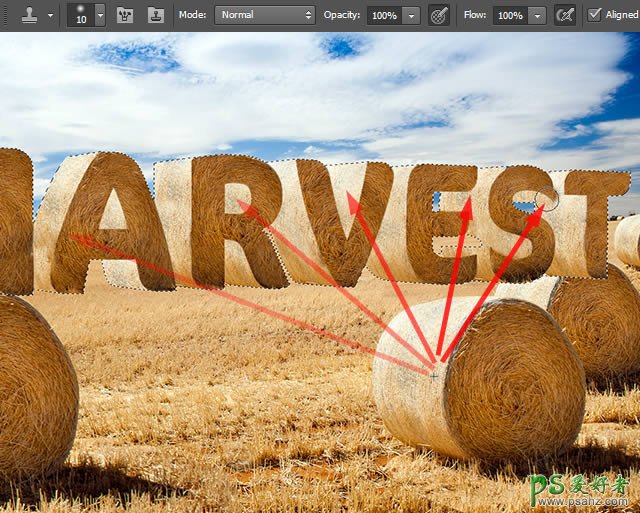
仿制纹理,直到您填写字母“V”干草质感。然后,在仿制源面板,改变仿置的大小为65%[1]。HARVEST字是很离我们很远,所以纹理必须更小。

第32步
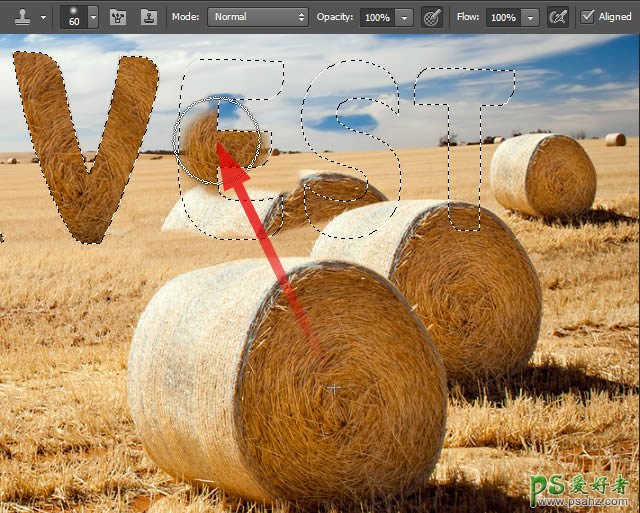
再次与左 Alt键选择,按在干草捆中间设置克隆源。


第33步
然后做一个矩形选择(M)在干草捆,这是仿制源。

第34步
删除不必要的部分。

第35步
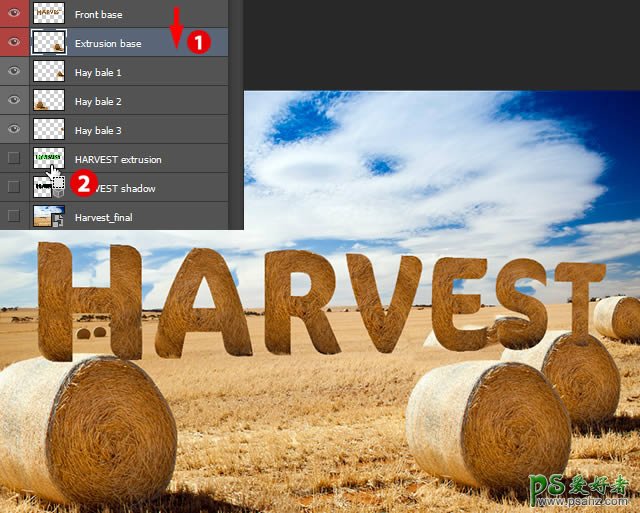
打开”Extrusion base”图层的可见性,并拖动它的“Front base”层下面。然后按命令,按下“Harvest extrusion”图层缩略图来创建一个选择。


第36步
现在,我们制作文字后面的立体效果。
选择“Extrusion base”[1]。
设置其属性大小至80%[2]。
与之前的步骤一样。用仿制图章工具,开始画字母“H”。

第37步
一边画时,改变仿制源,按照干草的纹理画。


第38步
继续仿制纹理,画字母的其余部分。

第39步
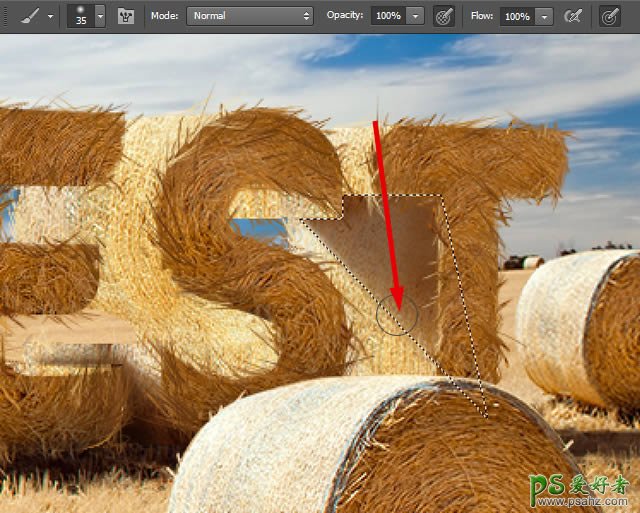
给字母“S / T”做一个尖锐的边界,使与选择套索工具(L)在“S”的上半部分(见图片),Command+Shift+I反选。给图中特写进行微调。(具体微调,小编觉得可以是仿制图章工具,或者是画笔加蒙版擦拭,可以细看上一张图,S的立体部分是与下图的不同)

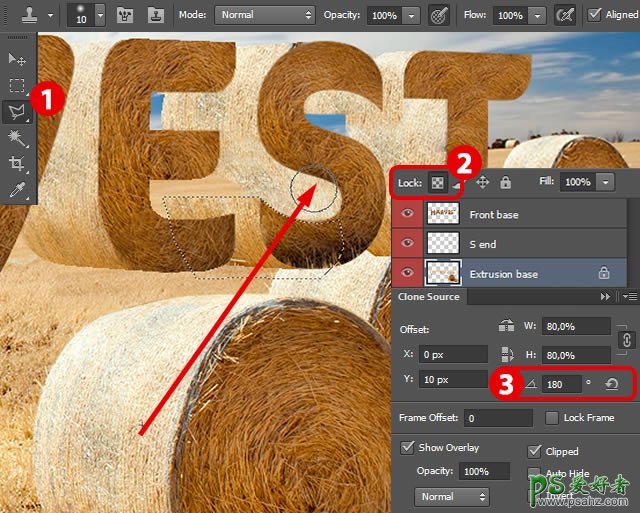
第40步
现在,细化字母“S”,以配合其形状纹理,干草股应遵循其边缘的方向。
多边形套索(L)的[1],进行选择在字母“S”的底部,并通过按下倒转指令 Shift+I组合。锁定“Extrusion base”的透明区域[2]。
在仿制源面板,仿制的角改变至180°[3]。仿制纹理改进它的外观。

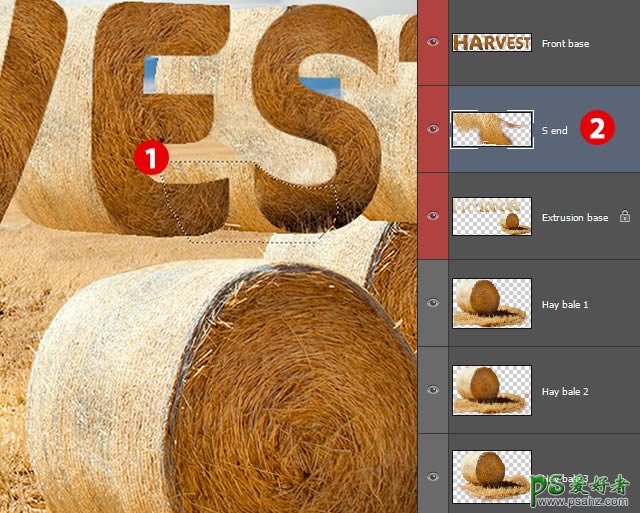
第41步
现在倒置的选择再一次按命令Shift+I组合[1],然后按命令Ctrl+J,复制创建一个新层。称之为“S端”[2]。

第42步
然后做一个矩形选择(M)在干草捆,这是克隆源,然后按删除。

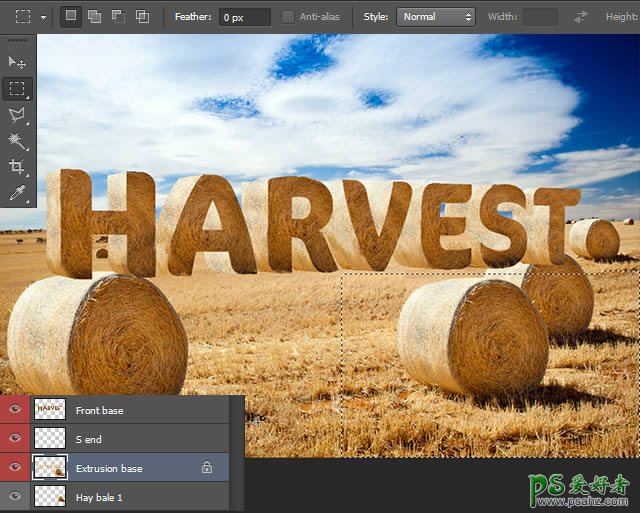
第43步
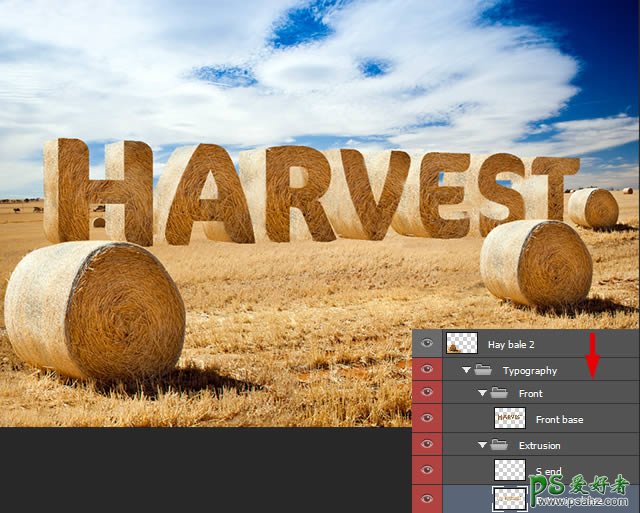
变化截图所示的图层顺序。把Harvest文字+纹理的图层,创建一个组,选择图层,然后Ctrl+G 。将组拉到“Hay bale 2″”层下面

第44步
创建字母的阴影
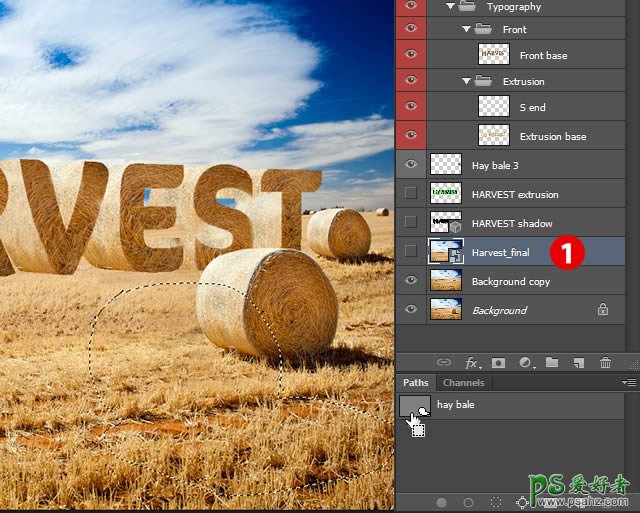
1.选择“Harvest_final”智能对象[1]。在路径面板中,选择“干草捆”路径,按住命令,并按下路径缩略图进行选择它,选出选区。具体操作看图。

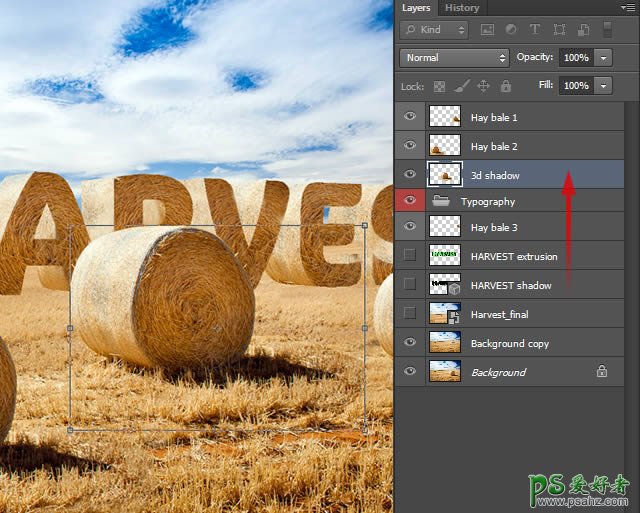
2.Ctrl+J ,复制出一个新图层,命名为“3D阴影”。拖动到文字组上方。

3.橡皮擦工具(E),删除干草捆的上半部分。

4.打开“HARVEST Shadow”图层的可见性,查看仿制出的影子应放在那里。

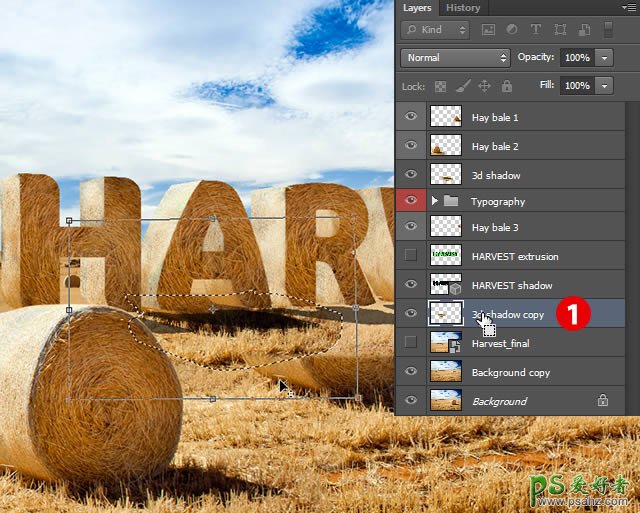
5.现在CTRL+J复制图层[1],将其拖动下面的“3d Shadow”到“HARVEST shadow”下方。然后按Command-T键改变大小,放在“A”下方。

6.把影子放置到合适的位置后,按住ctrl,然后按层图标进行选择从中[1]。按Command-C键复制它。

7.新建图层,按Command-V键粘贴到新图层,变换工具(命令-T)。把它放在字母“R”下。之后同理,给所有的字母添加阴影。


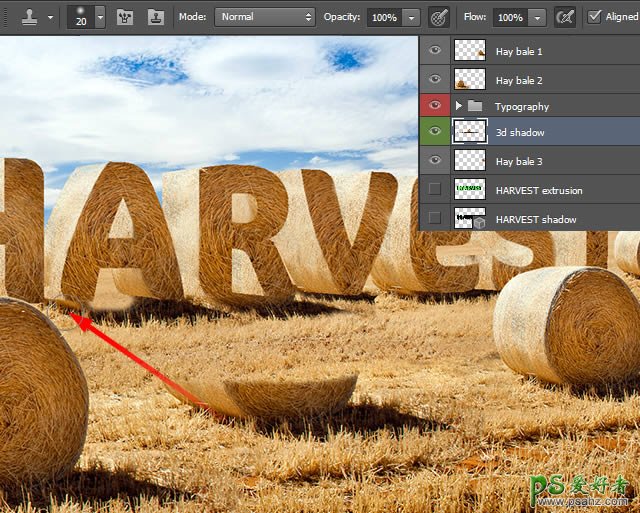
8.选择“3d shadow”层,为了更好看“HARVEST”的阴影。关闭“HARVEST shadow”3D对象。
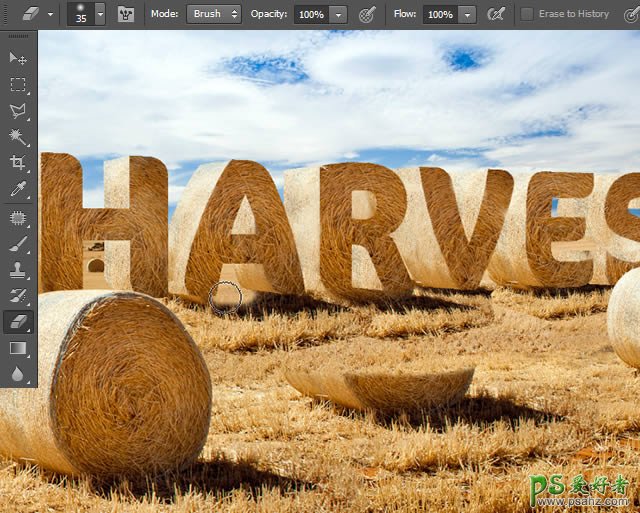
9.用橡皮擦工具(E),删除任何一部分不属于地面上的影子。每一个字母都这样做

10.选择所有的阴影层,按下Ctrl-E键选择了所有图层[1]。然后,用橡皮擦工具(E),删除不必要。

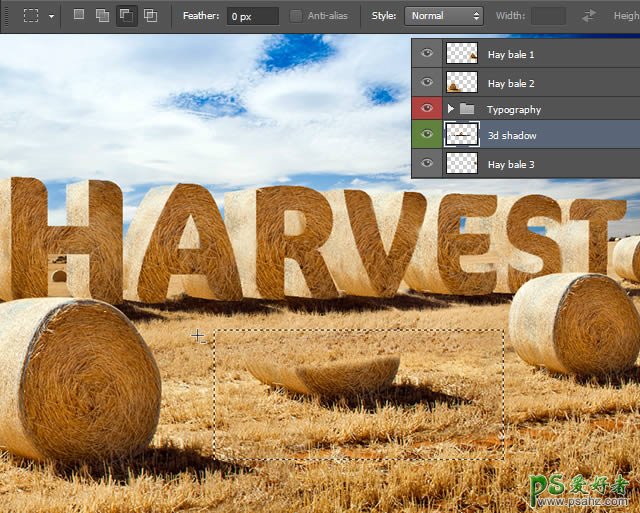
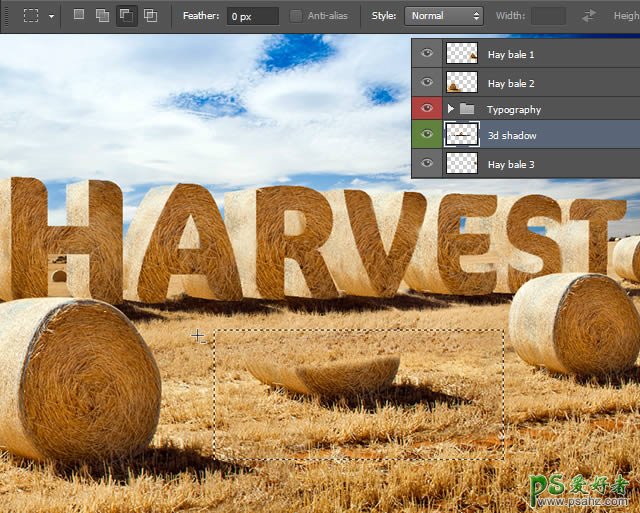
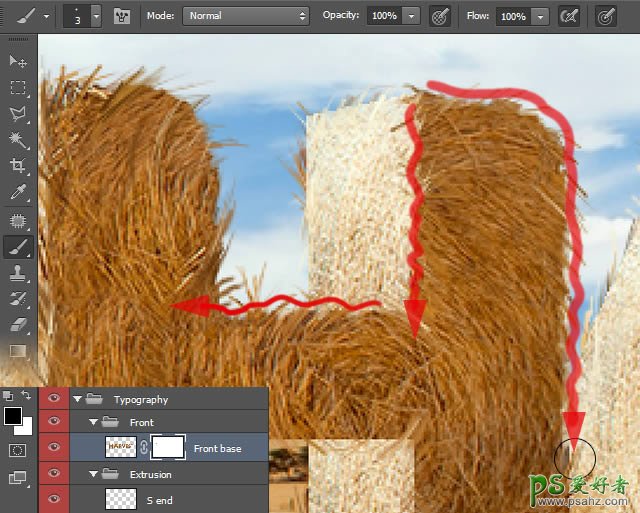
11.仿制图章工具(S),仿制选择干草堆,如图所示。开始画阴影。

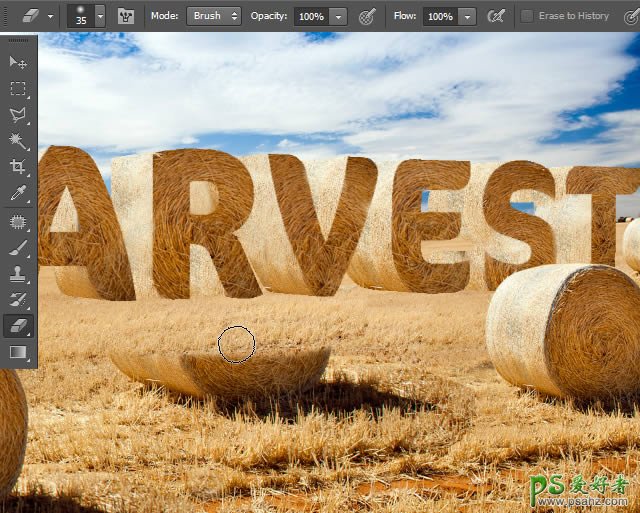
12.一边仿制纹理一边画,直到你有阴影逼真的边缘。一些干草的股都伸出比别人多,而阴影边缘模糊,不均衡。


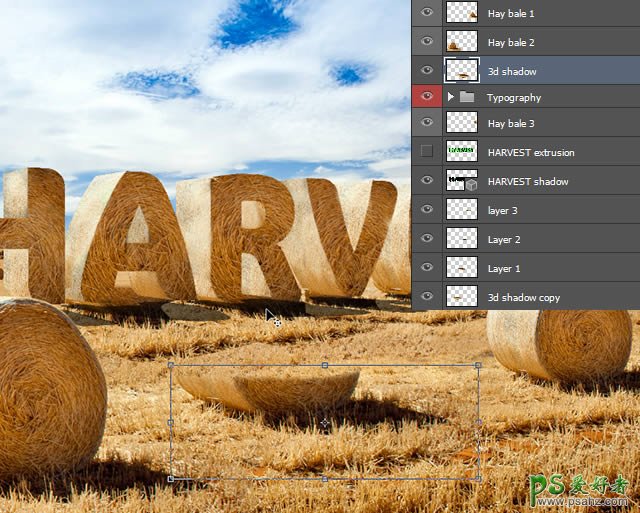
13.矩形工具(M),选择克隆的干草捆,并按命令-X剪切它。

14.剪切然后复制的图层,放到文字组图层之上,然后命名为“Shadow top”。

15.然后我们给文字增加细节,就在shadowtop再次仿制干草堆的边缘,然后添加到文字。如图所示

16.矩形选框工具,删除之前仿制的,因为不需要了。

17.缩小,直到影子看起来逼真。

第45步
涂料干草杂散钢绞线
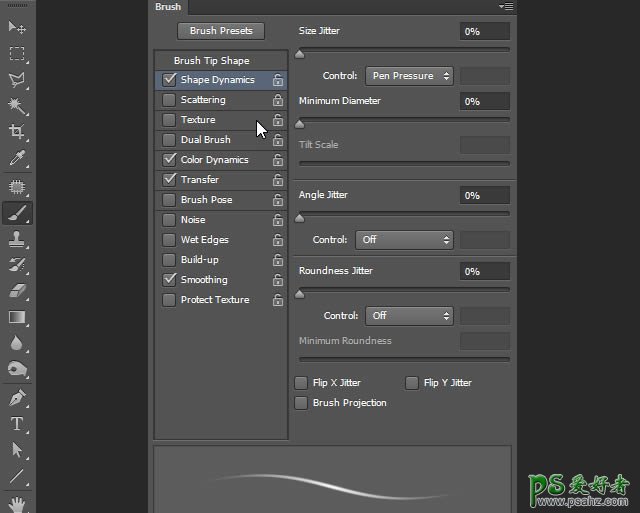
1.打开笔刷,设置面板设置如下
形状动态

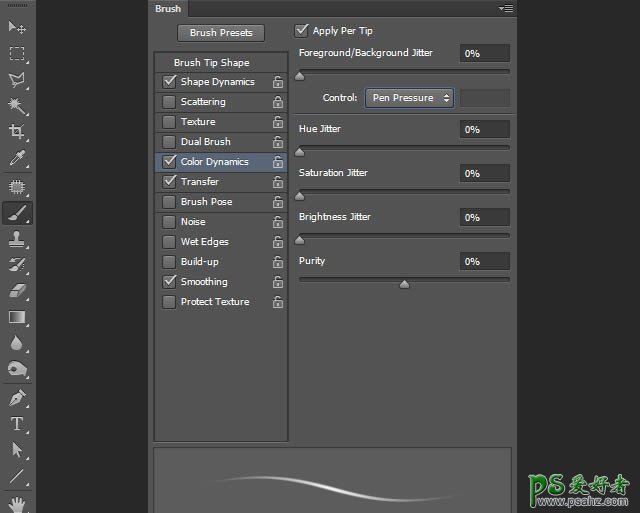
颜色动态

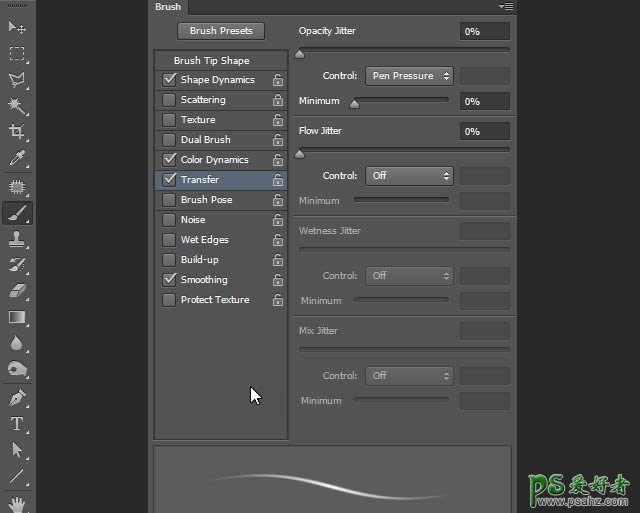
传递

2.
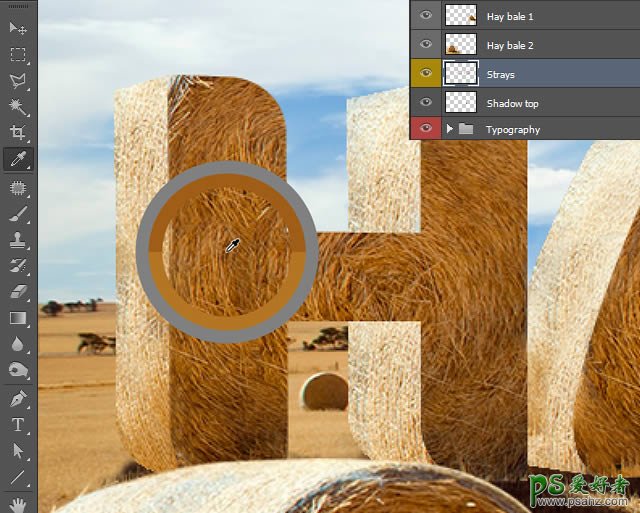
吸管工具,吸取前景色和背景色。创建一个名为“Strays “图层

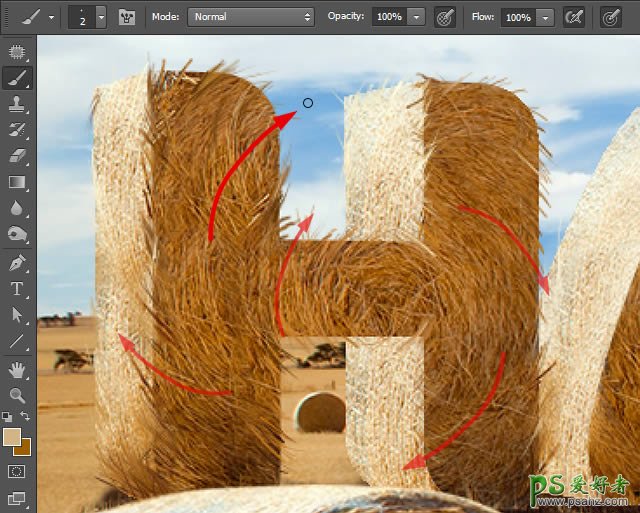
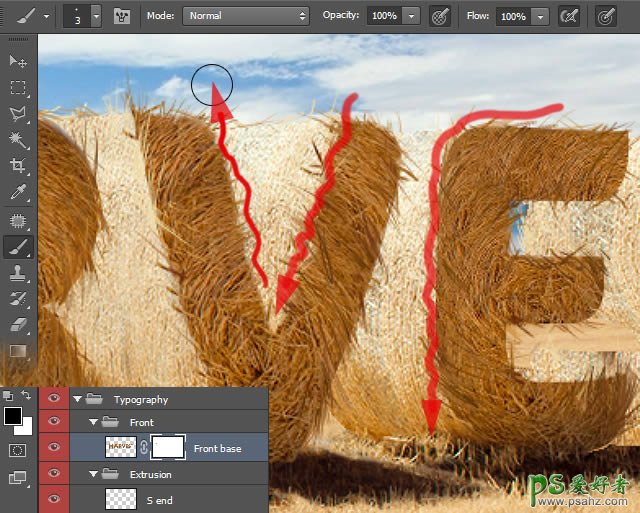
3.画笔工具(B)。大小设置为(2个像素),并随时更改,时不时改到1个像素。然后如图所示画出纹理。

4.现在,画所有的。

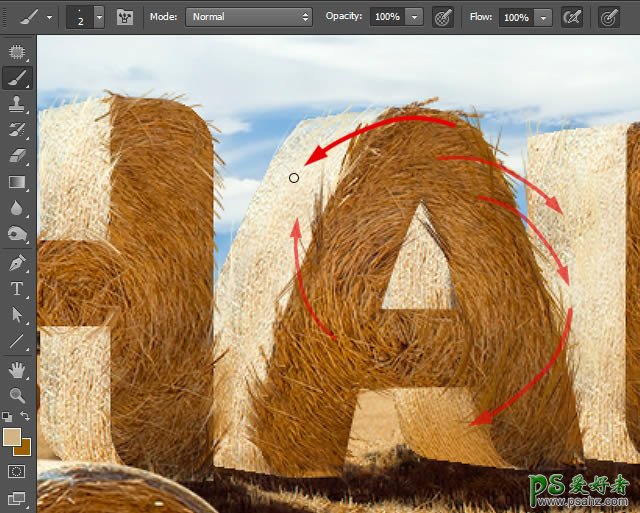
5.直到画出这样

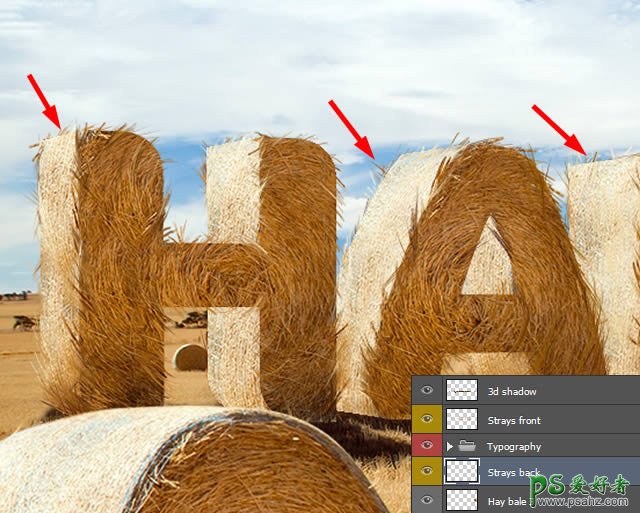
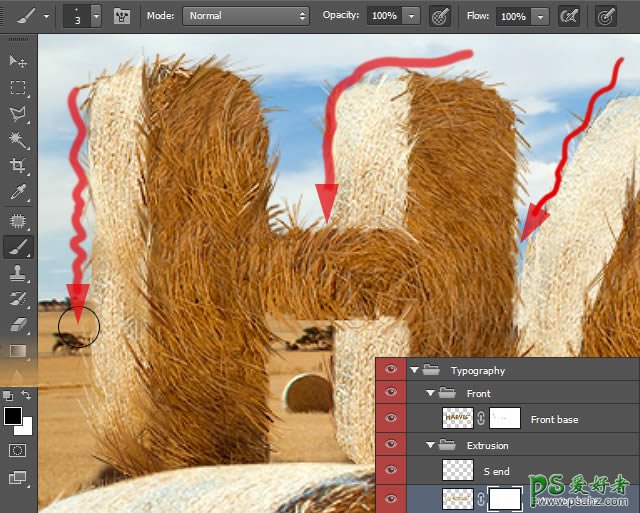
6.然后同理建立“Strays back”,放在文字组后,然后画背后的纹理

7.画一些更多的,直到所有的字母都有点“皮毛”覆盖。

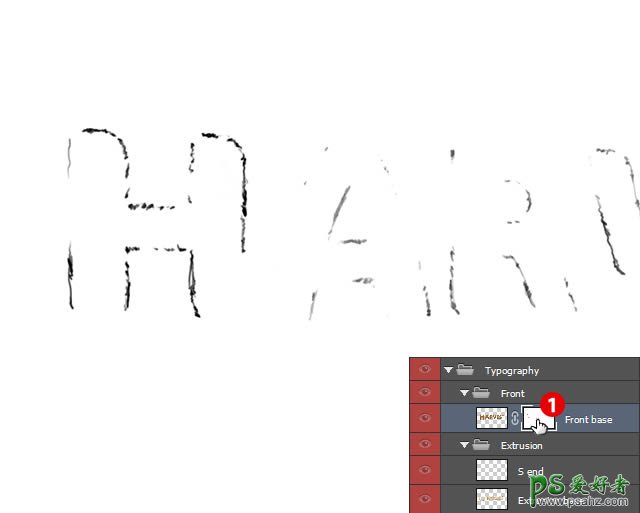
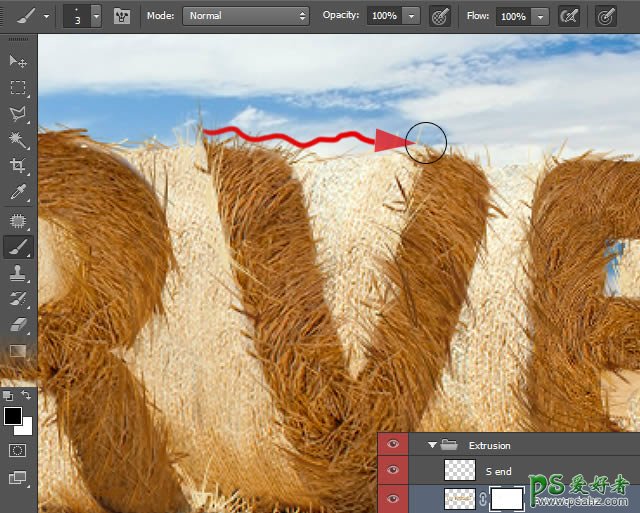
8.选择”Front base”,加蒙版,擦拭一下,制造出层次不齐的边缘效果


蒙版里是这样的

9.选择“Extrusion base”层和添加蒙版,同上。


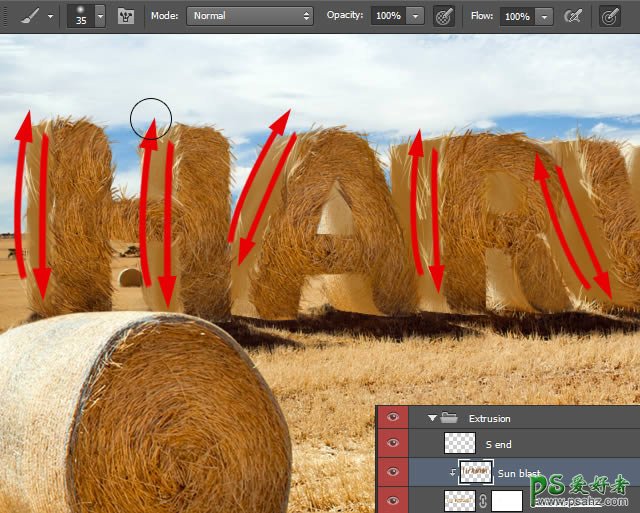
11.创建一个新图层,命名为“sun blast”。在“Extrusion base”处,创建剪贴蒙版,#AD8144,在字母的两侧画。注意透明度。

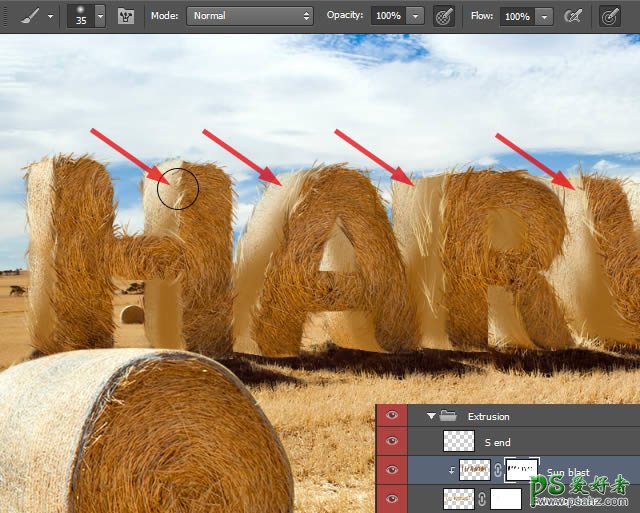
12.这时候添加高光,给Sun blast添加蒙版,然后画笔降低透明度,流量,在蒙版处擦拭,效果如图所示。

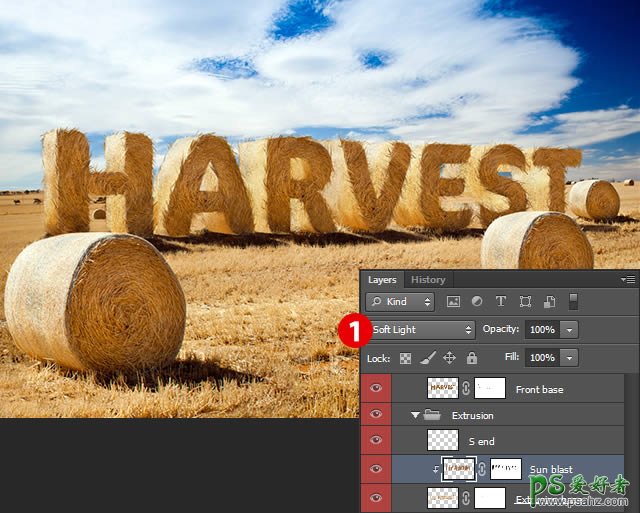
13.改变混合模式[1],柔光。

第46步
添加额外的阴影上的字母
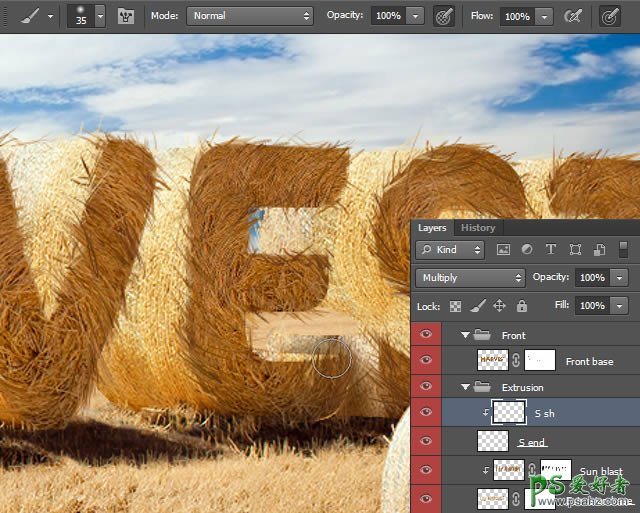
1.创建一个新层在“S end”层之上,并称之为“S SH”。创建剪贴蒙版。改变其模式为正片叠底,绘制更柔和的阴影。

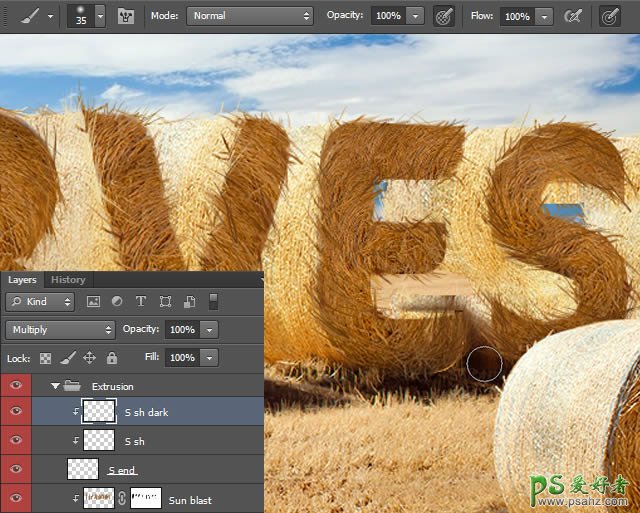
2.添加另一个图层,命名为“S SH dark”,并改变其混合模式为正片叠底。较深的棕色,绘制阴影,如图。

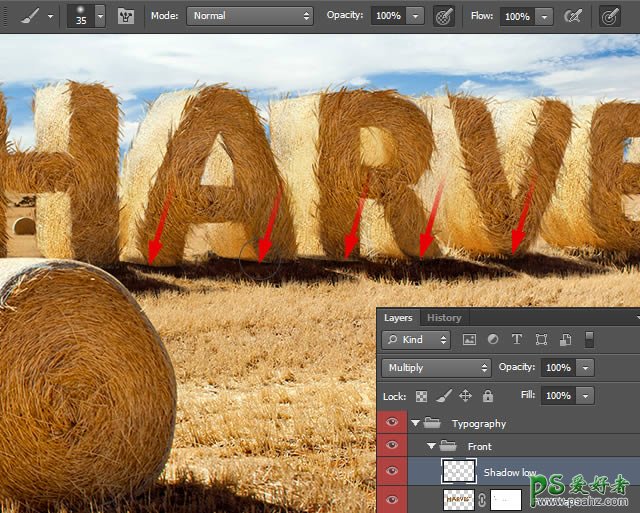
3.现在创建一个图层”Shadow Low”在”Front base”之上,正片叠底,并绘制阴影。

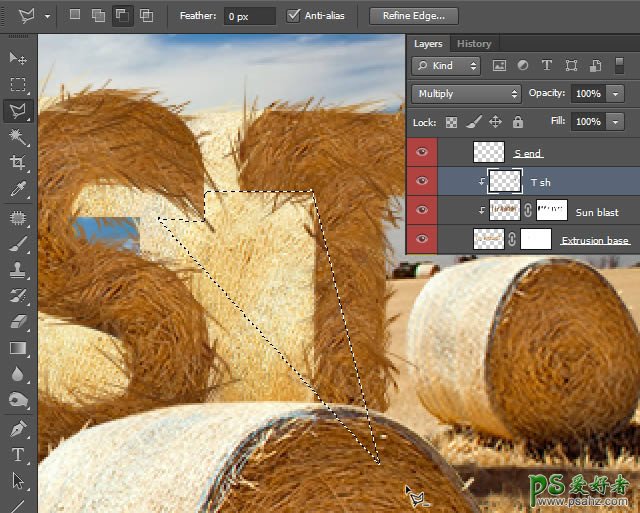
4.新建,命名”T Sh”,正片叠底,多边形套索(L)。

5.如图,画出阴影。注意,阴影的深度,分三次画出来,最深,深,较浅。

6.创建另一个阴影层“S SH”设置为正片叠底,使与选择多边形套索(L),绘制步骤同上。别忘了剪切蒙版。

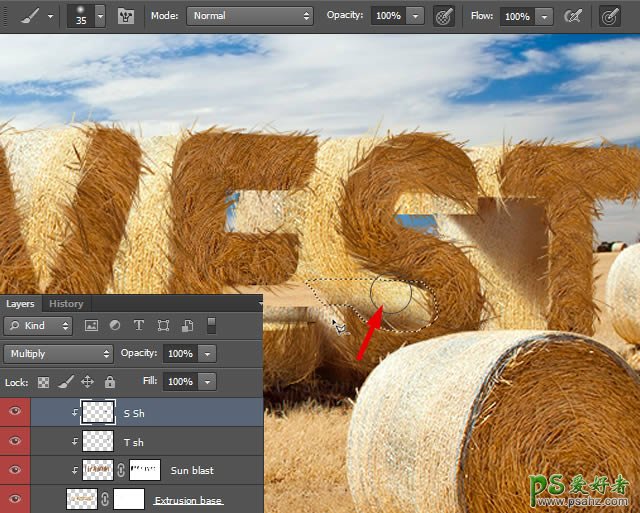
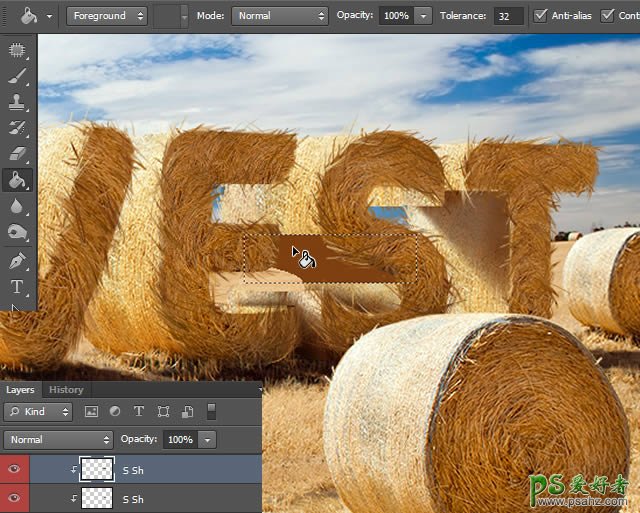
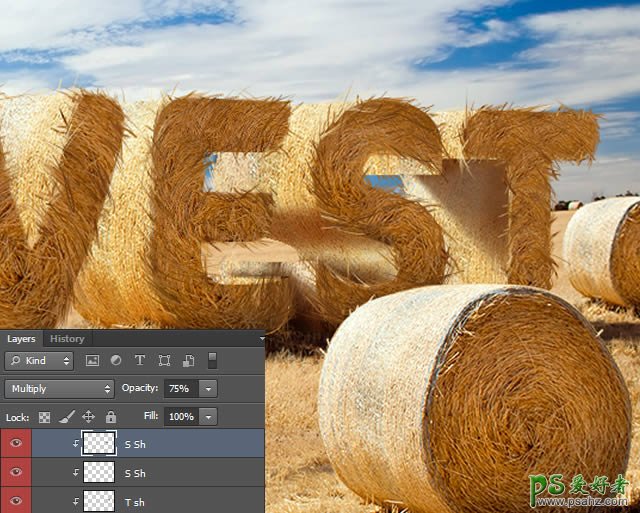
7.创建另一个阴影层“S Sh”,剪切蒙版,如图做出选区。用棕色的填充。

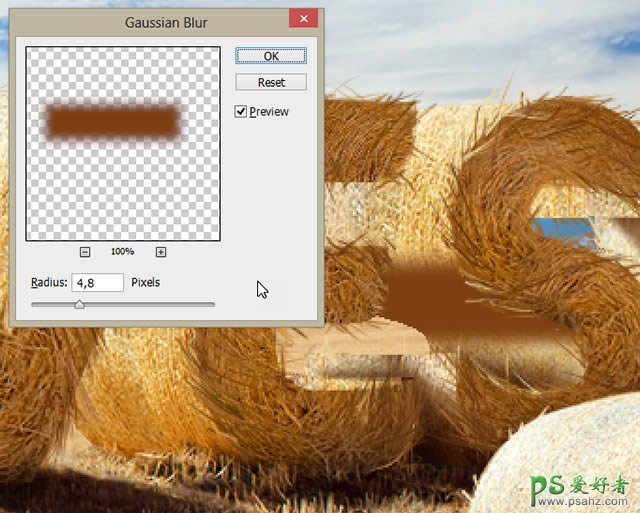
8.将选区,去滤镜>模糊>高斯模糊,并设置其半径为4.8像素。

9.设置该图层的混合模式为正片叠底。

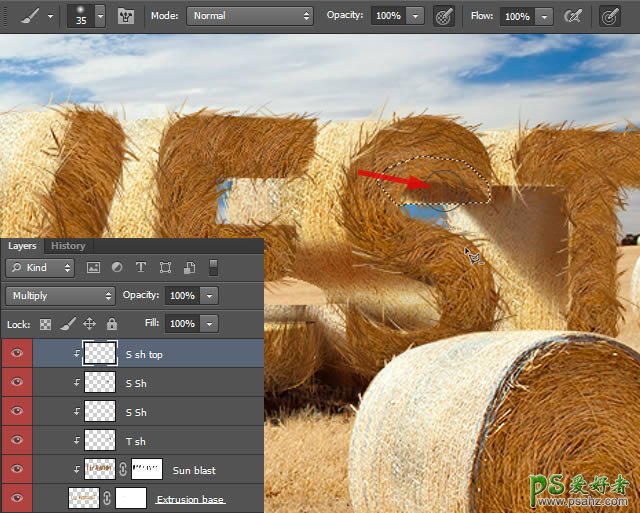
10.添加另一层“S SH top”设置为正片叠底,边形套索(L),画影子。

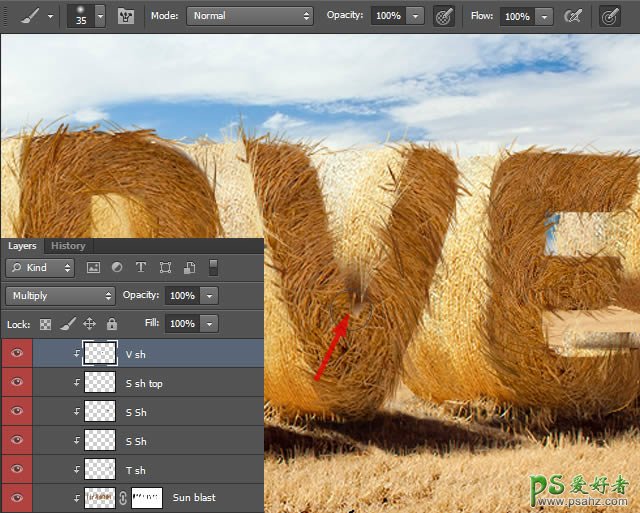
11.添加另一层“V SH”设置的正片叠底,画出影子。

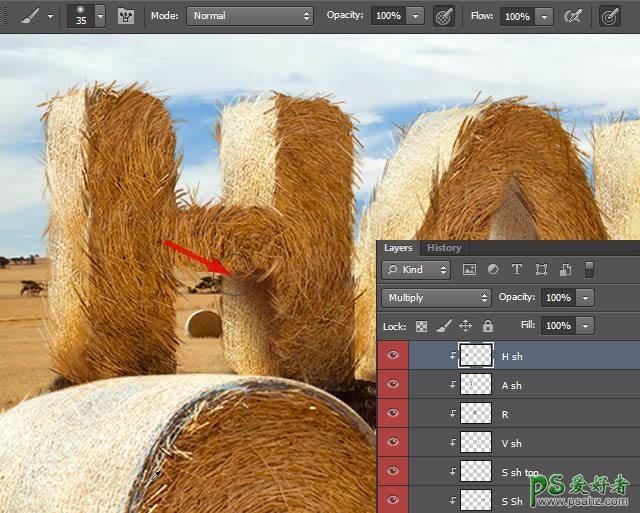
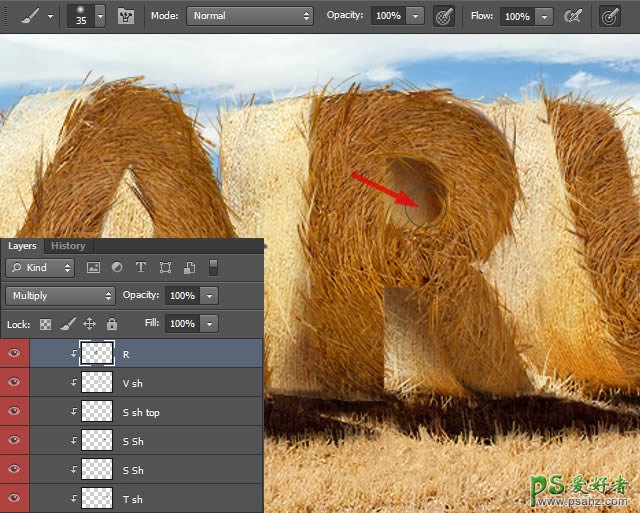
12.同理,给R添加阴影,命名为“R SH”

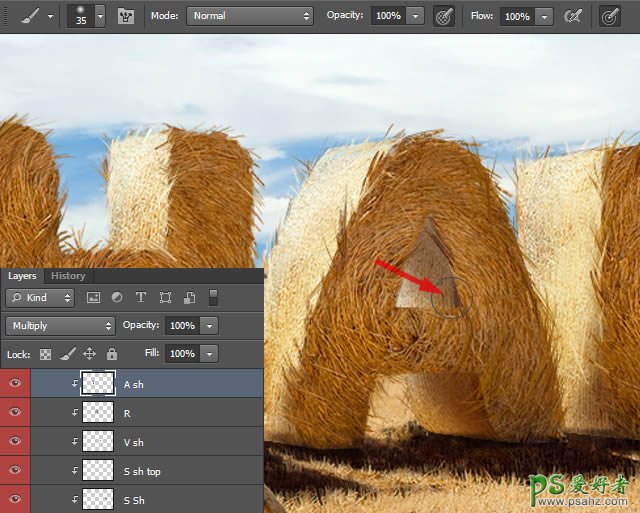
13.添加图层“A SH”,同理,绘制阴影,如图

14.添加另一层“H SH”,同理。